HarmonyOS应用开发学习笔记 arkTS自定义弹窗(CustomDialog)简单使用 arkTS弹出框回调、监听
HarmonyOS应用开发学习笔记 arkTS自定义弹窗(CustomDialog)简单使用
1、@CustomDialog装饰器用于装饰自定义弹框

1、定义弹出框 @CustomDialog
@CustomDialog
export struct CustomDialogExample {controller: CustomDialogControllerbuild() {Column() {Text("是否退出?").fontSize(30).margin({ top: 60 })Blank()Row() {Text('是').width('50%').height(40).backgroundColor(Color.Blue).fontColor(Color.White).fontSize(18).textAlign(TextAlign.Center)Text('否').width('50%').height(40).backgroundColor(Color.Gray).fontColor(Color.White).fontSize(18).textAlign(TextAlign.Center)}.backgroundColor(Color.Red)}.width('100%').height(200)}
}
2、使用 .open()
private dialog =new CustomDialogController({ builder: CustomDialogExample() })……Button("拥抱时代").width('80%').margin({ left: 20, top:200, right: 20 }).onClick(() => {this.dialog.open() //淡出淡出狂})
3、弹出框添加回调


- 使用的地方代码
private dialog = new CustomDialogController({builder: CustomDialogExample({cancel: this.onCancel,confirm: this.onAccept})})//定义onCancel回调方法onCancel() {console.info('Callback when the first button is clicked')}//onAcceptonAccept() {console.info('Callback when the second button is clicked')}- 弹出框的代码
@CustomDialog
export struct CustomDialogExample {controller: CustomDialogController //弹出框控制器cancel: () => void //回调方法cancelconfirm: () => void //回调方法confirmbuild() {Column() {Text("是否退出?").fontSize(30).margin({ top: 60 })Blank()Row() {Text('是').width('50%').height(40).backgroundColor(Color.Blue).fontColor(Color.White).fontSize(18).textAlign(TextAlign.Center).onClick(() => {this.controller.close()this.confirm() //调用回调})Text('否').width('50%').height(40).backgroundColor(Color.Gray).fontColor(Color.White).fontSize(18).textAlign(TextAlign.Center).onClick(() => {this.controller.close()this.cancel() //调用回调})}.backgroundColor(Color.Red)}.width('100%').height(200)}
}

相关文章:

HarmonyOS应用开发学习笔记 arkTS自定义弹窗(CustomDialog)简单使用 arkTS弹出框回调、监听
HarmonyOS应用开发学习笔记 arkTS自定义弹窗(CustomDialog)简单使用 1、CustomDialog装饰器用于装饰自定义弹框 1、定义弹出框 CustomDialog CustomDialog export struct CustomDialogExample {controller: CustomDialogControllerbuild() {Column() {…...

RabbitMQ(六)消息的持久化
目录 一、简介1.1 定义1.2 消息丢失的场景 二、交换机的持久化方式一:直接 new方式二:channel.exchangeDeclare()方式三:ExchangeBuilder【推荐】 三、队列的持久化方式一:直接 new方式二:channel.queueDeclare()方式三…...

mybatisplus配置
一、新建项目:com.saas.plusdemo 二、配置pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:sch…...

node-sass@4.7.2 postinstall: `node scripts/build.js`
Can‘t find Python executable “D:\Python36\python.EXE“, you can set the PYTHON env variable.-CSDN博客 gyp ERR! build error gyp ERR! stack Error: C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe failed with exit code: 1 gyp ERR! stack at Chil…...
 pyDAL的嵌套查询)
pyDAL一个python的ORM(9) pyDAL的嵌套查询
假设有以下两个表: db.define_table(person,Field(id, string), Field(‘name, string), Field(‘dept, string)) db.define_table(things,Field(id, string), Field(‘name, string), Field(‘owner, string)) 一、使用belongs进行嵌套查询 我们查询要求&#…...

融资项目——EasyExcel操作Excel文件
EasyExcel是Alibaba集团开源的EasyExcel技术,该技术是针对Apache POI技术的封装和优化,主要解决了POI技术的耗内存问题,并且提供了较好的API使用。不需要大量的代码就可以实现excel的操作功能。 1.EasyExcel的配置 首先引入依赖,…...
)
OAI openair3-NAS-UE-EMM代码解读(续)
文件路径openair3/NAS/UE/EMM/emm_main.c 714行之后 1.名称:emm_min_get_registered_plmn() 获取当前注册PLMN的标识; 输入:format:PLMN标识符的字符串表示的请求格式; 输出…...

SQL-条件查询与聚合函数的使用
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:重拾MySQL 🍹文章作者技术和水平很有限,如果文中出现错误&am…...

Qt移植曲线显示
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、确定文件组成?1. 复制新文件2.新建ui窗口 二、实际操作2.1 新建Ui窗口,要添加带.h的否则跳转错误2.2添加文件到.h2.3 添加文件cpp 三…...

基于springboot生鲜交易系统源码和论文
首先,论文一开始便是清楚的论述了系统的研究内容。其次,剖析系统需求分析,弄明白“做什么”,分析包括业务分析和业务流程的分析以及用例分析,更进一步明确系统的需求。然后在明白了系统的需求基础上需要进一步地设计系统,主要包括软件架构模式、整体功能模块、数据库设计。本项…...

vue中鼠标拖动触发滚动条的移动
前言 在做后端管理系统中,像弹窗或大的表单时,经常会有滚动条的出现,但有些时候如流程、图片等操作时,仅仅使用鼠标拖动滚动条操作不太方便,如果使用鼠标拖拽图片或容器来触发滚动条的移动就比较方便了 功能设计 如…...
1、理解Transformer:革新自然语言处理的模型
目录 一、论文题目 二、背景与动机 三、卖点与创新 四、解决的问题 五、具体实现细节 0. Transformer 架构的主要组件 1. 注意力、自注意力(Self-Attention)到多头注意力(Multi-Head Attention) 注意力到底是做什么的&…...
)
Acwing847 图中点的层次(bfs)
这道题用的是bfs,一开始用了dfs搜出了答案为4 题目 给定一个 n个点 m 条边的有向图,图中可能存在重边和自环。 所有边的长度都是 1,点的编号为 1∼n。 请你求出 1 号点到 n 号点的最短距离,如果从 1 号点无法走到 n 号点&…...

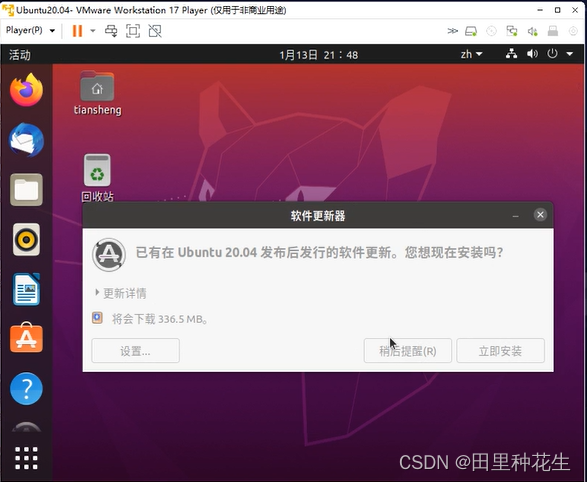
windows11通过虚拟机安装Ubuntu20.04
VMware 分为 VMware Workstation Pro 和 VMware Workstation Player, Pro体验期后收费,Player则免费。player 早期不能创建虚拟机,只能Pro创建好后给Player运行,而现在player早已加入创建虚拟机功能,所以使用体验上两者相差不大&a…...

时序预测 | Matlab实现EEMD-SSA-BiLSTM、EEMD-BiLSTM、SSA-BiLSTM、BiLSTM时序预测对比
时序预测 | Matlab实现EEMD-SSA-BiLSTM、EEMD-BiLSTM、SSA-BiLSTM、BiLSTM时间序列预测对比 目录 时序预测 | Matlab实现EEMD-SSA-BiLSTM、EEMD-BiLSTM、SSA-BiLSTM、BiLSTM时间序列预测对比预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.Matlab实现EEMD-SSA-BiLSTM、…...

Android14之解决Pixel手机联网出现感叹号(一百八十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

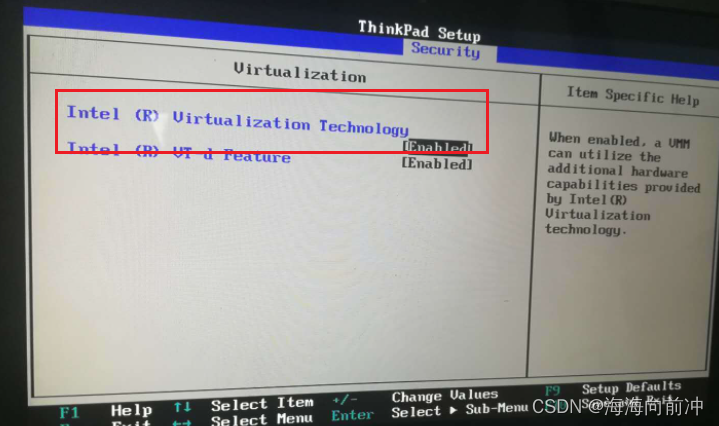
Vmware虚拟机问题解决方案 运行虚拟机系统蓝屏 运行虚拟机时报错VT-x
1. 运行虚拟机系统蓝屏 可能的原因有两个: 1). 虚拟机所在磁盘的空间不足 ; -------> 清理磁盘空间 。 2). 操作系统版本高, 需要适配新版本的Vmware ; ------> 卸载Vmware15版本, 安装Vmware16版本 。 2. 卸载Vmware步骤 1). 卸载已经安装的VMware 弹出确认框, 点击…...

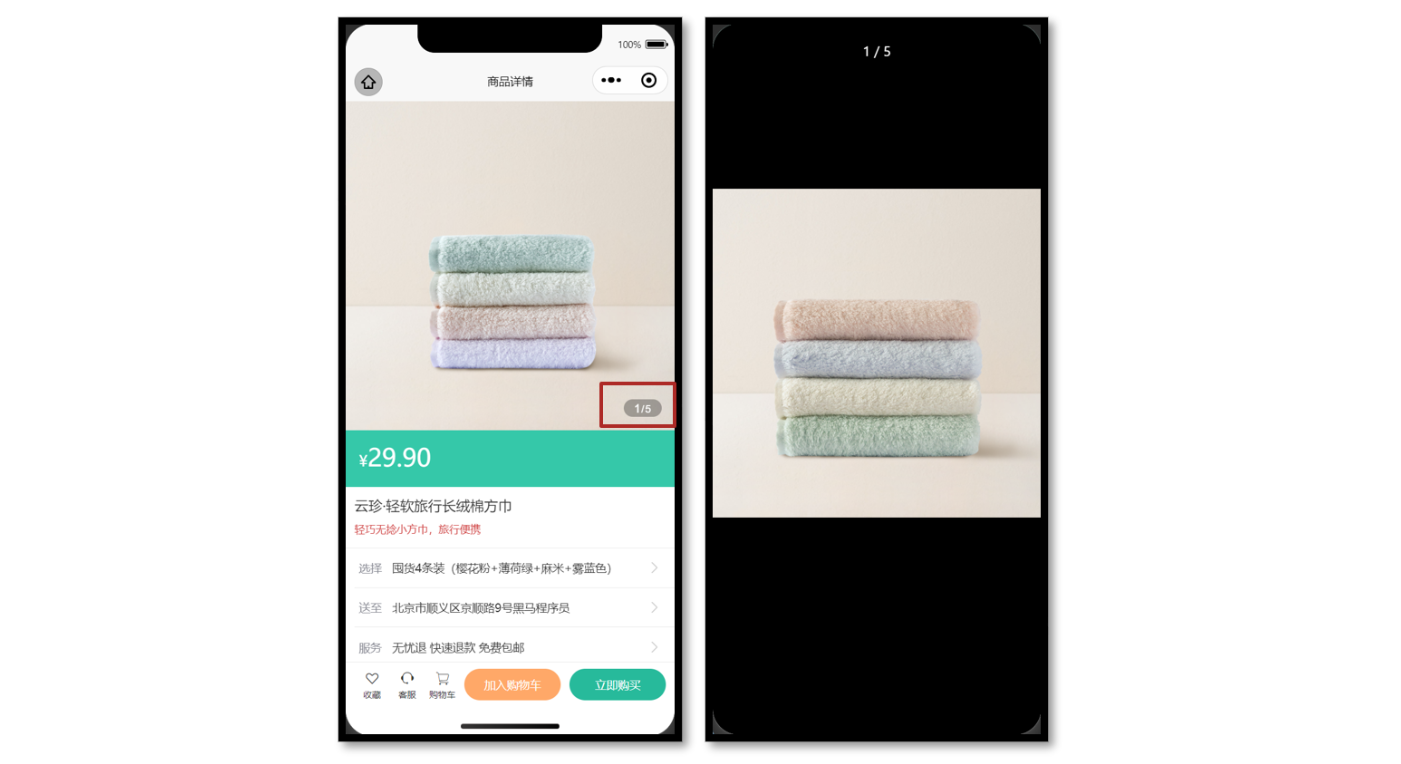
uni-app中轮播图实现大图预览
参考效果 当轮播图滑动切换的时候更新自定义下标,当图片被点击的时候大图预览。 参考代码 商品详情页轮播图交互 <script setup lang"ts"> // 轮播图变化时 const currentIndex ref(0) const onChange: UniHelper.SwiperOnChange (ev) > …...

了解什么是UV纹理?
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 什么是UV? UV 是与几何图形的顶点信息相对应的二维纹理坐…...

【蓝桥备赛】wzy的数组Ⅱ——简单莫队问题
题目链接 wzy的数组Ⅱ 个人思路 本题需要统计区间范围内 数值为 x 在区间出现次数也为 x 的数的个数。区间询问 多次询问,我们选择 莫队。 将多次询问按照区间边界进行排序,每一次区间的移动,先去判断当前区间指针所指向的数是否符合题目…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

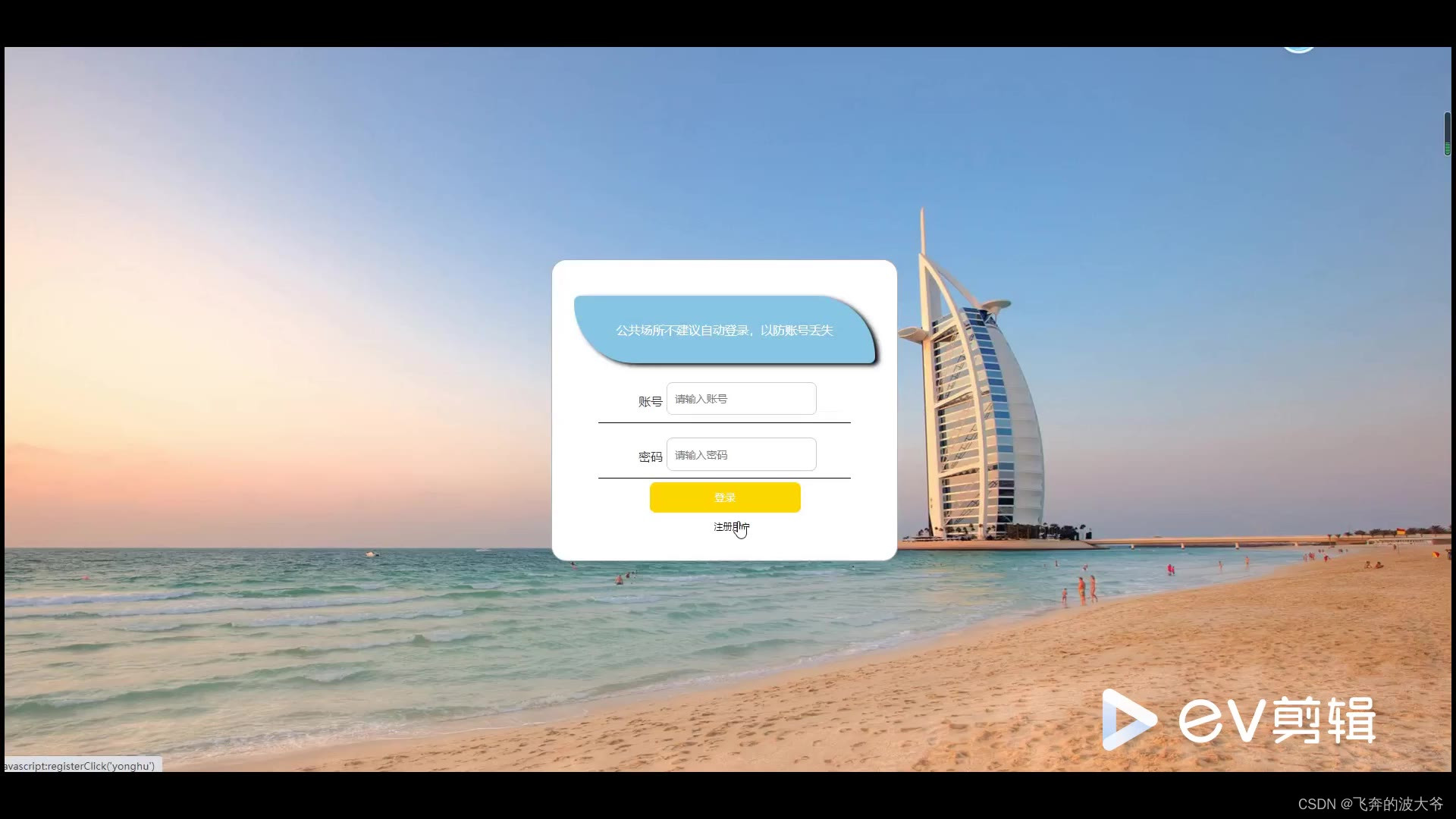
基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
