vue3 使用 jsoneditor
vue3 使用 jsoneditor
在main.js中引入 样式文件
import 'jsoneditor/dist/jsoneditor.css'复制代码放到文件中就能用了
jsoneditor.vue
<template><div ref="jsonDom" style="width: 100%; height: 460px"></div>
</template>
<script setup lang="ts">
import { ref, onMounted, watchEffect } from 'vue'
import JsonEditor from 'jsoneditor'
interface validateResult {path: Array<string | number>message: string
}
const props = defineProps<{option: anyvalidate?: (val: any) => validateResult
}>()
const emit = defineEmits(['update:modelValue', 'change', 'customValidation'])const jsonDom = ref(null)
const validate = (res: any, editor: any) => {try {emit('change', {success: res.length === 0 && typeof editor.get() !== 'number',json: editor.getText()})} catch (error) {console.log(error)}
}
onMounted(() => {const options = {history: false,sortObjectKeys: false,mode: 'code',modes: ['code', 'text'],onChange() {editor.validate().then((res: any) => validate(res, editor))},onBlur() {try {editor.set(eval(`(${editor.getText()})`))editor.validate().then((res: any) => validate(res, editor))} catch (error) {console.log(error)}},onValidate: props.validate,onValidationError: function (errors: any) {errors.forEach((error: any) => {switch (error.type) {case 'validation': // schema validation errorbreakcase 'customValidation': // custom validation erroremit('customValidation')breakcase 'error': // json parse erroremit('change', {success: false,json: editor.getText()})break}})}}const editor = new JsonEditor(jsonDom.value, options)watchEffect(() => {editor.set(props.option)editor.validate().then((res: any) => validate(res, editor))})
})
</script>相关文章:

vue3 使用 jsoneditor
vue3 使用 jsoneditor 在main.js中引入 样式文件 import jsoneditor/dist/jsoneditor.css复制代码放到文件中就能用了 jsoneditor.vue <template><div ref"jsonDom" style"width: 100%; height: 460px"></div> </template> <…...

若依前后端分离版使用mybatis-plus实践教程
1、根目录得pom加入依赖 <properties><mybatis-plus.version>3.5.1</mybatis-plus.version> </properties> <dependencies><!-- mp配置--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus…...

SpringBoot-Dubbo-Zookeeper
Apache Dubbo:https://cn.dubbo.apache.org/zh-cn/overview/home/ 依赖 <!--dubbo--> <dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-spring-boot-starter</artifactId><version>2.7.3</versio…...

华为HCIE课堂笔记第十二章 ICMPv6和NDP协议
第十二章 ICMPv6和NDP 12.1 背景 ICMPv6协议用于IPV6协议的消息传递:地址解析、重复地址检测、无状态地址配置、NDP协议、路径MTU发现。 12.2 ICMPv6介绍 ICMPv6的头部字段包含Type字段、Code字段、校验和字段。 消息分为两种: 查错消息ÿ…...

GNSS科研常用相关网站及资源
代码类: Github GitHub: Let’s build from here GitHub 导航相关开源项目 GNSS:RTKLIB、GAMP II-GOOD、GPSTest、GNSSLogger 组合导航:ignav、VINS、Multi_Sensor_Fusion Gitee(从Github导入后快速下载库) Gi…...

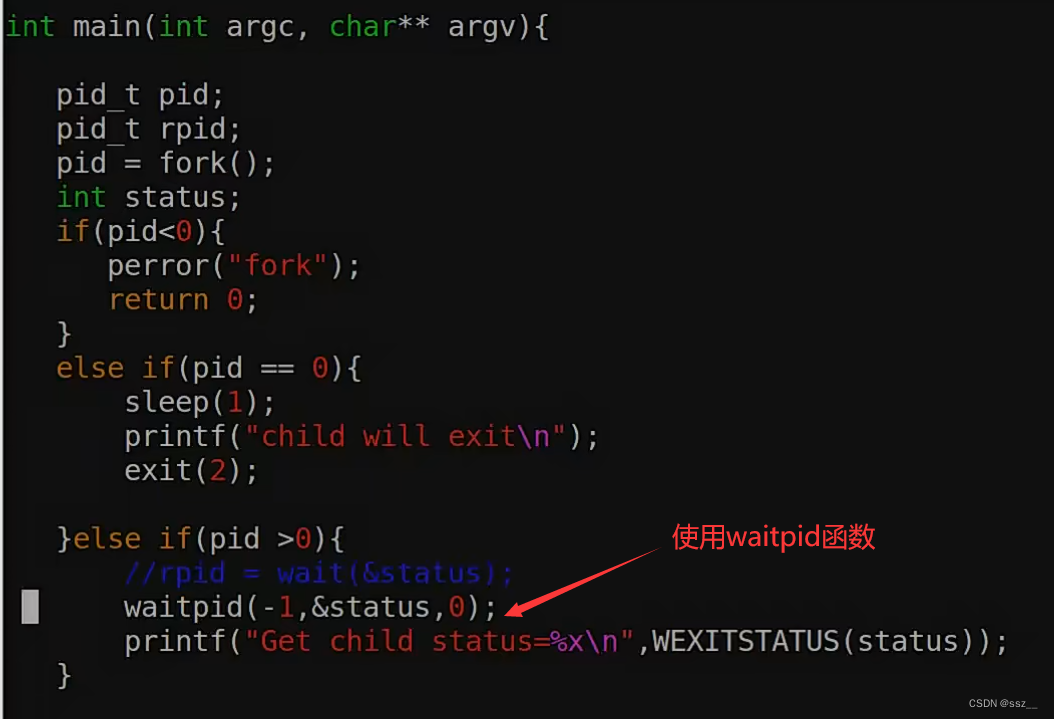
进程的创建与回收学习笔记
目录 一、进程内容: 二、进程常用命令 三、创建子进程 四、子进程进阶 五、进程的退出 六、进程的回收 一、进程内容: 程序: 存放在磁盘上的指令和数据的有序集合(文件) 静态的 进程: 执行一个程序所…...

【CCNet】《CCNet:Criss-Cross Attention for Semantic Segmentation》
ICCV-2019 文章目录 1 Background and Motivation2 Related Work3 Advantages / Contributions4 Method5 Experiments5.1 Datasets and Metrics5.2 Experiments on Cityscapess5.3 Experiments on ADE20K5.4 Experiments on COCO 6 Conclusion(own) 1 Ba…...

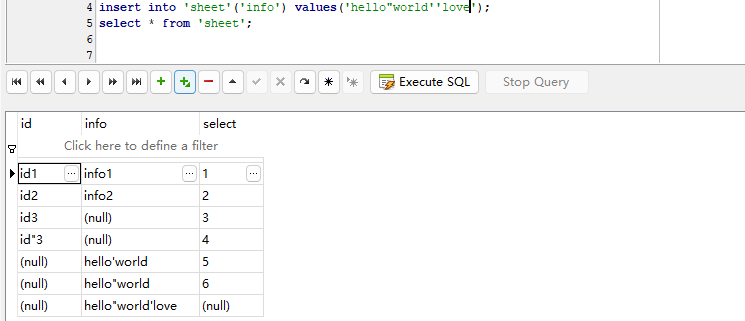
Qt QSQlite数据库插入字符串中存在单个双引号或单个单引号解决方案
1. 前言 当进行数据库写入或更新时,有时会遇到存在字符串中包含单个双引号或者单引号。 2. 单引号和双引号""作用 在数据库中,字符串常量时需要用一对英文单引号或英文双引号""将字符串常量括起来。 比如: select * …...

Linux系统中的IP地址、主机名、和域名解析
1.IP地址 每一台联网的电脑都会有一个地址,用于和其它计算机进行通讯 IP地址主要有2个版本,V4版本和V6版本(V6很少用,暂不涉及) IPv4版本的地址格式是:a.b.c.d,其中abcd表示0~255的数字&…...

soc算法【周末总结】
1 实验一(SOC误差30%放电实验) 1.1 实验过程 1、对电池包进行充电,将昨天放空的电池包进行充电,充电至SOC40%左右; 2、电池包SOC为38%时,手动修改SOC值为70%,开始放电 3、SOC由70%缓慢降至4…...

SpringBoot之优化高并发场景下的HttpClient并提升QPS
HttpClient优化思路 使用连接池(简单粗暴) 长连接优化(特殊业务场景) httpclient和httpget复用 合理的配置参数(最大并发请求数,各种超时时间,重试次数) 异步请求优化࿰…...

go-zero 如何在任意地方获取yaml中的值
1、config配置文件中新增全局变量 package configimport "github.com/zeromicro/go-zero/rest"type Config struct {rest.RestConfDB struct {DataSource string}Redis struct {Addr stringPassWord stringUserName string}Auth struct {AccessSecret stringAcc…...

C++20结构化绑定应用实例(二百五十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

改进YOLOv8注意力系列四:结合中心化特征金字塔EVCBlock、大核卷积注意力LKA_Attention、全局注意力MobileViTAttention
改进YOLOv8注意力系列三:结合CrissCrossAttention、ECAAttention、EMAU期望最大化注意力 代码大核卷积注意力LKA_Attention中心化特征金字塔EVCBlock全局注意力MobileViTAttention加入方法各种yaml加入结构本文提供了改进 YOLOv8注意力系列包含不同的注意力机制以及多种加入方…...

idea中使用Lombok 失效,@Slf4j 找不到符号的解决办法
文章目录 一、前言二、问题排查和解决方案三、 其他解决方案3.1 另一种解决方案3.2 参考文章 一、前言 今天在一个多module工程中,新增了一个 springboot(版本 2.2.4.RELEASE) module,像往常一样,我引入了lombok依赖&…...

MySQL修炼手册8:约束与完整性:保证数据的一致性
目录 写在开头1 主键与唯一键约束1.1 PRIMARY KEY约束的作用1.2 主键的复合使用1.3 主键的修改与删除1.4 UNIQUE约束的应用场景1.5 主键与唯一键约束的性能影响1.6 主键的自动增长1.7 主键的最佳实践1.8 独特性与业务需求1.9 避免过度使用唯一约束1.10 主键与唯一键的关系 2 外…...
)
React入门 - 03(初识 React 组件和 JSX)
本章内容 目录 1.初识 React 组件2.关于 JSX 继上一节的工程案例,我们这一节主要了解一下 React组件和 “JSX 语法”。 前置知识点:ES6模块化&继承 1.初识 React 组件 1、打开 src/index.js文件(项目的入口文件)内容&…...

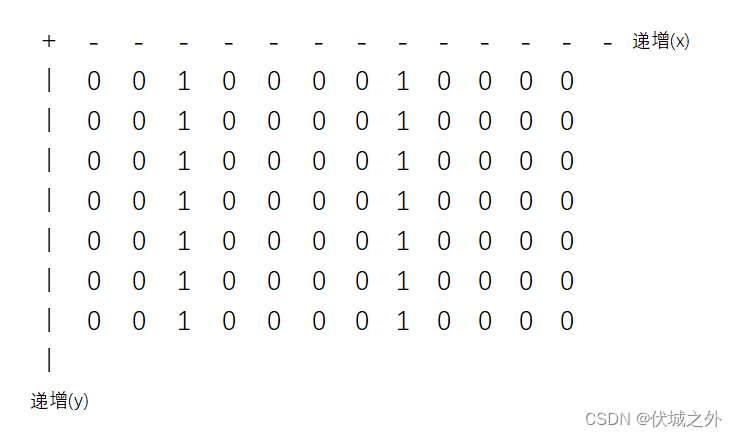
华为OD机试 - 反射计数(Java JS Python C)
题目描述 给定一个包含 0 和 1 的二维矩阵。 给定一个初始位置和速度,一个物体从给定的初始位置出发,在给定的速度下进行移动,遇到矩阵的边缘则发生镜面发射。 无论物体经过 0 还是 1,都不影响其速度。 请计算并给出经过 t 时间单位后,物体经过 1 点的次数。 矩阵以左…...

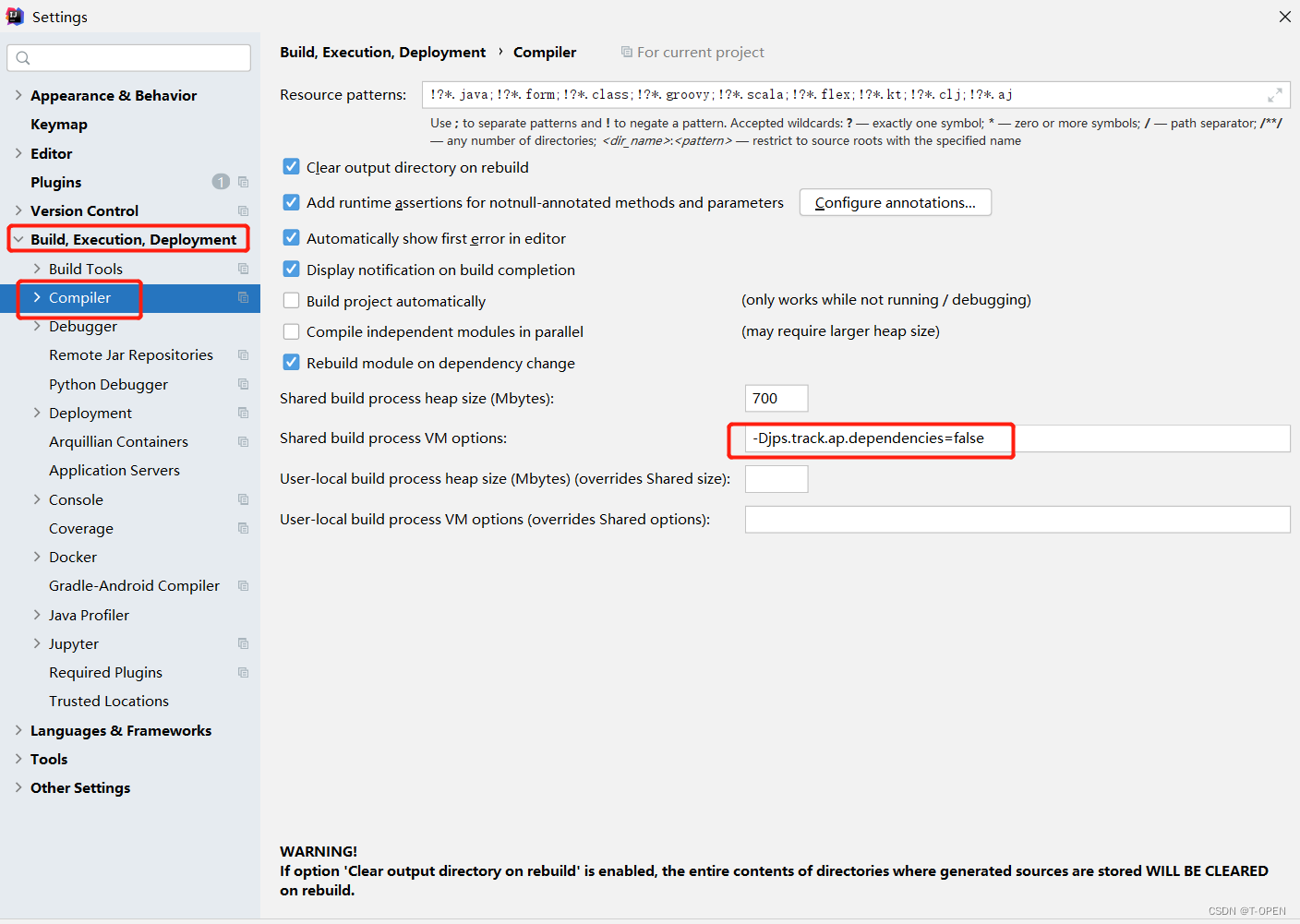
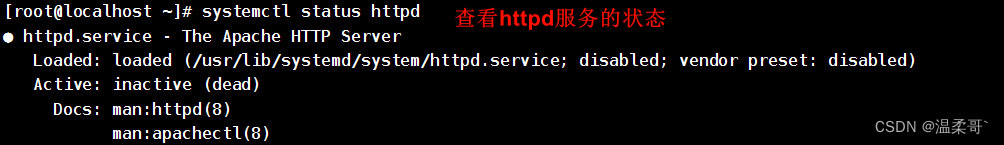
Linux系统中使用systemctl命令控制软件的启动和关闭
Linux系统很多软件(内置或第三方)均支持使用systemctl命令控制:启动、停止、开机自启 能够被systemctl管理的软件,一般也称之为:服务 1.功能和语法 功能:控制系统服务的启动关闭等 语法:syst…...

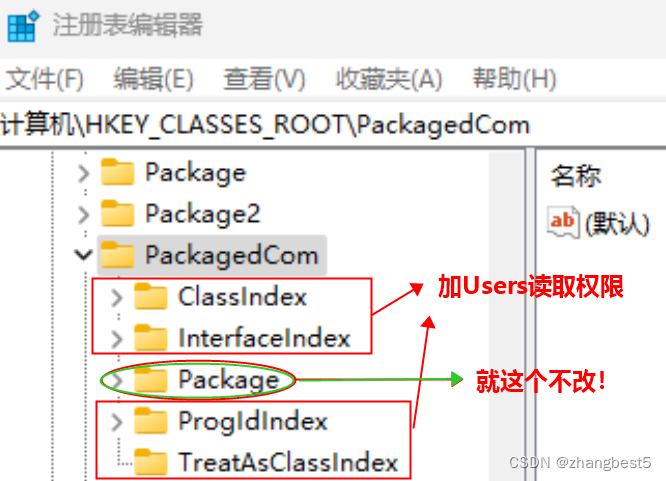
2024年01月微软更新Bug 已解决 !Explorer.EXE 提示:Windows无法访问指定设备、路径或文件。你可能没有适当的权限访问该项目。
前倾概要 近期大量出现如上图问题,杀毒,系统急救箱都没反应,罪魁祸首就是微软更新! 点击什么都是:Windows无法访问指定设备、路径或文件。你可能没有适当的权限访问该项目。 但软件使用正常,还能通过建立…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
