[VSCode] VSCode 常用快捷键
文章目录
- VSCode 源代码编辑器
- VSCode 常用快捷键分类汇总
- 01 编辑
- 02 导航
- 03 调试
- 04 其他
- 05 重构
- 06 测试
- 07 扩展
- 08 选择
- 09 搜索
- 10 书签
- 11 多光标
- 12 代码片段
- 13 其他
VSCode 源代码编辑器
官网:https://code.visualstudio.com/
下载地址:https://code.visualstudio.com/download
官方文档:https://code.visualstudio.com/docs
VSCode(Visual Studio Code) 是一个轻量级但功能强大的源代码编辑器,可在桌面上运行,适用于 Windows、macOS 和 Linux。
VSCode(Visual Studio Code)内置了对 JavaScript、TypeScript 和 Node.js 的支持,并为其他语言的运行(如 C、C++、C#、Java、Python、PHP、Go、.NET)提供了丰富的扩展生态系统。
VSCode支持多种编程语言,如JavaScript, Python, Java, Markdown, TypeScript, C/C++, JSON, Powershell, HTML/CSS, C#, PHP, YAML等,可以根据个人的需要和喜好来选择和安装相应的扩展。

VSCode 常用快捷键分类汇总
VSCode还提供了一些快捷键来快速执行一些常用的操作,如编辑,导航,调试,重构,测试,选择,搜索,书签,代码片段等,可以在官方文档中查看和学习这些快捷键的用法。
本文将介绍一些 VSCode 的常用快捷键,按照功能分类进行汇总,主要用作个人日常查阅,欢迎补充。

01 编辑
编辑是编程的基本操作,VSCode 提供了一些快捷键来快速插入、删除、复制、移动、选择和格式化代码。
| 功能 | 快捷键 |
|---|---|
| 插入行 | Ctrl+Enter(下方) Ctrl+Shift+Enter(上方) |
| 删除行 | Ctrl+Shift+K |
| 复制行 | Ctrl+C(未选中时) Alt+Shift+↑(向上) Alt+Shift+↓(向下) |
| 移动行 | Alt+↑(向上) Alt+↓(向下) |
| 选择行 | Ctrl+L |
| 选择单词 | Ctrl+D |
| 选择所有匹配项 | Ctrl+Shift+L |
| 选择括号内内容 | Shift+Alt+( |
| 选择代码块 | Shift+Alt+→(向右) Shift+Alt+←(向左) |
| 格式化代码 | Alt+Shift+F |
02 导航
导航是编程的常用操作,VSCode 提供了一些快捷键来快速跳转、搜索、替换和查看代码。
| 功能 | 快捷键 |
|---|---|
| 跳转到文件 | Ctrl+P |
| 跳转到符号 | Ctrl+Shift+O |
| 跳转到定义 | F12 |
| 跳转到实现 | Ctrl+F12 |
| 跳转到引用 | Shift+F12 |
| 跳转到上一个位置 | Alt+← |
| 跳转到下一个位置 | Alt+→ |
| 搜索 | Ctrl+F |
| 替换 | Ctrl+H |
| 查看大纲 | Ctrl+Shift+O |
| 查看问题 | Ctrl+Shift+M |
| 查看终端 | Ctrl+` |
03 调试
调试是编程的重要环节,VSCode 提供了一些快捷键来快速启动、停止、暂停、继续、步入、步出和步过代码。
| 功能 | 快捷键 |
|---|---|
| 启动调试 | F5 |
| 停止调试 | Shift+F5 |
| 暂停调试 | F6 |
| 继续调试 | F5 |
| 步入 | F11 |
| 步出 | Shift+F11 |
| 步过 | F10 |
04 其他
除了上述的功能,VSCode 还提供了一些其他的快捷键来快速执行一些常用的操作,如注释、折叠、展开、切换、重命名等。
| 功能 | 快捷键 |
|---|---|
| 注释 | Ctrl+/(单行) Ctrl+Shift+A(多行) |
| 折叠 | Ctrl+Shift+[ |
| 展开 | Ctrl+Shift+] |
| 切换全屏 | F11 |
| 切换侧边栏 | Ctrl+B |
| 切换编辑器 | Ctrl+Tab |
| 切换分屏 | Ctrl+1~9 |
| 重命名 | F2 |
| 保存 | Ctrl+S |
| 撤销 | Ctrl+Z |
| 重做 | Ctrl+Y |
05 重构
重构是编程的常用操作,它可以用来改善代码的结构和质量,提高代码的可读性和可维护性。
VSCode 提供了一些快捷键来快速执行一些常用的重构操作,如提取、内联、移动、重命名等。
| 功能 | 快捷键 |
|---|---|
| 提取变量 | Ctrl+Shift+R,选择Extract to variable |
| 提取函数 | Ctrl+Shift+R,选择Extract to function |
| 内联变量 | Ctrl+Shift+R,选择Inline variable |
| 内联函数 | Ctrl+Shift+R,选择Inline function |
| 移动文件 | Ctrl+Shift+R,选择Move file to... |
| 重命名符号 | F2 |
06 测试
测试是编程的重要环节,它可以用来验证代码的正确性和性能,发现和修复代码的错误和缺陷。
VSCode 提供了一些快捷键来快速执行一些常用的测试操作,如运行、调试、跳转、查看等。
| 功能 | 快捷键 |
|---|---|
| 运行测试 | Ctrl+Shift+P,输入Test: Run Test at Cursor |
| 调试测试 | Ctrl+Shift+P,输入Test: Debug Test at Cursor |
| 跳转到测试 | Ctrl+Shift+P,输入Test: Peek Output |
| 查看测试结果 | Ctrl+Shift+P,输入Test: Show Test Output |
07 扩展
扩展是 VSCode 的强大功能,它可以用来增加 VSCode 的功能和特性,让你可以根据自己的需要和喜好来定制 VSCode 的界面和行为。
VSCode 提供了一些快捷键来快速执行一些常用的扩展操作,如安装、卸载、启用、禁用、更新等。
| 功能 | 快捷键 |
|---|---|
| 安装扩展 | Ctrl+Shift+X |
| 卸载扩展 | Ctrl+Shift+P,输入Extensions: Uninstall Extension |
| 启用扩展 | Ctrl+Shift+P,输入Extensions: Enable Extension |
| 禁用扩展 | Ctrl+Shift+P,输入Extensions: Disable Extension |
| 更新扩展 | Ctrl+Shift+P,输入Extensions: Update All Extensions |
08 选择
选择是编程的常用操作,它可以用来快速选中代码的部分或全部,以便进行复制、删除、移动、替换等操作。
VSCode 提供了一些快捷键来快速执行一些常用的选择操作,如选择单词、选择行、选择列、选择范围等。
| 功能 | 快捷键 |
|---|---|
| 选择单词 | Ctrl+D |
| 选择行 | Ctrl+L |
| 选择列 | Shift+Alt+→(向右) Shift+Alt+←(向左) |
| 选择范围 | Shift+Alt+鼠标左键 |
| 选择所有匹配项 | Ctrl+Shift+L |
09 搜索
搜索是编程的常用操作,它可以用来快速查找代码中的某个单词或字符串,以便进行修改、替换、跳转等操作。
VSCode 提供了一些快捷键来快速执行一些常用的搜索操作,如搜索当前文件、搜索工作区、搜索符号、搜索编辑器等。
| 功能 | 快捷键 |
|---|---|
| 搜索当前文件 | Ctrl+F |
| 搜索工作区 | Ctrl+Shift+F |
| 搜索符号 | Ctrl+T |
| 搜索编辑器 | Ctrl+P |
10 书签
书签是编程的常用功能,它可以用来快速标记和跳转到代码中的某个位置,以便进行查看、修改、对比等操作。
VSCode 提供了一些快捷键来快速执行一些常用的书签操作,如添加书签、删除书签、跳转书签等。
| 功能 | 快捷键 |
|---|---|
| 添加书签 | Ctrl+Alt+K |
| 删除书签 | Ctrl+Alt+L |
| 跳转书签 | Ctrl+Alt+J(向下) Ctrl+Alt+H(向上) |
11 多光标
多光标是 VSCode 的强大功能,它可以让你在多个位置同时进行编辑,以便进行批量修改、插入、删除等操作。
VSCode 提供了一些快捷键来快速执行一些常用的多光标操作,如添加多光标、删除多光标、选择多光标等。
| 功能 | 快捷键 |
|---|---|
| 添加多光标 | Ctrl+Alt+↑(向上) Ctrl+Alt+↓(向下) Ctrl+鼠标左键(任意位置) |
| 删除多光标 | Esc |
| 选择多光标 | Ctrl+Shift+L(所有匹配项) Ctrl+Alt+Shift+↑(向上) Ctrl+Alt+Shift+↓(向下) |
12 代码片段
代码片段是 VSCode 的实用功能,它可以让你快速插入一些常用的代码模板,以便节省编写时间和提高编码质量。
VSCode 提供了一些快捷键来快速执行一些常用的代码片段操作,如插入代码片段、创建代码片段、管理代码片段等。
| 功能 | 快捷键 |
|---|---|
| 插入代码片段 | Ctrl+Space |
| 创建代码片段 | Ctrl+Shift+P,输入Preferences: Configure User Snippets |
| 管理代码片段 | Ctrl+Shift+P,输入Preferences: Open User Snippets |
13 其他
除了上述的功能,VSCode 还提供了一些其他的快捷键来快速执行一些常用的操作,如撤销、重做、保存、关闭、切换、缩放等。
| 功能 | 快捷键 |
|---|---|
| 撤销 | Ctrl+Z |
| 重做 | Ctrl+Y |
| 保存 | Ctrl+S |
| 关闭 | Ctrl+W |
| 切换 | Ctrl+Tab |
| 缩放 | Ctrl+=(放大) Ctrl+-(缩小) |
相关文章:

[VSCode] VSCode 常用快捷键
文章目录 VSCode 源代码编辑器VSCode 常用快捷键分类汇总01 编辑02 导航03 调试04 其他05 重构06 测试07 扩展08 选择09 搜索10 书签11 多光标12 代码片段13 其他 VSCode 源代码编辑器 官网:https://code.visualstudio.com/ 下载地址:https://code.visua…...

函数指针和回调函数 以及指针函数
函数指针(Function Pointer): 定义: 函数指针是指向函数的指针,它存储了函数的地址。函数的二制制代码存放在内存四区中的代码段,函数的地址它在内存中的开始地址。如果把函数的地址作为参数,就…...

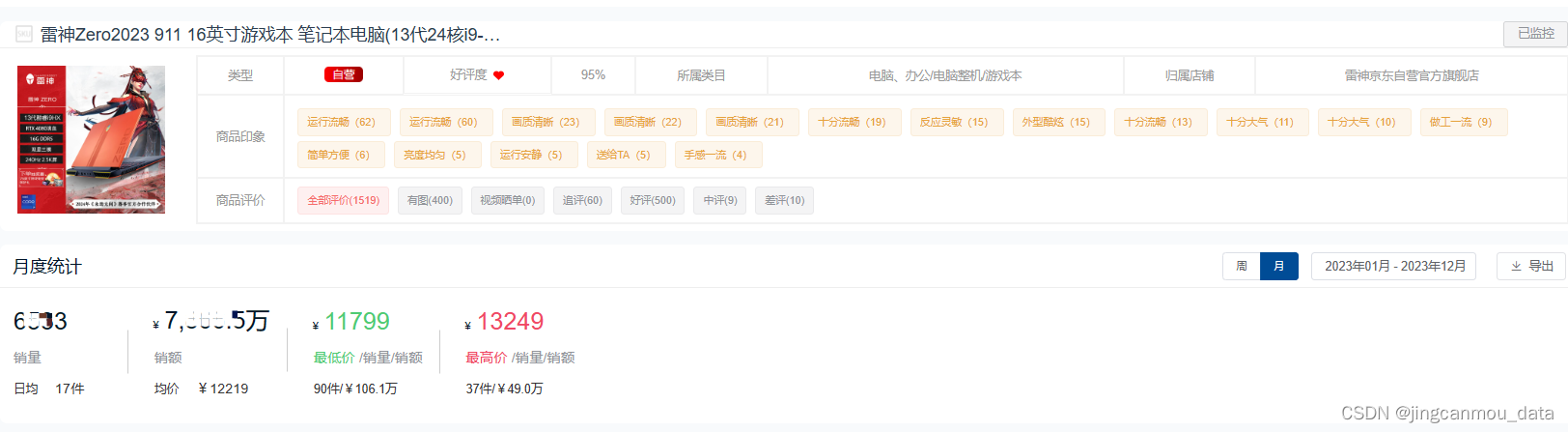
京东年度数据报告-2023全年度游戏本十大热门品牌销量(销额)榜单
同笔记本市场类似,2023年度游戏本市场的整体销售也呈下滑态势。根据鲸参谋电商数据分析平台的相关数据显示,京东平台上游戏本的年度销量累计超过350万,同比下滑约6%;销售额将近270亿,同比下滑约11%。 鲸参谋综合了京东…...

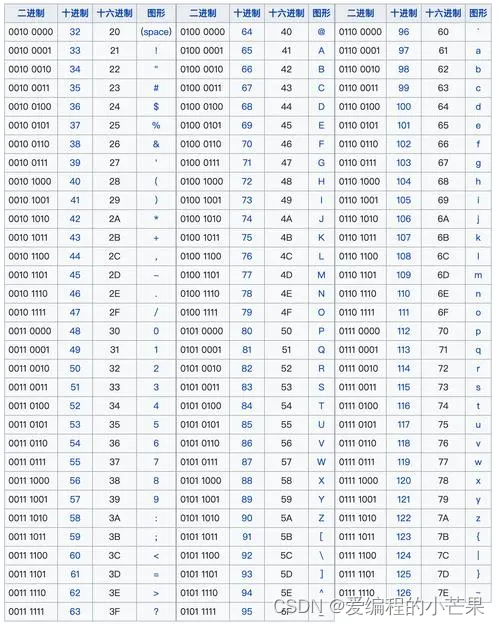
秒懂百科,C++如此简单丨第十二天:ASCLL码
目录 必看信息 Everyday English 📝ASCLL码是什么? 📝ASCLL码表 📝利用ASCLL码实现大写转小写 📝小试牛刀 总结 必看信息 ▶本篇文章由爱编程的小芒果原创,未经许可,严禁转载。 ▶本篇文…...

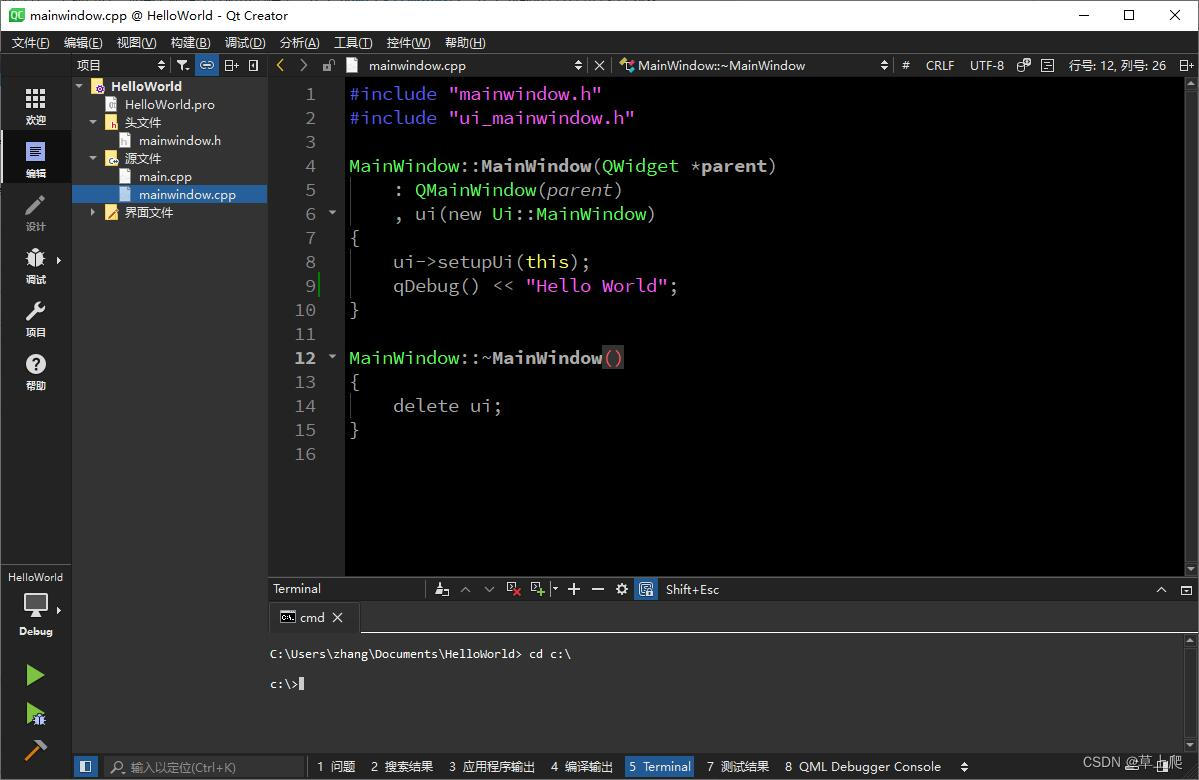
Qt6入门教程 4:Qt Creator常用技巧
在上一篇Qt6入门教程 3:创建Hello World项目中,通过创建一个Qt项目,对Qt Creator已经有了比较直观的认识,本文将介绍它的一些常用技巧。 Qt Creator启动后默认显示欢迎页面 创建项目已经用过了,打开项目也很简单&#…...

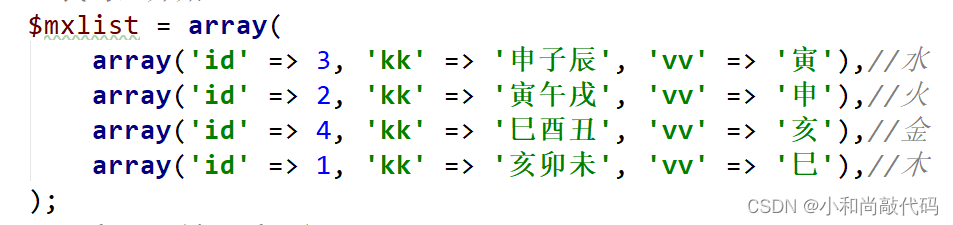
阴盘奇门八字排盘马星位置计算方法php代码
如下位置,马星的四个位置。 计算方法: 1。先根据出生年月日,计算得八字四柱。比如 2024年01月09日,四柱为 其中时柱地支为“申” 2。然后根据以下对应的数组,来找到id号,即马星位置。 根据下表来找到&am…...

vue3 使用 jsoneditor
vue3 使用 jsoneditor 在main.js中引入 样式文件 import jsoneditor/dist/jsoneditor.css复制代码放到文件中就能用了 jsoneditor.vue <template><div ref"jsonDom" style"width: 100%; height: 460px"></div> </template> <…...

若依前后端分离版使用mybatis-plus实践教程
1、根目录得pom加入依赖 <properties><mybatis-plus.version>3.5.1</mybatis-plus.version> </properties> <dependencies><!-- mp配置--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus…...

SpringBoot-Dubbo-Zookeeper
Apache Dubbo:https://cn.dubbo.apache.org/zh-cn/overview/home/ 依赖 <!--dubbo--> <dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-spring-boot-starter</artifactId><version>2.7.3</versio…...

华为HCIE课堂笔记第十二章 ICMPv6和NDP协议
第十二章 ICMPv6和NDP 12.1 背景 ICMPv6协议用于IPV6协议的消息传递:地址解析、重复地址检测、无状态地址配置、NDP协议、路径MTU发现。 12.2 ICMPv6介绍 ICMPv6的头部字段包含Type字段、Code字段、校验和字段。 消息分为两种: 查错消息ÿ…...

GNSS科研常用相关网站及资源
代码类: Github GitHub: Let’s build from here GitHub 导航相关开源项目 GNSS:RTKLIB、GAMP II-GOOD、GPSTest、GNSSLogger 组合导航:ignav、VINS、Multi_Sensor_Fusion Gitee(从Github导入后快速下载库) Gi…...

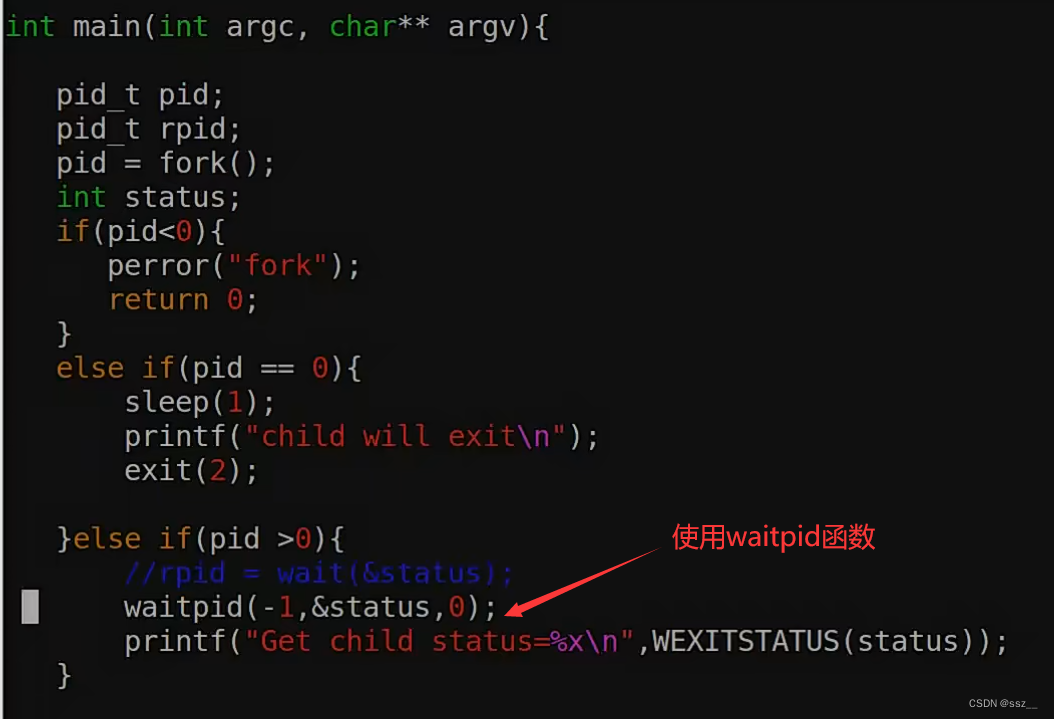
进程的创建与回收学习笔记
目录 一、进程内容: 二、进程常用命令 三、创建子进程 四、子进程进阶 五、进程的退出 六、进程的回收 一、进程内容: 程序: 存放在磁盘上的指令和数据的有序集合(文件) 静态的 进程: 执行一个程序所…...

【CCNet】《CCNet:Criss-Cross Attention for Semantic Segmentation》
ICCV-2019 文章目录 1 Background and Motivation2 Related Work3 Advantages / Contributions4 Method5 Experiments5.1 Datasets and Metrics5.2 Experiments on Cityscapess5.3 Experiments on ADE20K5.4 Experiments on COCO 6 Conclusion(own) 1 Ba…...

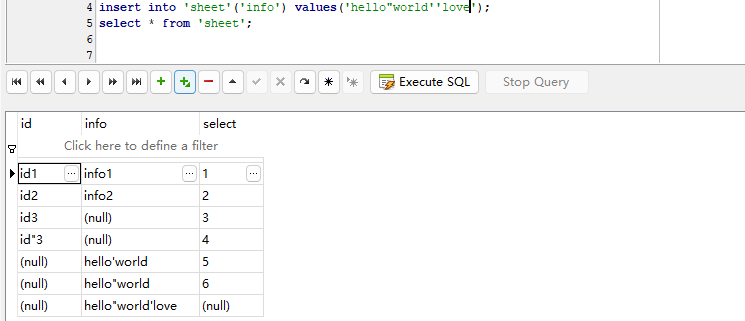
Qt QSQlite数据库插入字符串中存在单个双引号或单个单引号解决方案
1. 前言 当进行数据库写入或更新时,有时会遇到存在字符串中包含单个双引号或者单引号。 2. 单引号和双引号""作用 在数据库中,字符串常量时需要用一对英文单引号或英文双引号""将字符串常量括起来。 比如: select * …...

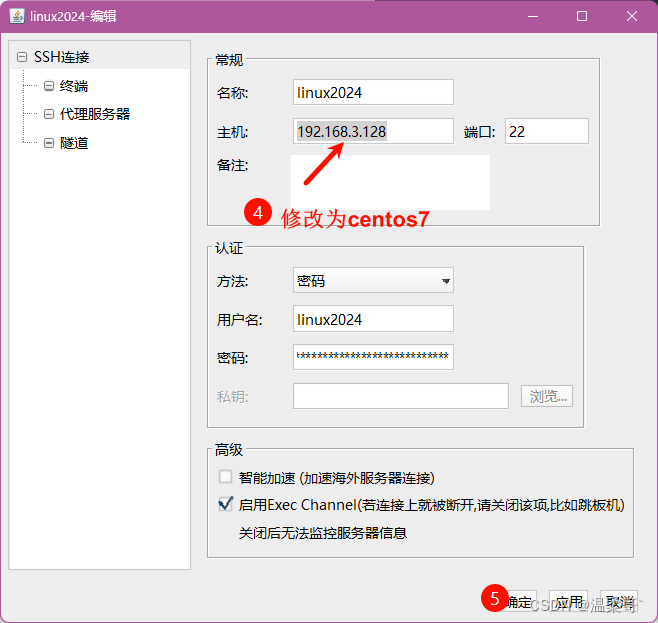
Linux系统中的IP地址、主机名、和域名解析
1.IP地址 每一台联网的电脑都会有一个地址,用于和其它计算机进行通讯 IP地址主要有2个版本,V4版本和V6版本(V6很少用,暂不涉及) IPv4版本的地址格式是:a.b.c.d,其中abcd表示0~255的数字&…...

soc算法【周末总结】
1 实验一(SOC误差30%放电实验) 1.1 实验过程 1、对电池包进行充电,将昨天放空的电池包进行充电,充电至SOC40%左右; 2、电池包SOC为38%时,手动修改SOC值为70%,开始放电 3、SOC由70%缓慢降至4…...

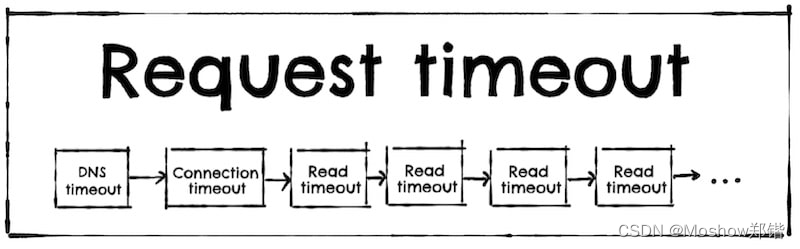
SpringBoot之优化高并发场景下的HttpClient并提升QPS
HttpClient优化思路 使用连接池(简单粗暴) 长连接优化(特殊业务场景) httpclient和httpget复用 合理的配置参数(最大并发请求数,各种超时时间,重试次数) 异步请求优化࿰…...

go-zero 如何在任意地方获取yaml中的值
1、config配置文件中新增全局变量 package configimport "github.com/zeromicro/go-zero/rest"type Config struct {rest.RestConfDB struct {DataSource string}Redis struct {Addr stringPassWord stringUserName string}Auth struct {AccessSecret stringAcc…...

C++20结构化绑定应用实例(二百五十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

改进YOLOv8注意力系列四:结合中心化特征金字塔EVCBlock、大核卷积注意力LKA_Attention、全局注意力MobileViTAttention
改进YOLOv8注意力系列三:结合CrissCrossAttention、ECAAttention、EMAU期望最大化注意力 代码大核卷积注意力LKA_Attention中心化特征金字塔EVCBlock全局注意力MobileViTAttention加入方法各种yaml加入结构本文提供了改进 YOLOv8注意力系列包含不同的注意力机制以及多种加入方…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
