MinIO (五) .net core实现分片上传
开发环境
Win11
vs2022
appsettings.json添加配置项
//minIO配置"MinIO": {//服务器IP"Endpoint": "192.168.xx.xx:9090",//账号"AccessKey": "3xR7i4zs1vLnxxxxxxxx",//密码"SecretKey": "P6bAnyzJm47Ub4WsIaz3TB4MCxbF5Bk2xxxxxxxx",//默认存储桶"Bucket": "demo",//保存文件的根目录"BucketDirectory": "c:\\aaa\\bbb\\ccc",//服务的URL地址"ServiceURL": "http://192.168.xx.xx:9090" //不可以用localhost,要用IP,比服务器IP多了一个http前缀}注入代码
[ApiController]
[Route("api/[controller]/[action]")]
//[Authorize]
public class MinIOController : ControllerBase
{private static string _bucketName = string.Empty;//默认桶private static string _accessKey = string.Empty;private static string _secretKey = string.Empty;private readonly MinioClient _client;private readonly IConfiguration _configuration;private readonly IHttpClientFactory _httpClient;public MinIOController(MinioClient client,IConfiguration configuration,IHttpClientFactory httpClient){_client = client;_configuration = configuration;_accessKey = configuration["MinIO:AccessKey"];_secretKey = configuration["MinIO:SecretKey"];_bucketName = configuration["MinIO:Bucket"];_httpClient = httpClient;}//。。。。。。}接下来是后端进行分片上传的代码示例,有两个,第一个是从官方考下来的代码示例,第二个是自己整理后的代码示例。
从官方考下来的代码示例
#region 后端进行分片上传示例(从官方文档上考下来的)
/// <summary>
/// 后端进行分片上传示例(从官方文档上考下来的)
/// </summary>
/// <param name="formFile">文件流</param>
/// <returns></returns>
[HttpPost]
public virtual async Task<IActionResult> UploadPartAsync(IFormFile formFile)
{AmazonS3Config config = new AmazonS3Config(){ServiceURL = _configuration["MinIO:ServiceURL"] //"http://192.168.50.36:9090/",//ServiceURL = "https://folder.s3.amazonaws.com/",//RegionEndpoint = Amazon.RegionEndpoint.CNNorth1};int MB = (int)Math.Pow(2, 20); //以兆(M)为单位// Create a clientusing AmazonS3Client amazonS3Client = new AmazonS3Client(_configuration["MinIO:AccessKey"], _configuration["MinIO:SecretKey"], config);// Define input streamStream inputStream = formFile.OpenReadStream(); //Create13MBDataStream();// Initiate multipart uploadInitiateMultipartUploadRequest initRequest = new InitiateMultipartUploadRequest{BucketName = "test",Key = "Item1"};//InitiateMultipartUploadResponse initResponse = client.InitiateMultipartUpload(initRequest);InitiateMultipartUploadResponse initResponse = await amazonS3Client.InitiateMultipartUploadAsync(initRequest);GetPreSignedUrlRequest urlRequest = new GetPreSignedUrlRequest(){BucketName = "test",Key = "Item1",PartNumber = 1,Expires = DateTime.Now.AddMinutes(1)};// Upload part 1UploadPartRequest uploadRequest = new UploadPartRequest{BucketName = "test",Key = "Item1",UploadId = initResponse.UploadId,PartNumber = 1,PartSize = 6 * MB,InputStream = inputStream};UploadPartResponse up1Response = await amazonS3Client.UploadPartAsync(uploadRequest);// Upload part 2uploadRequest = new UploadPartRequest{BucketName = "test",Key = "Item1",UploadId = initResponse.UploadId,PartNumber = 2,PartSize = 6 * MB,InputStream = inputStream};UploadPartResponse up2Response = await amazonS3Client.UploadPartAsync(uploadRequest);// Upload part 3uploadRequest = new UploadPartRequest{BucketName = "test",Key = "Item1",UploadId = initResponse.UploadId,PartNumber = 3,InputStream = inputStream};UploadPartResponse up3Response = await amazonS3Client.UploadPartAsync(uploadRequest);// List parts for current uploadListPartsRequest listPartRequest = new ListPartsRequest{BucketName = "test",Key = "Item1",UploadId = initResponse.UploadId};ListPartsResponse listPartResponse = await amazonS3Client.ListPartsAsync(listPartRequest);Debug.Assert(listPartResponse.Parts.Count == 3);// Complete the multipart upload 分片上传完后合并CompleteMultipartUploadRequest compRequest = new CompleteMultipartUploadRequest{BucketName = "test",Key = "Item1",UploadId = initResponse.UploadId,PartETags = new List<PartETag>{new PartETag { ETag = up1Response.ETag, PartNumber = 1 }, //ETag就是分片信息new PartETag { ETag = up2Response.ETag, PartNumber = 2 },new PartETag { ETag = up3Response.ETag, PartNumber = 3 }}};CompleteMultipartUploadResponse compResponse = await amazonS3Client.CompleteMultipartUploadAsync(compRequest);return Ok();
}
#endregion 后端进行分片上传示例整理后的后端进行分片上传
#region 后端进行分片上传示例
/// <summary>
/// 后端进行分片上传示例
/// </summary>
/// <param name="path">要上传的文件路径</param>
/// <param name="key">上传到MinIO的路径</param>
/// <returns></returns>
[HttpPost]
public virtual async Task<IActionResult> UploadPartTestAsync(string path, string key)
{try{AmazonS3Config config = new AmazonS3Config(){ServiceURL = _configuration["MinIO:ServiceURL"] //"http://192.168.50.36:9090/",//ServiceURL = "https://folder.s3.amazonaws.com/",//RegionEndpoint = Amazon.RegionEndpoint.CNNorth1};int MB = (int)Math.Pow(2, 20); //以兆(M)为单位(等同于1*1024*1024)List<PartETag> partETagList = new List<PartETag>();int partSize = 30 * MB; //每片大小// Create a clientusing AmazonS3Client amazonS3Client = new AmazonS3Client(_configuration["MinIO:AccessKey"], _configuration["MinIO:SecretKey"], config);Stopwatch sw = new Stopwatch();sw.Start();//文件流//Stream inputStream = formFile.OpenReadStream(); //Create13MBDataStream();//var files = Request.Form.Files;using Stream inputStream = new FileStream(path, FileMode.OpenOrCreate);//await files[0].CopyToAsync(inputStream);// Initiate multipart uploadInitiateMultipartUploadRequest initRequest = new InitiateMultipartUploadRequest{BucketName = _configuration["MinIO:Bucket"],Key = key};//初始化分片上传,得到UploadId//InitiateMultipartUploadResponse initResponse = client.InitiateMultipartUpload(initRequest);InitiateMultipartUploadResponse initResponse = await amazonS3Client.InitiateMultipartUploadAsync(initRequest);TimeSpan ts = sw.Elapsed;sw.Restart();//得到URL//GetPreSignedUrlRequest urlRequest = new GetPreSignedUrlRequest()//{// BucketName = _configuration["MinIO:Bucket"],// Key = key,// PartNumber = 1,// Expires = DateTime.Now.AddMinutes(1)//};//分片数//int partCount = (int)Math.Ceiling((decimal)formFile.Length / partSize);int partCount = (int)Math.Ceiling((decimal)inputStream.Length / partSize);var tasks = new List<Task<UploadPartResponse>>();for (int i = 1; i <= partCount; i++){UploadPartRequest uploadRequest = new UploadPartRequest();uploadRequest.BucketName = _configuration["MinIO:Bucket"];uploadRequest.Key = key;uploadRequest.UploadId = initResponse.UploadId;uploadRequest.PartNumber = i;uploadRequest.InputStream = inputStream;if (i != partCount){uploadRequest.PartSize = partSize;}//进行分片上传UploadPartResponse up1Response = await amazonS3Client.UploadPartAsync(uploadRequest);//tasks.Add(Task.Run(async () => await amazonS3Client.UploadPartAsync(uploadRequest)));PartETag partETag = new PartETag { ETag = up1Response.ETag, PartNumber = i };partETagList.Add(partETag);}//UploadPartResponse[] resultArr = await Task.WhenAll(tasks.ToArray());//for (int i = 0; i < resultArr.Length; i++)//{// PartETag partETag = new PartETag { ETag = resultArr[i].ETag, PartNumber = i };// partETagList.Add(partETag);//}TimeSpan ts2 = sw.Elapsed;sw.Restart();List parts for current upload(列出当前上载的部件)//ListPartsRequest listPartRequest = new ListPartsRequest//{// BucketName = _configuration["MinIO:Bucket"],// Key = key,// UploadId = initResponse.UploadId//};//ListPartsResponse listPartResponse = await amazonS3Client.ListPartsAsync(listPartRequest);//Debug.Assert(listPartResponse.Parts.Count == partCount);//TimeSpan ts3 = sw.Elapsed;//sw.Restart();// Complete the multipart upload 合并上传CompleteMultipartUploadRequest compRequest = new CompleteMultipartUploadRequest{BucketName = _configuration["MinIO:Bucket"],Key = key,UploadId = initResponse.UploadId,PartETags = partETagList};CompleteMultipartUploadResponse compResponse = await amazonS3Client.CompleteMultipartUploadAsync(compRequest);TimeSpan ts4 = sw.Elapsed;sw.Restart();return Ok(new { Success = true, Message = "" });}catch (Exception ex){return Ok(new { Success = true, Message = ex.Message });}
}
#endregion 后端进行分片上传示例相关文章:
 .net core实现分片上传)
MinIO (五) .net core实现分片上传
开发环境 Win11 vs2022 appsettings.json添加配置项 //minIO配置"MinIO": {//服务器IP"Endpoint": "192.168.xx.xx:9090",//账号"AccessKey": "3xR7i4zs1vLnxxxxxxxx",//密码"SecretKey": "P6bAnyzJm47Ub…...

如何有效提高矢量网络分析仪的动态范围
动态范围是网络分析仪(VNA)接收机的最大输入功率与最小可测量功率(本底噪声)之间的差值,如图所示,要使测量有效,输入信号必须在这些边界内。 如果需要测量信号幅度非常大的变化,例如…...

Python 安卓开发:Kivy、BeeWare、Flet、Flutter
kivy:https://github.com/kivy python-for-android :https://python-for-android.readthedocs.io/en/latest/ BeeWare:https://docs.beeware.org/en/latest/ Flet:https://github.com/flet-dev/flet 把 PySide6 移植到安卓上去&a…...
)
50天精通Golang(第16天)
beego框架介绍和流程分析 beego官方文档:https://beego.me/ 一、beego框架介绍 1.1 beego框架介绍–beego简介 1.1.1 什么是beego beego是一个使用Go语言来开发WEB引用的GoWeb框架,该框架起始于2012年,由一位中国的程序员编写并进行公开…...

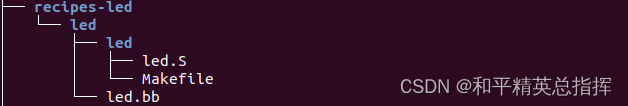
imx6ull基于yocto工程的l汇编点亮ed
通过汇编点亮led 在裸机状态下通过汇编点亮led,即没有操作系统,(uboot kernel rootfs 都不需要实现)。 led点亮原理 1.GPIO复用 根据原理图,找到led对应的引脚(pin),复用为GPIO(只有GPIO才能…...
)
vue 前端等比例压缩图片(再转换成文件后上传后端)
前端压缩图片总的来说还是转base64 然后等比例放小宽和高 这个是上次压缩图片的一个扩展 压缩完之后 再将base64 转成blob再转成文件然后再上传 一生要强的前端崽子(后端不支持base64上传) 自己改吧改吧 // 图片上传async changePic(e) {this.isshang…...

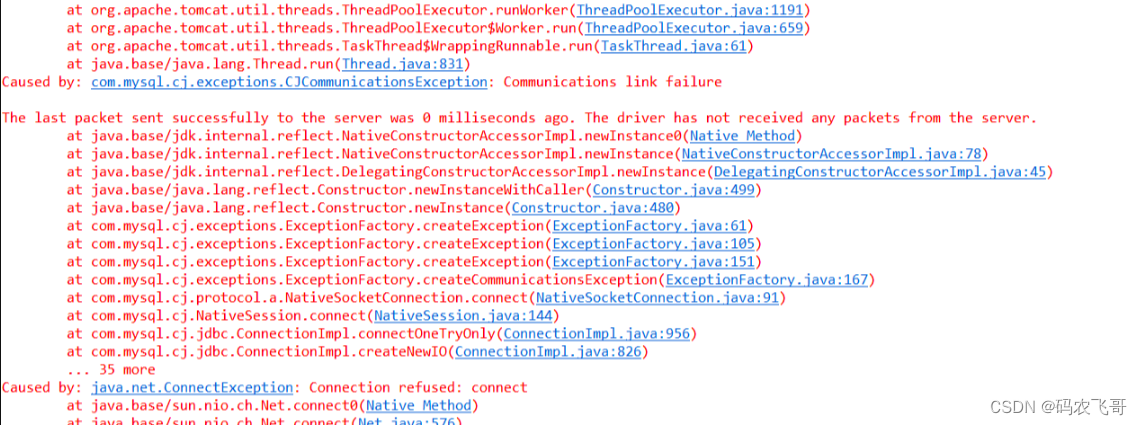
解决在eclipse2021中,用mysql-connector-java-8.0.18.jar不兼容,导致无法访问数据库问题
1.环境场景 组件版本mysql5.7.44mysql-connector-java80.18 2. 问题描述 报mysql-connector-java 驱动连不上mysql数据库。 3. 可能的原因分析 查看数据库连接句柄是否对 如果数据库连接句柄中没有 useSSLfalse 的话可能会导致这样的问题。 就像下面这样: jdb…...

5 微信小程序
功能开发 5 功能开发概要今日详细1.发布1.1 发布流程的问题1.2 组件:进度条1.3 修改data中的局部数据1.4 发布示例效果前端后端 1.5 闭包 2.获取前10条新闻(动态/心情,无需分页)3.复杂版4.文章详细页面 各位小伙伴想要博客相关资料…...

百度面经整理(2024最新)
百度 面经1 shiro的组件分布式一致性算法zookeeper那些能参与投票,leader能投票吗?netty零拷贝实现volatile,如何感知到变量变化的redis高可用http如何跨域?tcp如何长链接。http如何操作浏览器缓存。用过消息队列吗?…...

c++的构造函数
目录 构造函数 1.构造函数: 2.构造函数的特点: 默认构造函数 -- 没有参数的构造函数 1. 合成(自动)的默认构造函数(一般不常用) 1) 介绍,以及为什么不使用 2)可以使用合成默认构造函数的情况 2. 自定义的默认…...

基于ZU19EG的100G-UDP解决方案
概述 本文档介绍ZU19EG与Mellanox CX6 100G网卡通信解决方案。 环境配置 FPGA硬件:519-ZU19EG的4路100G光纤PCIe加上计算卡 电脑:国产国鑫主板(双PCU):Gooxi G2DA-B CPU:Intel Xeon Silver 2.2GHz 内存࿱…...

行为型设计模式——备忘录模式
备忘录模式 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便地回到一个特定的历史步骤,当新的状态无效或者存在问题时,可以使用暂时存储起来的备忘录将状态复原,很多软件都提供了撤销(Undo)操作…...

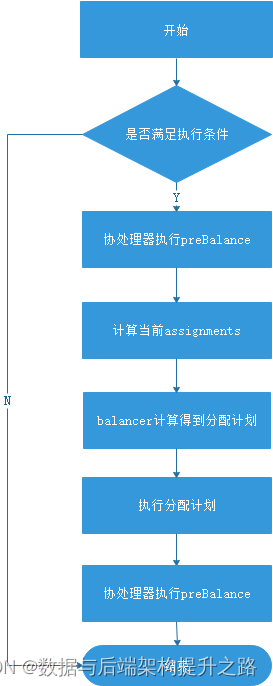
自定义HBase负载均衡器MyCustomBalancer实现步骤与代码解析
目录 1.HBase默认负载均衡策略 1.1 负载均衡总体流程 1.2 不能触发负载均衡的情况 1.3 负载均衡算法 2.自定义的 HBase 负载均衡器的步骤 3.MyCustomBalancer的代码细节 3.1 balanceCluster 方法的作用 3.2balanceCluster 对数据的影响 3.3监控HBase的性能指标 3.3.…...

企业网站建设中常用的英文翻译
下面好代码网在长期的网站建设业务中总结的,一些在企业网站建设中词语的常用翻译,可以让你的企业网站更具有专业性。如果你做中英文双语版本网站或者外贸网站的请收藏备用。 网站导航 site map 公司简介 PROFILE or COMPANY Profile or Company 综述 Gen…...

vscode运行Python的两种方法,及无法运行的原因
vscode运行Python代码 下面介绍的vscode运行Python代码的方法基于的一个前提条件是:当前的计算机已经安装好了Python,且已经配置好了相关的环境变量。如果要查看是否已经都安装好了,可以打开Windows系统的命令行工具Windows PowerShell&…...

【猫头虎分享】全面揭秘鸿蒙4.0:华为的技术革新与市场影响
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》…...

Java内存模型之可见性
文章目录 1.什么是可见性问题2.为什么会有可见性问题3.JMM的抽象:主内存和本地内存3.1 什么是主内存和本地内存3.2 主内存和本地内存的关系 4.Happens-Before原则4.1 什么是Happens-Before4.2 什么不是Happens-Before4.3 Happens-Before规则有哪些4.4 演示ÿ…...

【docker】Docker Compose 使用介绍
一、什么是Docker Compose Docker Compose是一个用于定义和运行多个Docker容器的工具。它允许您使用YAML文件来配置应用程序的服务、网络和卷等方面,并通过单个命令即可快速启动和停止整个应用程序的多个容器。 Docker Compose的主要作用如下: 管理多个…...

uniapp怎么开发插件并发布
今天耳机坏了,暂时内卷不了,所以想开发几个插件玩玩,也好久没写博客了,就拿这个来写了 首先,发布插件时需要你有项目 这里先拿uniapp创建一个项目, 如下,创建好的项目长这样 然后根据uniapp官网上说的,我们发布插件时,需要在uni_modules里面编写和发布 ps:还需要使用uniapp…...

为什么不直接public,多此一举用get、set,一文给你说明白
文章目录 1. 封装性(Encapsulation)2. 验证与逻辑处理3. 计算属性(Computed Properties)4. **跟踪变化(Change Tracking)5. 懒加载与延迟初始化(Lazy Initialization)6. 兼容性与未来…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
