前端八股文(性能优化篇)
目录
1.CDN的概念
2.CDN的作用
3.CDN的原理
4.CDN的使用场景
5.懒加载的概念
6.懒加载的特点
7.懒加载的实现原理
8.懒加载与预加载的区别
9.回流与重绘的概念及触发条件
(1)回流
(2)重绘
10. 如何避免回流与重绘?
1.CDN的概念
CDN(内容分发网络)是指一种通过互联网互相连接的电脑网络系统,利用最靠近每位用户的服务器,更快,更可靠地将音乐,图片,视频,应用程序及其他文件发送给用户,来提供高性能,可扩展性及低成本的网络内容传递给用户。
典型的CDN系统由下面三个部分组成:
- 分发服务系统:最基本的工作单元就是Cache设备,cache(边缘cache)负责直接响应最终用户的访问请求,把缓存在本地的内容快速地提供给用户。同时cache还负责与源站点进行内容同步,把更新的内容以及本地没有的内容从源站点获取并保存在本地。Cache设备的数量、规模、总服务能力是衡量一个CDN系统服务能力的最基本的指标。
-
负载均衡系统:主要功能是负责对所有发起服务请求的用户进行访问调度,确定提供给用户的最终实际访问地址。两级调度体系分为全局负载均衡(GSLB)和本地负载均衡(SLB)。全局负载均衡主要根据用户就近性原则,通过对每个服务节点进行“最优”判断,确定向用户提供服务的cache的物理位置。本地负载均衡主要负责节点内部的设备负载均衡。
-
运营管理系统: 运营管理系统分为运营管理和网络管理子系统,负责处理业务层面的与外界系统交互所必须的收集、整理、交付工作,包含客户管理、产品管理、计费管理、统计分析等功能。
2.CDN的作用
CDN一般会用来托管Web资源(包括文本,图片和脚本等),可供下载的资源(媒体文件,软件,文档等),应用程序(门户网络)。使用CDN来加速这些资源的访问。
(1)在性能方面,引入CDN的作用在于:
- 用户收到的内容来自最近的数据中心,延迟更低,内容加载更快
- 部分资源请求分配给了CDN,减少了服务器的负载
(2)在安全方面,CDN有助于防御DDos,MITM等网络攻击:
- 针对DDoS攻击:通过监控分析异常流量,限制其请求频率
- 针对MITM:从源服务器到CDN节点到ISP全链路HTTPS通信
除此之外,CDN作为一种基础的云服务,同样具有资源托管,按需扩展(能够应对流量高峰)等方面的优势。
3.CDN的原理
CDN和DNS有着密不可分的联系,看一下DNS的解析域名过程,在浏览器输入www.test.com的解析过程如下:
(1)检查浏览器缓存
(2)检查操作系统缓存,常见的如hosts文件
(3)检查路由器缓存
(4)如果前几步都没找到,会向ISP(网络服务提供商)的LDNS服务器查询
(5)如果LDNS服务器没找到,会向根域名服务器请求解析,分为以下几步:
- 根服务器返回顶级域名(TLD)服务器如:.com,.cn,.org等的地址,该例子中会返回.com的地址
- 接着向顶级域名服务器发起请求,然后会返回次级域名(SLD)服务器的地址,本例子会返回.test的地址
- 接着向次级域名服务器发送请求,然后会返回通过域名查询到目标IP,本例子会返回www.test.com的地址
- Local DNS Server会缓存结果,并返回给用户,缓存在系统中
CDN的工作原理:
(1)用户未使用CDN的缓存资源的过程:
1.浏览器通过DNS对域名进行解析(就是上面的DNS解析过程),依次得到此域名对应的IP地址
2.浏览器根据得到的IP地址,向域名的服务主机发送数据请求
3.服务器向浏览器返回响应数据
(2)用户使用CDN缓存资源的过程:
1.对于点击的数据的URL,经过本地DNS系统的解析,发现该URL对应的是一个CDN专用的DNS服务器,DNS系统就会将域名解析权交给CNANE指向的CDN专用的DNS服务器
2.CDN专用DNS服务器将CND的全局负载均衡设备IP地址返回给用户
3.用户向CDN的全局负载均衡设备发起数据请求
4.CDN的全局负载均衡设备根据用户的IP地址,以及用户请求的内容URL,选择一台用户所属区域的区域负载均衡设备,告诉用户向这台设备发起请求
5.区域负载均衡设备选择一台合适的缓存服务器来提供服务,将该缓存服务器的IP地址返回给全局负载均衡设备
6.全局负载均衡设备把服务器的IP地址返回给用户
7.用户向该缓存服务器发起请求,缓存服务器响应用户的请求,将用户所需内容发送至用户终端
如果缓存服务器没有用户想要的内容,那么缓存服务器就会向它的上一级缓存服务器请求内容,以此类推,直到获取到资源。最后如果还是没有,就会回到自己的服务器去获取资源。

CNAME(意为:别名):在域名解析中,实际上解析出来的指定域名对应的IP地址,或者该域名的一个CNAME,然后再根据这个CNAME来查找对应的IP地址。
4.CDN的使用场景
- 使用第三方的CDN服务:如果想要开源一些项目,可以使用第三方的CDNfw
- 使用CDN进行静态资源的缓存:将自己网站的静态资源放在CDN上,比如 就是,css,图片等。可以将整个项目放在CDN上,完成一键部署。
- 直播传送:
**直播本质上是使用流媒体进行传送,CDN也是支持流媒体传送的,所以直播完全可以使用CDN来提高访问速度。CDN在处理流媒体的时候与处理普通静态文件有所不同,普通文件如果在边缘节点没有找到的话,就会去上一层接着寻找,但是流媒体本身数据量就非常大,如果使用回源的方式,必然会带来性能问题,所以流媒体一般采用的都是主动推送的方式来进行。
5.懒加载的概念
懒加载也叫做延迟加载,按需加载,指得是长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。在比较长的网页或应用中,如果图片很多,所有的图片都被加载出来,而用户只能看到可视窗口的那一部分图片数据,这样就浪费了性能。
如果使用图片的懒加载就可以解决以上问题。在滚动屏幕之前,可视化区域之外的图片不会进行加载,在滚动屏幕时才加载。这样使得网页的加载速度更快,减少了服务器的负载。懒加载适用于图片较多,页面列表较长(长列表)的场景中。
6.懒加载的特点
- 减少无用资源的加载:使用懒加载明显减少了服务器的压力和流量,同时也减小了浏览器的负担。
- 提升用户体验:如果同时加载较多图片,可能需要等待的时间较长,这样影响了用户体验,而使用懒加载就能大大的提高用户体验。
- 防止加载过多图片而影响其他资源文件的加载:会影响网站应用的正常使用。
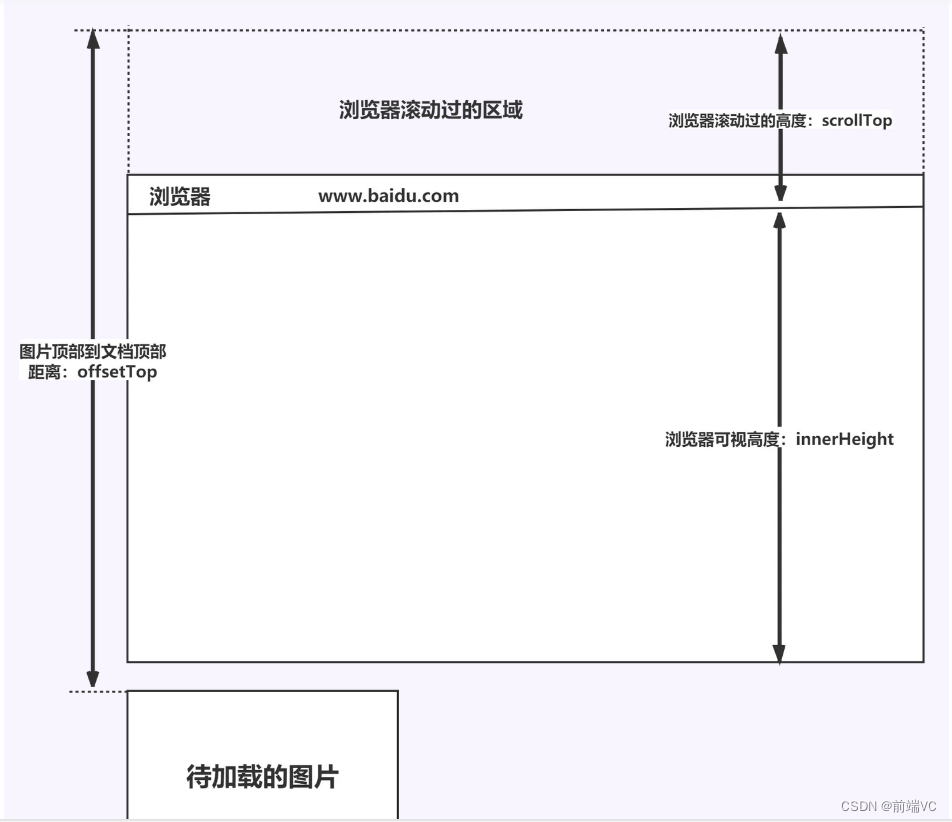
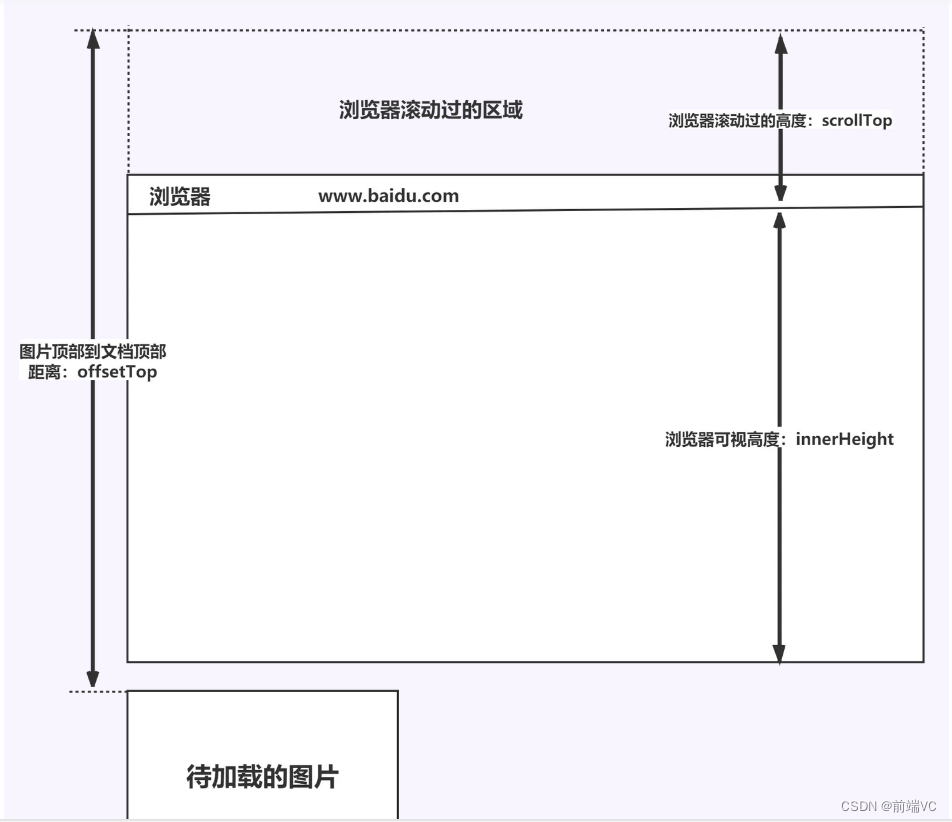
7.懒加载的实现原理
图片的加载是由src引起的,当对src赋值时,浏览器就会请求图片资源。根据这个原理,我们使用HTML5的data-xxx属性来储存图片的路径,在需要加载图片的时候,将data-xxx中图片的路径赋值给src,这样就是实现了图片的按需加载,即懒加载。
注意:data-xxx 中的xxx可以自定义,这里我们使用data-src来定义。
懒加载的实现重点在于确定用户需要加载哪些图片,在浏览器中,可视区域的资源就是用户需要的资源。所以当图片出现在可视区域,获取图片的真实地址并赋值给图片即可。
使用原生JavaScript实现懒加载:

- window.innerHeight是浏览器可视区的高度
- document.body.scrollTop||document.documentElement.scrollTop是浏览器滚动过的的距离
- imgs.offsetTop是元素底部距离文档顶部的高度(包括滚动条的距离)
- 图片加载条件:img.offsetTop<window.innerHeight+document.body.scrollTop
<div class="container"><img src="loading.gif" data-src="pic.png"><img src="loading.gif" data-src="pic.png"><img src="loading.gif" data-src="pic.png"><img src="loading.gif" data-src="pic.png"><img src="loading.gif" data-src="pic.png"><img src="loading.gif" data-src="pic.png">
</div><script>
var imgs=document.querySelectorAll('img')
function lozyLoad(){var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;var winHeight=window.innerHeight;for(var i=0;i <imgs.length;i++){if(imgs[i].offsetTop<scrollTop+winHeight){imgs[i].src =imgs[i].getAttribute('data-src');}}
window.onscroll=lozyLoad();
</script>8.懒加载与预加载的区别
这两种方式都是提高网页性能的方式,两者主要区别是一个提前加载,一个 迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力。
- 懒加载也叫延迟加载,指的是在长网页中延迟加载图片的时机,当用户需要访问时,再去加载,这样可以提高网站的首屏加载速度,提升用户的体验,并且可以减少服务器的压力。它适用于图片很多,页面很长的电商网站的场景。懒加载的实现原理是,将页面上的图片的 src 属性设置为空字符串,将图片的真实路径保存在一个自定义属性中,当页面滚动的时候,进行判断,如果图片进入页面可视区域内,则从自定义属性中取出真实路径赋值给图片的 src 属性,以此来实现图片的延迟加载。
-
预加载指的是将所需的资源提前请求加载到本地,这样后面在需要用到时就直接从缓存取资源。 通过预加载能够减少用户的等待时间,提高用户的体验。我了解的预加载的最常用的方式是使用 js 中的 image 对象,通过为 image 对象来设置 scr 属性,来实现图片的预加载。
9.回流与重绘的概念及触发条件
(1)回流
当渲染树中部分或者全部元素的尺寸、结构或者属性发生变化时,浏览器会重新渲染部分或者全部文档的过程就称为回流。
下面这些操作会导致回流:
- 页面的首次渲染
- 浏览器的窗口大小发生变化
- 元素的内容发生变化
- 元素的尺寸或者位置发生变化
- 元素的字体大小发生变化
- 激活CSS伪类
- 查询某些属性或者调用某些方法
- 添加或者删除可见的DOM元素
在触发回流(重排)的时候,由于浏览器渲染页面是基于流式布局的,所以当触发回流时,会导致周围的DOM元素重新排列,它的影响范围有两种:
- 全局范围:从根节点开始,对整个渲染树进行重新布局
- 局部范围:对渲染树的某部分或者一个渲染对象进行重新布局
(2)重绘
当页面中某些元素的样式发生变化,但是不会影响其在文档流中的位置时,浏览器就会对元素进行重新绘制,这个过程就是重绘。
下面这些操作会导致回流:
- color、background 相关属性:background-color、background-image 等
- outline 相关属性:outline-color、outline-width 、text-decoration
- border-radius、visibility、box-shadow
注意: 当触发回流时,一定会触发重绘,但是重绘不一定会引发回流。
10. 如何避免回流与重绘?
减少回流与重绘的措施:
- 操作DOM时,尽量在低层级的DOM节点进行操作
- 不要使用
table布局, 一个小的改动可能会使整个table进行重新布局 - 使用CSS的表达式
- 不要频繁操作元素的样式,对于静态页面,可以修改类名,而不是样式。
- 使用absolute或者fixed,使元素脱离文档流,这样他们发生变化就不会影响其他元素
- 避免频繁操作DOM,可以创建一个文档片段
documentFragment,在它上面应用所有DOM操作,最后再把它添加到文档中 - 将元素先设置
display: none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘。 - 将DOM的多个读操作(或者写操作)放在一起,而不是读写操作穿插着写。这得益于浏览器的渲染队列机制。
浏览器针对页面的回流与重绘,进行了自身的优化——渲染队列
浏览器会将所有的回流、重绘的操作放在一个队列中,当队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会对队列进行批处理。这样就会让多次的回流、重绘变成一次回流重绘。
上面,将多个读操作(或者写操作)放在一起,就会等所有的读操作进入队列之后执行,这样,原本应该是触发多次回流,变成了只触发一次回流。
相关文章:

前端八股文(性能优化篇)
目录 1.CDN的概念 2.CDN的作用 3.CDN的原理 4.CDN的使用场景 5.懒加载的概念 6.懒加载的特点 7.懒加载的实现原理 8.懒加载与预加载的区别 9.回流与重绘的概念及触发条件 (1)回流 (2)重绘 10. 如何避免回流与重绘&#…...

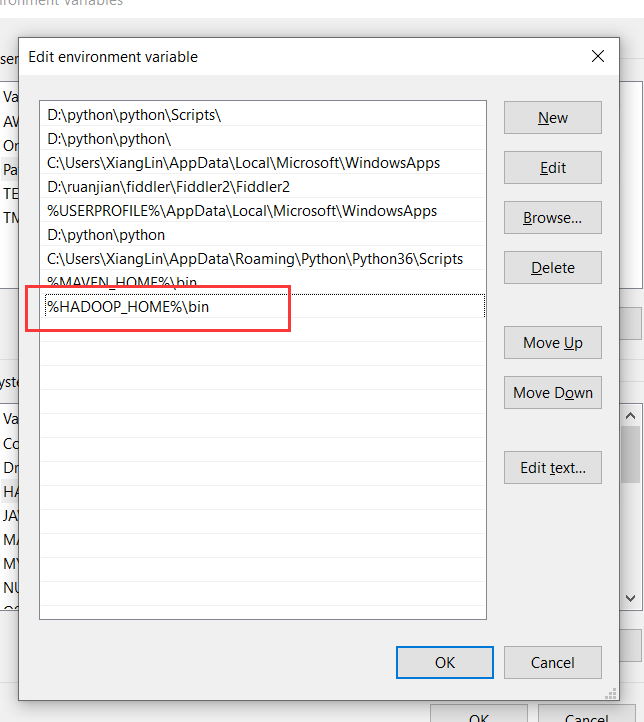
.Net Core项目在linux部署实战 1.sdk下载 2.环境变量配置/ect/profile 3.运行
1)下载.net core sdk https://download.visualstudio.microsoft.com/download/pr/01292c7c-a1ec-4957-90fc-3f6a2a1e5edc/025e84c4d9bd4aeb003d4f07b42e9159/dotnet-sdk-6.0.418-linux-x64.tar.gz 2)配置下环境变量 step1: // 解压到指定目录 mkdir -p $HOME/dotnet &…...

Python 基于Open3D的点云均匀下采样算法
目录 一、算法概述二、代码示例三、测试示例一、算法概述 点云均匀下采样算法:是在保持点云关键特征的前提下,减少点云数据的数量。 算法流程: 首先使用o3d.io.read_point_cloud函数读取点云数据。然后,使用uniform_down_sample函数进行均匀下采样,将点云数据按照指定的采…...

【MySQL】本地创建MySQL数据库详解
文章目录 下载MySQL安装重置密码本地连接 下载MySQL 下载网址:https://dev.mysql.com/downloads/mysql/ 安装 将下载好的压缩包解压到D盘。 在解压好的文件夹中创建my.ini文件。 将以下代码复制粘贴到创建好的my.ini文件中。注意修改文件路径。 [mysqld] #设置…...

18、golang时间管理
时间 时间是非常重要的,离开了时间,几乎没有哪个生产环境数据能够有意义。 在Go语言中,时间定义为Time结构体。 package mainimport ("fmt""time" )func main() {var t time.Now()fmt.Println(t) fmt.Printf("%…...

远程开发之vacode插件Remote - SSH
远程开发之vacode插件Remote - SSH vscode插件(Remote - SSH)ssh config自定义配置跳板机ssh-agent配置(使ForwardAgent配置生效, 免密拉代码)拷贝公钥到服务器(实现免密登录服务器) 通过vscode的Remote - SSH插件, 实现远程服务器进行像本地操作一样使用远程服务器, 亦可进行像…...

大模型实战营Day4 作业
基础作业: 构建数据集,使用 XTuner 微调 InternLM-Chat-7B 模型, 让模型学习到它是你的智能小助手,效果如下图所示,本作业训练出来的模型的输出需要将不要葱姜蒜大佬替换成自己名字或昵称! 微调前(回答比较…...

翻译: Streamlit从入门到精通 基础控件 一
这个关于Streamlit的教程旨在帮助数据科学家或机器学习工程师,他们不是网络开发者,也不想花费数周时间学习使用这些框架来构建网络应用程序。 1. 什么是Streamlit? Streamlit是一个免费且开源的框架,用于快速构建和共享美观的机器…...

【复现】网康科技-防火墙存在RCE漏洞_17
目录 一.概述 二 .漏洞影响 三.漏洞复现 1. 漏洞一: 四.修复建议: 五. 搜索语法: 六.免责声明 一.概述 网康下一代防火墙(NGFW)是一款可以全面应对应用层威胁的高性能防火墙。通过深入洞察网络流量中的用户、应用和内容,并…...

vue2、vue3里面去掉访问地址中路由‘#‘号--nginx配置
需求 我们这里分享一下关于Vue2和Vue3里面如何去掉浏览器路由里面#号的问题,以及nginx的配置。 去掉#号问题之前我们先讨论一下html中的hash模式和history模式。 html中的hash模式 HTML的hash模式指的是URL中的锚点部分(#后面的内容)被用…...

AR HUD全面「上新」
AR HUD赛道正在迎来新的时代。 上周,蔚来ET9正式发布亮相,新车定位为D级行政旗舰轿车,其中,在智能座舱交互层面,继理想L系列、长安深蓝S7之后,也首次取消仪表盘,取而代之的是业内首个全焦段AR H…...

Open3D AABB包围盒计算与使用(19)
Open3D AABB包围盒计算与使用(19) 一、算法速览二、算法实现1.代码2.结果少年听雨歌楼上。红烛昏罗帐。壮年听雨客舟中。江阔云低、断雁叫西风。 而今听雨僧庐下。鬓已星星也。悲欢离合总无情。一任阶前、点滴到天明。 一、算法速览 AABB包围盒就是将点云用一个各条边沿着坐…...

HDFS相关API操作
文章目录 API文档环境配置API操作准备工作创建文件夹文件上传文件下载文件删除文件的更名和移动获取文件详细信息 API文档 HDFS API官方文档:https://hadoop.apache.org/docs/r3.3.1/api/index.html 环境配置 将Hadoop的Jar包解压到非中文路径(例如D:…...

【AI视野·今日Robot 机器人论文速览 第七十二期】Mon, 8 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Mon, 8 Jan 2024 Totally 13 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Deep Reinforcement Learning for Local Path Following of an Autonomous Formula SAE Vehicle Authors Harvey Merton, Thoma…...
)
背包问题(补充中)
1.01背包 有 N 件物品和一个容量是 V 的背包。每件物品只能使用一次。 第 i 件物品的体积是 v[i],价值是 w[i]。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 对于01背包问题,只有…...

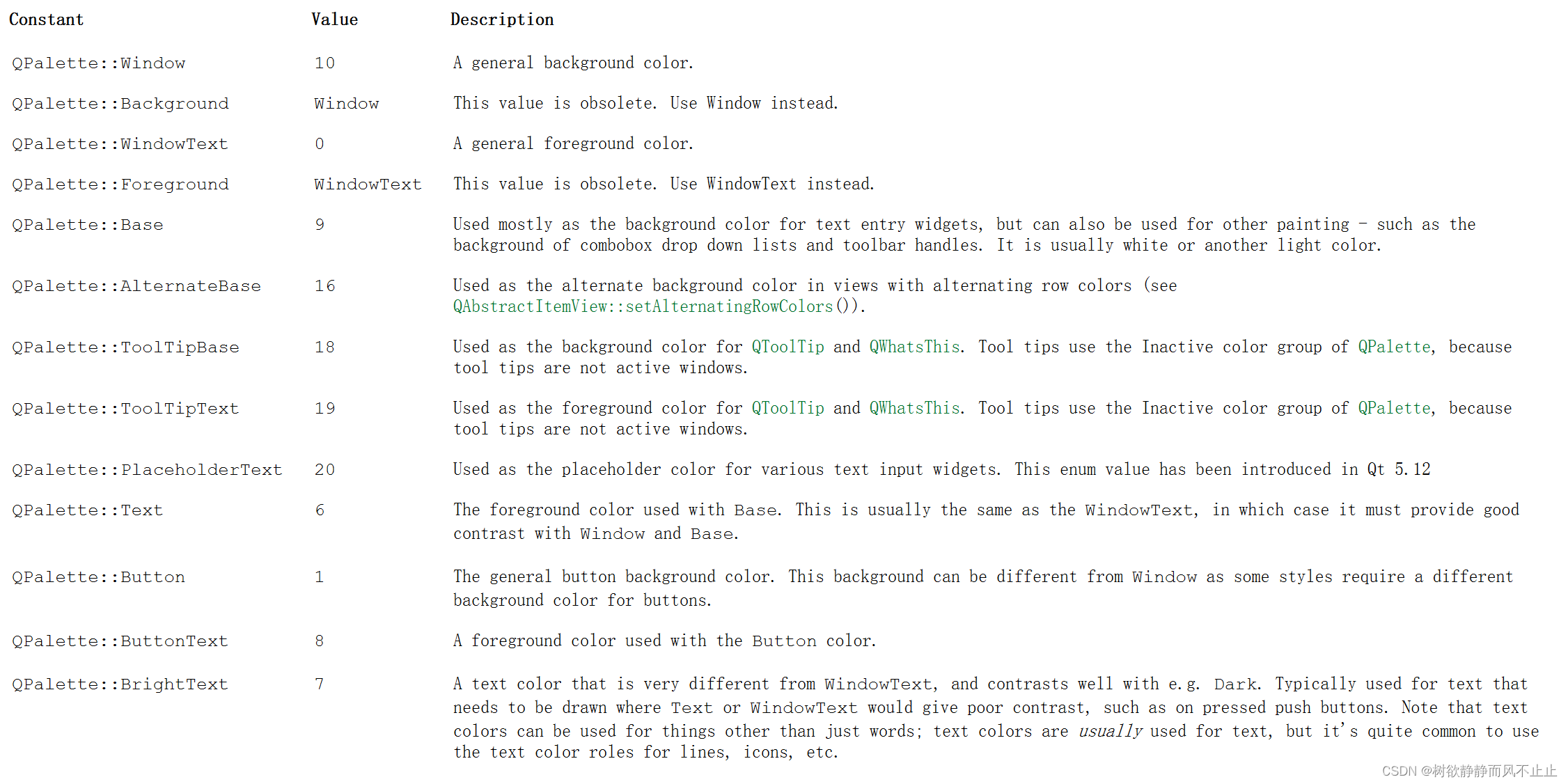
十三、QPalette的简单使用(Qt5 GUI系列)
目录 一、设计需求 二、实现代码 三、代码解析 四、总结 一、设计需求 在实际应用中,经常需要改变某个控件的颜色外观,如背景、文字颜色等。Qt提供的调色板类 QPalette 专门用于管理对话框的外观显示。QPalette 类相当于对话框或是控件的调色板&…...

uniapp小程序超出一行显示...并展示更多按钮
注意:全部标签需要浮动在父盒子右边哦 循环获取所有需要展示数据标签的高度 this.goods this.goods.map(item > ({...item,showBtn: false}));this.$nextTick(() > {uni.createSelectorQuery().in(this).selectAll(".cart-info").boundingClientRect((data)…...

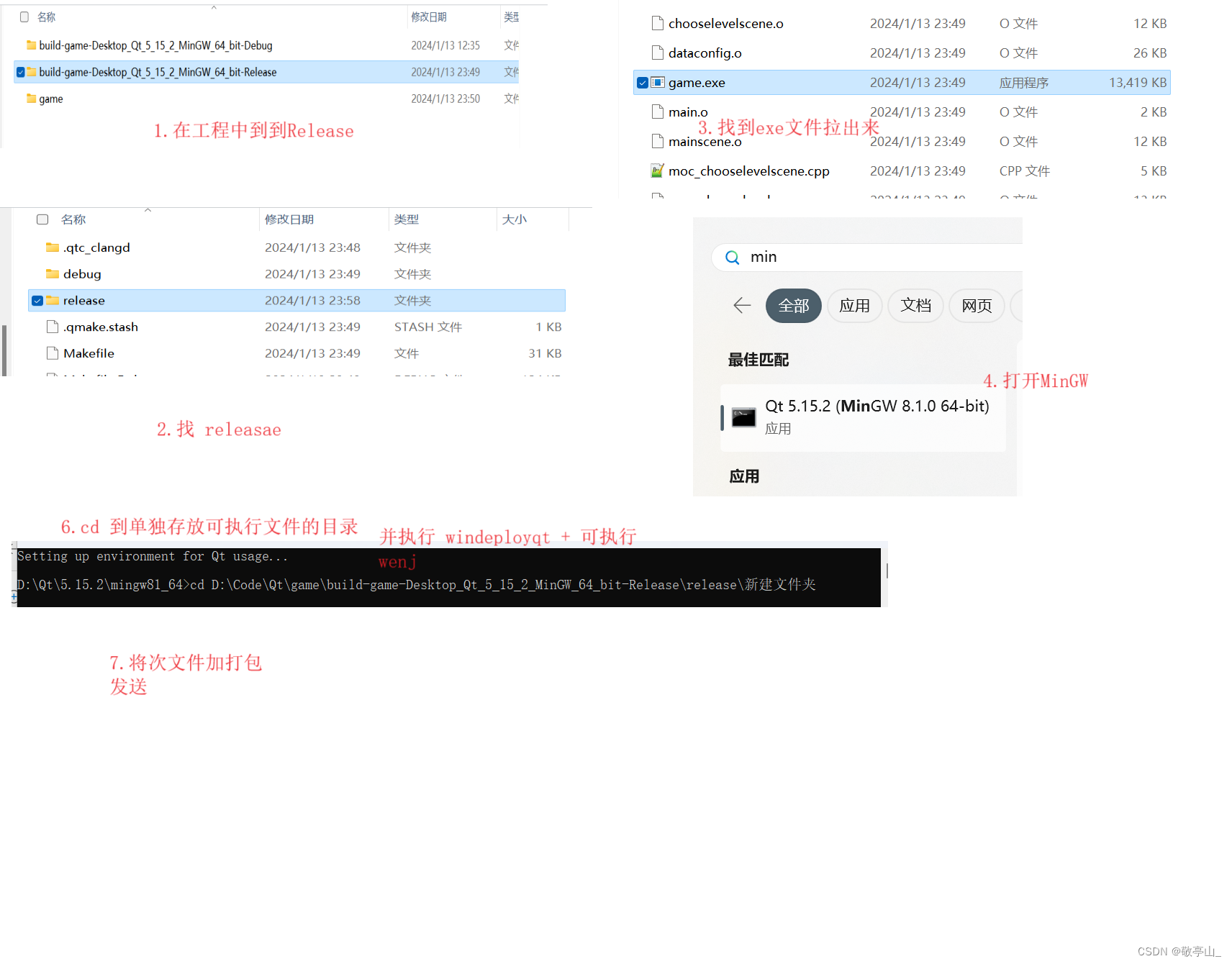
Qt打包程序
添加链接描述...

实验用PFA材质烧杯和高硼硅玻璃材质有什么区别?
高硼硅玻璃烧杯和特氟龙烧杯是两种常见的实验室容器,它们有不同的特点和应用。 高硼硅玻璃烧杯: 高硼硅玻璃烧杯是一种由硅酸盐和硼酸盐等原料制成的玻璃材质。它具有以下特点: 耐热性能较好,可以承受较高的温度变化。 抗化学侵…...

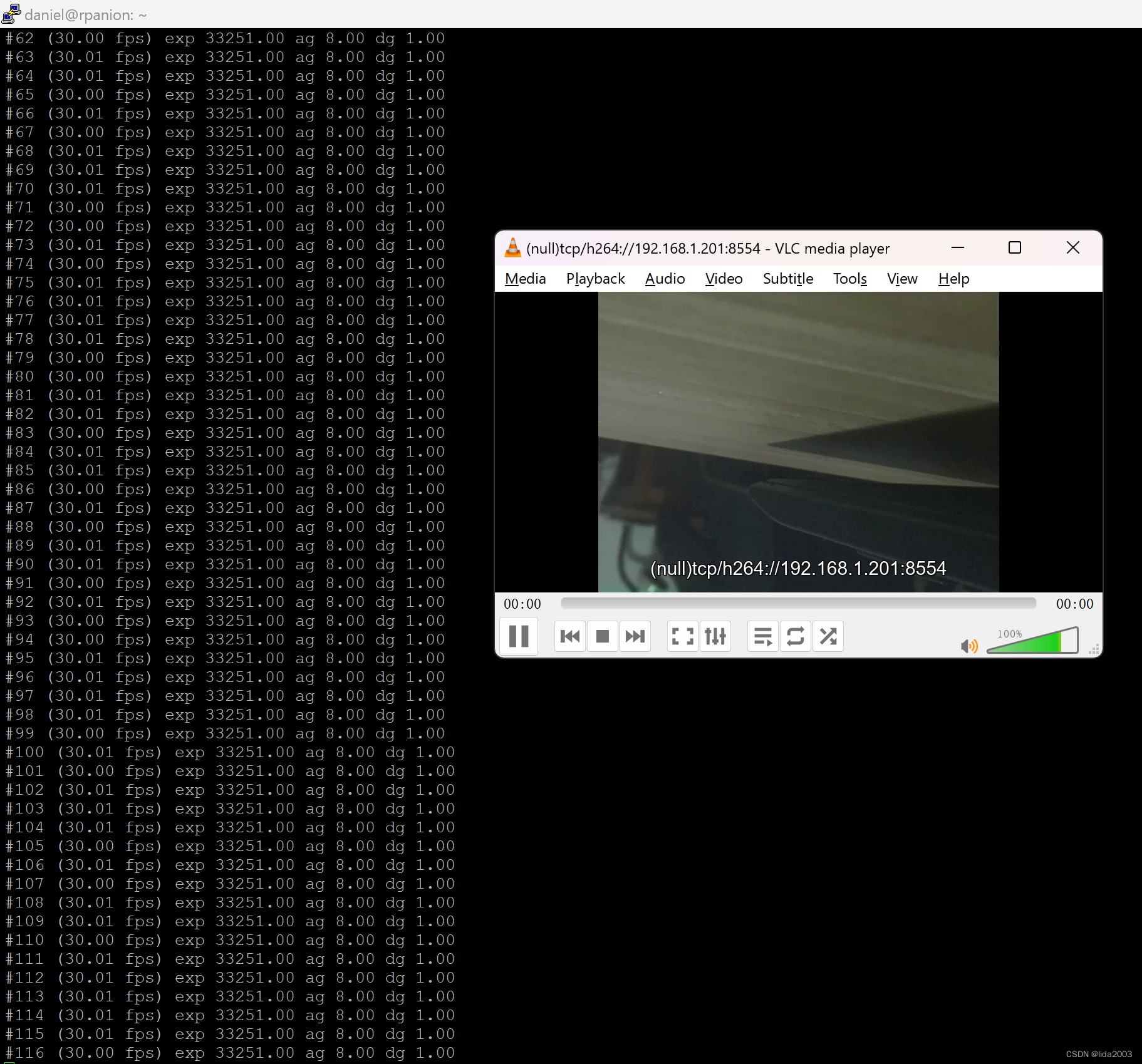
Raspbian安装摄像头
Raspbian安装摄像头 1. 源由2. 摄像头2.1 选型2.2 系统2.3 安装 3. 配置&命令3.1 命令3.2 配置 4. 测试4.1 拍照4.1.1 libcamera-jpeg4.1.2 libcamera-still 4.2 视频流4.2.1 RTSP流4.2.2 TCP流 5. 参考资料 1. 源由 家里闲置两块树莓派,打算做个WiFi视频流RTS…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
