Echarts图表如何利用formatter自定义tooltip的内容和样式
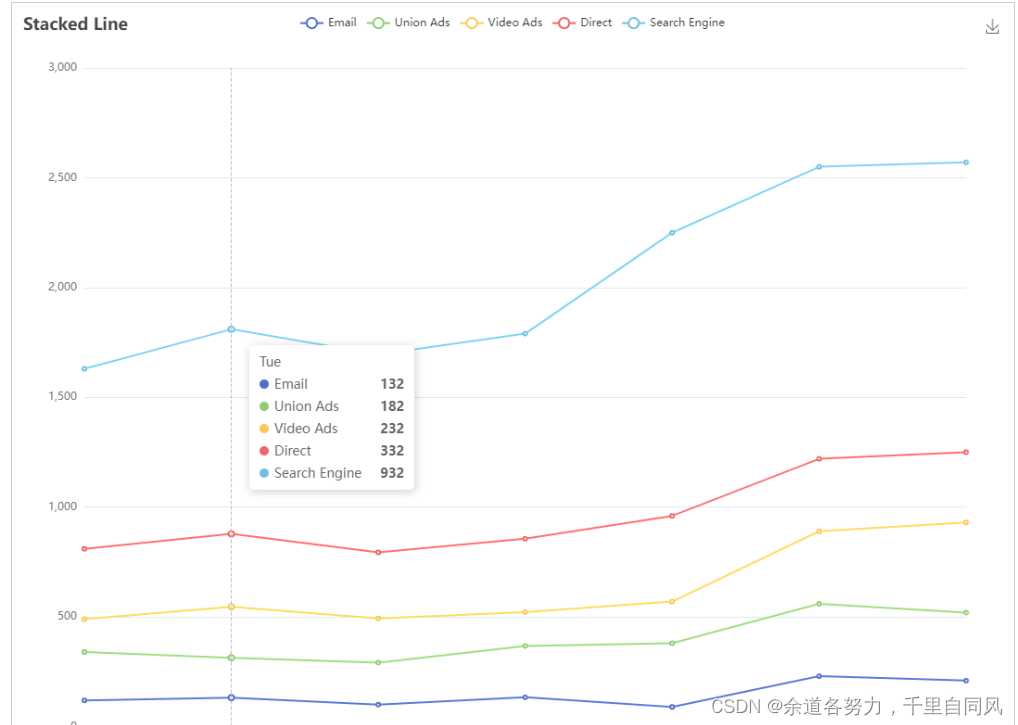
在展示多数据图表的时候 有的时候需要图例也展示出一些内容来,例如官方这样子:鼠标悬停的时候展示该点数据

但是,官方提供的样式有时不适用所有的开发场景
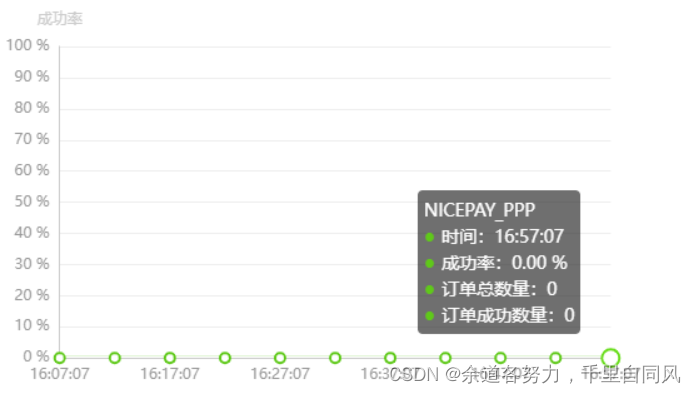
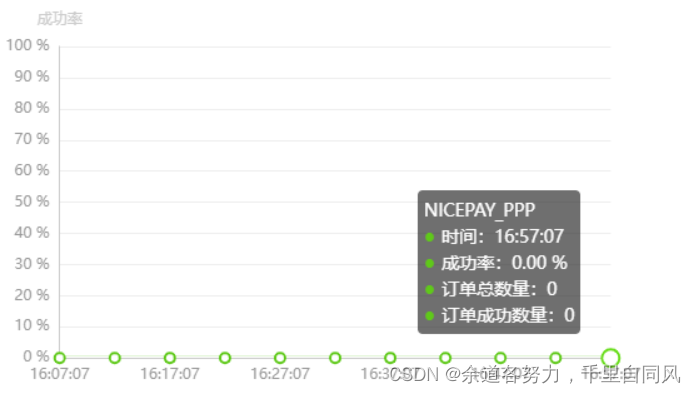
我的项目需要实现鼠标悬停在某一点的时候,只展示该条线的数据,以及一些图表中未表现的数据。参照原型图,除了横轴和纵轴表示的时间和成功率之外,希望额外展示另两种数据,并且小圆点要和线的颜色相同

tooltip的formatter:用来格式化图例文本,支持字符串模板和回调函数两种形式。
此处主要利用回调函数的形式去实现。具体写法请参照ECharts官网。
myChart.setOption({tooltip: {trigger: 'item', // axis显示该列下所有坐标轴对应数据,item只显示该点数据axisPointer: { // 坐标轴指示器,坐标轴触发有效type: 'line' // 默认为直线,可选为:'line' | 'shadow'},formatter: function(params) {var res = `<div><divstyle='display: inline-block;width: 10px;height: 20px;color: ${params.color}'>●</div><span>${'时间:2023-03-01 16:57:07'}</span></div><div><divstyle='display: inline-block;width: 10px;height: 20px;color: ${params.color}'>●</div><span>${'成功率:10.00%'}</span></div><div><divstyle='display: inline-block;width: 10px;height: 20px;color: ${params.color}'>●</div><span>${'订单总数量:0'}</span></div><div><divstyle='display: inline-block;width: 10px;height: 20px;color: ${params.color}'>●</div><span>${'订单成功数量:0'}</span></div>`return params.name + res}},legend: {data: ['aaa', 'bbb', 'ccc', 'ddd', 'eee', 'fff'] // 顶部图例的名字},grid: { // 图例的位置top: 80,left: '4.2%',right: '5%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',splitLine: { show: false },boundaryGap: false,data: [67,43,78,12,34,32], // X轴axisTick: {alignWithLabel: true},axisLabel: {interval: 1}}],yAxis: [{type: 'value',axisLabel: {formatter: '{value} %'},name: '成功率',// 此处是固定Y轴的刻度以及刻度间距,没有的话则会根据数据自行展示max: 100, // 设置最大值min: 0, // 设置最小值interval: 10 // 设置刻度间距}],series: [10,20,30,40,50,60] // Y轴
})效果图如下

相关文章:

Echarts图表如何利用formatter自定义tooltip的内容和样式
在展示多数据图表的时候 有的时候需要图例也展示出一些内容来,例如官方这样子:鼠标悬停的时候展示该点数据 但是,官方提供的样式有时不适用所有的开发场景 我的项目需要实现鼠标悬停在某一点的时候,只展示该条线的数据࿰…...
->zone_utils->unique_id(req->id))
Ceph源码分析-s->req_id = store->svc()->zone_utils->unique_id(req->id)
s->req_id store->svc()->zone_utils->unique_id(req->id); 涉及到指针和对象方法的调用。我会逐步为你解释这行代码的含义。 s->req_id ...; s 是一个指针,它指向一个结构或类。req_id 是该结构或类的一个成员变量。这行代码的意思是ÿ…...

Unity中的异步编程【7】——在一个异步方法里播放了animation动画,取消任务时,如何停止动画播放
用一个异步方法来播放一个动画,正常情况是:动画播放结束时,异步方法宣告结束。那如果我提前取消这个异步任务,那在这个异步方法里面,我要怎么停止播放呢?! 一、播放animation动画的异步实现 1…...

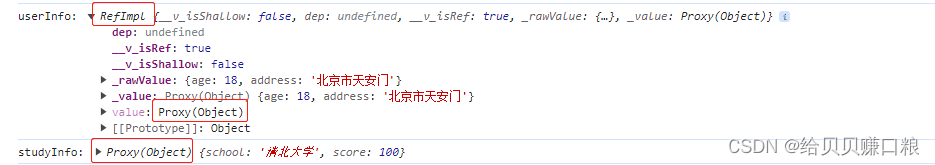
vue3中ref和reactive联系与区别以及如何选择
vue3中ref和reactive区别与联系 区别 1、ref既可定义基本数据类型,也可以定义引用数据类型,reactive只能定义应用数据类型 2、ref在js中取响应值需要使用 .value,而reactive则直接取用既可 3、ref定义的对象通过.value重新分配新对象时依旧…...

面试宝典之spring框架常见面试题
F1、类的反射机制有啥用? (1)增加程序的灵活性,可扩展性,动态创建对象。 (2)框架必备,任何框架的封装都要用反射。(框架的灵魂) F2、获取Class对象的三种方…...

建筑垃圾处理行业分析:正在被越来越广泛的运用
建筑垃圾处理,是将固体废弃物作为再生资源重新利用的一种方式。建筑垃圾是在对建筑物实施新建、改建、扩建或者是拆除过程中产生的固体废弃物。建筑垃圾一般可分为建设废物、拆除垃圾及装修垃圾。因此建筑垃圾处理行业可以分为建设废物处理、拆除垃圾处理、装修垃圾…...

【DIY summaries on Linux】
DIY Linux summaries 1) difference between ways of creation file and edit files1.1) echoecho talk to yourself touch 1) difference between ways of creation file and edit files 1.1) echo ###) > echo talk to yourself touch...

Redis(概述、应用场景、线程模式、数据持久化、数据一致、事务、集群、哨兵、key过期策略、缓存穿透、击穿、雪崩)
目录 Redis概述 应用场景 Redis的线程模式 数据持久化 1.Rdb(Redis DataBase) 2.Aof(Append Only File) mysql与redis保持数据一致 redis事务 主从复制(Redis集群) 哨兵模式 key过期策略 缓存穿透、击穿、…...

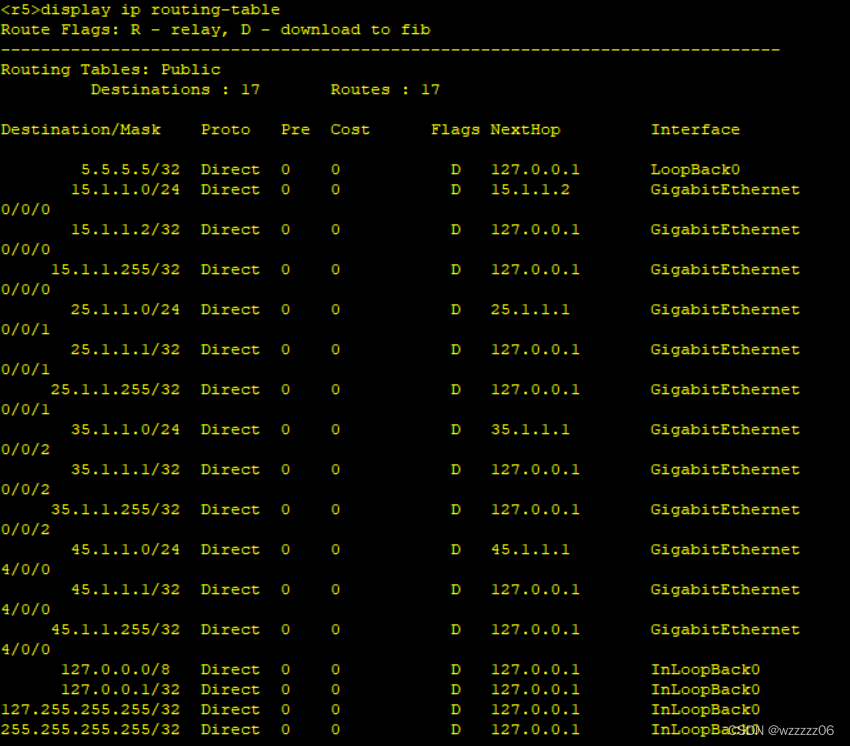
ospf-gre隧道小练习
全网可达,R5路由表没有其他路由器的路由条目 注:每个路由器都添加了自己的环回,如R1就是1.1.1.1 R1可以分别ping通与R2,R3,R4之间的隧道 R1路由表上有所有路由器环回的路由条目 R5路由表上没有其他路由器的路由条目 实现代码: 首先将各个接口IP配好 边上3个路由器:[R6][R7][R…...

C++入门【29-C++ 把引用作为返回值】
通过使用引用来替代指针,会使 C 程序更容易阅读和维护。C 函数可以返回一个引用,方式与返回一个指针类似。 当函数返回一个引用时,则返回一个指向返回值的隐式指针。这样,函数就可以放在赋值语句的左边。例如,请看下面…...

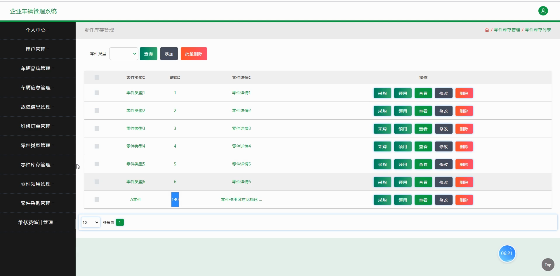
基于Java SSM框架实现企业车辆管理系统项目【项目源码】
基于java的SSM框架实现企业车辆管理系统演示 JSP技术 JSP技术本身是一种脚本语言,但它的功能是十分强大的,因为它可以使用所有的JAVA类。当它与JavaBeans 类进行结合时,它可以使显示逻辑和内容分开,这就极大的方便了运动员的需求…...

MyBatis的配置及简单使用
1.配置myBatis 1.myBatis的作用 MyBatis 是一个开源的持久层框架,它的主要作用是简化数据库操作,使得开发者能够更方便地与数据库进行交互。 MyBatis 允许开发者使用简单的 XML 或注解配置 SQL 映射,从而实现数据库操作,而不需要…...

【UE Niagara学习笔记】07 - 火焰的热变形效果
目录 效果 步骤 一、创建热变形材质 二、添加新的发射器 2.1 设置粒子材质 2.2 设置粒子初始大小 2.3 设置粒子持续生成 三、修改材质 四、设置粒子效果 在上一篇博客(【UE Niagara学习笔记】06 - 制作火焰喷射过程中飞舞的火星)的基础上继续…...

深度学习模型中 argparse 模块Python 脚本的部分参数解读
尤其注意下面这句中的action"store_true"的作用解析: --resume_ckpt 是一个标志参数,它不需要附加值。如果将该参数作为命令行参数传递给脚本,则 resume_ckpt 的值将被设置为 True。action"store_true" 意味着如果在命令…...

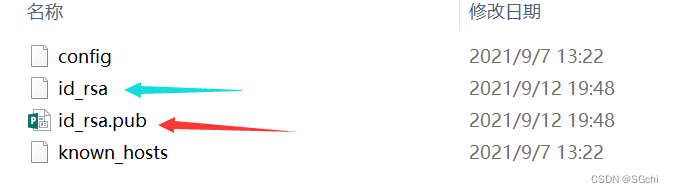
在win10和Linux上配置SSH 无密码登录
文章目录 一、用途二、在本地机器上使用ssh-keygen产生公钥私钥对1)在Linux (或macOS) 上产生SSH公私钥的方法2)在win10上产生SSH公私钥的方法a)检查windows 本地是否安装有sshb)在本地生成SSH密钥对(公钥和私钥&#…...

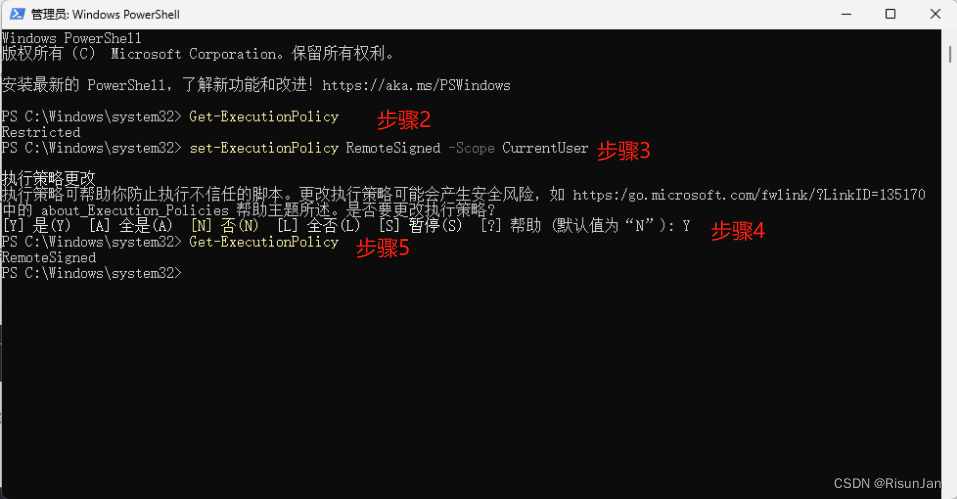
【VUE】无法加载文件 \node\vue.ps1,因为在此系统上禁止运行脚本。问题解决
问题描述 在VS Code中输入vue create -p dcloudio/uni-preset-vue uniapp-demo命令时报错 无法加载文件 D:\address\node\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_Executi…...

C //练习 4-12 运用printd函数的设计思想编写一个递归版本的itoa函数,即通过递归调用把整数转换为字符串。
C程序设计语言 (第二版) 练习 4-12 练习 4-12 运用printd函数的设计思想编写一个递归版本的itoa函数,即通过递归调用把整数转换为字符串。 注意:代码在win32控制台运行,在不同的IDE环境下,有部分可能需要…...

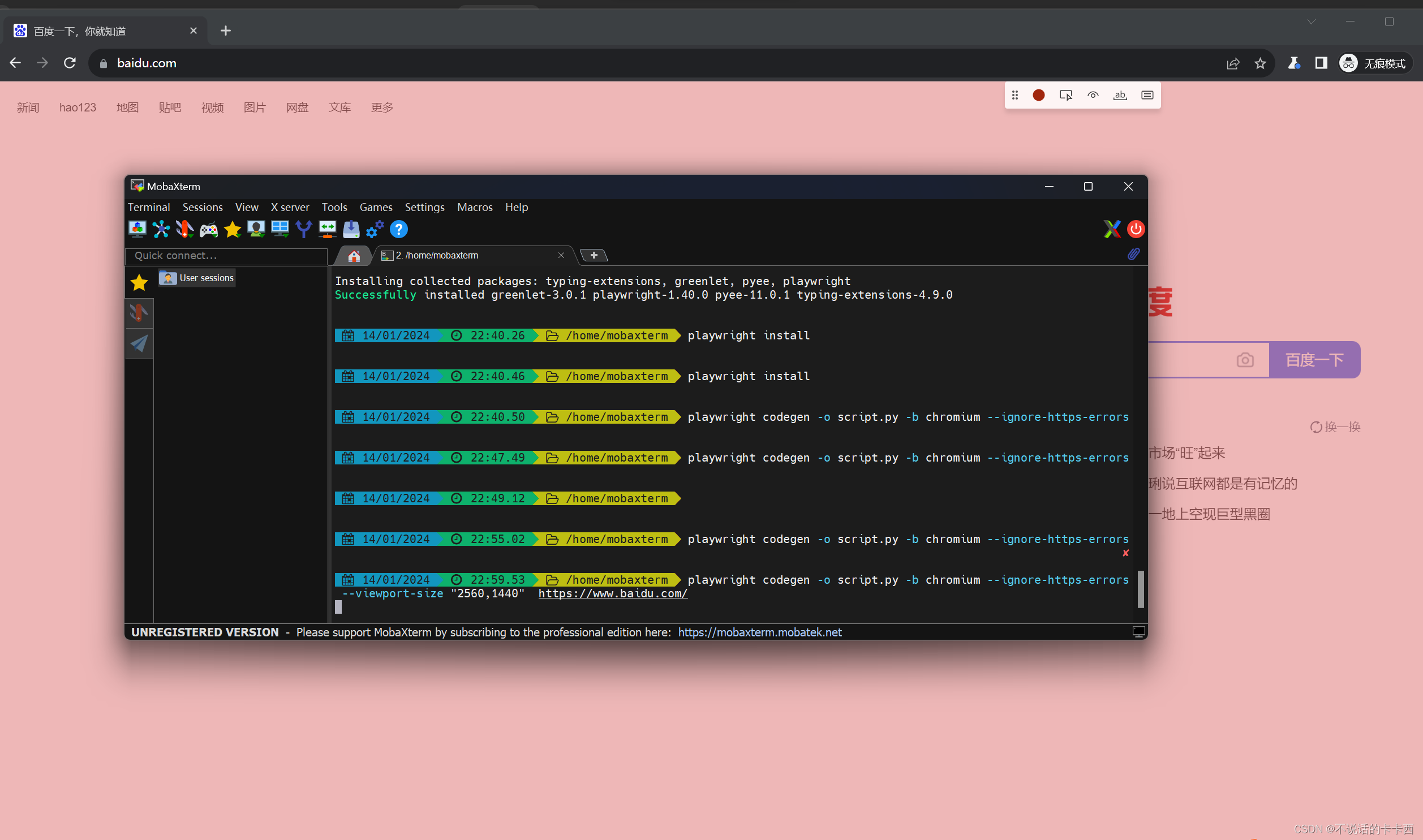
【python playwright 安装及验证】
python playwright pip install playwright pip install playwright -i http://mirrors.aliyun.com/pypi/simple/ playwright codegen -o script.py -b chromium --ignore-https-errors --viewport-size “2560,1440” --proxy-server “http://100.8.64.8:60497” https://w…...

极简云源码已经开源
源码介绍 极简云已经开源 解绑卡密 查询卡密 总体来说还是很完善的 对接例子网盘里有 用户注册需要配置邮箱 上网页QQ邮箱标准版开启SMTP 然后生成授权码 后台发信邮箱里填就对了 实在不会配置邮箱的 可以下载网盘里的reg.php 把reg.php上传源码里的user目录 之后注册就不需要…...

Shell中cp和mv命令说明
在Shell(如Bash)中,cp 和 mv 是两个常用的命令,用于处理文件和目录。它们的用法和作用如下: cp 命令 作用:cp(copy的缩写)用于复制文件或目录。基本用法:cp [选项] 源文…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
