解读Vue的原型及原型链
在 JavaScript 中,每个对象都有一个关联的原型(prototype)。原型是一个对象,其他对象可以通过原型实现属性和方法的继承。原型链是一种由对象组成的链式结构,它通过原型的引用连接了一系列对象,形成了一种继承关系。
原型(Prototype):
每个 JavaScript 对象都有一个原型对象,它用于查找对象的属性和方法。对象可以通过 __proto__ 属性访问它的原型。在 ES6 中,可以使用 Object.getPrototypeOf() 方法获取对象的原型。
const myObject = {};
const myPrototype = Object.getPrototypeOf(myObject);console.log(myPrototype === Object.prototype); // 输出: true
原型链(Prototype Chain):
原型链是一种对象之间通过原型引用连接起来的链式结构。当我们访问一个对象的属性或方法时,JavaScript 引擎首先在该对象本身查找,如果找不到,则会沿着原型链向上查找,直到找到对应的属性或方法,或者查找到达原型链的顶端(Object.prototype)。
function Animal(name) {this.name = name;
}Animal.prototype.sayHello = function() {console.log(`Hello, I'm ${this.name}`);
};const cat = new Animal('Whiskers');
cat.sayHello(); // 输出: Hello, I'm Whiskers
在上述例子中,cat 对象的原型是 Animal.prototype,Animal.prototype 的原型是 Object.prototype。因此,当调用 sayHello 方法时,JavaScript 引擎首先在 cat 对象中查找,找不到的话就沿着原型链向上查找,最终在 Animal.prototype 中找到了 sayHello 方法。
原型链的终点:
原型链的终点是 Object.prototype,它是所有对象的根原型。Object.prototype 没有自己的原型,形成了原型链的终点。
构造函数与原型链:
通过构造函数创建的对象共享同一个原型。当我们创建一个新对象时,它的原型会指向构造函数的原型对象。
function Car(make, model) {this.make = make;this.model = model;
}Car.prototype.drive = function() {console.log('Vroom!');
};const myCar = new Car('Toyota', 'Camry');
myCar.drive(); // 输出: Vroom!
在上述例子中,myCar 对象的原型是 Car.prototype,而 Car.prototype 的原型是 Object.prototype,形成了原型链。
继承与原型链:
通过原型链,可以实现对象之间的继承。一个对象可以继承另一个对象的属性和方法,从而减少代码冗余。
function Bird(name) {this.name = name;
}Bird.prototype.fly = function() {console.log(`${this.name} is flying.`);
};function Penguin(name) {Bird.call(this, name);
}Penguin.prototype = Object.create(Bird.prototype);
Penguin.prototype.constructor = Penguin;Penguin.prototype.swim = function() {console.log(`${this.name} is swimming.`);
};const penguin = new Penguin('Happy Feet');
penguin.fly(); // 输出: Happy Feet is flying.
penguin.swim(); // 输出: Happy Feet is swimming.
在上述例子中,Penguin 构造函数通过 Bird.call(this, name) 继承了 Bird 构造函数的属性。然后,通过 Object.create(Bird.prototype) 创建了一个新对象,将其设置为 Penguin.prototype,从而继承了 Bird.prototype 中的方法。最后,将 Penguin.prototype.constructor 设置为 Penguin,确保正确指向构造函数。这样,Penguin 对象就能够继承 Bird 对象的方法。
Vue进阶:
在 Vue.js 2 中,原型链主要用于两个方面:全局方法和实例属性的访问。
1. 全局方法的访问:
Vue.js 在其原型链上定义了一些全局方法,可以通过实例对象或者全局引用来调用。例如,$emit、$on 等方法。
// 在组件中使用
export default {methods: {handleClick() {this.$emit('custom-event', 'Hello from child!');}}
};// 在全局使用
Vue.prototype.$myGlobalMethod = function() {console.log('This is a global method!');
};// 然后在任何组件中
this.$myGlobalMethod();
2. 实例属性的访问:
在 Vue.js 2 中,实例对象上有一些特定的属性,可以通过原型链访问。
// 创建 Vue 实例
const vm = new Vue({data: {message: 'Hello, Vue!'}
});// 访问实例的属性
console.log(vm.$data.message); // 输出: Hello, Vue!
上述代码中,vm.$data.message 中的 $data 就是通过原型链访问到实例对象的属性。同样,还有其他一些实例属性,如 $props、$el、$options 等,它们可以提供对实例的不同方面的访问。
总的来说,原型链在 Vue.js 2 中主要用于提供全局方法和实例属性的访问。这样的设计使得在组件中可以方便地使用一些全局方法,同时也让开发者能够通过实例对象访问一些特定的实例属性。
相关文章:

解读Vue的原型及原型链
在 JavaScript 中,每个对象都有一个关联的原型(prototype)。原型是一个对象,其他对象可以通过原型实现属性和方法的继承。原型链是一种由对象组成的链式结构,它通过原型的引用连接了一系列对象,形成了一种继…...
queue、C++)
拓扑排序(优先队列)queue、C++
N个小朋友,编号 1∼N,要排成一队。在安排每个人的顺序时,有 M 个要求,每个要求包含两个整数 a,b,表示小朋友 a 要排在小朋友 b 的前面。 请你找出符合所有要求的排队顺序。 输入格式 第一行包含整数 N,M。接下来 M 行…...

【Spring】SpringBoot 统一功能处理
文章目录 前言1. 拦截器1.1 什么是拦截器1.2 拦截器的使用1.2.1 自定义拦截器1.2.2 注册配置拦截器 1.3 拦截器详解1.3.1 拦截路径1.3.2 拦截器执行流程1.3.3 适配器模式 2. 统一数据返回格式3. 统一异常处理 前言 在日常使用 Spring 框架进行开发的时候,对于一些板…...

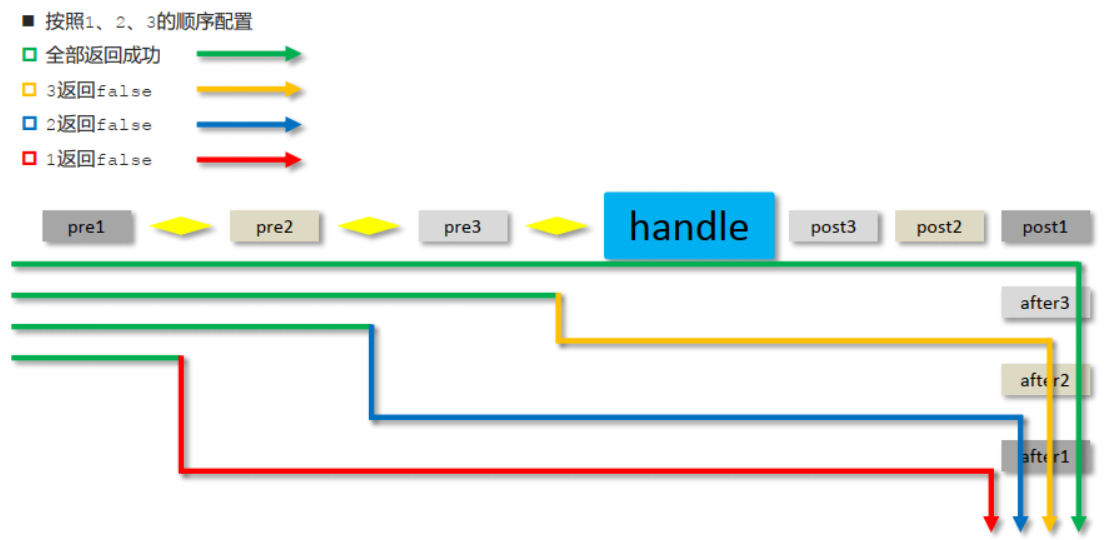
拦截器HandlerInterceptor | springmvc系列
拦截器,通俗来来将,就是我们将访问某个路径的请求给拦截下来,然后可以对这个请求做一些操作 基本使用 创建拦截器类 让类实现HandlerInterceptor接口,重写接口中的三个方法。 Component //定义拦截器类,实现Handle…...

【SQL server】DML触发器监控数据库字段值改变
文章目录 前言DML触发器基本思路创建触发器固定字段触发示例完整示例代码变量声明查询新旧值插入数据到日志表效果视频动态字段触发示例完整代码示例触发器基本信息变量声明定义游标打开游标临时表创建循环处理字段...

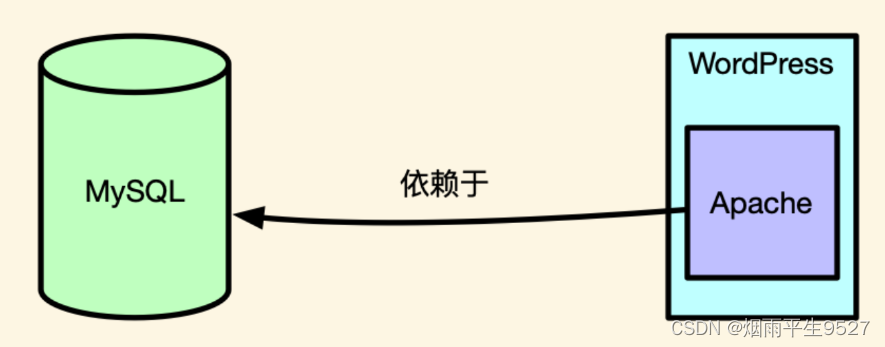
Docker容器(二)安装与初体验wordpress
一、安装 1.1关闭SeLinux SeLinux(Security-Enhanced Linux)是一种基于Linux内核的安全模块,旨在提供更严格的访问控制和安全策略。它通过强制实施安全策略来限制系统资源的访问,从而保护系统免受恶意软件和未经授权的访问。 在…...

Odrive 学习系列二:将烧录工具从ST-Link V2修改为JLink
一、背景: 通过观察odrive解压后的内容,可以看到在下面配置文件及makefile文件中的配置设置的均为openOCD + stlink v2,例如makefile中: # This is only a stub for various commands. # Tup is used for the actual compilation.BUILD_DIR = build FIRMWARE = $(BUILD_DI…...

ffmpeg api-codec-param-test.c源码讲解
try_decode_video_frame /*** 尝试解码视频帧** param codec_ctx 解码器上下文* param pkt 待解码的视频数据包* param decode 是否解码标志,如果为1,则进行解码,如果为0,则不解码* return 返回0表示成功,否则表示出错…...
json解析get_json_object()函数)
Hive学习(14)json解析get_json_object()函数
一、语法 目的:在一个标准JSON字符串中,按照指定方式抽取指定的字符串。 string get_json_object(string <json>, string <path>) 参数说明 json:必填。STRING类型。标准的JSON格式对象,格式为{Key:Value, Key:Val…...

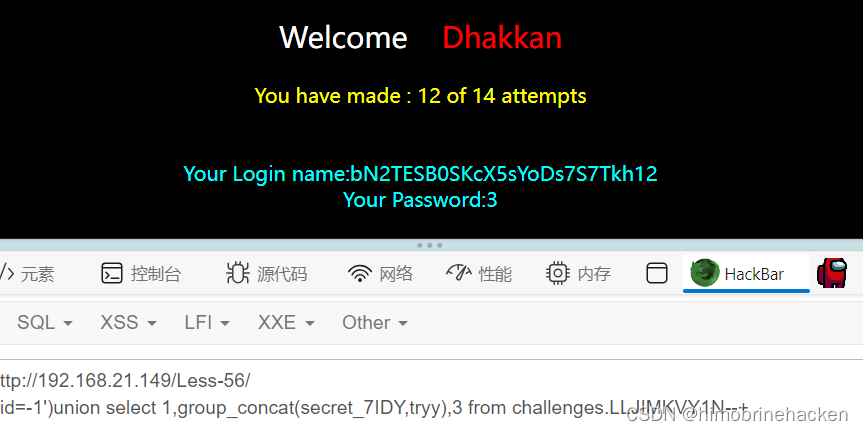
sqlilabs第五十五五十六关
Less-55(GET - challenge - Union- 14 queries allowed -Variation 2) 手工注入 结束 自动注入 想到一个办法能绕过需要用到IP池就可以(但是我没有) Less-56(GET - challenge - Union- 14 queries allowed -Variation 3) 手工注入...

Vue2 实现带输入的动态表格,限制el-input输入位数以及输入规则(负数、小数、整数)
Vue2 实现el-input带输入限制的动态表格,限制输入位数以及输入规则(负数、小数、整数) 在这个 Vue2 项目中,我们实现一个限制输入位数(整数16位,小数10位)以及输入规则(负数、小数、…...

反爬虫策略:使用FastAPI限制接口访问速率
目录 引言 一、网络爬虫的威胁 二、FastAPI 简介 三、反爬虫策略 四、具体实现 五、其他反爬虫策略 六、总结 引言 在当今的数字时代,数据已经成为了一种宝贵的资源。无论是商业决策、科学研究还是日常生活,我们都需要从大量的数据中获取有价值的…...

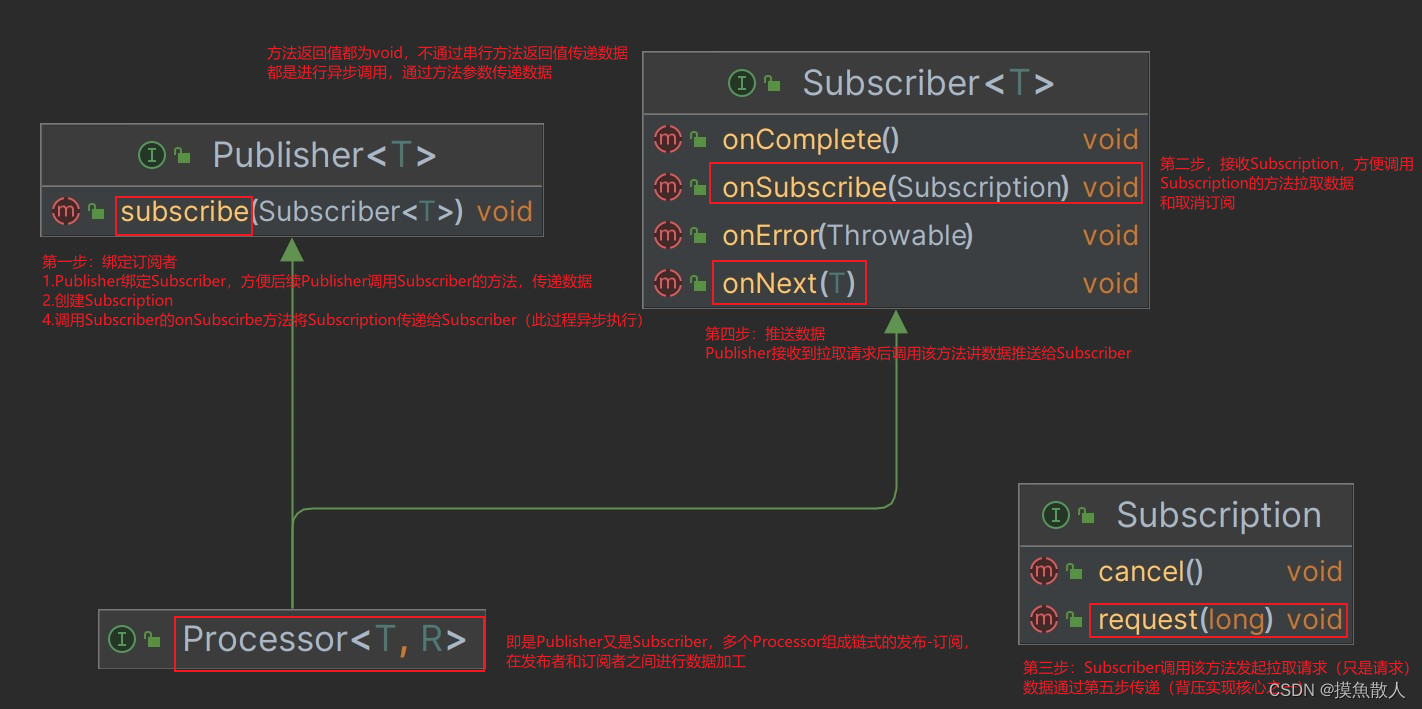
响应式编程初探-自定义实现Reactive Streams规范
最近在学响应式编程,这里先记录下,响应式编程的一些基础内容 1.名词解释 Reactive Streams、Reactor、WebFlux以及响应式编程之间存在密切的关系,它们共同构成了在Java生态系统中处理异步和响应式编程的一系列工具和框架。 Reactive Streams…...

如何使用LightPicture+cpolar搭建个人云图床随时随地公网访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

华媒舍:高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案
怎样让自己的新闻资讯可以被大众孰知,变成了每一个新闻媒体宣发者一同存在的困难。下面我们就给大家介绍一套高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案,致力于帮助新闻媒体宣发者提升宣发高效率,提高新闻资讯的传播性。 1.新闻媒体宣…...

MySQL使用通配符进行数据搜索以及过滤
目录 1.什么是通配符? 2.通配符之→百分号(%) 3.通配符之→下划线(_) 4.通配符使用注意事项 *本文涉及概念来源于图灵程序设计丛书,数据库系列——《MySQL必知必会》 1.什么是通配符? 通配符(wildcard) :用来匹配值的一部分…...

Overleaf IEEE白嫖即将失效!
之前白嫖Overleaf用IEEE的,最长只能到一月份了!(官方回复) 翻译一下: IEEE不支持这种Collaboratec白嫖了已经白嫖的,到2024年1月份过期没有白嫖的,已经无法获得了...

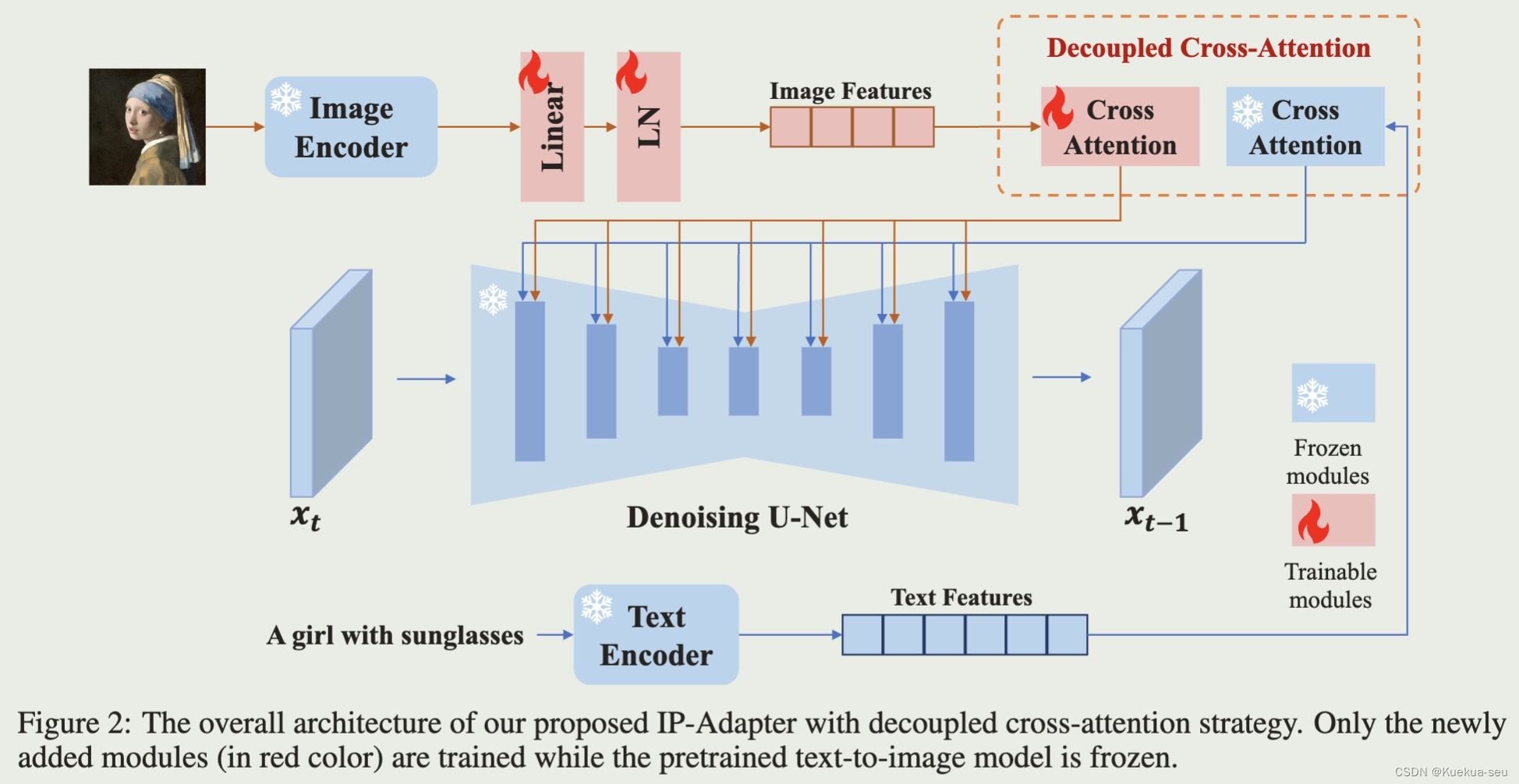
条件控制生成---相关论文集合
1. IP-Adapter 论文地址 解决问题: 如何将图片作为prompt输入网络,并无需更改开源模型参数 解决思路: 新增一个cross-attention layers,结果与text prompt的cross-attention layers结果相加后输入网络,只需要训练Wk, …...

揭秘亚马逊、ebay测评系统:从稳定环境搭建到防关联技术
在亚马逊、ebay平台上进行测评、lu卡和lu货、采退等活动,首要问题是确保环境的安全性和稳定性。一个稳定的环境是进行测评和lu卡、lu货、采退的基础,如果无法解决安全性问题,那么从事这些项目就不值得。我们在环境技术研发领域已经有l七年的经…...

街机模拟游戏逆向工程(HACKROM)教程:[3]街机的ROM与RAM
简介 在街机模拟器中运行一个街机游戏,我们除了需要一个模拟器工具 ,也需要有一个街机的ROM文件。街机的ROM文件,称之为Read-Only Memory,可以理解为只读存储器。在 ROM文件中,包括了游戏运行所需要的指令代码&#x…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
