C语言中对关键字和标识符的理解
1.关键字(keyword)
定义:被C语言赋予了特殊含义,用做专门用途的字符串(或单词)。
特点:全部关键字都是小写字母。
举例: int、return等已经被C语言定义好了。
传统的C语言(ANSI C)有32个关键字。如下:
| 类型 | 具体关键字 |
|---|---|
| 控制语句关键字(12 个) | break, case, continue, default, do, else, for, goto, if, return, switch, while |
| 数据类型关键字(12 个) | char, enum, double, long, float, int, short, signed, struct, unsigned, union, void |
| 存储类型关键字(4 个) | auto, extern, register, static |
| 其他关键字(4 个) | const, sizeof, typedef, volatile |
后续,1999年,C99标准增加了5个关键字:inline、restrict、_Bool、_Complex和_Imaginary。
2011年,C11标准又增加了7个关键字:_Alignas、_Alignof、_Atomic、_Static_assert、_Noreturn、_Thread_local和_Generic。
2.标识符(Identifier)
定义:变量、函数、数组名、结构体等要素命名时使用的字符序列
特点:我们起的名字都叫标识符
标识符的命名规则(必须遵守的硬性规定)
-
只能由26个英文字母大小写,0-9 或 _ 组成(简记为字母数字下划线)
-
数字不可以开头
-
不可以是关键字,但可以包含关键字
-
C99和C11允许使用更长的标识符名,但是编译器只识别前63个字符。(会忽略超出的字符)
-
不允许有空格。
-
严格区分大小写字母。
标识符的命名建议(建议遵守的软性要求)
-
有意义。如:sum,name,max,year,total 等。
-
不要出现仅靠大小写区分不同的标识符。如:name、Name 容易混淆
-
避免名字中出现数字编号,如value1、value2等,除非逻辑上需要编号。
-
宏定义、枚举常数、常量(只读变量)全用大写字母命名,用下划线分隔单词。
比如: const double TAX_RATE = 0.08; //TAX_RATE 只读变量
-
系统内部使用了一些下划线开头的标识符(比如两个下划线开头的变量名、一个下划线 + 大写英文字母开头的变量名)。比如,C99 标准添加的类型
_Bool。为防止冲突,建议用户尽量避免使用下划线开头的标识符。 -
下划线通常用于连接一个比较长的变量名。如:max_classes_per_student。(C语言倾向下划线命名法)
-
变量名、函数名:多单词组成时,第一个单词首字母小写,第二个单词开始每个单词首字母大写:xxxYyyZzz (驼峰法,小驼峰)。比如:
short stuAge = 20。
相关文章:

C语言中对关键字和标识符的理解
1.关键字(keyword) 定义:被C语言赋予了特殊含义,用做专门用途的字符串(或单词)。 特点:全部关键字都是小写字母。 举例: int、return等已经被C语言定义好了。 传统的C语言(ANSI C࿰…...

基于Jackson封装的JSON、Properties、XML、YAML 相互转换的通用方法
文章目录 一、概述二、思路三、实现四、测试 一、概述 我们在 yaml转换成JSON、MAP、Properties 通过引入 实现了JSON、Properties、XML、YAML文件的相互转换,具体的类、方法如下: 上面的实现,定义了多个类、多个方法,使用太不…...

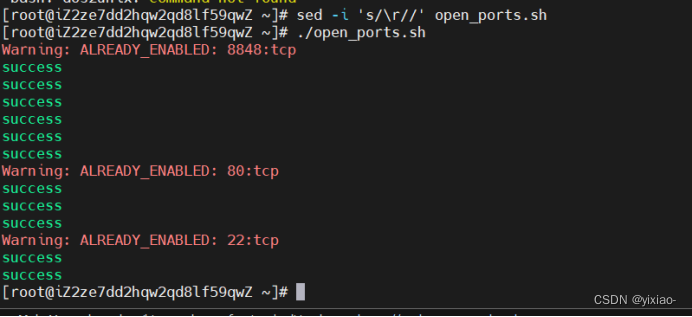
windows的换行符与linux风格的换行符不同的问题
问题展示: 说明: 出现这个错误的原因是脚本文件包含了windows风格换行符(‘\r\n’),而在linux环境下,通常使用unix风格的换行符(‘\n’).这个问题通常在windows环境下编辑脚本文件然…...

RK3568笔记九: DRM显示摄像头
若该文为原创文章,转载请注明原文出处。 一、介绍 学习DRM的目的是想做类似NVR显示多路实时流,通过勇哥(Marc)的指导,大概流程是通过Zlmedia拉流,RK3568的MPP解码,DRM显示,可以使用HDMI或DIS屏幕…...

简单明了,汽车级LM317系列LM317D2TR4G线性电压稳压器电源设计-参数应用方案分享
低压差线性稳压器(LDO),是指一种具有恒定电流输出电压的装置,主要由输入变压器、整流器、输出变压器三部分构成,工业原理为将输入的交流电压经过整流、滤波后得到直流输出电压,再经过控制元件和开关器件将稳…...

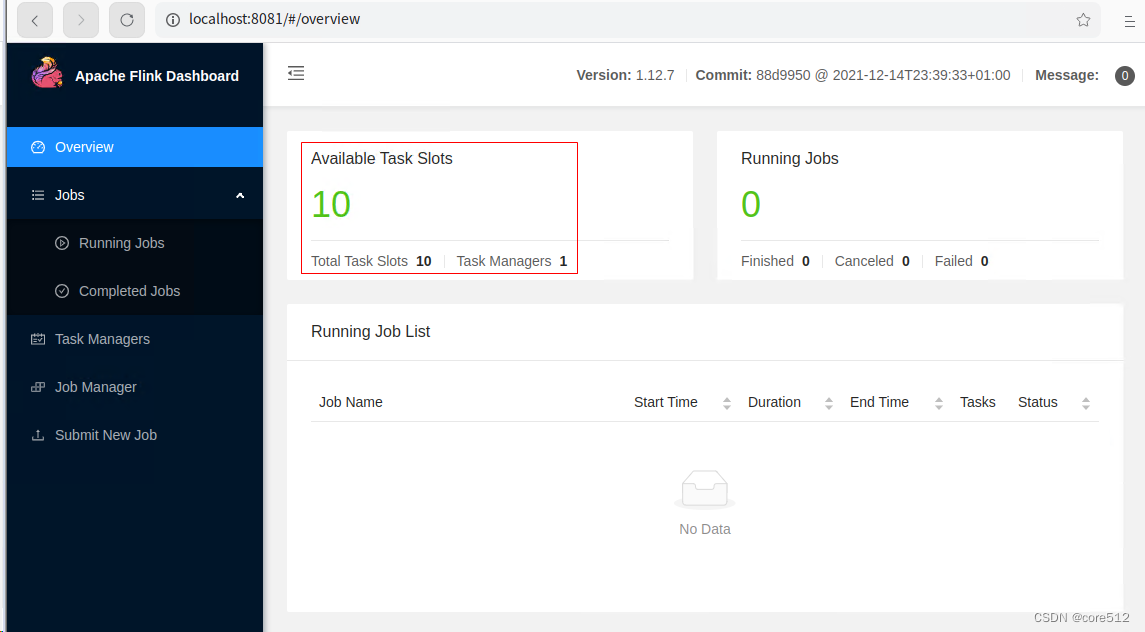
Flink会话集群docker-compose一键安装
1、安装docker 参考,本人这篇博客:https://blog.csdn.net/taotao_guiwang/article/details/135508643?spm1001.2014.3001.5501 2、flink-conf.yaml flink-conf.yaml放在/home/flink/conf/job、/home/flink/conf/task下面,flink-conf.yaml…...

qt.qpa.plugin: Could not find the Qt platform plugin “windows“ in ““
系统环境:Win10家庭中文版 Qt : 5.12.9 链接了一些64位的第三方库,程序编译完运行后出现 qt.qpa.plugin: Could not find the Qt platform plugin "windows" in "" 弹窗如下: 网上搜了一些都是关于pyQt的,…...

vue面试题集锦
1. 谈一谈对 MVVM 的理解? MVVM 是 Model-View-ViewModel 的缩写。MVVM 是一种设计思想。 Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑; View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来,View 是…...

2024年学鸿蒙开发就业前景怎么样?
随着科技的不断进步,鸿蒙系统作为华为自主研发的操作系统,逐渐引起了人们的关注。 2024年,鸿蒙开发就业前景如何? 对于那些对鸿蒙开发感兴趣并希望在这一领域寻找职业发展的人来说,这是一个非常重要的问题。 首先&a…...

Unity网络通讯学习
---部分截图来自 siki学院Unity网络通讯课程 Socket 网络上的两个程序通过一个双向的通信连接实现数据交换,这个连接的一端称为一个 Socket ,Socket 包含了网络通信必须的五种信息 Socket 例子{ 协议: TCP 本地: IP ÿ…...

js入口函数和jQuery入口函数的区别
JS入口函数指的是JavaScript中的主入口函数,用来初始化页面加载完成后的操作。通常情况下,JS入口函数是在HTML页面中的<script>标签中定义的,通过onload事件等方式触发调用。 jQuery入口函数则是指使用jQuery库时的主入口函数…...

Docker-Compose编排Nginx1.25.1+PHP7.4.33+Redis7.0.11环境
实践说明:基于RHEL7(CentOS7.9)部署docker环境(23.0.1、24.0.2),编排也可应用于RHEL7-9(如AlmaLinux9.1),但因为docker的特性,适用场景是不限于此的。 文档形成时期:2017-2023年 因系统或软件版本不同,构建…...

《新课程教学》(电子版)是正规期刊吗?能评职称吗?
《新课程教学》(电子版)主要出版内容为学科教学理论、学科教学实践经验和成果,主要读者对象为中小学教师,期刊设卷首语、名家讲堂、课程与教学、教学实践、考试评价、教育信息化、教学琐谈、教育管理、教师心语、一线课堂、重温经…...

Posgresql macOS安装和基础操作
摘要 本文介绍macOS版本Postgresql的安装,pg常用命令。作为笔记记录,后续方便查看。 Postgresql安装 官网下载postgresql安装包https://www.postgresql.org/download/。官网下载慢时,可以从这里下载我上传的mac版本的pg安装包资源。下载后&am…...

ArkUI-X跨平台已至,何需其它!
运行环境 DevEco Studio:4.0Release OpenHarmony SDK API10 开发板:润和DAYU200 自从写了一篇ArkUI-X跨平台的文章之后,好多人都说对这个项目十分关注。 那么今天我们就来完整的梳理一下这个项目。 1、ArkUI-X 我们之前可能更多接触的…...

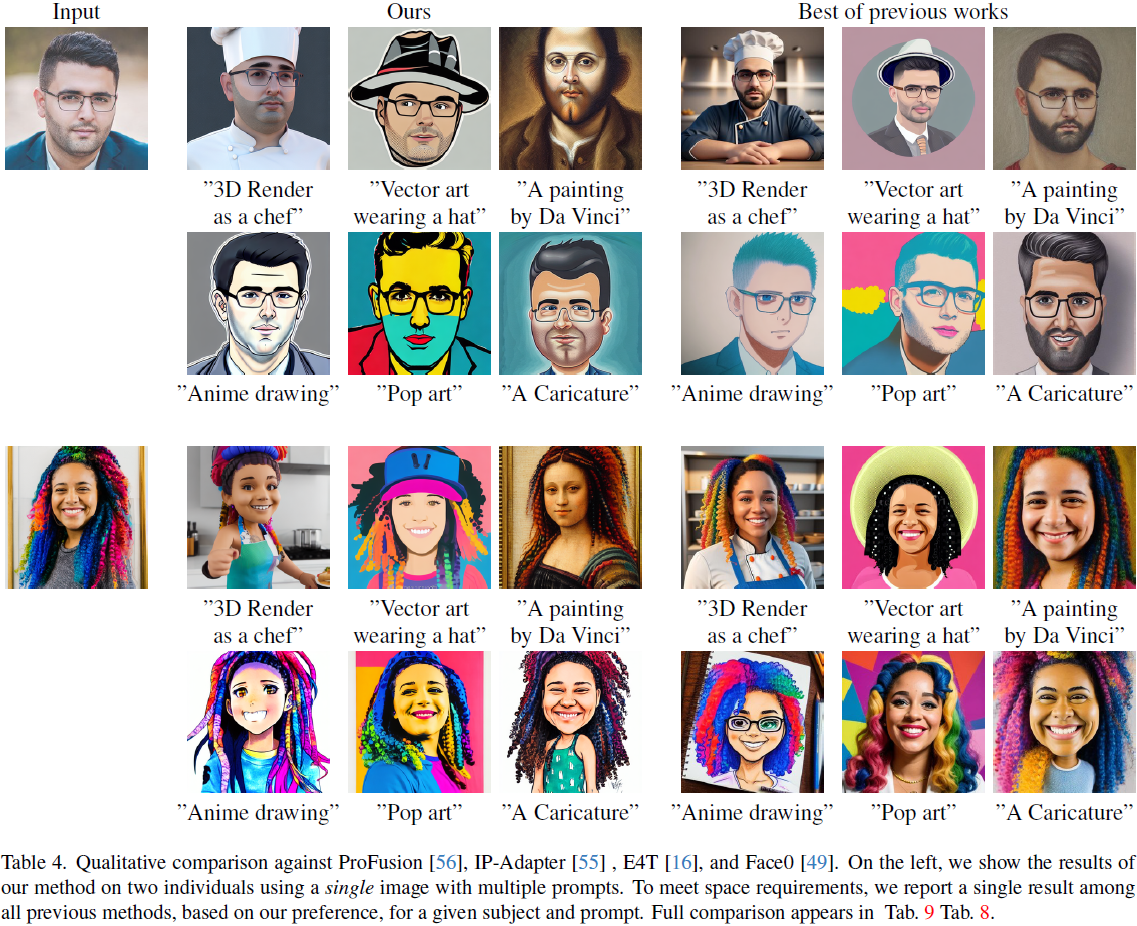
(2024,分数蒸馏抽样,Delta 降噪分数,LoRA)PALP:文本到图像模型的提示对齐个性化
PALP: Prompt Aligned Personalization of Text-to-Image Models 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0. 摘要 4. 提示对齐方法 4.1 概述 4.2 个性化 4.3 提示对齐分数抽…...

近日遇到数据库及其他问题
一、查找备份表和原表不一样数据 select * from A where (select count(1) from A_BAK where A.IDA_BAK.ID) 0 二、在数据量比较大的表中新增有默认值的列速度较慢问题 使用 以下语句,在上亿数据的表中执行速度较慢 alter table TEST add col_a integer DEFA…...

【conda】conda 版本控制和环境迁移/安装conda加速工具mamba /conda常用指令/Anaconda配置
【conda】安装conda加速工具mamba /conda常用指令/Anaconda配置 0. conda 版本控制和环境迁移1. 安装conda加速工具mamba2. conda install version3. [Anaconda 镜像](https://mirrors.tuna.tsinghua.edu.cn/help/anaconda/)使用帮助4. error deal 0. conda 版本控制和环境迁移…...

“/bin/bash“: stat /bin/bash: no such file or directory: unknown
简介:常规情况下,在进入容器时习惯使用 /bin/bash为结尾,如:docker exec -it test-sanic /bin/bash, 但是如果容器本身使用了精简版,只装了sh命令,未安装bash。这时就会抛出"/bin/bash&quo…...

基于Spring Boot+vue的云上新鲜水果超市商城系统
本云上水果超市是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了用户、员工信息和管理员这三者的需求。操作简单易懂,合理分析各个模块的功能,尽可能…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
