7个常用的原生JS数组方法
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
7个常用的原生JS数组方法
- 一、Array.map()
- 二、Array.filter
- 三、Array.reduce
- 四、Array.forEach
- 五、Array.find
- 六、Array.every
- 七、Array.some
- 总结
一、Array.map()
作用: 循环遍历数组并修改,在原数组基础上返回一个新的修改版本,原数组不变。
代码:
let arr = [{name: 'hl',age: 18}, {name: 'zy',age: 19}, {name: 'qq',age: 17}];let resArr = arr.map(item => {return `大家好,我是${item.name},我今年${item.age}岁了`
})console.log(resArr);

场景: 想要修改现有数组的内容并将结果存储为新变量时。
二、Array.filter
作用: 根据特定条件循环遍历数组,检查数组的每个项目是否符合条件,如果符合,则将其返回到新数组中,原数组不变。
代码:
let arr = [{name: 'hl',age: 18}, {name: 'zy',age: 19}, {name: 'qq',age: 17}];let resArr = arr.filter(item => {return item.age <= 18;
})console.log(resArr);

场景: 想要从数组中删除不符合特定条件的项目时。
三、Array.reduce
作用: 接收一个函数作为 累加器 ,数组中的每个值(从左到右)开始缩减,最终返回一个值,原数组不变。
语法: arr.reduce(callback, initialValue)
参数:
- callback :回调函数,包含如下四个参数;
- previousValue: 上一次调用回调返回的值,或者是提供的初始值 initialValue;
- currentValue :数组中当前被处理的元素;
- index :当前元素在数组中的索引;
- array :调用 reduce 的数组;
- initialValue :第一次调用 callback 的第一个参数。
示例1:数组求和
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
let sum = arr.reduce((prev, cur) => {// 第一次: prev = 0// 后面:prev 上一次callback的返回值,如 0+1 ,1+2等...return prev + cur;
}, 0);
console.log(sum);

示例2:展平数组,将二维数组转化为一维
let arr = [[0, 1], [2, 3], [4, 5]];
let resArr = arr.reduce((prev, cur) => {return prev.concat(cur)
}, []);
console.log(resArr);

示例3:展平数组,将多维数组转化为一维
let arr = [[0, 1], [2, 3], [4,[5,6,7]]];// 递归思想去判断cur是否为数组
const flat = function (arr) {return arr.reduce((prev, cur) => prev.concat(Array.isArray(cur) ? flat(cur) : cur), [])
}console.log(flat(arr));

场景: 想要改变数组的值将数组转换为单个值时,或将多维数组转化为一维数组。
四、Array.forEach
作用: 遍历一个数组并在每个项目上执行一个函数,非常类似于常规 for 循环,是一个经典的方法。
代码:
let arr = [{name: 'hl',age: 18}, {name: 'zy',age: 19}, {name: 'qq',age: 17}];arr.forEach(item => {console.log(`我是${item.name}`);
})

场景: 只想遍历任何数组的每个项目而无需构造新数组时。
五、Array.find
作用: 与 .filter() 很类似,可以传入数组符合条件的判断,但是 仅返回与提供条件匹配的第一个元素。
代码:
let arr = [{name: 'hl',age: 18}, {name: 'zy',age: 19}, {name: 'qq',age: 17}]; let resItem = arr.find(item => {return item.age <= 18
})console.log(resItem);

场景: 当需要获取通过显式定义的测试的数组的第一项时。
六、Array.every
作用: 检查数组中的每个元素是否通过提供的条件,如果数组中的所有元素都符合条件,则该方法将返回 true;如果有一项不符合,则返回 false。
代码:
let arr = [{name: 'hl',age: 18}, {name: 'zy',age: 19}, {name: 'qq',age: 17}]; let flag1 = arr.every(item => {return item.age < 19;
})let flag2 = arr.every(item => {return item.age < 20;
})console.log(flag1); // false:有一项不符合
console.log(flag2); // true: 全部符合
场景: 想要确认数组的每个项目是否都通过显式定义的条件时。
七、Array.some
作用: 与方法.every()类似,但是不需要数组中的所有元素都通过测试,找到成功的数组元素,即停止并返回 true,否则返回 false。
代码:
let arr = [{name: 'hl',age: 18}, {name: 'zy',age: 19}, {name: 'qq',age: 17}]; let flag = arr.some(item => {return item.age < 19;
})console.log(flag); // true
场景: 想要确认数组中是否有存在某个项目可以通过显式定义的条件时。
总结
JavaScript 给我们提供了很多处理数组的不同方法。使用这些方法,可以代替 for 循环,将JS开发技能升级,并使代码库更具可维护性。
相关文章:

7个常用的原生JS数组方法
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 7个常用的原生JS数组方法一、Array.map()二、Array.filter三、Array.reduce四、Array.forEach五、Array.find六、Array.every七、Array.some总结一、Array.map() 作用&#…...

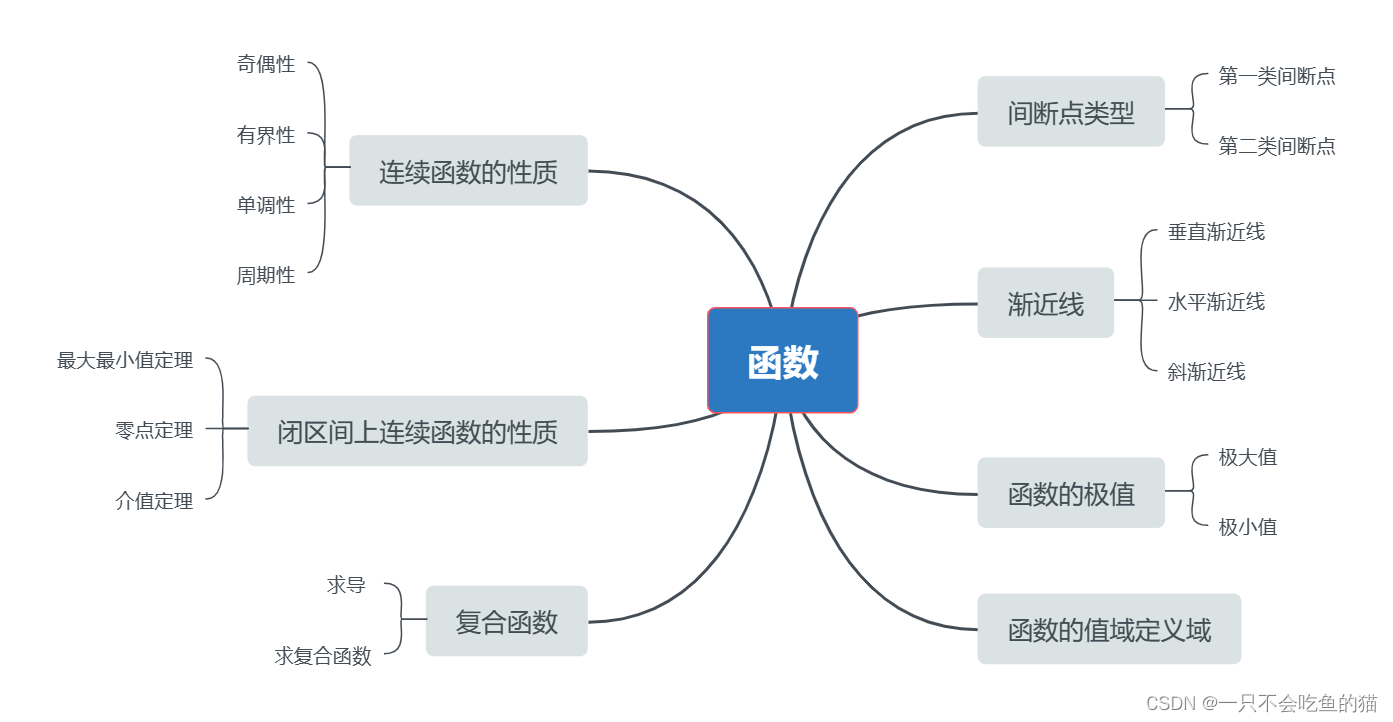
一、一篇文章打好高数基础-函数
1.连续函数的性质考点分析函数的连续性主要考察函数的奇偶性、有界性、单调性、周期性。例题判断函数的奇偶性的有界区间为() A.(-1,0) B(0,1) C(1,2) D(2,3)2.闭区间上连续函数的性质考点分析闭区间上连续函数的性质主要考察函数的最大最小值定理、零点…...

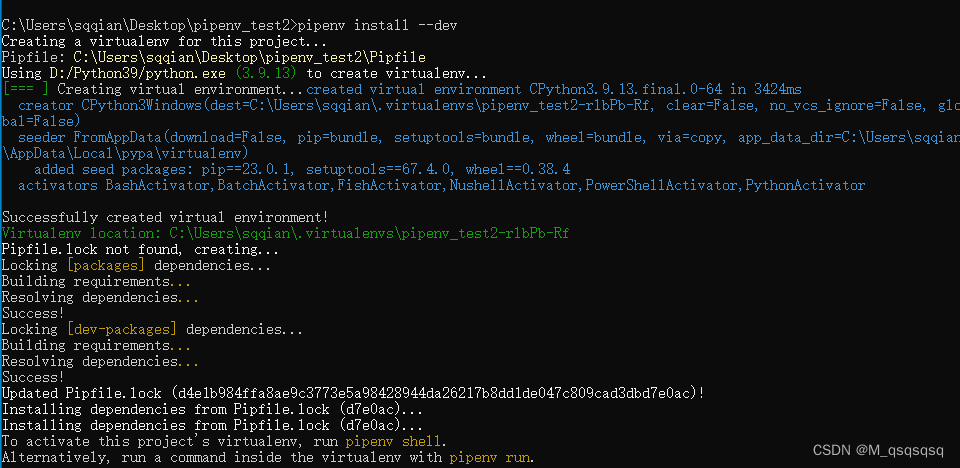
pipenv的基本使用
一. pipenv 基础 pipenv安装: pip install pipenvpipenv常用命令 pipenv --python 3 # 创建python3虚拟环境 pipenv --venv # 查看创建的虚拟环境 pipenv install 包名 # 安装包 pipenv shell # 切换到虚拟环境中 pip list # 查看当前已经安装的包࿰…...

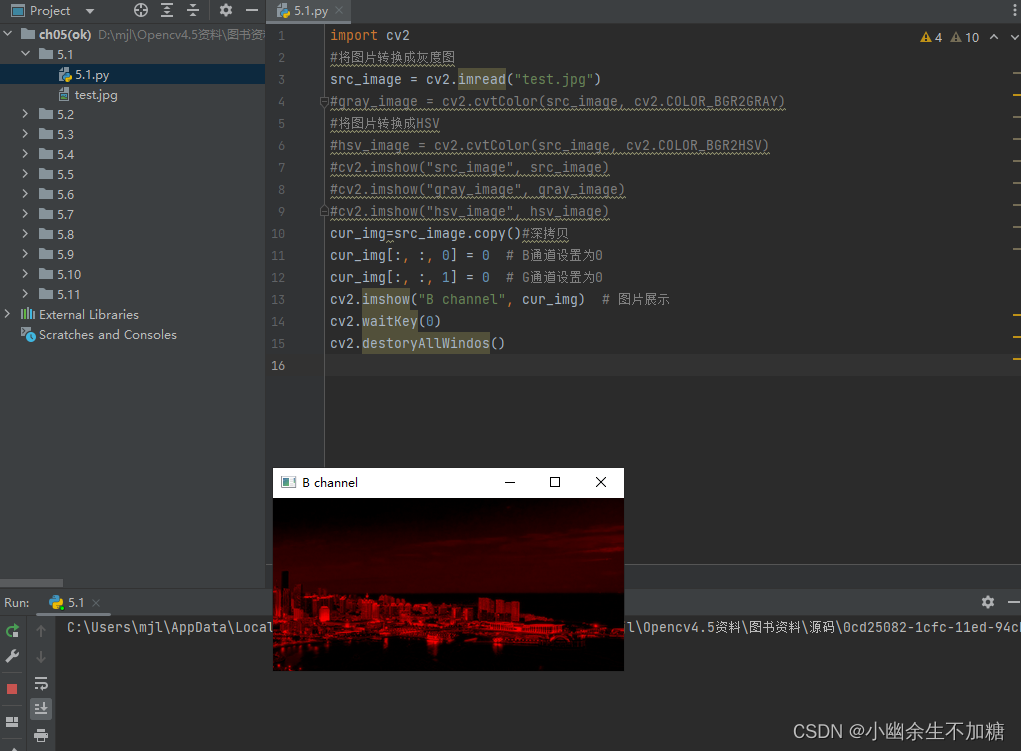
OpenCV入门(三)快速学会OpenCV2图像处理基础
OpenCV入门(三)快速学会OpenCV2图像处理基础 1.颜色变换cvtColor imgproc的模块名称是由image(图像)和process(处理)两个单词的缩写组合而成的,是重要的图像处理模块,主要包括图像…...

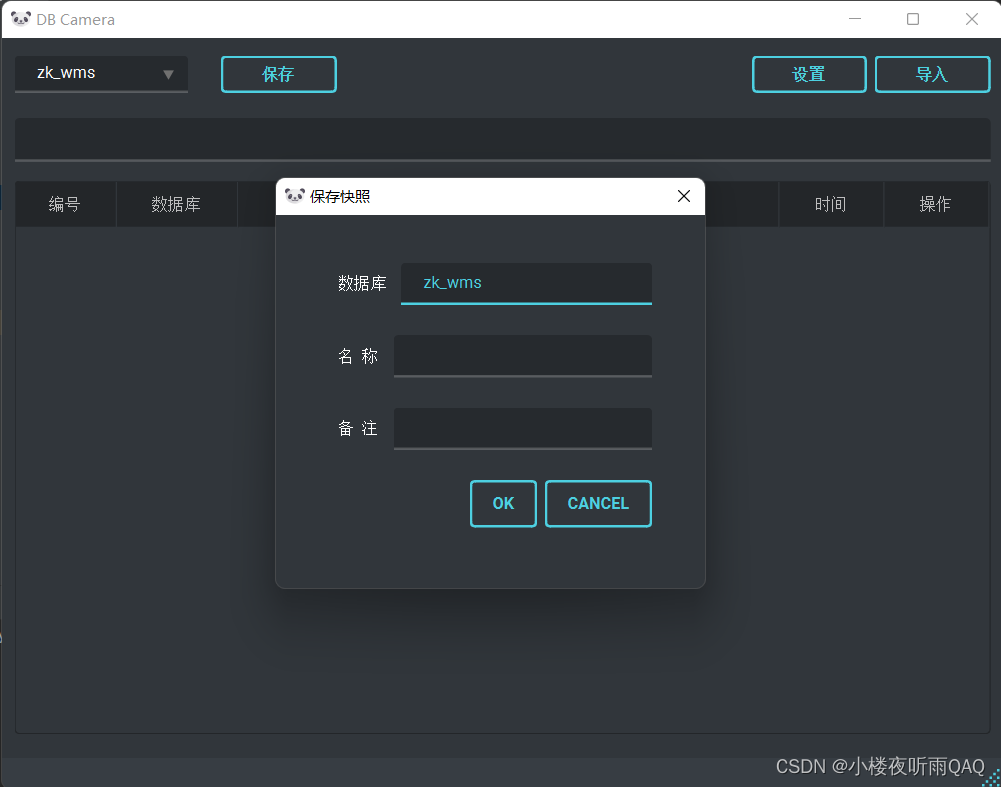
基于PySide6的MySql数据库快照备份与恢复软件
db-camera 软件介绍 db-camera是一款MySql数据库备份(快照保存)与恢复软件。功能上与dump类似,但是提供了相对有好的交互界面,能够有效地管理导出的sql文件。 使用场景 开发阶段、测试阶段,尤其适合单人开发的小项目…...

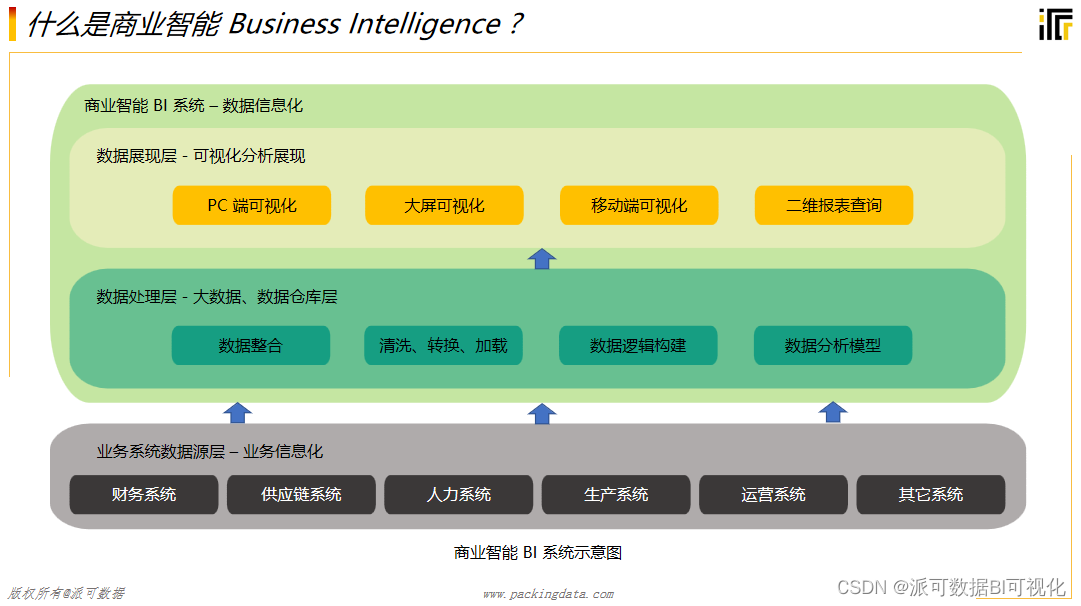
BI不是报表,千万不要混淆
商业智能BI作为商业世界的新宠儿,在市场上实现了高速增长并获得了各领域企业的口碑赞誉。 很多企业把商业智能BI做成了纯报表,二维表格的数据展现形式,也有一些简单的图表可视化。但是这些简单的商业智能BI可视化报表基本上只服务到了一线的…...

sizeof以及strlen的用法以及注意事项
大家都知道,在c中算字符串长度和所占空间大小事不可避免的,甚至再有的时候,我们在写代码的过程中,就会用到这些数据。比如,下面这道题 struct Test { int Num; char *pcName; short sDate; char cha[2]; short sBa[4];…...

数据结构-链表-单链表(3)
目录 1. 顺序表的缺陷 2. 单链表 2.1 单链表的基本结构与接口函数 2.2 重要接口 创建新节点的函数: 2.2.1 尾插 2.2.2 头插 2.2.3 尾删 2.2.4 头删 2.2.5 查找 2.2.6 插入 2.2.7 删除 2.2.8 从pos后面插入 2.2.9 从pos后面删除 3. 链表的缺陷与优势&…...

【SpringBoot初级篇】JdbcTemplate常用方法
【SpringBoot初级篇】JdbcTemplate常用方法JdbcTemplate 查询JdbcTemplate 插入、更新、删除execute执行任意的SQLNamedParameterJdbcTemplate函数场景说明update(String sql, Nullable Object… args)增,删,改queryForObject(sql, Integer.class)查询返…...

React(三):脚手架、组件化、生命周期、父子组件通信、插槽、Context
React(三)一、脚手架安装和创建1.安装脚手架2.创建脚手架3.看看脚手架目录4.运行脚手架二、脚手架下从0开始写代码三、组件化1.类组件2.函数组件四、React的生命周期1.认识生命周期2.图解生命周期(1)Constructor(2&…...

[教程]使用 Git 克隆指定分支
Git 是我们开发过程中经常使用到的版本管理工具,在平常情况下我们从远程克隆的时候会将整个库克隆下来,这会包括整个版本库的历史提交记录和远程库里的所有分支。但在一些情况下,比如我们并不需要查看历史提交记录而只是希望能够获取到最新的代码&#x…...

Redis实现服务注册与服务发现源码阅读(Go语言)
Redis实现服务注册与服务发现源码阅读 背景 近期在看开源项目CloudWeGo中看到目前GoLang微服务框架Hertz中支持通过Redis实现服务注册与服务发现功能。便想着阅读下源码 源码阅读 gut clone了hertz-contrib后看到在一级目录下有目前各种主流的服务注册与发现的实现方案。为…...

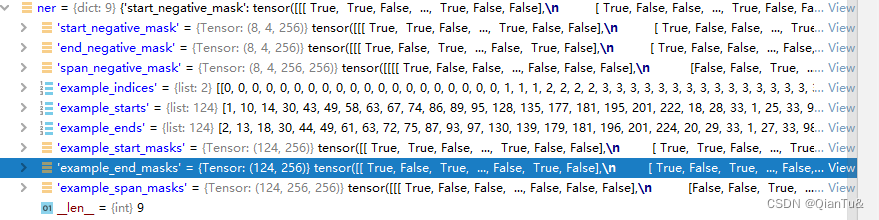
论文复现-3
模型构建中的运算 数据集是CONLL03 这个数据集共有4种实体类型,所以,在做实体描述的embedding时,得到的语义表示的Tensor大小为 : 4*max_len, 具体指的是: type_input_ids: torch.LongTensor None, type_attention_m…...

667知识点 | 经过三年实战检验的667知识清单
文章目录 前言第一章 信息与信息资源第二章 信息社会第三章 信息交流第四章 信息技术第五章 信息组织第六章 信息管理活动第七章 信息资源人文管理第八章 信息资源经济管理第九章 信息资源系统管理第十章 信息资源管理专门化前言 参考书目:《信息管理导论(第三版)》党跃武推…...

后端快速上手前端三剑客 HtmlCSSJavaScript
文章目录前言HTML1.基础标签2.多媒体标签:3.表格&列表&布局4.表单CSS1.简介2.导入方式3.选择器JavaScript1.简介2.引入方式3.基本语法4.对象(1) 基本对象(2) BOM对象(3) DOM对象5.事件前言 结构:HTML 表现:CSS 行为:Java…...

Cdiscount、Allegro如何利用测评补单自养号提升店铺权重和流量
Allegro成立于 1999 年是在波兰最受欢迎的电商平台,75%的波兰人都知道该网站,Allegro的品牌认知度在波兰高达98%。Allegro平台卖家的数量目前还是比较少的约为13万,最重要的就是中国卖家占比少,所以竞争也比较低,像是美…...

第16天-性能压测:压力测试,性能监控,优化QPS,Nginx动静分离
1.性能监控 1.1.JVM架构 运行时数据区: 方法区:最重要的内存区域,多线程共享,保存了类的信息(名称、成员、接口、父类),反射机制是重要的组成部分,动态进行类操作的实现;…...

【python 基础篇 十一】python的函数-------函数的偏函数 高阶函数 返回函数 匿名函数 闭包
目录1.偏函数2.高阶函数3.返回函数4.匿名函数5.闭包1.偏函数 概念 当我们写一个参数比较多的函数时,如果有些参数,大部分场景下都是某一个固定值,那么为了简化使用,就可以创建一个新函数,指定我们要使用的函数的某个…...

妇女节到了,祝福所有女神 Happy Women‘s Day!
在每年3月8日人们庆祝妇女节 Womens Day is cllebrated on March 8 every year.国际妇女节(IWD),中国内地称“三八”国际劳动妇女节或国际劳动妇女节。是在每年的3月8日为庆祝妇女在经济、政治和社会等领域作出的重要贡献和取得的…...

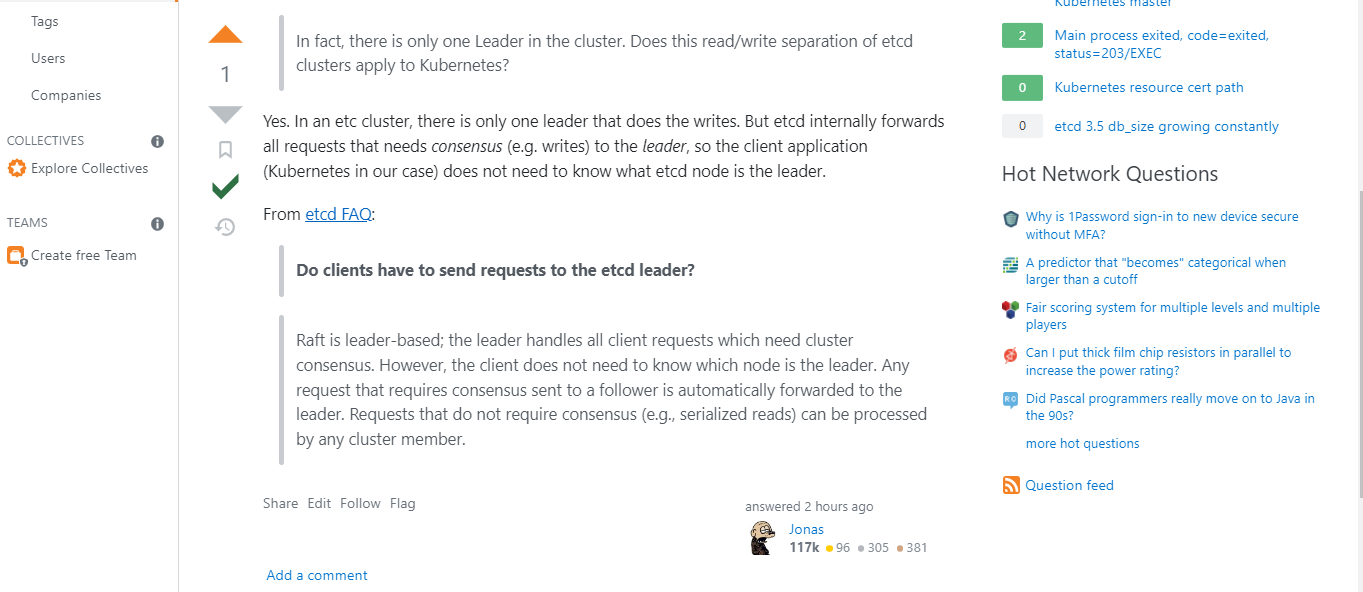
etcd集群通过 Leader 写入数据,为什么K8s HA集群中讲每个 kube-apiserver 只和本机的 ETCD 通信
写在前面 对这个我不太明白,所有在 stackOverflow 的请教了大佬这里分享给小伙伴理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
