软件测试|使用selenium处理单选框和多选框
简介
我们在web自动化测试工作中,经常会遇到对单选框(Radio Buttons)或者多选框(Checkboxes)进行操作的场景,单选框和多选框主要是用于我们做出选择或提交数据。本文将主要介绍selenium对于单选框和多选框的操作。
处理单选框
单选框允许用户从多个选项中选择一个选项。使用Selenium,我们可以模拟用户在单选框上的选择。页面代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8">
</head>
<body>
<fieldset>
<legend>单选按钮radio</legend>
<form action=""><label for=""><input type="radio" name="car" value="volkswagen" id="passat">帕萨特</label><label for=""><input type="radio" name="car" value="toyota" id="camry">凯美瑞</label><label for=""><input type="radio" name="car" value="benz" id="c200">奔驰C级</label><label for=""><input type="radio" name="car" value="bmw" id="325i" checked="">宝马3系</label><label for=""><input type="radio" name="car" value="honda" id="accord" disabled="" >雅阁</label>
</form>
</fieldset>
</body>
</html>
下面是我们处理单选框的示例,代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By# 设置WebDriver路径
driver = webdriver.Chrome()# 打开一个示例网页
driver.get("https://example.com/radio-buttons")# 找到单选框元素
radio_button = driver.find_element(By.ID, "option2")# 检查单选框是否被选中,如果没有选中,则选择它
if not radio_button.is_selected():radio_button.click()# 关闭浏览器
driver.quit()
处理多选框
多选框即表示我们可以从多个选项中选择多个选项。通过selenium,我们可以模拟用户对多选框的选择操作。示例多选框页面代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8">
</head>
<body>
<br>
<fieldset>
<legend>多选按钮checkbox</legend>
<form action=""><input type="checkbox" name="checkbox" value="汽车" id="qc">汽车<br><input type="checkbox" name="checkbox" value="购物" id="gw">购物<br><input type="checkbox" name="checkbox" value="旅游" id="ly" readonly="">旅游 <br><input type="checkbox" name="checkbox" value="音乐" id="yy" disabled="">音乐 <br>
</form>
</fieldset>
</body>
</html>
要处理这个多选框,我们的示例代码如下:
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
from selenium.webdriver.common.by import By# 2.打开浏览器
driver = webdriver.Chrome()# 3.打开页面
url = "file:///" + os.path.abspath("./1.html")
driver.get(url)
sleep(2)# 4. 选择部分多选框
# 建立列表填写将要选择的复选框名称
box_list = ["购物", "旅游"]# 定位所有的复选框
checkboxes = driver.find_elements(By.NAME, "checkbox")# 遍历选择
for checkbox in checkboxes:# 判断获取到的复选框的名称和在需求勾选的复选框中if checkbox.get_attribute("value") in box_list:# 如果在,判断选框是否被选中if checkbox.is_selected():passelse:# 单击一下,让单选按钮进入选中状态checkbox.click()sleep(1)
总结
本文主要介绍了selenium对于单选框和多选框的处理,希望本文能够帮助到大家!
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

软件测试|使用selenium处理单选框和多选框
简介 我们在web自动化测试工作中,经常会遇到对单选框(Radio Buttons)或者多选框(Checkboxes)进行操作的场景,单选框和多选框主要是用于我们做出选择或提交数据。本文将主要介绍selenium对于单选框和多选框…...
的有效值列表)
openssl3.2 - EVP_CIPHER_fetch算法名称字符串(参数2)的有效值列表
文章目录 openssl3.2 - EVP_CIPHER_fetch算法名称字符串(参数2)的有效值列表概述如何找到算法名称字符串列表?openssl-3.2.0\providers\implementations\include\prov\names.h备注END openssl3.2 - EVP_CIPHER_fetch算法名称字符串(参数2)的有效值列表 概述 进行加解密时, 先…...

vue3中的hook公共函数封装及运用
vue3 中的 hooks 就是函数的一种写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中,或者说是一些可以复用的公共方法/功能 使用Vue3的组合API封装的可复用的功能函数自定义hook的作用类似于vue2中的mixin技术自定义Hook…...

广州市工信局、天河区商务金融局及广州专精特新促进会走访思迈特
2024年1月11日下午,广州市工信局、天河区商务金融局及广州专精特新促进会相关负责人莅临广州思迈特软件总部调研指导,思迈特软件总裁兼COO姚诗成代表公司热情接待,并陪同调研。 调研组实地参观了思迈特软件,深入了解了思迈特发展历…...

vi编辑器显示行号和不显示行号切换命令
文章目录 1.临时生效只需要在vi编辑器里面输入1.1.显示行号1.2.不显示行号 2.永久生效 1.临时生效只需要在vi编辑器里面输入 1.1.显示行号 set number 或者 set nu如下图 1.2.不显示行号 set nonumber 或者 set nonu2.永久生效 首先打开配置文件/etc/vim/vimrc,向文件中添…...

使用 LLVM clang C/C++ 编译器编译 boost 基础框架类库
1、下载 boost 1.84 库的源代码放到待编译目录 2、解压并接入 boost 1.84 库源码的根目录 搜索默认的 clang 版本,WSL 2.0/Ubuntu 18.04 LTS 为 clang 6.x 执行命令: ./bootstrap.sh --with-toolsetclang ./b2 toolsetclang 另外一个方法比较麻烦需要…...

推荐一款.NET开发的物联网开源项目
物联网(IoT)是一个正在快速发展的技术领域,它涉及到各种设备、物体和系统的互联。所以各种物联网平台和物联网网关项目层出不穷,在物联网(IoT)领域,.NET平台扮演着重要的角色。作为一款广泛使用…...
)
正则表达式 (用于灵活匹配文本的表达式)
目录 . * . 用于匹配任意单个字符,除了换行符。 例如使用正则表达式 a.b, 它可以匹配aab、acb、a#b * 用于匹配前一个字符零次或多次。 例如,使用正则表达式 ab*c,它可以匹配 "ac"、"abc"、"abbc"&#…...

基于4G数采终端的供热管网在线监测方案
我国大部地区全面进入到冬季,北方各地已开启冬季供暖,以保障居民生活所需。由于城市化的发展,城市内各供热区域愈发分散、供热管道漫长、供热环境复杂,对于供热管网及换热站点的监测和维护提出了诸多挑战。 方案介绍 针对提高供热…...

OPC UA 开源库编译方法及通过OPC UA连接西门S7-1200 PLC通信并进行数据交换[一]
前言 在现代工业自动化领域,OPC UA(开放性生产控制和统一架构)是一种广泛应用的通信协议。本文将以通俗易懂的方式解释OPC UA的含义和作用,帮助读者更好地理解这一概念。 一、OPC UA的定义 OPC UA全称为“开放性生产控制和统一…...

2019年认证杯SPSSPRO杯数学建模B题(第二阶段)外星语词典全过程文档及程序
2019年认证杯SPSSPRO杯数学建模 基于统计和迭代匹配的未知语言文本片段提取模型 B题 外星语词典 原题再现: 我们发现了一种未知的语言,现只知道其文字是以 20 个字母构成的。我们已经获取了许多段由该语言写成的文本,但每段文本只是由字母…...

NFS的共享与挂载
一、NFS网络文件服务 1.1简介 NFS(Network File System 网络文件服务) 文件系统(软件)文件的权限 NFS 是一种基于 TCP/IP 传输的网络文件系统协议,最初由 Sun 公司开发。 通过使用 NFS 协议,客户机可以像访…...

函数式编程的Java编码实践:利用惰性写出高性能且抽象的代码
转载链接 本文会以惰性加载为例一步步介绍函数式编程中各种概念,所以读者不需要任何函数式编程的基础,只需要对 Java 8 有些许了解即可。 一 抽象一定会导致代码性能降低? 程序员的梦想就是能写出 “高内聚,低耦合”的代码&…...

2024年甘肃省职业院校技能大赛信息安全管理与评估 样题二 模块二
竞赛需要完成三个阶段的任务,分别完成三个模块,总分共计 1000分。三个模块内容和分值分别是: 1.第一阶段:模块一 网络平台搭建与设备安全防护(180 分钟,300 分)。 2.第二阶段:模块二…...

mysql 一对多 合并多个通过 逗号拼接展示
mysql 一对多 合并多个通过 逗号拼接展示 以上内容由chatgpt中文网 动态生成 SELECTuser_id,project_id,GROUP_CONCAT(project_specs_id) AS merged_specs_ids FROMzt_medication_specs_total WHEREspecs_num_total < 5 GROUP BYuser_id, project_id;laravel model 对应写…...

Java零基础教学文档第五篇:jQuery
今日新篇章 【jQuery】 【主要内容】 jQuery简介 jQuery安装 jQuery语法 jQuery选择器 jQuery事件处理 jQueryDOM操作 jQuery元素遍历 jQuery过滤 jQuery其它方法 【学习目标】 1.jQuery简介 1.1 jQuery简介 jQuery 库可以通过一行简单的标记被添加到网页中。 1.…...

samba
samba 文章目录 samba1. samba简介2. samba访问3. 示例 1. samba简介 Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成。 在此之前我们已经了解了NFS,NFS与samba一样,也是在网络中实现文件共享的一种实现&a…...

「云渲染科普」3dmax vray动画渲染参数如何设置
动画渲染一直都是占用时间最多的地方,动画帧数通常 1 秒在 25 帧或者以上,电脑通常需要对每一帧的画面分批渲染,通常本地电脑由于配置上的限制,往往无法在短时间内快速的完成渲染任务。这时“云渲染”则成为了动画渲染的主要方案&…...

【GCC】6 接收端实现:周期构造RTCP反馈包
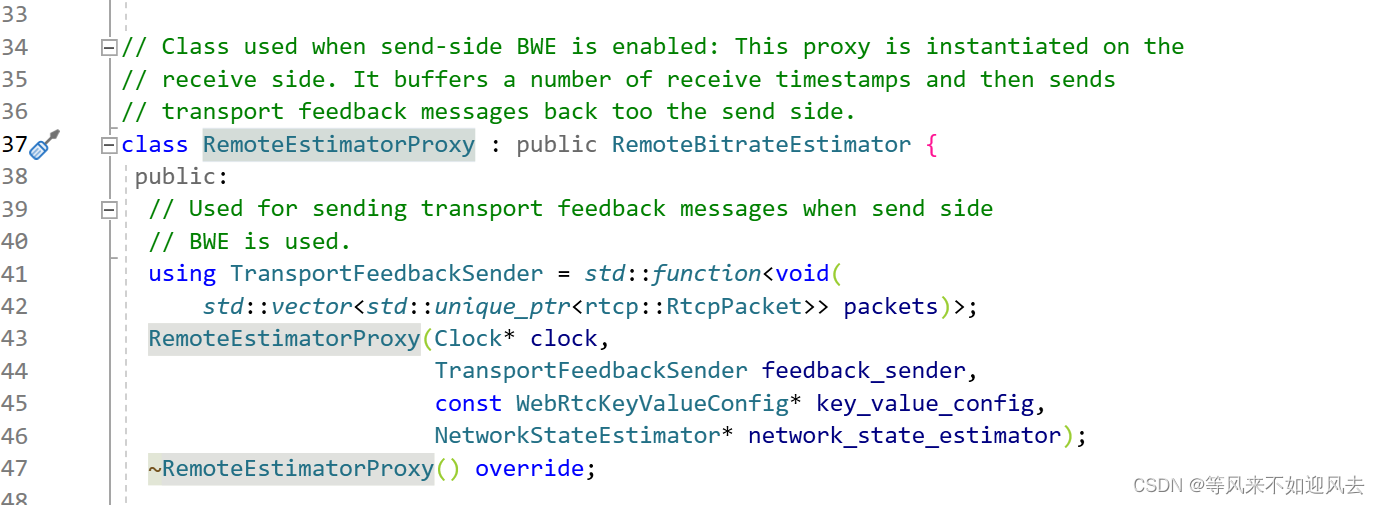
基于m98代码。GCC涉及的代码,可能位于:webrtc/modules/remote_bitrate_estimator webrtc/modules/congestion_controller webrtc/modules/rtp_rtcp/source/rtcp_packet/transport_feedback.cc webrtc 之 RemoteEstimatorProxy 对 remote_bitrate_estimator 的 RemoteEstimato…...

【RTOS】快速体验FreeRTOS所有常用API(6)事件组
目录 六、事件组6.1 基本概念6.2 创建6.3 设置事件6.4 等待事件6.5 实例 六、事件组 该部分在上份代码基础上修改得来,代码下载链接: https://wwzr.lanzout.com/iihn01la39je 密码:dtr0 该代码尽量做到最简,不添加多余的、不规范的代码。 内容…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...


