前端对接电子秤、扫码枪设备serialPort 串口使用教程
因为最近工作项目中用到了电子秤,需要对接电子秤设备。以前也没有对接过这种设备,当时也是一脸懵逼,脑袋空空。后来就去网上搜了一下前端怎么对接,然后就发现了SerialPort串口。
Serialport
官网地址:https://serialport.io/
Github:https://github.com/serialport/node-serialport
官方描述:使用 JavaScript 访问串行端口。Linux、OSX 和 Windows。
SerialPort是什么?
SerialPort 是一个用于在 Node.js 环境中进行串口通信的库。它允许开发者通过 JavaScript 或 TypeScript 代码与计算机上的串口设备进行交互。SerialPort 库提供了丰富的 API,使得在串口通信中能够方便地进行设置、监听和发送数据。
一般我们的设备(电子秤/扫码枪)会有一根线插入到电脑的USB口或者其他口,电脑上的这些插口就是叫串口。设备上的数据会通过这根线传输到电脑里面,比如电子秤传到电脑里的就是重量数值。那么我们前端怎么接收解析到这些数据的呢?SerialPort的作用就是用来帮我们接收设备传输过来的数据,也可以向设备发送数据。
简单概括一下:SerialPort就是我们前端和设备之间的翻译官,可以接收设备传输过来的数据,也可以向设备发送数据。
SerialPort怎么用?
SerialPort可以在Node项目中使用,也可以在Electron项目中使用,我们一般都是用在Electron项目中,接下来讲一下在Electron项目中SerialPort怎么下载和引入
1、创建Electron项目
mkdir my-electron-app && cd my-electron-app
npm init -y
npm i --save-dev electron
网上有很多Electron教程,这里不再详细说了
在package.json中看一下自己的Electron的版本,下一步会用到。
2、下载SerialPort
这里先看一下自己使用的Electron对应的Node版本是什么,打开下面electron官网看表格中的Node那一列
Electron发行时间表:https://www.electronjs.org/zh/docs/latest/tutorial/electron-timelines

如果你Electron对应的Node版本高于v12.0.0,直接下载就行
npm install serialport
如果你Electron对应的Node版本低于或等于v12.0.0,请用对应的Node版本对应下面的serialport版本下载
https://serialport.io/docs/next/guide-platform-support#last-known-versions-for-unsupported-versions-of-nodejs
- 对于 Node.js 版本
0.10和0.12,最后一个正常运行的版本是serialport@4。 - 对于 Node.js 版本
4.0,最后一个正常运行的版本是serialport@6. - 对于 Node.js 版本
8.0,最后一个正常运行的版本是serialport@8. - 对于 Node.js 版本
10.0,最后一个正常运行的版本是serialport@9. - 对于 Node.js 版本
12.0,最后一个正常运行的版本是serialport@10.
我项目的Electron版本是11.5.0,对应的Node版本号是12.0,对应的serialport版本号是serialport@10.0.0
3、编译Serialport
-
安装node-gyp 用于调用其他语言编写的程序(如果已安装过请忽略这一步)
npm install -g node-gyp -
进入@serialport目录
cd ./node_modules/@serialport/bindings -
进行编译,target后面换成当前Electron的版本号
node-gyp rebuild --target=11.5.0
如果编译的时候报错了就将自己电脑的Node版本切换成当前Electron对应的版本号再编译一次
查看Electron对应Node版本号:https://www.electronjs.org/zh/docs/latest/tutorial/electron-timelines
编译成功以后就可以在代码里使用Serialport了
4、使用Serialport
serialport官网使用教程:https://serialport.io/docs/next/guide-usage
4.1、引入Serialport
const { SerialPort } = require('serialport')
// or
import { SerialPort } from 'serialport'
引入后如果启动的时候报错Cannot read property ‘indexOf’ of undefined
解决办法:解决报错Cannot read property ‘indexOf’ of undefined
4.2、创建串口(重点!)
创建串口有两种写法,新版本是这样写法new SerialPort(params, callback)
const port = new SerialPort({path: 'COM1', // 串口号baudRate: 9600, // 波特率autoOpen: true, // 是否自动打开端口
}, function (err) {if (err) {return console.log('打开失败: ', err.message)}console.log('打开成功')
})
旧版本是下面这样的写法new Serialport(path, params, callback),我用的是serialport@10.0.0版本就是这样的写法
const port = new Serialport('COM1', {baudRate: 9600,autoOpen: true, // 是否自动打开端口
}, function (err) {if (err) {return console.log('打开失败: ', err.message)}console.log('打开成功')
})
创建串口的时候需要传入两个重要的参数是path和baudRate,path是串口号,baudRate是波特率。最后一个参数是回调函数
不知道怎么查看串口号和波特率看这篇文章:如何查看串口和波特率
4.3、手动打开串口
如果autoOpen参数是false,需要使用port.open()方法手动打开
const port = new SerialPort({path: 'COM1', // 串口号baudRate: 9600, // 波特率autoOpen: false, // 是否自动打开端口, 默认true
})
// autoOpen参数是false,需要使用port.open()方法手动打开
port.open(function (err) {if (err) {return console.log('打开失败', err.message)}console.log('打开成功')
})
4.4、接收数据(重点!)
接收到的data是一个Buffer,需要转换为字符串进行查看
port.on('data', function (data) {// 接收到的data是一个Buffer,需要转换为字符串进行查看console.log('Data:', data.toString('utf-8'))
})
接收过来的data就是设备传输过来的数据,转换后的字符串就是我们需要的数据,字符串里面可能有多个数据,我们把自己需要的数据截取出来就可以了
假设通过电子秤设备获取到的数据就是"205 000 000",中间是四个空格分割的,第一个数字205就是获取的重量,需要把这个重量截取出来。下面是我的示例代码
port.on('data', function (data) {try {// 获取的data是一个Buffer// 1.将 Buffer 转换为字符串 dataString.toString('utf-8')let weight = data.toString('utf-8')// 2.将字符串分割转换成数组,取数组的第一个值.split(' ')[0]weight = weight.split(' ')[0]// 3.将取的值 去掉前后空格weight = weight.trim()// 4.最后转换成数字,获取到的数字就是重量weight = Number(weight)console.log('获取到重量:'+ weight);} catch (err) {console.error(`重量获取报错:${err}获取到的Buffer: ${data}Buffer转换后的值:${data.toString('utf-8')}`);}
})
4.5、写入数据
port.write('Hi Mom!')
port.write(Buffer.from('Hi Mom!'))
4.6、实时获取(监听)所有串口
const { SerialPort } = require('serialport')SerialPort.list().then((ports, err) => {// 串口列表console.log('获取所有串口列表', ports);
})
更多内容
serialport官网教程:https://serialport.io/docs/next/guide-usage
参考文章:
electron-vue使用serialport串口通信及踩过的坑(已解决!)
vue-cli3+electron+serialport实现串口通信,收银系统对接电子秤
相关文章:

前端对接电子秤、扫码枪设备serialPort 串口使用教程
因为最近工作项目中用到了电子秤,需要对接电子秤设备。以前也没有对接过这种设备,当时也是一脸懵逼,脑袋空空。后来就去网上搜了一下前端怎么对接,然后就发现了SerialPort串口。 Serialport 官网地址:https://serialpo…...
整数转罗马数字)
LeeCode前端算法基础100题(18)整数转罗马数字
一、问题详情: 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1…...

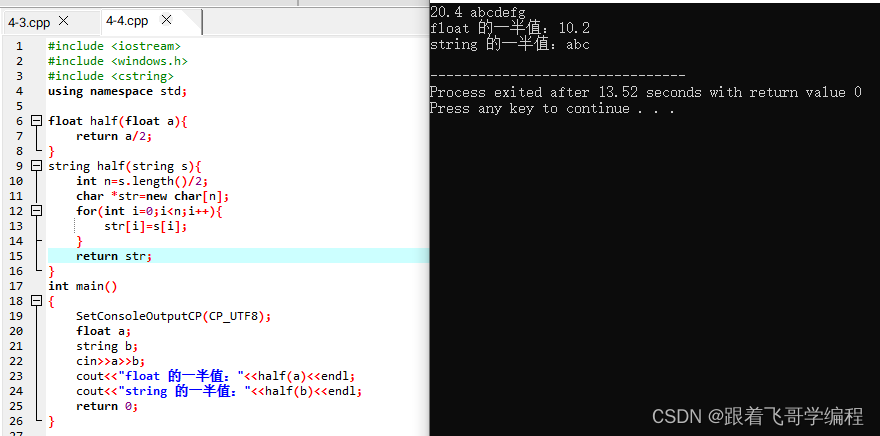
【C++ 程序设计入门基础】- 第4节-函数
1、函数 函数是对实现某一功能的代码的模块化封装。 函数的定义: 标准函数: 输入 n 对整数的 a、b ,输出它们的和。 #include <iostream> #include <windows.h> using namespace std;int add(int a,int b);//函数原型声明int…...

华为数通HCIA题库(750题)
完整题库在这里:华为数通HCIA-RS题库注释版-加水印.pdf资源-CSDN文库 此处只节选几题。 1.网络管理员在网络中捕获到了一个数据帧,其目的MAC地址是01-00-5E-AO-B1-C3。关于该MAC地址的说法正确的是( )。 A.它是一个单播MAC地址 B.它是一个广播…...

SpringIOC之support模块GenericXmlApplicationContext
博主介绍:✌全网粉丝5W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...
CCF认证+蓝桥杯习题训练
贪心 *上取整公式* *代码展示* #include <iostream> #include <cstring> #include <algorithm>using namespace std;const int N 1e5 10;typedef long long LL;int v[N] , a[N];int main() {int n , d;cin >> n >> d;for(int i 1 ; i < n…...

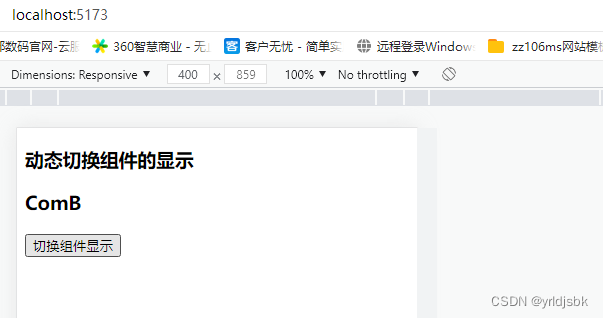
vue前端开发自学基础,动态切换组件的显示
vue前端开发自学基础,动态切换组件的显示!这个是需要借助于,一个官方提供的标签,名字叫【Component】-[代码demo:<component :is"ComponetShow"></component>]。 下面看看代码详情。 <template><h3>动态…...

16.桥接模式
桥接模式 介绍 桥接模式是一种结构型设计模式,它通过将抽象部分与实现部分分离,使它们可以独立变化。这种模式通过组合的方式来实现,而不是继承。桥接模式通过将抽象和实现解耦,从而实现抽象和实现的分离,使得系统更加…...

【网络安全】【密码学】【北京航空航天大学】实验一、数论基础(上)【C语言和Java实现】
实验一、数论基础(上) 一、实验目的 1、通过本次实验,熟悉相关的编程环境,为后续的实验做好铺垫; 2、回顾数论学科中的重要基本算法,并加深对其的理解,为本学期密码学理论及实验课程打下良好…...

Go语言的sync.Pool如何使用?使用场景具体有哪些?
sync.Pool 是 Go 标准库中提供的一个对象池(Object Pool)的实现。对象池是一种用于缓存和复用对象的机制,可以在一定程度上减轻内存分配的开销。sync.Pool 专门用于管理临时对象,适用于一些需要频繁创建和销毁的短暂对象ÿ…...

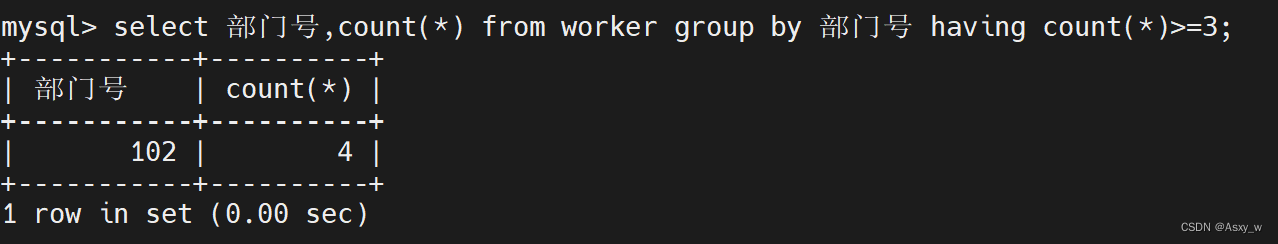
MySQL单表查询练习题
一、创建表的素材 表名:worker——表中字段均为中文,比如:部门号、工资、职工号、参加工作等 CREATE TABLE worker ( 部门号 int(11) NOT NULL, 职工号 int(11) NOT NULL, 工作时间 date NOT NULL, 工资 float(8,2) NOT NULL, 政治面貌 …...

Spring MVC中@Controller和@RestController的区别
Controller 和 RestController 是 Spring MVC 中用于处理 HTTP 请求的注解,它们有以下区别: 返回值处理方式: Controller 用于定义一个传统的 Spring MVC 控制器,它的方法通常返回视图名称或 ModelAndView 对象,由视图…...

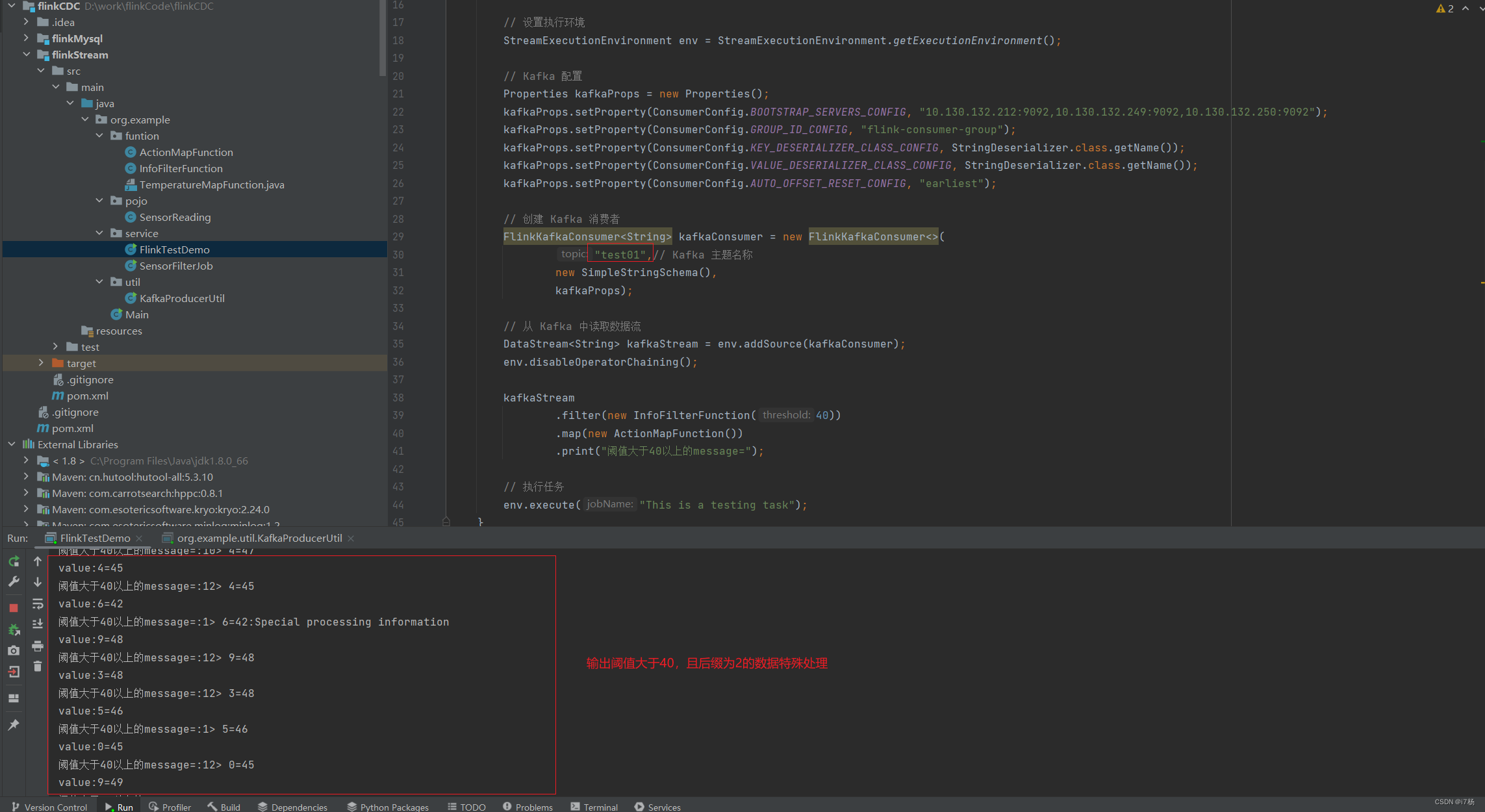
Flink定制化功能开发,demo代码
前言: 这是一个Flink自定义开发的基础教学。本文将通过flink的DataStream模块API,以kafka为数据源,构建一个基础测试环境;包含一个kafka生产者线程工具,一个自定义FilterFunction算子,一个自定义MapFunctio…...

Edge浏览器入门
关于作者: CSDN内容合伙人、技术专家, 从零开始做日活千万级APP,带领团队单日营收超千万。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业化变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览…...

Go语言的调度器
简介 Go语言的调度器是一个非常强大的工具,它可以帮助我们轻松地实现并发编程。调度器的工作原理是将多个协程映射到多个操作系统线程上,并根据协程的状态来决定哪个协程应该在哪个线程上运行。 调度器有两种主要策略: 协作式调度…...

Linux系统使用超详细(十)~vi/vim命令①
vi/vim命令有很多,其实只有少数的用法对于我们日常工作中起到了很大帮助,但是既然我选择梳理Linux的学习笔记,那么一定全力把自己的理解和学习笔记的内容认真整理汇总,内容或许有错误,还请发现的C友们发现了及时指出。…...

C语言实现双向链表
1.版本一 由于节点之间的连接变多 所以我们最好提前将前驱节点和后继节点用变量保存下来 以免等下在进行节点之间的指向时出错 #include <stdio.h> #include <stdlib.h> #include <stdbool.h> // 节点类 typedef struct Node {// 数据域int data;// 指针域…...

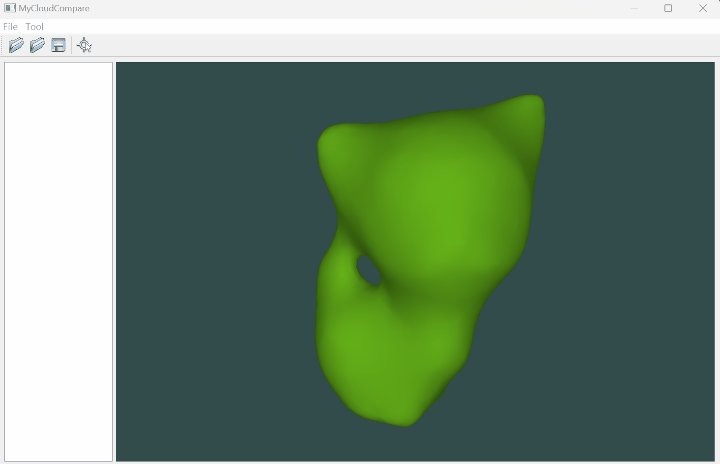
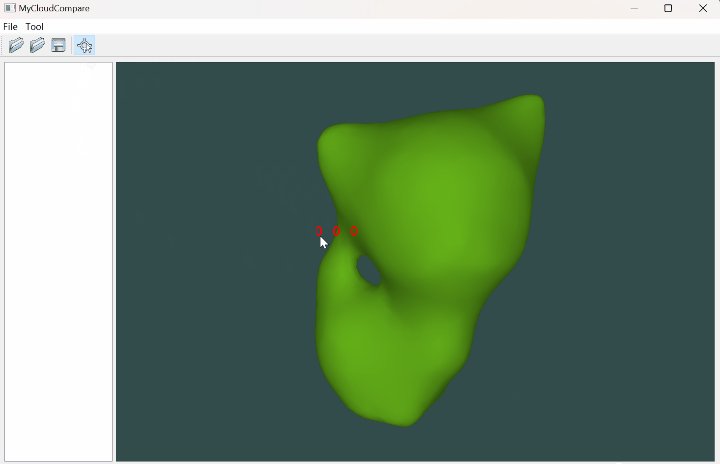
OpenGL 网格拾取坐标(Qt)
文章目录 一、简介二、代码实现三、实现效果参考资料一、简介 有时候我们希望通过鼠标来拾取某个网格中的坐标,这就涉及到一个很有趣的场景:光线投射,也就是求取一条射线与网格的交点,这里如果我们采用普通遍历网格中的每个面片的方式,当网格的面片数据量很大时计算效率就…...

GitHub高级搜索技巧
GitHub高级搜索技巧 in:name <关键字> 仓库名称带关键字查询 in:description <关键字> 仓库描述带关键字查询 in:readme <关键字> README文件带关键字查询 stars(fork): >() <数字> <关键字> star或fork数大于(或等于)指定数字的带关键字查…...

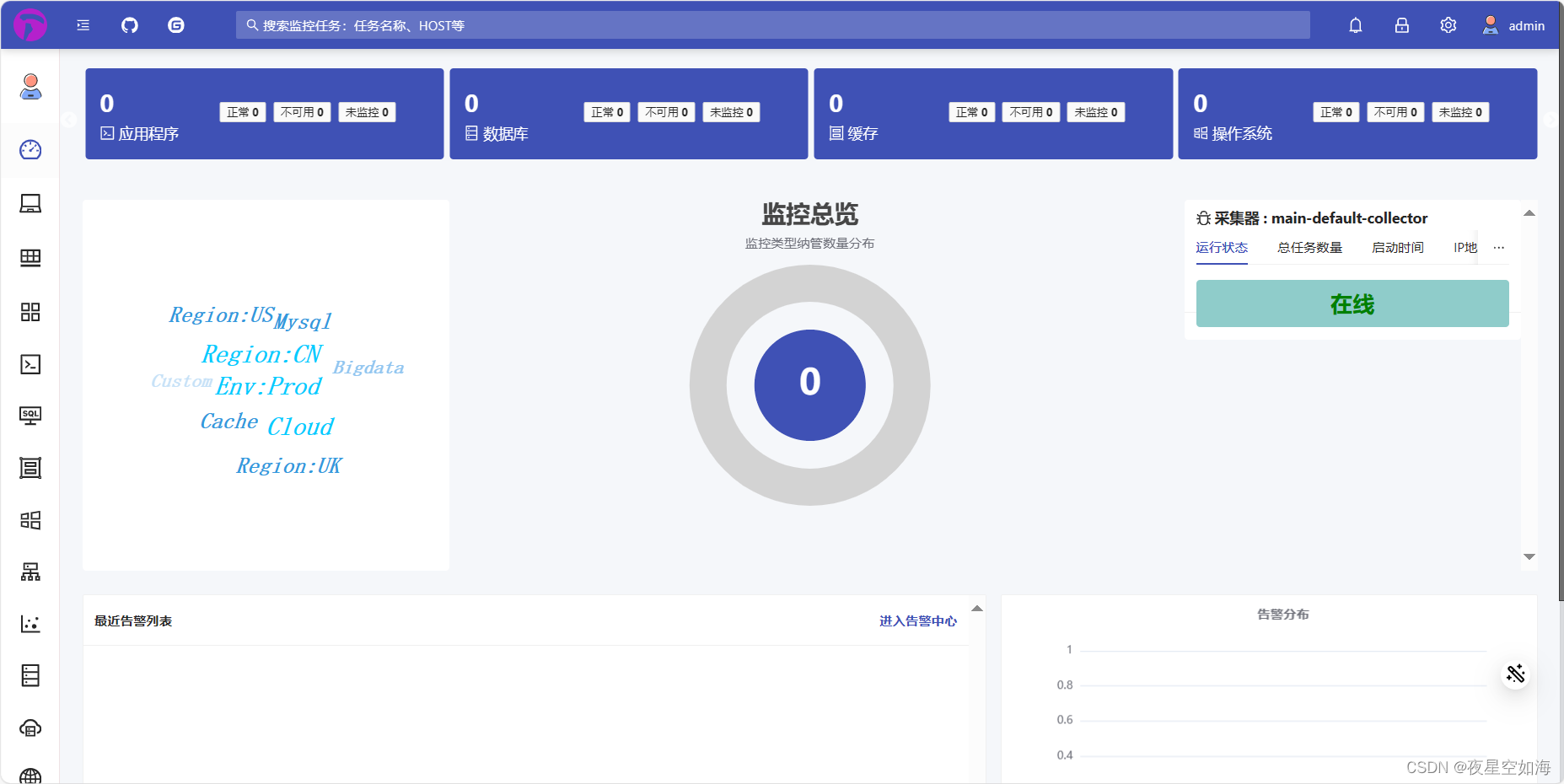
docker-compose安装HertzBeat赫兹跳动监控H3C交换机
前面我们用docker方式安装了HertzBeat,现在我们自己写个docker-compose.yml文件、创建文件直接docker-compose up -d直接启动运行 使用docker-compose需要先安装docker和docker-compose1、输入以下两段命令 mkdir 123 && cd 123 && mkdir data &a…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
