uniCloud ---- uni-captch实现图形验证码
目录
用途说明
组成部分
目录结构
原理时序
云端一体组件介绍
验证码配置(可选):
普通验证码组件
公共模块
云函数公用模块
项目实战
创建云函数
创建注册页
创建云函数
关联公用模块 uni-captcha
刷新验证码
自定义实现 验证码
获取验证码
刷新验证码
校验验证码
下载地址:uni-captcha - DCloud 插件市场
GitCode 仓库:uniCaptcha: 基于uniCloud的验证码模块
用途说明
主要起到人机校验或其他限制调用的作用,如:
- 防止机器冒充人类做暴力破解
- 防止大规模在线注册滥用服务
- 防止滥用在线批量操作
- 防止信息被大量采集聚合
常见的业务场景有:
- 注册环节:防止无效垃圾注册,从源头进行管理
- 登录环节:防止撞库攻击、暴力破解,保障用户数据
- 短信防刷:减少短信接口被刷情况,减少企业不必要成本
- 互动环节:防止批量垃圾互动信息,破坏用户UGC内容生态
- 激励领取:防止被批量褥羊毛
组成部分
- 数据表:opendb-verify-codes,用于存储验证码相关数据
- 公共模块:
uni-captcha,集成获取、刷新、校验验证码 - 云对象:
uni-captcha-co,集成获取验证码的api - 云端一体组件:
uni-captcha和uni-popup-captcha,集成创建、刷新、显示验证码
目录结构

原理时序
- 客户端,向服务端请求某一应用场景的验证码。提示:这里用场景值
scene,表示应用场景,用于防止不同功能的验证码混用,如:login、pay - 服务端,创建验证码,即:向数据表
opendb-verify-codes中创建状态为待验证的验证码记录(作废同一个设备id和场景值的旧验证码记录),并返回格式为base64的图形验证码资源数据。提示:这里的数据表,状态字段名:state用0表示待验证,用2表示已作废。 - 客户端,得到验证码图片,用户识别后输入验证码的值与表单数据一起提交至服务端
- 服务端,云函数或clientDB action中校验验证码,决定是否执行业务逻辑。如果验证码错误则返回错误信息,客户端再重复步骤1-3。提示:验证验证码,可以使用封装好的公共模块的
verify方法详情,也可以直接查库校验。
以上即完整的流程。 如果在前端表单页面中,使用本插件封装好的云端一体组件,并配置组件的属性场景值scene,即等价于如上步骤1-3;
本插件已集成使用示例,使用HBuilderX导入示例项目体验;另外你也可以参考插件在uni-starter中的应用
云端一体组件介绍
内置调用uni-captcha-co云对象集成创建/刷新验证码,组件支持双向数据绑定。
验证码配置(可选):
参数说明:
| 字段 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | Number | 150 | 图片宽度 |
| height | Number | 40 | 图片高度 |
| background | String | #FFFAE8 | 验证码背景色,设置空字符''不使用背景颜色 |
| size | Number | 4 | 验证码长度,最多 6 个字符 |
| noise | Number | 4 | 验证码干扰线条数 |
| color | Boolean | false | 字体是否使用随机颜色,当设置background后恒为true |
| fontSize | Number | 40 | 字体大小 |
| ignoreChars | String | 忽略哪些字符 | |
| mathExpr | Boolean | false | 是否使用数学表达式 |
| mathMin | Number | 1 | 表达式所使用的最小数字 |
| mathMax | Number | 9 | 表达式所使用的最大数字 |
| mathOperator | String | 表达式所使用的运算符,支持 +、-。不传则随机使用 | |
| expiresDate | Number | 180 | 验证码过期时间(s) |
| scene | Object | 根据场景值配置(版本号:0.6.0+ 支持) |
普通验证码组件
组件名:uni-captcha
组件遵从easycom组件规范
使用示例:
<template><uni-captcha scene="场景值" v-model="验证码的值"></uni-captcha>
</template>
Props:
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| scene | String | 是 | - | 使用场景值,用于防止不同功能的验证码混用,如:login、pay |
| value/v-model | String | - | - | 验证码的值 |
公共模块
- 云端一体组件
uni-captcha和uni-popup-captcha,已经集成公共模块的获取验证码create和刷新验证码refresh接口。 - 引入公共模块请参考云函数公用模块
云函数公用模块
云函数支持公共模块。多个云函数的共享部分,可以抽离为公共模块,然后被多个云函数引用。
版本要求:HBuilderX 2.6.6+
以下面的目录结构为例,介绍一下如何使用。

新建并引入公用模块
- 在
cloudfunctions目录下创建common目录 - 在
common目录右键创建公用模块目录(本例中为hello-common,见下方示例图),会自动创建入口index.js文件和package.json,不要修改此package.json的name字段 - 在
hello-common右键上传公用模块 - 在云函数上右键选择
管理公共模块依赖,添加依赖的公共模块

公共模块依赖其他公共模块同理
注意事项
- 如果要更新所有依赖某公用模块的云函数,可以在
common目录下的公用模块目录(本例中为hello-common)右键选择更新依赖本模块的云函数 - 公用模块命名不可与nodejs内置模块重名
- 从插件市场导入或者其他地方复制项目可能会导致
npm install创建的软链接失效,如果遇到这种情况请删除node_modules和package-lock.json重新npm install

使用公用模块
仍以上面的目录为例,在公用模块内exports,在云函数内require即可。示例代码如下:
// common/hello-common/index.js
function getVersion() {return '0.0.1'
}
module.exports = {getVersion,secret: 'your secret'
}
// use-common/index.js
'use strict';
const {secret,getVersion
} = require('hello-common')
exports.main = async (event, context) => {let version = getVersion()return {secret,version}
}项目实战
创建云函数
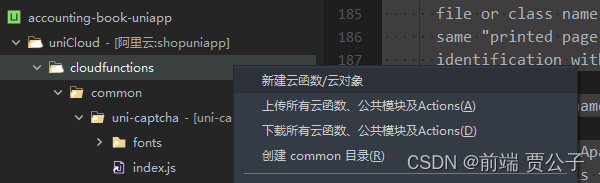
我们来创建uni-captcha云函数,如下图右击cloudfunctions,选择新建云函数/云对象。

弹出如下图后,我们选择uni-captcha即可,点击确认。 、

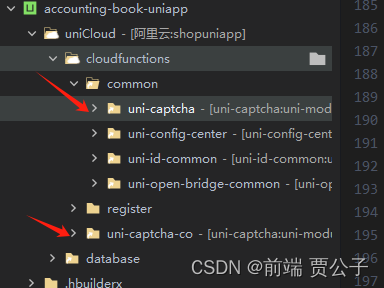
然后cloudfunctions中,则会生成common/uni-captcha和uni-captcha-co两个模块。

创建注册页
云函数都创建成功后,我们实现一个简单的登录页面,如下图:
博主 from表单使用了 uview 可以换成 uni-ui
uView - 多平台快速开发的UI框架 - uni-app UI框架

<template><view class="container"><view class="wrapper"><view class="title">用户注册</view><view class="input-content"><u-form :model="form" ref="uForm"><u-form-item label="手机" prop="Phone"><u-input placeholder="请输入手机号" v-model="form.Phone" /></u-form-item><u-form-item label="密码" prop="Password"><u-input type="password" placeholder="请输入密码" v-model="form.Password" /></u-form-item><u-form-item label="密码" prop="Password1"><u-input type="password" placeholder="确认密码" v-model="form.Password1" /></u-form-item><u-form-item prop="captcha" label="验证码" label-width="100rpx"><uni-captcha :scene="form.scene" v-model="form.captcha"></uni-captcha></u-form-item></u-form></view><button class="confirm-btn" @click="register()">注册</button></view></view>
</template><script>export default {data() {return {// 校验规则rules: {Phone: [{required: true,message: '请输入手机号',// 可以单个或者同时写两个触发验证方式 trigger: ['change', 'blur'],},{// 自定义验证函数,见上说明validator: (rule, value, callback) => {// 上面有说,返回true表示校验通过,返回false表示不通过// this.$u.test.mobile()就是返回true或者false的return this.$u.test.mobile(value);},message: '手机号码不正确',// 触发器可以同时用blur和changetrigger: ['change', 'blur'],}],Password: [{required: true,message: '请输入密码',// 可以单个或者同时写两个触发验证方式 trigger: ['change', 'blur'],},{min: 6,message: '密码不能少于5个字',trigger: 'change'}],Password1: [{required: true,message: '请输入确认密码',// 可以单个或者同时写两个触发验证方式 trigger: ['change', 'blur'],},{// 自定义验证函数,见上说明validator: (rule, value, callback) => {// 上面有说,返回true表示校验通过,返回false表示不通过// this.$u.test.mobile()就是返回true或者false的return value === this.form.Password},message: '两次密码不一致',// 触发器可以同时用blur和changetrigger: ['change', 'blur'],}],captcha: [{required: true,message: '请输入验证码',// 可以单个或者同时写两个触发验证方式 trigger: ['change', 'blur'],}]},form: {Phone: '',Password: '',Password1: '',scene: "register",captcha: ""},}},// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕onReady() {console.log("执行");this.$refs.uForm.setRules(this.rules);},methods: {register() {this.$refs.uForm.validate(valid => {if (valid) {let data = {...this.form}uniCloud.callFunction({name: "register",data: data}).then(res => {console.log(res);if (res.result.code == 0) {this.$u.toast('注册成功');setTimeout(() => {uni.navigateBack()}, 300)} else {this.form['scene'] = 'register' + Math.random();this.$u.toast(res.result.message);}})} else {console.log('验证失败');}});}},}
</script>/* <style lang='scss'>.container {padding-top: 50px;width: 100vw;height: 100vh;background: #fff;}.wrapper {background: #fff;padding-bottom: 40upx;}.title {text-align: center;margin-bottom: 100rpx;font-size: 46upx;color: #555;text-shadow: 1px 0px 1px rgba(0, 0, 0, .3);}.input-content {padding: 0 60upx;}.input-item {display: flex;flex-direction: column;align-items: flex-start;justify-content: center;padding: 0 30upx;background: $page-color-light;height: 120upx;border-radius: 4px;margin-bottom: 50upx;&:last-child {margin-bottom: 0;}.tit {height: 50upx;line-height: 56upx;font-size: $font-sm+2upx;color: $font-color-base;}input {height: 60upx;font-size: $font-base + 2upx;color: $font-color-dark;width: 100%;}}.confirm-btn {width: 630upx;height: 76upx;line-height: 76upx;border-radius: 50px;margin-top: 70upx;background: $uni-theme-color;color: #fff;font-size: $font-lg;&:after {border-radius: 100px;}}.forget-section {font-size: $font-sm+2upx;color: $uni-theme-color;text-align: center;margin-top: 40upx;}.captcha_box {.input {}.captcha {width: 240rpx;height: 72rpx;}}
</style>创建云函数
此时我们创建一个云函数,用于对表单中输入的验证码,进行校验其是否正确。还是在cloudfunctions上右击,选择“新建云函数/云对象”,如下图:

点击创建后,cloudfunctions中会生成云函数。如下图:

此时可以在index.js中添加图形验证码校验功能,返回校验结果。代码如下:
'use strict';
//导入验证码公共模块
const uniCaptcha = require('uni-captcha')
const db = uniCloud.database();exports.main = async (event) => {const { Phone, Password, scene, captcha } = event;try {// 校验验证码let res = await uniCaptcha.verify({ scene, captcha })// 验证通过if (res.code == 0) {// 校验是否已经注册const userExists = await db.collection("User").where({ Phone: Phone }).get();if (userExists.data.length !== 0) {return {code: 1,message: "该账号已注册",};}// 添加用户await db.collection("User").add({time: Date.now(),Phone: Phone,Password: Password,});return {code: 0,message: "注册成功"};} else {// 验证失败return {code: -1,message: res.errMsg || res.message || "验证码异常",};}} catch (error) {// 出现异常console.error('添加用户失败:', error);return {code: -1,message: "注册失败,请稍后重试",};}};关联公用模块 uni-captcha
在云函数上鼠标右击,选择”管理公共模块或扩展库依赖“

选择”uni-captcha“公共模板,点击确认。

刷新验证码
另外,我们发现如果验证码错误后,显示的验证码不会自动刷新。由于这里我们使用的是uni-app的扩展UI组件,功能不好升级维护,如果觉得此组件不好用,也可以自己使用uni-captcha-co获取验证进行个性化操作。
这里主要是为了演示,就先在原基本上完成刷新功能。打开uni_modules目录,找到uni-captcha组件,再打开components目录中的uni-captcha,我们来看下内部是如何实现的。

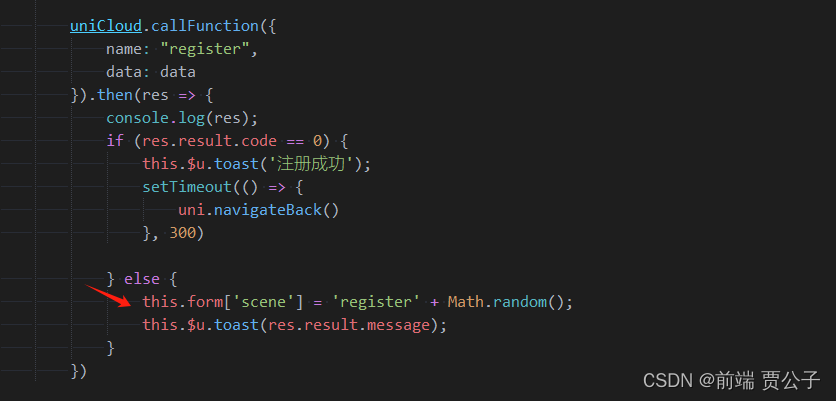
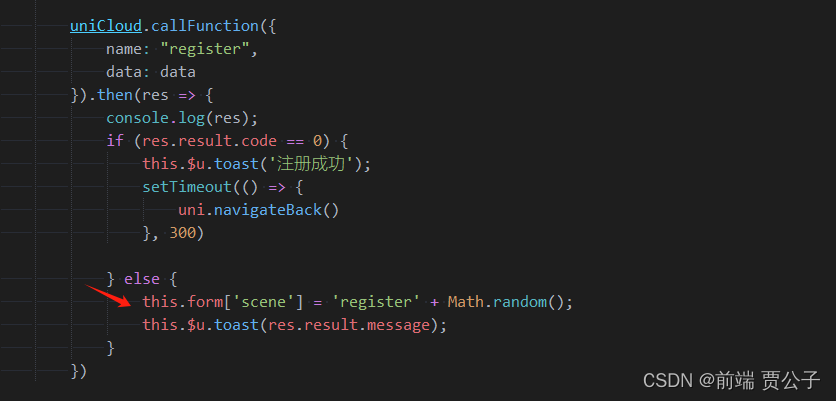
如上图所示,我们发现应用场景发生改变后,验证码会重新获取。所以上文中这样做的
加入随机数让其变化

自定义实现 验证码
获取验证码
用于新的验证码记录(使用云端一体组件的用户可以忽略)
//引入公共模块
const uniCaptcha = require('uni-captcha')
module.exports = {async createCaptcha({scene}) {return await uniCaptcha.create({scene,width:100,height:44});}
}
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| scene | String | 是 | - | 使用场景值,用于防止不同功能的验证码混用,如:login、pay |
| deviceId | String | - | - | 设备 id,如果不传,将自动从 uniCloud 上下文获取 |
| uniPlatform | String | - | - | uni-app 运行平台 |
| width | Number | - | 150 | 图片宽度 |
| height | Number | - | 40 | 图片高度 |
| background | String | - | #FFFAE8 | 验证码背景色,设置空字符''不使用背景颜色 |
| size | Number | - | 4 | 验证码长度,最多 6 个字符 |
| noise | Number | - | 4 | 验证码干扰线条数 |
| color | Boolean | - | false | 字体是否使用随机颜色,当设置background后恒为true |
| fontSize | Number | - | 40 | 字体大小 |
| ignoreChars | String | - | '' | 忽略哪些字符 |
| mathExpr | Boolean | - | false | 是否使用数学表达式 |
| mathMin | Number | - | 1 | 表达式所使用的最小数字 |
| mathMax | Number | - | 9 | 表达式所使用的最大数字 |
| mathOperator | String | - | '' | 表达式所使用的运算符,支持 +、-。不传则随机使用 |
| expiresDate | Number | - | 180 | 验证码过期时间(s) |
注意:
- 自
uni-captcha 0.3.0起,支持在unicloud配置中心uni-config-center->uni-captcha->config.json中配置参数默认值 - 如果想替换字体,请保证字体格式为
.ttf且包含ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+-字符
响应参数
| 字段 | 类型 | 说明 |
|---|---|---|
| errCode | Number | 错误码,0 表示成功 |
| errMsg | String | 详细信息 |
| captchaBase64 | String | 验证码:base64 格式 |
刷新验证码
作废相同设备id和场景值的验证码记录,并创建新的验证码记录(使用云端一体组件的用户可以忽略)
//引入公共模块
const uniCaptcha = require('uni-captcha')
const db = uniCloud.database();
const verifyCodes = db.collection('opendb-verify-codes')
module.exports = {async refreshCaptcha({scene}) {let res = await verifyCodes.where({scene,deviceId,state:0}).limit(1).get()if(res.data.length){return await uniCaptcha.refresh({scene,width:100,height:44});}else{return {errCode: "uni-captcha-refresh-fail",errMsg: '未找到相同设备id和场景值的有效验证码记录'}}}
}
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| scene | String | 是 | - | 类型,用于防止不同功能的验证码混用 |
| deviceId | String | - | - | 设备 id,如果不传,将自动从 uniCloud 上下文获取 |
响应参数
| 字段 | 类型 | 说明 |
|---|---|---|
| errCode | Number | 错误码,0 表示成功 |
| errMsg | String | 详细信息 |
| captchaBase64 | String | 验证码:base64 格式 |
注意:
- 支持传入 create 方法的所有参数,如果不传,则自动按照 deviceId 匹配上次生成时的配置生成新的验证码
校验验证码
用于验证用户输入的验证码是否正确
const uniCaptcha = require('uni-captcha')
module.exports = {async verify({scene,captcha}) {let res = await uniCaptcha.verify({scene,captcha})if(res.code == 0){//...这里写你的业务逻辑}else{return res}}
}
参数说明
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| scene | String | 是 | - | 类型,用于防止不同功能的验证码混用 |
| captcha | String | 是 | - | 验证码 |
| deviceId | String | - | - | 设备 id,如果不传,将自动从 uniCloud 上下文获取 |
响应参数
| 字段 | 类型 | 说明 |
|---|---|---|
| errCode | Number | 错误码,0 表示成功 |
| errMsg | String | 详细信息 |
注意:
- 若提示验证码失效,请重新获取
- 如果为了更小的代码体积,不想使用本方法,也可以直接查库校验
相关文章:

uniCloud ---- uni-captch实现图形验证码
目录 用途说明 组成部分 目录结构 原理时序 云端一体组件介绍 验证码配置(可选): 普通验证码组件 公共模块 云函数公用模块 项目实战 创建云函数 创建注册页 创建云函数 关联公用模块 uni-captcha 刷新验证码 自定义实现 验…...

LLaMa2 Chat gpt 大模型本地部署初体验
一直想在自己电脑或者测试环境随便找台服务器尝试部署一下“大模型”,但“大模型”对于内存和GPU的要求令人望而却步,层出不穷的各种术语也令人困惑,有点难以下手。 经过一段时间,在百度千帆大模型平台、讯飞星火大模型平台、魔搭…...

leetcode-344. 反转字符串、9. 回文数
题目1: 解题方法 直接用reverse()即可 代码: class Solution(object):def reverseString(self, s):""":type s: List[str]:rtype: None Do not return anything, modify s in-place instead."""return s.reverse()如果不…...

卖二手的教训:坏了要及时售后
自去年12月开始,把手头闲置或坏的电子产品(CPU风扇,充电宝,台灯等),统统卖掉了。每个还是赚钱了,不多,主要就是想卖掉,好的继续发挥余热,坏的有人修好利用。 …...

记录下载安装rabbitmq(Linux) 并整合springboot--详细版(全)
下载rabbitmq(Linux): erlang压缩包: https://share.weiyun.com/TGhfV8eZ rabbitMq-server压缩包: https://share.weiyun.com/ZXbUwWHD (因为RabbitMQ采用 Erlang 实现的工业级的消息队列(MQ)服务器&#…...

算法学习系列(二十二):最短路问题
目录 引言一、最短路问题二、朴素Dijkstra算法三、堆优化版的Dijkstra算法四、Bellman-Ford算法五、SPFA算法六、Floyd算法 引言 这个最短路问题可以说是图论当中的基础问题,不管你干什么只要涉及图论中的问题的话,最短路问题都是你不可避免的ÿ…...

【Spring Boot】SpringMVC入门
1.什么是springMVC MVC就是把一个项目分成了三部分: MVC是一种思想。Spring进行了实现,称为Spring MVC。SpringBoot是创建SpringMVC项目的一种方式而已。springMVC对于MVC做出了一些改变: 当前阶段,MVC的概念又发生了一些变化,后端开发人员不涉及前端页…...

itextpdf 之 html 转 pdf 问题处理
1. Font Provider contains zero fonts. At least one font shall be present 此问题出现的原因是 字体设置不成功,解决方法就是排查设置字体的代码。 需要特别注意的是项目打包后项目中所有文件层次会出现变动,使用何种方式获取字体文件会直接影响到字…...

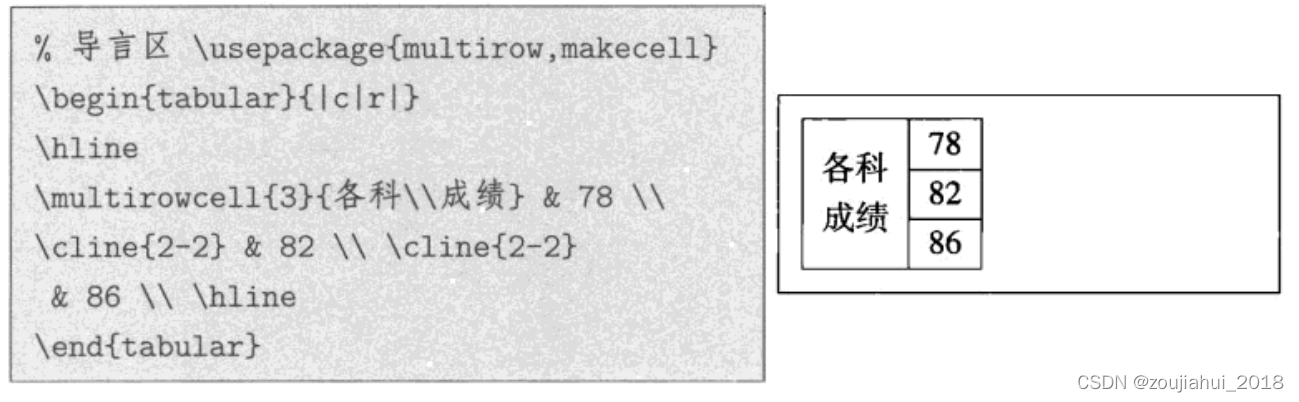
关于tex中的表格设置
文章目录 控制表格列宽和行高控制表格列宽的同时实现居中tex中多表格排列单元格的合并与分割对单个单元格进行操作 控制表格列宽和行高 将下面的代码放在table环境内,放在tabular环境外 调整表格宽度和高度: \resizebox{\textwidth}{2cm}{%第一个{}是表…...

huggingface学习 | 云服务器使用git-lfs下载huggingface上的模型文件
文章目录 一、找到需要下载的huggingface文件二、准备工作(一)安装git-lfs(二) 配置git ssh 三、检查ssh连接huggingface是否成功 一、找到需要下载的huggingface文件 huggingface官网链接:https://huggingface.co/ 以…...

使用C++读取SQL Server数据库中的数据并转换为UNICODE类型
要使用C读取SQL Server数据库中的数据并转换为UNICODE类型,可以使用ODBC库和UNICODE编码函数。 首先,确保已安装SQL Server的ODBC驱动程序,并在项目中包含ODBC头文件<sql.h>和<sqlext.h>。 接下来,可以按照以下步骤进…...

WPF应用程序生存期以及相关事件
WPF 应用程序的生存期会通过 Application 引发的几个事件来加以标记,相关事件对应着应用程序何时启动、激活、停用和关闭。 应用程序生存期事件 • 独立应用程序(传统风格的 Windows 应用程序,这些应用程序作为要安装到客户端计算机并从客户端计算机运…...

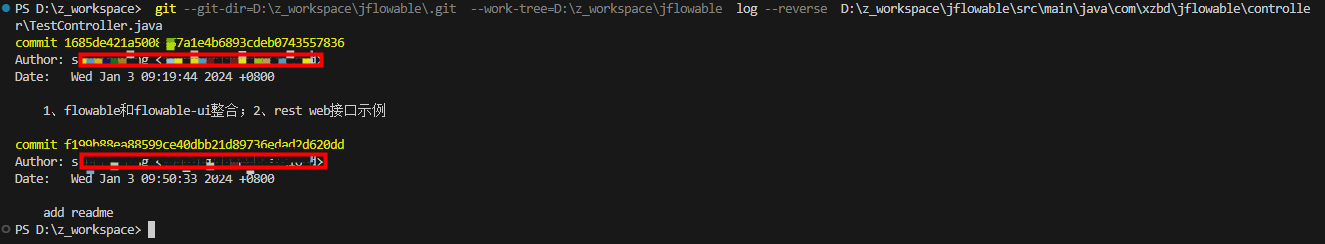
【Git】任何位置查看git日志
需求 现需要查看指定项目中的某个文件的 Git 日志。如有 项目代码 jflowable ,需要查看其下文件 D:\z_workspace\jflowable\src\main\java\com\xzbd\jflowable\controller\TestController.java 的日志。 分析 一般的思路是,进入 jflowable 项目&#…...

Socket通讯使用的坑-消息合并发送-解决方法
关联文章 Socket通讯使用的坑-消息合并发送-CSDN博客 解决方法 /// <summary> /// 公共方法 /// </summary> public static class CommonMethods {/// <summary>/// 多个JSON对象字符串转成JSON字符串列表/// </summary>/// <param name"j…...

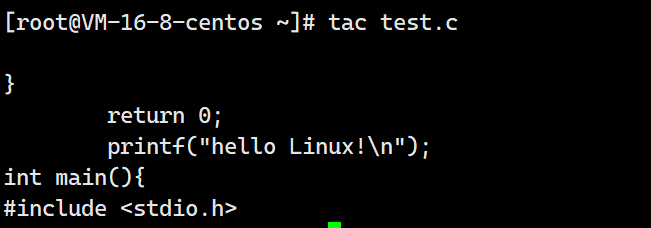
【Linux】基本指令
Hello everbody!这次咱们紧接着上一篇文章,继续介绍Linux操作系统的一些基本指令。这些指令是入门级别的,比较基础的。相当于windows中文件的复制,重命名,创建文件,创建目录之类的,还有如何在Linux中写c语言…...

JS中数组的相关方法介绍
push() 将一个或多个元素添加到数组的末尾,并返回新的长度。 let arr [1, 2, 3]; arr.push(4); // arr 现在是 [1, 2, 3, 4] pop() 删除并返回数组的最后一个元素 let arr [1, 2, 3, 4]; let last arr.pop(); // last 现在是 4,arr 现在是 [1, …...

mybtis动态SQL注解 脚本动态SQL\方法中构建SQL\SQL语句构造器
mybtis动态SQL注解 动态SQL注解脚本动态SQL方法中构建SQLSQL语句构造器 动态SQL注解 分类: 脚本动态SQL:XML配置方式的动态SQL,是用<script>的方式把它照搬过来,用注解来实现。适用于xml配置转换到注解配置方法中构建SQL&…...

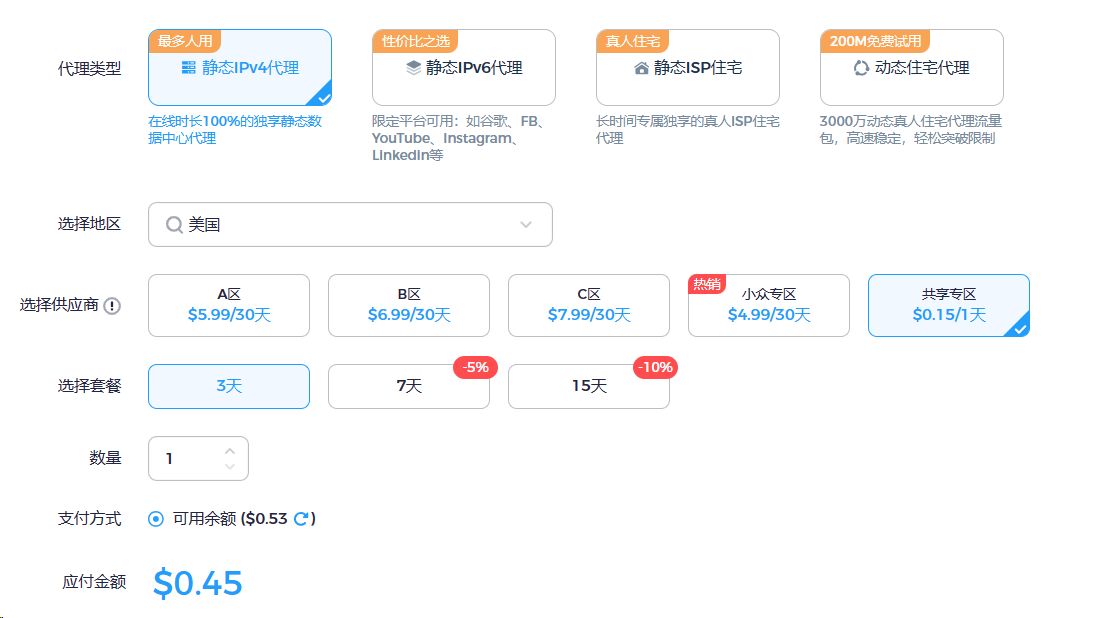
TikTok电商加快闭环,独享IP为运营带来哪些好处?
近日有消息称TikTok电商在加快闭环,以后商家可能无法继续在TikTok上为其他电商平台或独立站引流了。如今“TikTok Shop Shopping Center”平台正在构建,将各种购物渠道整合为一体,这可能是一种趋势,意味着TikTok逐渐从社交应用转型…...

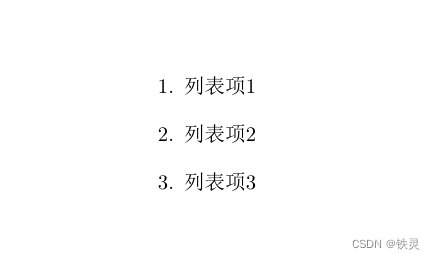
LaTeX系列4——列表
无序列表 \documentclass[UTF-8]{ctexart}\begin{document} \begin{itemize}\item{列表项1}\item{列表项2}\item{列表项3} \end{itemize} \end{document} 有序列表 \documentclass[UTF-8]{ctexart}\begin{document} \begin{enumerate}\item{列表项1}\item{列表项2}\item{列表…...

JNI笔记
JNI笔记 背景Demo代码JNI.javaMainActivity.javaAndroid.mkApplication.mkcom_stone_javacallc_JNI.hjavacallc.cbuild.gradle 背景 Demo代码 代码结构 JNI.java package com.stone.javacallc;/*** Created by stoneWang* Created on 2024/1/16* java调用C*/ public class …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
