JS中数组的相关方法介绍
-
push()
- 将一个或多个元素添加到数组的末尾,并返回新的长度。
let arr = [1, 2, 3]; arr.push(4); // arr 现在是 [1, 2, 3, 4]pop()
- 删除并返回数组的最后一个元素
let arr = [1, 2, 3, 4]; let last = arr.pop(); // last 现在是 4,arr 现在是 [1, 2, 3] -
shift()
- 删除并返回数组的第一个元素。
let arr = [1, 2, 3, 4]; let first = arr.shift(); // first 现在是 1,arr 现在是 [2, 3, 4]unshift()
- 将一个或多个元素添加到数组的开头,并返回新的长度
- 删除并返回数组的第一个元素。
- 将一个或多个元素添加到数组的末尾,并返回新的长度。
let arr = [2, 3, 4];
arr.unshift(1); // arr 现在是 [1, 2, 3, 4]slice()
- 提取数组的一部分并在新的数组中返回。提取的范围由开始和结束索引确定。不包含结束索引
let arr = [0, 1, 2, 3, 4];
let sliced = arr.slice(1, 3); // sliced 现在是 [1, 2]
splice()
- 通过删除或替换现有元素或者添加新元素来修改数组,然后返回被修改的元素
let arr = [0, 1, 2, 3];
arr.splice(1, 2, 'a', 'b'); // arr现在是 [0, 'a', 'b', 3]
-
sort()
- 对数组元素进行排序。默认排序是字母顺序或数字顺序。按照字母顺序排列字符串时,会先转换为 Unicode 码点。如果提供了比较函数,则按照该函数的结果进行排序。比较函数应该接收两个参数,如果第一个参数应该位于第二个参数之前,则返回负数;如果两个参数相等,则返回零;如果第一个参数应该位于第二个参数之后,则返回正数。
let arr = [3, 1, 4];
arr.sort(); // arr现在是 [1, 3, 4]reverse()
- 将数组的元素颠倒顺序。请注意,原始数组会被修改
let arr = [0, 1, 2]; arr.reverse(); // arr现在是 [2, 1, 0] -
concat()
- 将两个或更多数组连接在一起,并返回结果。不会更改现有数组,而是返回新数组。这是连接两个或更多数组的一种简便方法。它不会修改现有的数组,而是返回一个新数组。如果参数中的某些不是数组,它们会被转换为数组。如果任何参数为null或undefined,则它们将被视为空数组。任何非数组参数都不会改变原数组。这也是一种连接两个或更多数组合并成一个新数组的简便方法。例如:
let new_array = old_array.concat(value1[, value2[, ...[, valueN]]]);。它将把所有可迭代的参数合并到一起,并返回结果数组。所以如果要合并两个字符串(字符串也可以使用该方法)也是可以的,代码如下:var str1 = 'Hello';和var str2 = 'World';通过str1.concat(str2);后会得到结果字符串'HelloWorld'。 注意,该方法并不会把合并的结果存储在新的变量里,而是改变了原来的旧变量。如需使用结果值,需要将结果赋值给新的变量:var result = str1.concat(str2);这样result的值就是'HelloWorld'。
join()
- 将数组中所有元素连接成一个字符串。需要传入一个参数作为连接符,如果不传则默认为逗号
let arr = ['a', 'b', 'c'];
let str = arr.join(); // str现在是 "a,b,c"
-
indexOf()
- 返回指定元素在数组中的第一个索引,如果不存在则返回-1。
let arr = ['a', 'b', 'c'];
let index = arr.indexOf('b'); // index现在是 1
-
lastIndexOf()
- 返回指定元素在数组中最后一个索引,如果不存在则返回-1。
let arr = ['a', 'b', 'c', 'b'];
let index = arr.lastIndexOf('b'); // index现在是 3forEach()
- 对数组中的每个元素执行一次给定的函数
let arr = [1, 2, 3]; arr.forEach(function(value, index) { console.log(value); // 依次输出 1, 2, 3 });map()
- 创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后的结果
let arr = [1, 2, 3];
let newArr = arr.map(function(value) { return value * 2; // 返回新数组 [2, 4, 6]
});
filter()
- 创建一个新数组,包含通过所提供函数实现的测试的所有元素
let arr = [1, 2, 3, 4];
let newArr = arr.filter(function(value) { return value > 2; // 返回新数组 [3, 4]
});
reduce()
- 对数组中的每个元素应用一个函数,将其减少为单个值
let arr = [1, 2, 3, 4];
let sum = arr.reduce(function(a, b) { return a + b; // 返回 10
}, 0);
-
find()
- 返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
let arr = [1, 2, 3, 4];
let value = arr.find(function(value) { return value > 2; // 返回 3
});
findIndex()
- 返回数组中满足提供的测试函数的第一个元素的索引。否则返回 -1
let arr = [1, 2, 3, 4];
let index = arr.findIndex(function(value) { return value > 2; // 返回 2
});
some()
- 测试数组中是否至少有一个元素通过由提供的函数实现的测试
let arr = [1, 2, 3, 4];
let result = arr.some(function(value) { return value > 3; // 返回 true
});-
every()
- 测试数组的所有元素是否都通过了由提供的函数实现的测试。
let arr = [1, 2, 3, 4];
let allPositive = arr.every(function(value) { return value > 0; // 返回 true
});-
includes()
- 判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回 false。
let arr = [1, 2, 3, 4]; let included = arr.includes(2); // 返回 trueflat() 或 flatten() (注意:
flatten()并不是标准的方法,但经常被误用或混淆;应使用flat())
- 判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回 false。
-
- 创建一个新数组,所有子数组的元素都递归连接到一个新数组中。
let arr = [1, 2, [3, 4, [5, 6]]];
let flattened = arr.flat(2); // 返回 [1, 2, 3, 4, 5, 6]-
flatMap()- 先对每个元素执行一个映射函数,然后将结果展平到一个新数组中。
let arr = [1, 2, 3];
let newArr = arr.flatMap(function(value) { return [value, value * 2]; // 返回 [1, 2, 2, 4, 3, 6]
});
entries()- 返回一个新的数组迭代器对象,它包含数组中每个索引的键/值对。
let arr = ['a', 'b', 'c'];
let iterator = arr.entries();
for (let entry of iterator) { console.log(entry); // 输出 [0, 'a'], [1, 'b'], [2, 'c']
}
keys()- 返回一个新的数组迭代器对象,它包含数组中每个索引的键。
let arr = ['a', 'b', 'c'];
let iterator = arr.keys();
for (let key of iterator) { console.log(key); // 输出 0, 1, 2
}
values()- 返回一个新的数组迭代器对象,它包含数组的每个值。
let arr = ['a', 'b', 'c'];
let iterator = arr.values();
for (let value of iterator) { console.log(value); // 输出 'a', 'b', 'c'
}
copyWithin()- 在数组内部,将一系列元素复制到另一个位置,覆盖原有元素,但不会改变数组大小。
let arr = [1, 2, 3, 4, 5];
arr.copyWithin(0, 3, 4); // 返回 [4, 2, 3, 4, 5],从索引3复制元素到索引0
fill()- 用一个固定值填充数组的一部分,从起始索引到结束索引。
let arr = [1, 2, 3, 4, 5];
arr.fill(0, 1, 3); // 返回 [1, 0, 0, 4, 5],从索引1到索引3(不包括)填充0相关文章:

JS中数组的相关方法介绍
push() 将一个或多个元素添加到数组的末尾,并返回新的长度。 let arr [1, 2, 3]; arr.push(4); // arr 现在是 [1, 2, 3, 4] pop() 删除并返回数组的最后一个元素 let arr [1, 2, 3, 4]; let last arr.pop(); // last 现在是 4,arr 现在是 [1, …...

mybtis动态SQL注解 脚本动态SQL\方法中构建SQL\SQL语句构造器
mybtis动态SQL注解 动态SQL注解脚本动态SQL方法中构建SQLSQL语句构造器 动态SQL注解 分类: 脚本动态SQL:XML配置方式的动态SQL,是用<script>的方式把它照搬过来,用注解来实现。适用于xml配置转换到注解配置方法中构建SQL&…...

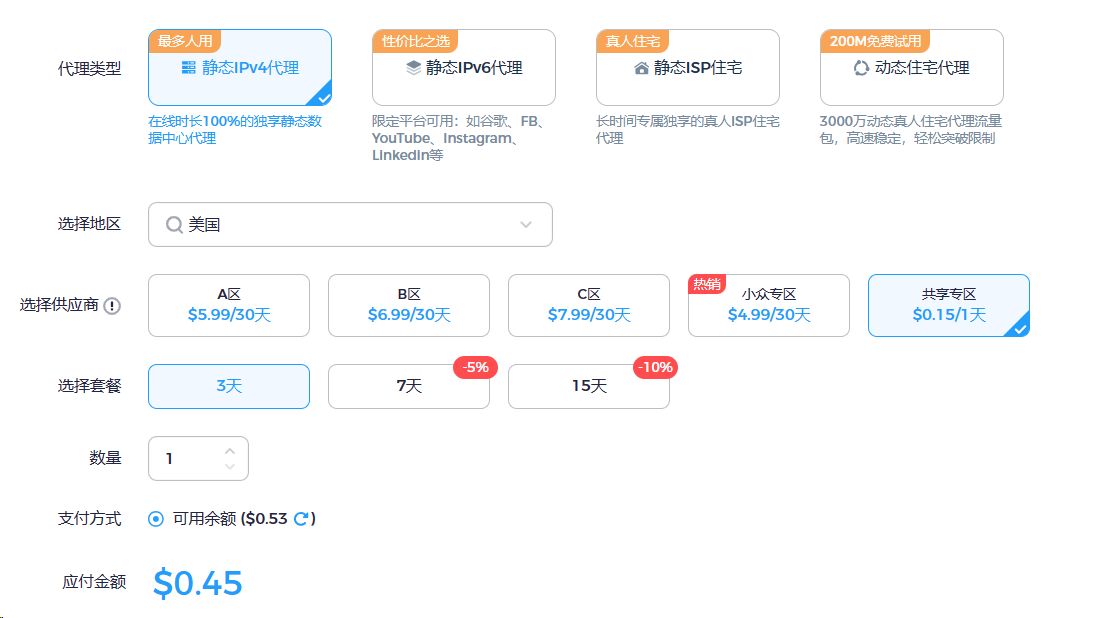
TikTok电商加快闭环,独享IP为运营带来哪些好处?
近日有消息称TikTok电商在加快闭环,以后商家可能无法继续在TikTok上为其他电商平台或独立站引流了。如今“TikTok Shop Shopping Center”平台正在构建,将各种购物渠道整合为一体,这可能是一种趋势,意味着TikTok逐渐从社交应用转型…...

LaTeX系列4——列表
无序列表 \documentclass[UTF-8]{ctexart}\begin{document} \begin{itemize}\item{列表项1}\item{列表项2}\item{列表项3} \end{itemize} \end{document} 有序列表 \documentclass[UTF-8]{ctexart}\begin{document} \begin{enumerate}\item{列表项1}\item{列表项2}\item{列表…...

JNI笔记
JNI笔记 背景Demo代码JNI.javaMainActivity.javaAndroid.mkApplication.mkcom_stone_javacallc_JNI.hjavacallc.cbuild.gradle 背景 Demo代码 代码结构 JNI.java package com.stone.javacallc;/*** Created by stoneWang* Created on 2024/1/16* java调用C*/ public class …...

使用nginx的proxy_cache实现静态资源的缓存
nginx的版本 ./nginx -v nginx version: nginx/1.9.15需求 要求nginx缓存静态资源,如js、css、图片等,避免对静态资源的访问直接穿透到后端的j2ee应用侧,提高后端j2ee应用的运行效率。 配置方法 针对js、css、图片文件 分别增加缓存路径的…...

【Golang】Perl 正则表达式语法的支持示例
背景 在 Golang 中,标准库的正则表达式包 regexp 是基于 RE2 语法的,并不直接支持 Perl 正则表达式的全部功能。虽然 Golang 的标准库并不直接提供对 Perl 正则表达式的支持,但是您可以使用第三方库来实现与 Perl 兼容的正则表达式功能。 一…...

手写一个std::function
前言 在《std::function从实践到原理》中我们分析了std::function的实现原理,但这只是纸上谈兵。要想理解为什么这么实现,最好的办法还是想想要是自己手写一个要怎么实现。本文不想直接呈现最终版本,因为那样读者看不到某段代码是为了什么才…...

04--MySQL函数的使用
1、SQL函数的使用 当我们学习编程语言的时候,经常会遇到函数。函数的好处是,它可以把我们经常使用的代码封装起来,需要的时候直接调用即可。这样既提高了编写代码的效率,又提高了可维护性。在SQL中函数主要要对数据进行处理&…...

imgaug库指南(28):从入门到精通的【图像增强】之旅(万字长文)
引言 在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和资源。正因如此,数据增强技术应运而生,成为了解决这一问题的…...

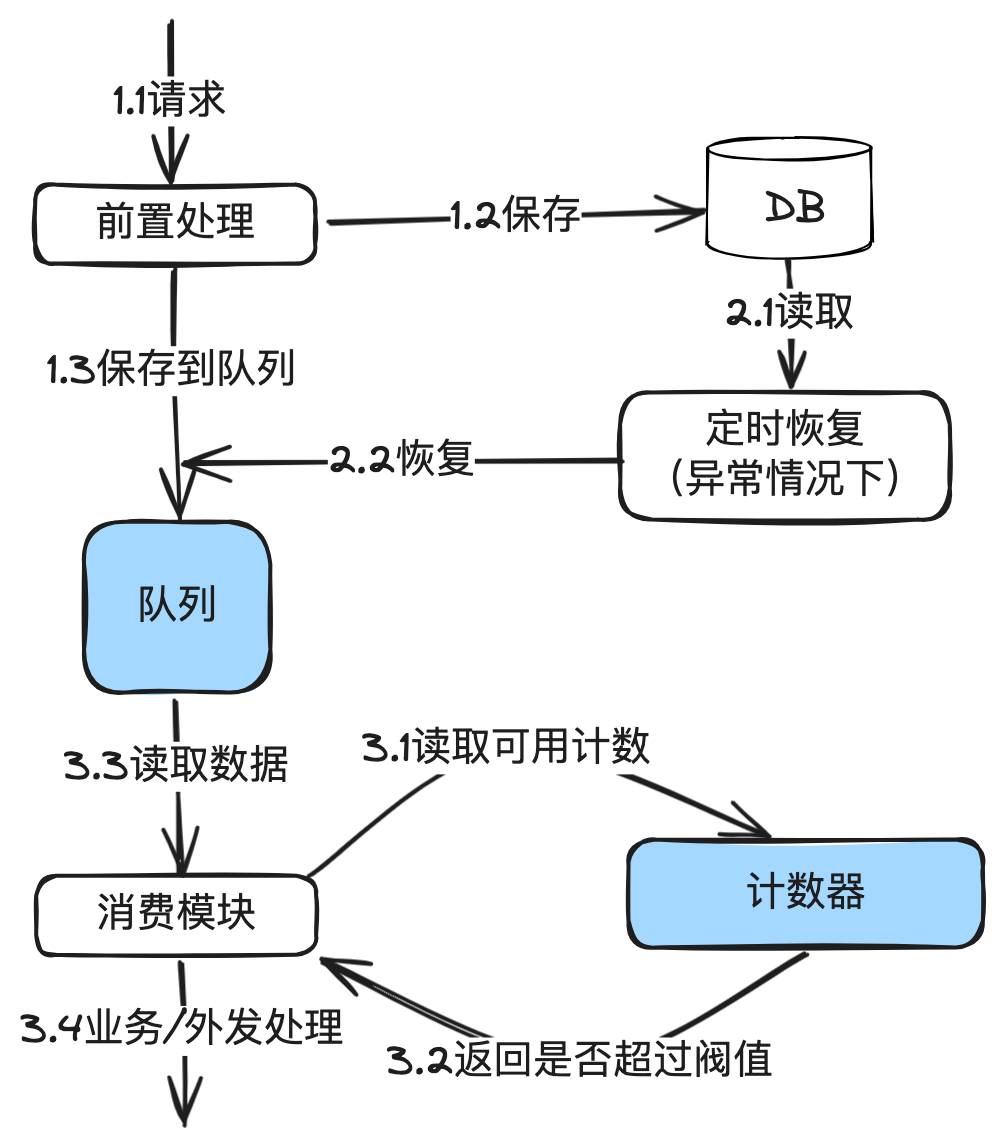
精确掌控并发:漏桶算法在分布式环境下并发流量控制的设计与实现
这是《百图解码支付系统设计与实现》专栏系列文章中的第(16)篇,也是流量控制系列的第(3)篇。点击上方关注,深入了解支付系统的方方面面。 本篇重点讲清楚漏桶原理,在支付系统的应用场景&#x…...

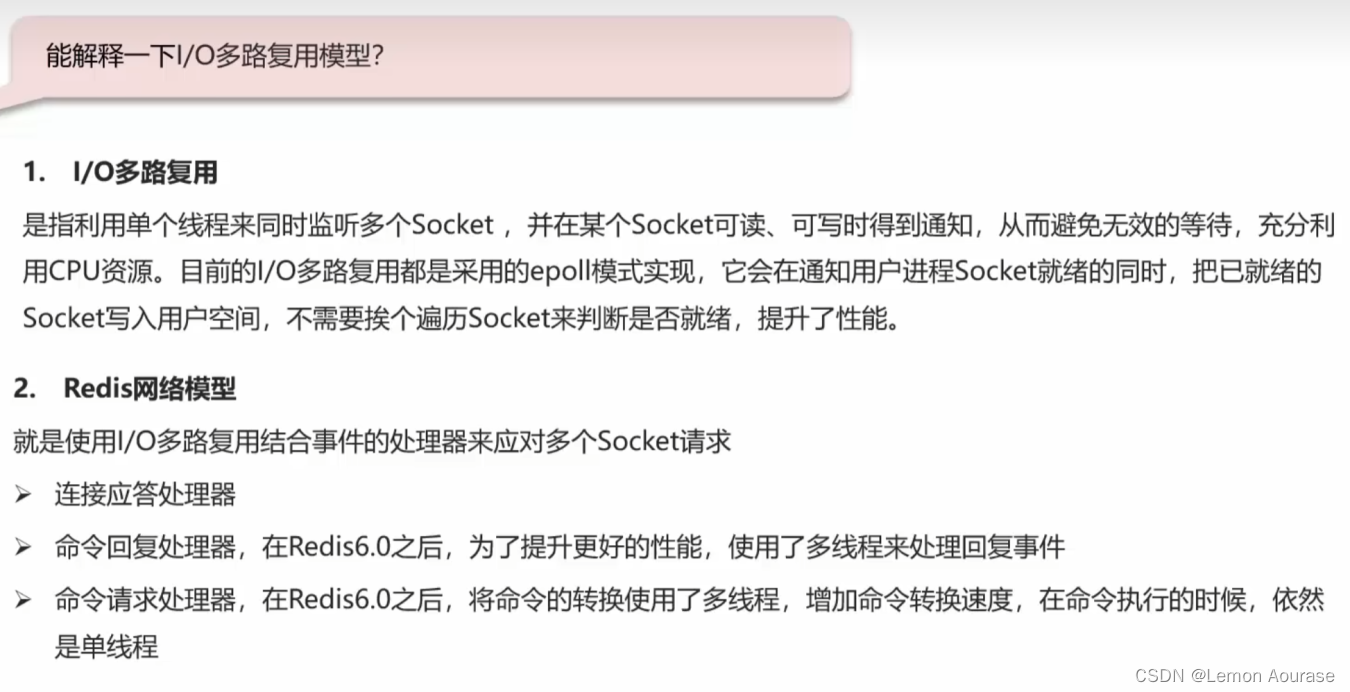
【Redis】Redis面试热点
Redis 集群有哪些方案? 主从复制:解决了高并发问题 哨兵模式:解决了高并发,高可用问题 分片集群:解决了海量数据存储,高并发写的问题 主从复制 图示: 主从复制:单节点 Redis 并发…...

构建中国人自己的私人GPT-有道GPT
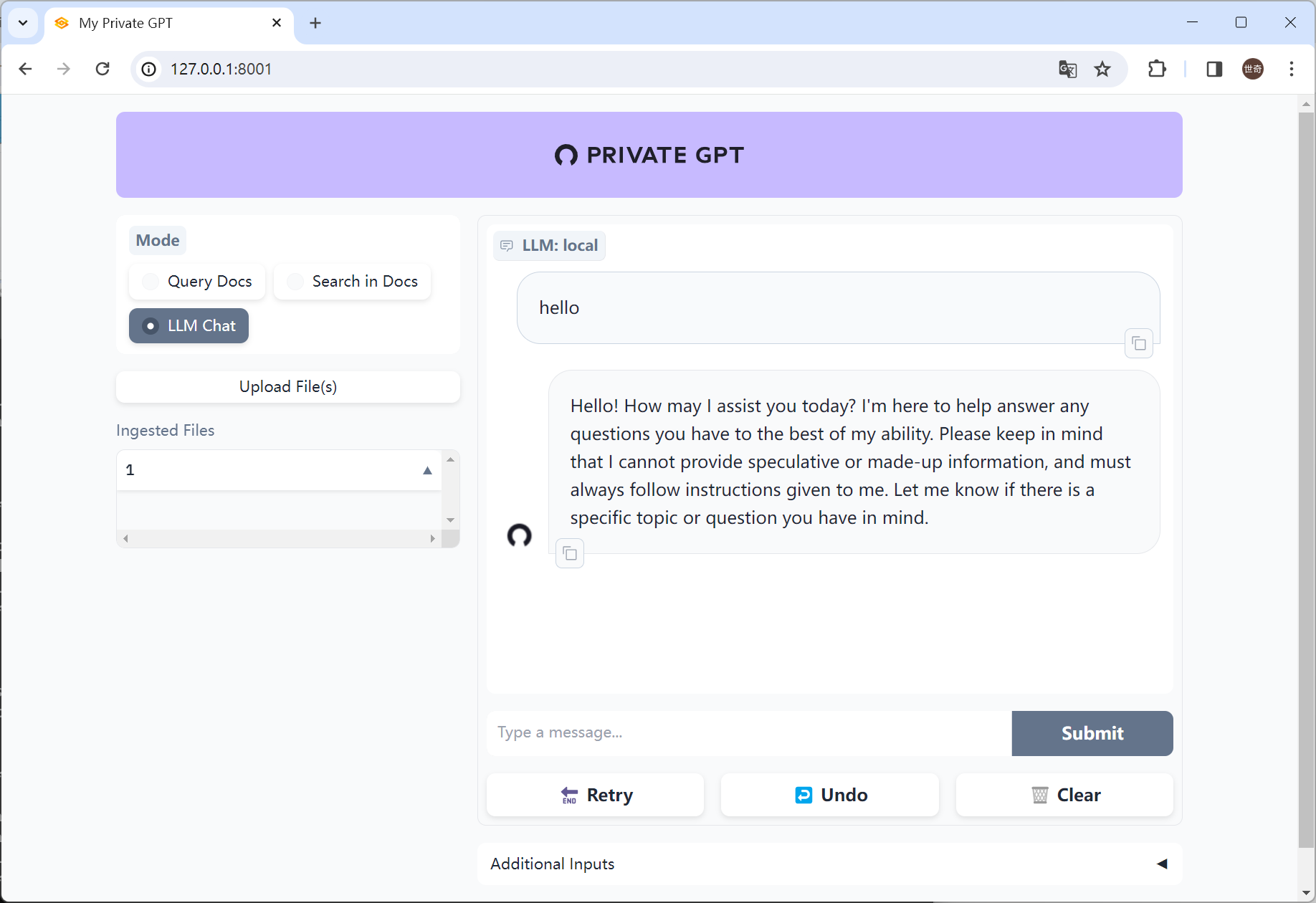
创作不易,请大家多鼓励支持。 在现实生活中,很多人的资料是不愿意公布在互联网上的,但是我们又要使用人工智能的能力帮我们处理文件、做决策、执行命令那怎么办呢?于是我们构建自己或公司的私人GPT变得非常重要。 先看效果 一、…...
)
data = self._data_queue.get(timeout=timeout)
目录 解决方法 freeze_support 解决方法 opencv 升级 方法3 OMP_NUM_THREADS: 报错: data self._data_queue.get(timeouttimeout) 解决方法 freeze_support data self._data_queue.get(timeouttimeout)RuntimeError: DataLoader worker (pid(s)…...

推挽输出、开漏输出、上拉输入、下拉输入、浮空输入。
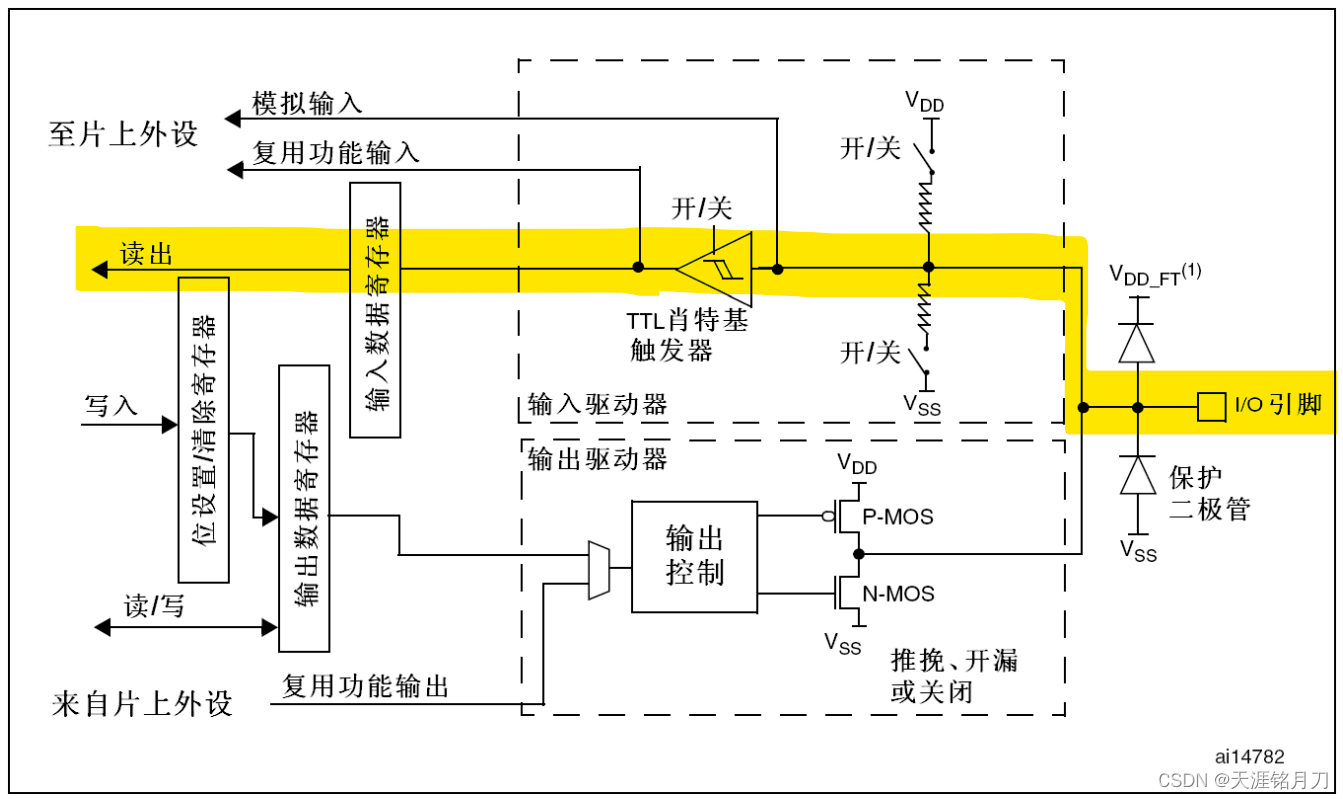
一、推挽输出 推挽输出的内部电路大概如上图中黄色部分,输出控制内有反相器,由一个P-MOS和一个N-MOS组合而成,同一时间只有一个管子能够进行导通。 当写入1时,经过反向器后为0,P-MOS导通,N-MOS截至…...

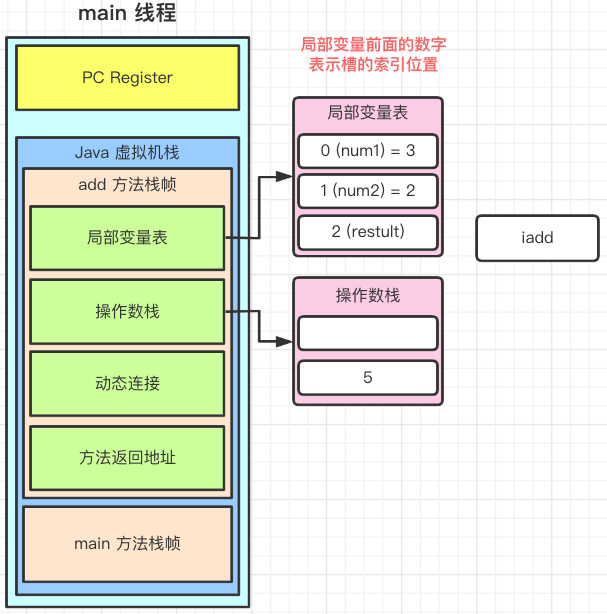
【Java JVM】栈帧
执行引擎是 Java 虚拟机核心的组成部分之一。 在《Java虚拟机规范》中制定了 Java 虚拟机字节码执行引擎的概念模型, 这个概念模型成为各大发行商的 Java 虚拟机执行引擎的统一外观 (Facade)。 不同的虚拟机的实现中, 通常会有 解释执行 (通过解释器执行)编译执行 (通过即时编…...

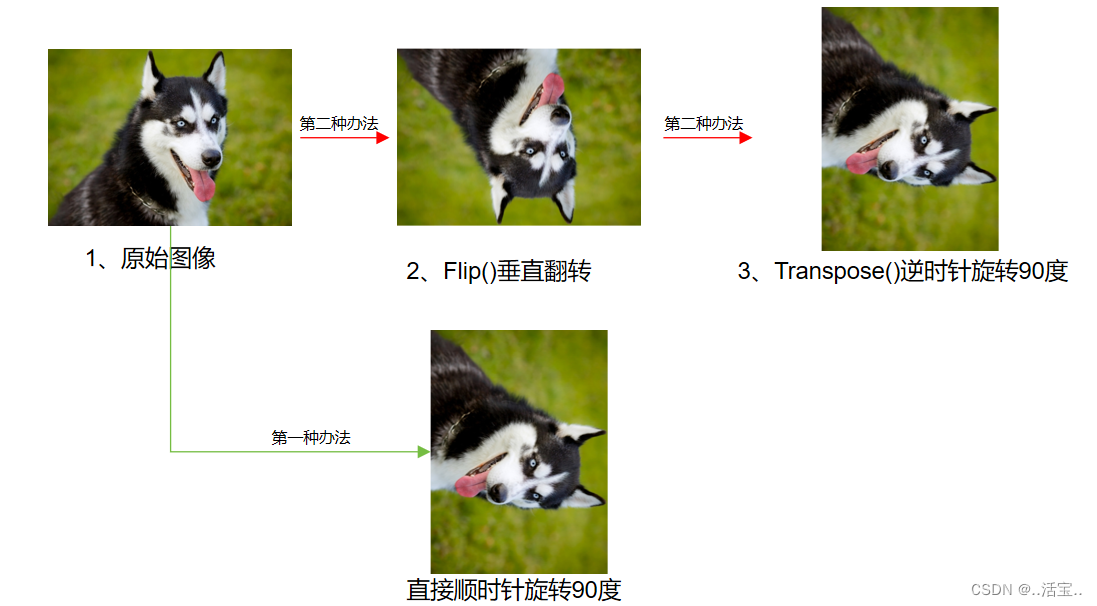
【Emgu CV教程】5.4、几何变换之图像翻转
今天讲解的两个函数,可以实现以下样式的翻转。 水平翻转:将图像沿Y轴(图像最左侧垂直边缘)翻转的操作。原始图像中位于左侧的内容将移动到目标图像的右侧,原始图像中位于右侧的内容将移动到目标图像的左侧。垂直翻转:将图像沿X轴…...

2024年AMC8历年真题练一练和答案详解(10),以及全真模拟题
六分成长继续为您分享AMC8历年真题,最后两天通过高质量的真题来体会快速思考、做对题目的策略。 题目从575道在线题库(来自于往年真题)中抽取5道题,每道题目均会标记出自年份和当年度的序号,并附上详细解析。【使用六…...

echarts业务中常用属性设置记录
1.legend计算占比 //在data中定义两个字段 total:0, znum:0 //计算上面两个值 this.data.forEach(val > this.total parseInt(val.value)); for (let i 0; i < nv.length; i) {if (i ! nv.length - 1) {this.znum this.znum Number(parseFloat((nv[i].value / this.t…...

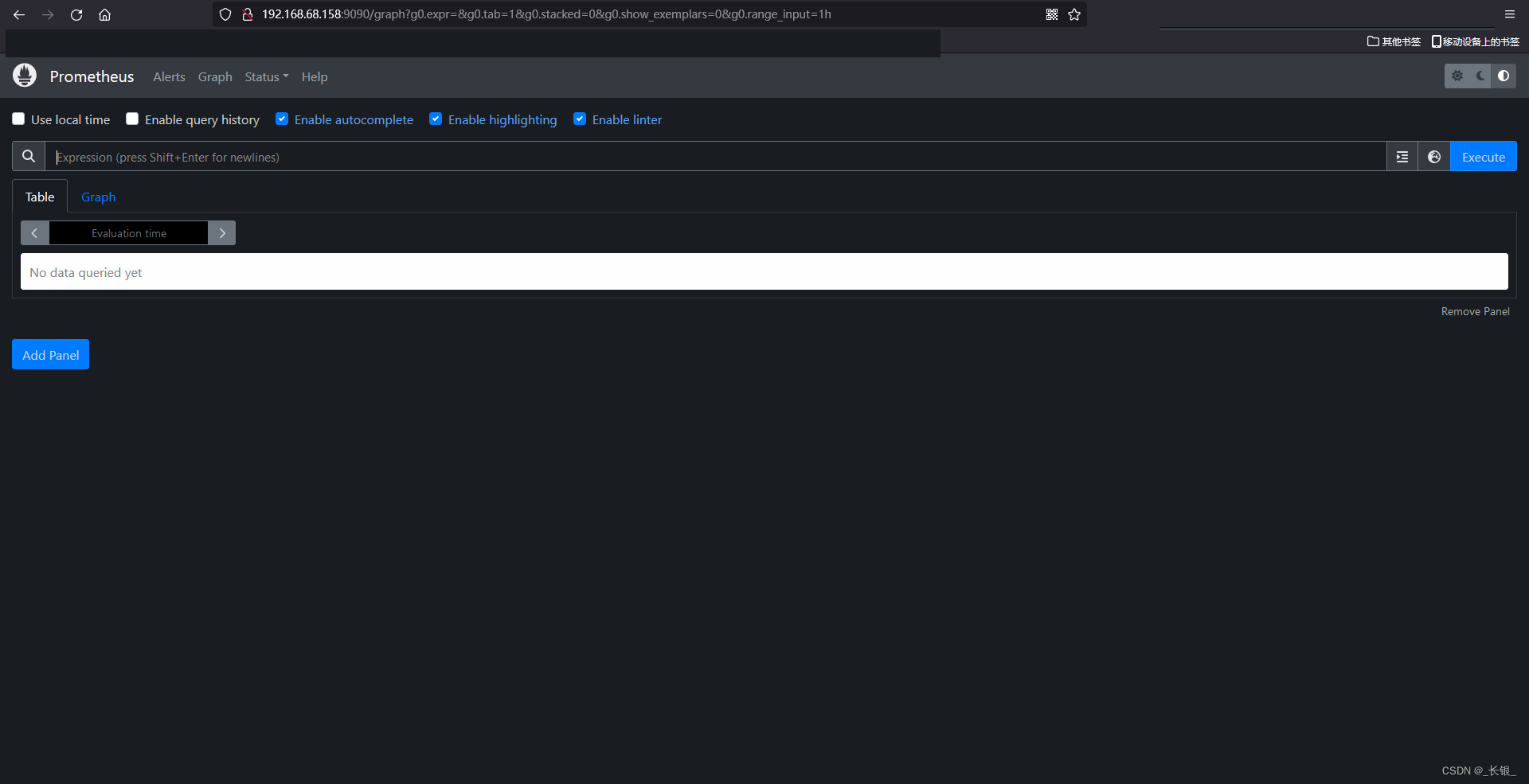
Ubuntu 22.04 安装prometheus
服务器监控和报警软件有很多,为什么我们会选择Prometheus而不是其他软件呢? 因为它有以下优点: 自带简易web监控页面,用户可以很方便地查看监控数据和使用仪表盘。能实时收集数据并根据自定义警报规则推送告警;具有丰…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
