echarts业务中常用属性设置记录
1.legend计算占比
//在data中定义两个字段
total:0,
znum:0
//计算上面两个值
this.data.forEach(val => this.total += parseInt(val.value));
for (let i = 0; i < nv.length; i++) {if (i != nv.length - 1) {this.znum = this.znum + Number(parseFloat((nv[i].value / this.total) * 100).toFixed(2));}}
//在legend中使用
formatter: function (name) {if (show == false) {return name + ' ' + '****';} else {for (let i = 0; i < that.data.length; i++) {if (that.data[i].name == name) {if (that.data[i].value != 0) {if (i == that.data.length - 1) {return name + ' ' + parseFloat(100 - that.znum).toFixed(2) + '%';} else {return (name +' ' +parseFloat((that.data[i].value / that.total) * 100).toFixed(2) +'%');}} else {return name + ' ' + '0%';}}}}}2.设置圆环中间文字的位置
title: {//圆环中间内容show: true,text: '第一行文字',left: '23.5%',top: '38%',subtext:'第二行文字',textAlign:'center',textStyle: {color: '#fff',fontSize: 16,align: 'center'},subtextStyle: {fontSize: 12,fontWeight:'bold',align: 'center',color: '#fff',align: 'center'}},3.饼图设置动态切换
//1.定义两个字段
selectValue:"",
selectTitle:""
//主要属性dispatchAction
//设置选中
this.echarts.dispatchAction({type: "highlight",//seriesIndex:number | array系列 index,可以是一个数组指定多个系列seriesIndex: [0,1,2], //选中的维度//dataIndex:number 数据的 indexdataIndex: i
})//设置取消选中
this.echarts.dispatchAction({type: "downplay",//seriesIndex:number | array系列 index,可以是一个数组指定多个系列seriesIndex: [0,1,2],//dataIndex:number 数据的 indexdataIndex: i-2
})//整个逻辑this.$nextTick(() => {this.echarts = this.$echarts.init(this.$refs.echarts);this.setOption(this.show);let i=0;let j=0;this.timer=setInterval(()=>{if(i<this.pieData.length){this.echarts.dispatchAction({type: "highlight",//seriesIndex:number | array系列 index,可以是一个数组指定多个系列seriesIndex: [0,1,2],//dataIndex:number 数据的 indexdataIndex: i})i+=2;}else{i=0;this.echarts.dispatchAction({type: "highlight",//seriesIndex:number | array系列 index,可以是一个数组指定多个系列seriesIndex: [0,1,2],//dataIndex:number 数据的 indexdataIndex: i})i+=2;}if (j == this.data.length - 1) {this.selectValue=parseFloat(100 - this.znum).toFixed(2) + '%';this.selectTitle=this.data[j].typeName;j=-1;} else {this.selectValue=parseFloat((this.data[j].average / this.total) * 100).toFixed(2) +'%'this.selectTitle=this.data[j].typeName;}this.setOption(this.show);j+=1;setTimeout(()=>{this.echarts.dispatchAction({type: "downplay",//seriesIndex:number | array系列 index,可以是一个数组指定多个系列seriesIndex: [0,1,2],//dataIndex:number 数据的 indexdataIndex: i-2})},1200)},3000)});4.设置数据修改后触发重新渲染动画
this.echarts.dispose(); //销毁实例
this.echarts = this.$echarts.init(this.$refs.echarts); //重新创建实例5.设置颜色渐变
//bgColor为自定义的颜色数组color:new _this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 1,color: _this.bgColor.color1},{offset: 0,color: _this.bgColor.color2}
])6.设置坐标轴的样式
//1.设置tooltip背景样式tooltip: {backgroundColor: 'rgba(30, 30, 30, 0.55)',borderColor: 'rgba(30, 30, 30, 0.55)',textStyle: {color: '#fff'}
},//2.设置坐标轴样式
xAxis: {// X轴-相关设置axisLabel: {// X轴-坐标轴刻度标签的相关设置。// show: true, // 是否显示刻度标签。默认为truecolor: '#1492C9',rotate: 0, // 刻度标签旋转的角度。默认为0margin: 5, // 刻度标签与轴线之间的距离。 默认8pxfontSize: 15,// 坐标轴刻度标签的显示间隔。// 0表示显示所有标签,1表示间隔一个显示标签interval: 0},axisTick: {// X轴-坐标轴刻度相关设置show: false},splitLine: {// X轴-分隔线show: false},axisLine: {// X轴-坐标轴轴线相关设置show: true,lineStyle: {color: '#384267'// type: 'solid' // 线的类型。可选'solid'等}},data: this.xAxis
},
yAxis: {// Y轴-相关设置nameTextStyle: {// Y轴-坐标轴名称的文字样式color: '#1492C9',padding: [0, 0, 10, 0],fontSize: 14},axisLabel: {// Y轴-坐标轴刻度标签的相关设置color: '#1492C9',fontSize: 15},axisTick: {// Y轴-坐标轴刻度相关设置。show: false,lineStyle: {color: '#384267'}},splitLine: {// Y轴-分隔线show: true,lineStyle: {color: 'rgba(56,66,103,0.5)'}},axisLine: {// Y轴-坐标轴轴线相关设置。// show: true// lineStyle: {// color: '#384267',// type: 'solid'// }}
},//3.设置小圆点发光
series: {large: true,type: 'line',smooth: false,itemStyle: option.seriesLineStyle || {width: 2.5,color: '#F2597F', //小圆点和线的颜色shadowColor: '#fff',shadowBlur: 15},showSymbol: true,symbolSize: 6,//设置折线下方阴影部分的样式areaStyle: option.areaStyle && { opacity: 0.58,color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 0.6, [{offset: 0,color: option.areaStyle.color1},{offset: 1,color: option.areaStyle.color2}])},emphasis: {focus: 'series'},data: option.series || []
}相关文章:

echarts业务中常用属性设置记录
1.legend计算占比 //在data中定义两个字段 total:0, znum:0 //计算上面两个值 this.data.forEach(val > this.total parseInt(val.value)); for (let i 0; i < nv.length; i) {if (i ! nv.length - 1) {this.znum this.znum Number(parseFloat((nv[i].value / this.t…...

Ubuntu 22.04 安装prometheus
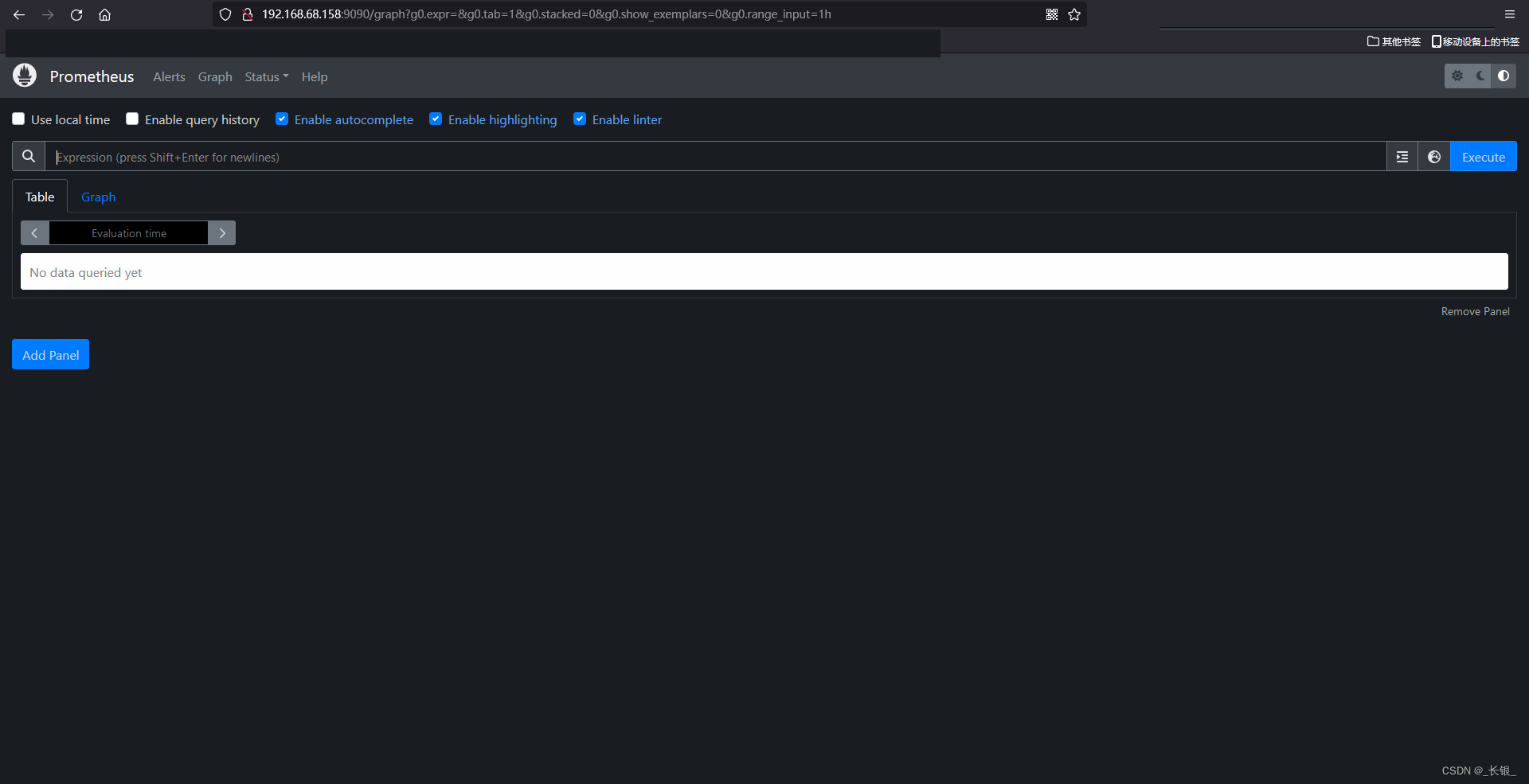
服务器监控和报警软件有很多,为什么我们会选择Prometheus而不是其他软件呢? 因为它有以下优点: 自带简易web监控页面,用户可以很方便地查看监控数据和使用仪表盘。能实时收集数据并根据自定义警报规则推送告警;具有丰…...

Django的模板语言
文章目录 模板语法变量标签过滤器注释 组件引擎模板上下文加载器上下文处理器 模板引擎的支持配置用法引擎内置后端 模板 作为一个网络框架,Django 需要一种方便的方式来动态生成 HTML。最常见的方法是依靠模板。一个模板包含了所需 HTML 输出的静态部分࿰…...

为什么安卓逆向手机要root
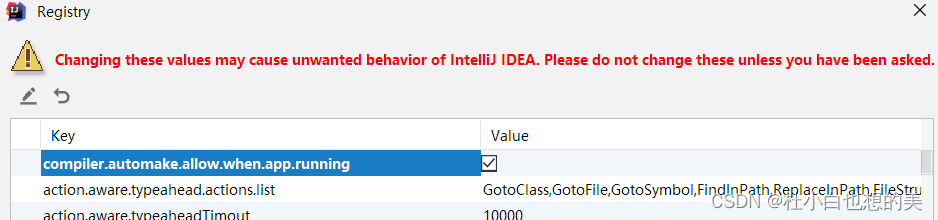
安卓逆向工程是指对安卓应用程序进行研究和分析,以了解其内部工作原理、提取资源、修改应用行为、发现漏洞等。在某些情况下,为了进行逆向分析,需要对手机进行Root。 以下是一些安卓逆向中可能需要Root的原因: 获得完全访问权限…...

整合junit与热部署
整合junit <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><version>2.7.0</version></dependency> 测试类上添加SpringBootTest 如: 注意测试类的…...

C++面试宝典第21题:字符串解码
题目 给定一个经过编码的字符串,返回其解码后的字符串。具体的编码规则为:k[encoded_string],表示方括号内部的encoded_string正好重复k次。注意:k保证为正整数;encoded_string只包含大小写字母,不包含空格和数字;方括号确定是匹配的,且可以嵌套。 示例: 编码字符串为…...

WXUI 基于uni-app x开发的高性能混合UI库
uni-app x 是什么? uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎。 uni-app x 没有使用js和webview,它基于 uts 语言。在App端,uts在iOS编译为swift、在Android编译为kotlin,完全达到了原生应用…...

P9840 [ICPC2021 Nanjing R] Oops, It‘s Yesterday Twice More题解
[ICPC2021 Nanjing R] Oops, It’s Yesterday Twice More 传送门 题面翻译 有一张 n n n\times n nn 的网格图,每个格子上都有一只袋鼠。对于一只在 ( i , j ) (i,j) (i,j) 的袋鼠,有下面四个按钮: 按钮 U:如果 i > 1 …...

OceanBase与MySQL兼容性对比
OB针对于高并发和大数据更有优势,公司的dba让我们把数据从mysql迁移到OceanBase了,这里记录一下OceanBase的MySQL模式。 OceanBase的MySQL模式兼容MySQL5.7的绝大部分功能和语法,兼容MySQL5.7版本的全量以及8.0版本的部分JSON函数。 暂不支持的功能: O…...

【linux】visudo
碎碎念 visudo命令是用来修改一个叫做 /etc/sudoers 的文件的,用来设置哪些 用户 和 组 可以使用sudo命令。并且使用visudo而不是使用 vi /etc/sudoers 的原因在于:visudo自带了检查功能,可以判断是否存在语法问题,所以更加安全 …...

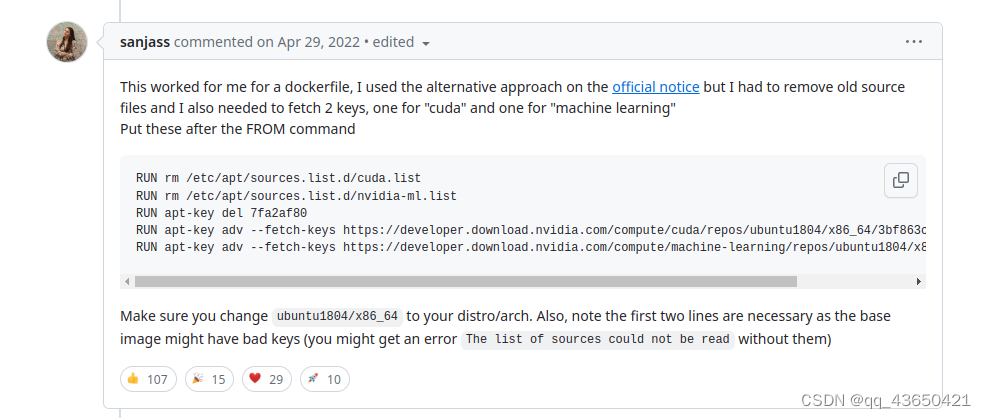
Nvidia-docker的基础使用方法
安装: 安装nvidia-docker: distribution$(. /etc/os-release;echo $ID$VERSION_ID)curl -s -L https://nvidia.github.io/nvidia-docker/gpgkey | sudo apt-key add -curl -s -L https://nvidia.github.io/nvidia-docker/$distribution/nvidia-docker.l…...

uniapp一键换色
需求 : 在我们现有项目基础上, 把原来的颜色替换成另一个颜色, 同时需要为下一个项目预留出来随时更换主题色, 实现一键换色 实现 : 1. 介绍 兼容不同项目对主题色及图标的需求 主要通过以下对css颜色和icon主题色图标两个模块的切换 scss/less的css变量config/index.js中的…...

动态规划思想案例刨析
动态规划的思想 动态规划解决问题的核心思想是“重叠子问题”和“最优子结构”。 重叠子问题:在复杂问题中,往往存在许多重复的子问题。动态规划通过避免重复计算,将子问题的解保存起来,以便在需要时直接引用,从而提…...

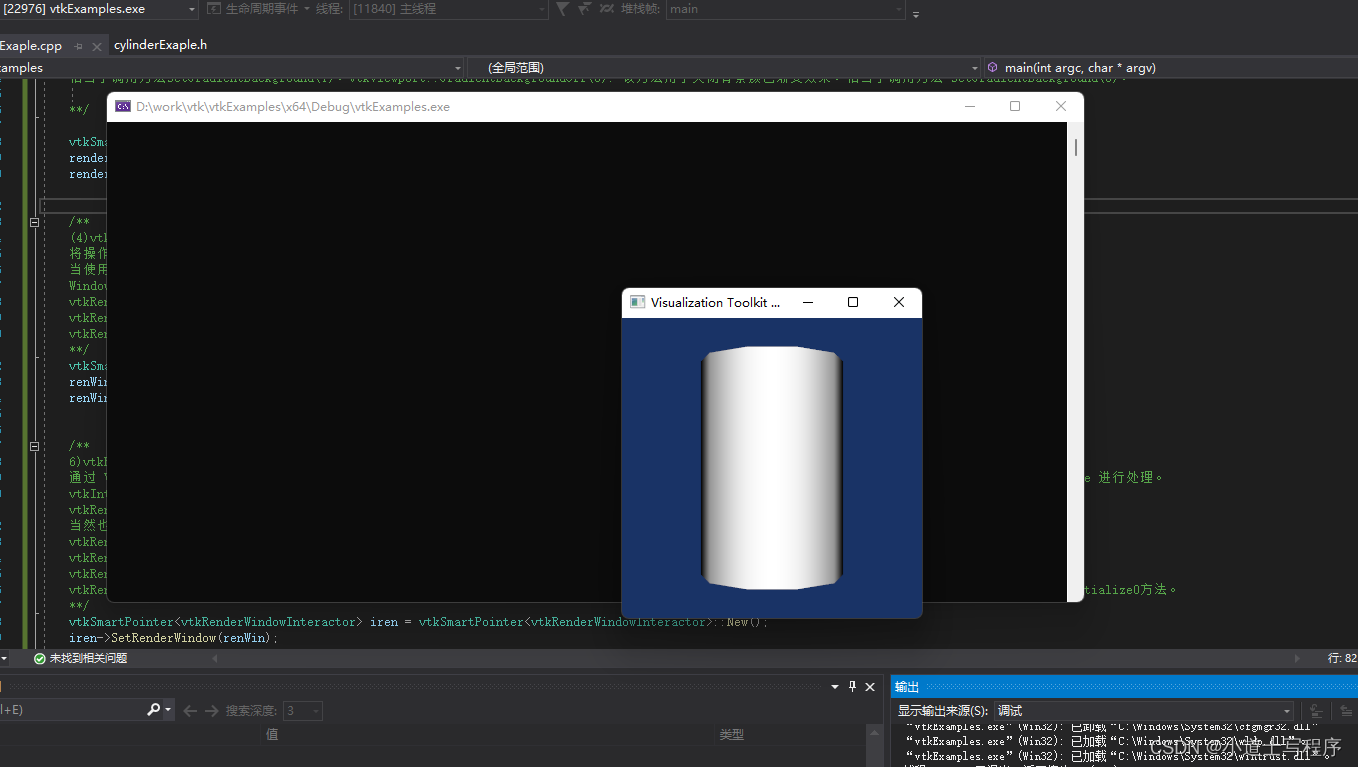
vtk9.3 配置 visual studio 2019 运行环境 和运行实例详解
(1)包含文件配置: 项目--属性--VC目录,在包含目录中把include文件夹的地址加进去,一直要到下一级 vtk-9.3目录下, 小知识: 在Visual Studio 2019中运行项目时,如果项目中使用了第三…...

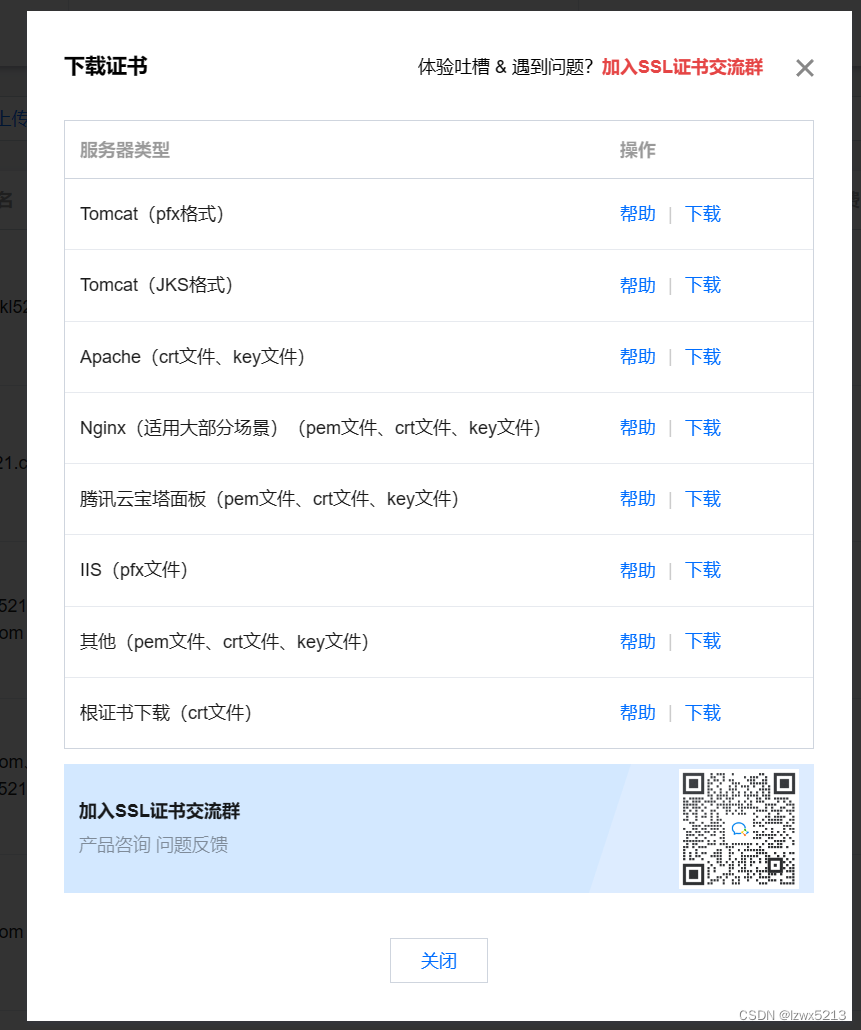
腾讯云添加SSL证书
一、进入腾讯云SSL证书: ssl证书控制台地址 选择“我的证书”,点击"申请免费证书" 2、填写域名和邮箱,点击“提交申请” 在此页面中会出现主机记录和记录值。 2、进入云解析 DNS:云解析DNS地址 进入我的解析-记录…...

CentOS下用rpm安装软件时报错error: Failed dependencies
在CentOS下用rpm安装软件时会报如下错误: 1、安装时提示: [rootdb software]# rpm -ivh ksh-20120801-254.el8.x86_64.rpm warning: ksh-20120801-254.el8.x86_64.rpm: Header V3 RSA/SHA256 Signature, key ID 8483c65d: NOKEY error: Failed depende…...

Vue3+Vite连接高德地图JS API——地图显示、输入搜索
1 开通高德地图Web端JS API服务 1、进入高德地图API官网(https://lbs.amap.com/): 2、注册登录。 3、进入控制台。 4、点击“应用管理”,点击“我的应用”,创建新应用。 5、添加Key,服务平台选择“Web端&…...

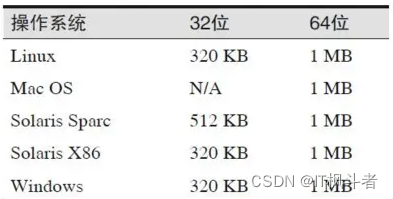
一台java服务器可以跑多少个线程?
一台java服务器可以跑多少个线程? 一台java服务器能跑多少个线程?这个问题来自一次线上报警如下图,超过了我们的配置阈值。 打出jstack文件,通过IBM Thread and Monitor Dump Analyzer for Java工具查看如下: 共计166…...

【Python 千题 —— 基础篇】猜数字小游戏
题目描述 题目描述 猜数字。利用 random 函数随机生成一个1~100之间的数并存储在变量中,然后使用条件判断以及循环方式编写一个猜数字的环节: 如果输入的数字大于随机生成的数字,则输出“猜大了”如果输入的数字小于随机生成的数字&#x…...

Android Media3 ExoPlayer 如何正确设置缓存大小
在播放音视频时,如何开启 Android Media3 ExoPlayer 缓存,请参考笔者另外一篇文章: Android Media3 Exoplayer 开启缓存功能 笔者在设置 ExoPlayer 的缓存大小时,遇到一个非常奇怪的问题,例如,设置最大缓存…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
