uniapp一键换色
需求 :
在我们现有项目基础上, 把原来的颜色替换成另一个颜色, 同时需要为下一个项目预留出来随时更换主题色, 实现一键换色
实现 :
1. 介绍
兼容不同项目对主题色及图标的需求
主要通过以下对css颜色和icon主题色图标两个模块的切换
- scss/less的css变量
- config/index.js中的projectId及config.mainColor
- uni.scss 中的 $uni-color-primary
2. 代码
📙 2.1 css颜色
2.1.1 使用scss变量定义颜色
/common/common.scss
定义主色调与副色调等其他公用同色系scss变量
❗❗注意 : 编写代码时, 遇到主题色系颜色, 不要直接写死, 比如 background: #FBF4E4; 应写成 background: $jl-main-color;
2.1.2 使用config/index.js中的config.mainColor定义颜色(作用于js上)/config/index.js定义主色调与副色调等其他公用同色系scss变量 : 部分情况中, 需要通过js逻辑定义或控制颜色的变化, 需要在template及script中引用到主题色系, 因此在config/index.js 中引入使用❗❗注意 : 编写js代码时, 遇到主题色系, 不要写死颜色, 比如 this.activeColor = '#FBF4E4', 应写成 this.activeColor = this.config.mainActiveColor2.1.3 /uni.scss 替换 $uni-color-primary❗❗uniapp插件主题色会默认引用/uni.scss $uni-color-primary, 因此颜色更换及打包时同步需把此处颜色更换📙 2.2 图标2.2.1 使用config/index.js中的projectId作为图标目录的切换打包时切换projectId , 并确保static/pic 有此目录❗❗注意 : 编写代码时, 遇到主题色系图标, 不要直接写死, 比如 <image src="/static/pic/youning/wifi1.png"></image>, 应写成 <image :src="`/static/pic/${projectId}/wifi1.png`"></image>背景图也不要在style标签中定义, 因为style标签中无法使用js变量
3. 注意点
❗❗注意 : 编写代码时, 遇到主题色系颜色, 不要直接写死, 比如 background: #FBF4E4; 应写成 background: KaTeX parse error: Expected 'EOF', got '#' at position 71: …activeColor = '#̲FBF4E4', 应写成 t…{projectId}/wifi1.png`">
背景图也不要在style标签中定义, 因为style标签中无法使用js变量
🙇总之, 遇到主题色系相关的颜色和图标, 切记不要写死!
相关文章:

uniapp一键换色
需求 : 在我们现有项目基础上, 把原来的颜色替换成另一个颜色, 同时需要为下一个项目预留出来随时更换主题色, 实现一键换色 实现 : 1. 介绍 兼容不同项目对主题色及图标的需求 主要通过以下对css颜色和icon主题色图标两个模块的切换 scss/less的css变量config/index.js中的…...

动态规划思想案例刨析
动态规划的思想 动态规划解决问题的核心思想是“重叠子问题”和“最优子结构”。 重叠子问题:在复杂问题中,往往存在许多重复的子问题。动态规划通过避免重复计算,将子问题的解保存起来,以便在需要时直接引用,从而提…...

vtk9.3 配置 visual studio 2019 运行环境 和运行实例详解
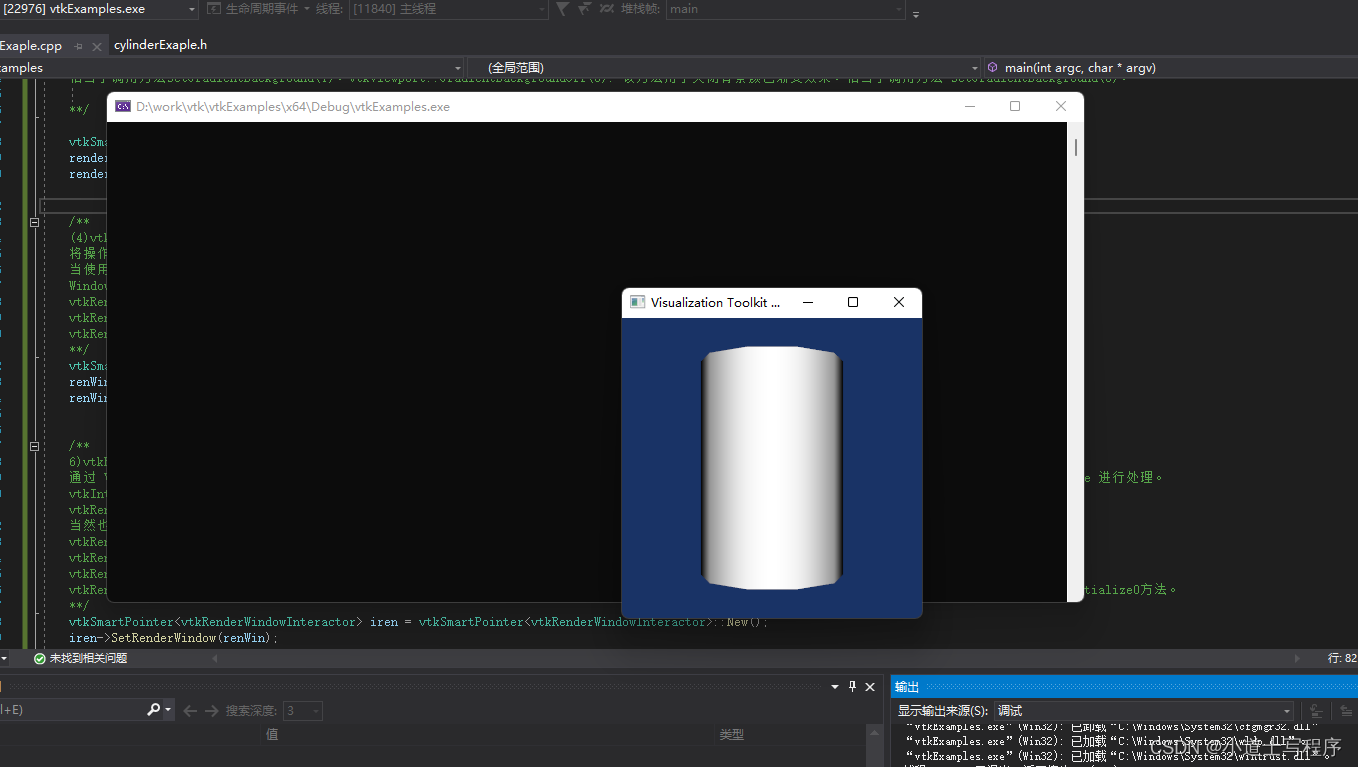
(1)包含文件配置: 项目--属性--VC目录,在包含目录中把include文件夹的地址加进去,一直要到下一级 vtk-9.3目录下, 小知识: 在Visual Studio 2019中运行项目时,如果项目中使用了第三…...

腾讯云添加SSL证书
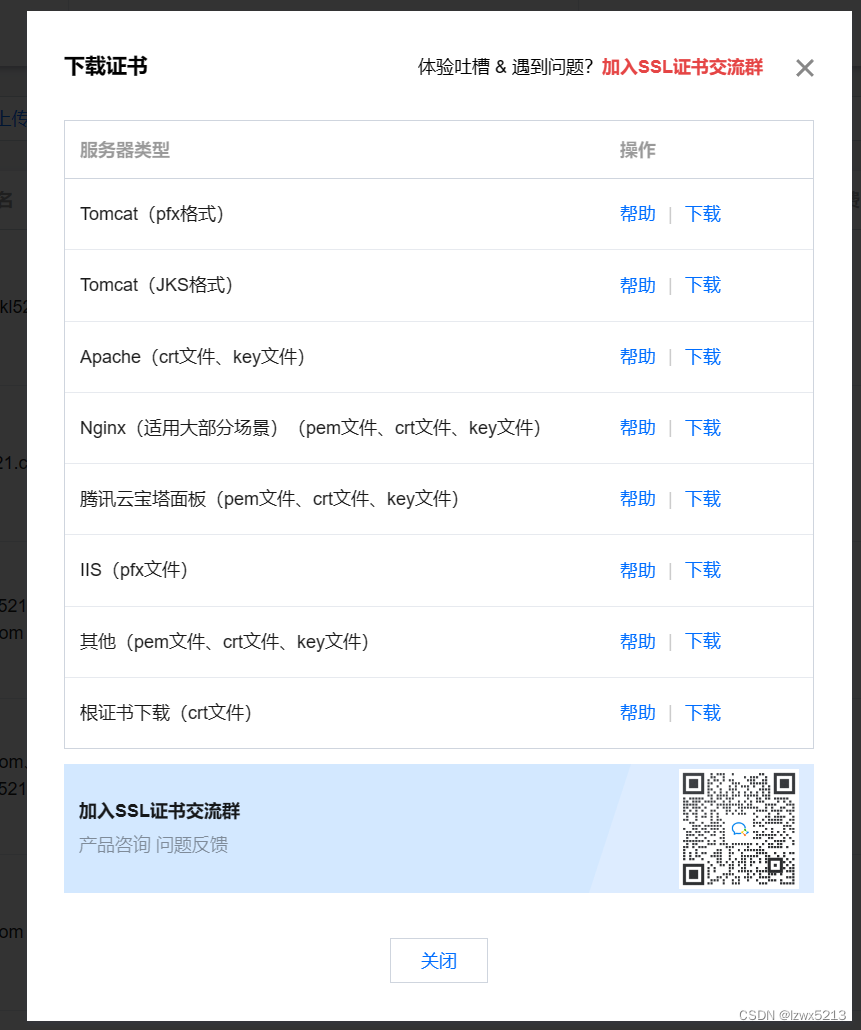
一、进入腾讯云SSL证书: ssl证书控制台地址 选择“我的证书”,点击"申请免费证书" 2、填写域名和邮箱,点击“提交申请” 在此页面中会出现主机记录和记录值。 2、进入云解析 DNS:云解析DNS地址 进入我的解析-记录…...

CentOS下用rpm安装软件时报错error: Failed dependencies
在CentOS下用rpm安装软件时会报如下错误: 1、安装时提示: [rootdb software]# rpm -ivh ksh-20120801-254.el8.x86_64.rpm warning: ksh-20120801-254.el8.x86_64.rpm: Header V3 RSA/SHA256 Signature, key ID 8483c65d: NOKEY error: Failed depende…...

Vue3+Vite连接高德地图JS API——地图显示、输入搜索
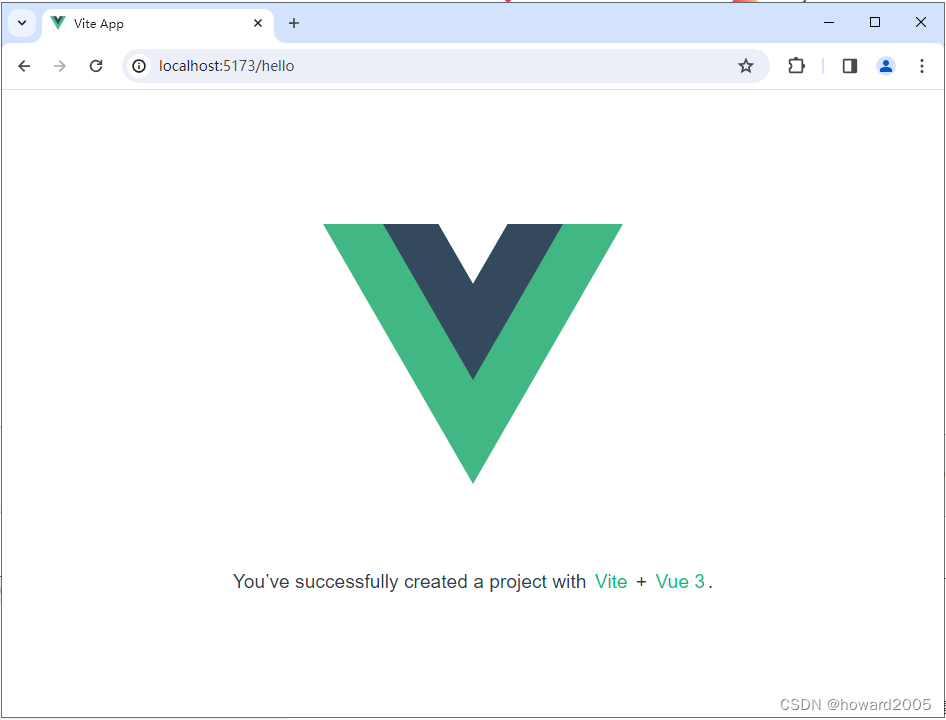
1 开通高德地图Web端JS API服务 1、进入高德地图API官网(https://lbs.amap.com/): 2、注册登录。 3、进入控制台。 4、点击“应用管理”,点击“我的应用”,创建新应用。 5、添加Key,服务平台选择“Web端&…...

一台java服务器可以跑多少个线程?
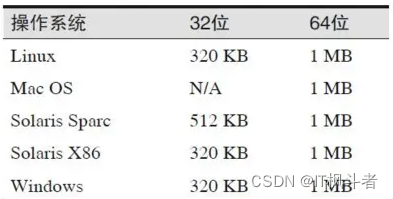
一台java服务器可以跑多少个线程? 一台java服务器能跑多少个线程?这个问题来自一次线上报警如下图,超过了我们的配置阈值。 打出jstack文件,通过IBM Thread and Monitor Dump Analyzer for Java工具查看如下: 共计166…...

【Python 千题 —— 基础篇】猜数字小游戏
题目描述 题目描述 猜数字。利用 random 函数随机生成一个1~100之间的数并存储在变量中,然后使用条件判断以及循环方式编写一个猜数字的环节: 如果输入的数字大于随机生成的数字,则输出“猜大了”如果输入的数字小于随机生成的数字&#x…...

Android Media3 ExoPlayer 如何正确设置缓存大小
在播放音视频时,如何开启 Android Media3 ExoPlayer 缓存,请参考笔者另外一篇文章: Android Media3 Exoplayer 开启缓存功能 笔者在设置 ExoPlayer 的缓存大小时,遇到一个非常奇怪的问题,例如,设置最大缓存…...

WPF实现右键选定TreeViewItem
在WPF中,TreeView默认情况是不支持右键选定的,也就是说,当右键点击某节点时,是无法选中该节点的。当我们想在TreeViewItem中实现右键菜单时,往往希望在弹出菜单的同时选中该节点,以使得菜单针对选中的节点生…...

蓝桥杯 java 重复字符串
题目描述 * 如果一个字符串S恰好可以由某个字符串重复K次得到,我们就称S是K次重复字符串。 * 例如 abcabcabc 可以看作是 abc重复3次得到,所以 abcabcabc 是3次重复字符串。 * 同理 aaaaaa 既是2次重复字符串、又是3次重复字符串和6次重复字符串。 * 现在…...

Vue实战:两种方式创建Vue项目
文章目录 一、实战概述二、实战步骤(一)安装Vue CLI脚手架1、从Node.js官网下载LTS版本2、安装Node.js到指定目录3、配置Node.js环境变量4、查看node版本5、查看npm版本6、安装Vue Cli脚手架7、查看Vue Cli版本 (二)命令行方式构建…...

不同打包工具下的环境变量配置方式对比
本文作者为 360 奇舞团前端开发工程师 天明 前言 在现代的JavaScript应用程序开发中,环境变量的配置是至关重要的。不同的应用场景和部署环境可能需要不同的配置,例如开发、测试和生产环境。最常见的需求是根据不同的环境,配置如是否开启sour…...

5个99%的人可能不知道的实用程序库!
前言 作为一名前端开发者,这些 JavaScript 库极大地提高了我的工作效率,如格式化日期、处理 URL 参数和调试移动网页。朋友们,我想和你们分享这些库。 1. 使用 “Day.js” 来格式化日期和时间 链接 作为开发者,我已经厌倦了在 JavaScript 中操作日期和时间,因为它太麻烦了。…...

shell脚本,ADB
Linux命令行命令是系统内置的命令或用户自定义的脚本(shell 脚本,.sh扩展名结尾),可以通过终端输入命令来执行。这些命令通常存储在Linux系统的/bin、/usr/bin、/sbin、/usr/sbin等目录下,也可以在$PATH环境变量中指定…...

微服务治理:微服务安全详解
微服务安全旨在保护微服务架构中每一个独立的服务。与传统单体应用程序不同,它们在单点应用安全措施,微服务由于其独立性,需要分布式安全方法。 为何关注微服务安全? 攻击面扩大: 更多服务暴露在外,意味着攻击者拥有…...

迅为RK3588开发板编译 Buildroot单独编译图形化界面三
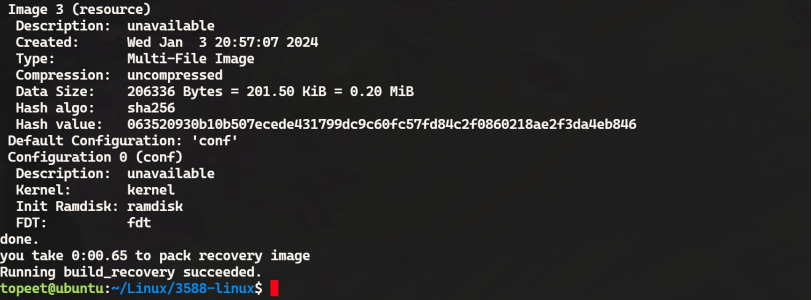
第三步:编译 Recovery 首先在 linux 源码目录下输入以下命令进入编译的 UI 界面,进入之后如下所示: ./build.sh 然后将光标移动到第四个 recovery,点击回车即可开始 recovery 的编译,编译过程如下所示: 编…...

yum仓库及NFS共享
目录 一.yum仓库的基本原理 1.Yum概述: 2.Yum实现过程: 二. yum配置文件及命令: 1. 主配置文件: 2. 仓库设置文件: 3 .日志文件: 编辑4.yum命令详解: 三. 搭建仓库的方式: …...

【Web】CTFSHOW PHP特性刷题记录(全)
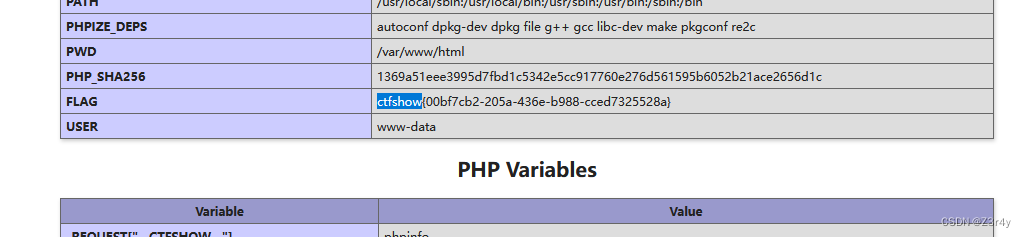
知其然知其所以然,尽量把每种特性都详细讲明白。 目录 web89 web90 web91 web92 web93 web94 web95 web96 web97 web98 web99 web100 web101 web102 web103 web104 web105 web106 web107 web108 web109 web110 web111 web112 web113 web…...

[Docker] Docker为什么出现
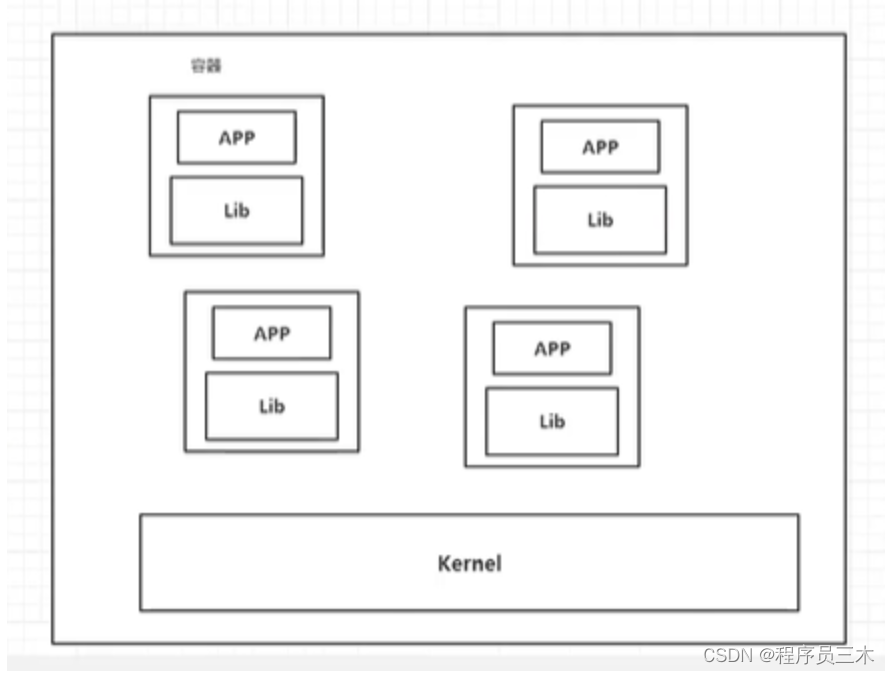
Docker为什么出现 一款产品: 开发–上线 -->两套环境 | 应用配置 开发即运维! 环境配置十分麻烦,每一个机器都要部署环境(Redis, ES, Hadoop) 费时费力 项目带上配置环境安装打包。 传统: 开发jar&…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
