微信小程序如何自定义导航栏,怎么确定导航栏及状态栏的高度?导航栏被刘海、信号图标给覆盖了怎么办?
声明:本文为了演示效果,颜色采用的比较显眼,可根据实际情况修改颜色
问题描述
当我们在JSON中将navigationStyle设置成custom后,当前页面的顶部导航栏就需要我们制作了,但出现了一下几个问题:
- 导航栏的高度该是多少?
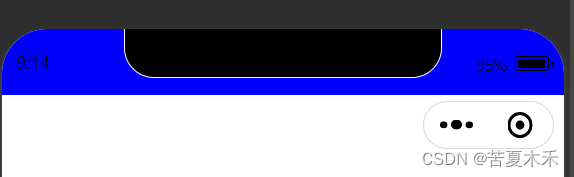
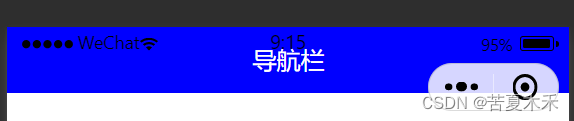
- 导航栏被刘海、信号图标给覆盖了,就像下面


分析
整个顶部导航栏部分实际上是分为两部分的,分别是状态栏和导航栏,所以需要对两部分都进行处理

解决方法
1. 导航栏高度该是多少?
安卓手机建议设置48px,iOS手机建议设置44px;
怎么获取当前是iOS还是安卓?
通过Apiwx.getSystemInfo()获取其中的system(操作系统及版本)字段,看其中是否包含iOS字符串
示例:
<view style="background-color: blue;height: {{navBarHeight}}px;text-align: center;color: #ffffff;line-height: {{navBarHeight}}px;">导航栏</view>
<!-- 这里的样式比较简单,自行丰富 -->
Page({data: {navBarHeight: 48},onLoad() {var that = this;wx.getSystemInfo({success(res) {let nav = 48; // 默认为48px// 判断是否是iOSif (res.system.indexOf('iOS') > -1) {nav = 44}that.setData({navBarHeight: nav})}})}
})
2. 导航栏被刘海、信号图标给覆盖了
这里的原因就是没有设置状态栏部分的高度,需要获取设备的状态栏高度
怎么获取?
还是通过Apiwx.getSystemInfo()获取其中的statusBarHeight(状态栏的高度,单位px)字段
示例:
<view style="background-color: brown;height: {{statusBarHeight}}px;"></view>
<!-- 我这里是通过高度支撑的,也可以通过外边距等实现布局 -->
Page({data: {statusBarHeight: 22},onLoad() {var that = this;wx.getSystemInfo({success(res) {that.setData({statusBarHeight: res.statusBarHeight})}})}
})
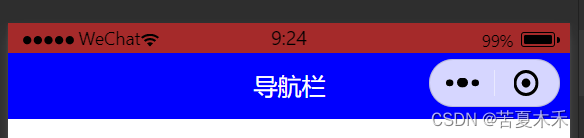
汇总
<view style="background-color: brown;height: {{statusBarHeight}}px;"></view>
<view style="background-color: blue;height: {{navBarHeight}}px;text-align: center;color: #ffffff;line-height: {{navBarHeight}}px;">导航栏</view>
Page({data: {statusBarHeight: 22,navBarHeight: 48},onLoad() {var that = this;wx.getSystemInfo({success(res) {// 获取状态栏高度及是否是iOS设备let nav = 48; // 默认为48px// 判断是否是iOSif (res.system.indexOf('iOS') > -1) {nav = 44}that.setData({statusBarHeight: res.statusBarHeight,navBarHeight: nav})}})}
})
扩展
wx.getSystemInfo用来获取系统信息

相关文章:

微信小程序如何自定义导航栏,怎么确定导航栏及状态栏的高度?导航栏被刘海、信号图标给覆盖了怎么办?
声明:本文为了演示效果,颜色采用的比较显眼,可根据实际情况修改颜色 问题描述 当我们在JSON中将navigationStyle设置成custom后,当前页面的顶部导航栏就需要我们制作了,但出现了一下几个问题: 导航栏的高…...

Spring Boot “How-to“ 指南中文文档-上
本文为官方文档直译版本。原文链接 篇幅较长,遂分两篇 Spring Boot "How-to" 指南中文文档-上 引言Spring Boot Application创建自己的FailureAnalyzer(故障分析器)自动配置故障诊断启动前自定义环境或应用程序上下文构建 Applicat…...

快速了解spring boot中的@idempotent注解
目的:一定时间内,同样的请求(业务参数相同)访问同一个接口,则只能成功一次,其余被拒绝 幂等实现原理就是利用AOP面向切面编程,在执行业务逻辑之前插入一个方法,生成一个token,存入redis并插入到…...

【手把手带你玩转MyBatis】基础篇:挥洒自如的Java接口与注解
目录 1. MyBatis接口与Mapper接口 2. 注解属性解析 3. 使用接口实现数据访问 内容: 在MyBatis框架中,除了传统的XML映射文件方式之外,还支持使用Java接口和注解进行SQL映射。这种方式简化了开发流程,使得代码更简洁、直观&a…...
)
uniapp中u-switch子组件点击触发到父组件(阻止事件冒泡)
解决方法:在u-switch 外面包一个view标签,并使用tap.stop.prevent 可以阻止事件冒泡 .stop 阻止事件继续传播到父元素,prevent阻止事件默认行为 <view tap.stop.prevent><u-switch v-model"val_switch" change"cha…...

2024“华数杯”(A题)|放射性废水扩散|国际大学生数学建模竞赛建模解析,小鹿学长带队指引全代码文章与思路
我是小鹿学长,就读于上海交通大学,截至目前已经帮200人完成了建模与思路的构建的处理了~ 完整内容可以在文章末尾领取! 这回带大家体验一下2024“华数杯”国际大学生数学建模竞赛呀! 此题涉及到放射性废水从日本排放…...

EtherCAT主站SOEM -- 16 --Qt-Soem通过界面按键控制电机转圈圈PV模式
EtherCAT主站SOEM -- 16 --Qt-Soem通过界面按键控制电机转圈圈 0 QT-SOEM视频预览及源代码下载:0.1 QT-SOEM视频预览0.2 QT-SOEM源代码下载1 程序文件修改替换1.1 allvalue.h1.2 motrorcontrol.h1.3 mainwindow.cpp1.4 motrorcontrol.cpp2 ui界面显示该文档修改记录:总结上下…...

芯品荟 | 电脑机箱键盘副屏市场调研报告
一.产品简介 1.带TFT彩屏电脑机箱 2.带小TFT彩屏电脑键盘 为什么电脑机箱&键盘,要带屏? 带屏的电脑机箱&键盘客户群体? 电竞玩家、设计师、电子发烧友、股民...... 二、市场规模 中国电脑机箱年产量约6000万台,键盘年产量约3亿…...

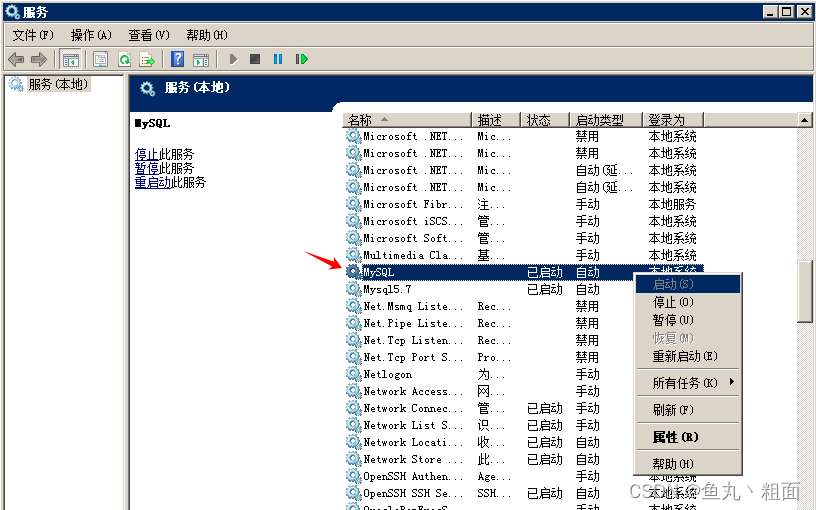
Mysql root 密码重置详解
文章目录 1 概述1.1 前言1.2 mysql 版本查询 2 windows 操作系统2.1 mysql 8 及以上版本2.1.1 关闭 mysql 服务2.1.2 通过无认证方式启动 mysql2.1.3 新开窗口,登录 mysql,重置密码 1 概述 1.1 前言 不同的操作系统(如:windows、…...

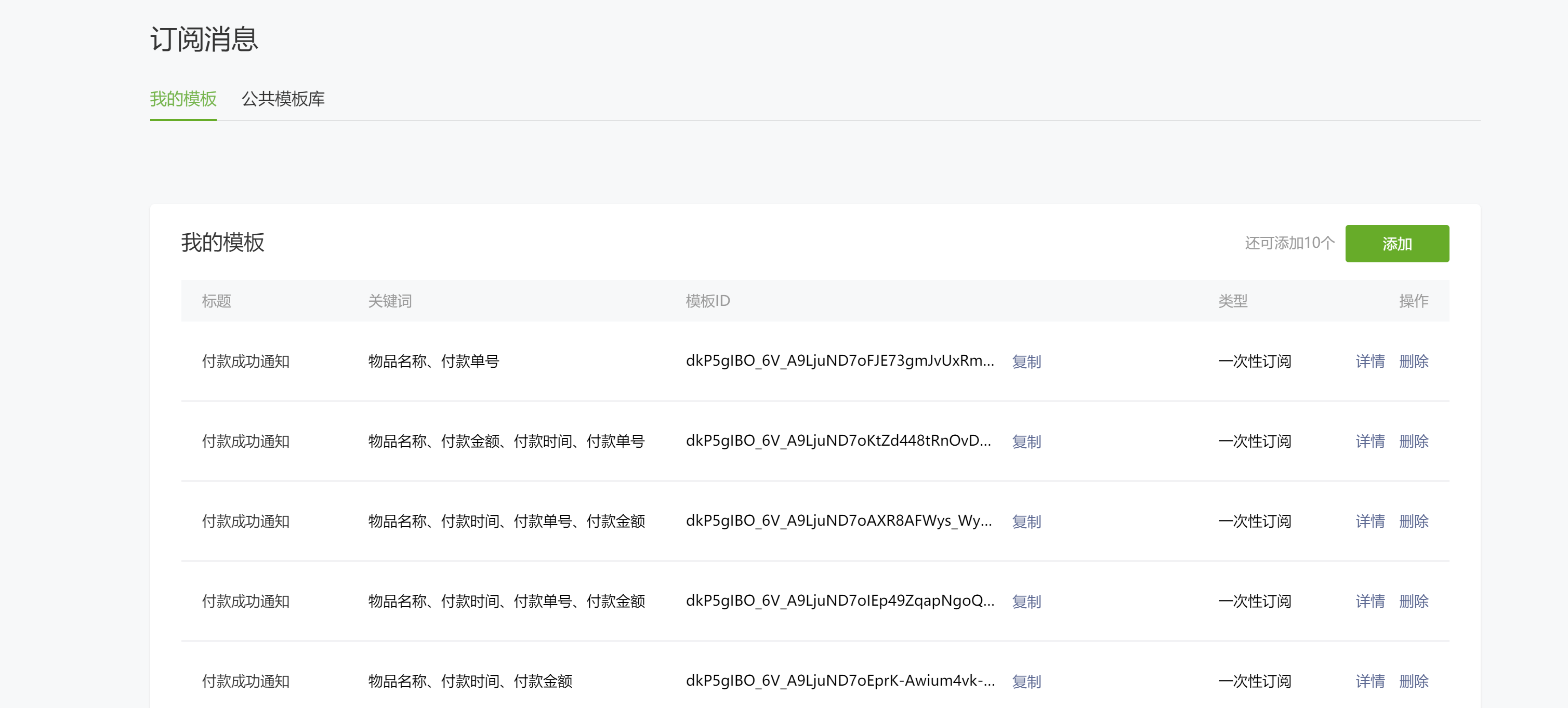
微信小程序:发送小程序订阅消息
文档:小程序订阅消息(用户通过弹窗订阅)开发指南 目录 步骤一:获取模板 ID步骤二:小程序端获取参数2.1、获取消息下发权限2.2、获取登录凭证(code) 步骤三:后端调用接口下发订阅消息…...

ROS第 6 课 编写简单的订阅器 Subscriber
文章目录 第 6 课 编写简单的订阅器 Subscriber1. 编写订阅者节点2. 测试发布者和订阅者 第 6 课 编写简单的订阅器 Subscriber 订阅器是基于编辑了发布器的基础上创建的,只有发布了消息,才有可能订阅。若未编辑发布器,可前往"ROS第5课 …...

网络安全技术新手入门:利用永恒之蓝获取靶机控制权限
目录 前言 一、搜索永恒之蓝可用模块 二、使用攻击模块 三、配置攻击模块 四、攻击 五、总结 前言 相关法律声明:《中华人民共和国网络安全法》第二十七条 任何个人和组织不得从事非法侵入他人网络、干扰他人网络正常功能、窃取网络数据等危害网络安全的活动&…...

MYSQL高性能索引
正确的选择和创建索引是实现高性能查询的基础,以下是高效使用索引的方法 演示的sql 独立的列 独立的列指的是索引既不是表达式的一部分也不是函数的参数。 mysql> select actor_id from actor where actor_id 1 5;mysql> SELECT actor_id FROM actor WHER…...

2024年华数杯国际赛A题赛题
问题A:来自日本的放射性废水 背景 2011年3月,日本东海岸发生的地震引发了福岛第一核电站的事故。一场大规模海啸摧毁了该核电站的冷却系统,导致三个核反应堆熔毁,核燃料碎片熔化。为了冷却熔化的核燃料,海水不断地注入…...

EMC整改
生产的工艺一致性,所使用元器件的一致性,实验室测试设备不确定度,传导骚扰的整改至少要有4dB的裕量;辐射骚扰的整改至少要有6dB的裕量。 电压波动和闪烁: 对一般开关电源来说很少出现电压波动和闪烁项目超标。若该项目出问题,很大…...

uniCloud ---- uni-captch实现图形验证码
目录 用途说明 组成部分 目录结构 原理时序 云端一体组件介绍 验证码配置(可选): 普通验证码组件 公共模块 云函数公用模块 项目实战 创建云函数 创建注册页 创建云函数 关联公用模块 uni-captcha 刷新验证码 自定义实现 验…...

LLaMa2 Chat gpt 大模型本地部署初体验
一直想在自己电脑或者测试环境随便找台服务器尝试部署一下“大模型”,但“大模型”对于内存和GPU的要求令人望而却步,层出不穷的各种术语也令人困惑,有点难以下手。 经过一段时间,在百度千帆大模型平台、讯飞星火大模型平台、魔搭…...

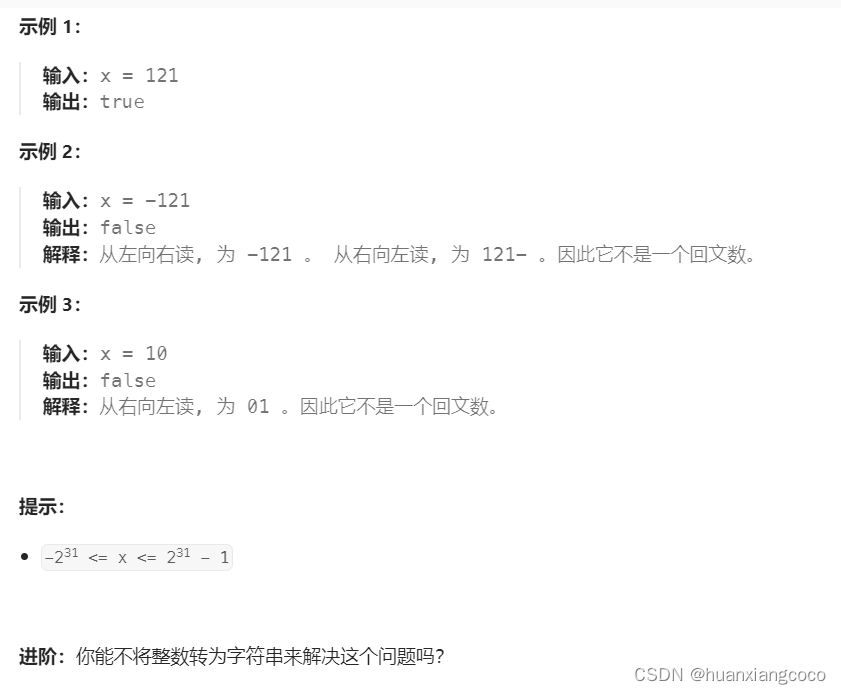
leetcode-344. 反转字符串、9. 回文数
题目1: 解题方法 直接用reverse()即可 代码: class Solution(object):def reverseString(self, s):""":type s: List[str]:rtype: None Do not return anything, modify s in-place instead."""return s.reverse()如果不…...

卖二手的教训:坏了要及时售后
自去年12月开始,把手头闲置或坏的电子产品(CPU风扇,充电宝,台灯等),统统卖掉了。每个还是赚钱了,不多,主要就是想卖掉,好的继续发挥余热,坏的有人修好利用。 …...

记录下载安装rabbitmq(Linux) 并整合springboot--详细版(全)
下载rabbitmq(Linux): erlang压缩包: https://share.weiyun.com/TGhfV8eZ rabbitMq-server压缩包: https://share.weiyun.com/ZXbUwWHD (因为RabbitMQ采用 Erlang 实现的工业级的消息队列(MQ)服务器&#…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

C++ Saucer 编写Windows桌面应用
文章目录 一、背景二、Saucer 简介核心特性典型应用场景 三、生成自己的项目四、以Win32项目方式构建Win32项目禁用最大化按钮 五、总结 一、背景 使用Saucer框架,开发Windows桌面应用,把一个html页面作为GUI设计放到Saucer里,隐藏掉运行时弹…...
