vue 导出el-table表格数据
1.先安装 file-saver 、xlsx 组件
npm install file-saver -Snpm intsall xlsx -S2.html 代码
<el-table :data="elTable" ref="" id="table-content"><el-table-column label="其他" align="center"></el-table-column>......</el-table><el-button type="primary" @click="exportExcel">导出 Excel</el-button>3. js 方法
<script>
import FileSaver from 'file-saver'
import * as XLSX from 'xlsx'
export default {data() {return {elTable:[]}},methods:{/*** 导出表格数据* @returns {any}*/exportExcel() {const et = XLSX.utils.table_to_book(document.getElementById('table-content'))// 此处传入table元素节点,XLSX.utils.table_to_book对传入的数据进行加工,赋值给et// XLSX.write() 开始编写Excel表格const etout = XLSX.write(et, {bookType: 'xlsx', bookSST: true, type: 'array'})try {FileSaver.saveAs(new Blob([etout], {type: 'application/octet-stream'}), '导出表格名称.xlsx')} catch (e) {this.$message.error('导出失败')}return etout},}
}</script>有不同见解的伙伴可以,一起探讨!
相关文章:

vue 导出el-table表格数据
1.先安装 file-saver 、xlsx 组件 npm install file-saver -Snpm intsall xlsx -S 2.html 代码 <el-table :data"elTable" ref"" id"table-content"><el-table-column label"其他" align"center"></el-…...

【问题记录】AttributeError: module ‘numpy‘ has no attribute ‘bool‘
服务器上运行代码报错: /opt/conda/envs/clrnet/lib/python3.8/site-packages/imgaug-0.4.0-py3.8.egg/imgaug/augmenters/meta.py:3368: FutureWarning: In the future np.bool will be defined as the corresponding NumPy scalar. augmenter_active np.zeros((n…...

WordPress企业模板
首页大图wordpress外贸企业模板 橙色的wordpress企业模板 演示 https://www.zhanyes.com/waimao/6250.html...

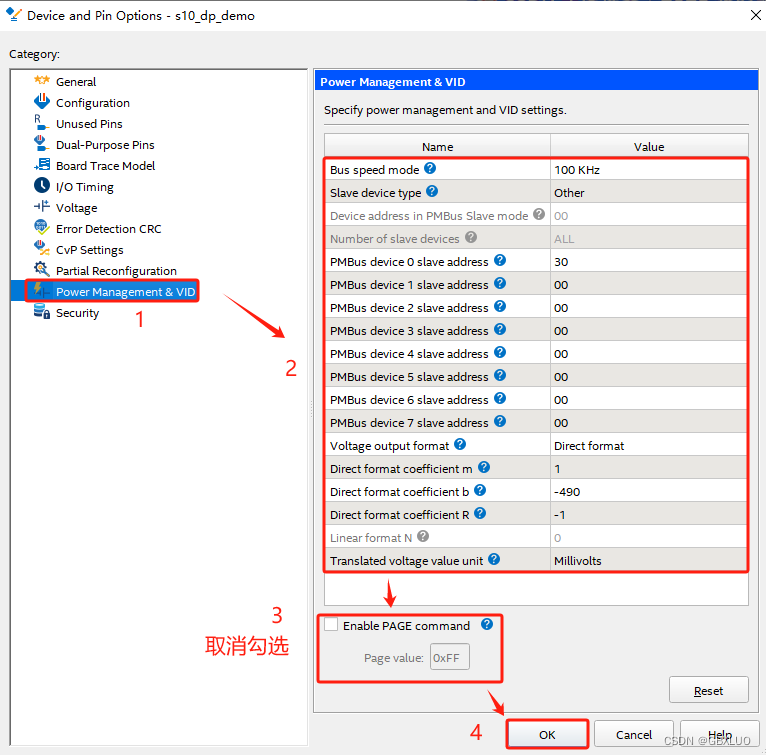
Intel Quartus II IP之DP1.4 工程的创建与使用
前述: Win10电脑安装了Quartus 21.4,这可以满足绝大多数工程,特别是对于简单调用fifo/ram等的工程,但是想要学习Quartus的HDMI/DP等高速接口类IP,首先需要创建HDMI/DP IP的设计demo工程,此时还需要安装Ecl…...

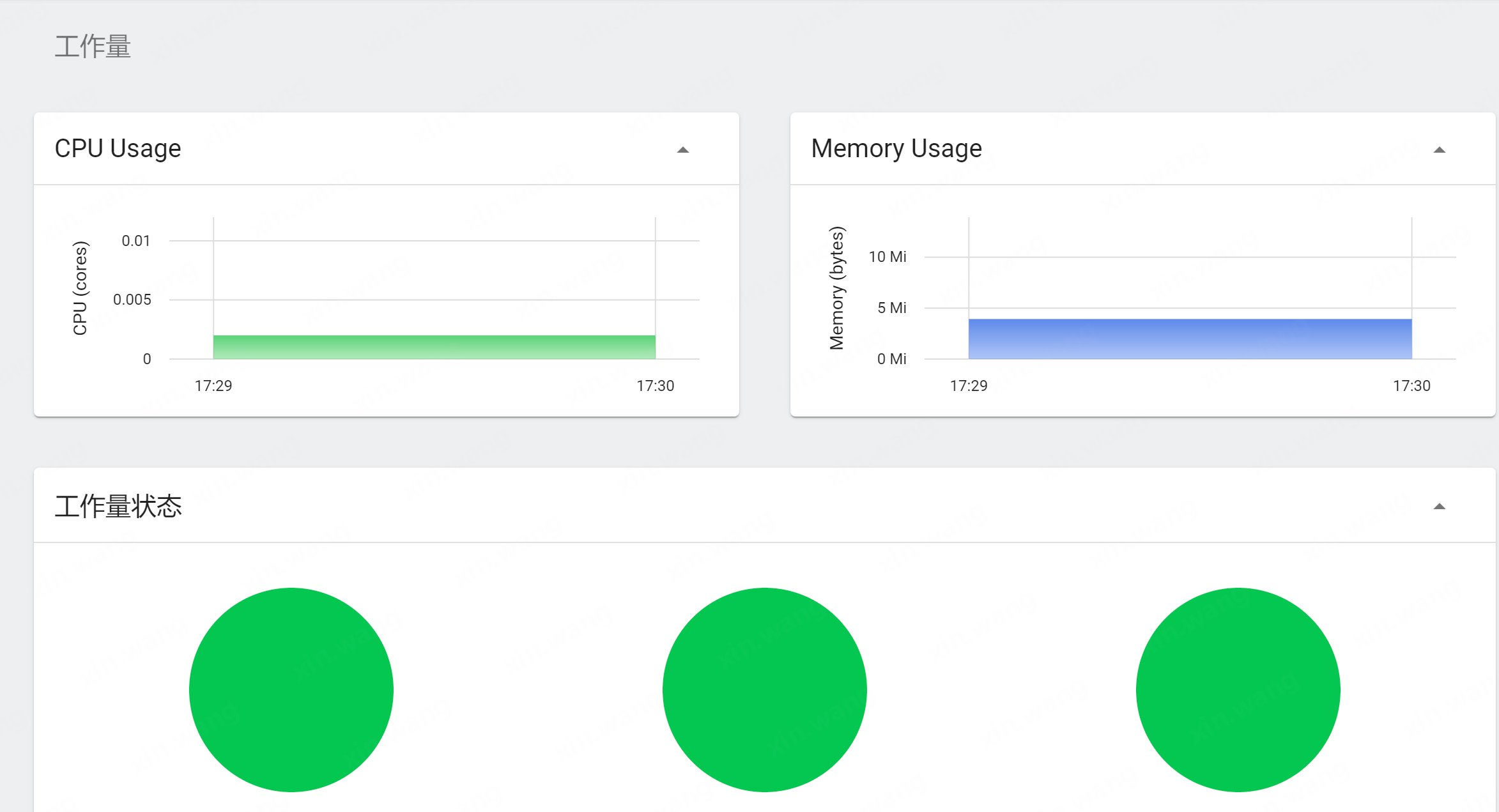
k8s集群环境搭建以及插件安装
前置条件 终端工具MobaXterm很好用。 1、虚拟机三台(ip按自己的网络环境相应配置)(master/node) 节点ipk8s-master192.168.200.150k8s-node1192.168.200.151k8s-node2192.168.200.152 2、关闭防火墙(master/node) systemctl stop firewalld systemc…...

面试的那些事儿
先从面试来说 假如你是网申,你的简历必然会经过HR的筛选,一张简历HR可能也就花费10秒钟看一下,然后HR 就会决定你这一关是Fail还是Pass。 假如你是内推,如果你的简历没有什么优势的话,就算是内推你的人再用心&#x…...

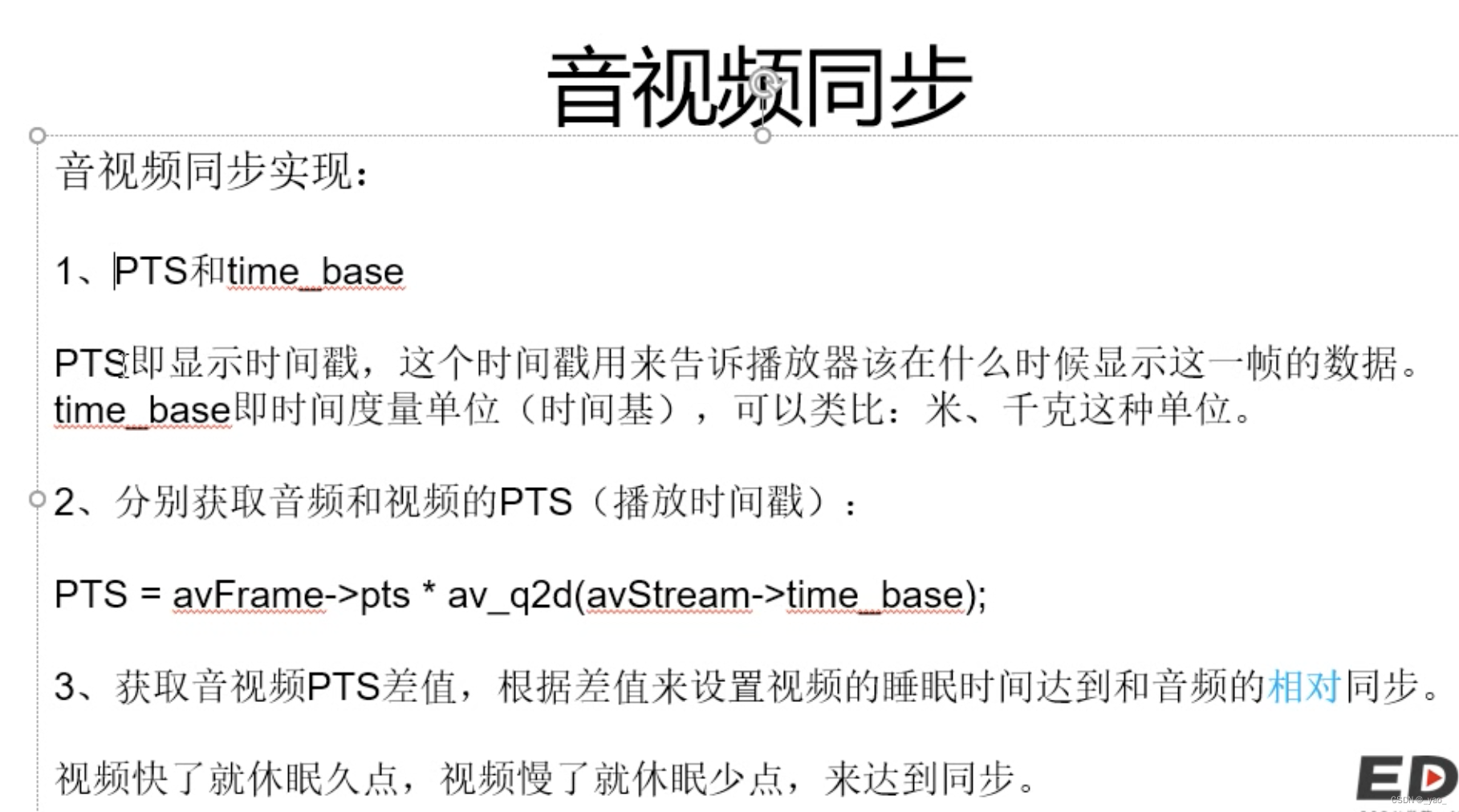
ffmpeg音视频解码
ffmpeg音视频解码 一.编译ffmpeg1.安装vmware虚拟机2.vmware虚拟机安装linux操作系统3.安装ftp和fshell软件4.在Ubuntu(Linux)中编译Android平台的FFmpeg( arm和x86 )5.解压FFmpeg6.Android编译脚本(1)修改…...

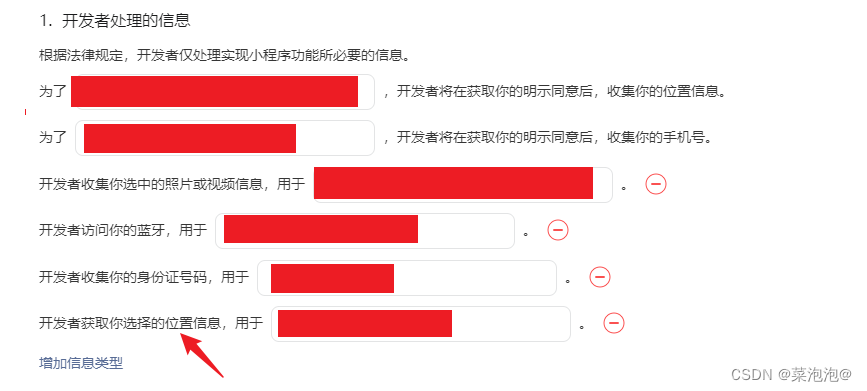
uniapp uni.chooseLocation调用走失败那里,错误码:112
问题:我配置了百度上所有能配置的,一直调用不成功,如下图配置的 1:第一个 配置 代码: "permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}…...

第一次开发基于SpringBoot的Java应用
第一次开发基于SpringBoot的Java应用 一、 方式1:IDEA创建New Project Spring Boot官方文档的Getting Started1、IDEA创建New Project2、Spring Boot官方文档的Getting Started2.1 Creating the POM (实际是,更新pom.xml)2.2 Add…...

回归预测 | Matlab实现MSADBO-CNN-LSTM基于改进蜣螂算法优化卷积神经网络-长短期记忆神经网络多特征回归预测
回归预测 | Matlab实现MSADBO-CNN-LSTM基于改进蜣螂算法优化卷积神经网络-长短期记忆神经网络多特征回归预测 目录 回归预测 | Matlab实现MSADBO-CNN-LSTM基于改进蜣螂算法优化卷积神经网络-长短期记忆神经网络多特征回归预测预测效果基本描述程序设计参考资料 预测效果 基本描…...

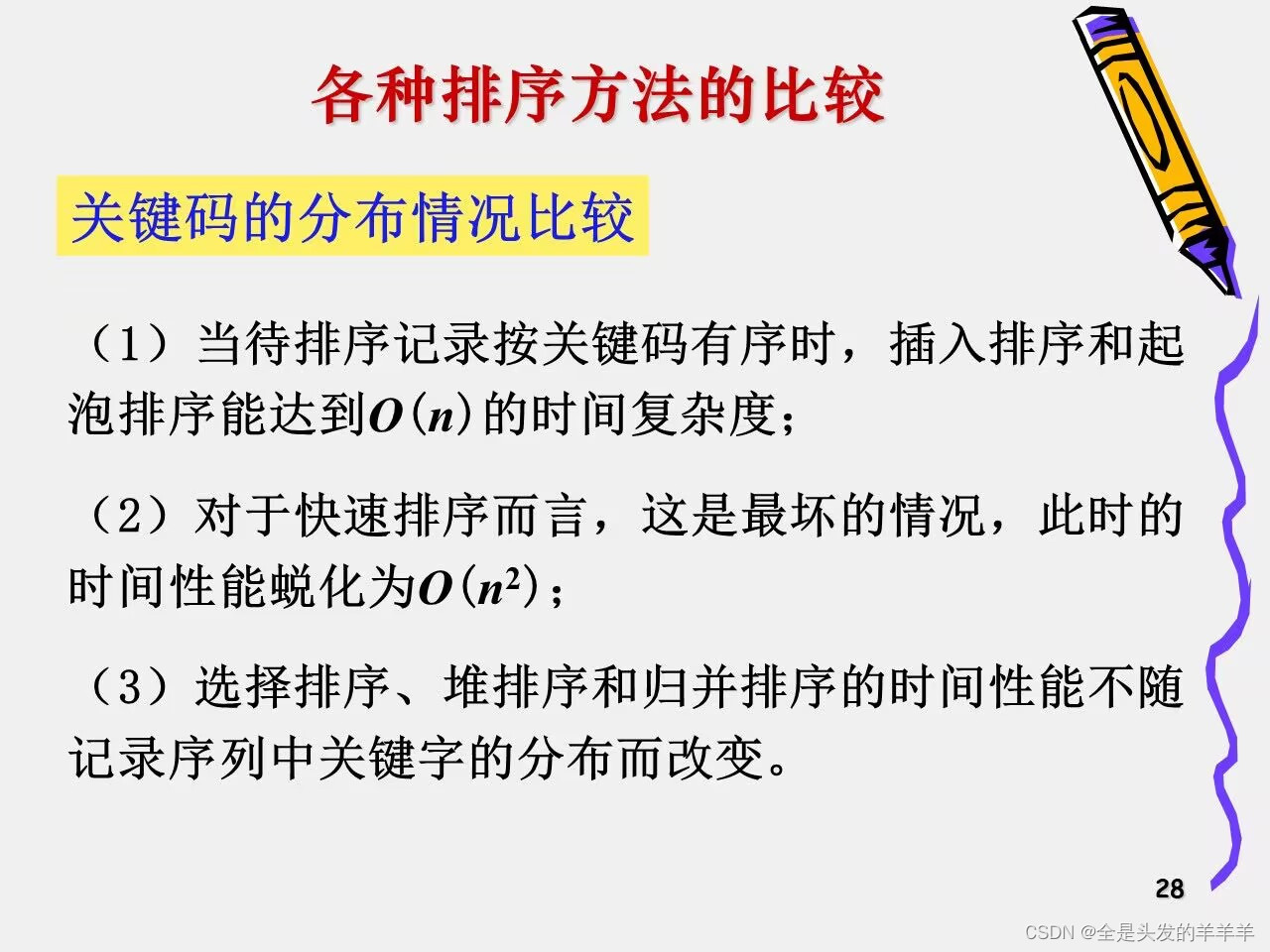
数据结构--排序
参考【算法】排序算法之希尔排序 - 知乎 (zhihu.com)https://zhuanlan.zhihu.com/p/122632213 1. 排序的定义 2. 插入排序 2.1 直接插入排序 在插入第i(i>1)个记录时,前面的i-1个记录已经排好序 void insertSort(int r[],int n) {for(int i2;i<…...

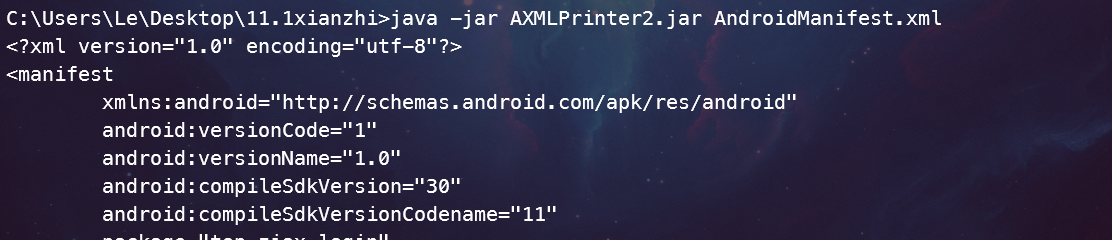
Androidmanifest文件加固和对抗
前言 恶意软件为了不让我们很容易反编译一个apk,会对androidmanifest文件进行魔改加固,本文探索androidmanifest加固的常见手法以及对抗方法。这里提供一个恶意样本的androidmanifest.xml文件,我们学完之后可以动手实践。 1、Androidmanife…...

openssl3.2 - 官方demo学习 - cms - cms_denc.c
文章目录 openssl3.2 - 官方demo学习 - cms - cms_denc.c概述笔记END openssl3.2 - 官方demo学习 - cms - cms_denc.c 概述 将CMS数据结构写入PEM文件, 并将分离后的加密数据单独写到数据文件. 笔记 /*! \file cms_denc.c * \note openssl3.2 - 官方demo学习 - cms - cms_d…...

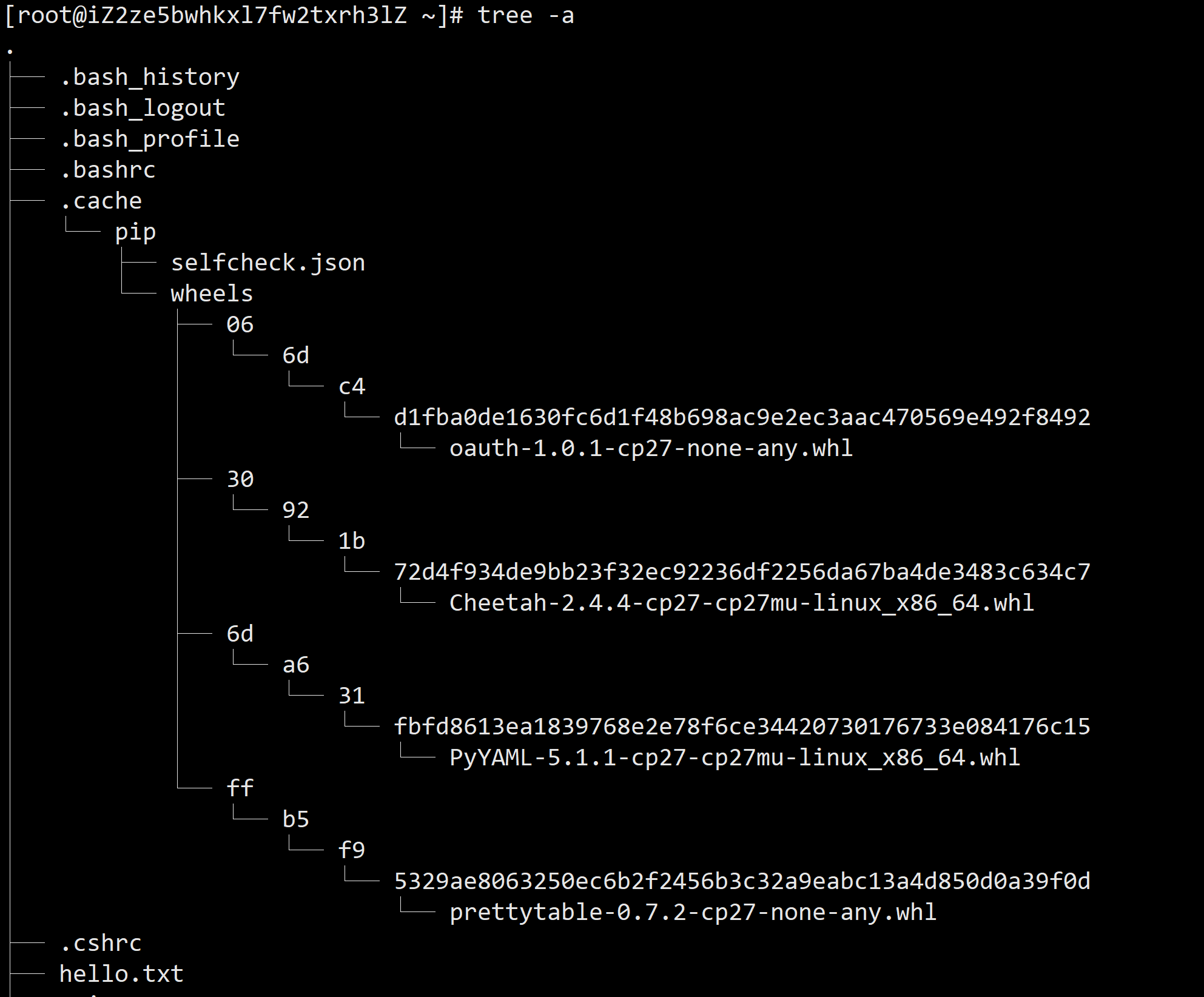
【Linux 命令】tree 对目录进行树形展示
目录 1、tree 命令功能展示 2、tree 命令安装 3、tree 命令语法及其参数功能 4、终止 tree 展开树命令 1、tree 命令功能展示 在 Linux 中,我们使用 ll 命令对目录的展示并不太方便我们查看,不太清晰明了,所以我们可以使用 tree 命令以…...

掌握Spring MVC拦截器整合技巧,实现灵活的请求处理与权限控制!
拦截器 1.1 拦截器概念1.2 拦截器入门案例1.2.1 环境准备1.2.2 拦截器开发步骤1:创建拦截器类步骤2:配置拦截器类步骤3:SpringMVC添加SpringMvcSupport包扫描步骤4:运行程序测试步骤5:修改拦截器拦截规则步骤6:简化SpringMvcSupport的编写 1.3 拦截器参数1.3.1 前置处理方法1.3…...

使用xbindkeys设置鼠标侧键
1.安装如下包 sudo apt install xbindkeys xautomation 2.生成配置文件 xbindkeys --defaults > $HOME/.xbindkeysrc 3.确定侧键键号 在终端执行下面的代码: xev | grep button 此时会出现如下窗口,将鼠标指针移动到这个窗口上: 单…...

跨站点请求伪造攻击 - Cross Site Request Forgery (CSRF)
什么是CSRF 最好理解CSRF攻击的方式是看一个具体的例子。 假设你的银行网站提供一个表单,允许当前登录用户将钱转账到另一个银行账户。例如,转账表单可能如下所示: <form method="post"action="/transfer"> <...

PLAN B KRYPTO ASSETS GMBH CO. KG 普兰资产管理公司
引领加密技术不断演进 PLAN B KRYPTO ASSETS普兰资产管理以其独创的「Trident Strategy三叉戟模型」技术为基础,持续推动加密技术的发展,打造 Schutz(舒茨盾) AI 金融隐私匿名公链。致力于提供高效的技术服务,基于机构…...

java接口和多态
1.接口 1.1黑马信息管理系统集合改进 (应用) 使用数组容器的弊端 容器长度是固定的,不能根据添加功能自动增长 没有提供用于赠删改查的方法 优化步骤 创建新的StudentDao类,OtherStudentDao 创建ArrayList集合容器对象 OtherStudentDao中的方法声明…...

C# 图解教程 第5版 —— 第22章 命名空间和程序集
文章目录 22.1 引用其他程序集22.2 命名空间22.2.1 命名空间名称22.2.2 命名空间的补充22.2.3 命名空间跨文件伸展22.2.4 嵌套命名空间 22.3 using 指令22.3.1 using 命名空间指令22.3.2 using 别名指令22.3.3 using static 指令 22.4 程序集的结构22.5 程序集标识符22.6 强命名…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
