【Vue3】2-13 : 章节总结
本书目录:点击进入
一、总结内容
二、习题
2.1 【选择题】以下Vue指令中,哪些指令具备简写方式?
2.2 【编程题】以下Vue指令中,哪些指令具备简写方式?
> 效果
> 代码
一、总结内容
-
了解核心思想,例如:MVVM设计模式、选项式API优势
-
了解Vue3各个选项的用法,例如:data、methods、computed等
-
掌握常见的指令:v-bind、v-on、v-if、v-for等
-
掌握样式操作、表单操作等行为
-
了解Vue3的生命周期钩子函数,及如何使用
二、习题
2.1 【选择题】以下Vue指令中,哪些指令具备简写方式?
A:v-if
B:v-bind
C:v-model
D:v-on
参考答案: BD ( v-bind简写为 : v-on简写为 @ )
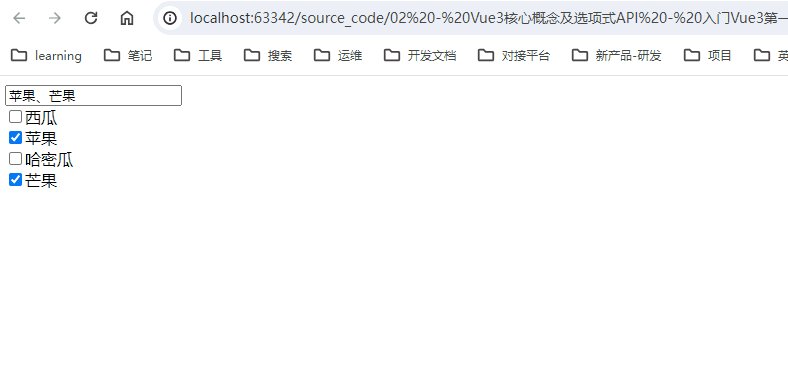
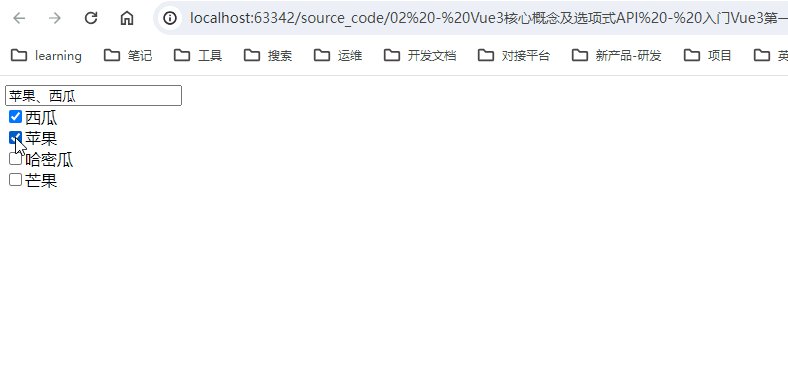
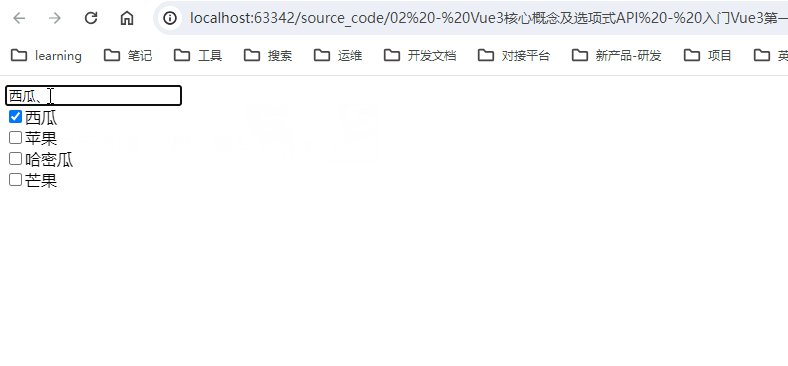
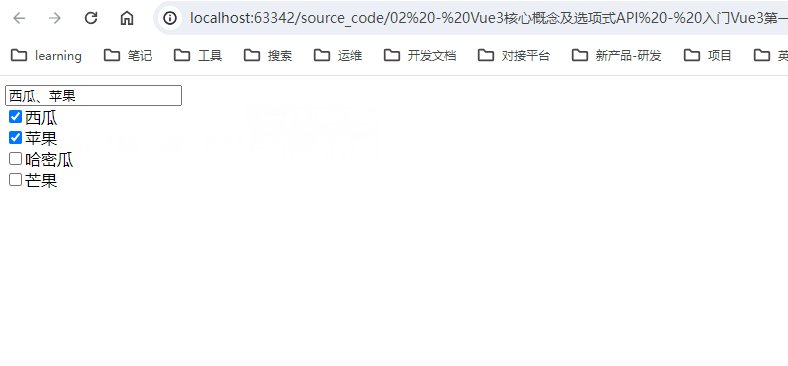
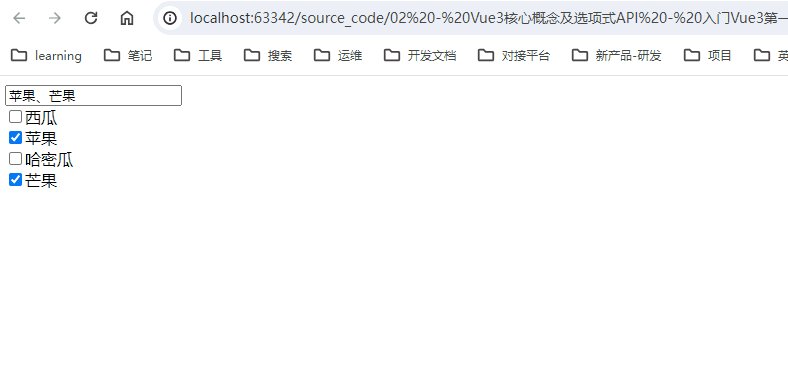
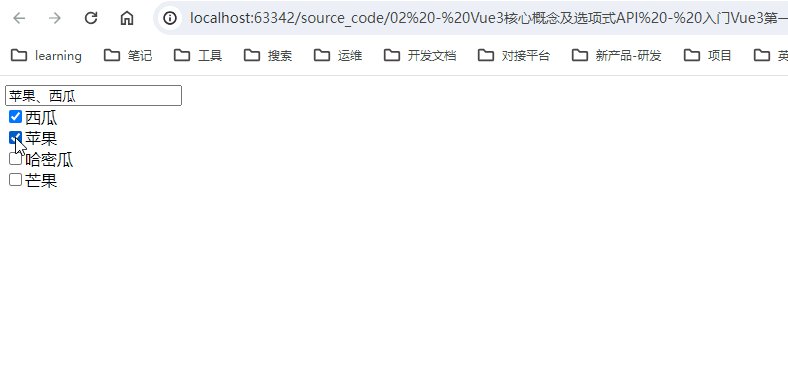
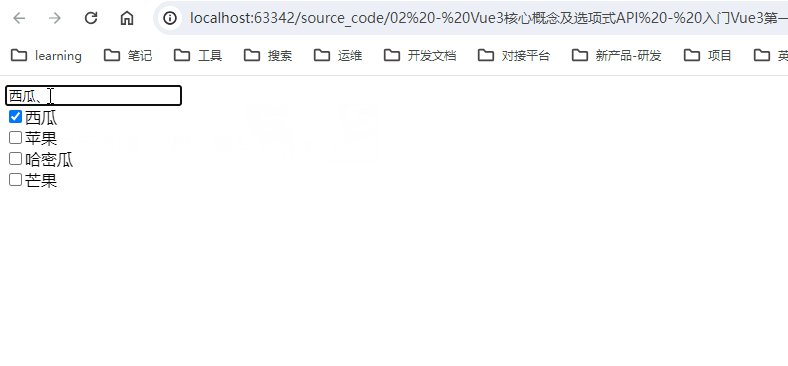
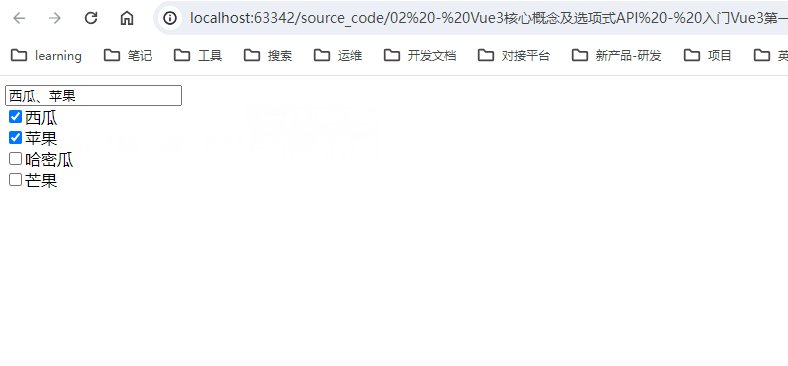
2.2 【编程题】要求如下:
1. 输入框中内容根据顿号进行分割
2. 复选项选中添加水果名称到输入框中
3. 复选框取消选中从输入框中删除水果名称
4. 输入框可直接输入内容来联动复选框
> 效果

> 代码
<body>
<div id="app"><input type="text" v-model="fruitsInput"><br><input type="checkbox" v-model="fruits" value="西瓜">西瓜<br><input type="checkbox" v-model="fruits" value="苹果">苹果<br><input type="checkbox" v-model="fruits" value="哈密瓜">哈密瓜<br><input type="checkbox" v-model="fruits" value="芒果">芒果<br>
</div>
<script>let vm = Vue.createApp({data() {return {fruits: ['苹果', '芒果']}},computed: {fruitsInput: {set(val){this.fruits = val.split('、');},get(){return this.fruits.join('、');}}}}).mount("#app")
</script>
</body>相关文章:

【Vue3】2-13 : 章节总结
本书目录:点击进入 一、总结内容 二、习题 2.1 【选择题】以下Vue指令中,哪些指令具备简写方式? 2.2 【编程题】以下Vue指令中,哪些指令具备简写方式? > 效果 > 代码 一、总结内容 了解核…...

前端学习路径
菜鸟感觉很多人不太知道菜鸟写的博客是一个可以跟着学习、一起深入理解的过程,其中包括了菜鸟从刚开始学习到后面重新学习,再到后面进入学框架等一系列学习过程、知识和感悟,所以菜鸟把自己的博客整理成一个目录提取出来,好让读者…...

算法--插值法
插值法是一种数学方法,主要用于通过已知的离散数据来估算未知值。常见的插值法有线性插值、最近邻插值、双线性插值和双三次插值。以下是其基本原理和应用: 线性插值:假设在两个已知数据点之间,数据的变化是线性的,因…...

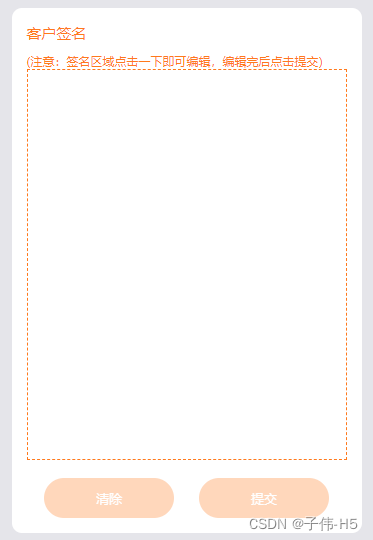
uniapp写微信小程序实现电子签名
写电子签名一定要注意的是一切全部按照手机上的适配来,为啥这么说呢,因为你在微信开发者工具中调试的时候认为是好的,正常的非常nice,当你发布版本的时候你会发现问题出来了。我下边的写法你可以直接用很简单。就是要记住canvas的几个属性和用…...

使用 Categraf 采集 Nginx 指标
1. 前言 工作中需要监控 Nginx 的指标,选用的指标采集器是 Categraf,特此记录下,以备后用。 此文档并未详细记录详细的操作细节,只记录了大概的操作步骤,仅供参考。 2. 采集基础指标 2.1. 暴露 Nginx 自带的指标采…...

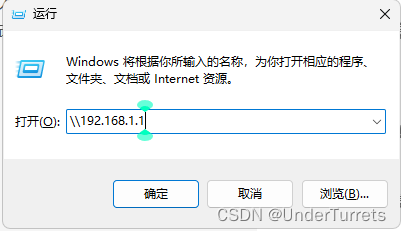
【Internet Protocol】ip介绍,如何组局域网实现远程桌面和文件共享
文章目录 1.何为“上网”1.1 定义1.2 为什么连了WiFi就能上网了? 2.ip2.1 什么是ip2.2 为什么区分广域网和局域网,ip的唯一性2.3 如何查看设备的ip2.4 什么叫"ping"2.5 区分是否两个ip是否在同一局域网2.5.1 最稳妥的方式:ip&m…...

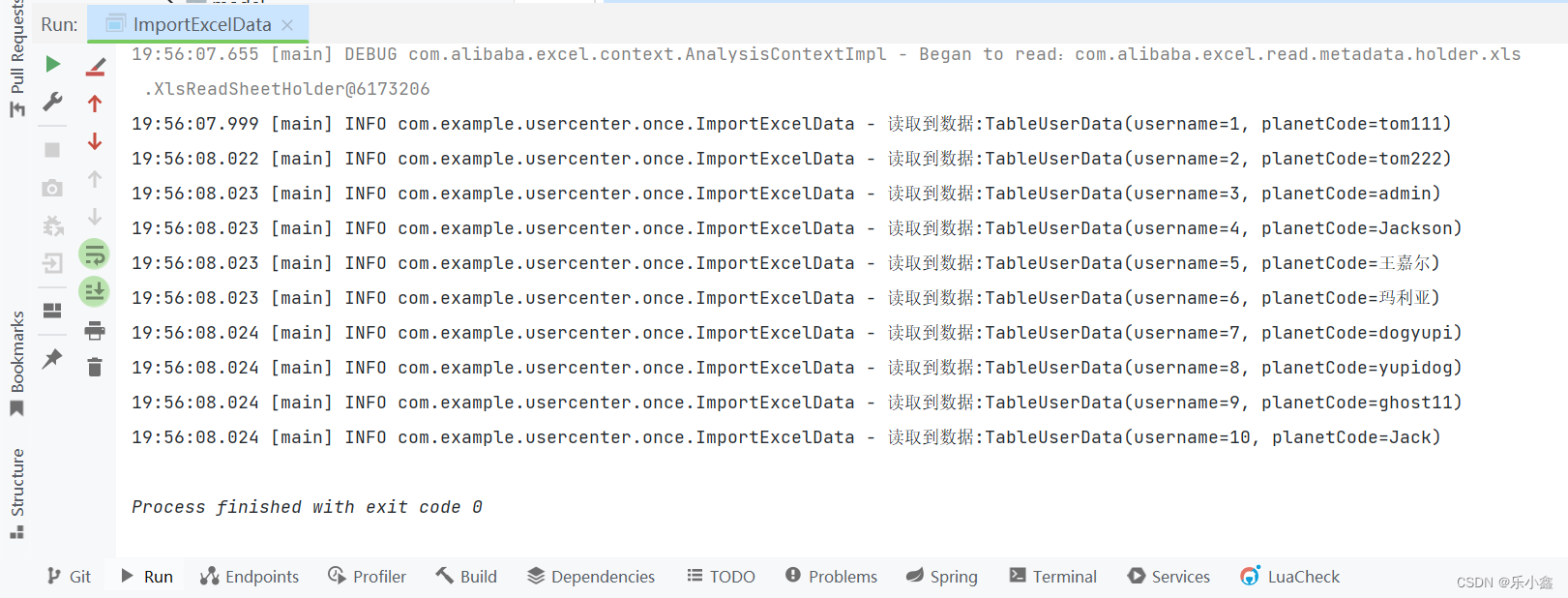
Java 使用 EasyExcel 爬取数据
一、爬取数据的基本思路 分析要爬取数据的来源 1. 查找数据来源:浏览器按 F12 或右键单击“检查”打开开发者工具查看数据获取时的请求地址 2. 查看接口信息:复制请求地址直接到浏览器地址栏输入看能不能取到数据 3. 推荐安装插件:FeHelper&a…...

React 原理
函数式编程 纯函数 reducer 必须是一个纯函数,即没有副作用的函数,不修改输入值,相同的输入一定会有相同的输出不可变值 state 必须是不可变值,否则在 shouldComponentUpdate 中无法拿到更新前的值,无法做性能优化操作…...

java高并发系列 - 第4天:JMM相关的一些概念
JMM(java内存模型),由于并发程序要比串行程序复杂很多,其中一个重要原因是并发程序中数据访问一致性和安全性将会受到严重挑战。如何保证一个线程可以看到正确的数据呢?这个问题看起来很白痴。对于串行程序来说,根本就是小菜一碟&…...

如何卸载旧版docker
环境: Docker1.13 centos7.6 问题描述: 如何卸载旧版docker 解决方案: 1.停止Docker服务。使用以下命令停止Docker服务: sudo service docker stop2.卸载Docker软件包。根据您的Linux发行版,使用适当的包管理器来…...

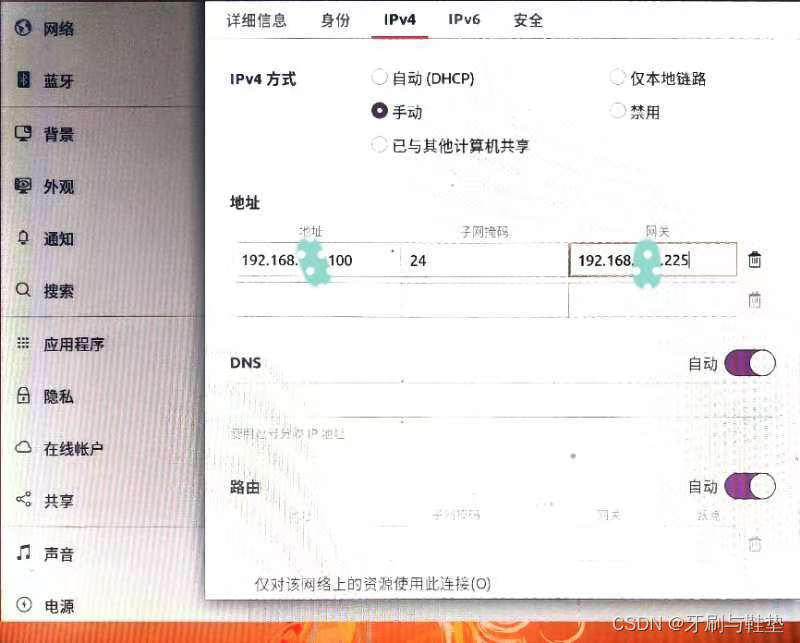
Wheeltec小车的开发实录(0)
配置静态ip(可以联网) 首先在你正常链接网络的时候打开“Connection Information”(我的是wifi,而且是手机热点,所以我手机就相当于一台路由器) 查看路由ip 观察到Default Route 是192.168.***.225这就是我手机的地址࿰…...

uniapp中uview组件库的NoticeBar 滚动通知 使用方法
目录 #平台差异说明 #基本使用 #配置主题 #配置图标 #配置滚动速度 #控制滚动的开始和暂停 #事件回调 #API #Props #Events 该组件用于滚动通告场景,有多种模式可供选择 #平台差异说明 AppH5微信小程序支付宝小程序百度小程序头条小程序QQ小程序√√√√…...

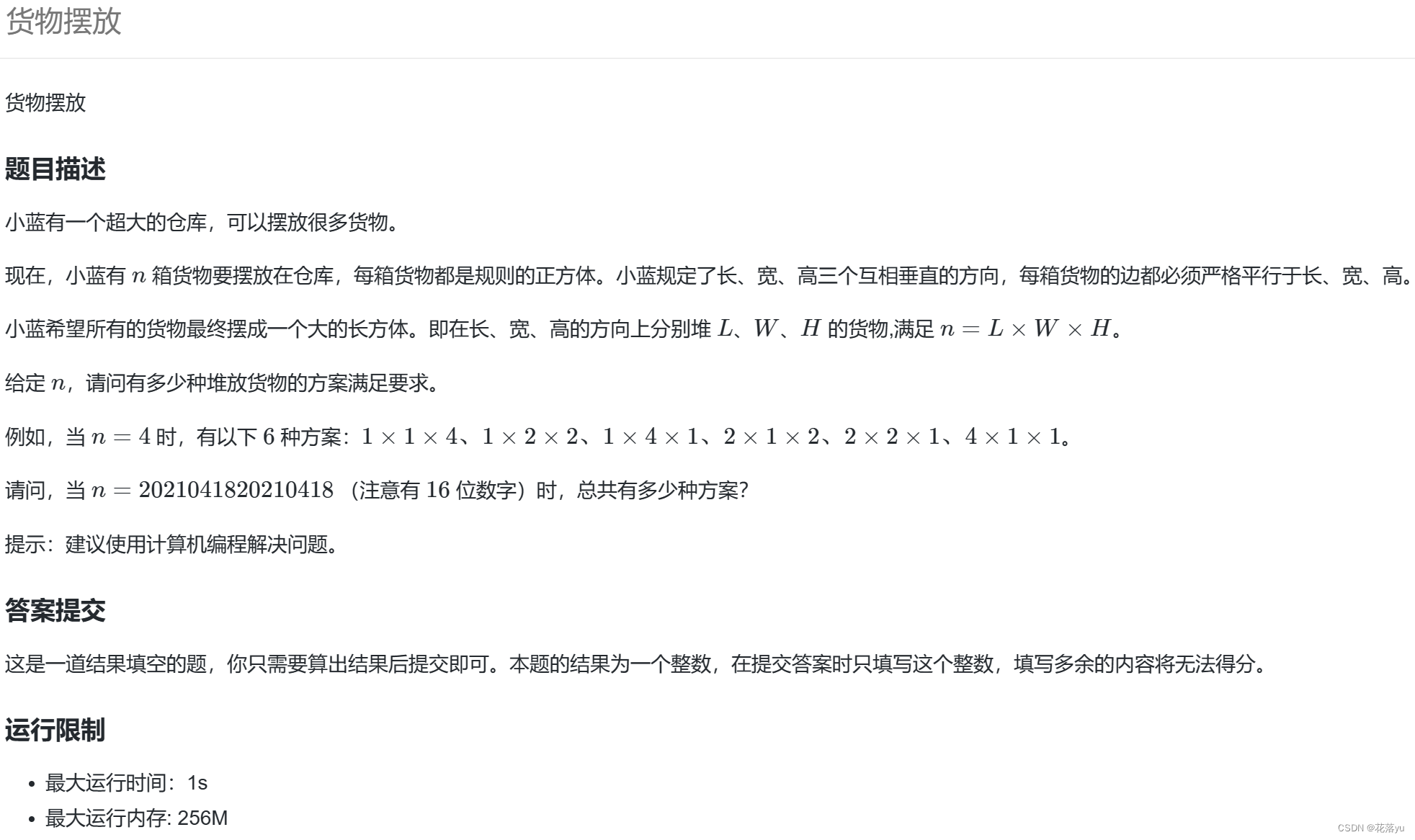
蓝桥杯每日一题----货物摆放
题目 分析 上来一看,三个for循环,从1到n,寻找满足lwhn的个数,但是这样根本跑不出来答案,n太大了,1e15的级别,O(n)的时间复杂度都不行,更何况是O(…...

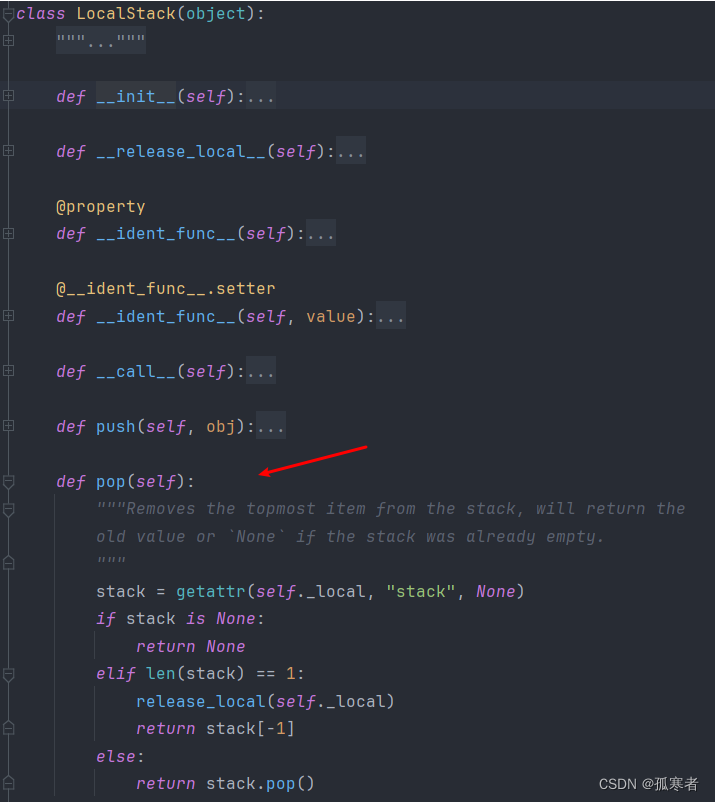
(二十)Flask之上下文管理第一篇(粗糙缕一遍源码)
每篇前言: 🏆🏆作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者 🔥🔥本文已收录于Flask框架从入门到实战专栏:《Flask框架从入…...

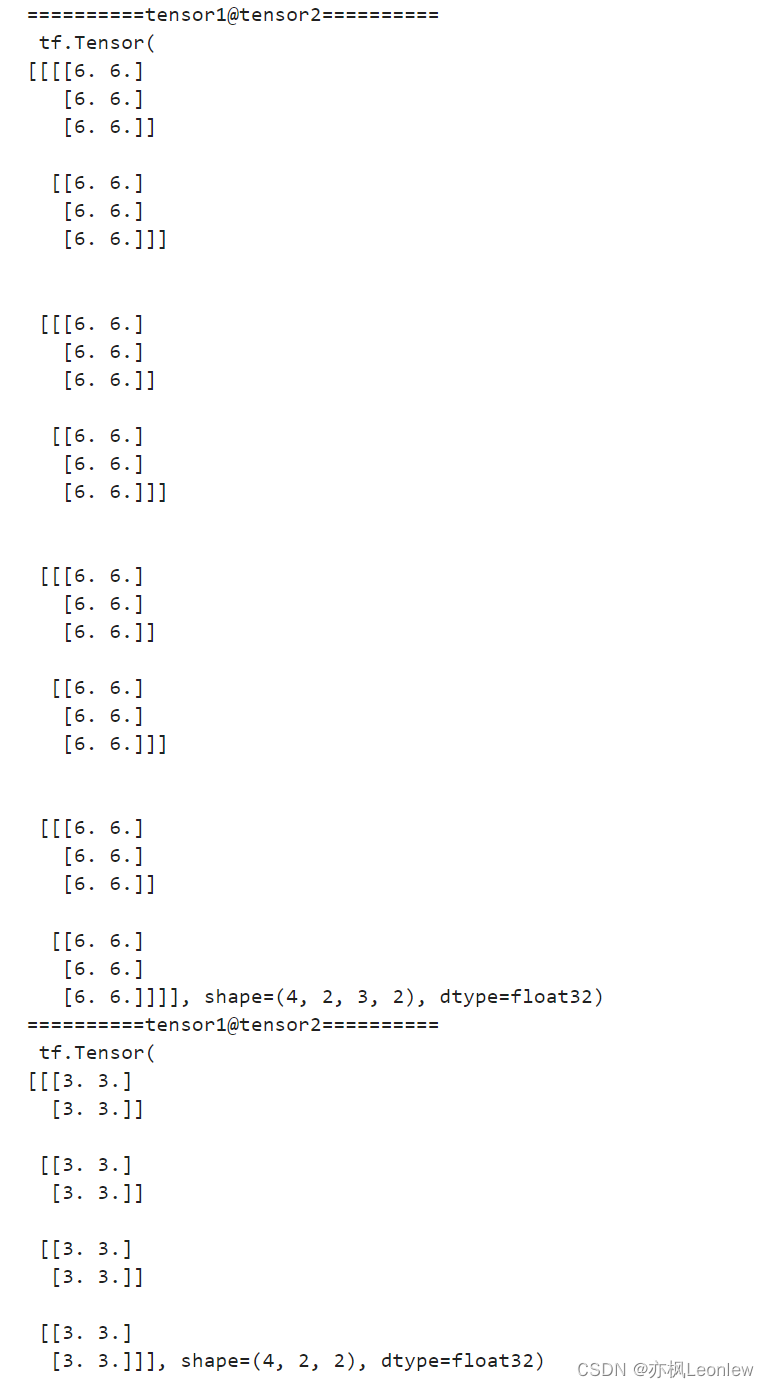
Tensorflow2.0笔记 - 基础数学运算
本笔记主要记录基于元素操作的,-,*,/,//,%,**,log,exp等运算,矩阵乘法运算,多维tensor乘法相关运算 import tensorflow as tf import numpy as nptf.__version__#element-wise运算,对应元素的,-,*,/,**,//,% tensor1 tf.fill([3,3], 4) ten…...

年底聚餐无压力,HUAWEI WATCH GT 4 助力体形管理和健康守护
过了腊八就是年,逢年过节聚餐频繁。在品味美食、享受亲情温馨的同时,你是否也在担心自己的健康与体形呢?华为WATCH GT 4搭载心率监测、血氧检测和减脂塑形等功能,让你尽情享受美食的同时保持健康。 华为WATCH GT 4的心率监测功能…...

Tomcat Notes: URL Mapping
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、URL Mapping To Resources1.1、What w…...

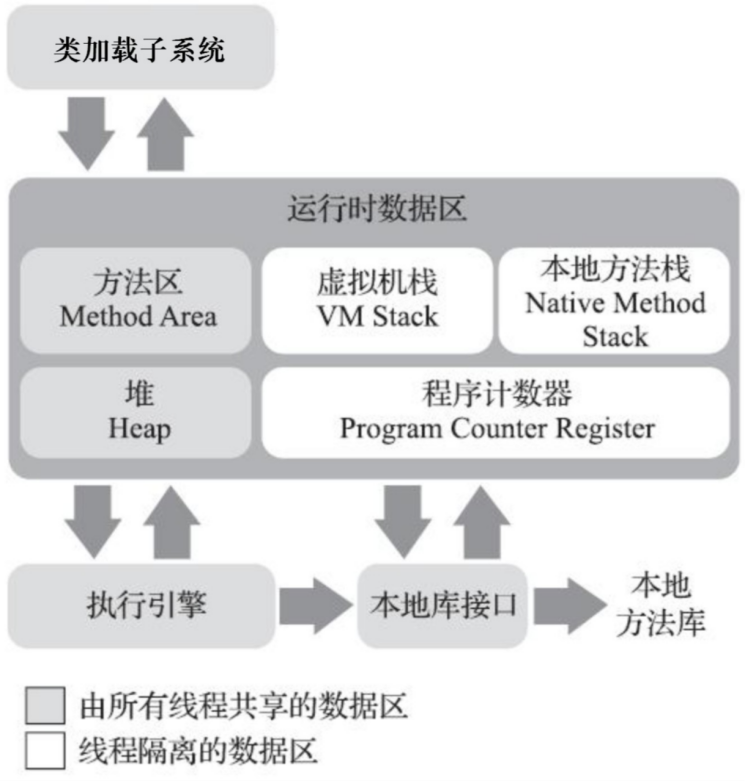
【JVM】JVM概述
JVM概述 基本介绍 JVM:全称 Java Virtual Machine,即 Java 虚拟机,一种规范,本身是一个虚拟计算机,直接和操作系统进行交互,与硬件不直接交互,而操作系统可以帮我们完成和硬件进行交互的工作特…...

【2023开发组二等奖】湖南省国土空间规划双评价系统
作品介绍 1 需求分析 1.1 背景与意义 在我国辽阔的国土空间中,各地区的地形地势、自然条件和资源环境禀赋存在显著差异。然而,随着人口增长和城市化进程加快,高强度的不合理开发和产业布局广泛分布,使得部分地区的经济社会发展规模超过了资源环境的承载能力。因此,执行主…...

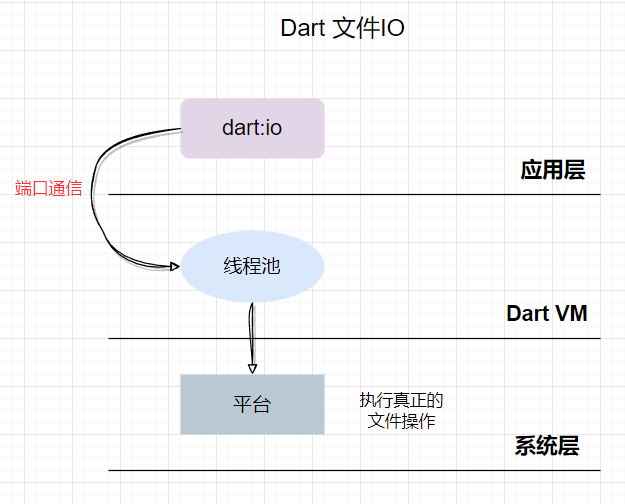
Flutter为什么不需要子线程——Dart IO源码剖析(上)
Dart IO 源码剖析 许多Flutter新手,特别是安卓、iOS原生开发转做Flutter的小伙伴,一直对Flutter 单线程模型开发APP倍感不解,他们总是喜欢本能的把网络请求、文件读写放到一个单独线程去做,因为“耗时操作会阻塞UI线程嘛”。于是…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
