编程笔记 html5cssjs 038 CSS背景
编程笔记 html5&css&js 038 CSS背景
- 一、CSS 背景属性
- 二、CSS background-color
- 三、不透明度 / 透明度
- 四、使用 RGBA 的透明度
- 五、CSS 背景图像
- 六、CSS 背景重复
- CSS background-repeat
- CSS background-repeat: no-repeat
- CSS background-position
- 七、练习
- 小结:所有 CSS 背景属性
背景在样式当中首当其冲,一开始我就讲这背景很重要,背景过亮伤眼是一个重要问题,合理配置背景色,改善感观效果,也是网页设计的一件重要的事。CSS 背景属性用于定义元素的背景效果。
一、CSS 背景属性
这些属性都和背景有关。
background-color
background-image
background-repeat
background-attachment
background-position
二、CSS background-color
background-color 属性指定元素的背景色。
body {background-color: lightblue;
}
通过 CSS,颜色通常由以下方式指定:
有效的颜色名称 - 比如 “red”
十六进制值 - 比如 “#ff0000”
RGB 值 - 比如 “rgb(255,0,0)”
颜色值前面已经讲过,回去查看。
您可以为任何 HTML 元素设置背景颜色:
h1 {background-color: green;
}
div {background-color: lightblue;
}
p {background-color: yellow;
}
三、不透明度 / 透明度
opacity 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0。值越低,越透明:
div {background-color: green;opacity: 0.3;
}
注意:使用 opacity 属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这可能会使完全透明的元素内的文本难以阅读。
四、使用 RGBA 的透明度
如果您不希望对子元素应用不透明度,例如上面的例子,请使用 RGBA 颜色值。
RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
div {background: rgba(0, 128, 0, 0.3) /* 30% 不透明度的绿色背景 */
}
五、CSS 背景图像
background-image 属性指定用作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。
body {background-image: url("bgdesert.jpg");
}
注意:使用背景图像时,请使用不会干扰文本的图像。
还可以为特定元素设置背景图像,例如 <p> 元素:
p {background-image: url("paper.gif");
}
六、CSS 背景重复
CSS background-repeat
默认情况下,background-image 属性在水平和垂直方向上都重复图像。
某些图像应只适合水平或垂直方向上重复,否则它们看起来会很奇怪,如下所示:
body {background-image: url("gradient_bg.png");
}
如果上面的图像仅在水平方向重复 (background-repeat: repeat-x;),则背景看起来会更好:
body {background-image: url("gradient_bg.png");background-repeat: repeat-x;
}
如需垂直重复图像,请设置 background-repeat: repeat-y;。
CSS background-repeat: no-repeat
background-repeat 属性还可指定只显示一次背景图像:
背景图像仅显示一次:
body {background-image: url("tree.png");background-repeat: no-repeat;
}
背景图像与文本放置在同一位置。我们想要更改图像的位置,以免图像过多干扰文本。
CSS background-position
background-position 属性用于指定背景图像的位置。
把背景图片放在右上角:
body {background-image: url("tree.png");background-repeat: no-repeat;background-position: right top;
}
七、练习
<!DOCTYPE html>
<html lang="zh-cn"><title>编程笔记 html5&css&js CSS背景</title><meta charset="utf-8" /><style>body {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中(如果需要的话) */height: 100vh; /* 使整个视窗区域生效 */color: cyan;background: teal;}div {width: 350px; /* 设置容器的宽度 */height: 260px;border: 1px solid #333;padding: 2px 2px;}#c1 {background: red;opacity: 0.5;}#c2 {background: yellow;opacity: 0.6;}#c3 {background: blue;opacity: 0.7;}#c4 {background: orange;opacity: 0.8;}</style><body><div id="c1"></div><div id="c2"></div><div id="c3"></div><div id="c4"></div></body>
</html>小结:所有 CSS 背景属性
属性 描述
background 在一条声明中设置所有背景属性的简写属性。
background-attachment 设置背景图像是固定的还是与页面的其余部分一起滚动。
background-clip 规定背景的绘制区域。
background-color 设置元素的背景色。
background-image 设置元素的背景图像。
background-origin 规定在何处放置背景图像。
background-position 设置背景图像的开始位置。
background-repeat 设置背景图像是否及如何重复。
background-size 规定背景图像的尺寸。
还是颜色更有用。
相关文章:

编程笔记 html5cssjs 038 CSS背景
编程笔记 html5&css&js 038 CSS背景 一、CSS 背景属性二、CSS background-color三、不透明度 / 透明度四、使用 RGBA 的透明度五、CSS 背景图像六、CSS 背景重复CSS background-repeatCSS background-repeat: no-repeatCSS background-position 七、练习小结࿱…...

springmvc上传与下载
文件上传 结构图 导入依赖 <dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><dependency><groupId>org.springframework</groupId><artifactId…...
)
论文阅读笔记AI篇 —— Transformer模型理论+实战 (一)
资源地址Attention is all you need.pdf(0积分) - CSDN 第一遍阅读(Abstract Introduction Conclusion) Abstract中强调Transformer摒弃了循环和卷积网络结构,在English-to-German翻译任务中,BLEU得分为28.4, 在En…...
)
Linux之shell编程(BASH)
Shell编程概述(THE bourne-again shell) Shell名词解释(外壳,贝壳) Kernel Linux内核主要是为了和硬件打交道 Shell 命令解释器(command interperter) Shell是一个用C语言编写的程序,他是用户使用Lin…...

HarmonyOS—声明式UI描述
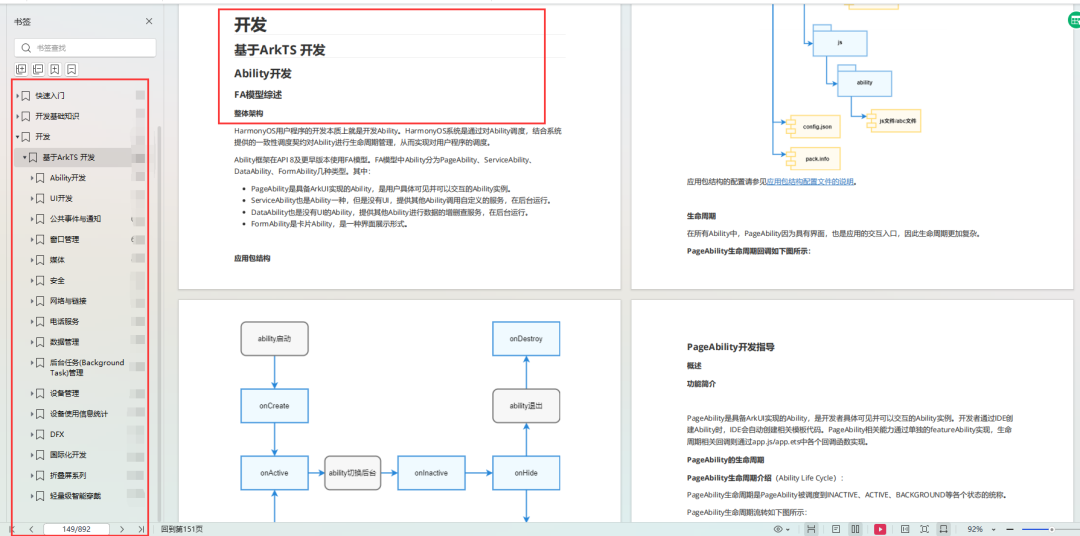
ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑。 创建组件 根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。 说明 创建组件时不需要new运算…...

实验笔记之——基于TUM-RGBD数据集的SplaTAM测试
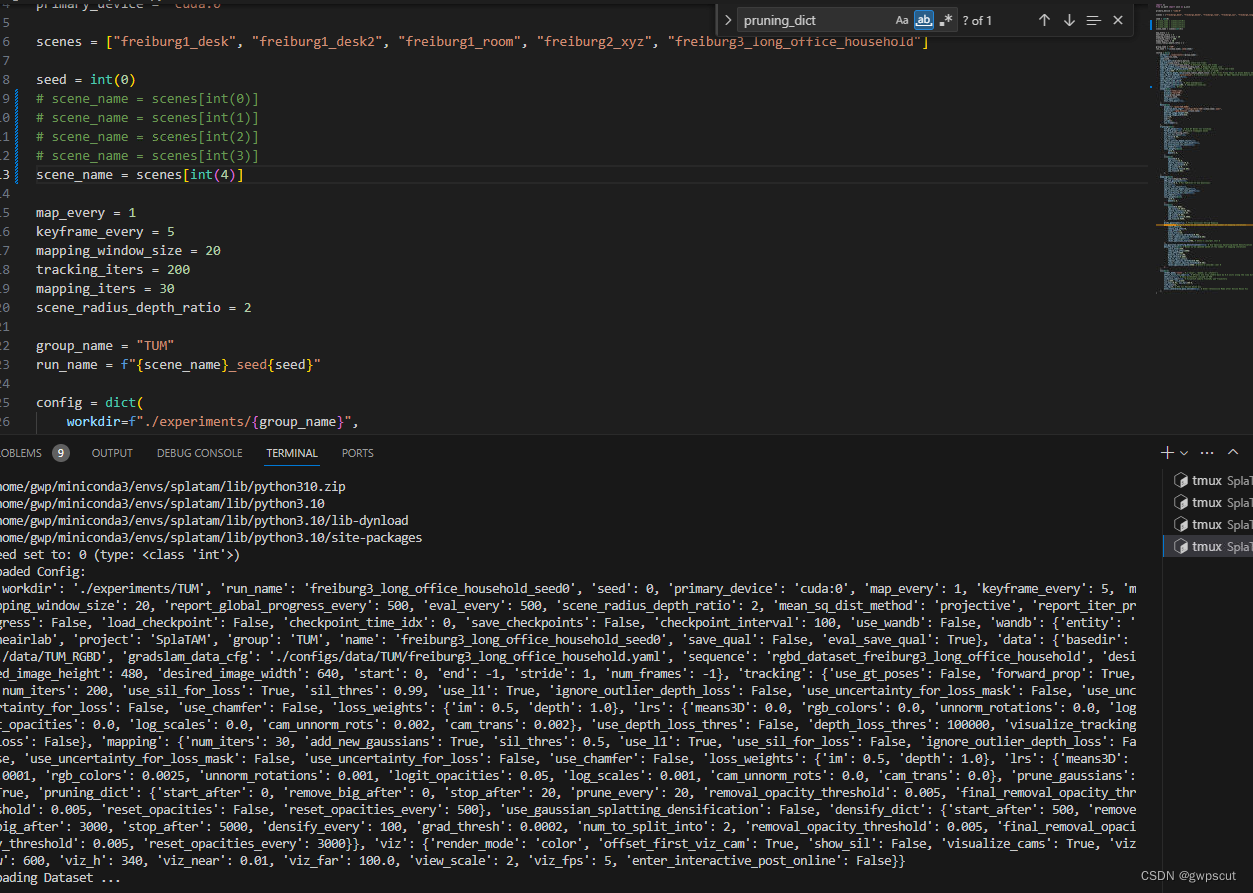
之前博客对SplaTAM进行了配置,并对其源码进行解读。 学习笔记之——3D Gaussian SLAM,SplaTAM配置(Linux)与源码解读-CSDN博客SplaTAM全称是《SplaTAM: Splat, Track & Map 3D Gaussians for Dense RGB-D SLAM》,…...

SpringBoot SaToken Filter如用使用ControllerAdvice统一异常拦截
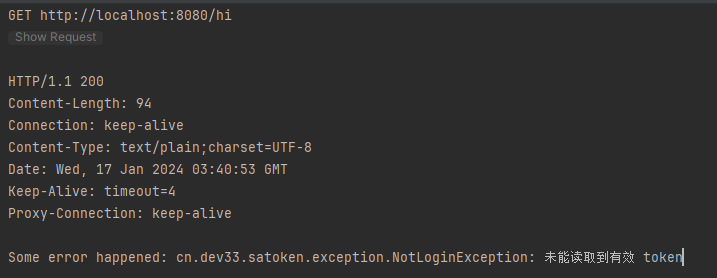
其实所有的Filter都是一样的原理 大致流程: 创建一个自定义Filter, 用于拦截所有异常此Filter正常进行后续Filter调用当调用后续Filter时, 如果发生异常, 则委托给HandlerExceptionResolver进行后续处理即可 以sa-token的SaServletFilter为例 首先注册SaToken的过滤器 pac…...

基于HarmonyOS的华为智能手表APP开发实战——Fitness_华为手表app开发
、 基于HarmonyOS的华为智能手表APP开发实战——Fitness_华为手表app开发 Excerpt 文章浏览阅读8.7k次,点赞6次,收藏43次。本文针对华为HarmonyOS智能穿戴产品(即HUAWEI WATCH 3)开发了一款运动健康类的游戏化APP——Fitness,旨在通过游戏化的方式,提升用户运动动机。_华…...

1.6用命令得到ip和域名解析<网络>
专栏导航 第五章 如何用命令得到自己的ip<本地> 第六章 用命令得到ip和域名解析<网络> ⇐ 第七章 用REST API实现dynv6脚本(上) 用折腾路由的兴趣,顺便入门shell编程。 第六章 用命令得到ip和域名解析<网络> 文章目录 专栏导航第六章 用命令得到ip和域名解…...

leetcode 399除法求值 超水带权并查集
题目 class Solution { public:int f[45];double multi[45];map<string,int>hash;int tot0;int seek(int x){if(xf[x]) return x;int faf[x];f[x]seek(fa);multi[x]*multi[fa];return f[x];}vector<double> calcEquation(vector<vector<string>>&…...

【Linux】Linux 系统编程——touch 命令
文章目录 1.命令概述2.命令格式3.常用选项4.相关描述5.参考示例 1.命令概述 在**Linux 中,每个文件都与时间戳相关联,每个文件都存储了上次访问时间、**上次修改时间和上次更改时间的信息。因此,每当我们创建新文件并访问或修改现有文件时&a…...

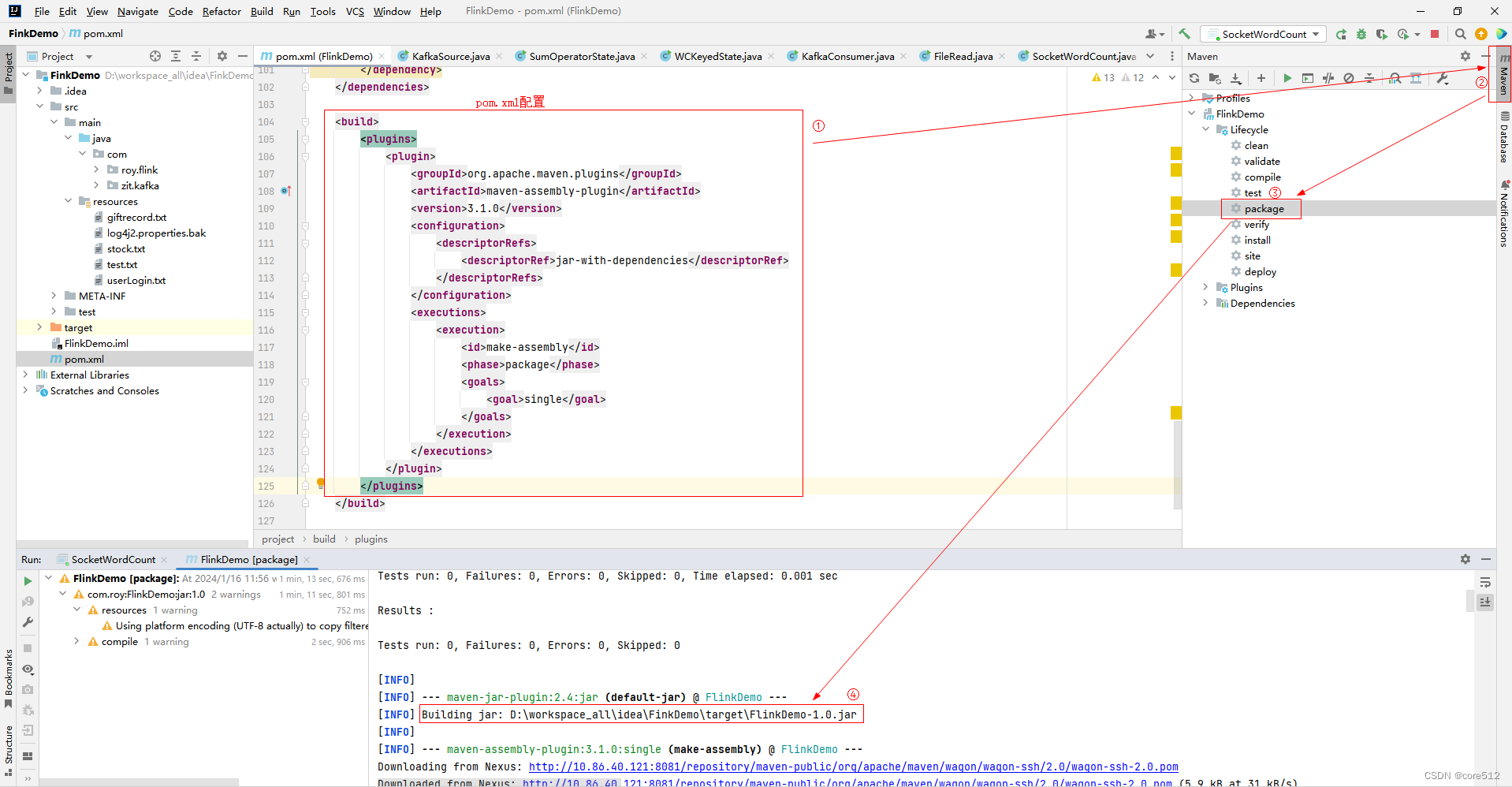
SpringBoot项目打包
1.在pom.xml中加入如下配置 <build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-assembly-plugin</artifactId><version>3.1.0</version><configuration><descriptorRef…...

Android Google 开机向导定制 setup wizard
Android 开机向导定制 采用 rro_overlays 机制来定制开机向导,定制文件如下: GmsSampleIntegrationOverlay$ tree . ├── Android.bp ├── AndroidManifest.xml └── res └── raw ├── wizard_script_common_flow.xml ├── wizard_script…...

OpenEL GS之深入解析视频图像处理中怎么实现错帧同步
一、什么是错帧同步? 现在移动设备的系统相机的最高帧率在 120 FPS 左右,当帧率低于 20 FPS 时,用户可以明显感觉到相机画面卡顿和延迟。我们在做相机预览和视频流处理时,对每帧图像处理时间过长(超过 30 ms)就很容易造成画面卡顿,这个场景就需要用到错帧同步方法去提升…...

MyBatis处理LIKE查询时,如何将传值中包含下划线_和百分号%等特殊字符处理成普通字符而不是SQL的单字符通配符
MySQL中,_和%在LIKE模糊匹配中有特殊的含义: 下划线 _ 在LIKE模糊匹配中表示匹配任意单个字符。百分号 % 在LIKE模糊匹配中表示匹配任意多个字符(包括零个字符) 如果这种字符不经过处理,并且你的模糊查询sql语句书写…...
 国际化)
Spring MVC(三) 国际化
SpringMVC 国际化 1、添加相关依赖2、配置MessageSourceBean方式一:ReloadableResourceBundleMessageSource方式二:ResourceBundleMessageSource 3、添加消息资源文件英文 messages_en.properties中文 messages_zh_CN.properties默认 messages.propertie…...

四款坚固耐用、小尺寸、1EDB9275F、1EDS5663H、1EDN9550B、1EDN7512G单通道栅极驱动器IC
1、1EDB9275F 采用DSO-8 150mil封装的单通道隔离栅极驱动器(PG-DSO-8) EiceDRIVER™ 1EDB 产品系列 单通道栅极驱动器IC具有3 kVrms的输入输出隔离电压额定值。 栅极驱动器系列具有6/-4 ns传输延迟精度,可针对具有高系统级效率的快速开关应…...

登录页添加验证码
登录页添加验证码 引入验证码页面组件:ValidCode.vue <template><div class"ValidCodeContent" style""><divclass"ValidCode disabled-select":style"width:${width}; height:${height}"click"refre…...

03--数据库连接池
1、数据库连接池 1.1 JDBC数据库连接池的必要性 在使用开发基于数据库的web程序时,传统的模式基本是按以下步骤: 在主程序(如servlet、beans)中建立数据库连接进行sql操作断开数据库连接 这种模式开发,存在的问题:…...

MySQL表的基本插入查询操作详解
博学而笃志,切问而近思 文章目录 插入插入更新 替换查询全列查询指定列查询查询字段为表达式查询结果指定别名查询结果去重 WHERE 条件基本比较逻辑运算符使用LIKE进行模糊匹配使用IN进行多个值匹配 排序筛选分页结果更新数据删除数据截断表聚合函数COUNTSUMAVGMAXM…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
