【开发实践】前端jQuery+gif图片实现载入界面
一、需求分析




载入界面(Loading screen)是指在计算机程序或电子游戏中,当用户启动应用程序或切换到新的场景时,显示在屏幕上的过渡界面。它的主要作用是向用户传达程序正在加载或准备就绪的信息,以及提供一种视觉上的反馈,告知用户应用程序正在进行处理。
载入界面的作用可以归纳如下:
-
提供反馈:当用户启动应用程序或者进行场景切换时,载入界面的出现可以提供一种反馈,告诉用户程序正在处理他们的请求。这样用户就能够明确地知道程序是否在工作状态,以及需要等待的时间。
-
缓解等待焦虑:载入界面能够减轻用户在等待过程中的焦虑感。在处理大量数据或者复杂操作时,应用程序可能需要一些时间来加载资源和准备就绪。通过显示一个载入界面,用户能够理解程序正在执行必要的操作,并且知道他们需要等待一段时间。
-
品牌展示:载入界面也可以被用作品牌展示的机会。通过在载入界面上使用应用程序的标志、图标、配色方案等元素,可以提升应用程序的品牌形象,增强用户对应用程序的印象。
-
提供有用信息:一些载入界面会显示加载进度条、百分比或者其他与加载相关的信息,从而让用户了解到加载的进度。这可以帮助用户更好地估计他们需要等待的时间,以及程序是否正常运行。
总的来说,载入界面在用户体验中起到了重要的作用,它不仅能够提供反馈、缓解等待焦虑,还可以用于品牌展示和提供有用的信息。
二、需求实现
html代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title>
</head>
<style>/* Preloader */.preloader {position: fixed;top: 0;left: 0;z-index: 999;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;background: #fff;}.preloader img {max-width: 100%;}
</style>
<body><!-- Preloader --><div class="preloader"><!-- <img src="assets/images/preloader.gif" alt="preloader"> --><img width="400px" src="gif/g7.gif" alt="preloader"></div><div><h1>欢迎来到主界面</h1></div>
<script>// hide perloaderwindow.onload = function () {$('.preloader').fadeOut(2000, function () { $('.preloader').remove(); });}
</script>
<script src="jquery.js"></script>
</body>
</html>三、效果展示

相关文章:

【开发实践】前端jQuery+gif图片实现载入界面
一、需求分析 载入界面(Loading screen)是指在计算机程序或电子游戏中,当用户启动应用程序或切换到新的场景时,显示在屏幕上的过渡界面。它的主要作用是向用户传达程序正在加载或准备就绪的信息,以及提供一种视觉上的反…...

解析消费全返:谈谈那些关于商业的小妙招
每天五分钟讲解商业模式,大家好我是模式策划啊浩。 在数字化时代,商业模式正在经历前所未有的变革。其中,消费全返的概念正在逐渐崭露头角,引领着商业创新的新潮流。消费全返,顾名思义,是指消费者在购买商…...

如何在MinIO存储服务中通过Buckets实现远程访问管理界面上传文件
文章目录 前言1. 创建Buckets和Access Keys2. Linux 安装Cpolar3. 创建连接MinIO服务公网地址4. 远程调用MinIO服务小结5. 固定连接TCP公网地址6. 固定地址连接测试 前言 MinIO是一款高性能、分布式的对象存储系统,它可以100%的运行在标准硬件上,即X86等…...

算法 - 二分法 / 双指针 / 三指针 / 滑动窗口
文章目录 🍺 二分法🍻 旋转数组🥂 33. 搜索旋转排序数组 [旋转数组] [目标值] (二分法) 🍻 元素边界🥂 34. 在排序数组中查找元素的第一个和最后一个位置 [有序数组] > [元素边界] > (二分法)🥂 81. …...

ChatGPT3.5、GPT4.0、DALL·E 3和Midjourney对话与绘画智能体验
MidTool(https://www.aimidtool.com/)是一个集成了多种先进人工智能技术的助手,它融合了ChatGPT3.5、GPT4.0、DALLE 3和Midjourney等不同的智能服务,提供了一个多功能的体验。下面是这些技术的简要介绍: ChatGPT3.5&am…...

MySQL中锁的概述
按照锁的粒度来分可分为:全局锁(锁住当前数据库的所有数据表),表级锁(锁住对应的数据表),行级锁(每次锁住对应的行数据) 加全局锁:flush tables with read lo…...

5396. 棋盘
5396. 棋盘 - AcWing题库 二维差分数组 #include <iostream> #include <vector> using namespace std;int main() {int n, m;cin >> n >> m;vector<vector<int>> v(n 2, vector<int>(n 2));while (m--) {int x1, x2, y1, y2;cin…...

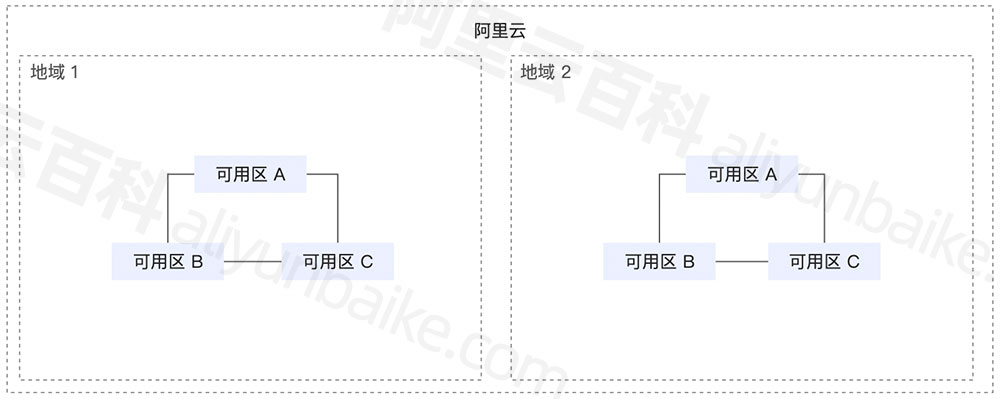
阿里云地域和可用区分布表,2024更新
2024年阿里云服务器地域分布表,地域指数据中心所在的地理区域,通常按照数据中心所在的城市划分,例如华北2(北京)地域表示数据中心所在的城市是北京。阿里云地域分为四部分即中国、亚太其他国家、欧洲与美洲和中东&…...

Pandas实战100例 | 案例 49: 数值运算
案例 49: 数值运算 知识点讲解 Pandas 提供了进行基本数学运算的简便方法,允许你在 DataFrame 的列之间执行加法、减法、乘法和除法等操作。 数值运算: 直接对 DataFrame 的列应用算术运算符(+, -, *, /)可以执行相应的数值运算。示例代码 # 准备数据和示例代码的运行结果…...

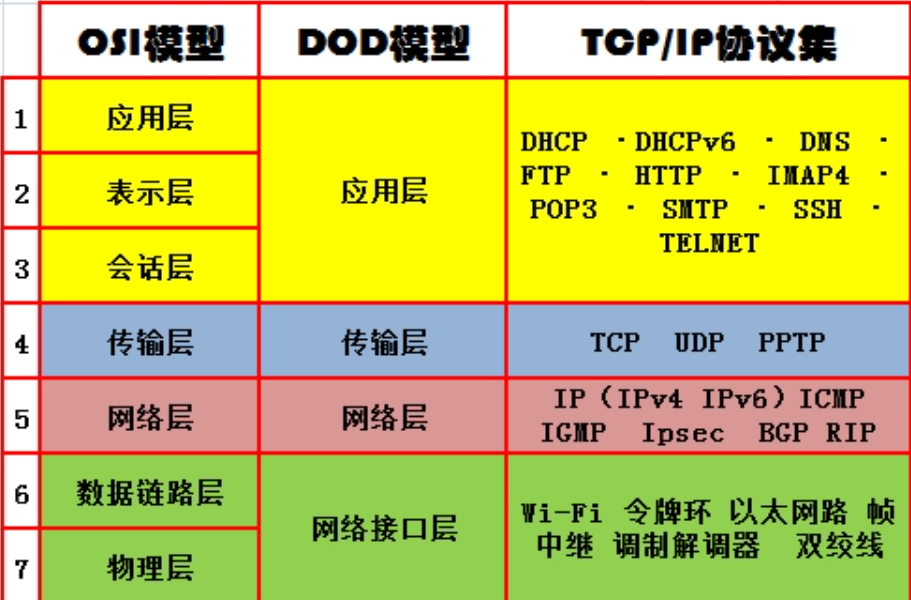
OSI七层协议和五层协议
【 1 】互联网协议交互的基础 硬件设备 光缆 【 2 】OSI七层协议 物理层(Physical Layer):负责传输比特流(0和1)以及物理连接的建立和维护。数据链路层(Data Link Layer):提供可…...

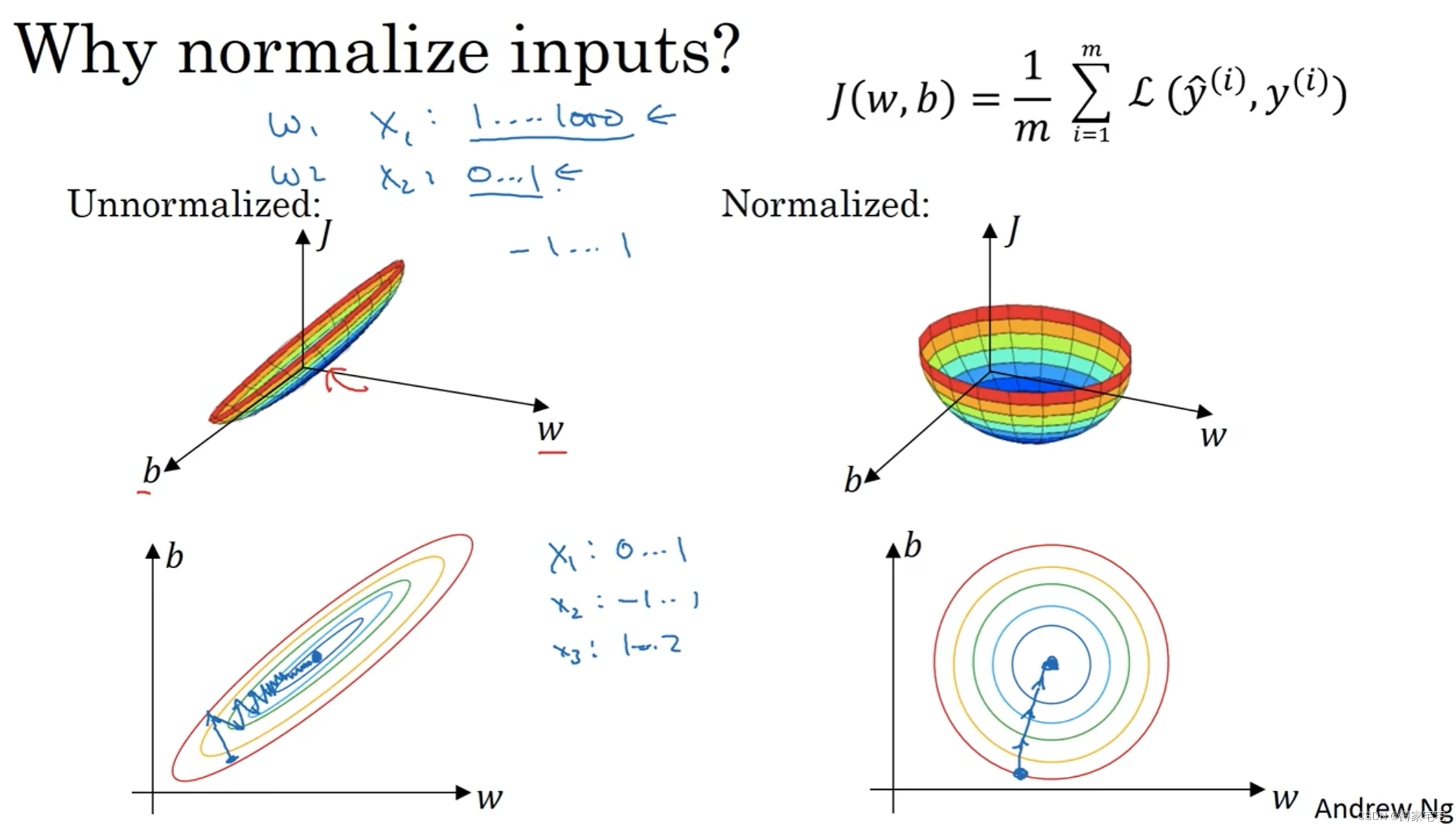
深度学习记录--归—化输入特征
归化 归化输入(normalizing inputs),对特征值进行一定的处理,可以加速神经网络训练速度 步骤 零均值化 通过x值更新让均值稳定在零附近,即为零均值化 归化方差 适当减小变量方差 解释 归化可以让原本狭长的数据图像变得规整,梯度下降的…...

Go Build编译打包文件
Go编译打包文件 1、简单打包 程序 main1.go: package mainimport "fmt"func main() {fmt.Println("Hello World!") }打包: # 在linux服务上执行下面的3个命令 # linux平台,生成main1可执行程序 CGO_ENABLED0 GOOSlinux GOARCHam…...

Java网络编程:概述--快速入门
I. 介绍 1.1 什么是网络编程 - 网络编程是指通过计算机网络实现程序之间的通信。在Java中,网络编程通常涉及到数据的传输、通信协议的使用以及与网络相关的各种操作。 1.2. 为什么学习Java网络编程 - Java网络编程是Java开发者重要的技能之一,因为它允许…...

linux配置DNS主从服务器
实验设备 主服务器:OpenElur Linux IP地址为192.168.188.129 从服务器:RedHat Linux IP地址为192.168.188.128 实验步骤 1.进行主服务器的基础配置 #安装DNS对应工具 [rootOpenElurRJW ~]# yum install bind -y#编辑DNS系统配置信息 [rootOpenElurRJW ~]# cat /etc/named.…...

Day34 贪心算法 part03 1005. K 次取反后最大化的数组和 134. 加油站 135. 分发糖果
贪心算法 part03 1005. K 次取反后最大化的数组和 134. 加油站 135. 分发糖果 1005. K 次取反后最大化的数组和 思路 第一步,从前向后遍历,遇到负数将其变为正数,同时K–第二步:如果K还大于0,那么反复转变数值最小的…...

最全对象存储(云盘)挂载本地主机或服务器
1.对象存储介绍 1.1 分类 分布式存储的应用场景相对于其存储接口,现在流行分为三种: 块存储: 这种接口通常以QEMU Driver或者Kernel Module的方式存在,这种接口需要实现Linux的Block Device的接口或者QEMU提供的Block Driver接口,块存储一般…...

24校招,江淮汽车软件测试工程师技术面+HR面
前言 记录一下楼主的面试经历,希望对后来者有用 时间:15min 平台:腾讯会议 过程 技术面试 自我介绍 为啥不考研 实习收获 你有做过软件开发的工作吗? 除了Java和Python,还会其他的语言吗? 学过C吗…...

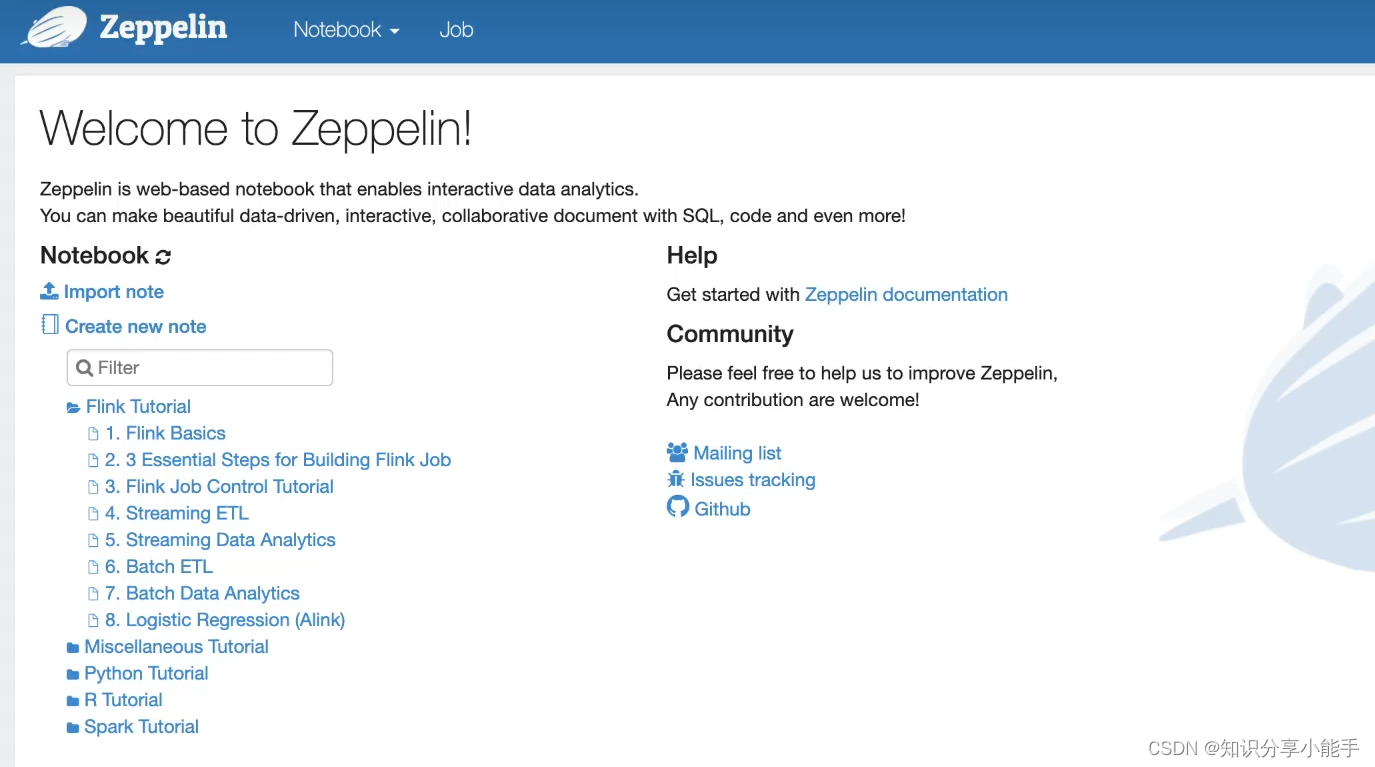
从零开始学习Zeppelin:大数据可视化分析的交互式开发系统!
介绍:Apache Zeppelin是一个基于Web的交互式开发系统,主要用于进行大数据可视化分析。其核心概念是notebook,所有的操作都可以在notebook中完成。Zeppelin提供了一套非常全面的数据分析解决方案,支持数据采集、数据发现、数据分析…...

VCG 曲面重建之滚球算法
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 滚球算法(BPA)是一种与alpha形状相关的曲面重建方法。直观地想象一个具有给定半径的3D球,我们把它扔在点云上。如果它击中任何3个点(并且它没有穿过这3个点),它就创造了一个三角形。然后,算法从现有三角形的边缘…...

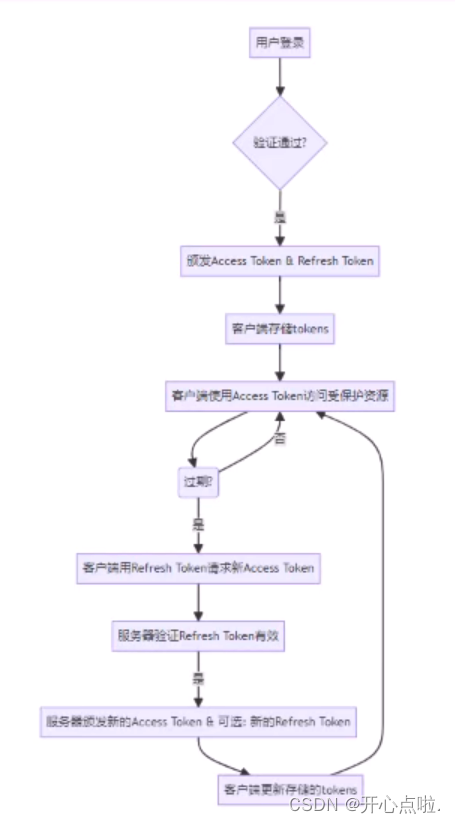
为什么使用双token实现无感刷新用户认证?
单token机制 认证机制:对与单token的认证机制在我们项目中仅使用一个Access Token的访问令牌进行用户身份认证和授权的方案处理。 不足之处: 安全性较低(因为只有一个token在客户端和服务器端之间进行传递,一目Acess Token被截获或者被泄露…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
