canvas绘制不同样式的五角星(图文示例)

查看专栏目录
canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
- 示例效果图
- 示例源代码(共88行)
- canvas基本属性
- canvas基础方法
如何使用canvas绘制不同样式的五角星呢?这里面要确定每个五角星围绕中心点的角度是72度,这里封装了一个函数star(ctx, x, y, R, r, angle,fillColor,strokeColor),可以设定不同的值,来产生不同样式的五角星。
示例效果图

示例源代码(共88行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-01-18
*/
<template><div class="djs_container"><div class="top"><h3>canvas绘制不同样式的五角星</h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div><h4><el-button type="primary" size="mini" @click="draw()">绘制</el-button><el-button type="danger" size="mini" @click="clearCanvas()">清除</el-button></h4></div><div class="dajianshi "><canvas id="dajianshi" ref="mycanvas" width="980" height="490"></canvas></div></div>
</template>
<script>export default {data() {return {ctx: null,canvas: null,}},mounted() {this.setCanvas()},methods: {clearCanvas() {this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);},setCanvas() {this.canvas = document.getElementById('dajianshi');if (!this.canvas.getContext) return;this.ctx = this.canvas.getContext("2d");},draw() {let c = this.$refs.mycanvas;this.star(this.ctx, 490, 245, 200, 80, 0,'red','orange');this.star(this.ctx, 190, 245, 100, 30, 0,'green','orange');this.star(this.ctx, 790, 245, 100, 60, 0,'blue','orange'); },star(ctx, x, y, R, r, angle,fillColor,strokeColor) { //中心点x,中心点y,大半径R,小半径r,旋转角度anglectx.beginPath();for (var i = 0; i < 5; i++) {ctx.lineTo(Math.cos((18 + i * 72 - angle) / 180 * Math.PI) * R + x, -Math.sin((18 + i * 72 - angle) /180 * Math.PI) * R + y);ctx.lineTo(Math.cos((54 + i * 72 - angle) / 180 * Math.PI) * r + x, -Math.sin((54 + i * 72 - angle) /180 * Math.PI) * r + y);}ctx.closePath();ctx.fillStyle = fillColor;ctx.strokeStyle = strokeColor;ctx.lineWidth = 3;ctx.lineJoin = "round";ctx.fill();ctx.stroke();}}}
</script>
<style scoped>.djs_container {width: 1000px;height: 680px;margin: 50px auto;border: 1px solid #9944bb;position: relative;}.top {margin: 0 auto 0px;padding: 10px 0;background: #9944bb;color: #fff;}.dajianshi {margin: 5px auto 0;border: 1px solid #ccc;width: 980px;height: 490px;background-color: #f9f9f9;}
</style>canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |
相关文章:

canvas绘制不同样式的五角星(图文示例)
查看专栏目录 canvas实例应用100专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重…...

C#: BitConverter 字节数组byte[ ] 转各种数据类型用法列举
说明:C# BitConverter 字节数组byte[ ] 转各种数据类型用法示例 1.ToBoolean(byte[] value, int startIndex):将指定字节数组中从指定索引开始的两个字节转换为布尔值。 byte[] bytes { 1, 0 }; bool result BitConverter.ToBoolean(bytes, 0); // 输…...

【开发实践】前端jQuery+gif图片实现载入界面
一、需求分析 载入界面(Loading screen)是指在计算机程序或电子游戏中,当用户启动应用程序或切换到新的场景时,显示在屏幕上的过渡界面。它的主要作用是向用户传达程序正在加载或准备就绪的信息,以及提供一种视觉上的反…...

解析消费全返:谈谈那些关于商业的小妙招
每天五分钟讲解商业模式,大家好我是模式策划啊浩。 在数字化时代,商业模式正在经历前所未有的变革。其中,消费全返的概念正在逐渐崭露头角,引领着商业创新的新潮流。消费全返,顾名思义,是指消费者在购买商…...

如何在MinIO存储服务中通过Buckets实现远程访问管理界面上传文件
文章目录 前言1. 创建Buckets和Access Keys2. Linux 安装Cpolar3. 创建连接MinIO服务公网地址4. 远程调用MinIO服务小结5. 固定连接TCP公网地址6. 固定地址连接测试 前言 MinIO是一款高性能、分布式的对象存储系统,它可以100%的运行在标准硬件上,即X86等…...

算法 - 二分法 / 双指针 / 三指针 / 滑动窗口
文章目录 🍺 二分法🍻 旋转数组🥂 33. 搜索旋转排序数组 [旋转数组] [目标值] (二分法) 🍻 元素边界🥂 34. 在排序数组中查找元素的第一个和最后一个位置 [有序数组] > [元素边界] > (二分法)🥂 81. …...

ChatGPT3.5、GPT4.0、DALL·E 3和Midjourney对话与绘画智能体验
MidTool(https://www.aimidtool.com/)是一个集成了多种先进人工智能技术的助手,它融合了ChatGPT3.5、GPT4.0、DALLE 3和Midjourney等不同的智能服务,提供了一个多功能的体验。下面是这些技术的简要介绍: ChatGPT3.5&am…...

MySQL中锁的概述
按照锁的粒度来分可分为:全局锁(锁住当前数据库的所有数据表),表级锁(锁住对应的数据表),行级锁(每次锁住对应的行数据) 加全局锁:flush tables with read lo…...

5396. 棋盘
5396. 棋盘 - AcWing题库 二维差分数组 #include <iostream> #include <vector> using namespace std;int main() {int n, m;cin >> n >> m;vector<vector<int>> v(n 2, vector<int>(n 2));while (m--) {int x1, x2, y1, y2;cin…...

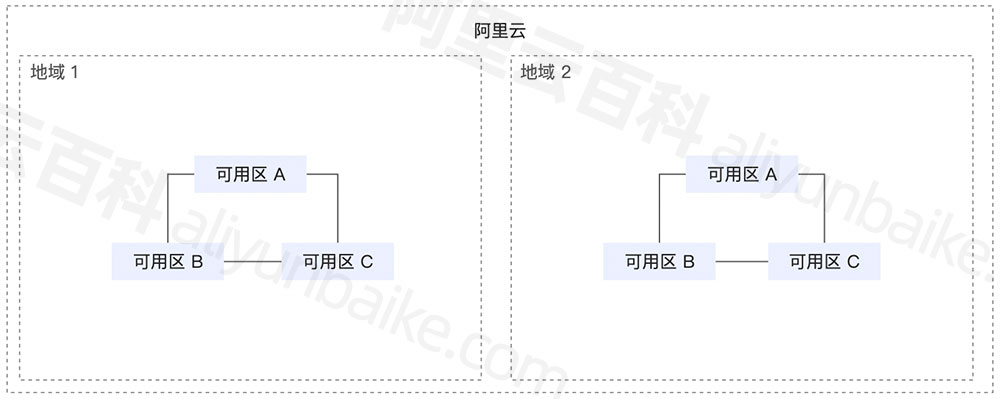
阿里云地域和可用区分布表,2024更新
2024年阿里云服务器地域分布表,地域指数据中心所在的地理区域,通常按照数据中心所在的城市划分,例如华北2(北京)地域表示数据中心所在的城市是北京。阿里云地域分为四部分即中国、亚太其他国家、欧洲与美洲和中东&…...

Pandas实战100例 | 案例 49: 数值运算
案例 49: 数值运算 知识点讲解 Pandas 提供了进行基本数学运算的简便方法,允许你在 DataFrame 的列之间执行加法、减法、乘法和除法等操作。 数值运算: 直接对 DataFrame 的列应用算术运算符(+, -, *, /)可以执行相应的数值运算。示例代码 # 准备数据和示例代码的运行结果…...

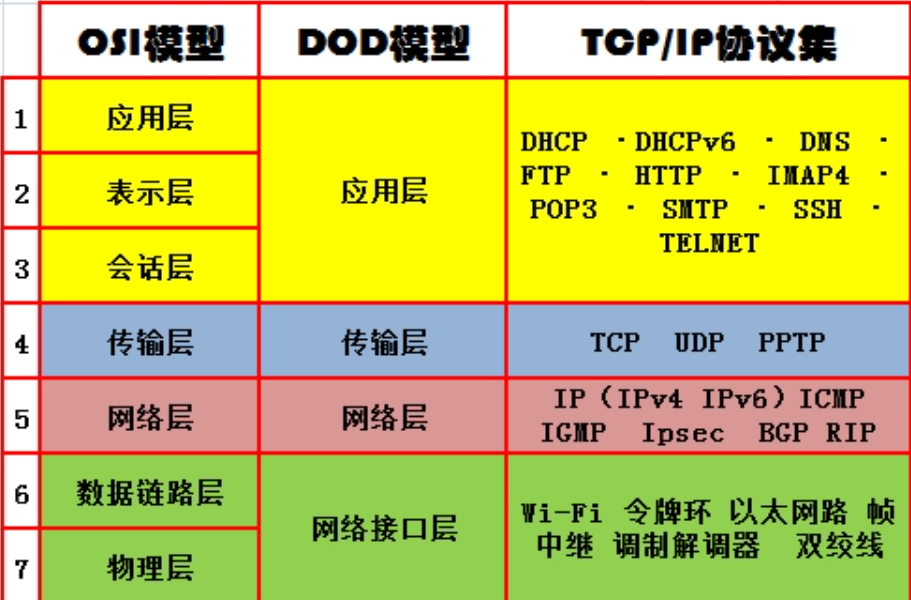
OSI七层协议和五层协议
【 1 】互联网协议交互的基础 硬件设备 光缆 【 2 】OSI七层协议 物理层(Physical Layer):负责传输比特流(0和1)以及物理连接的建立和维护。数据链路层(Data Link Layer):提供可…...

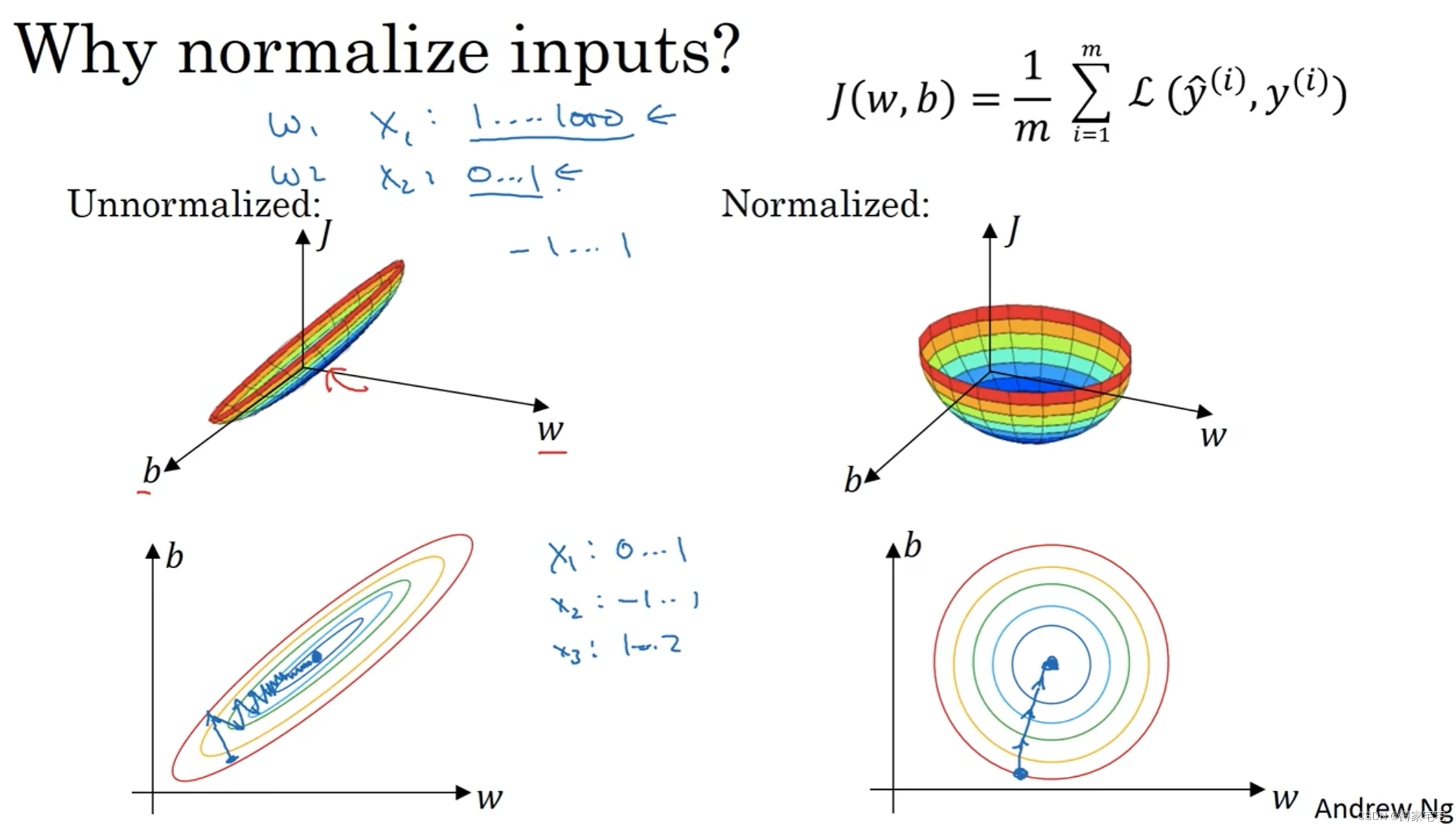
深度学习记录--归—化输入特征
归化 归化输入(normalizing inputs),对特征值进行一定的处理,可以加速神经网络训练速度 步骤 零均值化 通过x值更新让均值稳定在零附近,即为零均值化 归化方差 适当减小变量方差 解释 归化可以让原本狭长的数据图像变得规整,梯度下降的…...

Go Build编译打包文件
Go编译打包文件 1、简单打包 程序 main1.go: package mainimport "fmt"func main() {fmt.Println("Hello World!") }打包: # 在linux服务上执行下面的3个命令 # linux平台,生成main1可执行程序 CGO_ENABLED0 GOOSlinux GOARCHam…...

Java网络编程:概述--快速入门
I. 介绍 1.1 什么是网络编程 - 网络编程是指通过计算机网络实现程序之间的通信。在Java中,网络编程通常涉及到数据的传输、通信协议的使用以及与网络相关的各种操作。 1.2. 为什么学习Java网络编程 - Java网络编程是Java开发者重要的技能之一,因为它允许…...

linux配置DNS主从服务器
实验设备 主服务器:OpenElur Linux IP地址为192.168.188.129 从服务器:RedHat Linux IP地址为192.168.188.128 实验步骤 1.进行主服务器的基础配置 #安装DNS对应工具 [rootOpenElurRJW ~]# yum install bind -y#编辑DNS系统配置信息 [rootOpenElurRJW ~]# cat /etc/named.…...

Day34 贪心算法 part03 1005. K 次取反后最大化的数组和 134. 加油站 135. 分发糖果
贪心算法 part03 1005. K 次取反后最大化的数组和 134. 加油站 135. 分发糖果 1005. K 次取反后最大化的数组和 思路 第一步,从前向后遍历,遇到负数将其变为正数,同时K–第二步:如果K还大于0,那么反复转变数值最小的…...

最全对象存储(云盘)挂载本地主机或服务器
1.对象存储介绍 1.1 分类 分布式存储的应用场景相对于其存储接口,现在流行分为三种: 块存储: 这种接口通常以QEMU Driver或者Kernel Module的方式存在,这种接口需要实现Linux的Block Device的接口或者QEMU提供的Block Driver接口,块存储一般…...

24校招,江淮汽车软件测试工程师技术面+HR面
前言 记录一下楼主的面试经历,希望对后来者有用 时间:15min 平台:腾讯会议 过程 技术面试 自我介绍 为啥不考研 实习收获 你有做过软件开发的工作吗? 除了Java和Python,还会其他的语言吗? 学过C吗…...

从零开始学习Zeppelin:大数据可视化分析的交互式开发系统!
介绍:Apache Zeppelin是一个基于Web的交互式开发系统,主要用于进行大数据可视化分析。其核心概念是notebook,所有的操作都可以在notebook中完成。Zeppelin提供了一套非常全面的数据分析解决方案,支持数据采集、数据发现、数据分析…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
