【mars3d】 graphic.bindPopup(inthtml).openPopup()无需单击小车,即可在地图上自动激活弹窗的效果。
实现效果:new mars3d.graphic.FixedRoute({无需单击小车,即可在地图上实现默认打开弹窗的激活效果。↓↓↓↓↓↓↓↓

相关链接说明:
1.popup的示例完全开源,可参考:功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
2.绑定的矢量数据上的弹框通过代码默认激活打开参考:功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
3.实现逻辑:在该矢量数据上bindPopup(),bindPopup之后再该小车数据上openPopup()
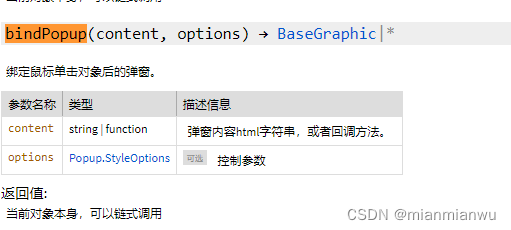
4.api说明:
BaseGraphic - V3.7.0 - Mars3D API文档

BaseGraphic - V3.7.0 - Mars3D API文档

相关演示代码:
import * as mars3d from "mars3d"
export let map // mars3d.Map三维地图对象
export const eventTarget = new mars3d.BaseClass() // 事件对象,用于抛出事件到面板中
let graphicLayer
// 需要覆盖config.json中地图属性参数(当前示例框架中自动处理合并)
export const mapOptions = {
scene: {
center: { lat: 30.836861, lng: 116.044673, alt: 1395, heading: 14, pitch: -42 }
},
control: {
clockAnimate: true, // 时钟动画控制(左下角)
timeline: true, // 是否显示时间线控件
compass: { top: "10px", left: "5px" }
}
}
/**
* 初始化地图业务,生命周期钩子函数(必须)
* 框架在地图初始化完成后自动调用该函数
* @param {mars3d.Map} mapInstance 地图对象
* @returns {void} 无
*/
export function onMounted(mapInstance) {
map = mapInstance // 记录map
map.toolbar.style.bottom = "55px" // 修改toolbar控件的样式
// 创建矢量数据图层
graphicLayer = new mars3d.layer.GraphicLayer()
map.addLayer(graphicLayer)
// 加载完成在加载小车,否则地形未加载完成,小车会处于地下
map.on(mars3d.EventType.load, function (event) {
addGraphicLayer()
})
}
/**
* 释放当前地图业务的生命周期函数
* @returns {void} 无
*/
export function onUnmounted() {
map = null
}
function addGraphicLayer() {
const fixedRoute = new mars3d.graphic.FixedRoute({
name: "贴地表表面漫游",
speed: 160,
positions: [
[116.043233, 30.845286, 392.48],
[116.046833, 30.846863, 411.33],
[116.052137, 30.848801, 439.45],
[116.060838, 30.850918, 442.91],
[116.069013, 30.852035, 435.14],
[116.18739, 30.854441, 244.53],
[116.205214, 30.859332, 300.96]
],
clockLoop: false, // 是否循环播放
camera: {
type: "gs",
pitch: -30,
radius: 500
},
// model: {
// show: true,
// url: '//data.mars3d.cn/gltf/mars/qiche.gltf',
// scale: 0.2,
// minimumPixelSize: 50,
// },
model: {
url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
heading: 90,
mergeOrientation: true, // 用于设置模型不是标准的方向时的纠偏处理,在orientation基础的方式值上加上设置是heading值
minimumPixelSize: 50
},
polyline: {
color: "#ffff00",
width: 3
}
})
graphicLayer.addGraphic(fixedRoute)
// 绑定popup
bindPopup(fixedRoute)
fixedRoute.on(mars3d.EventType.start, function (event) {
console.log("漫游开始start")
})
fixedRoute.on(mars3d.EventType.end, function (event) {
console.log("漫游结束end")
})
// ui面板信息展示
fixedRoute.on(mars3d.EventType.change, (event) => {
// const popup = event.graphic.getPopup()
// const container = popup?.container // popup对应的DOM
// console.log("漫游change", event)
throttled(eventTarget.fire("roamLineChange", event), 500)
})
map.on(mars3d.EventType.keydown, function (event) {
// 空格 切换暂停/继续
if (event.keyCode === 32) {
if (fixedRoute.isPause) {
fixedRoute.proceed()
} else {
fixedRoute.pause()
}
}
})
// 不贴地时,直接开始
// startFly(fixedRoute)
// 需要计算贴地点时,异步计算完成贴地后再启动
showLoading()
fixedRoute.autoSurfaceHeight().then(function (e) {
hideLoading()
startFly(fixedRoute)
})
}
function startFly(fixedRoute) {
fixedRoute.start()
fixedRoute.openPopup() // 显示popup
addParticleSystem(fixedRoute.property)
}
function bindPopup(fixedRoute) {
fixedRoute.bindPopup(
`<div style="width: 200px">
<div>总 距 离:<span id="lblAllLen"> </span></div>
<div>总 时 间:<span id="lblAllTime"> </span></div>
<div>开始时间:<span id="lblStartTime"> </span></div>
<div>剩余时间:<span id="lblRemainTime"> </span></div>
<div>剩余距离:<span id="lblRemainLen"> </span></div>
</div>`,
{ closeOnClick: false }
)
// 刷新局部DOM,不影响popup面板的其他控件操作
fixedRoute.on(mars3d.EventType.postRender, function (event) {
const container = event.container // popup对应的DOM
const params = fixedRoute?.info
if (!params) {
return
}
const lblAllLen = container.querySelector("#lblAllLen")
if (lblAllLen) {
lblAllLen.innerHTML = mars3d.MeasureUtil.formatDistance(params.distance_all)
}
const lblAllTime = container.querySelector("#lblAllTime")
if (lblAllTime) {
lblAllTime.innerHTML = mars3d.Util.formatTime(params.second_all / map.clock.multiplier)
}
const lblStartTime = container.querySelector("#lblStartTime")
if (lblStartTime) {
lblStartTime.innerHTML = mars3d.Util.formatDate(Cesium.JulianDate.toDate(fixedRoute.startTime), "yyyy-M-d HH:mm:ss")
}
const lblRemainTime = container.querySelector("#lblRemainTime")
if (lblRemainTime) {
lblRemainTime.innerHTML = mars3d.Util.formatTime((params.second_all - params.second) / map.clock.multiplier)
}
const lblRemainLen = container.querySelector("#lblRemainLen")
if (lblRemainLen) {
lblRemainLen.innerHTML = mars3d.MeasureUtil.formatDistance(params.distance_all - params.distance) || "完成"
}
})
}
// 添加尾气粒子效果
function addParticleSystem(property) {
const particleSystem = new mars3d.graphic.ParticleSystem({
position: property,
style: {
image: "./img/particle/smoke.png",
particleSize: 12, // 粒子大小(单位:像素)
emissionRate: 20.0, // 发射速率 (单位:次/秒)
pitch: 40, // 俯仰角
maxHeight: 1000, // 超出该高度后不显示粒子效果
startColor: Cesium.Color.GREY.withAlpha(0.7), // 开始颜色
endColor: Cesium.Color.WHITE.withAlpha(0.0), // 结束颜色
startScale: 1.0, // 开始比例(单位:相对于imageSize大小的倍数)
endScale: 5.0, // 结束比例(单位:相对于imageSize大小的倍数)
minimumSpeed: 1.0, // 最小速度(米/秒)
maximumSpeed: 4.0 // 最大速度(米/秒)
},
attr: { remark: "车辆尾气" }
})
graphicLayer.addGraphic(particleSystem)
}
// ui层使用
export const formatDistance = mars3d.MeasureUtil.formatDistance
export const formatTime = mars3d.Util.formatTime
// 节流
function throttled(fn, delay) {
let timer = null
let starttime = Date.now()
return function () {
const curTime = Date.now() // 当前时间
const remaining = delay - (curTime - starttime)
// eslint-disable-next-line @typescript-eslint/no-this-alias
const context = this
// eslint-disable-next-line prefer-rest-params
const args = arguments
clearTimeout(timer)
if (remaining <= 0) {
fn.apply(context, args)
starttime = Date.now()
} else {
timer = setTimeout(fn, remaining)
}
}
}
备注说明:

1.直接通过new mars3d.graphic.ModelEntity({相关矢量上绑定再激活也可以,关键代码:
graphic.bindPopup(inthtml).openPopup()
实现链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
实现代码参考:
function addDemoGraphic1(graphicLayer) {
const graphic = new mars3d.graphic.ModelEntity({
name: "警车",
position: [116.346929, 30.861947, 401.34],
style: {
url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
scale: 20,
minimumPixelSize: 50,
heading: 90,
distanceDisplayCondition: true,
distanceDisplayCondition_near: 0,
distanceDisplayCondition_far: 10000,
distanceDisplayPoint: {
// 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为点对象的样式
color: "#00ff00",
pixelSize: 8
},
label: {
text: "我是原始的",
font_size: 18,
color: "#ffffff",
pixelOffsetY: -50,
distanceDisplayCondition: true,
distanceDisplayCondition_far: 10000,
distanceDisplayCondition_near: 0
}
},
attr: { remark: "示例1" }
})
graphicLayer.addGraphic(graphic)
// 演示个性化处理graphic
initGraphicManager(graphic)
}
// 也可以在单个Graphic上做个性化管理及绑定操作
function initGraphicManager(graphic) {
const inthtml = `<table style="width: auto;">
<tr>
<th scope="col" colspan="2" style="text-align:center;font-size:15px;">我是graphic上绑定的Popup </th>
</tr>
<tr>
<td>提示:</td>
<td>这只是测试信息,可以任意html</td>
</tr>
</table>`
graphic.bindPopup(inthtml).openPopup()
}
相关文章:

【mars3d】 graphic.bindPopup(inthtml).openPopup()无需单击小车,即可在地图上自动激活弹窗的效果。
实现效果:new mars3d.graphic.FixedRoute({无需单击小车,即可在地图上实现默认打开弹窗的激活效果。↓↓↓↓↓↓↓↓ 相关链接说明: 1.popup的示例完全开源,可参考:功能示例(Vue版) | Mars3D三维可视化平台 | 火星科…...

工厂企业消防安全AI可视化视频智能监管解决方案
一、方案背景 2023年11月20日下午6时30分许,位于江苏省无锡市惠山区前洲街道的某公司突发严重火灾,共造成7人死亡。这次火灾提醒我们工业安全至关重要,企业都应该时刻保持警惕,加强安全意识和培训,提高应对突发事件的…...

【并发编程】synchornized原理
📝个人主页:五敷有你 🔥系列专栏:并发编程 ⛺️稳重求进,晒太阳 目录 Monitor概念 Java对象头 普通对象 数组对象 Monitor(锁) Monitor结构如下: 注意: 原理之synchornized 轻量…...

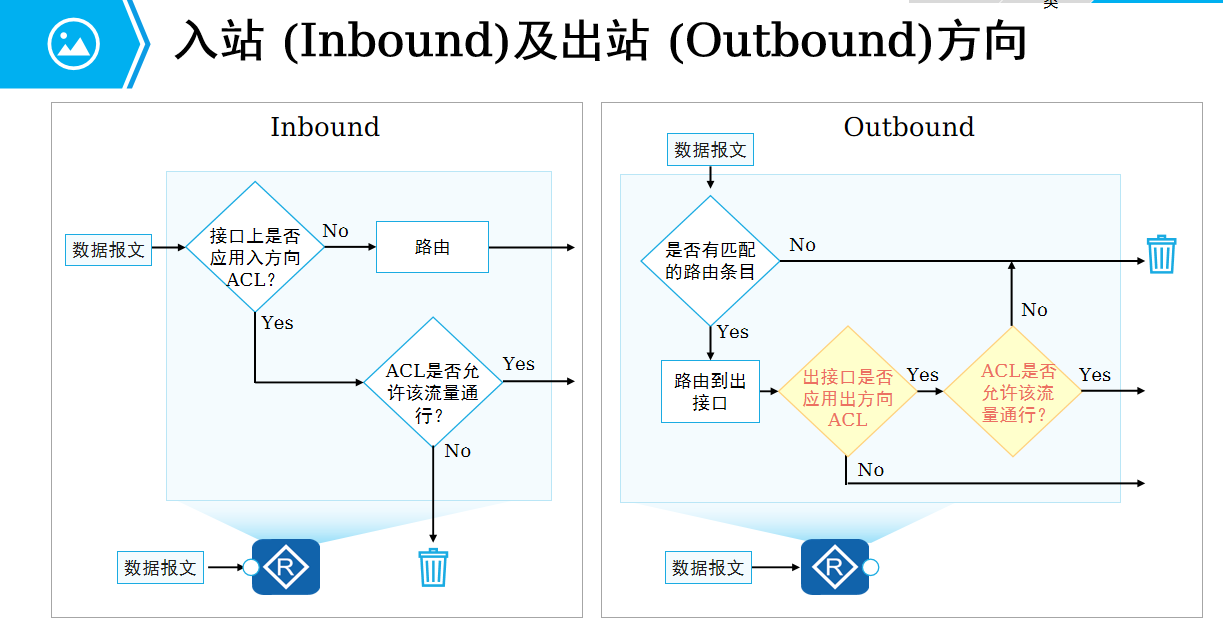
计算机网络-ACL访问控制列表
上一篇介绍NAT时候就看到了ACL这个东西了,这个是什么意思?有什么作用呢? 一、ACL访问控制列表 访问控制列表 (ACL, Access Control List)是由一系列permit或deny语句组成的、有序规则的列表。ACL是一个匹配工具,能够对报文进行匹配…...
论文学习记录之SeisInvNet(Deep-Learning Inversion of Seismic Data)
目录 1 INTRODUCTION—介绍 2 RELATED WORKS—相关作品 3 METHODOLOGY AND IMPLEMENTATION—方法和执行 3.1 方法 3.2 执行 4 EXPERIMENTS—实验 4.1 数据集准备 4.2 实验设置 4.3 基线模型 4.4 定向比较 4.5 定量比较 4.6 机理研究 5 CONCLUSION—结论 1 INTRODU…...

深度学习中的优化方法
深度学习中的优化问题通常指的是:寻找神经网络上的一组参数 θ \theta θ,它能显著地降低代价函数 J ( θ ) J(\theta) J(θ...

【设计模式之美】重构(三)之解耦方法论:如何通过封装、抽象、模块化、中间层等解耦代码?
文章目录 一. “解耦”概述二. 如何给代码“解耦”?1. 封装与抽象2. 中间层2.1. 引入中间层能**简化模块或类之间的依赖关系**。2.2. 引入中间层可以起到过渡的作用,能够让开发和重构同步进行,不互相干扰。 3. 模块化4. 其他设计思想和原则4.…...

Spring MVC学习之——Controller类中方法的返回值
Controller类中方法的返回值 1.返回ModelAndView RequestMapping("/hello")public ModelAndView hello(){//封装了页面和数据ModelAndView view new ModelAndView();//对这个请求的页面添加属性(数据)view.addObject("hello",&quo…...

IDEA中启动项目报堆内存溢出或者没有足够内存的错误
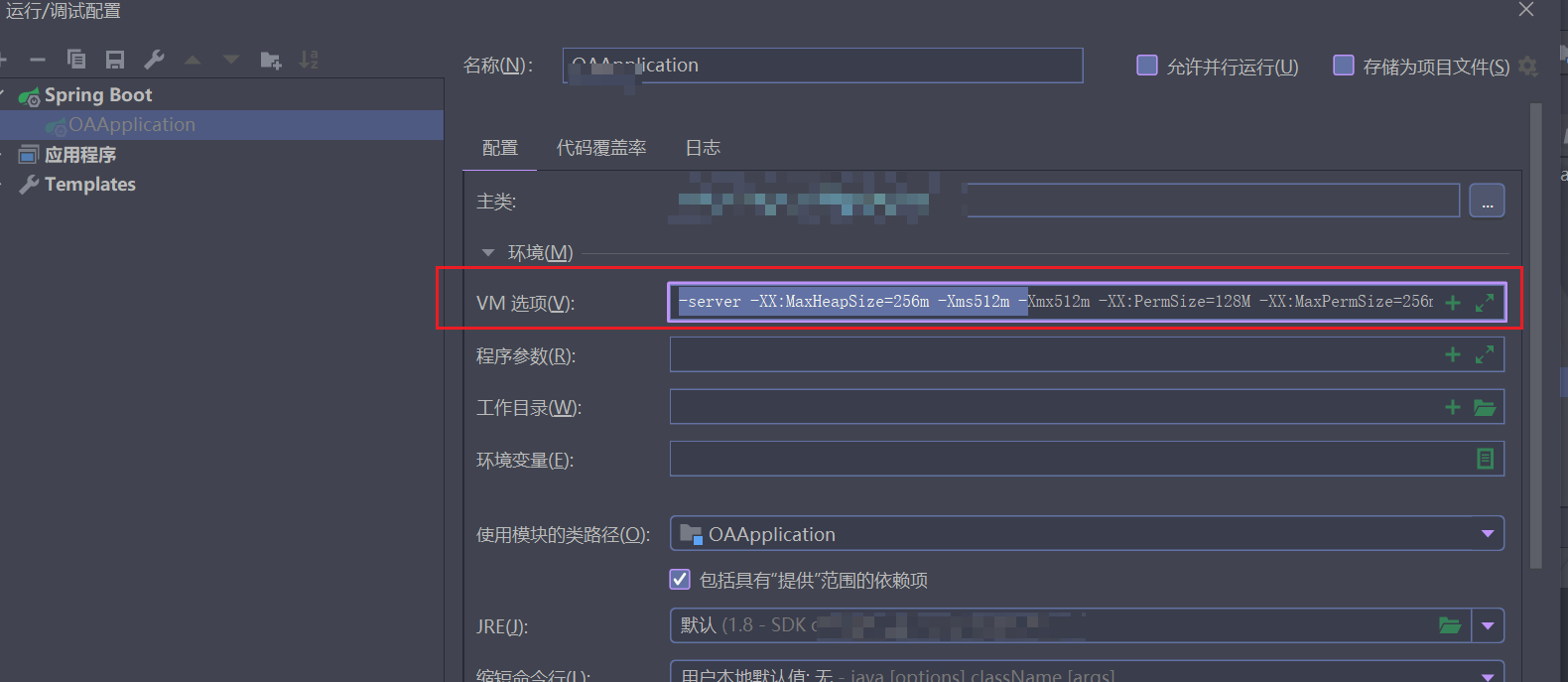
1.报错现象 java.lang.OutOfMemoryError: Java heap space 或者 Could not reserve enough space for object heap 2.解决办法 在运行配置中VM选项后加下面的配置: -server -XX:MaxHeapSize256m -Xms512m -Xmx512m -XX:PermSize128M -XX:MaxPermSize256m 3.JVM虚…...

Angular: DOCUMENT
不用原生的 document,是因为不利于后端渲染,所以避免使用原生浏览器的对象 import { DOCUMENT } from angular/common; import { Directive, Inject, Input, OnChanges, Output, Renderer2, SimpleChanges } from angular/core;Directive({selector: [a…...

mybatis-plus批量保存异常及效率优化
最近基于自己公司内部服务维护,发现其中调度中心近期出现不少错误日志,但是该任务却是正常执行,生成的报表数据也是正常的,所以很多天没有发现问题 这就匪夷所思了, 经仔细排查发现,是触发了feign超时hyst…...

查找局域网树莓派raspberry的mac地址和ip
依赖python库: pip install socket pip install scapy运行代码: import socket from scapy.layers.l2 import ARP, Ether, srpdef get_hostname(ip_address):try:return socket.gethostbyaddr(ip_address)[0]except socket.herror:# 未能解析主机名ret…...

乐观锁与悲观锁:高并发场景下的选择
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

vue2 省市区联动组件封装
在element ui中有级联选择器el-cascader,其实已经够用了,但是在实际需求中,发现el-cascader如果有三级,数据数组必须得三个才能完全展示,所以不符合实际需求,还是自定义封装吧 需求:省市区联动数组,有多少个显示多少个 这里使用element ui得el-select组件,思路是使用…...

VScode远程开发
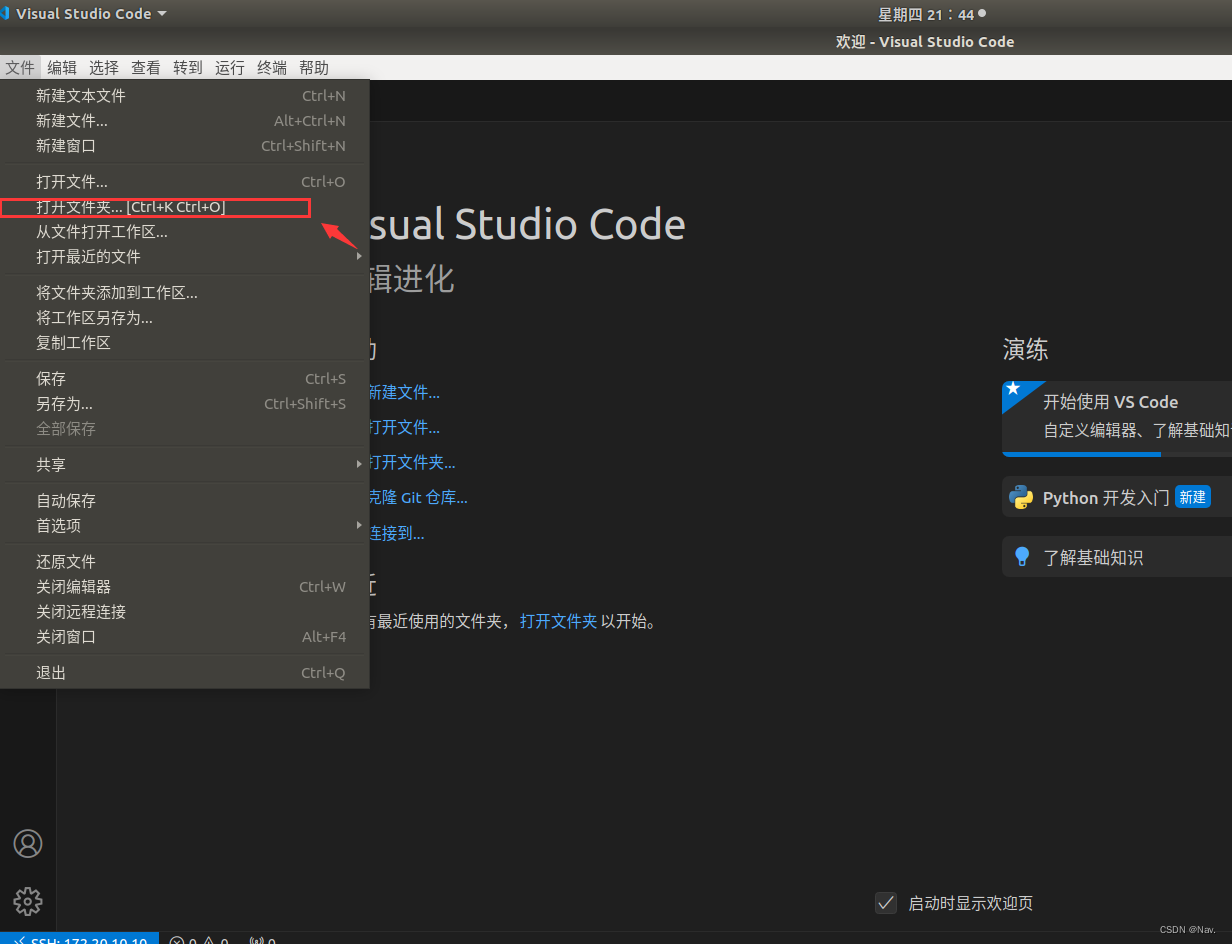
VScode远程开发 在SSH远程连接一文中,我么介绍了如何使用ssh远程连接Jetson nano端,但是也存在诸多不便,比如:编辑文件内容时,需要使用vi编辑器,且在一个终端内,无法同时编辑多个文件。本节将介绍一较为实用…...

芯片设计重要工具—— IBM LSF 分布式高性能计算调度平台
IBM Spectrum LSF Suites 是面向分布式高性能计算 (HPC) 的工作负载管理平台和作业调度程序。基于 Terraform 的自动化现已可用,该功能可在 IBM Cloud 上为基于 IBM Spectrum LSF 的集群供应和配置资源。 借助我们针对任务关键型 HPC 环境的集成解决方案࿰…...

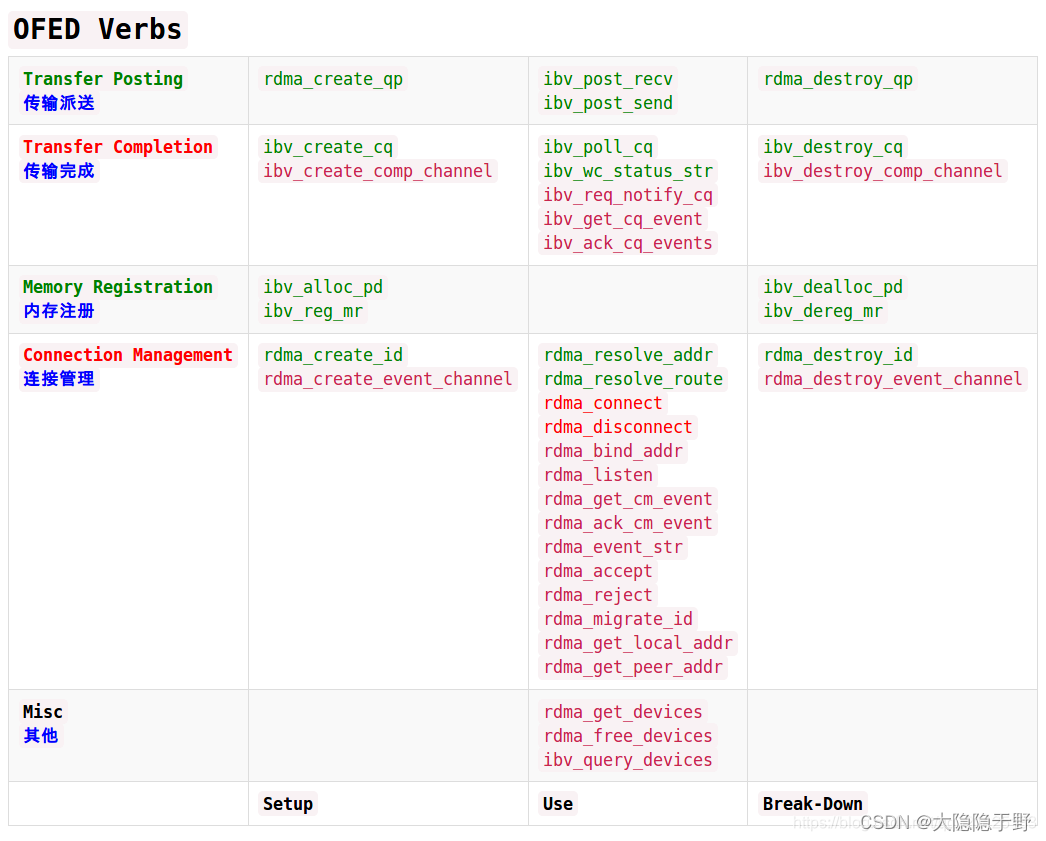
RDMA Scatter Gather List详解
1. 前言 在使用RDMA操作之前,我们需要了解一些RDMA API中的一些需要的值。其中在ibv_send_wr我们需要一个sg_list的数组,sg_list是用来存放ibv_sge元素,那么什么是SGL以及什么是sge呢?对于一个使用RDMA进行开发的程序员来说&#…...

【动态规划】24子数组系列_最长湍流子数组_C++
题目链接:最长湍流子数组 目录 题目解析: 算法原理 1.状态表示 2.状态转移方程 3.初始化 4.填表顺序 5.返回值 编写代码 题目解析: 题目让我们求返回 arr 的 最大湍流子数组的长度 由题可得: 如果比较符号在子数组中的…...

fastJson和jackson的日期数据处理
目录 1.jackson 2.fastjson 3.总结 1.jackson jackson是spring mvc默认的JSON解析方法,前端的数据序列化处理之后,后端经过反序列化处理可以直接使用实体对象进行接收。后端接口返回实体对象,经过序列化处理后前端可以接收并进行处理。 …...

书生·浦语大模型实战营第五节课笔记及作业
LMDeploy 大模型量化部署实践 1 大模型部署背景 1.1 模型部署及大模型特点 1.2 大模型部署挑战及方案 2 LMDeploy简介 2.1 核心功能-量化 2.2 核心功能-推理引擎TurboMind 2.1 核心功能-推理服务api server 3 动手实践及作业 按照文档LMDeploy 的量化和部署中的步骤在Intern…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
