QML组件
一个QML文件定义了一个独立的、顶级的QML组件。
一个QML组件就是一个模板,被QML运行环境解释来创建一个带有一些预定义行为的对象。
一个独立的QML组件可以运行多次来禅城多个对象,每个对象都可以称为该组件的实例。
例子:
在项目中添加一个Mywidget.qml文件

添加以下代码:
import QtQuick 2.9Rectangle{width: 100height:100Text{anchors.fill:parentfont.bold: truefont.pixelSize: 20text: "矩形"}
}
在main.qml中添加以下代码:
Column{spacing: 20//创建了3个Mywidget组件Mywidget{id:widget1}Mywidget{id:widget2}Mywidget{id:widget3}}任意的QML代码片段都可以称为一个组件,只需要将它放入一个 Xxxx.qml文件中,但必须以大写字母开头。
内联组件:
内联组件使用Component元素声明,拥有常规顶级组件的所有特性。
内联组件并不会自动呈现和显示 :
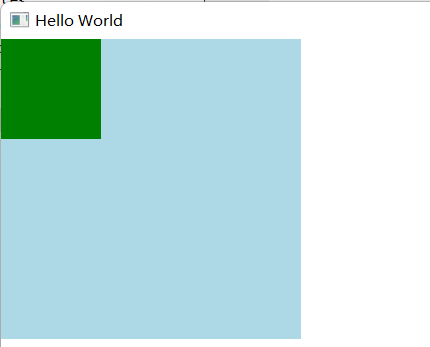
Rectangle{width: 300height: 300color: "lightblue"Component{id:component1Rectangle{width: 100height: 100color: "green"}}}
使用加载器加载:
Rectangle{width: 300height: 300color: "lightblue"Component{id:component1Rectangle{width: 100height: 100color: "green"}}}Loader{sourceComponent: component1}
也可以为视图提供图形组件:
例如:使用ListView 中的delegate 来获取Component
Rectangle{width: 300height: 300color: "lightblue"Component{id:component1Rectangle{width: 100height: 100color: "green"}}ListView{anchors.fill:parentmodel: contactModel//显示的模型delegate:component1//代理}}相当于:
Rectangle{width: 300height: 300color: "lightblue"ListView{anchors.fill:parentmodel: contactModel//显示的模型delegate:Rectangle{width: 100height: 100color: "green"}}}在组件中添加属性、函数和信号
添加属性:
属性:可以在外部进行访问来修改一个对象,如Rectangle的width属性
- 一个属性就是一个QML组件中的一个值,可以被其他对象读取和修改
- 属性可以用于属性绑定,可以和其他属性同步修改
定义一个新属性的语法:
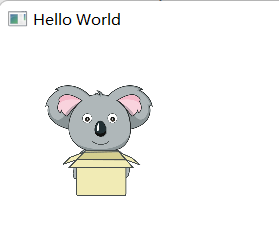
[default] property<type><name>[:defaultValue]Rectangle{id:rect1property string image1: "qrc:/pix/ggg.png" //创建一个新属性width:200height: 200color: "lightBlue"Image {anchors.fill:parentsource: rect1.image1//使用新属性}}

QML常见的属性类型:
| QML类型 | 默认值 | C++(Qt) |
| int | 0 | int |
| bool | false | bool |
| double | 0.0 | double |
| real | 0.0 | double |
| string | "" | QString |
| url | "" | QUrl |
| color | #000000(黑色) | QColor |
| date | 未定义 | QDateTime |
| variant | 未定义 | QVariant |
默认属性:
- 可以在声明属性时选default,可以使该属性成为默认属性
- 允许其他对象来指定默认属性值来作为子元素
Item元素默认属性为children属性:
Item{Rectangle{}Rectangle{}}如果children属性不是Item的默认属性的话,需要使用children[ ]
Item{children: [Rectangle{},Rectangle{}]}属性的别名:
属性别名是更高级的属性声明形式,属性别名不需要分配新的存储空间,可以通过别名来对属性进行操作。
别名的格式:类型被省略,但一定要加上alias关键词。
[dafault] property alias <name> :<alias reference>alias关键字允许我们转发一个属性或者转发一个属性对象自身到另一个作用域使用的注意事项:
- 只有在指定它们的部件创建完时,别名才可用,在组件本身创建时不能直接使用别名属性
- 别名引用不能使用在同一个部件中声明的另一个别名属性
- 一个别名属性可以和现有的属性使用相同的名称
//只有在指定它们的部件创建完时,别名才可用,在组件本身创建时不能直接使用别名属性property alias label:text1.text
alis:"GGGGG"//使用时text1.text还没定义//别名引用不能使用在同一个部件中声明的另一个别名属性id:root
property alias buttonText:textItem.text
property alias buttonText2:root.buttonText//一个别名属性可以和现有的属性使用相同的名称
Rectangle{property alias color:childRect.colorcolor:"red"Rectangle{id:childRect}
}
在这里color操作的都是childRect的color
例子:(添加一个Mywidget.qml文件)
import QtQuick 2.9
Rectangle{property alias label:text1 //起别名,使得另一个qml文件也可以访问width: 100height:100Text{id:text1anchors.fill:parentfont.bold: truefont.pixelSize: 20text: "矩形"}
}在main.qml中创建一个Mywidget对象:
Rectangle{Mywidget{id:mywidget1label.text:"ppppppp"//通过别名访问Text中的内容} }
添加函数
QML中可以使用JavaScript代码的函数,这些函数可以在内部调用,也可以被其他对象调用。
函数格式:
function <name>([<parameter name][,...])
{<body>}
- 声明可以出现在任何地方,但一般出现在顶部,方便查看
- 函数的参数类型为variant,所以不需要函数参数类型
无参函数 :
function fun1(){console.log("无参函数")}有参函数:
function fun1(s1,s2){console.log("s1+s2为",s1+s2)}有返回值的函数:
function fun1(s1,s2){return Math.max(s1,s2)//返回这两个的最大值}常用的数学函数:格式:Math.xxx
添加信号
当一个事件发生时可以发射信号。信号的声明可以放到任意位置,但一般放置在开头。
信号格式为:
signal <name>[([<type> <parameter name>[,...]])]信号没有参数的话可以省略()
例子:
Item{signal clicksignal hovered()signal performAction(string action,variant actionArgument)}连接的创建:on<SignalName>来命名,信号名的第一个字母要大写
//上面对应的槽函数
onClicked
onHovered
onPerformAction触发信号:直接调用函数即可
例子:创建一个Mywidget.qml
import QtQuick 2.9Rectangle{id:rect1signal buttonClicked(int X,int Y)width: 100height:100MouseArea{anchors.fill:parentonClicked: {rect1.buttonClicked(mouse.x,mouse.y)//鼠标点击后,触发信号}}
}main.qml中添加
Mywidget{width: 100height: 100//槽函数onButtonClicked: { console.log("鼠标位置为:"+X+","+Y);}}将信号关联到其他函数和信号上
使用connect()函数,可以将一个信号关联到一个函数或者其他信号上
创建一个Mywidget.qml:
import QtQuick 2.9Rectangle{id:rect1signal buttonClicked(int X,int Y)width: 100height:100MouseArea{anchors.fill:parentonClicked: {rect1.buttonClicked(mouse.x,mouse.y)//鼠标点击后,触发信号}}
}main.qml中添加:
Item{anchors.fill:parentid:item1function text1(){ //创建一个函数console.log("新的函数运行")}Mywidget{width: 100height: 100Component.onCompleted: buttonClicked.connect(item1.text1)//将信号关联到text1上}}使用connections连接
on<SignalName>无法使用的情况:
- 需要对同一信号进行多次连接
- 在信号发送方范围之外创建连接
- 连接到QML未定义的目标
例子:Mywidget.qml
import QtQuick 2.9Rectangle{id:rect1signal buttonClicked(int X,int Y)width: 100height:100MouseArea{anchors.fill:parentonClicked: {rect1.buttonClicked(mouse.x,mouse.y)//鼠标点击后,触发信号}}
}main.qml
Item{anchors.fill:parentid:item1function text1(){ //创建一个函数console.log("新的函数运行")}Mywidget{id:my1width: 100height: 100}Connections{target: my1//关联到该控件onButtonClicked:{item1.text1()}}}
相关文章:

QML组件
一个QML文件定义了一个独立的、顶级的QML组件。 一个QML组件就是一个模板,被QML运行环境解释来创建一个带有一些预定义行为的对象。 一个独立的QML组件可以运行多次来禅城多个对象,每个对象都可以称为该组件的实例。 例子: 在项目中添加一…...

canvas 学习指南
canvas 学习指南 创建一个 canvas <! DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml"><head><title></title><meta charset"utf-8" /><script type"text/javascript">window.onload fun…...

【华为OD机试2023】开心消消乐 C++
【华为OD机试2023】开心消消乐 C++ 前言 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即非性能最优),不能保证通过率。 Tips1:机试为ACM 模式 你的代码需要处理输入输出,input/cin接收输入、print/cou…...

学历?能力?
一个面试官愿意看一张有形的总结报告,还是愿意相信看不到的人品?...

使用ECharts打造一个数据可视化面板
使用ECharts打造一个数据可视化面板1. 使用技术2. 案例适配方案3. 基础设置4. header 布局5. mainbox 主体模块6. 公共面板模块 panel7. 柱形图 bar 模块(布局)8. 中间布局9. ECharts 介绍10. ECharts 体验11. ECharts 基础配置12. 柱状图图表࿰…...

【论文简述】PVSNet: Pixelwise Visibility-Aware Multi-ViewStereo Network(arxiv 2020)
一、论文简述 1. 第一作者:Qingshan Xu 2. 发表年份:2020 3. 发表期刊:arxiv 4. 关键词:MVS、3D重建、可见性、代价体、训练策略 5. 探索动机:ETH3D基准测试提供的图像包含强烈的视图变化,这就要求MVS…...

CSS隐藏元素的几种方式以及display、visibility、opacity的区别
CSS隐藏元素的方式首先最通用且最易想到的方法肯定是display、visibility和opacity这三种了display:none设置元素不可见并且连盒模型也不生成,一般用于不占空间的隐藏元素。display属性规定元素应该生成的框的类型,当其值为“none”时可以规定元素不生成…...

【Java|golang】1487. 保证文件名唯一---golang中string方法的坑
给你一个长度为 n 的字符串数组 names 。你将会在文件系统中创建 n 个文件夹:在第 i 分钟,新建名为 names[i] 的文件夹。 由于两个文件 不能 共享相同的文件名,因此如果新建文件夹使用的文件名已经被占用,系统会以 (k) 的形式为新…...

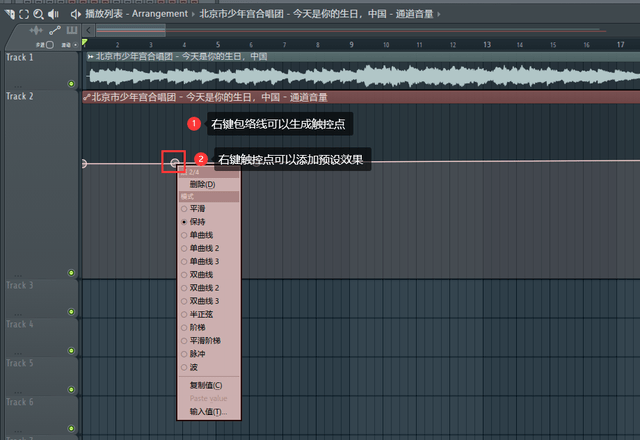
flstudio21水果language选项中文设置方法教程
编曲是通过DAW(数字音频工作站软件)完成的,也就是我们常说的宿主软件。现在有很多优秀的宿主软件,例如Cubase、Studio One、FL Studio等。 FL Studio是一款功能强大的音乐制作软件,也被称为FruityLoops。目前已经推出…...

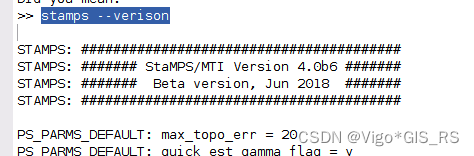
Ubuntu中安装StaMPS
Ubuntu中安装StaMPS0 StaMPS简介1 首先安装好MATLAB,安装一些依赖工具包2 安装StaMPS2.1 下载StaMPS安装包2.2 安装2.3 配置环境2.4 matlab中的路径设置0 StaMPS简介 官网:https://homepages.see.leeds.ac.uk/~earahoo/stamps/ A software package to e…...

Spring Security 实现自定义登录和认证(1)
1 SpringSecurity 1.1 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId> </dependency>1.2 编写配置类 在spring最新版中禁用了WebSecurityConfigurerAdapter…...

Linux 进程:辨析wait与waitpid
目录一、wait二、waitpid(1)参数:pid(2)参数:status(3)参数:options(4)返回值wait 与 waitpid 这两个函数的作用是:等待子进程退出,在子进程退出后释放子进程资源,防止子进程变成僵尸进程。但准确的说&…...

移除元素(每日一题)
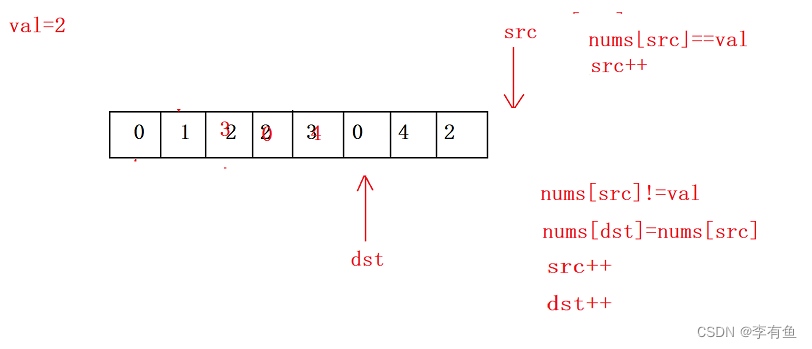
目录 一、题目描述 二、题目分析 2.1 方法一 2.1.1 思路 2.1.2 代码 2.2 方法二 2.2.1 思路 2.2.2 代码 一、题目描述 题目链接:27. 移除元素 - 力扣(LeetCode) 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数…...

打印名片-课后程序(Python程序开发案例教程-黑马程序员编著-第一章-课后作业)
实例2:打印名片 名片是标示姓名及其所属组织、公司单位和联系方法的纸片,也是新朋友互相认识、自我介绍的快速有效的方法。本实例要求编写程序,模拟输出效果如图1所示的名片。 图1 名片样式 实例目标 掌握print()函数的用法 实例分析 名片…...

为啥预编译SQL能够防止SQL注入
前言之前我一个搞网络安全的朋友问了我一个的问题,为啥用 PreparedStatement 预编译的 SQL 就不会有被 SQL 注入的风险?第一时间我联想到的是八股文中关于 Mybatis 的脚本 ${} 和 #{} 的问题,不过再想想,为啥 ${} 会有 SQL 注入的…...

IGKBoard(imx6ull)-SPI接口编程-回环测试
文章目录1- 使能imx6ull开发板SPI驱动2- 回环测试imx6ull开发板物理连接3- 编程SPI回环测试4- 代码重难点分析(1)spi_device结构体(2)spi_ioc_transfer结构体(3)ioctl函数对于SIP不了解的可以参考这篇文章&…...

Python基础学习10——类
基本概念 面向对象编程是最有效的软件编写方法之一。理解面向对象编程可以让你像程序员那样从一个更加宏观的角度去理解代码,并大大提高程序员之间的合作效率。面向对象编程的两个核心概念是对象和类 **对象:**对象是能帮助我们解决问题的具体东西。比如…...

项目实战典型案例14——代码结构混乱 逻辑边界不清晰 页面美观设计不足
代码结构混乱 逻辑边界不清晰 页面美观设计不足一:背景介绍问题1 代码可读性差,代码结构混乱问题2 逻辑边界不清晰,封装意识缺乏示例3.展示效果上的美观设计二:思路&方案问题一,代码可读性差,代码结构混…...

SpringBoot 读取自定义Properties参数
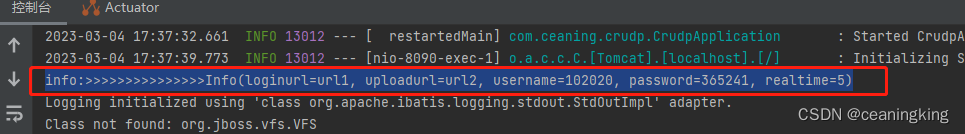
目录 1. 概述 2. 实现方式 2.1 Value方式 2.2 PropertySource与ConfigurationProperties相结合 3. 结束 1. 概述 最近想尝试写一个定时任务管理,相关参数不想在Spring的配置文件Application.yml或者Application.properties获取。想自己新建一个properties文件。顺…...

机器学习100天(三十七):037 朴素贝叶斯-挑个好西瓜!
《机器学习100天》完整目录:目录 机器学习100天,今天讲的是:朴素贝叶斯-挑个好西瓜! 红色石头已经了解了贝叶斯定理和朴素贝叶斯法,接下来已经可以很自信地去买瓜了。买瓜之前,还有一件事情要做,就是搜集样本数据。红色石头通过网上资料和查阅,获得了一组包含 10 组样…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
