【ES6】var let const 之面试题系列
关于 var、let、const 是前端开发人员经常用到的关键字,也是经典的面试题,接下来就站在面试题的角度来看待它们之间的区别。
一、区别
1. var 声明的范围是函数作用域,let 和 const 声明的范围是块作用域,块作用域是函数作用域的子集,因此适用于 var 作用域限制的也同时限制于 let。
function fn() {var a = 1;console.log(a) // 1
}
console.log(a) //Error{let a = 1;console.log(a) // 1
}
console.log(a) // Error2. var 声明的变量会被提升到函数作用域的顶部,let 和 const 声明的变量不存在提升,并且具有暂时性死区的特征。
function fn() {console.log(a) // undefinedvar a = 1;
}function fn() {console.log(a) // Errorlet a = 1
}暂时性死区:在解析代码时,JS 引擎会注意到块后面的 let 声明,但在此之前不能以任何方式来引用未声明的变量。
3. var 允许在同一个作用域中重复声明同一个变量,let 和 const 不允许。
var a = 1;
var a = 'hello'
console.log(a) // hellolet a = 1; // a报错
let a = 'hello' // a报错const a = 1; // a报错
const a = 'hello' // a报错4. 在全局作用域中使用 var 声明的变量会成为 window 对象,let 和 const 声明的变量不会。
var a = 1;
console.log(window.a) // 1let a = 1;
console.log(window.a) // undefinedconst a = 1;
console.log(window.a) // undefined5. const 的行为与 let 基本相同,唯一一个重要的区别是,使用 const 声明的变量必须进行初始化,并且不能被修改。
let a;
console.log(a) // undefined
a = 1;
console.log(a) // 1const a; // a报错// const 必须在声明时赋初始值,并不能重新赋值
const a = 1;
a = 'hello' // a报错// const 声明的限制只适用于它指向的变量的引用,如果 const 变量引用的是一个对象,那么修改这个对象内部的属性是不受限制的
const obj = {name: 'bao',age: 18
}
console.log(obj.age) // 18
obj.age = 20;
console.log(obj.age) // 20二、经典面试题
1. 块级作用域
// var
for(var i = 0; i < 5; i++) {...
}
console.log(i) // 5// let
for(let i = 0; i < 5; i++) {...
}
console.log(i) // Errorvar 声明的变量没有块作用域,所以迭代变量 i 会渗透到循环体外部,属于全局变量,当 i 递增到5时退出循环,打印出来的结果自然是5。又因为 let 有块级作用域,所以在块级作用域外面无法访问到此变量,则打印Error。
2. 同步与异步
// var
for(var i = 0; i < 5; i++) {setTimeout(() => {console.log(i) // 5 5 5 5 5})
}// let
for(let i = 0; i < 5; i++) {setTimeout(() => {console.log(i) // 0 1 2 3 4})
}使用 var 之所以是这样的结果,是因为在退出循环时,迭代变量保存的是导致循环退出的值,也就是5,在之后 setTimeout 异步调用的时候已经是循环结束的值,所以打印5个5。
而使用 let 声明迭代变量时,JS 引擎在后台会为每个迭代循环声明一个新的迭代变量,每个 setTimeout 引用的都是不同的变量实例,所以最后打印的值是期望的值,也就是循环执行过程中每个迭代变量的值。
三、总结
ES6 增加 let 和 const 从客观上为这门语言更精确地声明作用域和语义提供了更好的支持,var 所造成的问题,随着这两个关键字的出现,也被慢慢的解决,有效的提升了代码的质量,变量有了明确的作用域已经不能改变的限制。
对于新的两个关键字,优先使用const,let 次之。使用 const 声明可以让浏览器运行时强制保持不变,也可以让静态代码分析工具提前发现不合法的赋值操作。只在提前知道未来会有修改时,才使用 let,这样可以让开发者更有信心地推断某些变量的值永远不会变,同时也能迅速的发现因意外赋值导致的非预期行为。
相关文章:

【ES6】var let const 之面试题系列
关于 var、let、const 是前端开发人员经常用到的关键字,也是经典的面试题,接下来就站在面试题的角度来看待它们之间的区别。 一、区别 1. var 声明的范围是函数作用域,let 和 const 声明的范围是块作用域,块作用域是函数作用域的…...

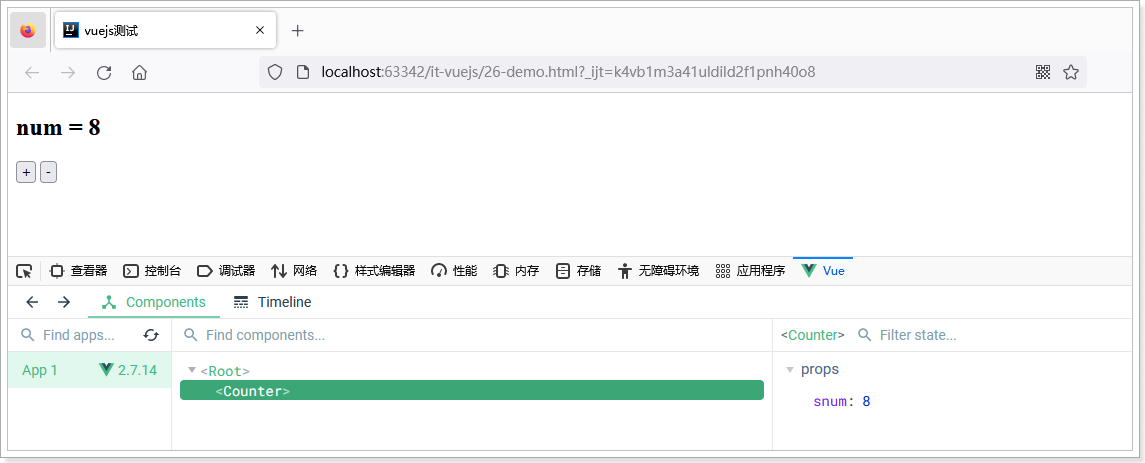
Vue基础入门讲义(四)-组件化
文章目录1.引言2.定义全局组件3.组件的复用4.局部注册5.组件通信5.1.父向子传递props5.2.传递复杂数据5.3.子向父的通信1.引言 在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。 但是如果…...

Android onLayout布局流程解析
组件布局流程结论 1.)layout流程始于ViewRootImpl的performLayout()方法,该方法会调用根View(DecorView)的layout()方法进行布局,因为DecorView是ViewGroup(FrameLayout),所以layout流程来到了ViewGroup(其…...

浅分析BIG-建筑展示系统
一、主页(主要界面)重点疑点(需要解决)1.云平台实时同步。是否可以电脑与hololens2同步或链接?并可以传输信息提醒?一级界面(启动界面)1.交互式启动激活效果(触发按钮旋转…...

模电基础(1) 半导体基础知识
基本内容: 1.本征半导体的基本介绍结构; 2.杂质半导体; 3.PN结的形成; 4.PN结的性质。 1.本征半导体 半导体:导电性能介于绝缘体和导体之间的物质。 本征半导体是纯净的晶体结构的半导体。 纯净→无杂质晶体结构→稳…...

阅读笔记:TF - IDF 原理
今天查阅 TF-IDF 资料,发现百度百科里面提供了一个例子,解释的很清楚,记下来备用。 原文链接:https://baike.baidu.com/item/tf-idf/8816134?fraladdin 例子:在某个一共有一千词的网页中 “原子能”、“的” 和 “应…...

【C语言】float 关键字
🚩write in front🚩 🔎大家好,我是謓泽,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流🔎 🏅2021|2022年度博客之星物联网与嵌入式开发TOP5|TOP4…...
)
Linux 网络编程(实现多路IO转接服务器)
1.select函数实现多路IO转接服务器select函数原型:包含在头文件<sys/time.h>,<sys/types.h>和<unistd.h>int select(int nfds, fd_set *readfds, fd_set *writefds,fd_set *exceptfds, struct timeval *timeout);作用:确定…...

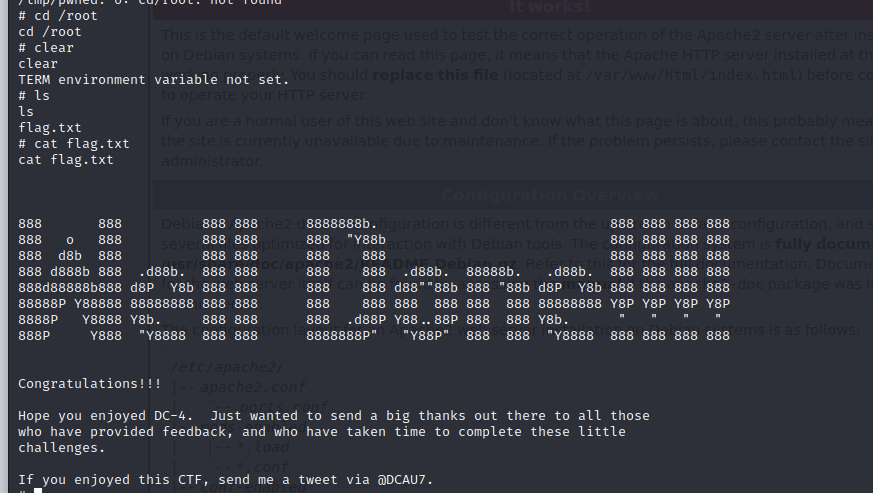
DC-4 靶场学习
信息搜集: 首先获取靶场ip,和之前一样。 arp-scan -l nmap -sP 192.168.28.0/24然后访问。 发现需要登录。 漏洞分析: 直接用bp爆破,爆破出来密码为happy,登录。 发现执行了命令,抓包。 修改命令可以执行ÿ…...

QML组件
一个QML文件定义了一个独立的、顶级的QML组件。 一个QML组件就是一个模板,被QML运行环境解释来创建一个带有一些预定义行为的对象。 一个独立的QML组件可以运行多次来禅城多个对象,每个对象都可以称为该组件的实例。 例子: 在项目中添加一…...

canvas 学习指南
canvas 学习指南 创建一个 canvas <! DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml"><head><title></title><meta charset"utf-8" /><script type"text/javascript">window.onload fun…...

【华为OD机试2023】开心消消乐 C++
【华为OD机试2023】开心消消乐 C++ 前言 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即非性能最优),不能保证通过率。 Tips1:机试为ACM 模式 你的代码需要处理输入输出,input/cin接收输入、print/cou…...

学历?能力?
一个面试官愿意看一张有形的总结报告,还是愿意相信看不到的人品?...

使用ECharts打造一个数据可视化面板
使用ECharts打造一个数据可视化面板1. 使用技术2. 案例适配方案3. 基础设置4. header 布局5. mainbox 主体模块6. 公共面板模块 panel7. 柱形图 bar 模块(布局)8. 中间布局9. ECharts 介绍10. ECharts 体验11. ECharts 基础配置12. 柱状图图表࿰…...

【论文简述】PVSNet: Pixelwise Visibility-Aware Multi-ViewStereo Network(arxiv 2020)
一、论文简述 1. 第一作者:Qingshan Xu 2. 发表年份:2020 3. 发表期刊:arxiv 4. 关键词:MVS、3D重建、可见性、代价体、训练策略 5. 探索动机:ETH3D基准测试提供的图像包含强烈的视图变化,这就要求MVS…...

CSS隐藏元素的几种方式以及display、visibility、opacity的区别
CSS隐藏元素的方式首先最通用且最易想到的方法肯定是display、visibility和opacity这三种了display:none设置元素不可见并且连盒模型也不生成,一般用于不占空间的隐藏元素。display属性规定元素应该生成的框的类型,当其值为“none”时可以规定元素不生成…...

【Java|golang】1487. 保证文件名唯一---golang中string方法的坑
给你一个长度为 n 的字符串数组 names 。你将会在文件系统中创建 n 个文件夹:在第 i 分钟,新建名为 names[i] 的文件夹。 由于两个文件 不能 共享相同的文件名,因此如果新建文件夹使用的文件名已经被占用,系统会以 (k) 的形式为新…...

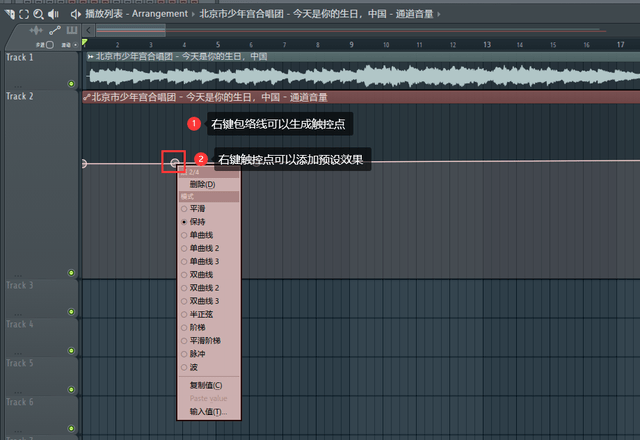
flstudio21水果language选项中文设置方法教程
编曲是通过DAW(数字音频工作站软件)完成的,也就是我们常说的宿主软件。现在有很多优秀的宿主软件,例如Cubase、Studio One、FL Studio等。 FL Studio是一款功能强大的音乐制作软件,也被称为FruityLoops。目前已经推出…...

Ubuntu中安装StaMPS
Ubuntu中安装StaMPS0 StaMPS简介1 首先安装好MATLAB,安装一些依赖工具包2 安装StaMPS2.1 下载StaMPS安装包2.2 安装2.3 配置环境2.4 matlab中的路径设置0 StaMPS简介 官网:https://homepages.see.leeds.ac.uk/~earahoo/stamps/ A software package to e…...

Spring Security 实现自定义登录和认证(1)
1 SpringSecurity 1.1 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId> </dependency>1.2 编写配置类 在spring最新版中禁用了WebSecurityConfigurerAdapter…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
