微信小程序带参数分享界面、打开界面加载分享内容
分享功能是微信小程序常用功能之一,带参分享和加载可以让分享对象打开界面时看到和分享内容。
带参分享
用户点击微信小程序右上角自带分享,或者点击自定义分享按钮进行分享时,可在onShareAppMessage函数定义分享行为。
分享界面路径可带参,可在路径后加?,然后加上带的参数,一般格式为[参数名]=[参数值],需注意的是,参数值需为string,如果你的参数是对象类型,可以通过JSON.stringify转为string,后续可通过JSON.parse转回对象类型。
onShareAppMessage() {var card_info = {info1: this.data.info1,info2: this.data.info2,}var card_string = JSON.stringify(card_info)return{path: '/pages/ex-card/ex-card?card_string='+card_string} },需注意的是,自定义分享按钮open-type需设为"share":
<button type="primary" plain size="mini" open-type="share" style="position: absolute;right:0;font-size:small;margin-right: 10rpx;">分享</button>
带参加载界面
在onLoad函数定义加载行为:
判断加载时是否带参,带参时使用参数加载,不带参使用默认值加载。
onLoad(options) {var page = getCurrentPages()var current_page = page[page.length-1]if(Object.keys(current_page.options).length>0){var card_options = JSON.parse(current_page.options.card_string)this.setData({info1:card_options.info1,info2: card_options.info2}) }},更多微信小程序内容欢迎关注、评论、私信博主。
相关文章:

微信小程序带参数分享界面、打开界面加载分享内容
分享功能是微信小程序常用功能之一,带参分享和加载可以让分享对象打开界面时看到和分享内容。 带参分享 用户点击微信小程序右上角自带分享,或者点击自定义分享按钮进行分享时,可在onShareAppMessage函数定义分享行为。 分享界面路径可带参…...

中小企业选择CRM系统有哪些注意事项?如何高效实施CRM
阅读本文,你将了解:一、中小型企业对CRM系统的主要需求;二、CRM系统实施策略和优秀实践。 在快速变化的商业环境中,中小型企业面临着独特的挑战:如何在有限的资源下高效地管理客户关系、提升销售效率,保持…...

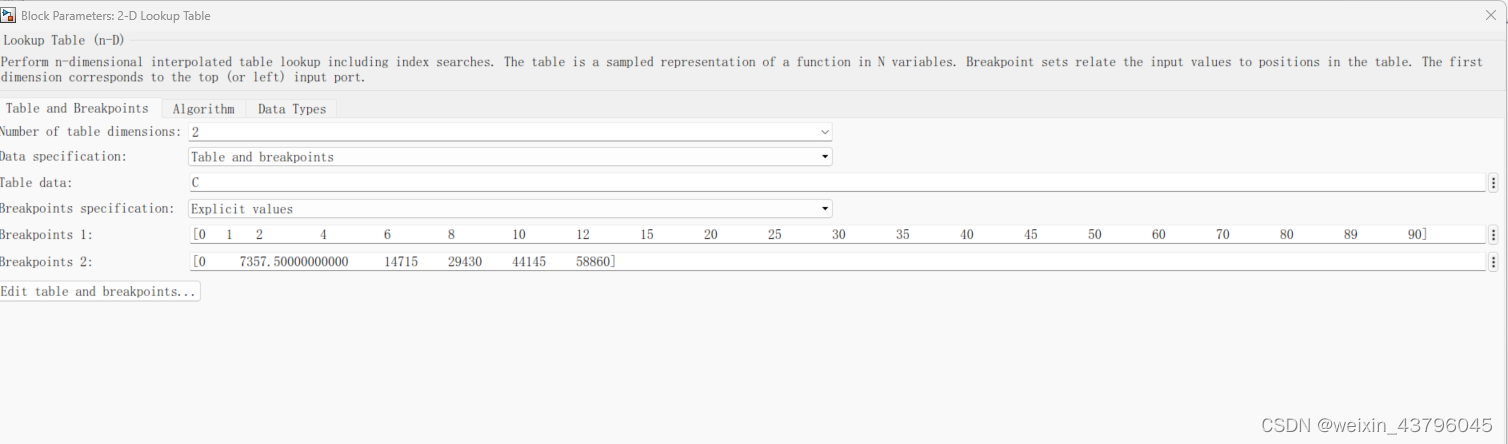
轮胎侧偏刚度线性插值方法
一、trucksim取数据 步骤一 步骤二 二、数据导入到matlab中 利用simulink的look up table模块 1是侧偏角;2是垂直载荷;输出是侧向力。 侧向力除以侧偏角就是实时的侧偏刚度。...

前端JS代码中Object类型数据的相关知识
获取Object类型数据的方式有两种: 方括号获取:Object["arg1"]点获取:Object.arg1 前端遍历Object类型数据的方式 遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和…...

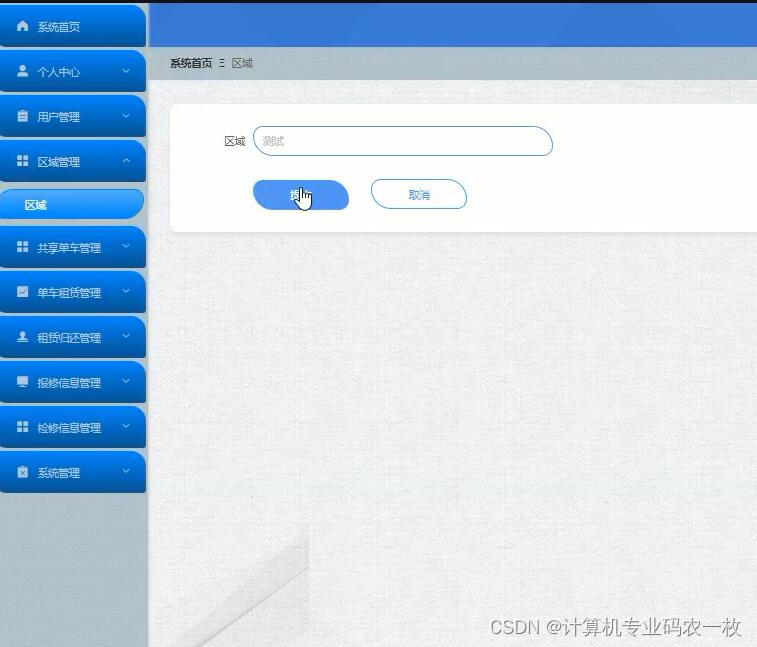
vue基于Spring Boot共享单车租赁报修信息系统
共享单车信息系统分为二个部分,即管理员和用户。该系统是根据用户的实际需求开发的,贴近生活。从管理员处获得的指定账号和密码可用于进入系统和使用相关的系统应用程序。管理员拥有最大的权限,其次是用户。管理员一般负责整个系统的运行维护…...
CentOS 6.10 安装图解
特特特别的说明 CentOS发行版已经不再适合应用于生产环境,客观条件不得不用的话,优选7.9版本,8.5版本次之,最次6.10版本(比如说Oracle 11GR2就建议在6版本上部署)! 引导和开始安装 选择倒计时结…...

Web自动化测试中的接口测试
1、背景 1.1 Web程序中的接口 1.1.1 典型的Web设计架构 web是实现了基于网络通信的浏览器客户端与远程服务器进行交互的应用,通常包括两部分:web服务器和web客户端。web客户端的应用有html,JavaScript,ajax,flash等&am…...

轻松识别Midjourney等AI生成图片,开源GenImage
AIGC时代,人人都可以使用Midjourney、Stable Diffusion等AI产品生成高质量图片,其逼真程度肉眼难以区分真假。这种虚假照片有时会对社会产生不良影响,例如,生成公众人物不雅图片用于散播谣言;合成虚假图片用于金融欺诈…...

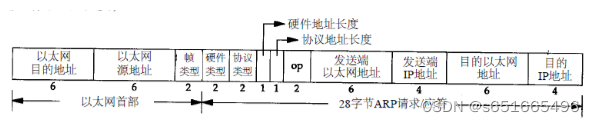
ARP相关
ARP报文格式: 目的以太网地址,48bit,发送ARP请求时,目的以太网地址为广播MAC地址,即0xFF.FF.FF.FF.FF.FF。 源以太网地址,48bit。 帧类型,对于ARP请求或者应答,该字段的值都为0x08…...

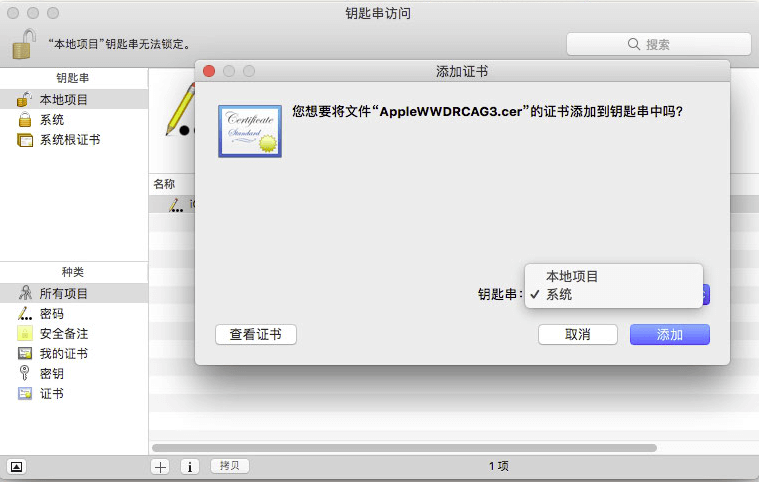
uniapp打包配置 (安卓+ios)
TOC 基础配置 HBuilderX中打开项目的manifest.json文件,在“基础配置”中可以设置App的应用名称、版本号等信息: 应用标识 DCloud应用appid(简称appid)是由DCloud创建App项目时生成的唯一标识,关联DCloud云端服务&…...

【算法优选】 动态规划之简单多状态dp问题——壹
文章目录 🎋前言🎍[按摩师](https://leetcode.cn/problems/the-masseuse-lcci/)🚩题目描述🚩算法思路:🚩代码实现 🍀[打家劫舍二](https://leetcode.cn/problems/house-robber-ii/description/)…...

Git学习笔记(第2章):Git安装
官网地址:Githttps://git-scm.com/ Step1:查看Git的GNU协议 → 点击“Next” Step2:设置Git的安装位置(非中文、无空格的目录) → 点击“Next” Step3:选择Git的选项配置(推荐默认设置) → 点击“Next” Step4:设置Git…...

C生万物呀
1、快捷键 快捷键描述ctrl滚轮字体变大小ctrlKC注释ctrlKU取消注释home行首end行末 2、C语言标准库函数 stdio.h:包含了输入输出相关的函数,如printf()、scanf()、fgets()等。 stdlib.h:包含了通用工具函数,如malloc()、free()…...

华纳云:怎么解决docker容器一直处于重启状态的问题?
Docker容器一直处于重启状态可能是由于容器内部的问题导致的。以下是一些建议,帮助你解决这个问题: 查看容器日志: 使用以下命令查看容器的日志,以便获取更多信息: docker logs 查看日志可能会提供容器启动时的错误信息…...

react native android使用命令生成打包签名密钥
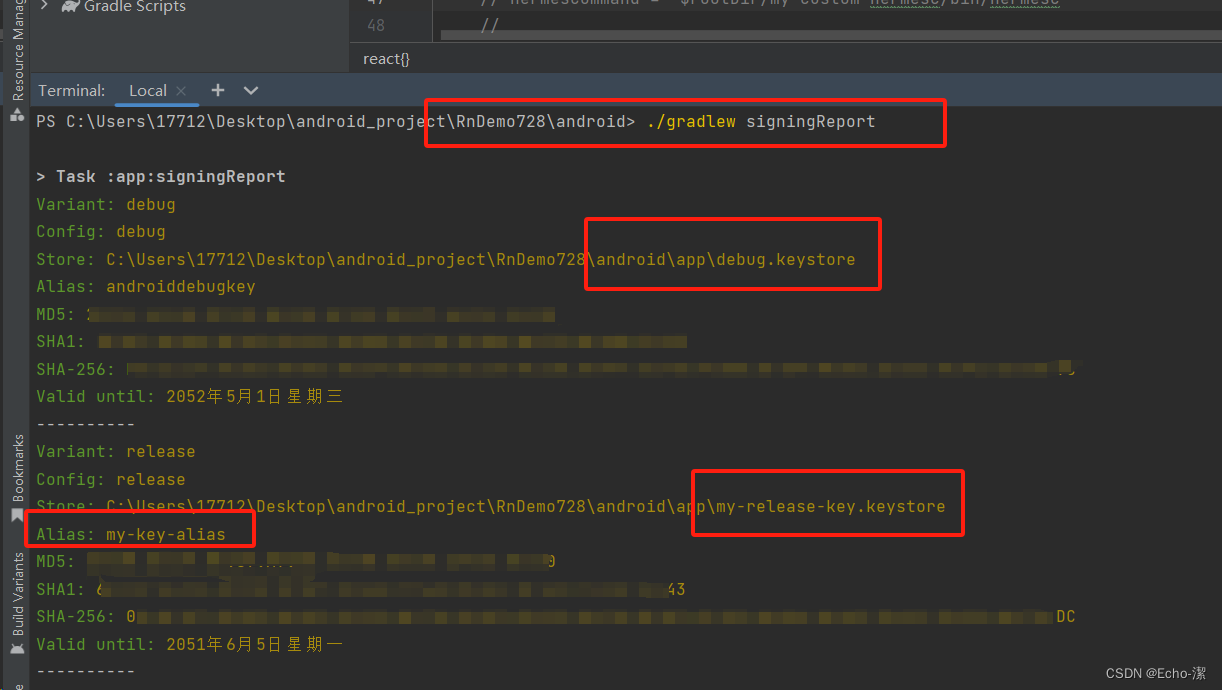
一、概述 Android 要求所有应用都有一个数字签名才会被允许安装在用户手机上,所以在把应用发布到应用市场之前,你需要先生成一个签名的 AAB 或 APK 包(Google Play 现在要求 AAB 格式,而国内的应用市场目前仅支持 APK 格式。但无论…...
】内存冷热标记(JavaPythonC++JS实现))
245.【2023年华为OD机试真题(C卷)】内存冷热标记(JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-内存冷热标记二.解题思路三.题解代码Python题解…...

Docker五部曲之五:通过Docker和GitHub Action搭建个人CICD项目
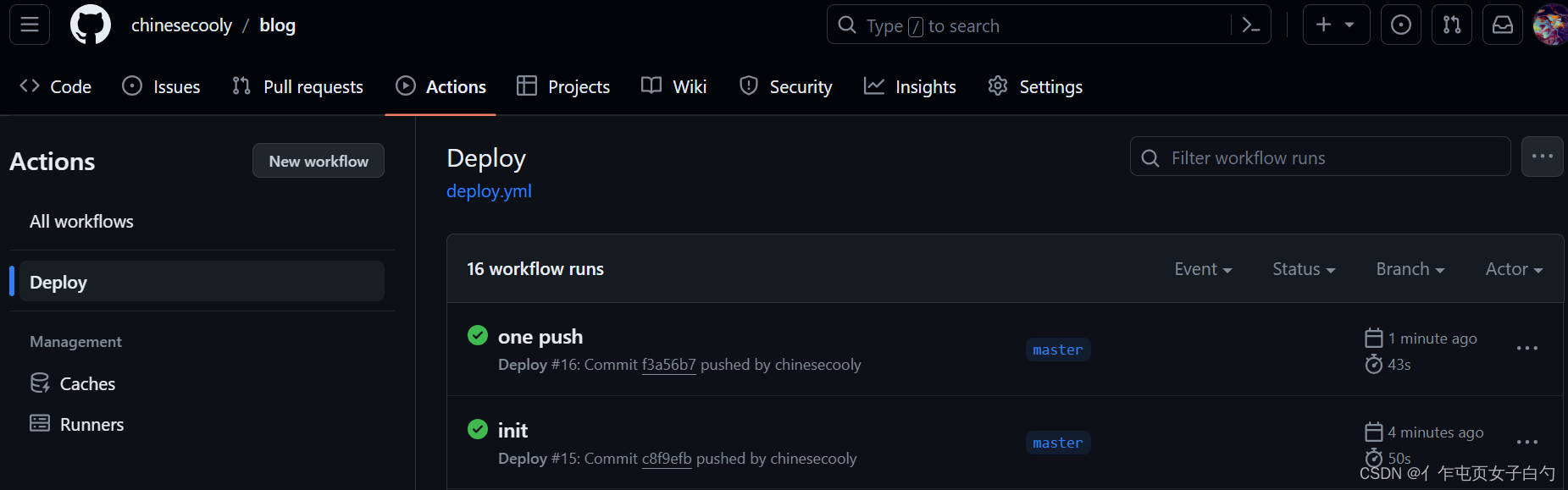
文章目录 项目介绍Dockerfile解析compose.yml解析Nginx反向代理到容器以及SSL证书设置MySQL的准备工作Spring和环境变量的交互 GitHub Action解析项目测试结语 项目介绍 该项目是一个入门CICD-Demo,它由以下几部分组成: Dockerfile:用于构建…...

「JavaSE」类和对象3
🎇个人主页:Ice_Sugar_7 🎇所属专栏:快来卷Java啦 🎇欢迎点赞收藏加关注哦! 类和对象3 🍉多态🍌重写🍌向上转型&向下转型🍌静态绑定&动态绑定&#x…...

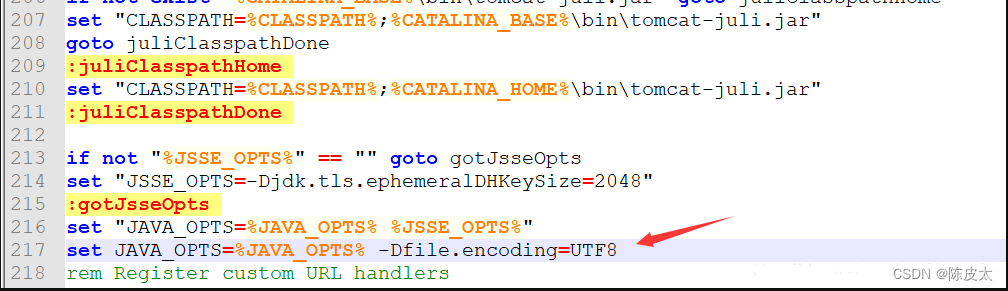
IntelliJ IDEA 中输出乱码解决
最近tomcat突然在控制台输出乱码,各种乱码问题,查阅大量的资料,最终得以解决. IDEA控制台输出乱码 问题一:idea中tomcat控制台输出乱码 运行本地的tomcat\bin\start.bat文件页面显示正常 在idea中显示乱码 解决: 根…...

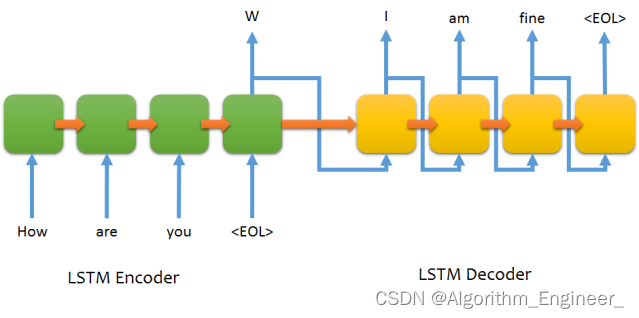
序列到序列模型
一.序列到序列模型的简介 序列到序列(Sequence-to-Sequence,Seq2Seq)模型是一类用于处理序列数据的深度学习模型。该模型最初被设计用于机器翻译,但后来在各种自然语言处理和其他领域的任务中得到了广泛应用。 Seq2Seq模型的核…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
