React实现Intro效果(基础简单)
下载:利用Intro.js实现简单的新手引导
npm install intro.js --saveyarn add intro.js第一步:在我们需要引导的页面引入
import introJs from 'intro.js';
import 'intro.js/introjs.css'; //css是下载成功后就有的第二步:在组件页面
const intro: any = useRef(null);useEffect(() => {const hasSeenIntro = localStorage.getItem('hasSeenIntro'); //在这里进行判断,判断是否已经引导过,如果是,则不再进行if (!hasSeenIntro) {intro.current = introJs();intro.current.setOptions({steps: [// 引导步骤配置{element: '.one', // 要引导的元素的选择器或DOM节点intro: '可以根据这里查看我们数据的数据', // 步骤的简要介绍position: 'right' // 引导框相对于目标元素的位置},{element: '.topMessage', // 要引导的元素的选择器或DOM节点intro: '这里可以查看信息以及其数据', // 步骤的简要介绍position: 'right' // 引导框相对于目标元素的位置},{element: '.three', // 要引导的元素的选择器或DOM节点intro: '点击这里可以跳转到对应页面', // 步骤的简要介绍position: 'right' // 引导框相对于目标元素的位置}],overlayOptions: {backgroundColor: 'rgba(128, 128, 128, 0.5)' // 设置背景颜色为灰色且透明},highlightClass: 'custom-highlight', // 自定义选中框的类名highlightPadding: 10, // 自定义选中框的内边距initialStep: 0 // 设置初始步骤为第一步(索引为0)});intro.current.start(); // 启动引导localStorage.setItem('hasSeenIntro', 'true'); // 记录用户已经执行过引导}}, []);那么根据以上的示例,那么也相信我们在别的框架中也可以熟练的应用了。
以上则是intro实现效果的一些简单的应用,那么,如果想知道更多,则可以去查看以下官网:
Install Intro.js | Intro.js Docs
相关文章:
)
React实现Intro效果(基础简单)
下载:利用Intro.js实现简单的新手引导 npm install intro.js --save yarn add intro.js 第一步:在我们需要引导的页面引入 import introJs from intro.js; import intro.js/introjs.css; //css是下载成功后就有的 第二步:在组件页面 c…...

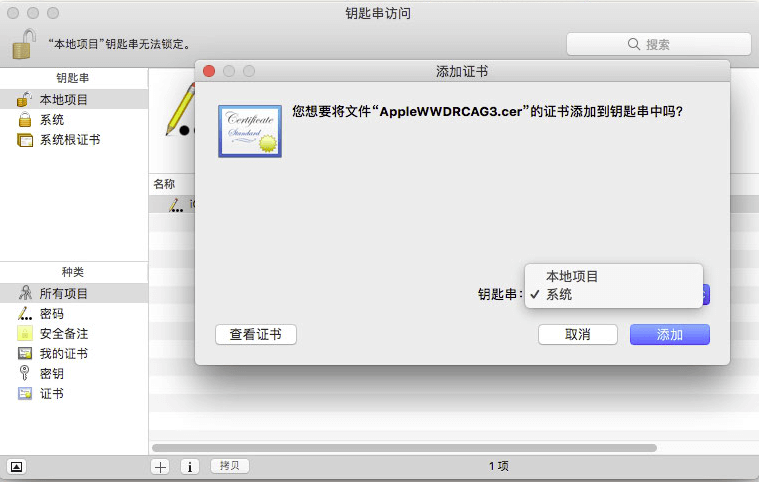
HBuilderx发布苹果的包需要注意什么
在HBuilderX中发布苹果的包,需要注意以下几点: 开发者账号注册:在发布应用到App Store之前,需要先注册一个苹果开发者账号。注册过程较为繁琐,需要提供个人信息并支付年费。应用标识和证书:在发布iOS应用之…...

烟火检测/周界入侵/视频智能识别AI智能分析网关V4如何配置ONVIF摄像机接入
AI边缘计算智能分析网关V4性能高、功耗低、检测速度快,易安装、易维护,硬件内置了近40种AI算法模型,支持对接入的视频图像进行人、车、物、行为等实时检测分析,上报识别结果,并能进行语音告警播放。算法可按需组合、按…...

C++ 内联函数
C 内联函数是通常与类一起使用。如果一个函数是内联的,那么在编译时,编译器会把该函数的代码副本放置在每个调用该函数的地方。 对内联函数进行任何修改,都需要重新编译函数的所有客户端,因为编译器需要重新更换一次所有的代码&a…...

微信小程序带参数分享界面、打开界面加载分享内容
分享功能是微信小程序常用功能之一,带参分享和加载可以让分享对象打开界面时看到和分享内容。 带参分享 用户点击微信小程序右上角自带分享,或者点击自定义分享按钮进行分享时,可在onShareAppMessage函数定义分享行为。 分享界面路径可带参…...

中小企业选择CRM系统有哪些注意事项?如何高效实施CRM
阅读本文,你将了解:一、中小型企业对CRM系统的主要需求;二、CRM系统实施策略和优秀实践。 在快速变化的商业环境中,中小型企业面临着独特的挑战:如何在有限的资源下高效地管理客户关系、提升销售效率,保持…...

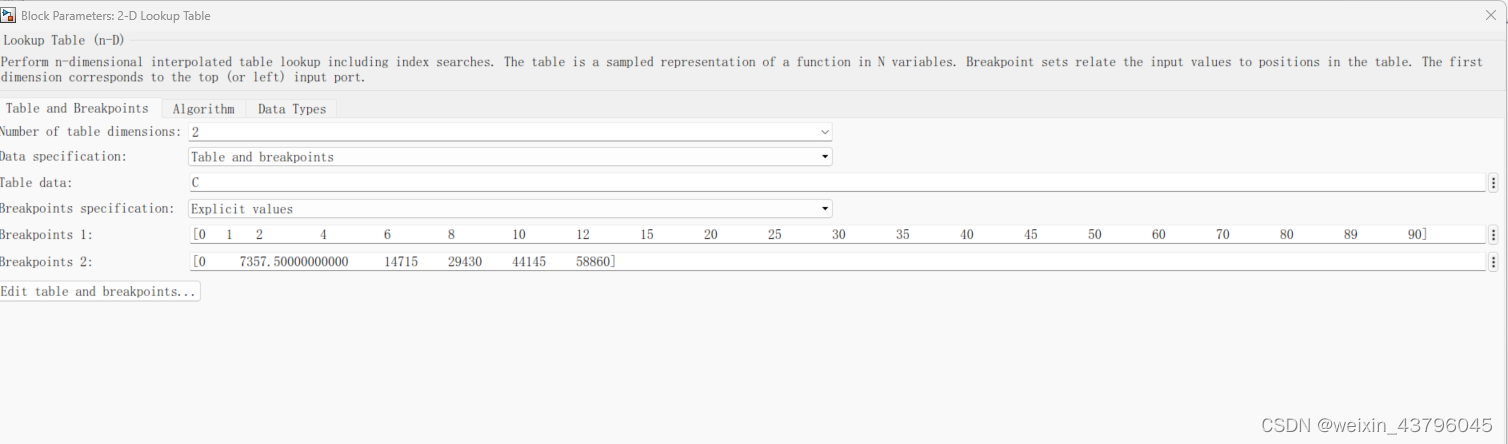
轮胎侧偏刚度线性插值方法
一、trucksim取数据 步骤一 步骤二 二、数据导入到matlab中 利用simulink的look up table模块 1是侧偏角;2是垂直载荷;输出是侧向力。 侧向力除以侧偏角就是实时的侧偏刚度。...

前端JS代码中Object类型数据的相关知识
获取Object类型数据的方式有两种: 方括号获取:Object["arg1"]点获取:Object.arg1 前端遍历Object类型数据的方式 遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和…...

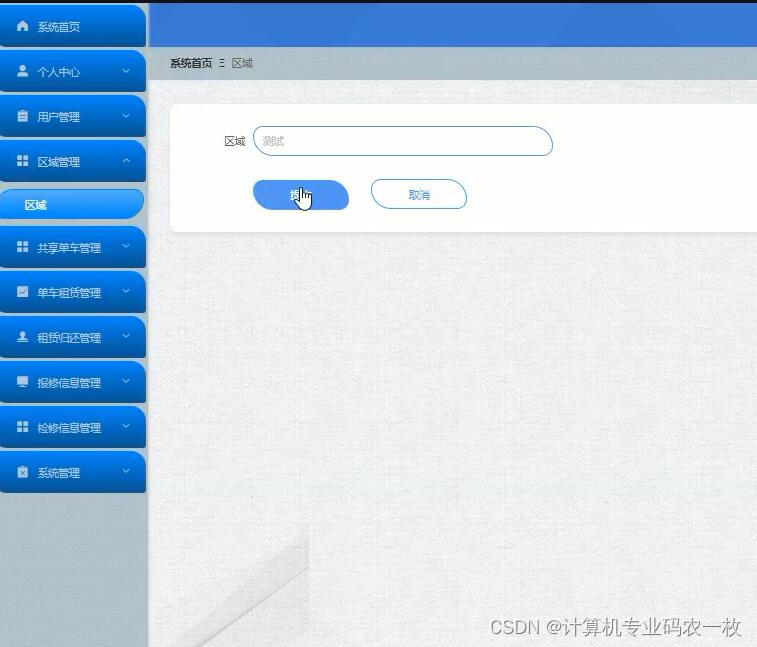
vue基于Spring Boot共享单车租赁报修信息系统
共享单车信息系统分为二个部分,即管理员和用户。该系统是根据用户的实际需求开发的,贴近生活。从管理员处获得的指定账号和密码可用于进入系统和使用相关的系统应用程序。管理员拥有最大的权限,其次是用户。管理员一般负责整个系统的运行维护…...
CentOS 6.10 安装图解
特特特别的说明 CentOS发行版已经不再适合应用于生产环境,客观条件不得不用的话,优选7.9版本,8.5版本次之,最次6.10版本(比如说Oracle 11GR2就建议在6版本上部署)! 引导和开始安装 选择倒计时结…...

Web自动化测试中的接口测试
1、背景 1.1 Web程序中的接口 1.1.1 典型的Web设计架构 web是实现了基于网络通信的浏览器客户端与远程服务器进行交互的应用,通常包括两部分:web服务器和web客户端。web客户端的应用有html,JavaScript,ajax,flash等&am…...

轻松识别Midjourney等AI生成图片,开源GenImage
AIGC时代,人人都可以使用Midjourney、Stable Diffusion等AI产品生成高质量图片,其逼真程度肉眼难以区分真假。这种虚假照片有时会对社会产生不良影响,例如,生成公众人物不雅图片用于散播谣言;合成虚假图片用于金融欺诈…...

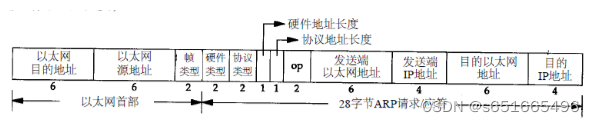
ARP相关
ARP报文格式: 目的以太网地址,48bit,发送ARP请求时,目的以太网地址为广播MAC地址,即0xFF.FF.FF.FF.FF.FF。 源以太网地址,48bit。 帧类型,对于ARP请求或者应答,该字段的值都为0x08…...

uniapp打包配置 (安卓+ios)
TOC 基础配置 HBuilderX中打开项目的manifest.json文件,在“基础配置”中可以设置App的应用名称、版本号等信息: 应用标识 DCloud应用appid(简称appid)是由DCloud创建App项目时生成的唯一标识,关联DCloud云端服务&…...

【算法优选】 动态规划之简单多状态dp问题——壹
文章目录 🎋前言🎍[按摩师](https://leetcode.cn/problems/the-masseuse-lcci/)🚩题目描述🚩算法思路:🚩代码实现 🍀[打家劫舍二](https://leetcode.cn/problems/house-robber-ii/description/)…...

Git学习笔记(第2章):Git安装
官网地址:Githttps://git-scm.com/ Step1:查看Git的GNU协议 → 点击“Next” Step2:设置Git的安装位置(非中文、无空格的目录) → 点击“Next” Step3:选择Git的选项配置(推荐默认设置) → 点击“Next” Step4:设置Git…...

C生万物呀
1、快捷键 快捷键描述ctrl滚轮字体变大小ctrlKC注释ctrlKU取消注释home行首end行末 2、C语言标准库函数 stdio.h:包含了输入输出相关的函数,如printf()、scanf()、fgets()等。 stdlib.h:包含了通用工具函数,如malloc()、free()…...

华纳云:怎么解决docker容器一直处于重启状态的问题?
Docker容器一直处于重启状态可能是由于容器内部的问题导致的。以下是一些建议,帮助你解决这个问题: 查看容器日志: 使用以下命令查看容器的日志,以便获取更多信息: docker logs 查看日志可能会提供容器启动时的错误信息…...

react native android使用命令生成打包签名密钥
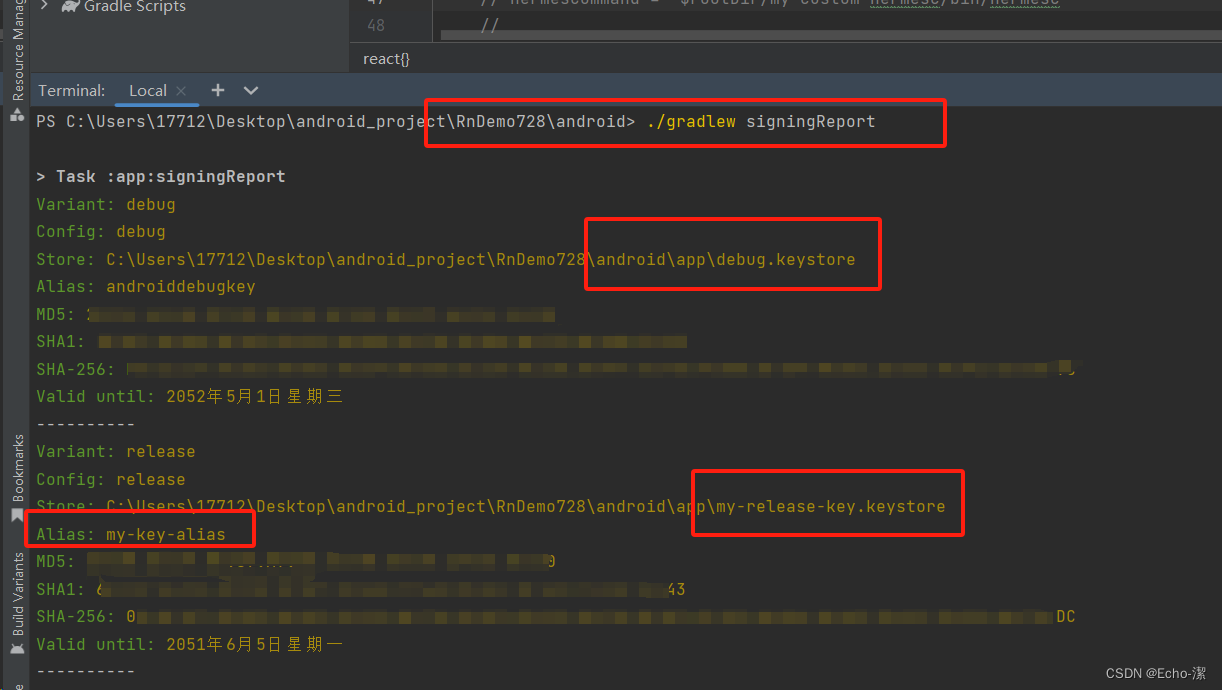
一、概述 Android 要求所有应用都有一个数字签名才会被允许安装在用户手机上,所以在把应用发布到应用市场之前,你需要先生成一个签名的 AAB 或 APK 包(Google Play 现在要求 AAB 格式,而国内的应用市场目前仅支持 APK 格式。但无论…...
】内存冷热标记(JavaPythonC++JS实现))
245.【2023年华为OD机试真题(C卷)】内存冷热标记(JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-内存冷热标记二.解题思路三.题解代码Python题解…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
