基于arcgis js api 4.x开发点聚合效果
一、代码
<html>
<head><meta charset="utf-8" /><meta name="viewport"content="initial-scale=1,maximum-scale=1,user-scalable=no" /><title>Build a custom layer view using deck.gl | Sample | ArcGIS API forJavaScript 4.23</title><link rel="stylesheet" href="http://localhost/arcgis_js_api_424/4.24/esri/css/main.css" /><script src="http://localhost/arcgis_js_api_424/4.24/init.js"></script><style>html,body,#viewDiv {padding: 0;margin: 0;height: 100%;width: 100%;}#infoDiv {padding: 10px;}</style><script>require(["esri/Map", "esri/views/MapView", "esri/Graphic", "esri/layers/GraphicsLayer","esri/widgets/Editor","esri/layers/TileLayer", "esri/layers/WMTSLayer", "esri/layers/WebTileLayer","esri/geometry/Extent", "esri/geometry/Point","esri/widgets/Sketch/SketchViewModel","esri/layers/FeatureLayer", "esri/geometry/SpatialReference","esri/symbols/SimpleFillSymbol", "esri/geometry/Polygon", "esri/symbols/SimpleMarkerSymbol","esri/symbols/SimpleLineSymbol","esri/renderers/HeatmapRenderer", "esri/renderers/UniqueValueRenderer", "esri/Color","esri/layers/support/LabelClass", "esri/widgets/Legend", "esri/widgets/Expand",], (Map,MapView, Graphic, GraphicsLayer, Editor,TileLayer, WMTSLayer, WebTileLayer, Extent, Point, SketchViewModel,FeatureLayer, SpatialReference, SimpleFillSymbol, Polygon, SimpleMarkerSymbol,SimpleLineSymbol, HeatmapRenderer, UniqueValueRenderer, Color, LabelClass, Legend, Expand) => {$.ajax({url: "./data/point.json",type: "get",dataType: "json",success: function (data) {map = new Map({// basemap: "streets-vector"});console.log(data)const view = new MapView({container: "viewDiv",map: map,// center: [113.55, 34.78],//zoom:12,spspatialReference: {wkid: 4547},extent: new Extent({xmin: 344577.88,ymin: 2380651.49,xmax: 655422.12,ymax: 5036050.38,spatialReference: new SpatialReference({ wkid: 4547 })})});var features = data.features;let symbol = {type: "simple-marker", // autocasts as new SimpleMarkerSymbol()style: "square",color: "blue",size: "18px", outline: { // autocasts as new SimpleLineSymbol()color: [255, 255, 0],width: 3 // points}};var graphicList = [];for (var i = 0; i < 50000; i++) {var feature = features[i];if (i < 30000) {graphicList.push(new Graphic({geometry: new Point({x: feature.geometry.coordinates[0],y: feature.geometry.coordinates[1],spatialReference: {wkid: 4547}}),symbol: symbol,attributes: { "ObjectID": i + 1, "PatrolStatus": "已巡","Rate":1.0 }}));}if (i >= 30000) {graphicList.push(new Graphic({geometry: new Point({x: feature.geometry.coordinates[0],y: feature.geometry.coordinates[1],spatialReference: {wkid: 4547}}),symbol: symbol,attributes: { "ObjectID": i + 1, "PatrolStatus": "未巡", "Rate": 0.0 }}))};}var renderer = {type: "unique-value",field: "PatrolStatus",defaultSymbol: null,uniqueValueInfos: [{value: "已巡",symbol: {type: "simple-marker", style: "circle",color: "rgb(182,232,105)",size: "12px", outline: { color: "rgb(140,203,23)",width: "4px",}}}, {value: "未巡",symbol: {type: "simple-marker", style: "circle",color: "rgb(195,195,195)",size: "12px",outline: { color: "rgb(164,164,164)",width: "4px",}}}]}const clusterConfig = {type: "cluster",clusterRadius: 40,maxScale: 5000,popupTemplate: {title: "巡检点聚类信息",content: "此聚类表示 {cluster_count} 个巡检点",fieldInfos: [{fieldName: "cluster_count",format: {places: 0,digitSeparator: true}}],labelingInfo: [{deconflictionStrategy: "none",labelExpressionInfo: {expression: "Text($feature.cluster_count, '#,###')"},symbol: {type: "text",color: "#004a5d",font: {weight: "bold",family: "Noto Sans",size: "12px"}},labelPlacement: "center-center",}],//clusterMinSize: "24px",//clusterMaxSize: "60px",}};let featureLayer = new FeatureLayer({fields: [{name: "ObjectID",alias: "ObjectID",type: "oid"},{name: "PatrolStatus",alias: "巡检状态",//用于图例上显示中文type: "string"},{name: "Rate",alias: "Rate",type: "double"}],outFields: ["*"],opacity: 1,source: graphicList,featureReduction: clusterConfig,renderer: renderer,popupTemplate: {title: "巡检点信息",content: [{type: "fields",fieldInfos: [{fieldName: "ObjectID",label: "巡检ID"},{fieldName: "PatrolStatus",label: "巡检状态"},]}]}});map.add(featureLayer);const legend = new Legend({view: view,container: "legendDiv"});const infoDiv = document.getElementById("infoDiv");view.ui.add(new Expand({view: view,content: infoDiv,expandIcon: "list-bullet",expanded: false}), "top-left");const toggleButton = document.getElementById("cluster");toggleButton.addEventListener("click", () => {let fr = featureLayer.featureReduction;featureLayer.featureReduction = fr && fr.type === "cluster" ? null : clusterConfig;toggleButton.innerText = toggleButton.innerText === "开启聚合" ? "取消聚合" : "开启聚合";});}})});</script>
</head><body><div id="viewDiv"></div><div id="infoDiv" class="esri-widget"><button id="cluster" class="esri-button">取消聚合</button><div id="legendDiv"></div></div>
</body>
</html>
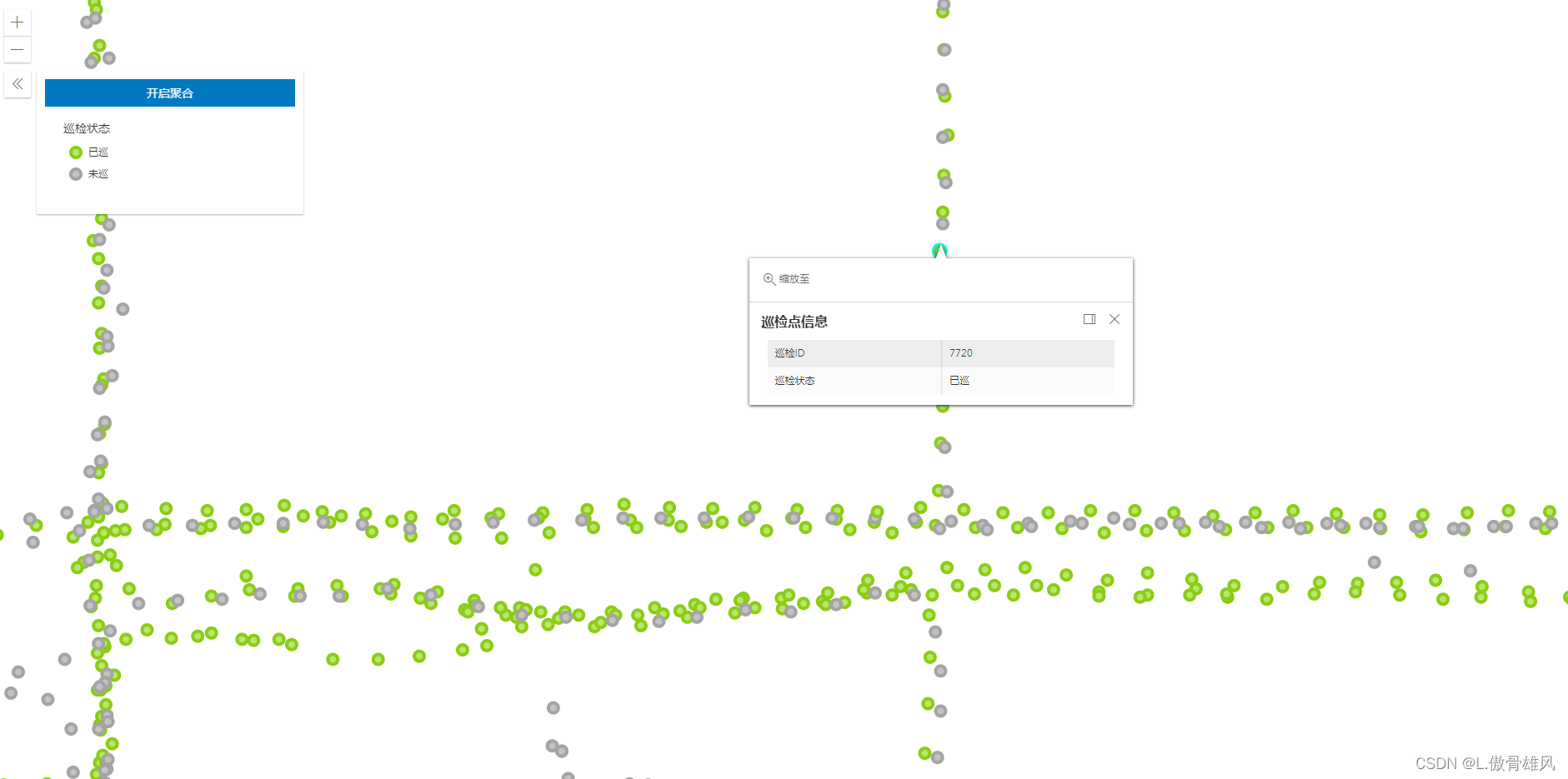
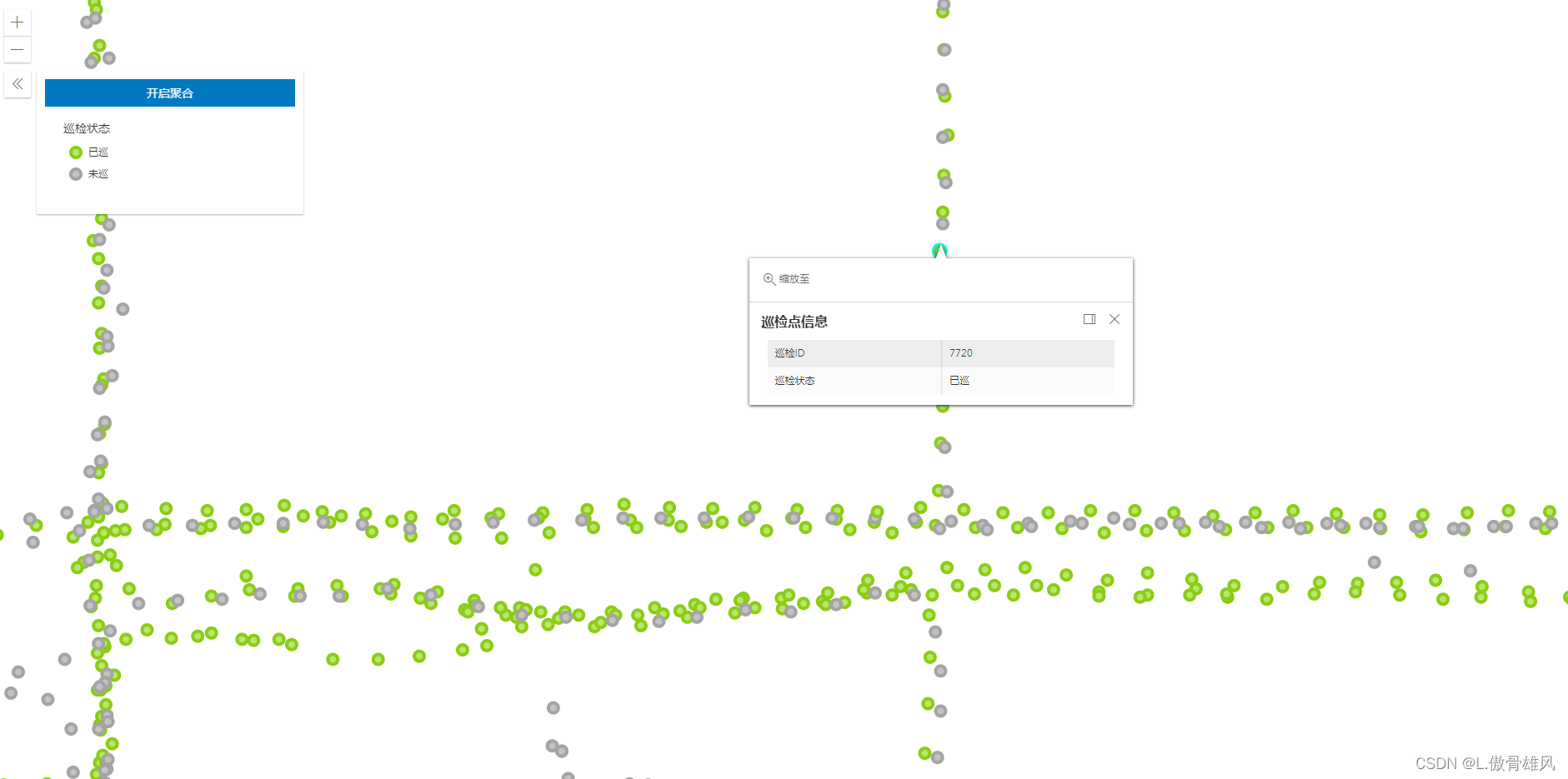
二、效果
1.开启聚合

2.取消聚合

相关文章:

基于arcgis js api 4.x开发点聚合效果
一、代码 <html> <head><meta charset"utf-8" /><meta name"viewport"content"initial-scale1,maximum-scale1,user-scalableno" /><title>Build a custom layer view using deck.gl | Sample | ArcGIS API fo…...

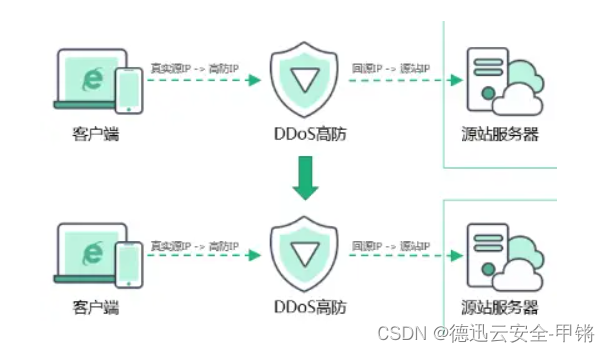
什么是DDOS高防ip?DDOS高防ip是怎么防护攻击的
随着互联网的快速发展,网络安全问题日益突出,DDoS攻击和CC攻击等网络威胁对企业和网站的正常运营造成了巨大的威胁。为了解决这些问题,高防IP作为一种网络安全服务应运而生。高防IP通过实时监测和分析流量,识别和拦截恶意流量&…...
)
提示词工程: 大语言模型的Embedding(嵌入和Fine-tuning(微调)
本文是针对这篇文章(https://www.promptengineering.org/master-prompt-engineering-llm-embedding-and-fine-tuning/)的中文翻译,用以详细介绍Embedding(语义嵌入)和Fine Tuning(微调)的概念和…...

rust获取本地外网ip地址的方法
大家好,我是get_local_info作者带剑书生,这里用一篇文章讲解get_local_info的使用。 get_local_info是什么? get_local_info是一个获取linux系统信息的rust三方库,并提供一些常用功能,目前版本0.2.4。详细介绍地址&a…...

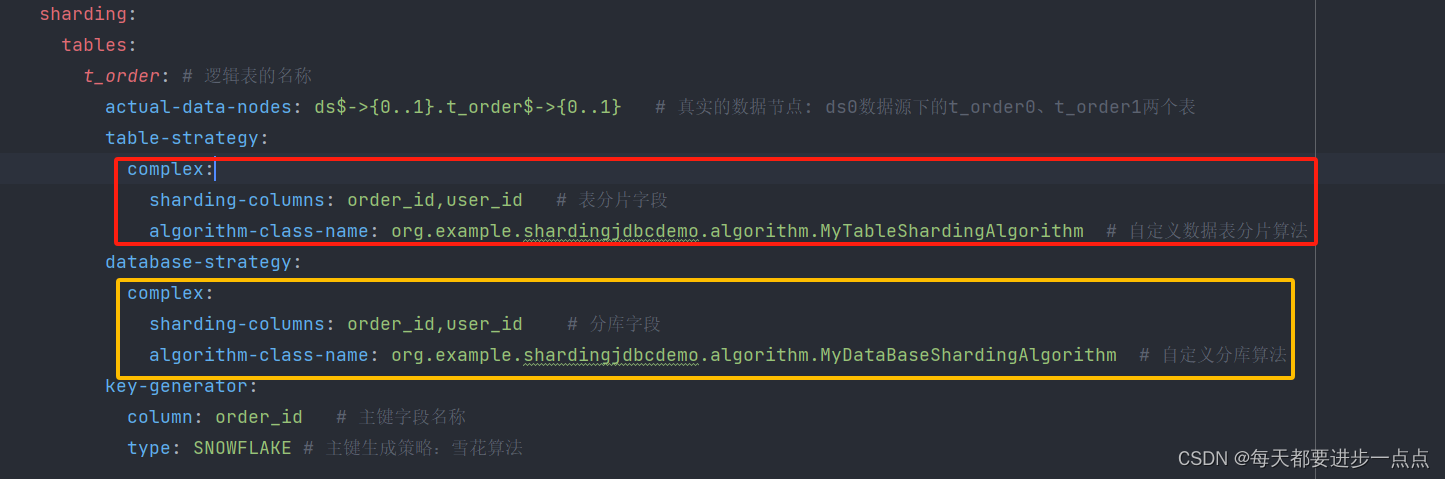
三、Sharding-JDBC系列03:自定义分片算法
目录 一、概述 1.1、分片算法 精确分片算法 范围分片算法 复合分片算法 Hint分片算法 1.2、分片策略 标准分片策略 复合分片策略 行表达式分片策略 Hint分片策略 不分片策略 二、自定义分片算法 - 复合分片算法 (1)、创建数据库和表 (2)、自定义分库算法 (3)、…...

像操作本地文件一样操作linux文件 centos7环境下samba共享服务搭建详细教程
1.安装dnf yum -y install dnf 2.安装samba dnf install samba -y 3.配置 3.1创建并设置用户信息 #创建用户 useradd -M -s /sbin/nologin samba echo 123|passwd --stdin samba mkdir /home/samba chown -R samba:samba /home/samba smbpasswd -a samba smaba设置密码示…...

web块级如何居中,关于css/html居中问题
1. text-align:center; 可以实现其内部元素水平居中,通常用于字体水平居中,初学者也可以用于简单块级居中。这种方法对行内元素 (inline),行内块 (inline-block),行内表 (inline-table),inline…...

docker 部署 springboot 2.6.13 jar包流程笔记
1 . 将dockerfile复制到与jar包同一目录 Dockerfile # 基础镜像 FROM openjdk:8 # 环境变量 ENV APP_HOME/apps # 创建容器默认进入的目录 WORKDIR $APP_HOME # 复制jar包到容器中 COPY ./elastic-log-service.jar ./elastic-log-service.jar # 暴露端口 EXPOSE 8003 # 启动命…...

rust跟我学二:模块编写与使用
图为RUST吉祥物 大家好,我是get_local_info作者带剑书生,这里用一篇文章讲解get_local_info中模块的使用。 首先,先要了解get_local_info是什么? get_local_info是一个获取linux系统信息的rust三方库,并提供一些常用功能,目前版本0.2.4。详细介绍地址:[我的Rust库更新]g…...

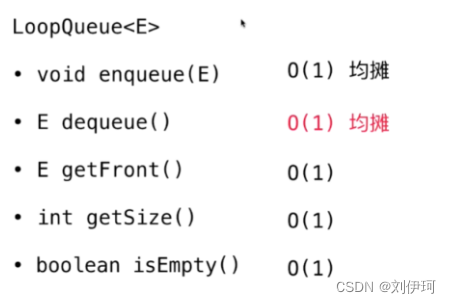
数据结构——Java实现栈和队列
一、栈 Stack 1.特点 (1)栈是一种线性数据结构 (2)规定只能从栈顶添加元素,从栈顶取出元素 (3)是一种先进后出的数据结构(Last First Out)LIFO 2.具体实现 Java中可…...

【状态压缩】【动态规划】【C++算法】691贴纸拼词
作者推荐 【动态规划】【数学】【C算法】18赛车 本文涉及知识点 状态压缩 动态规划 LeetCode:691 贴纸拼词 我们有 n 种不同的贴纸。每个贴纸上都有一个小写的英文单词。 您想要拼写出给定的字符串 target ,方法是从收集的贴纸中切割单个字母并重新排列它们。如…...
)
JavaEE之多线程编程:3. 线程的状态(易懂!)
文章目录 一、关于线程的状态二、观察线程的所有状态1. NEW状态2. TERMINATED状态3. RUNNABLE状态4. TIMED_WAITING 一、关于线程的状态 进程最核心的状态,一个是就绪状态,一个是阻塞状态(对于线程同样使用)。 以线程为单位进行调…...

Android13预装APP到data分区
修改步骤与Android11是差不多的,只是有部分代码所在位置不一样。 Android 11内置APP到data/app Android 8(O)预置APP到data/app 默认内置应用到data会出错 1970-01-01 08:03:54.499 1177-1177/system_process I/PackageManager: /data/app/xx changed; collecting…...

Docker registry镜像仓库,私有仓库及harbor管理详解
目录 registry镜像仓库概述 Docker 镜像仓库(Docker Registry): registry 容器: 私有仓库概述 搭建本地私有仓库示例 Harbor概述 harbor架构 详解构成 Harbor由容器构成 Harbor部署示例 环境准备 部署Docker-Compose服…...

用 Rust 过程宏魔法简化 SQL 函数实现
#[function("length(varchar) -> int4")] pub fn char_length(s: &str) -> i32 {s.chars().count() as i32 }这是 RisingWave 中一个 SQL 函数的实现。只需短短几行代码,通过在 Rust 函数上加一行过程宏,我们就把它包装成了一个 SQL…...

OpenSource - 基于 DFA 算法实现的高性能 java 敏感词过滤工具框架
文章目录 sensitive-word创作目的特性变更日志更多资料敏感词控台敏感词标签文件 快速开始准备Maven 引入核心方法判断是否包含敏感词返回第一个敏感词返回所有敏感词默认的替换策略指定替换的内容自定义替换策略 IWordResultHandler 结果处理类使用实例 更多特性样式处理忽略大…...

端杂七杂八系列篇四-Java8篇
后端杂七杂八系列篇四-Java8篇 ① Lombok插件① RequiredArgsConstructor② SneakyThrows③ UtilityClass④ Cleanup ② Lambda 4个常用的内置函数① Function<T, R> - 接受一个输入参数并返回一个结果② Consumer - 接受一个输入参数,并执行某种操作…...

操作系统一些面试
你这个请求队列是属于一写多读对吧,怎么解决冲突的? 可以采用双buffer或者说双缓冲区,一个缓冲区用来写,一个缓冲区用来读,采用交换指针的方法来进行缓存区的交换,这样交换效率是O(1)的,但是交…...

大语言模型
概念 大语言模型(Large Language Model,简称LLM)是一种基于人工智能技术的自然语言处理模型,是指在大量数据上训练的高级人工智能算法,以自上文推理词语概率为核心任务。它通过在海量文本数据上进行训练,学…...

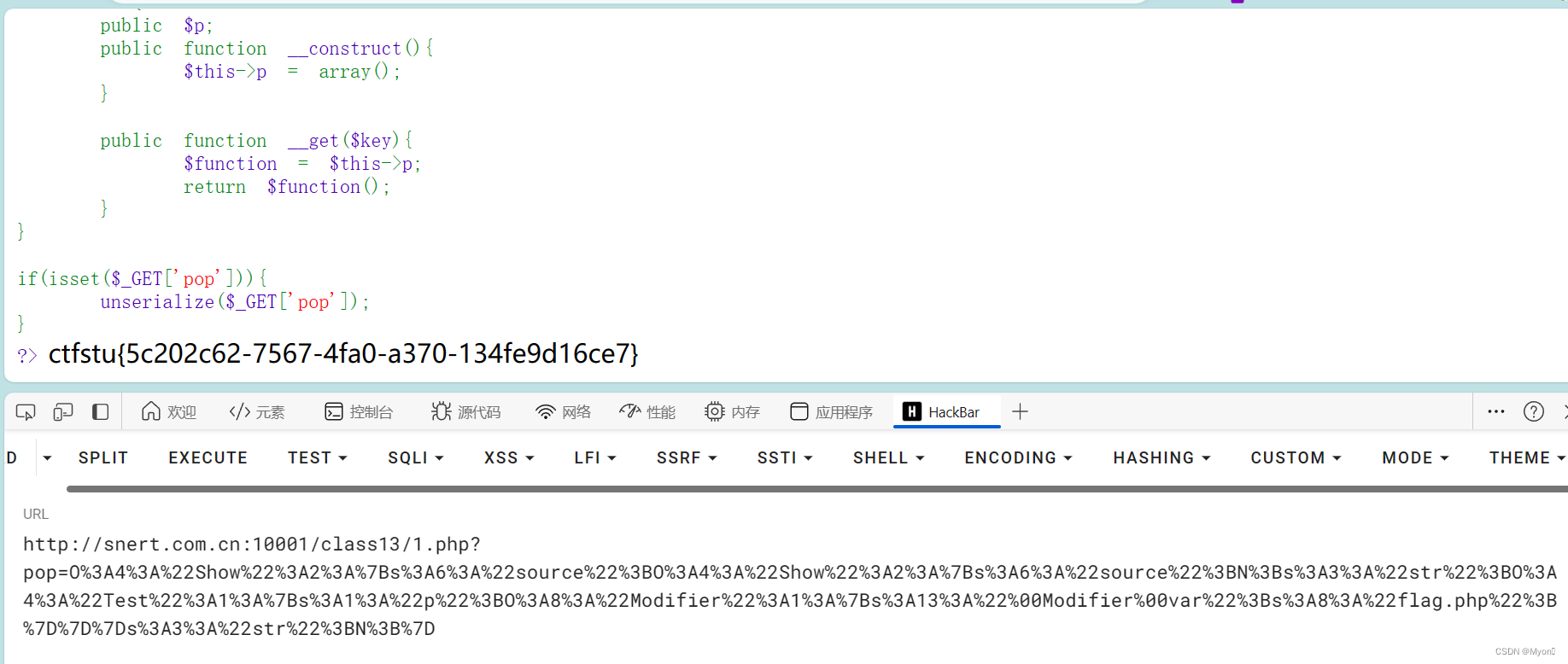
php反序列化之pop链构造(基于重庆橙子科技靶场)
常见魔术方法的触发 __construct() //创建类对象时调用 __destruct() //对象被销毁时触发 __call() //在对象中调用不可访问的方法时触发 __callStatic() //在静态方式中调用不可访问的方法时触发 __get() //调用类中不存在变量时触发(找有连续箭头的…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
