【LeetCode2744】最大字符串配对数目
1、题目描述
【题目链接】
标签:数组,哈希表,字符串,模拟
给你一个下标从 0 开始的数组 words ,数组中包含 互不相同 的字符串。
如果字符串 words[i] 与字符串 words[j] 满足以下条件,我们称它们可以匹配:
字符串 words[i] 等于 words[j] 的反转字符串。
0 <= i < j < words.length
请你返回数组 words 中的 最大 匹配数目。
注意,每个字符串最多匹配一次。
示例 1:
输入:words = [“cd”,“ac”,“dc”,“ca”,“zz”]
输出:2
解释:在此示例中,我们可以通过以下方式匹配 2 对字符串:
- 我们将第 0 个字符串与第 2 个字符串匹配,因为 word[0] 的反转字符串是 “dc” 并且等于 words[2]。
- 我们将第 1 个字符串与第 3 个字符串匹配,因为 word[1] 的反转字符串是 “ca” 并且等于 words[3]。
可以证明最多匹配数目是 2 。
示例 2:
输入:words = [“ab”,“ba”,“cc”]
输出:1
解释:在此示例中,我们可以通过以下方式匹配 1 对字符串:
- 我们将第 0 个字符串与第 1 个字符串匹配,因为 words[1] 的反转字符串 “ab” 与 words[0] 相等。
可以证明最多匹配数目是 1 。
示例 3:
输入:words = [“aa”,“ab”]
输出:0
解释:这个例子中,无法匹配任何字符串。
提示:
1 <= words.length <= 50
words[i].length == 2
words 包含的字符串互不相同。
words[i] 只包含小写英文字母。
2、基本思路
这是一道简单的字符串处理的题目,判断数组中有多少个互逆的字符对,我们可以用哈希表存储,每次判断哈希表中,当前字符的反转字符是否出现,如果未出现就将其标记为1;若出现就将其标记为0,且,ans++,最后返会ans即可。
3、代码实现
int maximumNumberOfStringPairs(vector<string>& words) {unordered_map<string,int> mp;int ans = 0;for(string str:words){string a = str;reverse(a.begin(),a.end());if(mp.find(a)==mp.end()){mp[str] = 1;continue;}else{ans++;mp[a] = 0;}}return ans;}
相关文章:

【LeetCode2744】最大字符串配对数目
1、题目描述 【题目链接】 标签:数组,哈希表,字符串,模拟 给你一个下标从 0 开始的数组 words ,数组中包含 互不相同 的字符串。 如果字符串 words[i] 与字符串 words[j] 满足以下条件,我们称它们可以…...

安全加速SCDN是什么
安全加速SCDN(Secure Content Delivery Network,SCDN) 是集分布式DDoS防护、CC防护、WAF防护、BOT行为分析为一体的安全加速解决方案。已使用内容分发网络(CDN)或全站加速网络(ECDN)的用户&…...

Android 布局菜鸟 android中的布局类型和特点?
一、LinearLayout(线性布局) 1、 特点: 主要以水平或垂直方式来排列界面中的控件。并将控件排列到一条直线上。在线性布局中,如果水平排列,垂直方向上只能放一个控件,如果垂直排列,水平方向上也只能放一个控件。 2、适⽤场景: Android开发中最常见的 ⼀种布局⽅式,排列…...

2023总结与2024寒假计划
王泽政 2023 的总结 学习总结 关于 2023 学习总体上来讲,2023 学的东西还是不少的,有对技术栈广度的扩展,也有对计算机深度的挖掘。 学习内容总结: 学习 React 学习浏览器渲染原理 学习计算机网络 学习 Next.js 学习 Nest.…...

016-Vue-黑马2023:前后端分离开发(在线接口文档),前端工程化、Element、vue编写一个完成页面、Vue路由、vue打包部署到nginx
第三节 前后端分离开发 1、介绍 开发模式 前后端混合开发:传统开发模式 前后端分离开发:当前最为主流的开发模式 页面原型需求案例:分析出接口文档 离线开发文档示例: 2、YAPI(官网已停用) 202…...

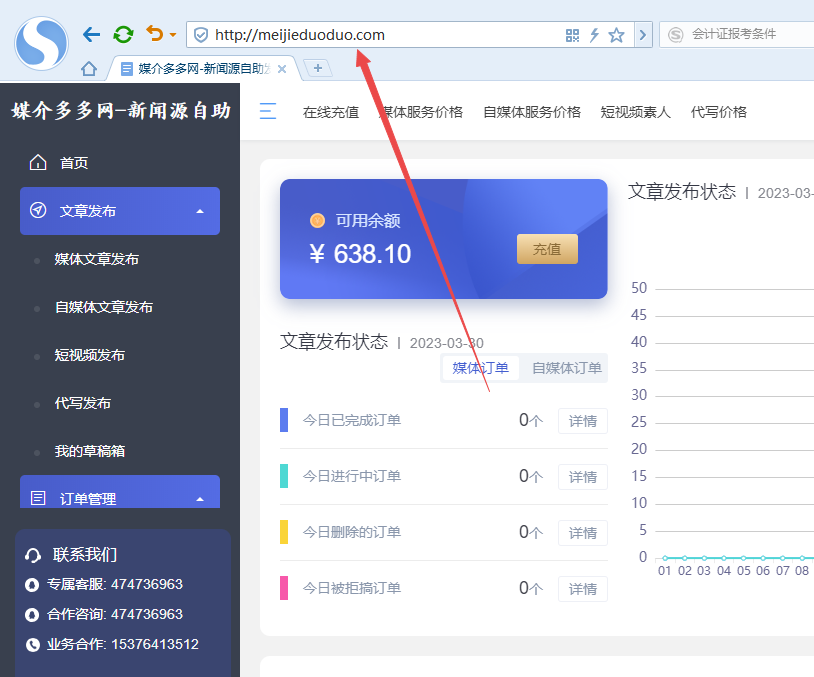
如何给新华网投稿发稿?新华网的媒体发稿方法步骤
现如今,互联网已经成为了人们获取信息的主要途径,各大媒体网站也成为了发布自己作品的首选平台。其中,新华网作为中国最具影响力的新闻媒体之一,其内容覆盖面广、触及人群众多,因此,能够在新华网上发表文章…...

为什么 macOS 比 Windows 稳定?
在计算机操作系统领域,macOS 和 Windows 分别是苹果公司和微软公司的主打产品。尽管两者都拥有大量的用户群体,但在稳定性和用户体验方面,macOS 常常被认为优于 Windows。那么,为什么 macOS 比 Windows 更稳定呢? 我们…...

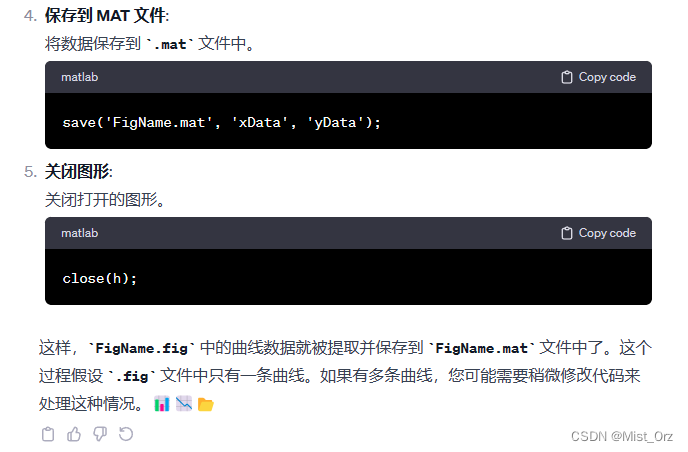
从matlab的fig图像文件中提取数据
这里用的是openfig()函数打开的fig文件 →→→【matlab 中 fig 数据提取】 很简洁 →→→【MATLAB提取 .fig 文件中的数据】 这个给出了包含多个曲线的情况 →→→【提取matlab fig文件里的数据和legend】 chatgpt给出的方法 打开fig文件并保存数据 我的…...

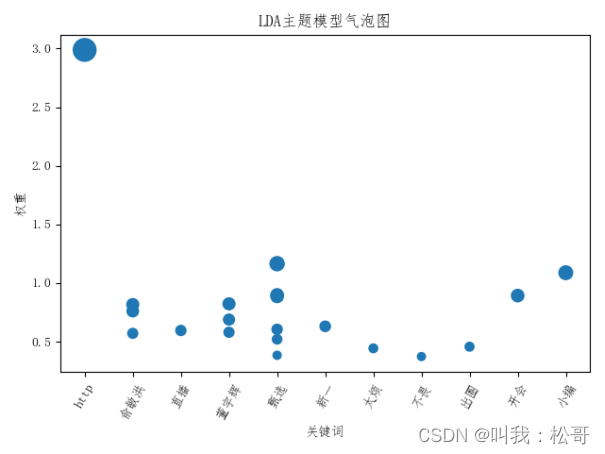
基于网络爬虫的微博热点分析,包括文本分析和主题分析
基于Python的网络爬虫的微博热点分析是一项技术上具有挑战性的任务。我们使用requests库来获取微博热点数据,并使用pandas对数据进行处理和分析。为了更好地理解微博热点话题,我们采用LDA主题分析方法,结合jieba分词工具将文本分割成有意义的…...

前端图片转base64 方法
在uni-app、Vue.js或其他前端框架中,将图片转换为Base64编码的过程是相似的。以下是一个简单的示例,说明如何在这些环境中使用JavaScript将图片转换为Base64编码。 1. HTML部分 首先,你需要在HTML中放置一个文件输入元素,用于选…...
双向链表)
Go语言数据结构(一)双向链表
list容器 Go语言中list容器定义在"container/list"包中,实现了一个双向链表。本文第一部分总结源码包中的方法,第二部分展示使用list包的常见示例用法以及刷题时的用法。 食用指南:先看第二部分的常用示例用法然后再用到时在第一部…...

【MySql】MySQL 如何创建新用户
具体代码与实现方法 登录 MySQL: 使用 root 用户或具有相应权限的用户登录到 MySQL。可以使用以下命令: mysql -u root -p这里 -u 后面跟的是用户名,-p 表示提示输入密码。 创建新用户: 使用以下 SQL 命令创建新用户:…...

【DFS】200.岛屿数量
题目 法1:DFS 最简单的DFS必须掌握!!! class Solution {public int numIslands(char[][] grid) {int m grid.length, n grid[0].length, ans 0;if (m 0 || n 0) {return ans;}boolean[][] visited new boolean[m][n];for…...
)
Vue动态添加新的属性到实例上(vue的问题)
当我们去看vue文档的时候,发现如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。比如我们我们开始创建了一个对象实例,在实例创建之后为其增加新的属性,我们发现这个属性不能生效,此时需要使用this.$set()方法。 &…...

HarmonyOS应用开发者高级认证
一、判断题 云函数打包完成后,需要到AppGallery Connect创建对应函数的触发器才可以在端侧中调用(错) 在column和Row容器组件中,aligntems用于设置子组件在主轴方向上的对齐格式,justifycontent用于设置子组件在交叉轴…...

设计模式复盘
一、背景 在项目中,对于单据的扩展是基于类似于接口扩展实现的。从业务横行来看,业务有A、B、C;从纵向来看,单个业务逻辑编排也可以划分为基础数据查询,决策判断,逻辑执行三大块。 单据扩展:平…...

电力能源三维可视化合集 | 图扑数字孪生
电力能源是现代社会发展和运行的基石,渗透于工业、商业、农业、家庭生活等方方面面,它为经济、生活质量、环境保护和社会发展提供了巨大的机会和潜力。图扑软件应用自研 HT for Web 强大的渲染引擎,助力现代化的电力能源数字孪生场景…...

What is `@Repository` does?
Repository 是Spring注解,标识数据访问层组件(DAO, Data Access Object) 当一个类被标记为 Repository 时: 1、组件扫描与自动代理: Spring通过组件扫描(Component Scan)机制发现带有 Reposit…...

c# 自定义 滑块TrackBar
辛苦半天做出来的,如果觉得好用,记得点赞 效果图如下: 具体操作: 1 、添加代码(代码在下面),重新生成下整个工程,在工具栏中就出现控件,将控件拖到窗体中 2、只需要调整…...

MyBatis整合分页插件PageHelper的使用和说明
MyBatis,作为目前流行的ORM框架,大大方便了日常开发。而对于分页查询,虽然可以通过SQL的limit语句实现,但是比较繁琐。而MyBatis PageHelper的出现,则解决了这一痛点。这里将介绍如何在Spring Boot、MyBatis的环境中通…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

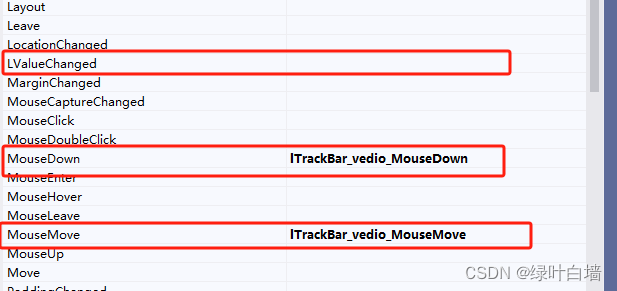
【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
