【DFS】200.岛屿数量
题目
法1:DFS
最简单的DFS必须掌握!!!
class Solution {public int numIslands(char[][] grid) {int m = grid.length, n = grid[0].length, ans = 0;if (m == 0 || n == 0) {return ans;}boolean[][] visited = new boolean[m][n];for (int i = 0; i < m; ++i) {for (int j = 0; j < n; ++j) {if (grid[i][j] == '1' && !visited[i][j]) {++ans;dfs(grid, visited, i, j);}}}return ans;}public void dfs(char[][] grid, boolean[][] visited, int i, int j) {if (i >= 0 && i < grid.length && j >= 0 && j < grid[0].length && grid[i][j] == '1' && !visited[i][j]) {visited[i][j] = true;dfs(grid, visited, i - 1, j);dfs(grid, visited, i + 1, j);dfs(grid, visited, i, j + 1);dfs(grid, visited, i, j - 1);}}
}
相关文章:

【DFS】200.岛屿数量
题目 法1:DFS 最简单的DFS必须掌握!!! class Solution {public int numIslands(char[][] grid) {int m grid.length, n grid[0].length, ans 0;if (m 0 || n 0) {return ans;}boolean[][] visited new boolean[m][n];for…...
)
Vue动态添加新的属性到实例上(vue的问题)
当我们去看vue文档的时候,发现如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。比如我们我们开始创建了一个对象实例,在实例创建之后为其增加新的属性,我们发现这个属性不能生效,此时需要使用this.$set()方法。 &…...

HarmonyOS应用开发者高级认证
一、判断题 云函数打包完成后,需要到AppGallery Connect创建对应函数的触发器才可以在端侧中调用(错) 在column和Row容器组件中,aligntems用于设置子组件在主轴方向上的对齐格式,justifycontent用于设置子组件在交叉轴…...

设计模式复盘
一、背景 在项目中,对于单据的扩展是基于类似于接口扩展实现的。从业务横行来看,业务有A、B、C;从纵向来看,单个业务逻辑编排也可以划分为基础数据查询,决策判断,逻辑执行三大块。 单据扩展:平…...

电力能源三维可视化合集 | 图扑数字孪生
电力能源是现代社会发展和运行的基石,渗透于工业、商业、农业、家庭生活等方方面面,它为经济、生活质量、环境保护和社会发展提供了巨大的机会和潜力。图扑软件应用自研 HT for Web 强大的渲染引擎,助力现代化的电力能源数字孪生场景…...

What is `@Repository` does?
Repository 是Spring注解,标识数据访问层组件(DAO, Data Access Object) 当一个类被标记为 Repository 时: 1、组件扫描与自动代理: Spring通过组件扫描(Component Scan)机制发现带有 Reposit…...

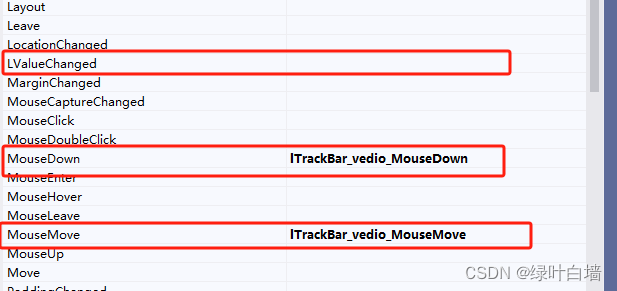
c# 自定义 滑块TrackBar
辛苦半天做出来的,如果觉得好用,记得点赞 效果图如下: 具体操作: 1 、添加代码(代码在下面),重新生成下整个工程,在工具栏中就出现控件,将控件拖到窗体中 2、只需要调整…...

MyBatis整合分页插件PageHelper的使用和说明
MyBatis,作为目前流行的ORM框架,大大方便了日常开发。而对于分页查询,虽然可以通过SQL的limit语句实现,但是比较繁琐。而MyBatis PageHelper的出现,则解决了这一痛点。这里将介绍如何在Spring Boot、MyBatis的环境中通…...

情人节专属--HTML制作情人节告白爱心
💕效果展示 💕html展示 <!DOCTYPE html> <html lang="en" > <head>...

带你学C语言-指针(4)
目录 编辑 ⚾0.前言 🏀1.回调函数 ⚽2.qsort 🏉2.1 qsort函数的模拟实现 🎾3.sizeof与strlen对比 🎾4.结束语 ⚾0.前言 言C之言,聊C之识,以C会友,共向远方。各位CSDN的各位你们好啊&…...

ACL访问控制列表
ACL:访问控制列表 在路由器流量进或出接口上,匹配流量产生动作-- 允许 拒绝 (访问限制)定义感兴趣流量--- 匹配流量后,将流量提交给其他的协议进行策略 匹配规则: 至上而下逐一匹配,上条匹配按…...

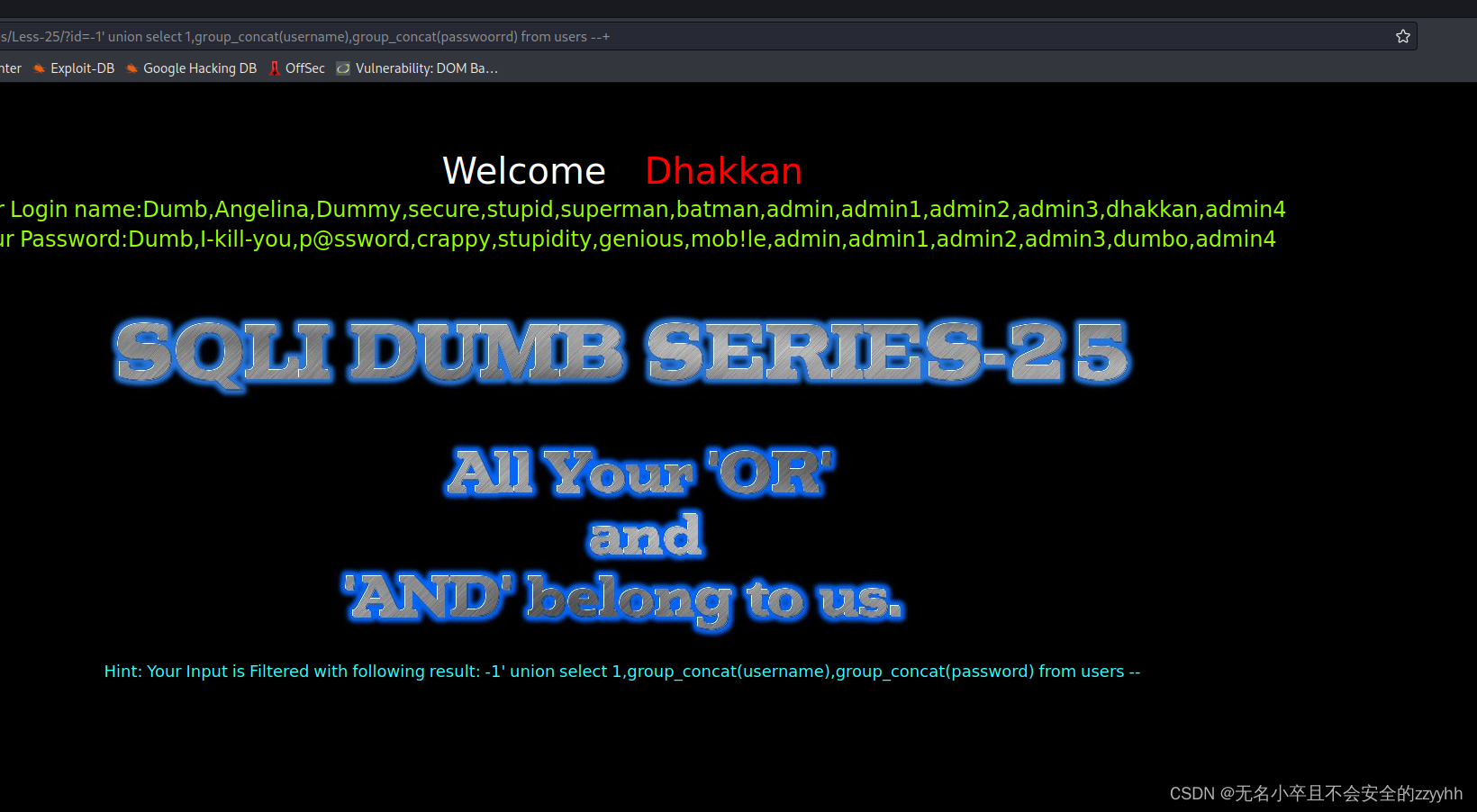
sqli-labs关卡25(基于get提交的过滤and和or的联合注入)
文章目录 前言一、回顾上一关知识点二、靶场第二十五关通关思路1、判断注入点2、爆字段个数3、爆显位位置4、爆数据库名5、爆数据库表名6、爆数据库列名7、爆数据库数据 总结 前言 此文章只用于学习和反思巩固sql注入知识,禁止用于做非法攻击。注意靶场是可以练习的…...

机器学习周刊第六期:哈佛大学机器学习课、Chatbot Ul 2.0 、LangChain v0.1.0、Mixtral 8x7B
— date: 2024/01/08 — 吴恩达和Langchain合作开发了JavaScript 生成式 AI 短期课程:《使用 LangChain.js 构建 LLM 应用程序》 大家好,欢迎收看第六期机器学习周刊 本期介绍10个内容,涉及Python、机器学习、大模型等,目录如下ÿ…...

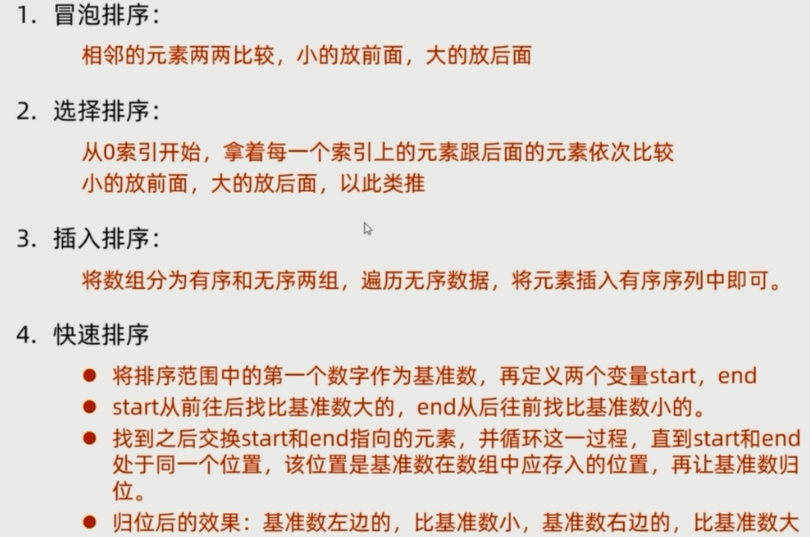
【算法与数据结构】Java实现查找与排序
文章目录 第一部分:查找算法二分查找插值查找分块查找哈希查找树表查找 第二部分:排序算法冒泡排序选择排序插入排序快速排序 总结 第一部分:查找算法 二分查找 也叫做折半查找,属于有序查找算法。 前提条件:数组数据…...

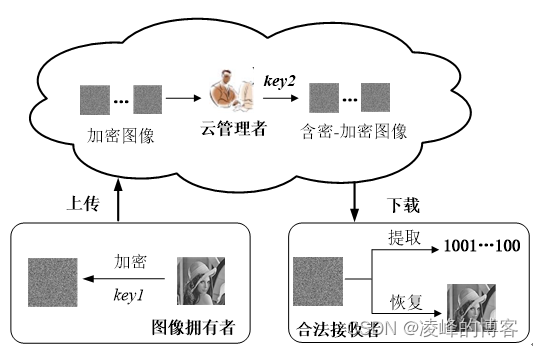
边缘计算的挑战和机遇(结合RDH-EI)
边缘计算的挑战和机遇 边缘计算面临着数据安全与隐私保护、网络稳定性等挑战,但同时也带来了更强的实时性和本地处理能力,为企业降低了成本和压力,提高了数据处理效率。因此,边缘计算既带来了挑战也带来了机遇,需要我…...

详解IP安全:IPSec协议簇 | AH协议 | ESP协议 | IKE协议_ipsec esp
目录 IP安全概述 IPSec协议簇 IPSec的实现方式 AH(Authentication Header,认证头) ESP(Encapsulating Security Payload,封装安全载荷) IKE(Internet Key Exchange,因特网密钥…...

【图论】树的直径
树的直径即为一棵树中距离最远的两点之间的路径 方法一:DFS 先以任意一点为起点跑一遍dfs,记录离起点距离最远的点p(这个点一定是直径的一个端点,感性理解一下不证明了),然后再以最远点再跑一遍dfs&#…...

制作一个Python聊天机器人
我们学习一下如何使用 ChatterBot 库在 Python 中创建聊天机器人,该库实现了各种机器学习算法来生成响应对话,还是挺不错的 什么是聊天机器人 聊天机器人也称为聊天机器人、机器人、人工代理等,基本上是由人工智能驱动的软件程序࿰…...
docker 使用 vcs/2018 Verdi等 eda 软件
好不容易在ubuntu 安装好了eda软件,转眼就发现了自己的无知。 有博主几年前就搞定了docker上的EDA工具。而且更全,更简单。只恨自己太无知啊。 Synopsys EDA Tools docker image - EDA资源使用讨论 - EETOP 创芯网论坛 (原名:电子顶级开发网…...

Git教程学习:01 Git简介与安装
目录 1 版本控制1.1 什么是版本控制系统?1.2 本地版本控制系统1.3 集中式版本控制系统1.4 分布式版本控制系统 2 Git简史3 Git的安装3.1 在Linux上安装3.2 初次运行Git前的配置 1 版本控制 1.1 什么是版本控制系统? 版本控制系统(Version Control Syst…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
