CSS笔记III
选择器
结构伪类选择器
作用:根据元素的结构关系查找元素
| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个E元素 |
| E:last-child | 查找最后一个E元素 |
| E:nth-child(N) | 查找第N个E元素(第一个元素N值为1) |
nth-child(公式) 作用是可以根据元素的结构关系查找多个元素
偶数标签:2n ;奇数2n+1 or 2n-1 之类的依次类推
找到第五个以后的所有标签 n+5 ;第五个以前的所有标签是-n+5
伪元素选择器
作用:创建虚拟元素(伪元素) ,用来摆放装饰性的内容
| 选择器 | 说明 |
|---|---|
| E::before | 在E元素中最前面添加一个伪元素 |
| E::after | 在E元素中最后面添加一个伪元素 |
- 必须设置 content:" " 属性,用来设置伪元素内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
<style>div::before {content: "html";}div::after {content: "js";}</style>
</head>
<body><div>css</div><!--这是在css前后分别添加html和js-->
注意:伪元素选择器创建出来的是行内元素,宽高效果如果想修改显示需要,转换成块元素;
PxCook软件
PxCook(像素大厨) 是一款切图设计工具软件。支持psd文件
低代码工具
盒子模型
盒子模型是css技术所使用的一种思维模型。盒子模型是指将网页设计页面中的内容元素看作一个个装了东西的矩形盒子。每个矩形盒子都由内容、内边距、边框和外边距4个部分组成。除去内容部分,其余每个部分又分别包含上、下、左和右4个方向,方向既可以分别定义也可以统一定义。
我们生活中常见的手机盒子就可以看作一个盒子模型,完整的手机盒子通常包含手机、内填充物和盛装手机的外壳。如果把手机想象成HTML标记,那么手机盒子就是一个CSS盒子模型。内容就是盒子里装的手机;内边距就是怕手机损坏得填充物:边框就是盒子本身外部的壳;外边距就是多个手机盒子排放时空的缝隙。
组成
盒子模型重要组成部分:
- 内容区域 width&height
- 内边距 padding
- 边框线 border
- 外边距 margin
边框线
属性名:border (bd)
属性值:边框线粗细(数字+px) 线条样式(solid -实线、dashed -虚线、dotted -点线) 颜色 (三个属性不区分书写顺序)
设置单方向边框线
属性名:border-方位名词 (缩写方式:bd+方位名词首字母)
top bottom left right (上下左右)
属性值:边框线粗细 线条样式 颜色 (不区分顺序)
内边距
作用:设置内容与盒子边缘之间的距离
属性名:padding
设置单方向内边距 同样是属性名-方位词
例如 顶部内边距 padding-top
多值写法
padding 复合属性写法 看下面表格
顺序是上右下左 (top 、right 、bottom、left)绕着盒子从top开始顺时针转取值,如果数到当前方向没有数值,取值就和对面的数值一样。
| 取值个数 | code | 说明 |
|---|---|---|
| 一个值 | padding:10px | 四个方向内边距均为10px |
| 四个值 | padding:10px 40px 80px 40px | 上:10px ; 右: 20px; x下:80px ;左:40px; |
| 三个值 | padding: 10px 40px 80px | 上:10px ; 左右: 40px; x下:80px ; |
| 两个值 | padding: 10px 80px | 上下:10px ; 左右: 80px; |
尺寸计算
默认情况:
盒子尺寸=内容尺寸 + border尺寸 + 内边距尺寸
给盒子增加boeder / padding 会增加盒子尺寸 产生不必要的尺寸
- 解决方法
- 手动做减法
- 内减模式:box-sizing:border-box
外边距
作用:拉开两个盒子之间的距离
属性名:margin
注意:与padding的属性值,写法含义基本一样,也同样可以定义单个方向的属性。
板心居中 margin: 0 auto
板心居中的前提是盒子必须要有宽度width 不然不会产生效果
清楚默认样式
清楚标签的默认样式
* {margin:0;padding:0;box-sizing:border-box;
}
<!--先清楚所有标签内外边距并且设置内减盒子属性-->
元素溢出
作用:控制溢出元素的内容的显示方式
属性名:overflow
属性值 :关键字
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动 (无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动 (溢出才显示滚动条位置) |
外边距问题
外边距合并问题
特定场景:垂直排列的兄弟元素,上下margin会合并
显示:合并时取两个margin中较大值生效
外边距塌陷问题
特定场景:父子级标签,子级标签添加的margin-top会产生外边距塌陷问题
显示效果:导致父级标签一起向下移动
- 解决方法
- 取消子级margin 父级设置padding
- 父级设置overflow:hidden
- 父级设置boeder-top
行内元素-内边距问题
特定场景:行内元素添加margin和padding ,无法改变元素垂直位置
解决方法:给行内元素添加line-height可以改变垂直位置
圆角效果
作用:设置元素的外边框为圆角
属性名:border-radius
属性值:数字+px / 百分比
属性值(圆角半径)
外边框有四个角 同样四个角可以单独取值 单个取值的写法同上文padding的格式从左上角开始顺时针书写数值 没有读取到数值的角与其对角的数值相同
-
常见圆角
- 正圆 :将正方形盒子设置圆角属性值为宽高的一半or50%
yuan {width:200px;height:200px;border-radius:100px; }-
胶囊形状 给长方形盒子设置圆角属性值为盒子高度的一半
yuan {width:200px;height:100px;backfround-color: greenborder-radius:50px; }
注意圆角最大取值是50%,超过50%不会变得更圆。
阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:x轴偏移量 y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:x轴偏移量 y轴偏移量 必须书写 不然阴影不会生效
默认是外阴影 ,内阴影需要添加inset
标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则
例如:块元素独占一行,行内元素可以一行显示多个。
就是网页中标签的默认显示模式 当不足以满足需求时再使用浮动或者flex布局
浮动
作用:让块级元素在一行水平排列
属性名:float
属性值 关键字 left(左对齐) 、right(右对齐)
特点:顶对齐,具有行内块级元素显示模式的特点
注意:如果要设置块级元素浮动尽量全部设置 不然可能会出现 脱标效果 和强转行内块有异曲同工之秒 具体基础看code
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding:0;}li {list-style: none;}.product {margin: 50px auto;width: 1226px;height: 628px;background-color: pink;/* 版心居中的大盒子 */}.left {float: left;width: 234px;height: 628px;background-color: green;}.right {float: right;width: 978px;height: 628px;background-color: brown;}.right li {float: left;margin-right: 14px;margin-bottom: 14px;width: 234px;height: 300px;background-color: yellowgreen;}/* 第四个和第八个li 去掉margin-right 不然会掉出盒子 */.right li:nth-child(4n){margin-right: 0;}/* 因为父级的宽度不够 所以浮动的盒子回掉出盒子 */</style>
</head>
<body><div class="product"> <div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div>
</body>
</html>
清除浮动
特点场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清楚浮动带来的影响)、
- 方法一: 额外标签法
在父元素内容的最后添加一个块元素设置CSS属性 clear:both
-
方法二 :单伪元素法
.clearfix::after {content: "";display:block;clear:both;} -
方法三 :双伪元素法(推荐)
<!--before是为了防止塌陷,解决外边距塌陷问题-->.clearfix::before,.clearfix::after{content: "";display: table;}<!--after作用是清除浮动-->.clearfix::after{clear: both;} -
方法四 :overflow
父元素添加CSS属性 overflow:hidden
浮动 -总结
属性 float , left表示左浮动 、right表示右浮动
- 特点
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块的特点
- 父级宽度不够,浮动的子级会换行
- 浮动后的盒子脱标
- 清楚浮动 :子级浮动 ,父级没有高度,子级无法撑开父级高度,影响布局效果
- 双伪元素法
Flex布局
重点 学习
flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。flex模型不会产生浮动布局中脱标现象,布局网页更加灵活简单
flex-组成
设置方式:给父元素设置 display:flex,子元素可以自动挤压或者拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴/交叉轴:默认在垂直方向
弹性容器 display:flex里面的元素盒子叫弹性盒子
<!--仅写css样式--> <style>/* 弹性容器 */.box {display:flex;height: 300px;border:1px solid #000;}/* 弹性盒子 */.box div {width: 200px;background-color: pink;}</style>
flex -布局
| 描述 | 属性 |
|---|---|
| create flex container | display:flex |
| 主轴对齐方式 | justify-content |
| 侧轴对齐方式 | align-items |
| 某个弹性盒子侧轴对齐方式 | align-self |
| 修改主轴方向 | flex-direction |
| 弹性伸缩比 | flex |
| 弹性盒子换行 | flex-wrap |
| 行对齐方式 | align-content |
主轴对齐方式
属性名 : justify-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与container之间间距相等 |
侧轴对齐方式
属性名:
- align-items 当前弹性容器内所有的弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self 单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
属性值相同都是关键字:
| 属性值 | 说明 |
|---|---|
| stretch | 弹性盒子沿着侧轴线拉伸至铺满容器(弹性盒子没有设置侧轴方向尺寸则默认拉伸) |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子沿起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
技巧:在为单独的弹性盒子的时候可以配合结构伪类选择器,选中某个特定的弹性盒子。
修改主轴方向
属性名:flex-direction
属性值:关键字
| 属性值 | 效果 |
|---|---|
| row | 水平方向,从左到右 |
| column | 垂直方向,从上到下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下向上 |
注意:
- 修改主轴方向 为垂直方向 ,侧轴自动变换到水平方向
- 主轴在垂直 垂直居中
- 侧轴在水平 水平居中
弹性伸缩比
特点:可以控制弹性盒子的主轴方向的尺寸
属性名:flex
属性值:数字 ,表示占用父级剩余尺寸的份数 (权重)
整数数字 控制权重 剩余空间的弹性盒子所占弹性容器的权重
弹性盒子换行
弹性盒子可以自动挤压或者拉伸,默认情况下,所有弹性盒子在一行显示
属性名: flex-wrap
属性值:
- wrap 换行
- nowrap 不换行 (默认)
行对齐方式
属性名:align-content
属性值:
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与container之间间距相等 |
注意此处显示的是 对行的对齐方式 对于单行的弹性盒子不生效
相关文章:

CSS笔记III
选择器 结构伪类选择器 作用:根据元素的结构关系查找元素 选择器说明E:first-child查找第一个E元素E:last-child查找最后一个E元素E:nth-child(N)查找第N个E元素(第一个元素N值为1) nth-child(公式) 作用是可以根据元素的结构关系查找多个元素 偶数标签&#x…...

openssl3.2 - 官方demo学习 - mac - siphash.c
文章目录 openssl3.2 - 官方demo学习 - mac - siphash.c概述笔记END openssl3.2 - 官方demo学习 - mac - siphash.c 概述 MAC算法为 SIPHASH, 设置参数(C-rounds, D-rounds, 也可以不设置, 有默认值) 用key初始化MAC算法, 算明文的MAC值 笔记 /*! \file siphash.c \note op…...

(六)深入理解Bluez协议栈之“GATT Client Profile”
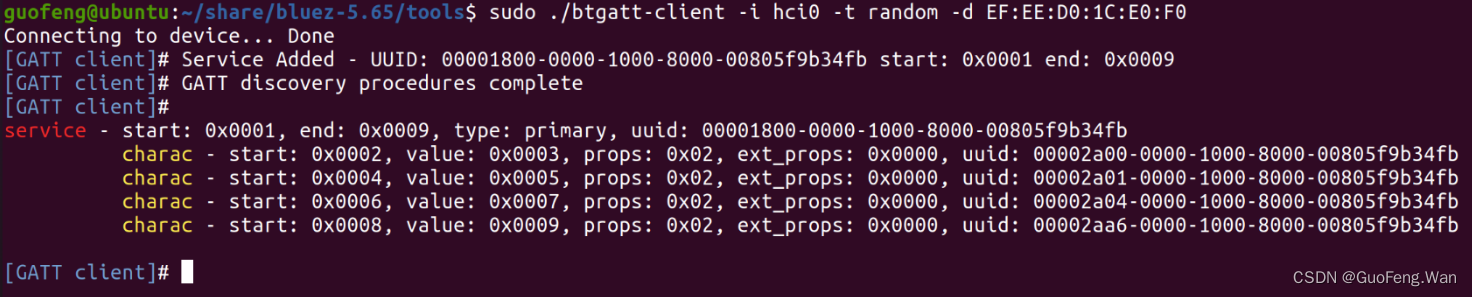
前言: 本章节我们继续介绍GATT Client Profile的实现,参考的程序是tools\btgatt-client.c,需要注意的一点,在./configure时,需要添加 --enable-test --enable-testing才会编译该c文件,编译完成后,生成的可执行程序为btgatt-client。本文主要以btgatt-client运行时可能会…...

SVO编译
文章目录 软件版本错误编译运行轨迹路径保存运行TUM数据集 附录针对svo slam的/svo/pose_imu转为tum格式代码 软件版本 ubuntu 20 rosnoeticSVO SLAM虚拟机 windows 11 错误 常见的git clone问题可以使用DevSidecar解决,在 加速服务-基本设置-绑定IP 设置为0.0.0…...

探索未知:最新发布的顶级浏览器,为你带来前所未有的浏览体验
目录 学习目标: 学习内容: 学习时间: 学习产出: 基本功能和操作方法: 如何打开和关闭浏览器 如何新建和关闭标签页 前进、后退、刷新页面等导航操作 使用地址栏和搜索栏进行访问和搜索 管理浏览器的历史记录 高级功能&…...

EasyX图形化学习(三)
1.帧率: 即每秒钟界面刷新次数,下面以60帧为例: 1.数据类型 clock_t: 用来保存时间的数据类型。 2.clock( ) 函数: 用于返回程序运行的时间,无需参数。 3.例子: 先定义所需帧率: const …...

git-生成证书、公钥、私钥、error setting certificate verify locations解决方法
解决方法 方法1-配置证书、公钥、私钥打开Git Bash设置名称和邮箱执行,~/.ssh执行,ssh-keygen -t rsa -C "这是你的邮箱",如图:进入文件夹可以看到用记事本之类的软件打开id_rsa.pub文件,并且复制全部内容。…...

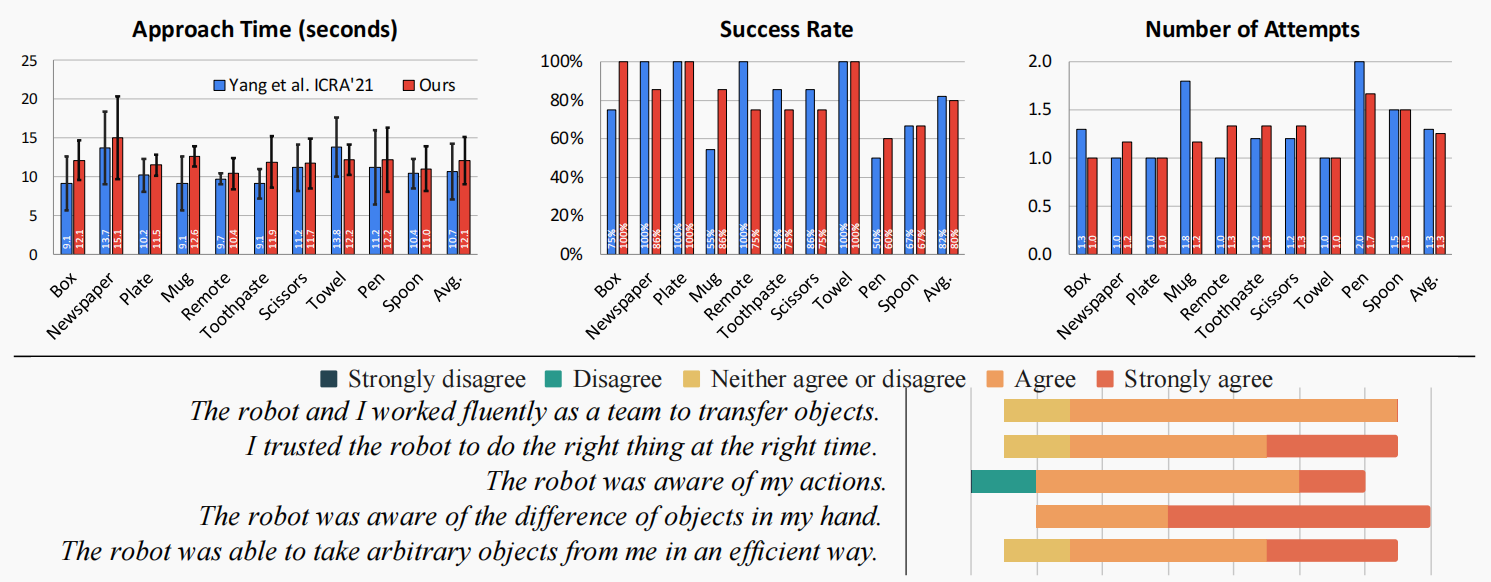
论文笔记(四十)Goal-Auxiliary Actor-Critic for 6D Robotic Grasping with Point Clouds
Goal-Auxiliary Actor-Critic for 6D Robotic Grasping with Point Clouds 文章概括摘要1. 介绍2. 相关工作3. 学习 6D 抓握政策3.1 背景3.2 从点云抓取 6D 策略3.3 联合运动和抓握规划器的演示3.4 行为克隆和 DAGGER3.5 目标--辅助 DDPG3.6 对未知物体进行微调的后视目标 4. 实…...

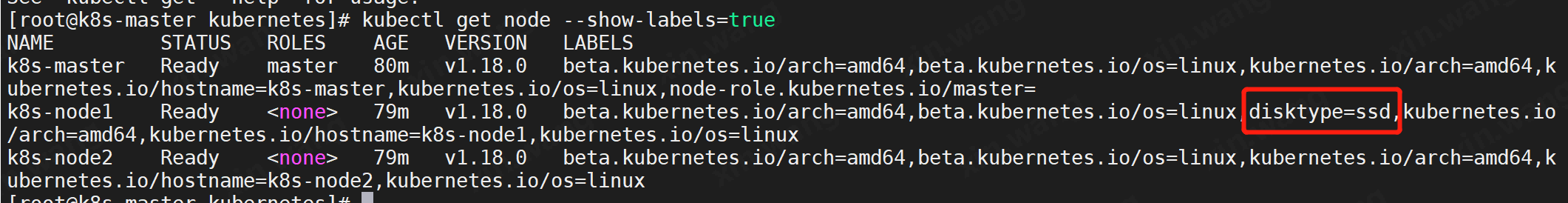
k8s学习-Deployment
Kubernetes通过各种Controller来管理Pod的生命周期 。 为了满足不同业 务 景 , Kubernetes 开发了Deployment、ReplicaSet、DaemonSet、StatefuleSet、Job等多种Controller。我们⾸先学习最常用Deployment。 1.1 Kubectl命令直接创建 第一种是通过kubectl命令直接…...

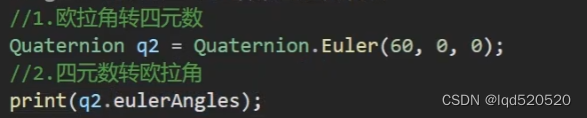
Unity之四元数
欧拉角 万向节死锁 四元数是什么 Unity中四元数的初始化 四元数和欧拉角的互相转换 补充 四元数相乘代表旋转四元数...

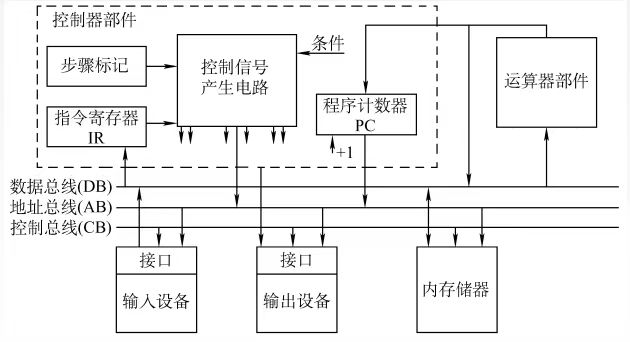
【计算机硬件】3、输入输出技术、总线结构
文章目录 输入输出技术内存与接口地址的编址方法1、 内存与接口地址独立编址方法2、内存与接口地址统一编址方法 计算机和外设间的数据交互方式1、程序控制(查询)方式2、程序中断方式3、DMA方式(直接主存存取) 总线结构 输入输出技术 内存与接口地址的编…...

k8s的对外服务--ingress
service作用体现在两个方面 1、集群内部 不断跟踪pod的变化,更新endpoint中的pod对象,基于pod的IP地址不断变化的一种服务发现机制 2、集群外部 类似负载均衡器,把流量ip端口,不涉及转发url(http,https&a…...

CSS 雷达监测效果
<template><view class="center"><view class="loader"><view></view></view></view></template><script></script><style>/* 设置整个页面的背景颜色为深灰色 */body {background-col…...

C# System.MissingMethodException
C#应用程序工程调用C#类库工程生成的动态链接库调试时报错: System.MissingMethodException HResult0xFFFFFFFF Message找不到方法…… 软件结构如下: using System; using System.Collections.Generic; using System.Linq; using System.Text; usi…...

Redis面试题23
Redis 的持久化机制是什么? 答:Redis 提供了两种持久化机制来保证数据的持久性,即 RDB(Redis Database)和 AOF(Append Only File)。 RDB 持久化:RDB 是 Redis 默认的持久化方式。它…...

Linux中的yum源仓库和NFS文件共享服务
一.yum简介 1.1 yum简介 yum,全称“Yellow dog Updater, Modified”,是一个专门为了解决包的依赖关系而存在的软件包管理器。类似于windows系统的中电脑软件关键,可以一键下载,一键安装和卸载。yum 是改进型的 RPM 软件管理器&am…...

【LeetCode2744】最大字符串配对数目
1、题目描述 【题目链接】 标签:数组,哈希表,字符串,模拟 给你一个下标从 0 开始的数组 words ,数组中包含 互不相同 的字符串。 如果字符串 words[i] 与字符串 words[j] 满足以下条件,我们称它们可以…...

安全加速SCDN是什么
安全加速SCDN(Secure Content Delivery Network,SCDN) 是集分布式DDoS防护、CC防护、WAF防护、BOT行为分析为一体的安全加速解决方案。已使用内容分发网络(CDN)或全站加速网络(ECDN)的用户&…...

Android 布局菜鸟 android中的布局类型和特点?
一、LinearLayout(线性布局) 1、 特点: 主要以水平或垂直方式来排列界面中的控件。并将控件排列到一条直线上。在线性布局中,如果水平排列,垂直方向上只能放一个控件,如果垂直排列,水平方向上也只能放一个控件。 2、适⽤场景: Android开发中最常见的 ⼀种布局⽅式,排列…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...