智能小程序小部件(Widget)媒体组件属性说明和示例代码汇总
camera
基础库 2.2.0 开始支持, 低版本需做兼容处理。
系统相机。相关 API:ty.createCameraContext。这是基于异层渲染的原生组件, 请注意原生组件使用限制。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| mode | string | normal | 否 | 应用模式,只在初始化时有效,不能动态变更 |
| resolution | string | medium | 否 | 分辨率,不支持动态修改;可选值有 low: 低,medium: 中,high: 高 |
| device-position | string | back | 否 | 摄像头朝向, 可选值有front: 前置, back: 后置 |
| flash | string | auto | 否 | 闪光灯, 可选值有auto: 自动, on: 打开, off: 关闭, torch: 常亮 |
| border-width | number | 0 | 否 | 边框的宽度, 单位 px |
| border-style | string | solid | 否 | 边框的样式, 可选值: solid 和 dashed |
| border-color | string | #ffffff | 否 | 边框的颜色, 必须为十六进制格式 |
| border-radius | number | 0 | 否 | 边框的圆角, 单位 px |
| border-radius-top-left | number | 否 | 边框的左上角圆角大小, 单位 px | |
| border-radius-top-right | number | 否 | 边框的右上角圆角大小, 单位 px | |
| border-radius-bottom-left | number | 否 | 边框的左下角圆角大小, 单位 px | |
| border-radius-bottom-right | number | 否 | 边框的右下角圆角大小, 单位 px | |
| background-color | string | #ffffff | 否 | 背景颜色, 必须为十六进制格式 |
| bind:bindstop | eventhandle | 否 | 摄像头在非正常终止时触发,如退出后台等情况 | |
| bind:error | eventhandle | 否 | 用户不允许使用摄像头时触发 | |
| bind:initdone | eventhandle | 否 | 相机初始化完成时触发,e.detail = {maxZoom} |
Bug & Tip
- tip:同一页面只能插入一个
camera组件。 - tip:Tuya MiniApp Tools 上不支持。
- tip:相关原理请参考 基于异层渲染的原生组件。
- tip:请注意 原生组件使用限制。
示例代码
TYML
<view class="page-body"><camerastyle="width: 100%; height:300px;"resolution="high"device-position="{{devicePosition}}"flash="{{flash}}"frame-size="large"bindstop="stop"binderror="error"bindinitdone="initdone"></camera><view class="btn-area"><button class="page-body-button" type="primary" bindtap="takePhoto">takePhoto API</button><button class="page-body-button" type="primary" bindtap="setZoom">setZoom API</button><button class="page-body-button" type="primary" bindtap="devicePositionCHnage">device-position 属性</button><button class="page-body-button" type="primary" bindtap="flashChange">flash 属性</button><view>预览照片:</view><image ty:if="{{src}}" mode="widthFix" src="{{src}}"></image></view>
</view>JS
Page({data: {devicePosition: 'back',flash: 'off',src: '',},onReady() {this.ctx = ty.createCameraContext();},devicePositionCHnage() {this.setData({devicePosition: this.data.devicePosition === 'back' ? 'front' : 'back',});},flashChange() {this.setData({flash: this.data.flash === 'off' ? 'on' : 'off',});},stop(e) {console.log('demo stop', e);},error(e) {console.log('demo error', e);},initdone(e) {console.log('demo initdone', e);},takePhoto() {this.ctx.takePhoto({quality: 'high',success: (res) => {this.setData({src: res.tempImagePath,});},fail: (res) => {console.log('demo takePhoto fail', res);},});},setZoom() {this.ctx.setZoom({zoom: 5,success: (res) => {console.log('demo setZoom success', res);},fail: (res) => {console.log('demo setZoom fail', res);},});},
});JSON
{"navigationBarTitleText": "camera"
}TYSS
.page-body {display: flex;align-items: center;flex-direction: column;padding: 10px 20px 20px;
}.btn-area {width: 100%;margin-top: 20px;
}.page-body-button {width: 100%;margin-bottom: 20px;
}image
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | 备注 |
|---|---|---|---|---|---|
| src | string | false | 图片资源地址 | ||
| mode | string | scaleToFill | false | 图片剪裁方式,详情见后面的表格 | |
| lazy-load | boolean | false | false | 图片懒加载 | |
| bind:error | eventhandler | false | 当错误发生时 | ||
| bind:load | eventhandler | false | 当图片加载完时 |
mode 的合法值
| 值 | 说明 |
|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
| top | 裁剪模式,不缩放图片,只显示图片的顶部区域 |
| bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 |
| left | 裁剪模式,不缩放图片,只显示图片的左边区域 |
| right | 裁剪模式,不缩放图片,只显示图片的右边区域 |
| top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 |
| top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 |
| bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 |
| bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |
示例代码
TYML
<view class="page-head"><view class="page-head-title">image</view><view class="page-head-line"></view>
</view><view class="section l-r-padding" ty:for="{{array}}" ty:key="{{item.mode}}"><view class="page-section-title">{{item.text}}</view><view class="section__ctn"><image class="image" src="{{src}}" mode="{{item.mode}}" bind:load="load" bind:error="error"></image></view>
</view>JS
Page({data: {array: [{mode: 'widthFix',text: 'widthFix:缩放模式,宽度不变,高度自动变化,保持原图宽高比不变',},{mode: 'heightFix',text: 'heightFix:缩放模式,高度不变,宽度自动变化,保持原图宽高比不变',},{mode: 'scaleToFill',text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应',},{mode: 'aspectFit',text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来',},{mode: 'aspectFill',text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来',},{mode: 'top',text: 'top:不缩放图片,只显示图片的顶部区域',},{mode: 'bottom',text: 'bottom:不缩放图片,只显示图片的底部区域',},{mode: 'center',text: 'center:不缩放图片,只显示图片的中间区域',},{mode: 'left',text: 'left:不缩放图片,只显示图片的左边区域',},{mode: 'right',text: 'right:不缩放图片,只显示图片的右边边区域',},{mode: 'top left',text: 'top left:不缩放图片,只显示图片的左上边区域',},{mode: 'top right',text: 'top right:不缩放图片,只显示图片的右上边区域',},{mode: 'bottom left',text: 'bottom left:不缩放图片,只显示图片的左下边区域',},{mode: 'bottom right',text: 'bottom right:不缩放图片,只显示图片的右下边区域',},],src: '/images/godzilla.png',},load: function (event) {console.log('demo image load', event.detail, event);},error: function (event) {console.log('demo image error', event.detail, event);},
});TYSS
.section {margin-top: 20px;
}
.section__title {margin-bottom: 10px;
}
.image {height: 200px;width: 200px;background-color: #ffffff;
}
.section__ctn {margin-top: 15px;margin-bottom: 20px;
}常见问题(FAQ)
image 支持懒加载吗?
支持,可通过配置lazy-load实现图片懒加载
真机调用 image 组件,显示的图片被压缩?
建议把 mode 值设为 widthFix。
ipc-player
基础库 2.2.0 开始支持, 低版本需做兼容处理。
实时视频播放。
相关 API:ty.createIpcPlayerContext。这是基于异层渲染的原生组件, 请注意 原生组件使用限制。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| device-id | string | 是 | device-id 组件的唯一标识符,必须设置该属性 | |
| autoplay | boolean | false | 否 | 自动播放 |
| muted | boolean | false | 否 | 是否静音; |
| clarity | string | normal | 否 | 清晰度, 可选值有normal: 标清, hd: 高清 |
| sound-mode | string | speaker | 否 | 声音输出方式, 可选值有speaker: 扬声器, ear: 听筒 |
| orientation | string | vertical | 否 | 画面方向, 可选值有 vertical: 竖直, horizontal: 水平 |
| object-fit | string | contain | 否 | 填充模式, 可选值有 contain: 图像长边填满屏幕,短边区域会被填充⿊⾊, fillCrop: 图像铺满屏幕,超出显示区域的部分将被截掉; 注: 如果设置了 scalable = true 和 scale-multiple >= 1,则 object-fit 不生效 |
| auto-pause-if-navigate | boolean | true | 否 | 当跳转到本小程序的其他页面时,是否自动暂停本页面的实时音视频播放 |
| auto-pause-if-open-native | boolean | true | 否 | 当跳转到 App 其它原生页面时,是否自动暂停本页面的实时音视频播放 |
| rotate-z | number | 0 | 否 | 摄像头旋转角度,有效值 0~360 的整数 |
| scalable | boolean | true | 否 | 当前是否可缩放 |
| scale-multiple | number | 0 | 否 | 缩放比例,默认值 0 为不生效, 仅当 scalable 为 true 且 scale-multiple >= 1 时生效,最大不超过 maxScaleMultiple (maxScaleMultiple 可以通过 bind:initdone 事件返回的参数进行获取); 注: 该属性生效时 object-fit 不生效 |
| ptz-controllable | boolean | true | 否 | 设置是否开启视频区域云平台控制 |
| border-width | number | 0 | 否 | 边框的宽度, 单位 px |
| border-style | string | solid | 否 | 边框的样式, 可选值: solid 和 dashed |
| border-color | string | #ffffff | 否 | 边框的颜色, 必须为十六进制格式 |
| border-radius | number | 0 | 否 | 边框的圆角, 单位 px |
| border-radius-top-left | number | 否 | 边框的左上角圆角大小, 单位 px | |
| border-radius-top-right | number | 否 | 边框的右上角圆角大小, 单位 px | |
| border-radius-bottom-left | number | 否 | 边框的左下角圆角大小, 单位 px | |
| border-radius-bottom-right | number | 否 | 边框的右下角圆角大小, 单位 px | |
| background-color | string | #ffffff | 否 | 背景颜色, 必须为十六进制格式 |
| bind:connectchange | eventhandle | 否 | 当连接状态发生变化时触发,detail = { state }, state: 0 表示连接成功 | |
| bind:previewchange | eventhandle | 否 | 当预览状态发生变化时触发,detail = { state }, state: 1 表示开始预览成功, state: 0 表示结束预览成功 | |
| bind:onlinechange | eventhandle | 否 | 当 ipc 设备在线状态变化时触发,detail = { online }, online: true 表示在线, online: false 表示离线或断电 | |
| bind:initdone | eventhandle | 否 | 初始化完成时触发 | |
| bind:zoomchange | eventhandle | 否 | 视频缩放比例及当前倍数变化,detail = { zoomLevel }, zoomLevel 为缩放比例 | |
| bind:videotap | eventhandle | 否 | 点击视频时触发 | |
| bind:error | eventhandle | 否 | 当状态异层时触发 error 事件,detail = { "errCode": 错误码 , "errMsg": 错误描述 }, 错误码见下表 |
错误码
| 值 | 说明 |
|---|---|
| -1000 | 其他未知异常 |
| -1001 | connect 失败 |
| -1002 | 开启预览失败 |
| -1003 | 结束预览失败 |
| -1004 | 设置静音失败 |
| -1005 | 设置清晰度失败 |
| -1006 | 截图失败 |
| -1007 | 属性不合法 |
| -1008 | 设置参数不合法 |
| -1009 | disconnect 失败 |
| -1010 | 网络状态不可用 |
| -1011 | 设备离线 |
| -1012 | 设备被移除 |
| -1013 | startTalk fail |
| -1014 | StopTalk fail |
| -1015 | StartRecord fail |
| -1016 | StopRecord fail |
| -1017 | IsTalkBacking fail |
| -1018 | SetAvailableRockerDirections fail |
| -1019 | IsPTZControllable fail |
| -1020 | SetTrackingStatus fail |
| -1021 | GetVideoInfo fail |
Bug & Tip
- tip:ipc-player 默认宽度 300px、高度 225px,可通过 tyss 设置宽高。
- tip:Tuya MiniApp Tools 上暂不支持。
- tip:相关原理请参考 基于异层渲染的原生组件。
- tip:请注意 原生组件使用限制。
示例代码
TYML
<view class="page-body"><ipc-playerty:if="{{isShow}}"class="ipc"device-id="{{deviceId}}"autoplay="{{true}}"auto-pause-if-navigate="{{true}}"auto-pause-if-open-native="{{true}}"object-fit="{{objectFit}}"orientation="{{orientation}}"bindconnectChange="onConnectChange"binderror="onError"/><view class="btn-box"><button bindtap="setMuted1" class="page-body-button" type="primary">开启静音</button><button bindtap="setMuted2" class="page-body-button" type="primary">关闭静音</button><button bindtap="setSoundMode1" class="page-body-button" type="primary">扬声器播放</button><button bindtap="setSoundMode2" class="page-body-button" type="primary">听筒播放</button><button bindtap="setClarity1" class="page-body-button" type="primary">标清播放</button><button bindtap="setClarity2" class="page-body-button" type="primary">高清播放</button><button bindtap="orientationChange" class="page-body-button" type="primary">orientation 切换 </button><button bindtap="objectFitChange" class="page-body-button" type="primary">objectFit 切换 </button><button bindtap="snapshot" class="page-body-button" type="primary">截取视频影像</button><view>截取视频影像如下:<view><image src="{{tempImagePath}}"></image></view>
</view>JS
Page({data: {deviceId: 'vdevo164759164131606',tempImagePath: '',isShow: true,orientation: 'vertical',objectFit: 'contain',},onReady() {this.ctx = ty.createIpcPlayerContext(this.data.deviceId);},onUnload() {this.ctx.disconnect({success: (res) => {console.log('demo disconnect success');},});},initIpc() {this.ctx = ty.createIpcPlayerContext(this.data.deviceId);this.ctx.connect({success: (res) => {this.ctx.startPreview({success: (res) => {console.log('demo 开启预览成功');},fail: (res) => {console.log('demo 开启预览失败');},});},fail: (res) => {console.log('demo 建立通道连接失败');},});},onConnectChange(e) {console.log('demo onConnectChange 事件触发', e);},onError(e) {console.log('demo onError 事件触发', e);},snapshot() {this.ctx.snapshot({success: (res) => {console.log('demo snapshot API 调用成功', res);this.setData({tempImagePath: res.tempImagePath,});},fail: (res) => {console.log('demo snapshot API 调用失败', res);},});},setMuted1() {this.ctx.setMuted({mute: true,success: (res) => {console.log('demo setMuted API 开启成功', res);},fail: (res) => {console.log('demo setMuted API 开启失败', res);},});},setMuted2() {this.ctx.setMuted({mute: false,success: (res) => {console.log('demo setMuted API 关闭成功', res);},fail: (res) => {console.log('demo setMuted API 关闭失败', res);},});},setSoundMode1() {this.ctx.setSoundMode({mode: 'speaker',success: (res) => {console.log('demo setSoundMode API 扬声器播放成功', res);},fail: (res) => {console.log('demo setSoundMode API 扬声器播放失败', res);},});},setSoundMode2() {this.ctx.setSoundMode({mode: 'ear',success: (res) => {console.log('demo setSoundMode API 听筒播放成功', res);},fail: (res) => {console.log('demo setSoundMode API 听筒播放失败', res);},});},setClarity1() {this.ctx.setClarity({clarity: 'normal',success: (res) => {console.log('demo setClarity API 标清成功', res);},fail: (res) => {console.log('demo setClarity API 标清失败', res);},});},setClarity2() {this.ctx.setClarity({clarity: 'hd',success: (res) => {console.log('demo setClarity API 高清成功', res);},fail: (res) => {console.log('demo setClarity API 高清失败', res);},});},orientationChange() {this.setData({orientation:this.data.orientation == 'vertical' ? 'horizontal' : 'vertical',});},objectFitChange() {this.setData({objectFit: this.data.objectFit == 'contain' ? 'fillCrop' : 'contain',});},
});JSON
{"navigationBarTitleText": "ipc-player"
}TYSS
.page-body {display: flex;align-items: center;flex-direction: column;padding: 10px 20px 20px;
}.ipc {width: 100%;
}.btn-box {width: 100%;margin-top: 20px;display: flex;justify-content: space-between;flex-wrap: wrap;
}.page-body-button {width: 160px;margin-bottom: 20px;display: inline-block;padding: 10px 20px;
}video
视频。相关 API: ty.createVideoContext
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | 是 | 要播放视频的资源地址,支持网络路径; 注意分区部署情况下,视频是否支持访问 | |
| duration | number | 否 | 指定视频时长,单位秒 s | |
| controls | boolean | true | 否 | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) |
| danmu-list | Array<{text, color,time}> | 否 | 弹幕列表 | |
| danmu-btn | boolean | false | 否 | 是否显示弹幕按钮,只在初始化时有效,不能动态变更 |
| enable-danmu | boolean | false | 否 | 是否展示弹幕,只在初始化时有效,不能动态变更 |
| autoplay | boolean | false | 否 | 是否自动播放 |
| loop | boolean | false | 否 | 是否循环播放 |
| muted | boolean | false | 否 | 是否静音播放 |
| initial-time | number | 0 | 否 | 指定视频初始播放位置 |
| show-fullscreen-btn | boolean | true | 否 | 是否显示全屏按钮 |
| show-play-btn | boolean | true | 否 | 是否显示视频底部控制栏的播放按钮 |
| show-center-play-btn | boolean | true | 否 | 是否显示视频中间的播放按钮 |
| object-fit | string | contain | 否 | 当视频大小与 video 容器大小不一致时,视频的表现形式 |
| poster | string | 否 | 视频封面的图片网络资源地址 | |
| show-mute-btn | boolean | false | 否 | 是否显示静音按钮 |
| autoPause | boolean | true | 否 | 非可视区域是否自动暂停 |
| border-radius | number | 0 | 否 | 指定视频 border-radius |
| bind:play | eventhandle | 否 | 当开始/继续播放时触发 play 事件 | |
| bind:pause | eventhandle | 否 | 当暂停播放时触发 pause 事件 | |
| bind:ended | eventhandle | 否 | 当播放到末尾时触发 ended 事件 | |
| bind:timeupdate | eventhandle | 否 | 播放进度变化时触发,event.detail = {currentTime, duration} 。 | |
| bind:waiting | eventhandle | 否 | 视频出现缓冲时触发 | |
| bind:error | eventhandle | 否 | 视频播放出错时触发 | |
| bind:progress | eventhandle | 否 | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | |
| bind:loadedmetadata | eventhandle | 否 | 视频元数据加载完成时触发。event.detail = {width, height, duration} | |
| bind:seekcomplete | eventhandler | 否 | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) |
object-fit 的合法值
| 值 | 说明 |
|---|---|
| contain | 包含 |
| fill | 填充 |
| cover | 覆盖 |
Bug & Tip
tip:video 默认宽度 300px、高度 225px,可通过 tyss 设置宽高。
tip:video 支持三种视频格式:MP4、WebM、Ogg。
- MP4 = MPEG 4 文件使用 H264 视频编解码器和 AAC 音频编解码器
- WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
- Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis 音频编解码器
常见问题(FAQ)
如何获取视频播放进度?
可通过bind:timeupdate 获取视频播放时长。
native-video
基础库 2.5.0 开始支持, 低版本需做兼容处理。
Tuya MiniApp Tools 上是通过 WebView 模拟的与真机存在差异,请以真机效果为主。
视频。相关 API: ty.createNativeVideoContext。这是基于异层渲染的原生组件, 请注意 原生组件使用限制。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | 是 | 要播放视频的资源地址,支持网络路径; 注意分区部署情况下,视频是否支持访问 | |
| duration | number | 否 | 指定视频时长,单位秒 s | |
| controls | boolean | true | 否 | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) |
| autoplay | boolean | false | 否 | 是否自动播放 |
| loop | boolean | false | 否 | 是否循环播放 |
| muted | boolean | false | 否 | 是否静音播放 |
| initial-time | number | 0 | 否 | 指定视频初始播放位置 |
| show-fullscreen-btn | boolean | true | 否 | 是否显示全屏按钮 |
| show-play-btn | boolean | true | 否 | 是否显示视频底部控制栏的播放按钮 |
| show-center-play-btn | boolean | true | 否 | 是否显示视频中间的播放按钮 |
| object-fit | string | contain | 否 | 当视频大小与 video 容器大小不一致时,视频的表现形式 |
| poster | string | 否 | 视频封面的图片网络资源地址 | |
| show-mute-btn | boolean | false | 否 | 是否显示静音按钮 |
| border-width | number | 0 | 否 | 边框的宽度, 单位 px |
| border-style | string | solid | 否 | 边框的样式, 可选值: solid 和 dashed |
| border-color | string | #ffffff | 否 | 边框的颜色, 必须为十六进制格式 |
| border-radius | number | 0 | 否 | 边框的圆角, 单位 px |
| border-radius-top-left | number | 否 | 边框的左上角圆角大小, 单位 px | |
| border-radius-top-right | number | 否 | 边框的右上角圆角大小, 单位 px | |
| border-radius-bottom-left | number | 否 | 边框的左下角圆角大小, 单位 px | |
| border-radius-bottom-right | number | 否 | 边框的右下角圆角大小, 单位 px | |
| background-color | string | #ffffff | 否 | 背景颜色, 必须为十六进制格式 |
| bind:play | eventhandle | 否 | 当开始/继续播放时触发 play 事件 | |
| bind:pause | eventhandle | 否 | 当暂停播放时触发 pause 事件 | |
| bind:ended | eventhandle | 否 | 当播放到末尾时触发 ended 事件 | |
| bind:timeupdate | eventhandle | 否 | 播放进度变化时触发,event.detail = {currentTime, duration} 。 | |
| bind:fullscreenchange | eventhandle | 否 | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal | |
| bind:waiting | eventhandle | 否 | 视频出现缓冲时触发 | |
| bind:error | eventhandle | 否 | 视频播放出错时触发 | |
| bind:progress | eventhandle | 否 | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | |
| bind:loadedmetadata | eventhandle | 否 | 视频元数据加载完成时触发。event.detail = {width, height, duration} | |
| bind:controlstoggle | eventhandle | 否 | 切换 controls 显示隐藏时触发。event.detail = {show} | |
| bind:seekcomplete | eventhandler | 否 | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) |
object-fit 的合法值
| 值 | 说明 |
|---|---|
| contain | 包含 |
| fill | 填充 |
| cover | 覆盖 |
Bug & Tip
- tip:
native-video默认宽度 300px、高度 225px,可通过 tyss 设置宽高。 - tip:相关原理请参考 基于异层渲染的原生组件。
- tip:请注意 原生组件使用限制。
- tip:
native-video支持三种视频格式:MP4。
- MP4 = MPEG 4 文件使用 H264 视频编解码器和 AAC 音频编解码器
立即开发
相关文章:
媒体组件属性说明和示例代码汇总)
智能小程序小部件(Widget)媒体组件属性说明和示例代码汇总
camera 基础库 2.2.0 开始支持, 低版本需做兼容处理。 系统相机。相关 API:ty.createCameraContext。这是基于异层渲染的原生组件, 请注意原生组件使用限制。 属性说明 属性名类型默认值必填说明modestringnormal否应用模式,只在初始化时有效ÿ…...

enum的比较
enum的比较 使用enum定义的枚举类是一种引用类型。 前面我们讲到,引用类型比较,要使用equals()方法,如果使用比较,它比较的是两个引用类型的变量是否是同一个对象。 因此,引用类型比较,要始终使用equals…...

网工每日一练(1月15日)
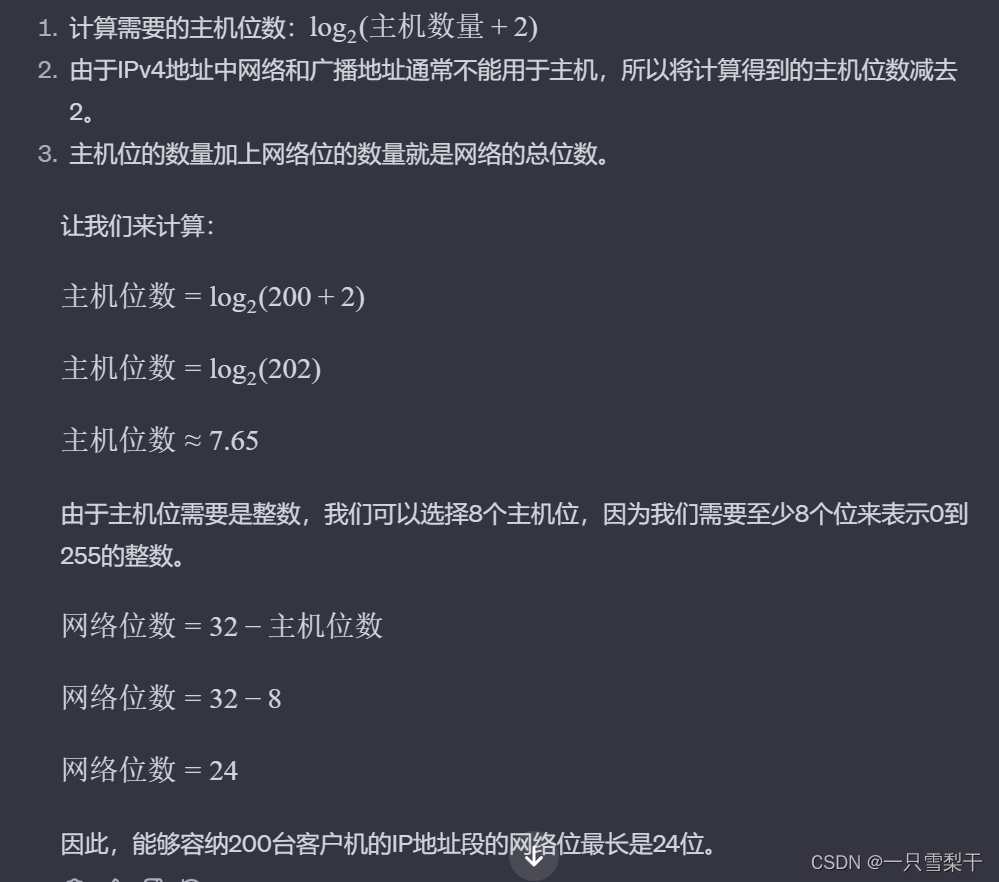
1.某计算机系统由下图所示的部件构成,假定每个部件的千小时可靠度为R,则该系统的千小时的可靠度为 ( D ) 。 2.以下IP地址中,属于网络 201.110.12.224/28 的主机IP是( B )。 A.201.110.12.224 B.201.110.12.238 C.20…...

henauOJ 1113: 计算x的n次方
题目描述 给定x和n,计算出x^n。 0<x<10,0<n<9; 要求定义一个函数:int pow1(int x,int n);//返回x^n。 本题只允许提交函数及其内容,提交多余内容会编译错误 C/C函数原型 int pow1(int x,int n); Java函数原型 public static int pow1(int…...

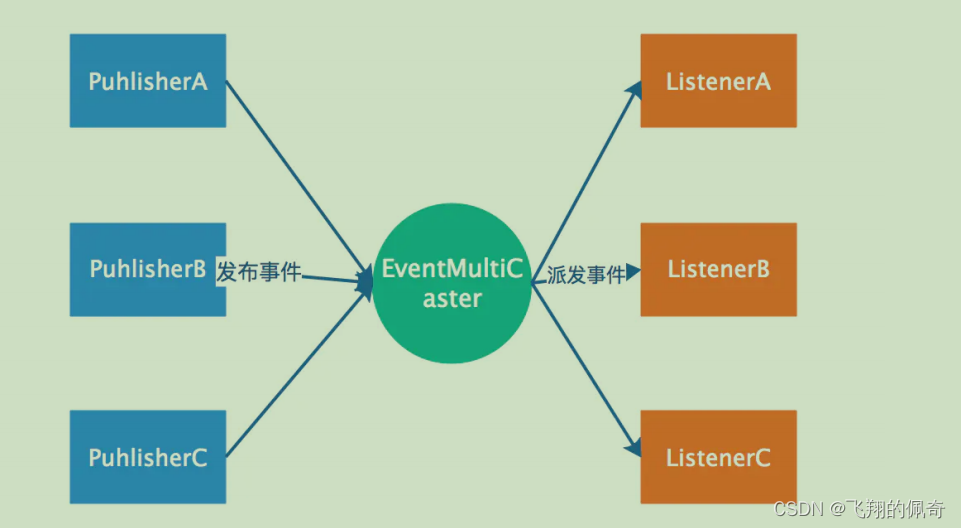
64.Spring事件监听的核心机制是什么?
Spring事件监听的核心机制是什么? spring的事件监听有三个部分组成 事件(ApplicationEvent) 负责对应相应监听器 事件源发生某事件是特定事件监听器被触发的原因监听器(ApplicationListener) 对应于观察者模式中的观察者。监听器监听特定事件,并在内部定义了事件发生后的响应…...

《C++大学教程》3.12Account类
题目: (Account类)创建一个名为Account 的类,银行可以使用它表示客户的银行账户。这个类应该包括一个类型为int 的数据成员,表示账户余额。【注意:在后续章节中,将使用称为浮点值的包含小数点的数(例如2.75)表示美元数。】 这个…...
)
【工作记录】基于springboot3+springsecurity实现多种方式登录及鉴权(二)
前言 上篇文章介绍了基于springboot3+springsecurity实现的基于模拟数据的用户多种方式登录及鉴权的流程和代码实现,本文我们继续完善。 主要完善的点 主要通过如下几个点来完成优化和完善: 用户信息获取通过查询mysql数据库实现token生成方式使用jwt用户信息存储及读取使用…...

CSS笔记III
选择器 结构伪类选择器 作用:根据元素的结构关系查找元素 选择器说明E:first-child查找第一个E元素E:last-child查找最后一个E元素E:nth-child(N)查找第N个E元素(第一个元素N值为1) nth-child(公式) 作用是可以根据元素的结构关系查找多个元素 偶数标签&#x…...

openssl3.2 - 官方demo学习 - mac - siphash.c
文章目录 openssl3.2 - 官方demo学习 - mac - siphash.c概述笔记END openssl3.2 - 官方demo学习 - mac - siphash.c 概述 MAC算法为 SIPHASH, 设置参数(C-rounds, D-rounds, 也可以不设置, 有默认值) 用key初始化MAC算法, 算明文的MAC值 笔记 /*! \file siphash.c \note op…...

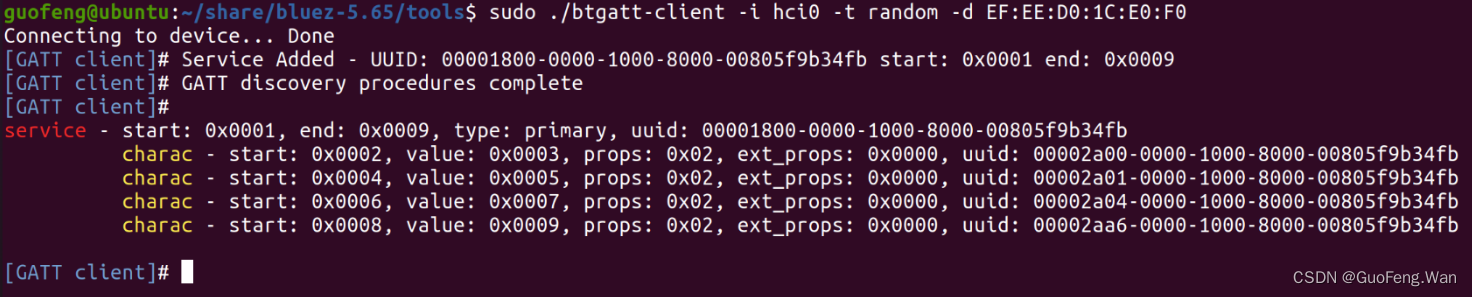
(六)深入理解Bluez协议栈之“GATT Client Profile”
前言: 本章节我们继续介绍GATT Client Profile的实现,参考的程序是tools\btgatt-client.c,需要注意的一点,在./configure时,需要添加 --enable-test --enable-testing才会编译该c文件,编译完成后,生成的可执行程序为btgatt-client。本文主要以btgatt-client运行时可能会…...

SVO编译
文章目录 软件版本错误编译运行轨迹路径保存运行TUM数据集 附录针对svo slam的/svo/pose_imu转为tum格式代码 软件版本 ubuntu 20 rosnoeticSVO SLAM虚拟机 windows 11 错误 常见的git clone问题可以使用DevSidecar解决,在 加速服务-基本设置-绑定IP 设置为0.0.0…...

探索未知:最新发布的顶级浏览器,为你带来前所未有的浏览体验
目录 学习目标: 学习内容: 学习时间: 学习产出: 基本功能和操作方法: 如何打开和关闭浏览器 如何新建和关闭标签页 前进、后退、刷新页面等导航操作 使用地址栏和搜索栏进行访问和搜索 管理浏览器的历史记录 高级功能&…...

EasyX图形化学习(三)
1.帧率: 即每秒钟界面刷新次数,下面以60帧为例: 1.数据类型 clock_t: 用来保存时间的数据类型。 2.clock( ) 函数: 用于返回程序运行的时间,无需参数。 3.例子: 先定义所需帧率: const …...

git-生成证书、公钥、私钥、error setting certificate verify locations解决方法
解决方法 方法1-配置证书、公钥、私钥打开Git Bash设置名称和邮箱执行,~/.ssh执行,ssh-keygen -t rsa -C "这是你的邮箱",如图:进入文件夹可以看到用记事本之类的软件打开id_rsa.pub文件,并且复制全部内容。…...

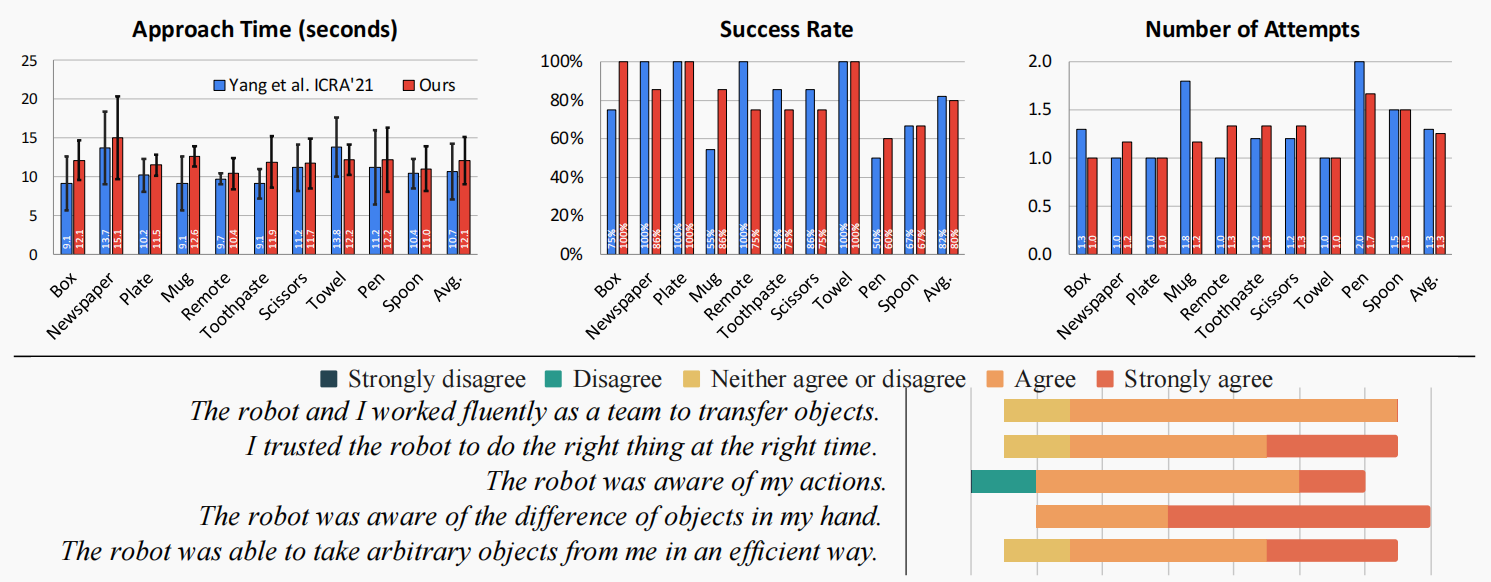
论文笔记(四十)Goal-Auxiliary Actor-Critic for 6D Robotic Grasping with Point Clouds
Goal-Auxiliary Actor-Critic for 6D Robotic Grasping with Point Clouds 文章概括摘要1. 介绍2. 相关工作3. 学习 6D 抓握政策3.1 背景3.2 从点云抓取 6D 策略3.3 联合运动和抓握规划器的演示3.4 行为克隆和 DAGGER3.5 目标--辅助 DDPG3.6 对未知物体进行微调的后视目标 4. 实…...

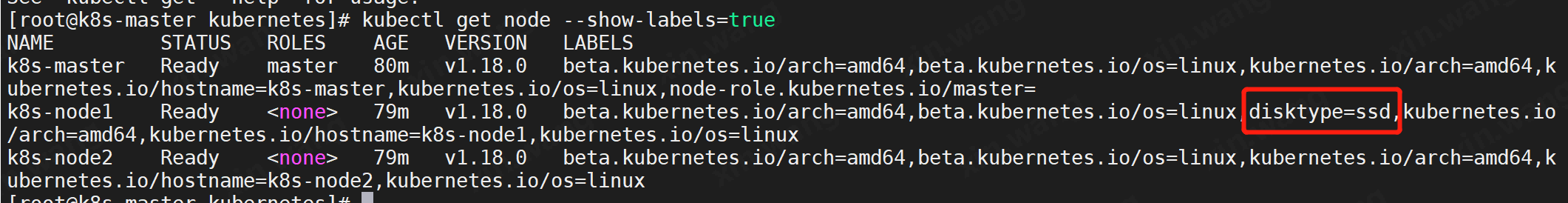
k8s学习-Deployment
Kubernetes通过各种Controller来管理Pod的生命周期 。 为了满足不同业 务 景 , Kubernetes 开发了Deployment、ReplicaSet、DaemonSet、StatefuleSet、Job等多种Controller。我们⾸先学习最常用Deployment。 1.1 Kubectl命令直接创建 第一种是通过kubectl命令直接…...

Unity之四元数
欧拉角 万向节死锁 四元数是什么 Unity中四元数的初始化 四元数和欧拉角的互相转换 补充 四元数相乘代表旋转四元数...

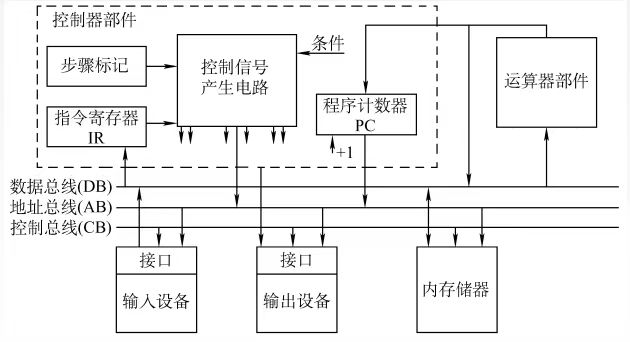
【计算机硬件】3、输入输出技术、总线结构
文章目录 输入输出技术内存与接口地址的编址方法1、 内存与接口地址独立编址方法2、内存与接口地址统一编址方法 计算机和外设间的数据交互方式1、程序控制(查询)方式2、程序中断方式3、DMA方式(直接主存存取) 总线结构 输入输出技术 内存与接口地址的编…...

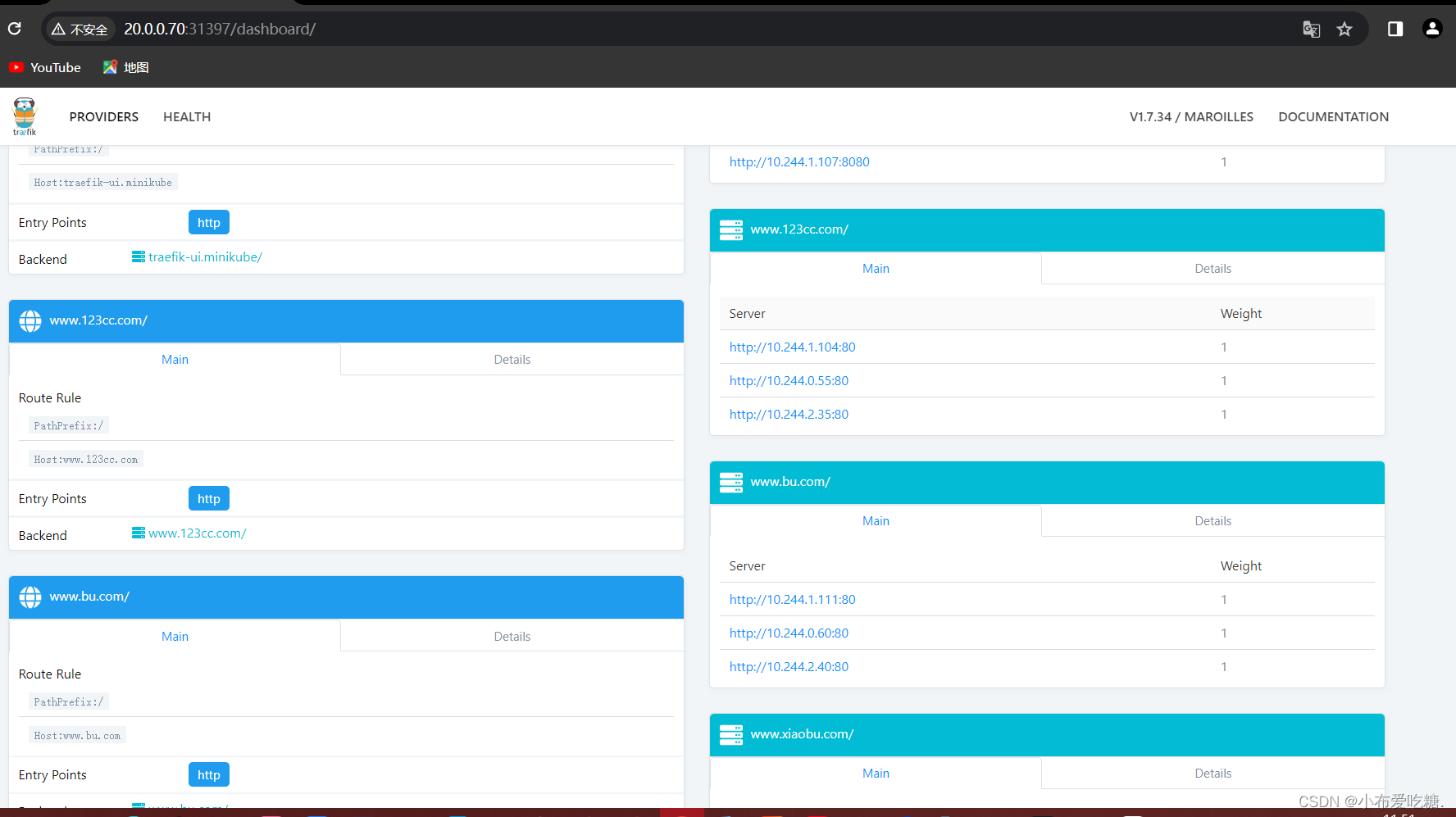
k8s的对外服务--ingress
service作用体现在两个方面 1、集群内部 不断跟踪pod的变化,更新endpoint中的pod对象,基于pod的IP地址不断变化的一种服务发现机制 2、集群外部 类似负载均衡器,把流量ip端口,不涉及转发url(http,https&a…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...