Vue3+Ts:使用i18n实现国际化与全局动态下拉框框切换语言
Vue3+Ts:使用i18n实现国际化与全局动态下拉框框切换语言
- 一、下载依赖:
- 二、创建ts文件并配置main.ts
- 三,如何使用
- 1.在<template>中使用
- 2.在setup中使用
- 四、全局下拉框动态切换
一、下载依赖:
npm install vue-i18n@nex
二、创建ts文件并配置main.ts
在 src 目录下新建 lang 文件夹,再创建3个ts文件,lang / index.ts , lang / en.ts , lang / zh.ts
index.ts
// index.ts
import { createI18n } from 'vue-i18n'
import zh from './zh'
import en from './en'const messages = {en,zh,
}console.log('localStorage.getItem', localStorage.getItem('language'));const language = (navigator.language || 'en').toLocaleLowerCase() // 获取浏览器的语言
console.log('language.split', language.split('-')[0]);const i18n = createI18n({locale: localStorage.getItem('language') || language.split('-')[0] || 'en', // 先从缓存里拿,没有的话就用浏览器语言,fallbackLocale: 'zh', // 设置备用语言messages,legacy: false,globalInjection:true,
})export default i18n
en.ts
export default {login: {login: 'login',userName: 'userName',password: 'password',},captcha: 'Captcha',forgetPassword: 'Forget Password?',loginTip: 'The login result is random. Just fill in the captcha',editpassword: 'Edit Password',logout: 'Logout',errMsg: {inputRequired: 'Please Input {cont}',selectRequired: 'Please Select {cont}',},
}
zh.ts
export default {login: {login: '登录',userName: '用户名',password: '密码',},captcha: '验证码',forgetPassword: '忘记密码了?',loginTip: '当前登录结果随机。验证码随便填',editpassword: '修改密码',logout: '退出登录',errMsg: {inputRequired: '请输入{cont}',selectRequired: '请选择{cont}',},
}
main.ts
import i18n from './lang/index'
app.use(i18n)
三,如何使用
1.在中使用
<div>{{ $t('login.userName') }}</div><div v-t="'login.password'"></div>
2.在setup中使用
<script setup lang="ts">
import { useI18n } from 'vue-i18n'const { t } = useI18n()console.log(t('login.useName'))
</script>
四、全局下拉框动态切换
这边我是在stores下创建了一个langConversion.ts文件。src\stores\modules\langConversion.ts
langConversion.ts
export enum LangOption {EN = 'en',ZH = 'zh'}// 语言可选项
export const langOptions = [{ label: "English", value: LangOption.EN},{ label: "中文", value: LangOption.ZH},]export async function langConversionEvent(lang:string){// let langs = localStorage.getItem('language') === 'en'?'zh':'en'localStorage.setItem("language", lang);window.location.reload();
}
需要调用该方法的vue页面,这里用的NaiveUI组件
<n-select size="small" style="width: 120px;" v-model:value="optionsValue" :options="options" @update:value="handleUpdateValue"/><script lang="ts">
import { langConversionEvent, langOptions } from "@/stores/modules/langConversion"export default defineComponent({setup(){const optionsValue = ref(localStorage.getItem('language') || language.split('-')[0])return{optionsValue,options:langOptions,handleUpdateValue (value: string) {langConversionEvent(value)},}}
})<script>
官网:I18n
相关文章:

Vue3+Ts:使用i18n实现国际化与全局动态下拉框框切换语言
Vue3Ts:使用i18n实现国际化与全局动态下拉框框切换语言 一、下载依赖:二、创建ts文件并配置main.ts三,如何使用1.在<template>中使用2.在setup中使用 四、全局下拉框动态切换 一、下载依赖: npm install vue-i18nnex二、创…...

多目标优化中常用的差分进化算法DE【2】
# 多目标优化中常用的进化算法 1、链接一 2、链接二 #后续继续补充多目标的差分进化算法MODE的应用 此链接介绍很详细,此处用来分享学习,后续有问题会继续进行补充。 如果你觉得不错,佛系随缘打赏,感谢,你的支持是…...

游卡:OceanBase在游戏核心业务的规模化降本实践
从 2023 年 9 月测试 OceanBase,到如今 3 个核心业务应用 OceanBase,国内最早卡牌游戏研发者之一的游卡仅用了两个月。是什么原因让游卡放弃游戏行业通用的 MySQL方案,选择升级至 OceanBase?杭州游卡网络技术有限公司(…...

LightDB - oracle_fdw 过滤条件下推增强【24.1】
LightDB - oracle_fdw 过滤条件下推增强【24.1】 1. 字符串比较下推1.1 示例 2. 隐式转换下推2.1 示例 3. nvl 和trim 下推3.1 示例 LightDB 在24.1版本对oracle_fdw 的where下推进行了增强,新增对如下两种情况进行下推: 字符串比较下推,如 …...

【计算机网络】HTTP协议以及简单的HTTP服务器实现
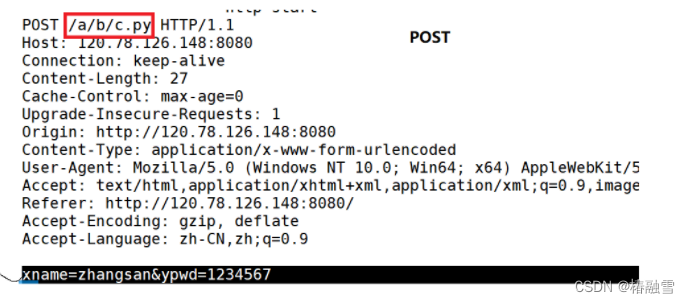
文章目录 一、HTTP协议1.认识URL2.urlencode和urldecode3.HTTP协议格式4.HTTP的方法5.HTTP的状态码6.HTTP常见Header7.重定向8.长连接9.会话保持10.基本工具 二、简单的HTTP服务器实现1.err.hpp2.log.hpp3.procotol.hpp4.Sock.hpp5.Util.hpp6.httpServer.hpp7.httpServer.cc8.总…...

04 SpringBoot整合Druid/MyBatis/事务/AOP+打包项目
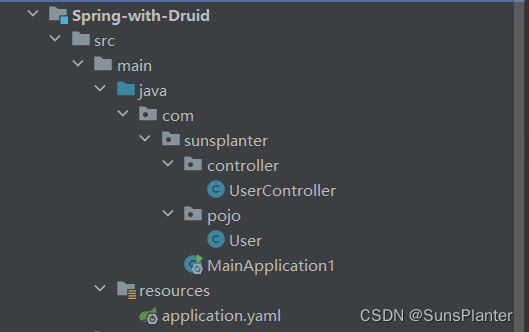
整合Druid 项目结构: 引入依赖: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaL…...

C++程序编译时的_GLIBCXX_USE_CXX11_ABI参数的值选择,适配昇腾Transformer推理加速库与LLM推理模型库
目录 2024/1/19日更新确定已安装G编译测试程序获取宏值安装对应的Transformer LLM推理模型库和Transformer推理加速库小结 2024/1/19日更新 具体使用cxx11abi0 还是cxx11abi1 可通过python命令查询 import torch torch.compiled_with_cxx11_abi()若返回True 则使用 cxx11abi1…...

什么是站群服务器?
网站群服务器是管理多个网站的强大工具,可以帮助站长轻松管理和维护多个网站,提高网站运营效率。在本文中,我们将讨论站点组服务器的优势,以及为什么它是网站管理员不可或缺的工具。 介绍站群服务器 网站群服务器是一个集中管理…...

《WebKit 技术内幕》之四(3): 资源加载和网络栈
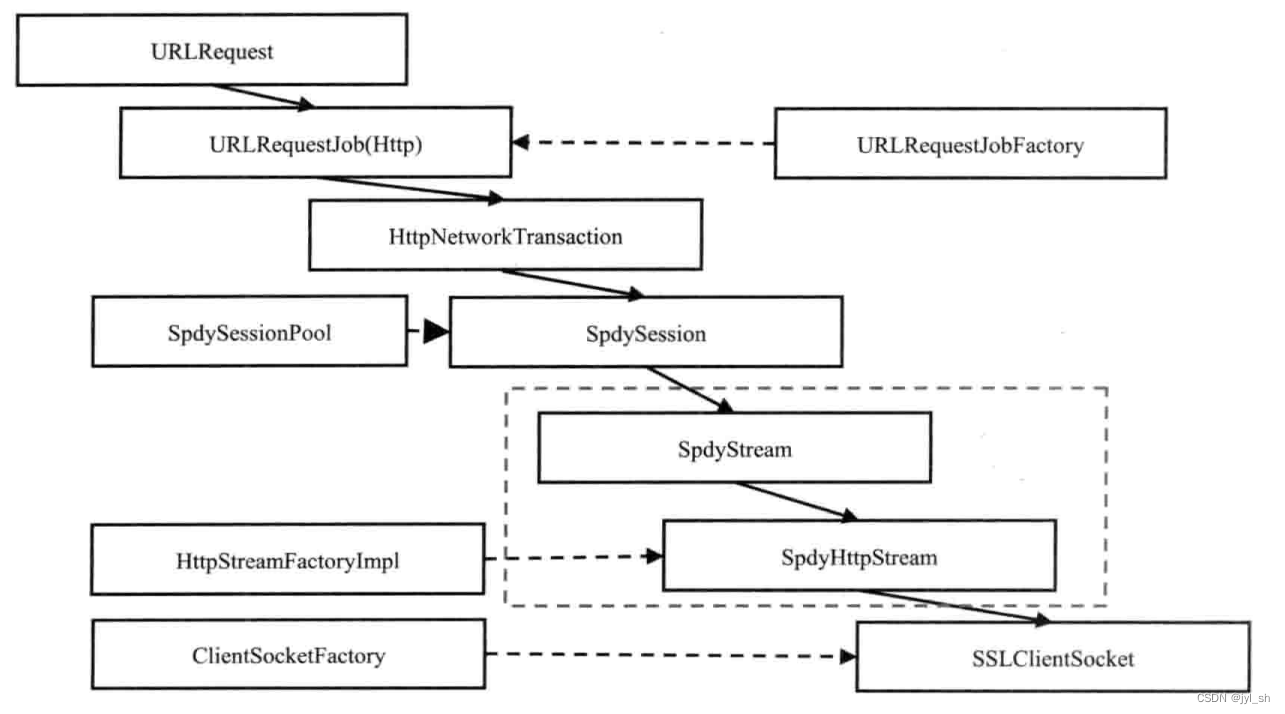
3. 网络栈 3.1 WebKit的网络设施 WebKit的资源加载其实是交由各个移植来实现的,所以WebCore其实并没有什么特别的基础设施,每个移植的网络实现是非常不一样的。 从WebKit的代码结构中可以看出,网络部分代码的确比较少的,它们都在…...

vue3-模板引用
//1.调用ref函数 -> ref对象 const h1Ref ref(null) const comRef ref(null) //组件挂载完毕之后才能获取 onMounted(()>{console.log(h1Ref.value);console.log(comRef.value); })<div class"father"><!-- 通过ref标识绑定ref对象 --><h2 re…...

聚类模型评估指标
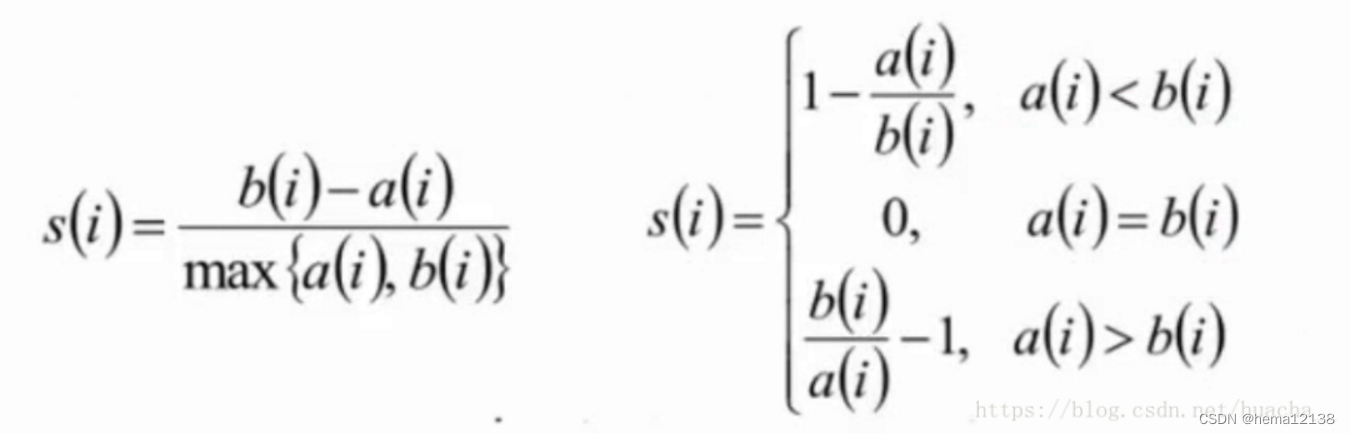
聚类模型评估指标-轮廓系数 计算样本i到同簇其它样本到平均距离ai,ai越小,说明样本i越应该被聚类到该簇(将ai称为样本i到簇内不相似度);计算样本i到其它某簇Cj的所有样本的平均距离bij,称为样本i与簇Cj的…...

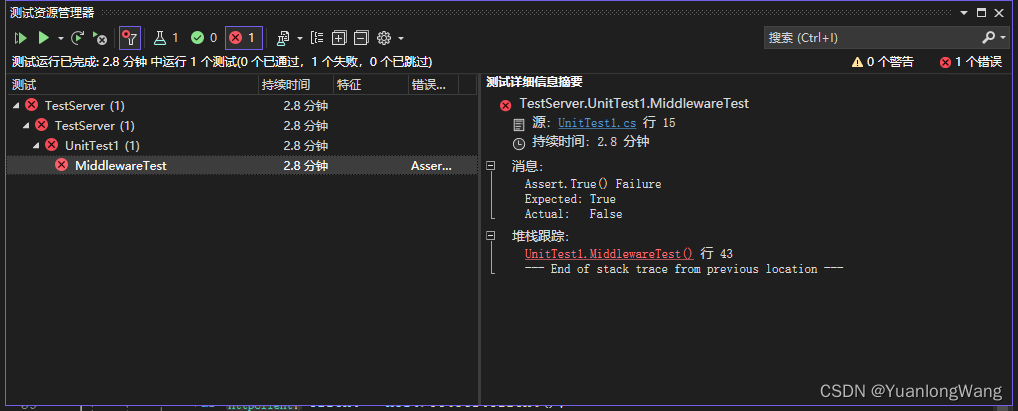
测试 ASP.NET Core 中间件
正常情况下,中间件会在主程序入口统一进行实例化,这样如果想单独测试某一个中间件就很不方便,为了能测试单个中间件,可以使用 TestServer 单独测试。 这样便可以: 实例化只包含需要测试的组件的应用管道。发送自定义请…...
媒体组件属性说明和示例代码汇总)
智能小程序小部件(Widget)媒体组件属性说明和示例代码汇总
camera 基础库 2.2.0 开始支持, 低版本需做兼容处理。 系统相机。相关 API:ty.createCameraContext。这是基于异层渲染的原生组件, 请注意原生组件使用限制。 属性说明 属性名类型默认值必填说明modestringnormal否应用模式,只在初始化时有效ÿ…...

enum的比较
enum的比较 使用enum定义的枚举类是一种引用类型。 前面我们讲到,引用类型比较,要使用equals()方法,如果使用比较,它比较的是两个引用类型的变量是否是同一个对象。 因此,引用类型比较,要始终使用equals…...

网工每日一练(1月15日)
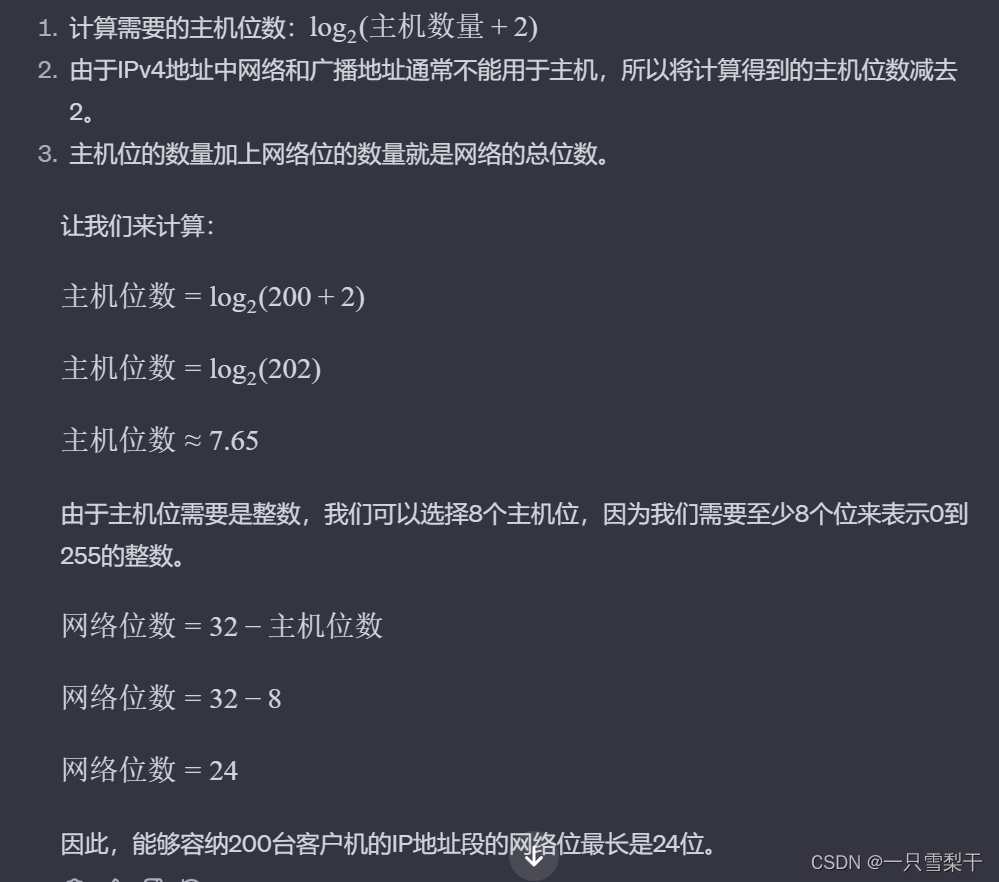
1.某计算机系统由下图所示的部件构成,假定每个部件的千小时可靠度为R,则该系统的千小时的可靠度为 ( D ) 。 2.以下IP地址中,属于网络 201.110.12.224/28 的主机IP是( B )。 A.201.110.12.224 B.201.110.12.238 C.20…...

henauOJ 1113: 计算x的n次方
题目描述 给定x和n,计算出x^n。 0<x<10,0<n<9; 要求定义一个函数:int pow1(int x,int n);//返回x^n。 本题只允许提交函数及其内容,提交多余内容会编译错误 C/C函数原型 int pow1(int x,int n); Java函数原型 public static int pow1(int…...

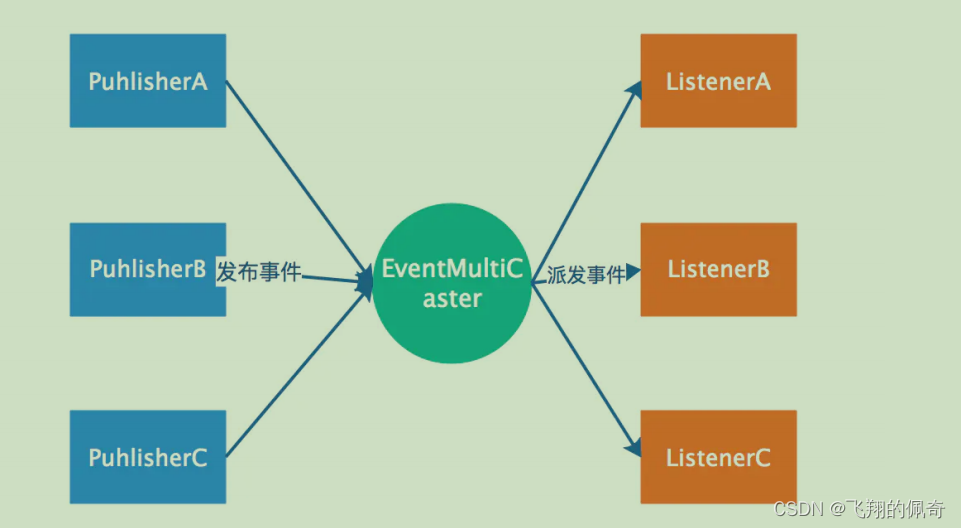
64.Spring事件监听的核心机制是什么?
Spring事件监听的核心机制是什么? spring的事件监听有三个部分组成 事件(ApplicationEvent) 负责对应相应监听器 事件源发生某事件是特定事件监听器被触发的原因监听器(ApplicationListener) 对应于观察者模式中的观察者。监听器监听特定事件,并在内部定义了事件发生后的响应…...

《C++大学教程》3.12Account类
题目: (Account类)创建一个名为Account 的类,银行可以使用它表示客户的银行账户。这个类应该包括一个类型为int 的数据成员,表示账户余额。【注意:在后续章节中,将使用称为浮点值的包含小数点的数(例如2.75)表示美元数。】 这个…...
)
【工作记录】基于springboot3+springsecurity实现多种方式登录及鉴权(二)
前言 上篇文章介绍了基于springboot3+springsecurity实现的基于模拟数据的用户多种方式登录及鉴权的流程和代码实现,本文我们继续完善。 主要完善的点 主要通过如下几个点来完成优化和完善: 用户信息获取通过查询mysql数据库实现token生成方式使用jwt用户信息存储及读取使用…...

CSS笔记III
选择器 结构伪类选择器 作用:根据元素的结构关系查找元素 选择器说明E:first-child查找第一个E元素E:last-child查找最后一个E元素E:nth-child(N)查找第N个E元素(第一个元素N值为1) nth-child(公式) 作用是可以根据元素的结构关系查找多个元素 偶数标签&#x…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
