表单验证 ---- 在Vue2中使用ElementUI进行表单验证
目录
前言
给表单绑定对应属性
在data中定义数据对象和表单的定义规则
与数据对象双向绑定
对整个表单进行验证
前言
在做项目时,对于表单进行验证是我们必不可少的
例如
搭建一个基本的登录界面
<div class="form"><h1>登录</h1><el-card shadow="never" class="login-card"><!--登录表单--><el-form><el-form-item><el-input placeholder="请输入手机号" /></el-form-item><el-form-item><el-input placeholder="请输入密码" /></el-form-item><el-form-item><el-checkbox>用户平台使用协议</el-checkbox></el-form-item><el-form-item><el-button style="width:350px" type="primary">登录</el-button></el-form-item> </el-form>表单嵌套一般都是
el-form > el-form-item > el-input
进行验证前,我们需要先
给表单绑定对应属性
对<el-form>标签,我们绑定三个属性
ref:该属性是为了能获取到表单组件
model:表单的数据对象
rules:表单的定义规则
<el-form ref="form" :model="loginForm" :rules="loginRules"></el-form>
在data中定义数据对象和表单的定义规则
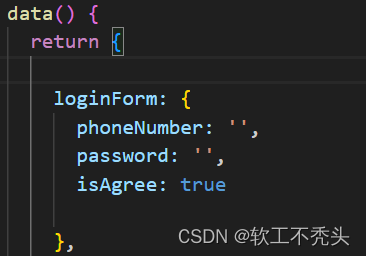
model数据对象loginForm:
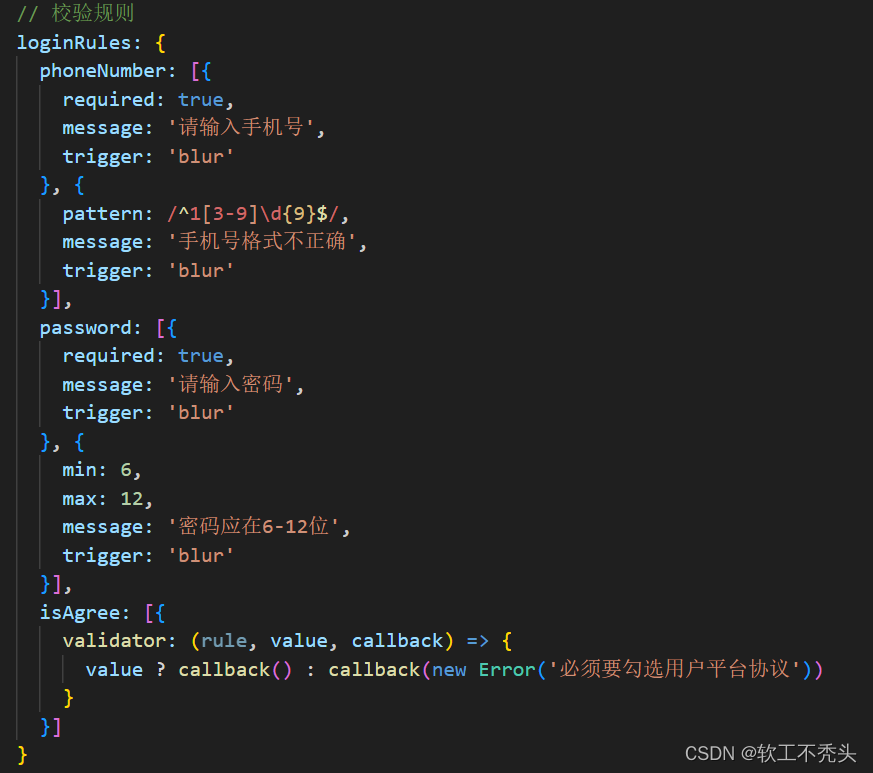
rules规则对象loginRules:
如上代码
对于验证规则的制定中
required:true/false(是否必填)
message:提示信息
trigger:通过什么触发(一般都是blur,失去焦点时触发)
pattern:正则表达式
min:最少位数
max:最大位数
对于复选框的验证,required是无法进行验证的,required只能坚持null 和 undefine
对于复选框的验证使用
自定义校验
validator:()=>{}
回调函数三个参数
rule规则
value检查的数据 true/false(是否勾选)
callback 函数 执行这个函数代码
data() {return {loginForm: {phoneNumber: '',password: '',isAgree: true},// 校验规则loginRules: {phoneNumber: [{required: true,message: '请输入手机号',trigger: 'blur'}, {pattern: /^1[3-9]\d{9}$/,message: '手机号格式不正确',trigger: 'blur'}],password: [{required: true,message: '请输入密码',trigger: 'blur'}, {min: 6,max: 12,message: '密码应在6-12位',trigger: 'blur'}],isAgree: [{validator: (rule, value, callback) => {value ? callback() : callback(new Error('必须要勾选用户平台协议'))}}]}}}
与数据对象双向绑定
<el-form ref="form" :model="loginForm" :rules="loginRules"><el-form-item prop="phoneNumber"><el-input v-model="loginForm.phoneNumber" placeholder="请输入手机号" /></el-form-item><el-form-item prop="password"><el-input v-model="loginForm.password" show-password placeholder="请输入密码" /></el-form-item><el-form-item prop="isAgree"><el-checkbox v-model="loginForm.isAgree">用户平台使用协议</el-checkbox></el-form-item><el-form-item><el-button style="width:350px" type="primary" @click="login">登录</el-button></el-form-item> </el-form><el-form-item></el-form-item>
表单验证,必须填写prop参数
使用v-model双向绑定data中的数据对象
对于密码框
加上
show-password
密码就不是明文
对整个表单进行验证
点击登录时,需要对整个表单进行验证
使用
validate
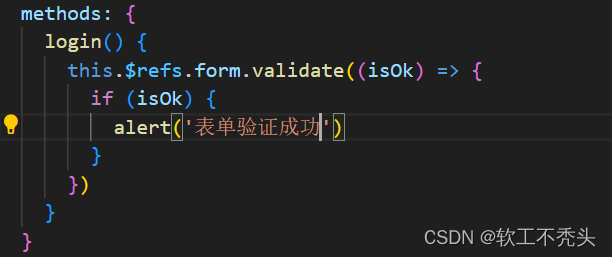
login() {this.$refs.form.validate((isOK) => {if (isOK) {alert('校验通过')}})}
点击登录时,调用该方法对表单进行验证
完整代码
<template>
<div class="form"><h1>登录</h1><el-card shadow="never" class="login-card"><!--登录表单--><el-form ref="form" :model="loginForm" :rules="loginRules"><el-form-item prop="phoneNumber"><el-input v-model="loginForm.phoneNumber" placeholder="请输入手机号" /></el-form-item><el-form-item prop="password"><el-input v-model="loginForm.password" show-password placeholder="请输入密码" /></el-form-item><el-form-item prop="isAgree"><el-checkbox v-model="loginForm.isAgree">平台用户协议</el-checkbox></el-form-item><el-form-item><el-button style="width: 350px;" type="primary" @click="login">登录</el-button></el-form-item></el-form></el-card></div></div>
</template>
<script>export default {name: 'Login',data() {return {isShow: false,loginForm: {phoneNumber: '',password: '',isAgree: true},// 校验规则loginRules: {phoneNumber: [{required: true,message: '请输入手机号',trigger: 'blur'}, {pattern: /^1[3-9]\d{9}$/,message: '手机号格式不正确',trigger: 'blur'}],password: [{required: true,message: '请输入密码',trigger: 'blur'}, {min: 6,max: 12,message: '密码应在6-12位',trigger: 'blur'}],isAgree: [{validator: (rule, value, callback) => {value ? callback() : callback(new Error('必须要勾选用户平台协议'))}}]}}},methods: {login() {this.$refs.form.validate((isOk) => {if (isOk) {alert("表单验证成功")}})}}
}
</script>相关文章:

表单验证 ---- 在Vue2中使用ElementUI进行表单验证
目录 前言 给表单绑定对应属性 在data中定义数据对象和表单的定义规则 与数据对象双向绑定 对整个表单进行验证 前言 在做项目时,对于表单进行验证是我们必不可少的 例如 搭建一个基本的登录界面 <div class"form"><h1>登录</h1>&…...

HarmonyOS 转场动画 ForEach控制
本文 我们继续说组件的专场特效 上文 HarmonyOS 转场动画 我们通过if控制了转场效果 本文 我们通过 ForEach 控制它的加载和删除 这时候就有人会好奇 ForEach 怎么控制删除呢? 很简单 循环次数不同 例如 第一次 10个 第二次 5个 那么后面的五个就相当于删除啦 我们…...

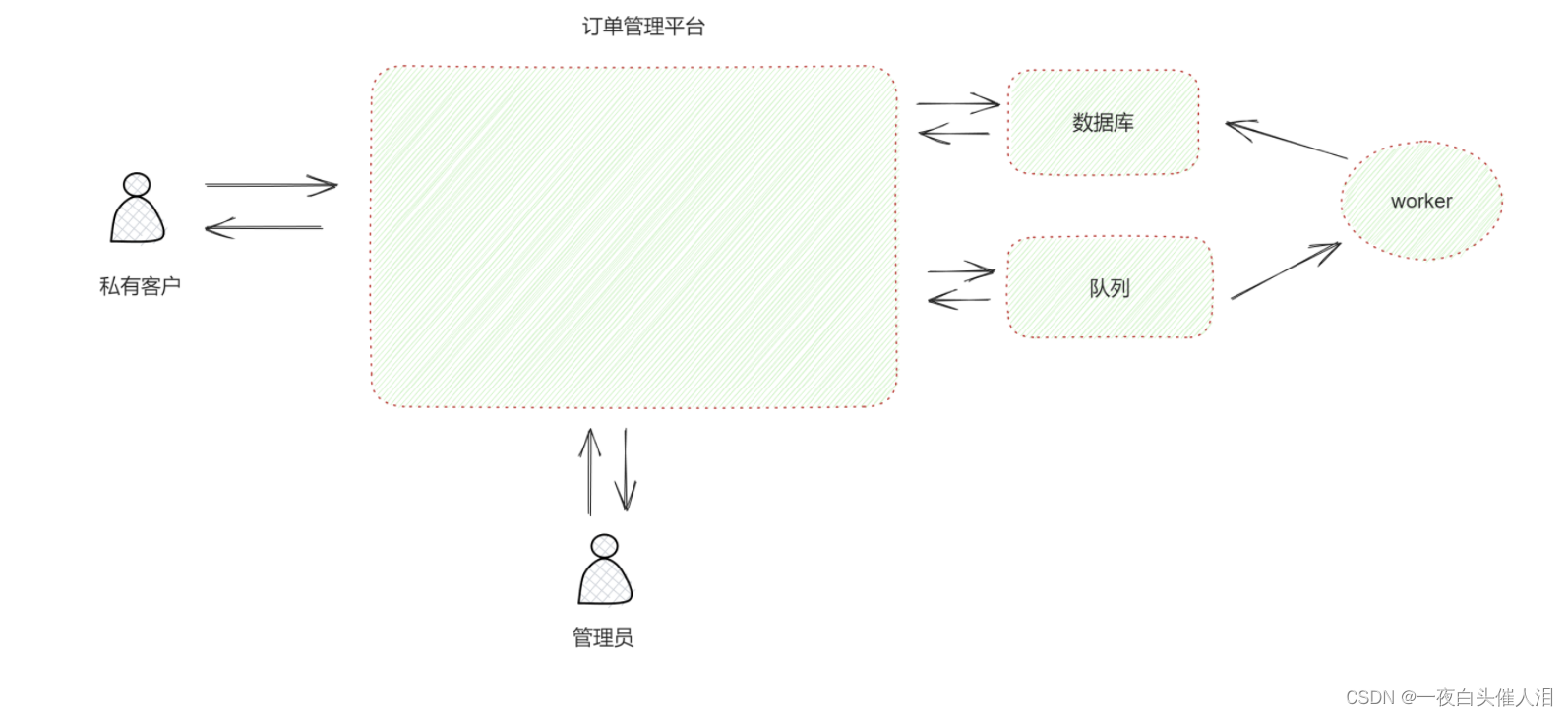
2024--Django平台开发-订单项目管理(十四)
day14 订单管理系统 1.关于登录 1.1 UI美化 页面美化,用BootStrap 自定义BooStrapForm类实现。 class BootStrapForm:exclude_filed_list []def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# {title:对象,"percent":对象}fo…...

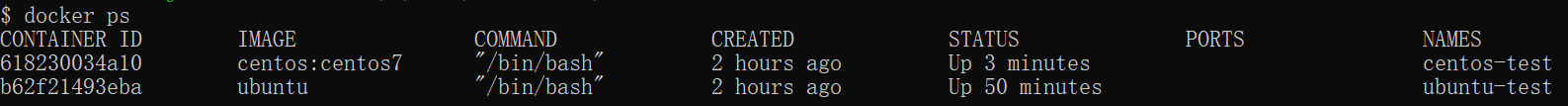
Docker 安装 CentOS
Docker 安装 CentOS CentOS(Community Enterprise Operating System)是 Linux 发行版之一,它是来自于 Red Hat Enterprise Linux(RHEL) 依照开放源代码规定发布的源代码所编译而成。由于出自同样的源代码,因此有些要求高度稳定性…...

方案解决:5G基站节能及数字化管理
截至2023年10月,我国5G基站总数达321.5万个,占全国通信基站总数的28.1%。然而,随着5G基站数量的快速增长,基站的能耗问题也逐渐日益凸显,基站的用电给运营商带来了巨大的电费开支压力,降低5G基站的能耗成为…...

JavaScript深浅拷贝的几种方式
文章目录 前言深拷贝1. JSON.parse(JSON.strigify(Str))2. lodash.deepclone3. structuredClone 浅拷贝总结 前言 深浅拷贝主要是针对于引用类型而言的 深拷贝 1. JSON.parse(JSON.strigify(Str)) 序列化的作用是存储(对象本身存储的只是一个地址映射,如果断电&a…...

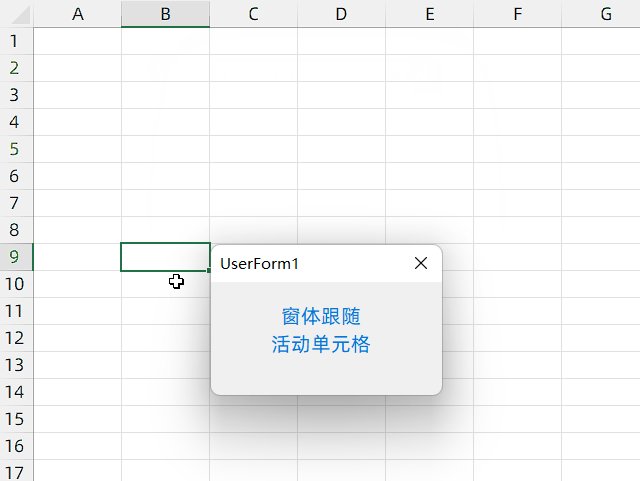
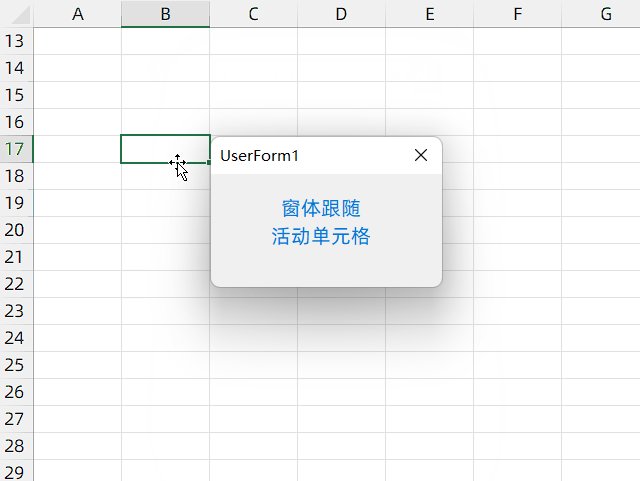
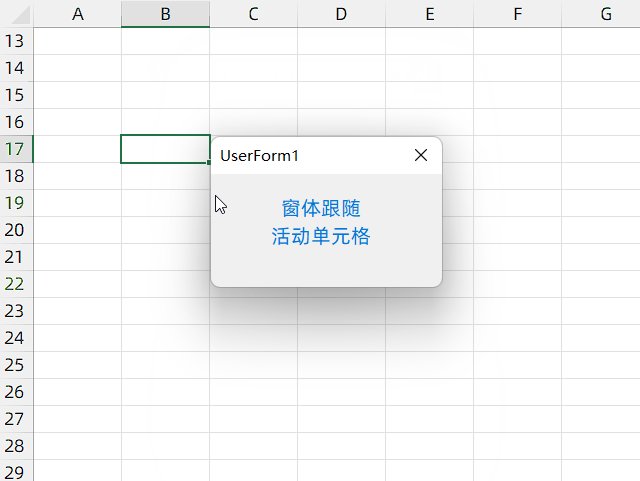
VBA窗体跟随活动单元格【简易版】(2/2)
上一篇博客(文章连接如下)中使用工作表事件Worksheet_SelectionChange实现了窗体跟随活动单元格的动态效果。 VBA窗体跟随活动单元格【简易版】(1/2) 为了在用户滚动工作表窗体之后仍能够实现跟随效果,需要使用Application.Windows(1).Visibl…...

个性化定制的知识付费小程序,为用户提供个性化的知识服务
明理信息科技知识付费saas租户平台 随着知识经济的兴起,越来越多的人开始重视知识付费,并希望通过打造自己的知识付费平台来实现自己的知识变现。本文将介绍如何打造自己的知识付费平台,并从定位、内容制作、渠道推广、运营维护四个方面进行…...
【轮式平衡机器人】——软硬件配置/准备
本系列以轮式平衡移动机器人为例,将使用基于模型设计(MBD)方法进行介绍,涉及基础硬件、软件、控制算法等多方面内容,结合MATLAB/Simulink的强大仿真能力和代码生成能力辅助设计!在此过程中可以系统了解开发…...

中国联通助力吴江元荡生态岸线打造5G+自动驾驶生态长廊
吴江,素有“鱼米之乡”“丝绸之府”的美誉,其地理位置优越,地处太湖之滨。近年来,随着长三角生态绿色一体化发展示范区(以下简称“示范区”)的建立,元荡更是声名大噪,成为众多游客心…...

小白准备蓝桥杯之旅(c/c++b组)
前言:省赛获奖比例高达百分之60,只要比一半的人努力,你就能大概率获奖。 寒假做的3件事 1.稳基础 熟练掌握基础语法部分,c比c多个stl库优势,c语言的同学需要会实现c中stl库部分 2.刷真题 大概比赛前30天,坚持每天做…...
Flutter GetX 之 国际化
今天给大家介绍一下 GetX 的国际化功能,在日常开发过程中,我们经常会使用到国际化功能,需要们的应用支持 国际化,例如我们需要支持 简体、繁体、英文等等。 上几篇文章介绍了GetX的 路由管理 和 状态管理,看到大家的点赞和收藏,还是很开心的,说明这两篇文章给大家起到了…...

349. 两个数组的交集(力扣)(OJ题)
题目链接:349. 两个数组的交集 - 力扣(LeetCode) 个人博客主页:https://blog.csdn.net/2301_79293429?typeblog 专栏:https://blog.csdn.net/2301_79293429/category_12545690.html 给定两个数组 nums1 和 nums2 &a…...

安全帽识别-赋能深圳自贸中心智慧工地
在当今的建筑行业中,安全管理一直是一个至关重要的议题。深圳自贸中心项目在这方面进行了一次有益的尝试——实施智慧工地安全帽识别系统。本文将对这一创新举措进行简要介绍。 项目背景 深圳自贸中心,作为一项标志性建设项目,承载着城市发展…...

代码之外:工程师的成长进阶秘籍
程序员只懂技术能行吗? 为什么说技术人员“说”和“写”总得擅长一个? 你以为的“关注结果”是真的结果吗? 从一线工程师跃升团队管理者一共分几步? 在不断变化的职场环境中,技术人如何保持竞争力并实现自我增值&a…...

openssl3.2 - 官方demo学习 - smime - smsign2.c
文章目录 openssl3.2 - 官方demo学习 - smime - smsign2.c概述笔记END openssl3.2 - 官方demo学习 - smime - smsign2.c 概述 PKCS7联合签名 从N张证书中, 分别得到N对(x509和私钥) 对明文进行签名(只是指定了bio_in和flag), 得到pkcs7* 对此pkcs7进行附加签名者的操作(指定证…...

6.C++对象模型
一.成员变量和成员函数分开存储: 在C中,类的成员变量和成员函数分开存储,只有非静态成员变量在属于类的对象上。 1.空对象的所占内存大小: //成员变量和成员函数分开存储 class Person {};void test() {Person p;cout << &…...

AbstractHttpMessageConverter + easyexcell优雅下载附件
介绍 AbstractHttpMessageConverter 是 Spring 框架中用于处理 HTTP 消息转换的抽象基类。它用于处理来自 HTTP 请求的消息,并将其转换为特定的 Java 对象,或者将 Java 对象转换为 HTTP 响应消息。 这个抽象类允许开发人员创建自定义的 HTTP 消息转换器,以便在 Spring MVC…...

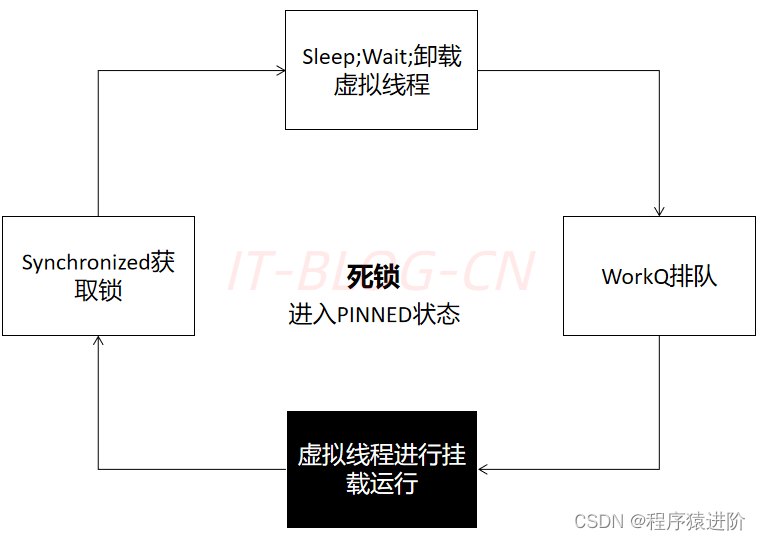
虚拟线程探索与实践
优质博文:IT-BLOG-CN 一、简介 虚拟线程是轻量级线程,极大地减少了编写、维护和观察高吞吐量并发应用的工作量。虚拟线程是由JEP 425提出的预览功能,并在JDK 19中发布,JDK 21中最终确定虚拟线程,以下是根据开发者反馈…...

openssl3.2 - 官方demo学习 - mac - poly1305.c
文章目录 openssl3.2 - 官方demo学习 - mac - poly1305.c概述笔记END openssl3.2 - 官方demo学习 - mac - poly1305.c 概述 MAC算法为Poly1305, 加密算法为AES-128-ECB, 用key初始化加密算法 加密算法进行padding填充 对加密算法的key加密, 放入MAC_key后16字节, 将MAC_key的…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...