Vue-30、Vue非单文件组件。
非单文件组件:
一个组件包含n个组件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>非单文件组件</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><!--第三步:编写组件标签--><xuexiao></xuexiao><hr><!--第三步:编写组件标签--><xuesheng></xuesheng>
</div><script type="text/javascript">Vue.config.productionTip=false;//第一步创建school组件const school = Vue.extend({//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button></div>`,data(){return{schoolName:'清华大学',address:'北京',}},methods:{showName(){alert(this.schoolName)}}});//第一步创建student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return{studentName:'张仨',age:18,}}});//创建hello组件const hello = vue.extend({template:`<div><h2>你好啊:{{name}}</h2></div>`,data(){return{name:'李四',}}});//全局注册Vue.component('hello',hello);new Vue({el:"#root",data:{msg:'消息'},//第二步:注册组件(局部注册)components:{xuexiao:school,xuesheng:student}})
</script>
</body>
</html>
总结:

注意点

组件的嵌套:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组件嵌套</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><app></app>
</div>
<script type="text/javascript">Vue.config.productionTip=false;//第一步student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return{studentName:'张仨',age:18,}}});//第一步创建school组件const school = Vue.extend({//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><hr><student></student></div>`,data(){return{schoolName:'清华大学',address:'北京',}},components:{student}});//第一步创建hello组件const hello = {name:'hello',template:`<div><h1>{{msg}}</h1></div>`,data(){return{msg:'欢迎你',}}};//定义app组件const app = Vue.extend({template:`<div><hello></hello><school></school></div>`,components:{hello,school}});new Vue({el:"#root",data:{msg:'消息'},components:{app}})
</script>
</body>
</html>
相关文章:

Vue-30、Vue非单文件组件。
非单文件组件: 一个组件包含n个组件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>非单文件组件</title><script type"text/javascript" src"https://cdn.jsde…...

7-6 实验2_1_判断两数的大小
7-6 实验2_1_判断两数的大小 分数 100 全屏浏览题目 切换布局 作者 scs 单位 北京邮电大学 已知有两个整数,请使用if-else选择结构将它们中的较大数选择出来,存到max变量中;将较小数选择出来,存到min变量中,并将选…...

POKT Network (POKT) :进军百亿美元市场规模的人工智能推理市场
POKT Network(又称 Pocket Network)是一个去中心化的物理基础设施网络(DePIN),它能够协调并激励对任何开放数据源的访问,最初专注于向应用程序和服务提供商提供区块链数据。 自 2020 年主网上线以来&#x…...

【STM32】STM32学习笔记-I2C通信外设(34)
00. 目录 文章目录 00. 目录01. I2C简介02. I2C外设简介03. I2C框图04. I2C基本结构05. 主机发送06. 主机接收07. 软件/硬件波形对比08. 预留09. 附录 01. I2C简介 I2C(Inter-Integrated Circuit)总线是一种由NXP(原PHILIPS)公司开发的两线式…...

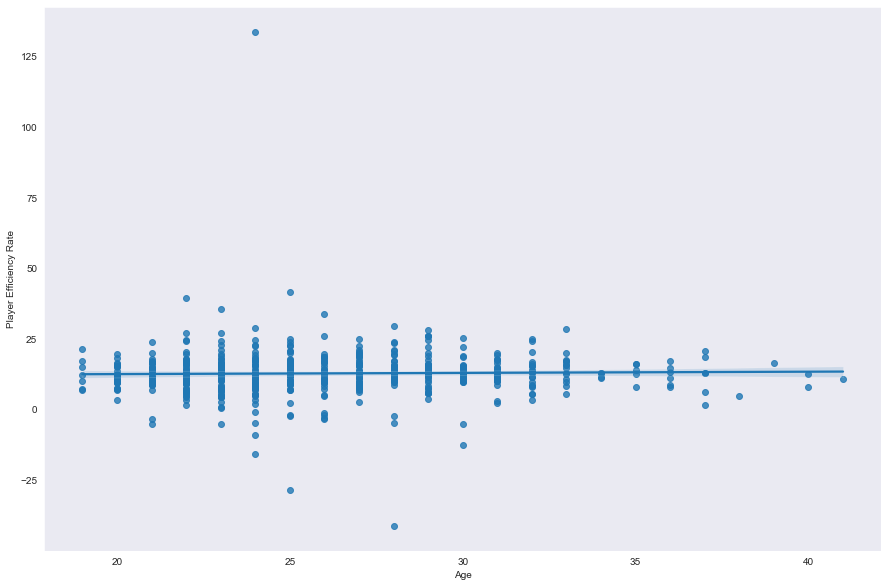
从数据角度分析年龄与NBA球员赛场表现的关系【数据分析项目分享】
好久不见朋友们,今天给大家分享一个我自己很感兴趣的话题分析——NBA球员表现跟年龄关系到底大不大?数据来源于Kaggle,感兴趣的朋友可以点赞评论留言,我会将数据同代码一起发送给你。 目录 NBA球员表现的探索性数据分析导入Python…...

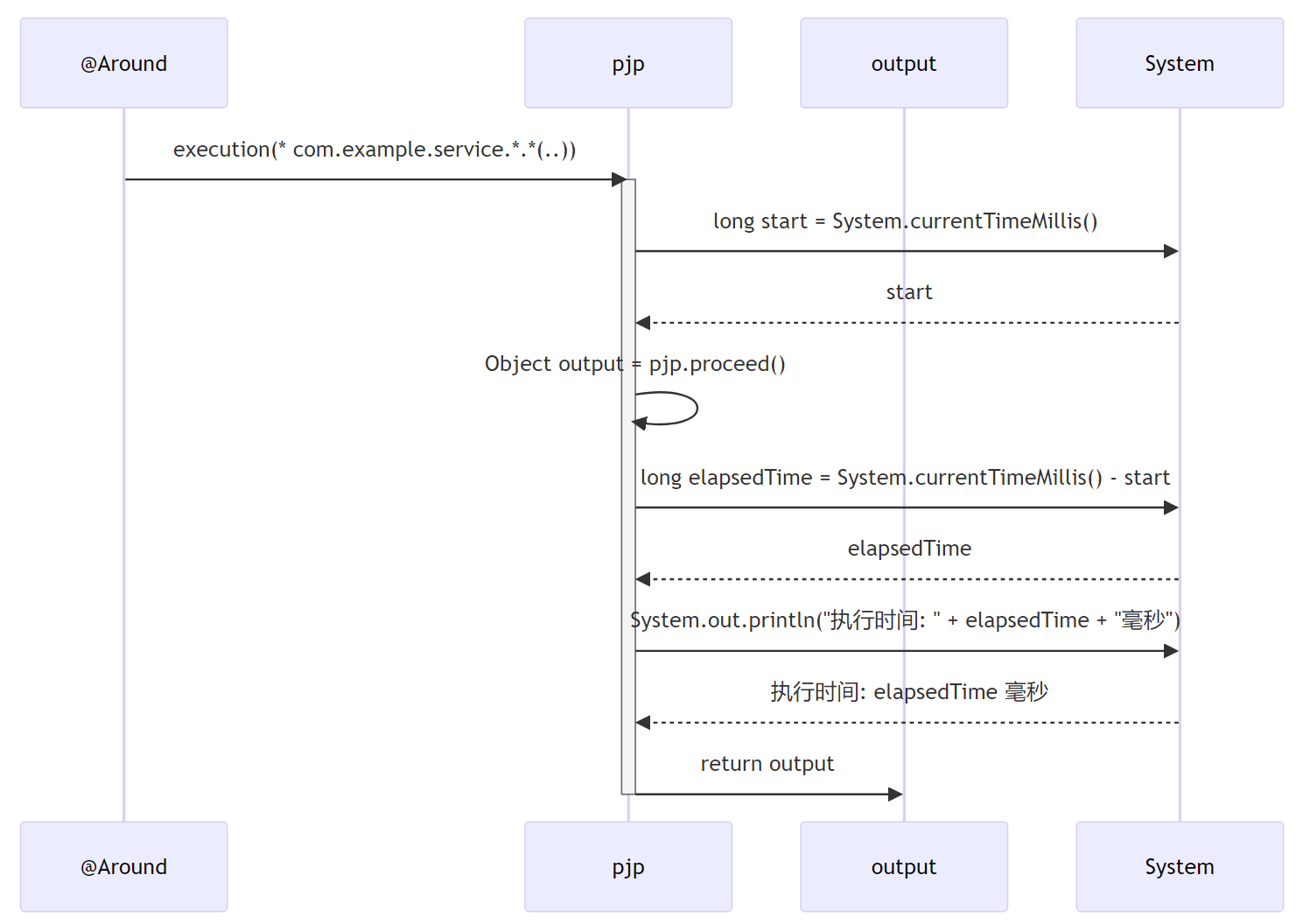
深入浅出Spring AOP
第1章:引言 大家好,我是小黑,咱们今天要聊的是Java中Spring框架的AOP(面向切面编程)。对于程序员来说,理解AOP对于掌握Spring框架来说是超级关键的。它像是魔法一样,能让咱们在不改变原有代码的…...

火速收藏!2024 新年微信红包封面领取全攻略
2024“龙”重登场!今年有哪些令人期待的红包封面? 前方大批精美红包封面来袭,全新品牌氛围红包封面上线,支持品牌定制特色氛围元素,沉浸感受浓浓年味儿,收获满满惊喜! 新年开好运,微…...

【RabbitMQ】RabbitMQ安装与使用详解以及Spring集成
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《RabbitMQ实战》。🎯🎯 &am…...

企业多云组网怎么办?
在当今数字化时代,企业普遍采用多云策略,同时利用不同云平台的优势以实现成本优化和整体性能提升。根据Futuriom于2022年发布的“安全多云网络调查”报告,80%的受访者表示他们使用来自两个或更多公共云提供商的PaaS或IaaS产品。 多云策略的迅…...
 二维01背包问题 Java)
背包问题(贪心) 二维01背包问题 Java
背包问题(贪心) 最优装载问题 题目描述 有n件物品和一个最大承重为w 的背包。第i件物品的重量是weight[i],每件只能用一次,求装入背包的最多物品数量。 题目分析 因为我们只要求装入物品的数量,所以装重的显然没有…...

2019年认证杯SPSSPRO杯数学建模D题(第二阶段)5G时代引发的道路规划革命全过程文档及程序
2019年认证杯SPSSPRO杯数学建模 D题 5G时代引发的道路规划革命 原题再现: 忙着回家或上班的司机们都知道交通堵塞既浪费时间又浪费燃料,甚至有的时候会带来情绪上的巨大影响,引发一系列的交通问题。据报道,每年交通拥堵使得美国…...

可视化k8s页面(Kubepi)
Kubepi是一个简单高效的k8s集群图形化管理工具,方便日常管理K8S集群,高效快速的查询日志定位问题的工具 随便在哪个节点部署,我这里在主节点部署 docker pull kubeoperator/kubepi-server docker run --privileged -itd --restartunless-st…...

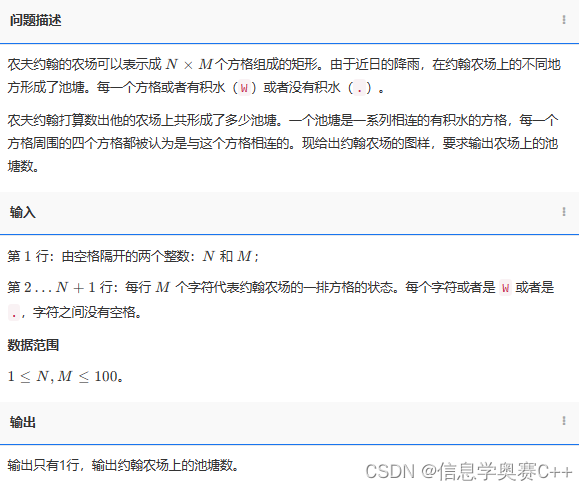
1434. 数池塘(四方向)-深度优先搜索-DFS
代码: #include<iostream> using namespace std; char a[200][200]; int fx[4]{0,1,0,-1}; int fy[4]{1,0,-1,0}; int k0; int n,m; void dfs(int x,int y){a[x][y].;int tx,ty;for(int i0;i<4;i){txxfx[i];tyyfy[i];if(tx>1&&tx<n&&am…...

Mysql:重点且常用的操作和理论知识整理 ^_^
目录 1 基础的命令操作 2 DDL 数据库定义语言 2.1 数据库操作 2.2 数据表操作 2.2.1 创建数据表 2.2.2 修改和删除数据表 2.2.3 添加外键 3 DML 数据库操作语言 3.1 插入语句(INSERT) 3.2 修改语句(UPDATE) 3.3 删除语句 3.3.1 DELETE命令 3.3.2 TRUNCATE命令 4 …...

小车辅助脚本编写
小车辅助脚本编写 在远程控制中需要启动非常多的 Launch 文件,在终端启动很麻烦,编写一些脚本可以简化操作 robot_client.sh #!/bin/bashecho "开始执行Bash脚本"# 启动zedm roslaunch zed_wrapper zedm.launch & sleep 5# 启动realsen…...

Modern C++ 一个例子学习条件变量
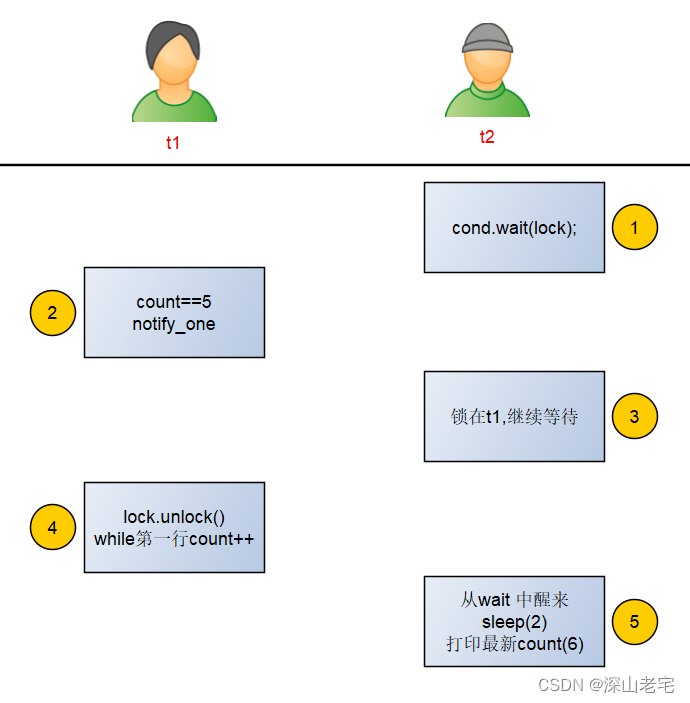
目录 问题程序 施魔法让BUG浮出水面 条件变量注意事项 修改程序 问题程序 今天无意中看到一篇帖子,关于条件变量的,不过仔细看看发现它并达不到原本的目的。 程序如下,读者可以先想想他的本意,以及有没有问题: #…...

ora-12154无法解析指定的连接标识符
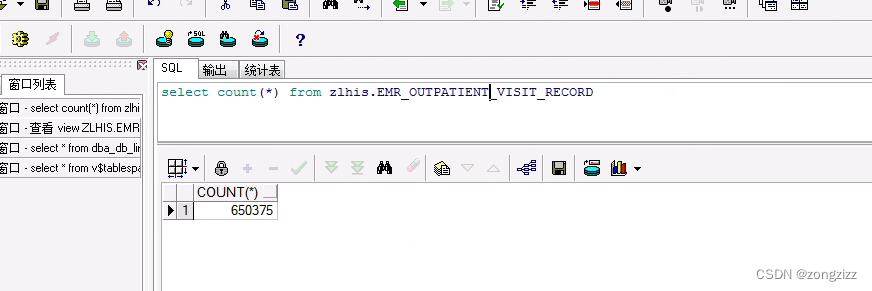
用户反映查询的时候报错ora-12154 这个系统只做历史数据查询使用,使用并不平凡,该数据库曾做过一次服务器间的迁移。 用户描述,所有oracle客户端查询该视图都报tns错误,一般ora-12154会发生在连接数据库时,因为tns配…...

rust跟我学三:文件时间属性获得方法
图为RUST吉祥物 大家好,我是get_local_info作者带剑书生,这里用一篇文章讲解get_local_info是怎样获得杀毒软件的病毒库时间的。 首先,先要了解get_local_info是什么? get_local_info是一个获取linux系统信息的rust三方库,并提供一些常用功能,目前版本0.2.4。详细介绍地址…...

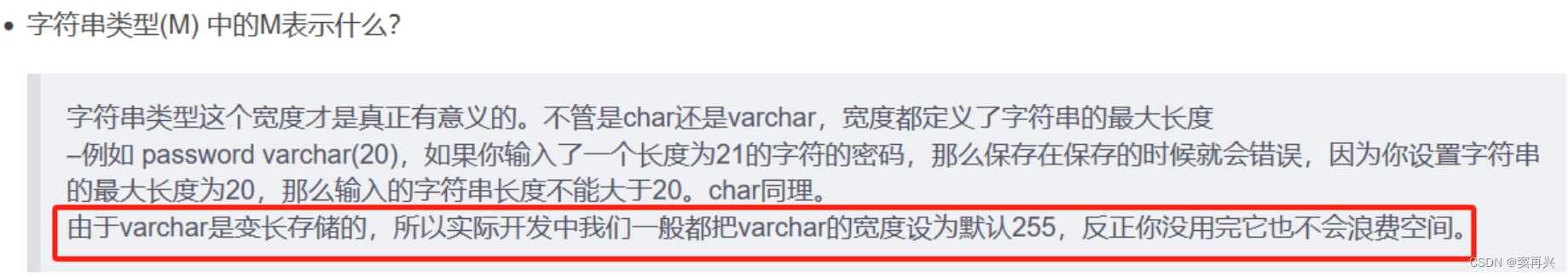
解决一个mysql的更新属性长度问题
需求背景: 线上有一个 platform属性,原有长度为 varchar(10),但是突然需要填入一个11位长度的值;而偏偏这个属性在线上100张表中有50张都存在,并且名字各式各样,庆幸都包含 platform;例如 platf…...

[网络安全]DHCP 部署与安全
一 、DHCP作用 (Dynamic HOst Configure Protocol ) 动态IP配置协议 作用:动态自动分配IP地址 二、DHCP相关概念 地址池/作用域: (IP、子网掩码、网关、DNS、周期) 三、DHCP优点 减少工程量 避免IP避免 提高地址利用率 四、DHCP原理 成为DHCP租约过程 步骤: 1.发送 DHC…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
