Mermaid使用教程(绘制各种图)
Mermaid使用教程(绘制各种图)
文章目录
- Mermaid使用教程(绘制各种图)
- 简介
- 饼状图
- 简单的例子
- 应用案例
- 序列图
- 简单案例
- 应用案例
- 另一个应用案例
- 甘特图
- 简单案例
- 应用案例
- 一个更为复杂的应用案例
- Git图
- 简单案例
- 总结
简介
本文将主要介绍使用Mermaid绘制各种各样的常用的图,例如:饼状图、序列图、甘特图等等,当然Mermaid也可以用来绘制流程图,可以参见我的另一篇文章:
https://blog.csdn.net/m0_54218263/article/details/135684176
饼状图
Mermaid 是一个用于生成图表和流程图的 JavaScript 库,它使用 Markdown 语法进行绘图。要在 Mermaid 中绘制饼状图,可以使用以下语法:
graph TDA[饼状图] --> B[部分1]A --> C[部分2]A --> D[部分3]B --> E[子部分1]C --> F[子部分2]D --> G[子部分3]
在上面的代码中,A 是整个饼状图的名称,B、C 和 D 是饼状图中的各个部分,E、F 和 G 是各部分下的子部分。使用箭头 (-->) 表示各部分之间的依赖关系。
您可以在代码中添加样式和颜色以自定义饼状图的外观。例如,您可以使用以下语法为每个部分添加不同的颜色:
graph TDA[饼状图] --> B[部分1 : red]A --> C[部分2 : green]A --> D[部分3 : blue]B --> E[子部分1 : red]C --> F[子部分2 : green]D --> G[子部分3 : blue]
在上面的代码中,: red、: green 和 : blue 是用于指定各部分颜色的样式。您可以根据需要自定义颜色和其他样式。
简单的例子
mermaid的代码如下所示:
pietitle Example Pie Chart"First slice": 30"Second slice": 20"Third slice": 50
生成的效果:
应用案例
mermaid的代码如下所示:
%%{init: {"pie": {"textPosition": 0.5}, "themeVariables": {"pieOuterStrokeWidth": "5px"}} }%%
pie showDatatitle Key elements in Product X"Calcium" : 42.96"Potassium" : 50.05"Magnesium" : 10.01"Iron" : 5
生成的效果:
序列图
Mermaid 是一个用于生成图表和流程图的 JavaScript 库,它使用 Markdown 语法进行绘图。要在 Mermaid 中生成序列图,可以使用以下语法:
graph LRA[开始] --> B[步骤1]B --> C[步骤2]C --> D[步骤3]D --> E[结束]
在上面的代码中,A 是序列图的起点,E 是终点,B、C 和 D 是序列图中的各个步骤。使用箭头 (-->) 表示各步骤之间的依赖关系。
您可以在代码中添加样式和注释以自定义序列图的外观和描述。例如,您可以使用以下语法为每个步骤添加样式和注释:
graph LRA[开始] --> B[步骤1 : 这是一个注释]B --> C[步骤2 : 这是另一个注释]C --> D[步骤3]D --> E[结束]
在上面的代码中,: 这是一个注释 和 : 这是另一个注释 是用于添加注释的样式。您可以根据需要自定义样式和注释。
简单案例
mermaid代码:
sequenceDiagramA->>B: Message 1B-->>A: Message 2
效果:
应用案例
代码:
sequenceDiagramparticipant Aliceparticipant BobAlice->>John: Hello John, how are you?loop HealthcheckJohn->>John: Fight against hypochondriaendNote right of John: Rational thoughts <br/>prevail!John-->>Alice: Great!John->>Bob: How about you?Bob-->>John: Jolly good!
效果:
另一个应用案例
代码:
sequenceDiagramparticipant Aliceparticipant Johnrect rgb(191, 223, 255)note right of Alice: Alice calls John.Alice->>+John: Hello John, how are you?rect rgb(200, 150, 255)Alice->>+John: John, can you hear me?John-->>-Alice: Hi Alice, I can hear you!endJohn-->>-Alice: I feel great!endAlice ->>+ John: Did you want to go to the game tonight?John -->>- Alice: Yeah! See you there.
效果:
甘特图
Mermaid 是一个用于生成图表和流程图的 JavaScript 库,它使用 Markdown 语法进行绘图。要在 Mermaid 中生成甘特图,可以使用以下语法:
graph TDA[项目开始] --> B[任务1]B --> C[任务2]C --> D[任务3]D --> E[项目结束]B --> F[任务4]F --> E
在上面的代码中,A 是项目的起点,E 是终点,B、C、D 和 F 是项目中的各个任务。使用箭头 (-->) 表示任务之间的依赖关系。
您可以在代码中添加样式和注释以自定义甘特图的外观和描述。例如,您可以使用以下语法为每个任务添加样式和注释:
graph TDA[项目开始] --> B[任务1 : 这是一个注释]B --> C[任务2 : 这是另一个注释]C --> D[任务3]D --> E[项目结束]B --> F[任务4 : 还有一个注释]F --> E
在上面的代码中,: 这是一个注释、: 这是另一个注释 和 : 还有一个注释 是用于添加注释的样式。您可以根据需要自定义样式和注释。
简单案例
代码:
gantttitle Example Gantt ChartdateFormat YYYY-MM-DDsection Sectiontask 1: 2019-01-01, 30dtask 2: 2019-02-01, 14dtask 3: 2019-03-01, 7d
效果:
应用案例
代码:
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d效果:
一个更为复杂的应用案例
代码:
ganttdateFormat YYYY-MM-DDtitle Adding GANTT diagram functionality to mermaidexcludes weekends%% (`excludes` accepts specific dates in YYYY-MM-DD format, days of the week ("sunday") or "weekends", but not the word "weekdays".)section A sectionCompleted task :done, des1, 2014-01-06,2014-01-08Active task :active, des2, 2014-01-09, 3dFuture task : des3, after des2, 5dFuture task2 : des4, after des3, 5dsection Critical tasksCompleted task in the critical line :crit, done, 2014-01-06,24hImplement parser and jison :crit, done, after des1, 2dCreate tests for parser :crit, active, 3dFuture task in critical line :crit, 5dCreate tests for renderer :2dAdd to mermaid :1dFunctionality added :milestone, 2014-01-25, 0dsection DocumentationDescribe gantt syntax :active, a1, after des1, 3dAdd gantt diagram to demo page :after a1 , 20hAdd another diagram to demo page :doc1, after a1 , 48hsection Last sectionDescribe gantt syntax :after doc1, 3dAdd gantt diagram to demo page :20hAdd another diagram to demo page :48h效果:
Git图
Mermaid 是一个用于生成图表和流程图的 JavaScript 库,它使用 Markdown 语法进行绘图。要在 Mermaid 中生成 Git 提交历史图,可以使用以下语法:
graph TDA[提交历史]B[提交1] --> C[提交2]C --> D[提交3]D --> E[提交4]
在上面的代码中,A 是 Git 提交历史的起点,B、C、D 和 E 是各个提交。使用箭头 (-->) 表示提交之间的依赖关系。
您可以在代码中添加样式和注释以自定义 Git 提交历史图的外观和描述。例如,您可以使用以下语法为每个提交添加样式和注释:
graph TDA[提交历史]B[提交1 : 这是一个注释] --> C[提交2 : 这是另一个注释]C --> D[提交3 : 还有另一个注释]D --> E[提交4]
在上面的代码中,: 这是一个注释、: 这是另一个注释 和 : 还有另一个注释 是用于添加注释的样式。您可以根据需要自定义样式和注释。
简单案例
代码:
gitGraphcommitcommitbranch developcommitcommitcommitcheckout maincommitcommitmerge developcommitcommit
效果:

总结
接下来,做一个小小的总结:
我们讨论了使用 Mermaid 来生成不同类型的图表。Mermaid 是一个 JavaScript 库,它允许用户使用 Markdown 语法来创建和渲染流程图、序列图、甘特图和 Git 提交历史图等。
-
流程图:使用
graph关键字来定义流程图,并通过箭头 (-->) 来表示流程中的步骤和它们之间的关系。 -
序列图:也使用
graph关键字,但通常指定方向(如LR表示从左到右)。序列图用于显示对象之间的交互,箭头表示消息传递。 -
甘特图:虽然 Mermaid 本身不直接支持甘特图,但可以通过一些变通的方法(如使用流程图)来模拟甘特图的效果。然而,标准的 Mermaid 语法不包括专门用于甘特图的指令。
-
Git 提交历史图:关于这一点,上面的回答可能有误导之嫌。实际上,Mermaid 本身不直接支持 Git 提交历史图的生成。Git 提交历史图通常使用其他工具(如 GitGraph.js)来生成。Mermaid 更专注于流程图和序列图等通用图表的绘制。
总结来说,Mermaid 是一个强大的工具,用于在 Markdown 文档中创建各种类型的图表。
然而,需要注意的是,它可能不支持所有类型的图表,特别是像甘特图和 Git 提交历史图这样的专门用途的图表。对于这些特定需求,可能需要寻找其他专门的工具或库。
相关文章:

Mermaid使用教程(绘制各种图)
Mermaid使用教程(绘制各种图) 文章目录 Mermaid使用教程(绘制各种图)简介饼状图简单的例子应用案例 序列图简单案例应用案例另一个应用案例 甘特图简单案例应用案例一个更为复杂的应用案例 Git图简单案例 总结 简介 本文将主要介…...

OpenAI/ChatGPT Plus 支持的虚拟卡有哪些
最近,有关 OpenAI/ChatGPT Plus 需要信用卡的讨论越来越多。在这篇文章中,我将分享一些我在绑定信用卡过程中得到的经验和教训,以及 OpenAI/ChatGPT Plus 支持的卡类型。 不支持的卡 根据 OpenAI 的地区限制,国内和香港的卡都不…...

ARM多核调度器DSU
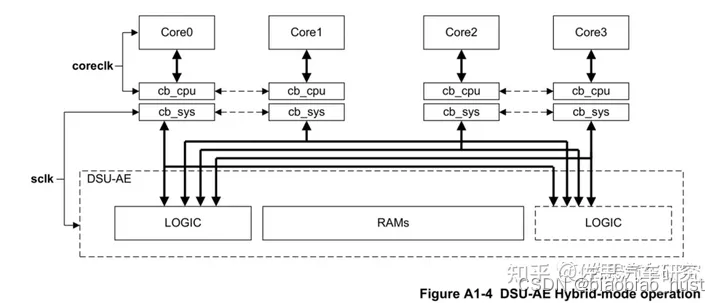
1. 背景 从A75开始,ARM提出了一个新的多核心管理系统单元,叫做DSU(DynamIQ Shared Unit)。DSU的核心功能是控制CPU内核,使其成簇Cluster使用,簇内每一个核心可以单独开关、调整频率/电压,能效表现更佳,甚至…...

vue解决部署文件缓存方式
问题:系统上线后,除了bug。紧急修复后,发现安卓正常,ios上海市有问题。通过debug后发现,ios上缓存严重。于是想到了打包文件加时间戳的方式来去除缓存。 vue2 配置打包输出文件名方式: const baseUrl &qu…...
游戏开发中的噪声算法
一、噪声 噪声是游戏编程的常见技术,广泛应用于地形生成,图形学等多方面。 那么为什么要引入噪声这个概念呢?在程序中,我们经常使用直接使用最简单的rand()生成随机值,但它的问题在于生成的随机值太“随机”了…...

CodeReview 小工具
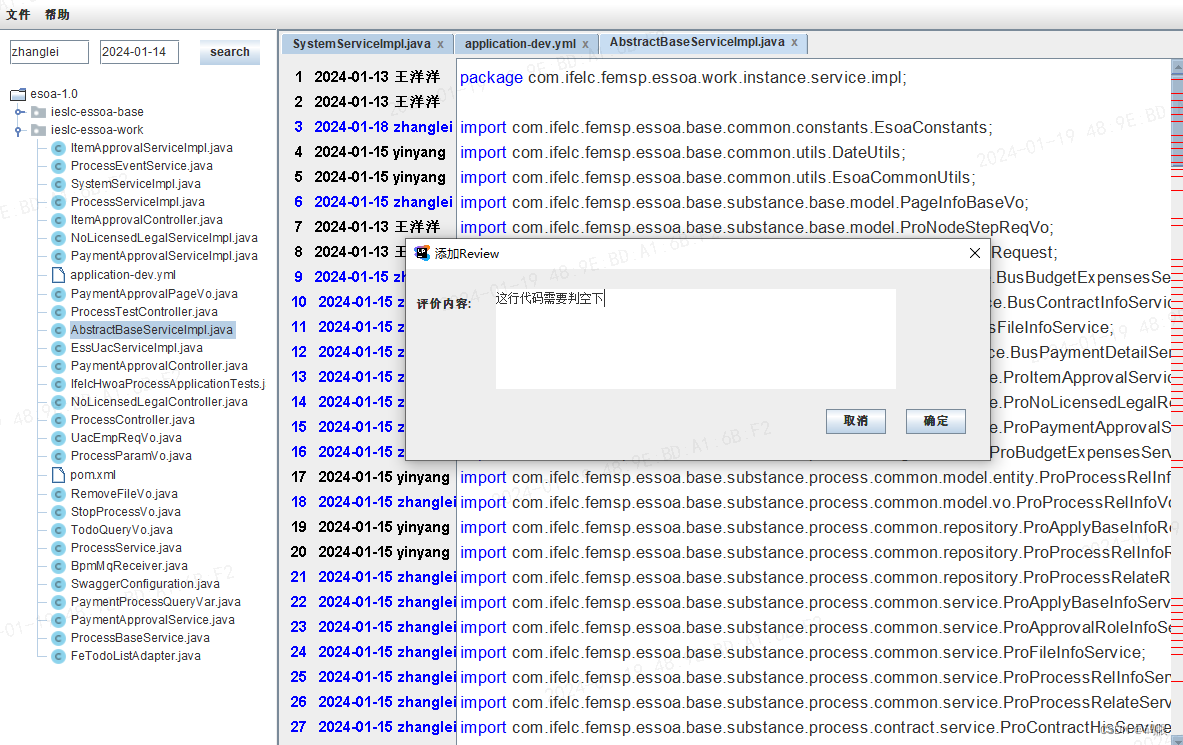
大家开发中有没有遇到一个版本开发的非常杂,开发很多个项目,改动几周后甚至已经忘了自己改了些什么,领导要对代码review的时候,理不清楚自己改过的代码,只能将主要改动的大功能过一遍。这样就很容易造成review遗漏&…...

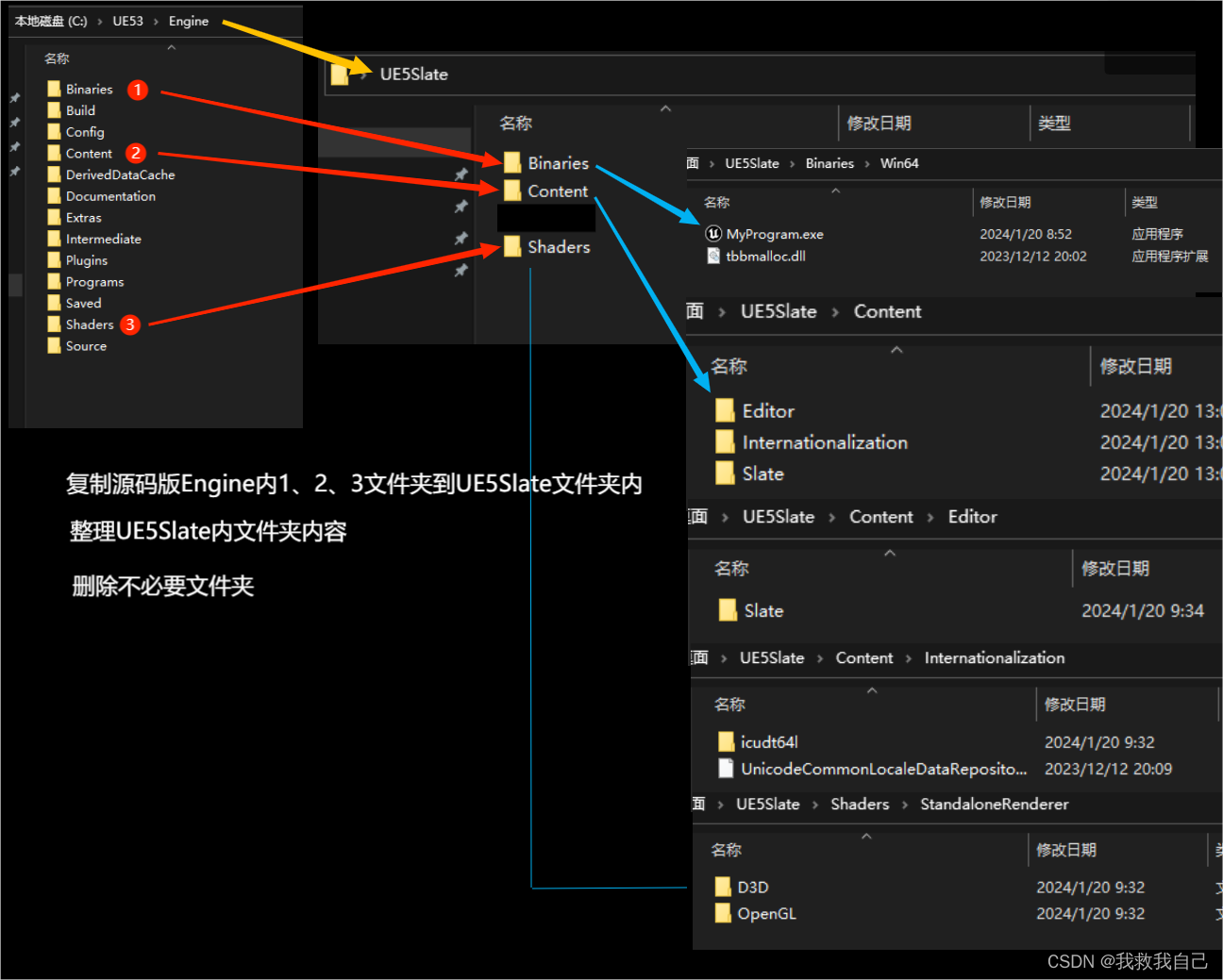
UE5 C++ Slate独立程序的打包方法
在源码版安装目录内找到已编译通过的xxx.exe,(\Engine\Binaries\Win64\xxx.exe),在需要的位置新建文件夹,拷贝源码版Engine内的Binaries、Content、Shaders文件夹到目标文件夹内,将xxx.exe放入对应位置,删除…...
探索设计模式的魅力:一篇文章让你彻底搞懂建造者模式
建造者模式(Builder Pattern)是一种创建型设计模式,旨在将一个复杂对象的创建过程与其表示分离,使得同样的构建过程可以创建不同的表示形式。 主要角色: 产品(Product):表示正在构建…...

Facebook广告投放指南,如何运营多个Facebook广告账户不被封?
许多卖家做广告投放会选择 Facebook 作为主要的业务和产品推广平台。然而,要在这个竞争激烈的平台上脱颖而出并成功拓宽广告覆盖面并不容易,通常情况下大家会运营多个Facebook广告账号,但是很多人因此遭遇Facebook账号被封的情况,…...

音乐人声分离工具:极简的人声和背景音乐分离工具
项目地址:jianchang512/vocal-separate: an extremely simple tool for separating vocals and background music, completely localized for web operation, using 2stems/4stems/5stems models 这是一个极简的人声和背景音乐分离工具,本地化网页操作&a…...

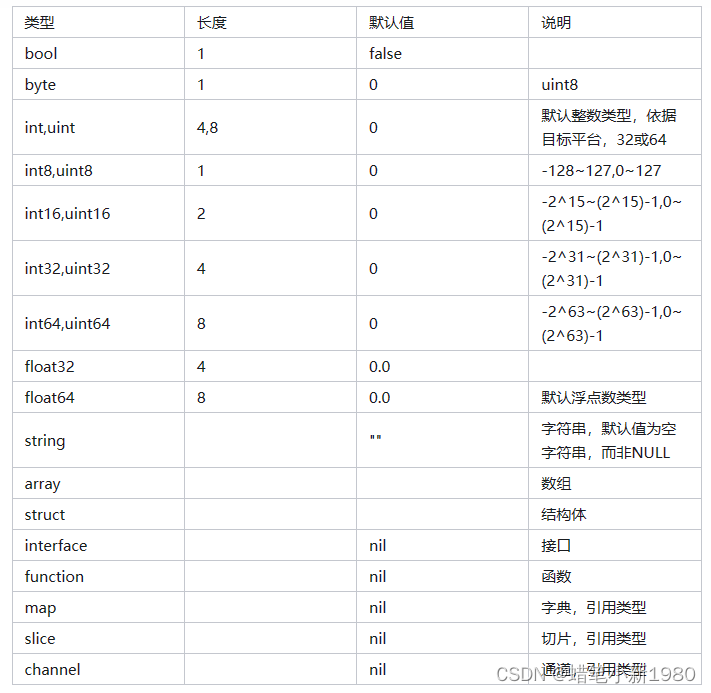
Go语言基础快速上手
1、Go语言关键字 2、Go数据类型 3、特殊的操作 3.1、iota关键字 Go中没有明确意思上的enum(枚举)定义,不过可以借用iota标识符实现一组自增常亮值来实现枚举类型。 const (a iota // 0b // 1c 100 // 100d // 100 (与上一…...

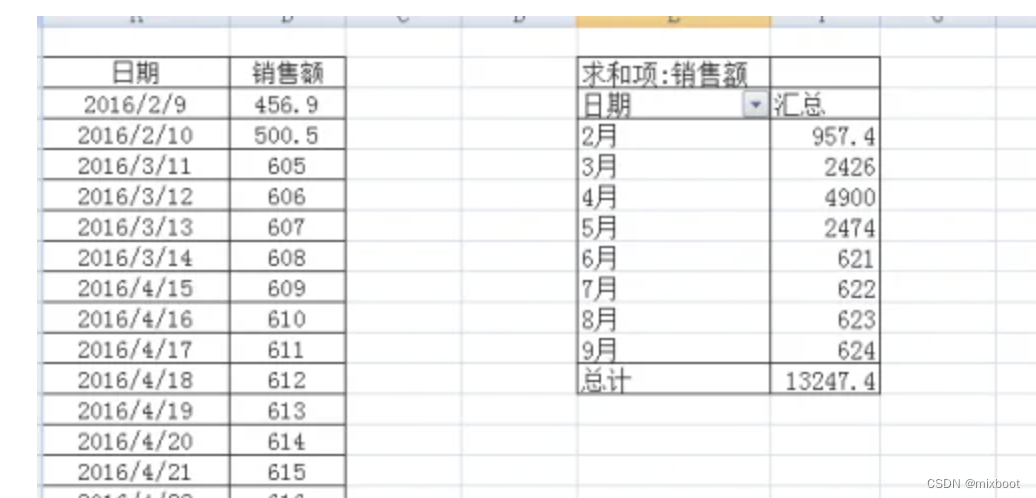
Excel 根据日期按月汇总公式
Excel 根据日期按月汇总公式 数据透视表日期那一列右击,选择“组合”,步长选择“月” 参考 Excel 根据日期按月汇总公式Excel如何按着日期来做每月求和...

使用 crypto-js 进行 AES 加解密操作
在前端开发中,数据的加密和解密是为了保障用户隐私和数据的安全性而常见的任务。AES(Advanced Encryption Standard)是一种对称密钥加密算法,被广泛用于保护敏感信息的传输和存储。本文将介绍 AES 加解密的基本原理,并…...

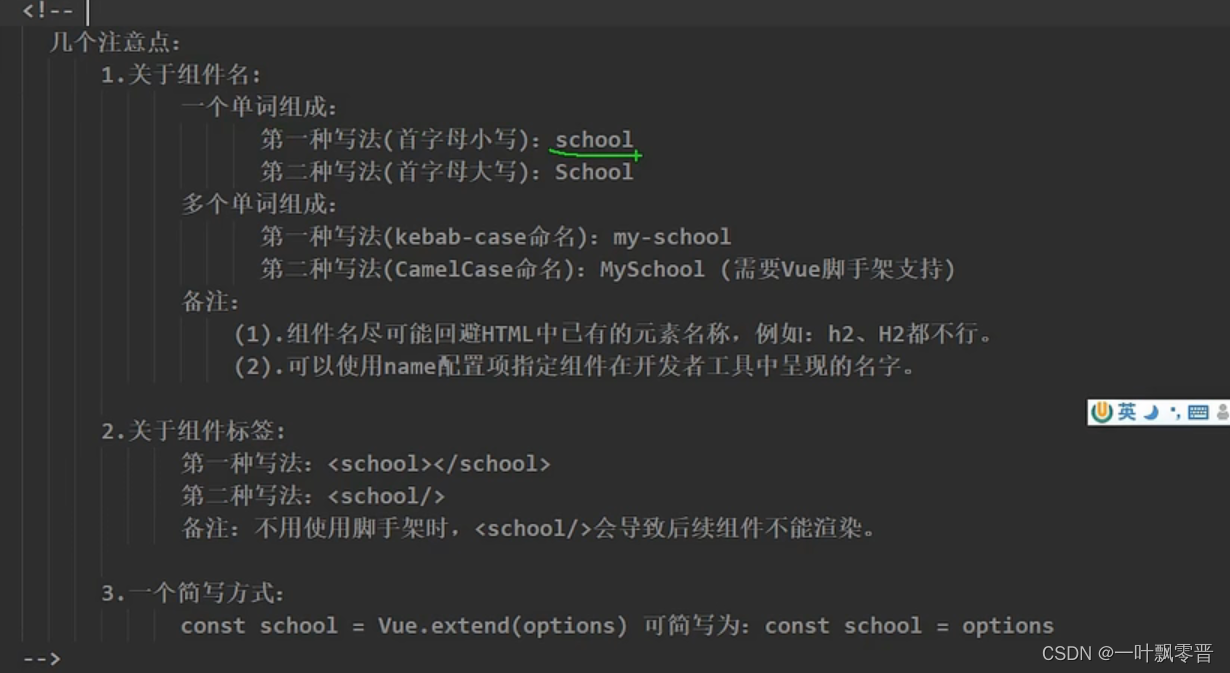
Vue-30、Vue非单文件组件。
非单文件组件: 一个组件包含n个组件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>非单文件组件</title><script type"text/javascript" src"https://cdn.jsde…...

7-6 实验2_1_判断两数的大小
7-6 实验2_1_判断两数的大小 分数 100 全屏浏览题目 切换布局 作者 scs 单位 北京邮电大学 已知有两个整数,请使用if-else选择结构将它们中的较大数选择出来,存到max变量中;将较小数选择出来,存到min变量中,并将选…...

POKT Network (POKT) :进军百亿美元市场规模的人工智能推理市场
POKT Network(又称 Pocket Network)是一个去中心化的物理基础设施网络(DePIN),它能够协调并激励对任何开放数据源的访问,最初专注于向应用程序和服务提供商提供区块链数据。 自 2020 年主网上线以来&#x…...

【STM32】STM32学习笔记-I2C通信外设(34)
00. 目录 文章目录 00. 目录01. I2C简介02. I2C外设简介03. I2C框图04. I2C基本结构05. 主机发送06. 主机接收07. 软件/硬件波形对比08. 预留09. 附录 01. I2C简介 I2C(Inter-Integrated Circuit)总线是一种由NXP(原PHILIPS)公司开发的两线式…...

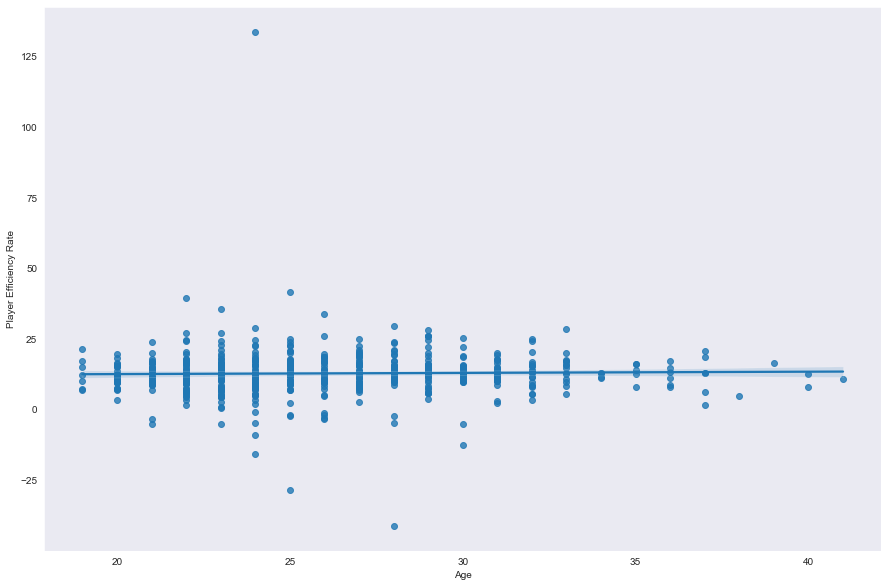
从数据角度分析年龄与NBA球员赛场表现的关系【数据分析项目分享】
好久不见朋友们,今天给大家分享一个我自己很感兴趣的话题分析——NBA球员表现跟年龄关系到底大不大?数据来源于Kaggle,感兴趣的朋友可以点赞评论留言,我会将数据同代码一起发送给你。 目录 NBA球员表现的探索性数据分析导入Python…...

深入浅出Spring AOP
第1章:引言 大家好,我是小黑,咱们今天要聊的是Java中Spring框架的AOP(面向切面编程)。对于程序员来说,理解AOP对于掌握Spring框架来说是超级关键的。它像是魔法一样,能让咱们在不改变原有代码的…...

火速收藏!2024 新年微信红包封面领取全攻略
2024“龙”重登场!今年有哪些令人期待的红包封面? 前方大批精美红包封面来袭,全新品牌氛围红包封面上线,支持品牌定制特色氛围元素,沉浸感受浓浓年味儿,收获满满惊喜! 新年开好运,微…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...
