vue解决部署文件缓存方式
问题:系统上线后,除了bug。紧急修复后,发现安卓正常,ios上海市有问题。通过debug后发现,ios上缓存严重。于是想到了打包文件加时间戳的方式来去除缓存。
vue2 配置打包输出文件名方式:
const baseUrl = "./"
const timestr = new Date().getTime()
module.exports = {outputDir: "delixi",publicPath: baseUrl, // 根据你的实际情况更改这里// 选项...lintOnSave: false,productionSourceMap: false,devServer: {port: 8080,overlay: {warnings: true,errors: true}},filenameHashing: false,configureWebpack: {performance: {hints: false},output: {filename: `js/js[name].${timestr}.js`,chunkFilename: `js/chunk.[id].${timestr}.js`,}},css: {extract: {filename: `css/[name].${timestr}.css`,chunkFilename: `css/chunk.[id].${timestr}.css`,}}}附:vite配置打包文件名称加时间戳方式
import { resolve } from 'path';
import { defineConfig, loadEnv } from 'vite';
import vue2 from '@vitejs/plugin-vue2';
const Timestamp = new Date().getTime();//随机时间戳
export default ({ mode }) => {const { VITE_PORT, VITE_BASE_URL, VITE_PROXY_DOMAIN_REAL } = loadEnv(mode, process.cwd());return defineConfig({base: VITE_BASE_URL,plugins: [vue2()],resolve: {alias: {'@': resolve(__dirname, 'src'),},},css: {preprocessorOptions: {less: {modifyVars: {hack: `true; @import (reference) "${resolve('src/style/variables.less')}";`,},math: 'strict',javascriptEnabled: true,},},},server: {// 是否开启 httpshttps: false,// 端口号port: VITE_PORT,// 监听所有地址host: '0.0.0.0',// 服务启动时是否自动打开浏览器open: false,// 允许跨域cors: true,// 自定义代理规则proxy: {'/admin': {target: VITE_PROXY_DOMAIN_REAL,ws: true,changeOrigin: true,// rewrite: (path) => path.replace(/^\/admin/, ''),},'/master': {target: VITE_PROXY_DOMAIN_REAL,ws: true,changeOrigin: true,// rewrite: (path) => path.replace(/^\/admin/, ''),},},},build: {outDir: 'delixi',// publicPath: './',// 设置最终构建的浏览器兼容目标target: 'es2015',// 构建后是否生成 source map 文件sourcemap: false,// chunk 大小警告的限制(以 kbs 为单位)// chunkSizeWarningLimit: 2000,// 启用/禁用 gzip 压缩大小报告reportCompressedSize: false,rollupOptions: {output: {chunkFileNames: `static/js/[name].[hash]${Timestamp}.js`,entryFileNames: `static/js/[name].[hash]${Timestamp}.js`,assetFileNames: `static/[ext]/[name].[hash]${Timestamp}.[ext]`,},}},});
};这次h5活动遇到的大坑:
1、使用vite做的h5项目,在ios上缓存刷新不掉,或者很久才能刷新掉。打包文件加时间戳,部分手机也无效
2、iOS上,点击事件有时候会失效。或者是路由跳转不过去。同一个手机有时候会发剩,有时候正常。最终重构项目,不使用vite。没有再发生类似问题。。。
推荐:好用的230G电话卡
相关文章:

vue解决部署文件缓存方式
问题:系统上线后,除了bug。紧急修复后,发现安卓正常,ios上海市有问题。通过debug后发现,ios上缓存严重。于是想到了打包文件加时间戳的方式来去除缓存。 vue2 配置打包输出文件名方式: const baseUrl &qu…...
游戏开发中的噪声算法
一、噪声 噪声是游戏编程的常见技术,广泛应用于地形生成,图形学等多方面。 那么为什么要引入噪声这个概念呢?在程序中,我们经常使用直接使用最简单的rand()生成随机值,但它的问题在于生成的随机值太“随机”了…...

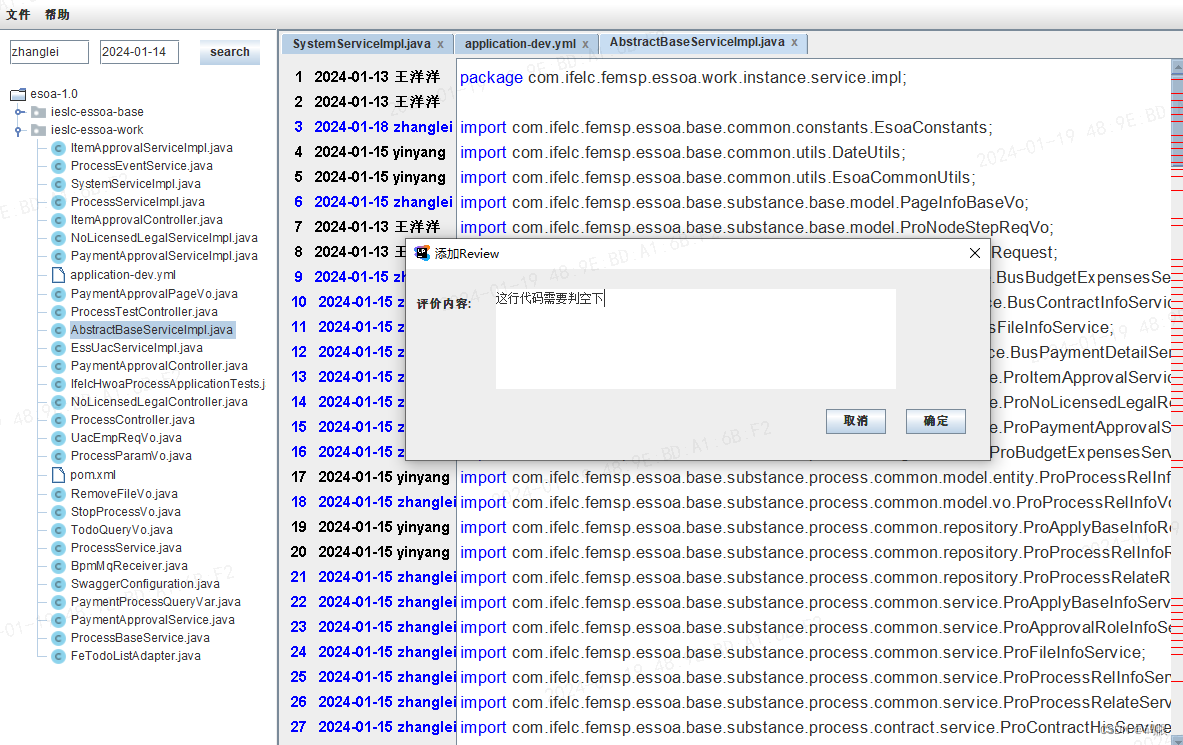
CodeReview 小工具
大家开发中有没有遇到一个版本开发的非常杂,开发很多个项目,改动几周后甚至已经忘了自己改了些什么,领导要对代码review的时候,理不清楚自己改过的代码,只能将主要改动的大功能过一遍。这样就很容易造成review遗漏&…...

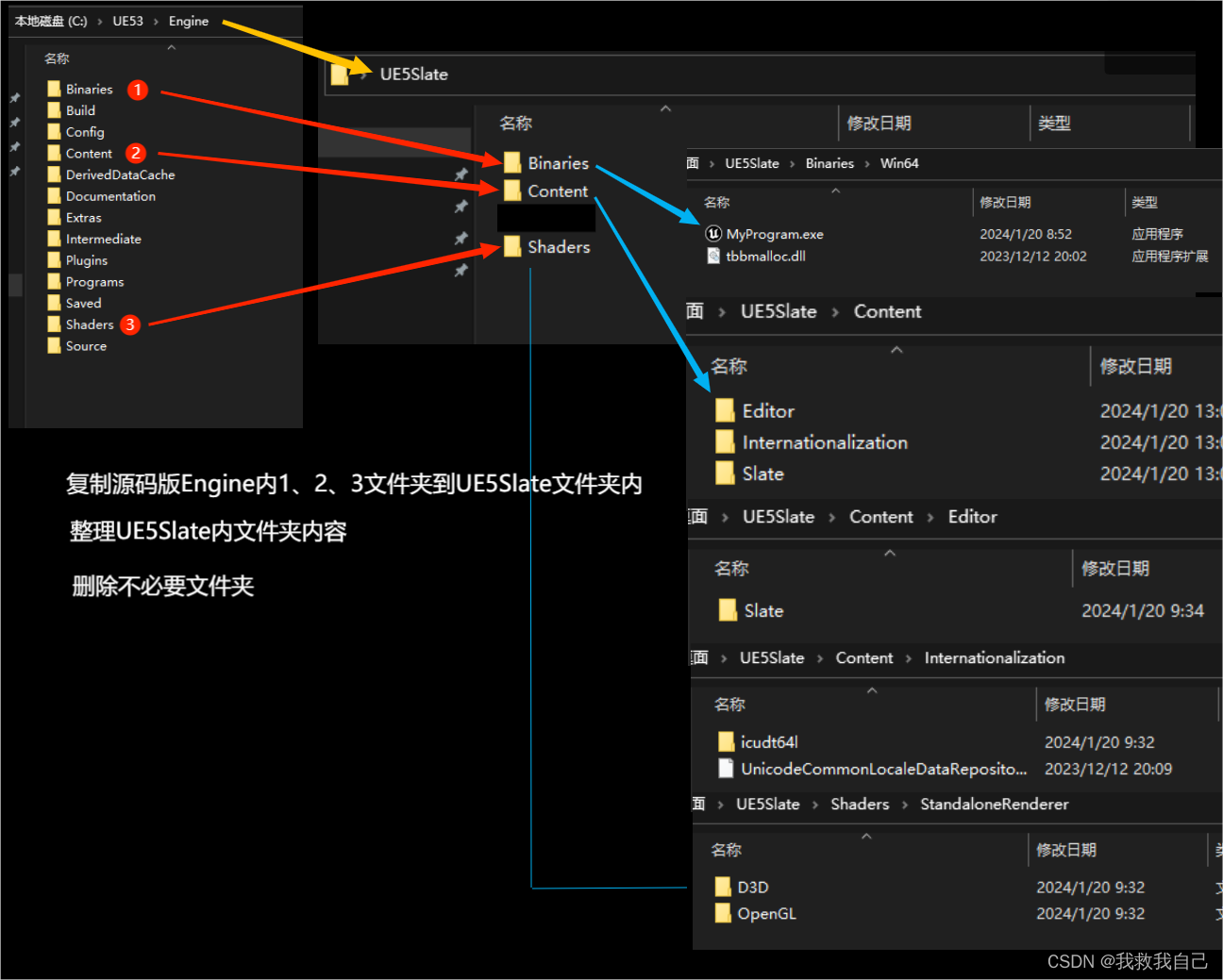
UE5 C++ Slate独立程序的打包方法
在源码版安装目录内找到已编译通过的xxx.exe,(\Engine\Binaries\Win64\xxx.exe),在需要的位置新建文件夹,拷贝源码版Engine内的Binaries、Content、Shaders文件夹到目标文件夹内,将xxx.exe放入对应位置,删除…...
探索设计模式的魅力:一篇文章让你彻底搞懂建造者模式
建造者模式(Builder Pattern)是一种创建型设计模式,旨在将一个复杂对象的创建过程与其表示分离,使得同样的构建过程可以创建不同的表示形式。 主要角色: 产品(Product):表示正在构建…...

Facebook广告投放指南,如何运营多个Facebook广告账户不被封?
许多卖家做广告投放会选择 Facebook 作为主要的业务和产品推广平台。然而,要在这个竞争激烈的平台上脱颖而出并成功拓宽广告覆盖面并不容易,通常情况下大家会运营多个Facebook广告账号,但是很多人因此遭遇Facebook账号被封的情况,…...

音乐人声分离工具:极简的人声和背景音乐分离工具
项目地址:jianchang512/vocal-separate: an extremely simple tool for separating vocals and background music, completely localized for web operation, using 2stems/4stems/5stems models 这是一个极简的人声和背景音乐分离工具,本地化网页操作&a…...

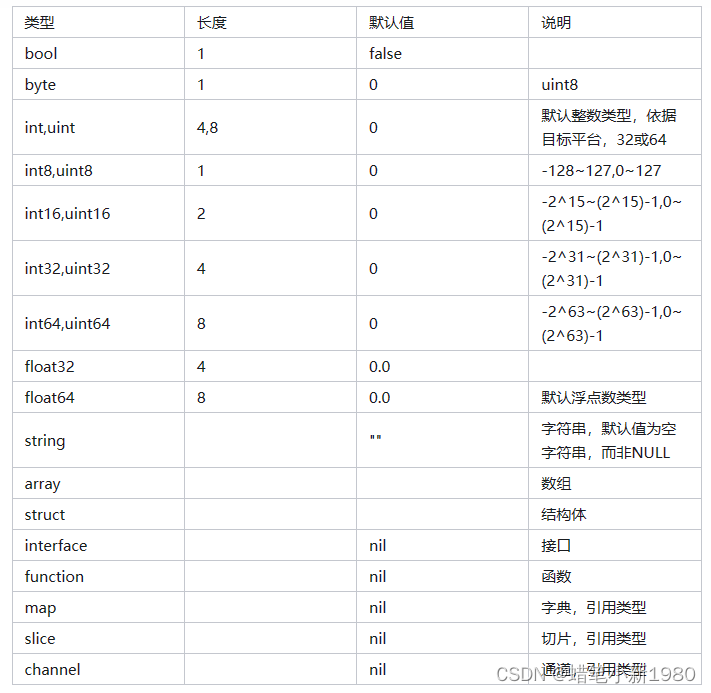
Go语言基础快速上手
1、Go语言关键字 2、Go数据类型 3、特殊的操作 3.1、iota关键字 Go中没有明确意思上的enum(枚举)定义,不过可以借用iota标识符实现一组自增常亮值来实现枚举类型。 const (a iota // 0b // 1c 100 // 100d // 100 (与上一…...

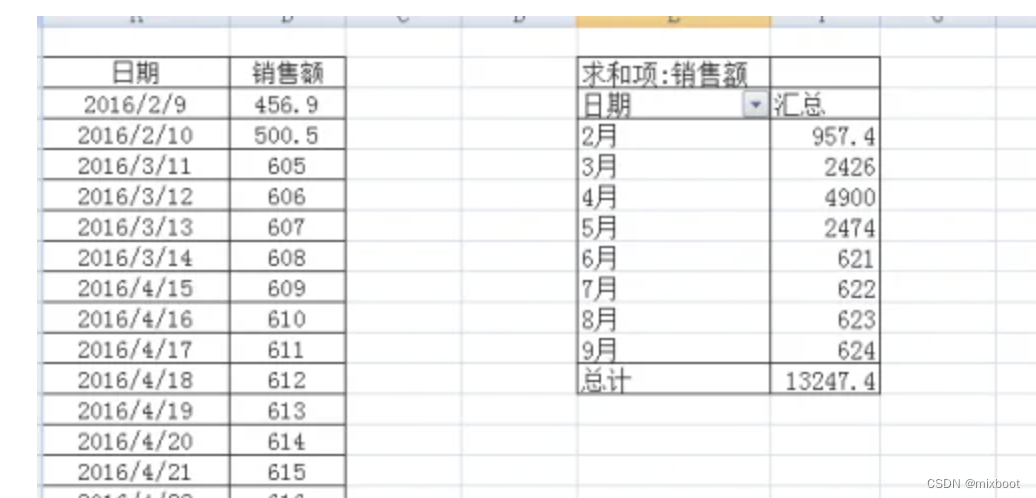
Excel 根据日期按月汇总公式
Excel 根据日期按月汇总公式 数据透视表日期那一列右击,选择“组合”,步长选择“月” 参考 Excel 根据日期按月汇总公式Excel如何按着日期来做每月求和...

使用 crypto-js 进行 AES 加解密操作
在前端开发中,数据的加密和解密是为了保障用户隐私和数据的安全性而常见的任务。AES(Advanced Encryption Standard)是一种对称密钥加密算法,被广泛用于保护敏感信息的传输和存储。本文将介绍 AES 加解密的基本原理,并…...

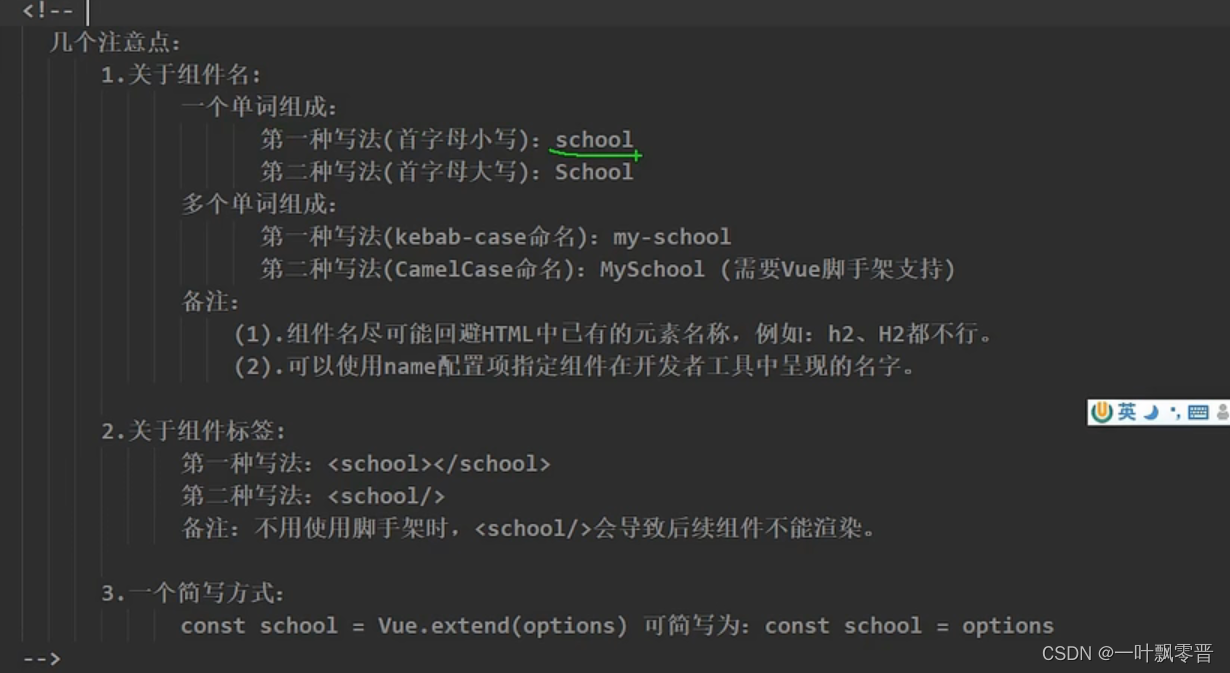
Vue-30、Vue非单文件组件。
非单文件组件: 一个组件包含n个组件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>非单文件组件</title><script type"text/javascript" src"https://cdn.jsde…...

7-6 实验2_1_判断两数的大小
7-6 实验2_1_判断两数的大小 分数 100 全屏浏览题目 切换布局 作者 scs 单位 北京邮电大学 已知有两个整数,请使用if-else选择结构将它们中的较大数选择出来,存到max变量中;将较小数选择出来,存到min变量中,并将选…...

POKT Network (POKT) :进军百亿美元市场规模的人工智能推理市场
POKT Network(又称 Pocket Network)是一个去中心化的物理基础设施网络(DePIN),它能够协调并激励对任何开放数据源的访问,最初专注于向应用程序和服务提供商提供区块链数据。 自 2020 年主网上线以来&#x…...

【STM32】STM32学习笔记-I2C通信外设(34)
00. 目录 文章目录 00. 目录01. I2C简介02. I2C外设简介03. I2C框图04. I2C基本结构05. 主机发送06. 主机接收07. 软件/硬件波形对比08. 预留09. 附录 01. I2C简介 I2C(Inter-Integrated Circuit)总线是一种由NXP(原PHILIPS)公司开发的两线式…...

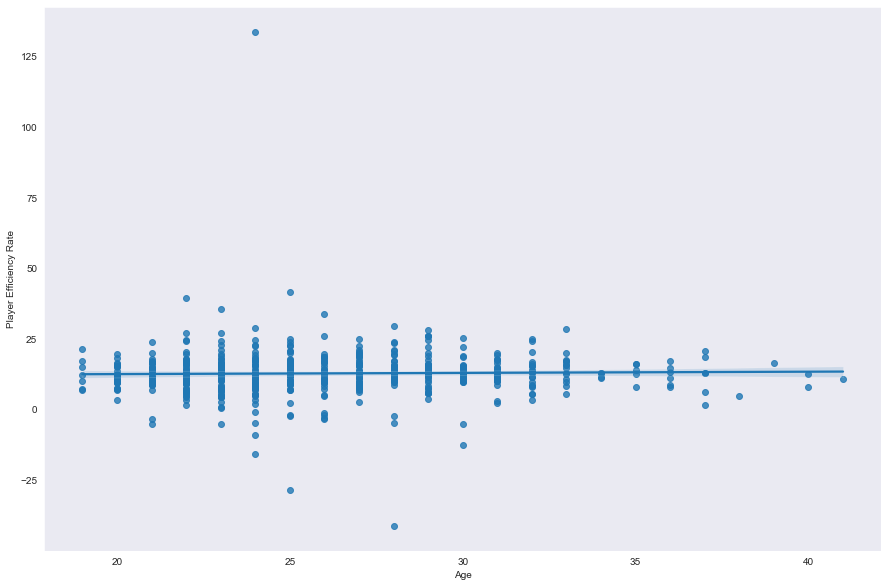
从数据角度分析年龄与NBA球员赛场表现的关系【数据分析项目分享】
好久不见朋友们,今天给大家分享一个我自己很感兴趣的话题分析——NBA球员表现跟年龄关系到底大不大?数据来源于Kaggle,感兴趣的朋友可以点赞评论留言,我会将数据同代码一起发送给你。 目录 NBA球员表现的探索性数据分析导入Python…...

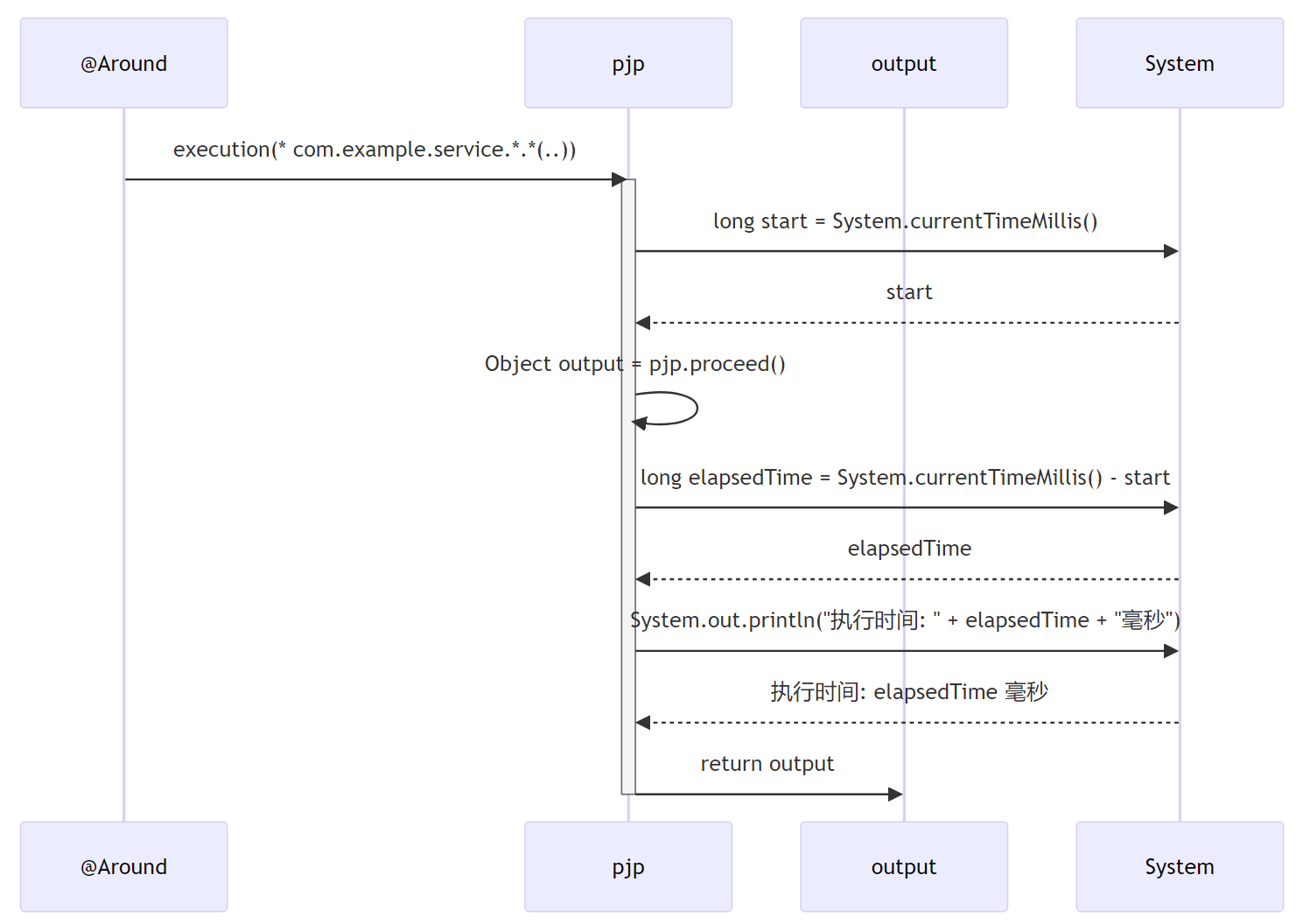
深入浅出Spring AOP
第1章:引言 大家好,我是小黑,咱们今天要聊的是Java中Spring框架的AOP(面向切面编程)。对于程序员来说,理解AOP对于掌握Spring框架来说是超级关键的。它像是魔法一样,能让咱们在不改变原有代码的…...

火速收藏!2024 新年微信红包封面领取全攻略
2024“龙”重登场!今年有哪些令人期待的红包封面? 前方大批精美红包封面来袭,全新品牌氛围红包封面上线,支持品牌定制特色氛围元素,沉浸感受浓浓年味儿,收获满满惊喜! 新年开好运,微…...

【RabbitMQ】RabbitMQ安装与使用详解以及Spring集成
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《RabbitMQ实战》。🎯🎯 &am…...

企业多云组网怎么办?
在当今数字化时代,企业普遍采用多云策略,同时利用不同云平台的优势以实现成本优化和整体性能提升。根据Futuriom于2022年发布的“安全多云网络调查”报告,80%的受访者表示他们使用来自两个或更多公共云提供商的PaaS或IaaS产品。 多云策略的迅…...
 二维01背包问题 Java)
背包问题(贪心) 二维01背包问题 Java
背包问题(贪心) 最优装载问题 题目描述 有n件物品和一个最大承重为w 的背包。第i件物品的重量是weight[i],每件只能用一次,求装入背包的最多物品数量。 题目分析 因为我们只要求装入物品的数量,所以装重的显然没有…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
