基于springboot+vue的社区团购系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
网络交易(Electronic Commerce):是指实现整个贸易过程中各阶段的贸易活动的电子化。网络交易是一种多技术的集合体。其业务可包括:信息交换、售后服务、销售、电子支付、运输、组建虚拟企业、公司和贸易伙伴可以共同拥有和运营的商业方法等。网络交易的整个贸易活动都可以实现自动化和电子化。网络交易应用系统的工作实质是对信息进行收集、处理、加工分析,形成各种商务应用数据库,并将信息流转换为物流和资金流的过程。
现在的时代科技飞速地发展,网络交易已经深入大众的生活。互联网技术更是明显的提高,电脑已经走进千家万户。对于人们使用互联网进行网络交易已经逐渐深入人心,人们对于网络交易的信任度也比以往大幅提高,网络交易的份额正在逐年加大,网络交易的直观、有效、便捷等优点是传统的交易模式无法比拟的,因此,现在应抓住这个时机,在这个领域占有一席之地。
由上可见,要建立好一个社区团购系统,需要对大量的信息进行处理和分析,对于了解和掌握数据库系统的理论和实际应用都有很大的帮助。同时,网络交易在当前社会是一种很热门的商业活动,正在以人们无法想象的速度在全球范围内飞快地成长着。网上交易能有效的提高商品交易效率。本次开发的社区团购系统即满足了用户网络团购的需求,又提高了商家的营业额,符合当今电子商务和互联网快速发展的潮流。
功能介绍:
本社区团购系统应用Java技术,MYSQL数据库存储数据,基于Spring Boot框架开发。基于Spring Boot的社区团购系统主要包括用户模块和管理员模块。本系统布局合理、色彩搭配和谐、框架结构设计清晰,具有操作简单,界面清晰,管理方便,功能完善等优势,有很高的使用价值。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
用户注册

系统主页面

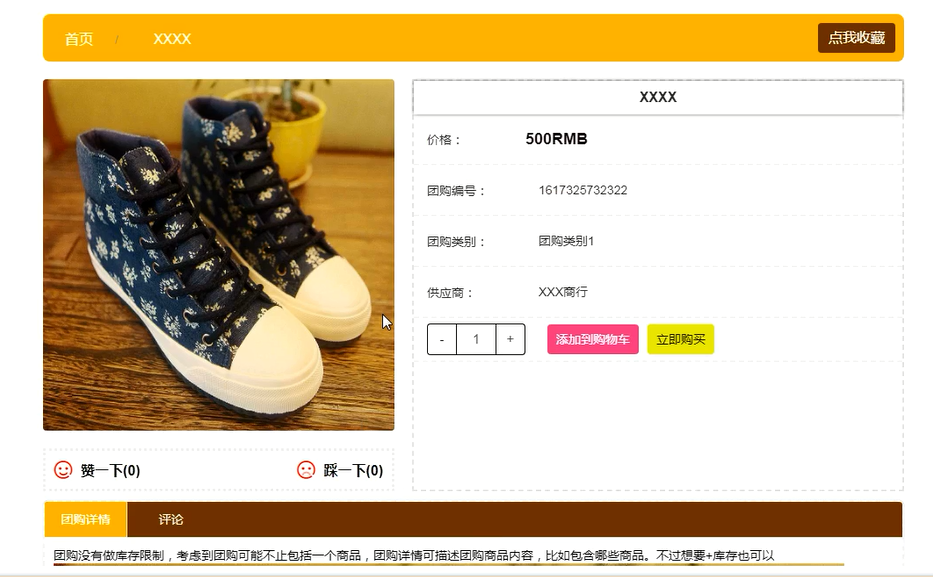
商品详情

购物车

我的订单

团购详情

管理员登陆

用户管理

添加商品信息

订单管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,NewsEntity news,HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( NewsEntity news){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); return R.ok().put("data", newsService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(NewsEntity news){EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); NewsView newsView = newsService.selectView(ew);return R.ok("查询社区信息成功").put("data", newsView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody NewsEntity news, HttpServletRequest request){news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(news);newsService.insert(news);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody NewsEntity news, HttpServletRequest request){news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(news);newsService.insert(news);return R.ok();}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
相关文章:

基于springboot+vue的社区团购系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...

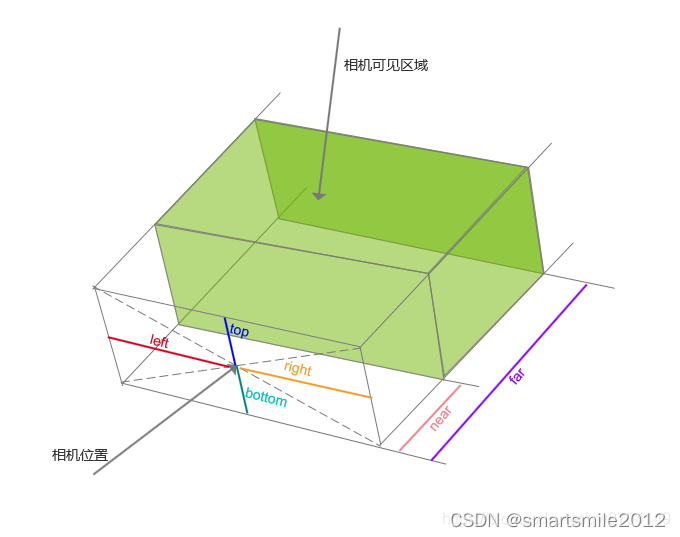
three.js从入门到精通系列教程002 - three.js正交相机OrthographicCamera
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>three.js从入门到精通系列教程002 - three.js正交相机OrthographicCamera</title><script src"ThreeJS/three.js"></script><script src&qu…...
 - 性能、可用性)
Golang 搭建 WebSocket 应用(七) - 性能、可用性
在前面的文章中,提到过非功能性需求决定了架构。 今天我们再来考虑一下另外两个非功能性需求:性能和可用性。 前言 关于性能,其实并不是只有我们这个消息推送系统独有的问题。 对于所有的开发者而言,都多多少少会处理过性能相关…...
)
Qt 状态机框架:The State Machine Framework (一)
传送门: Qt 状态机框架:The State Machine Framework (一) Qt 状态机框架:The State Machine Framework (二) 一、什么是状态机框架 状态机框架提供了用于创建和执行状态图/表[1]的类。这些概念和表示法基于Harel的Statecharts:一种复杂系统的可视化形式,也是UML状态图的基…...

高通平台学习一
什么是QMI? Qualcom Message Interface 高通信息接口 高通平台目前都是非对称多核心,最主要的是AP和Modem。两个处理器怎么进行通信呢,我们把AP和Modem当作两个主机,问题就变得了很简单,TCP/IP协议不是一种非常成功的进程间跨主…...

Python爬虫时被封IP,该怎么解决?四大动态IP平台测评
在使用 Python 进行爬虫时,很有可能因为一些异常行为被封 IP,这主要是因为一些爬虫时产生的异常行为导致的。 在曾经的一次数据爬取的时候,我尝试去爬取Google地图上面的商家联系方式和地址信息做营销,可是很不幸,还只…...

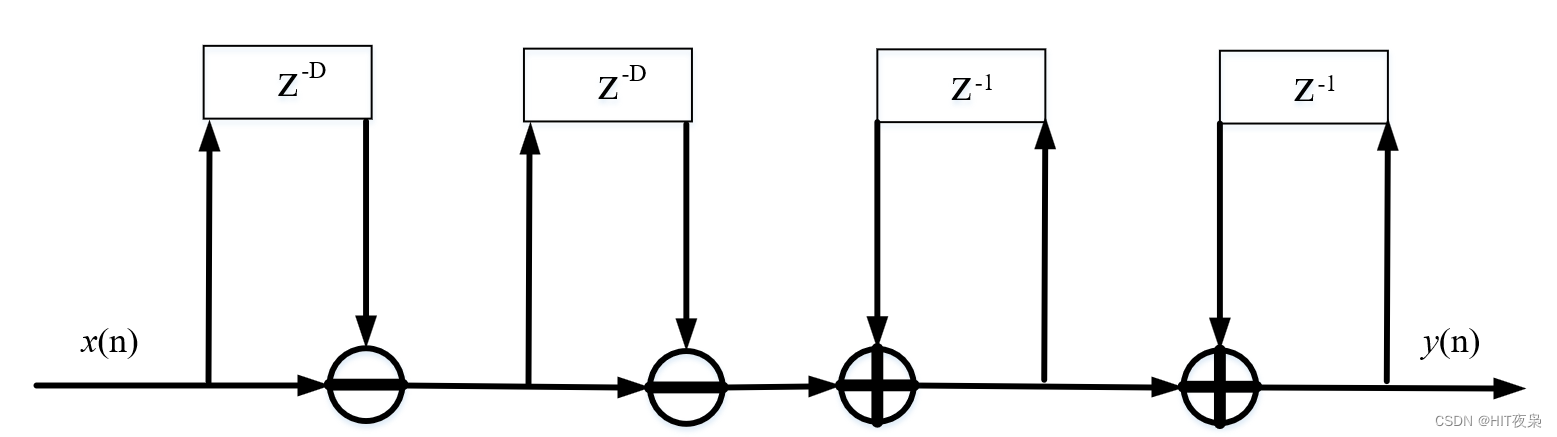
积分梳状滤波器CIC原理与实现
CIC(Cascade Intergrator Comb):级联积分梳状滤波器,是由积分器和梳状滤波器级联而得。滤波器系数为1,无需对系数进行存储,只有加法器、积分器和寄存器,资源消耗少,运算速率高&#…...

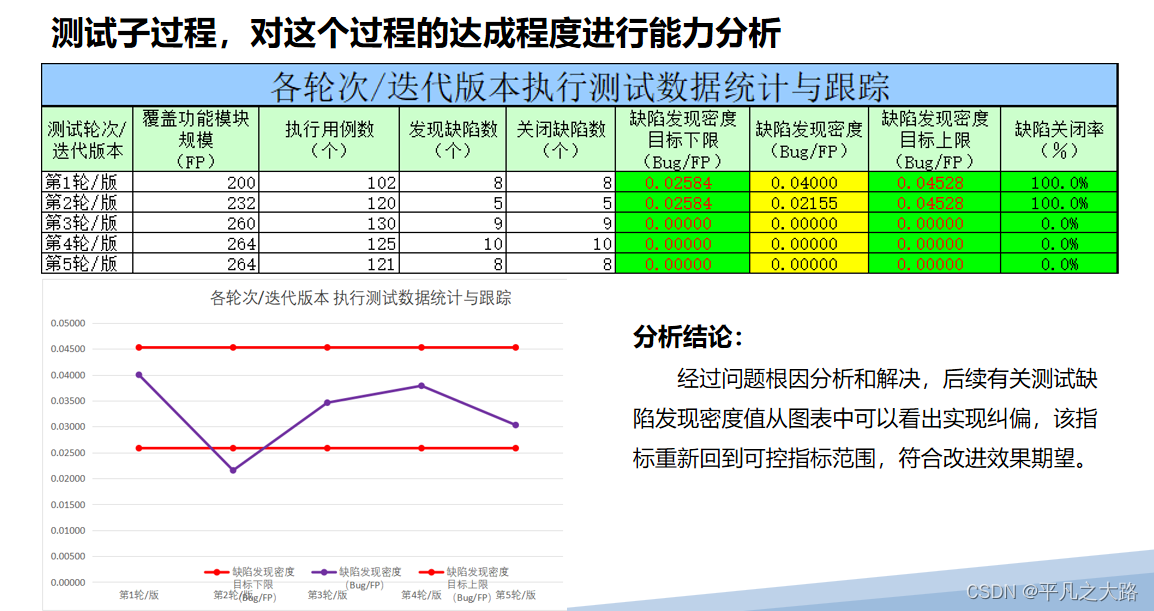
【项目管理】CMMI-原因分析与解决过程(CAR)
概述: “原因分析与解决”通过预防缺陷或者问题的引入以及识别并适当纳入优秀过程性能的原因,改进质量与生产率。 目录 1、文档结构 2、原因分析与解决过程域包括如下活动 3、选择需要加以分析的结果(启动条件) 4、过程活动与实践对照表 5、实例 1、…...

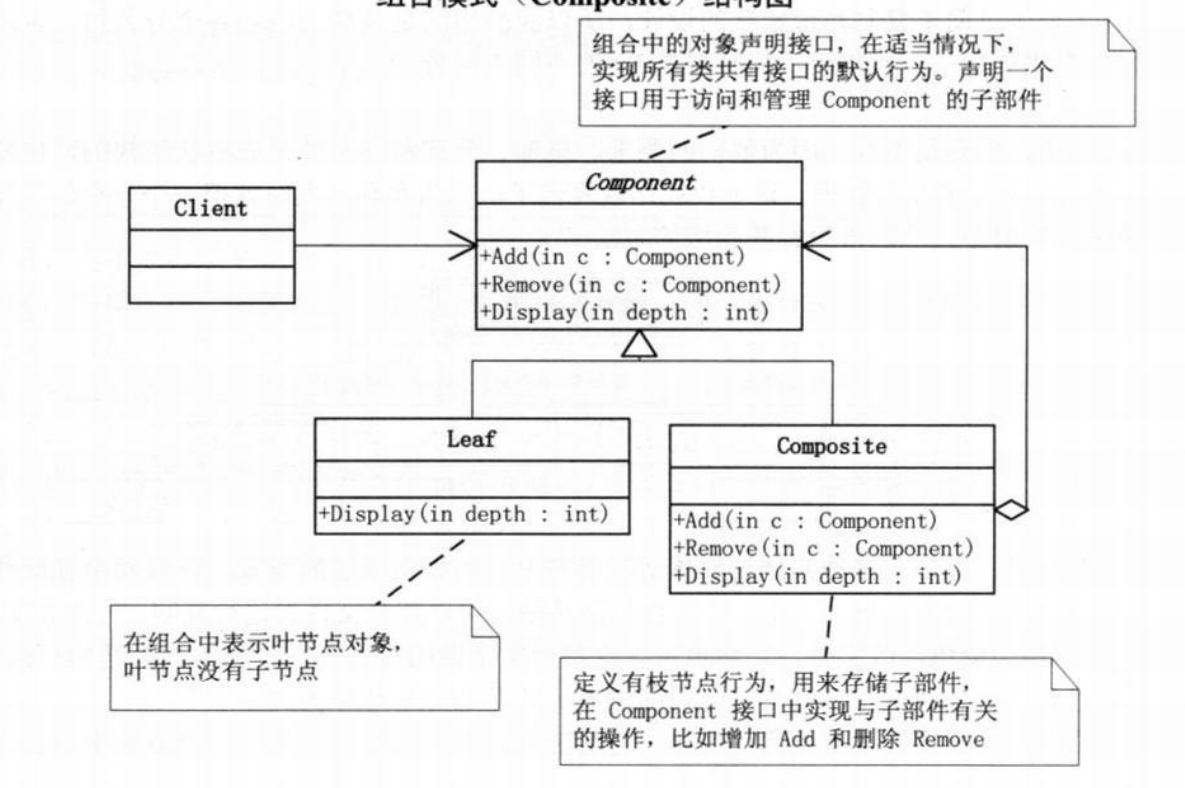
【设计模式】文件目录管理是组合模式吗?
组合模式是什么? 组合模式是一种将对象组合成树形结构以表示"部分-整体"的层次结构的设计模式。它使得用户对单个对象和组合对象的使用具有一致性。 组合模式在什么情况下使用? 当你发现你需要在代码中实现树形数据结构,让整体-部…...

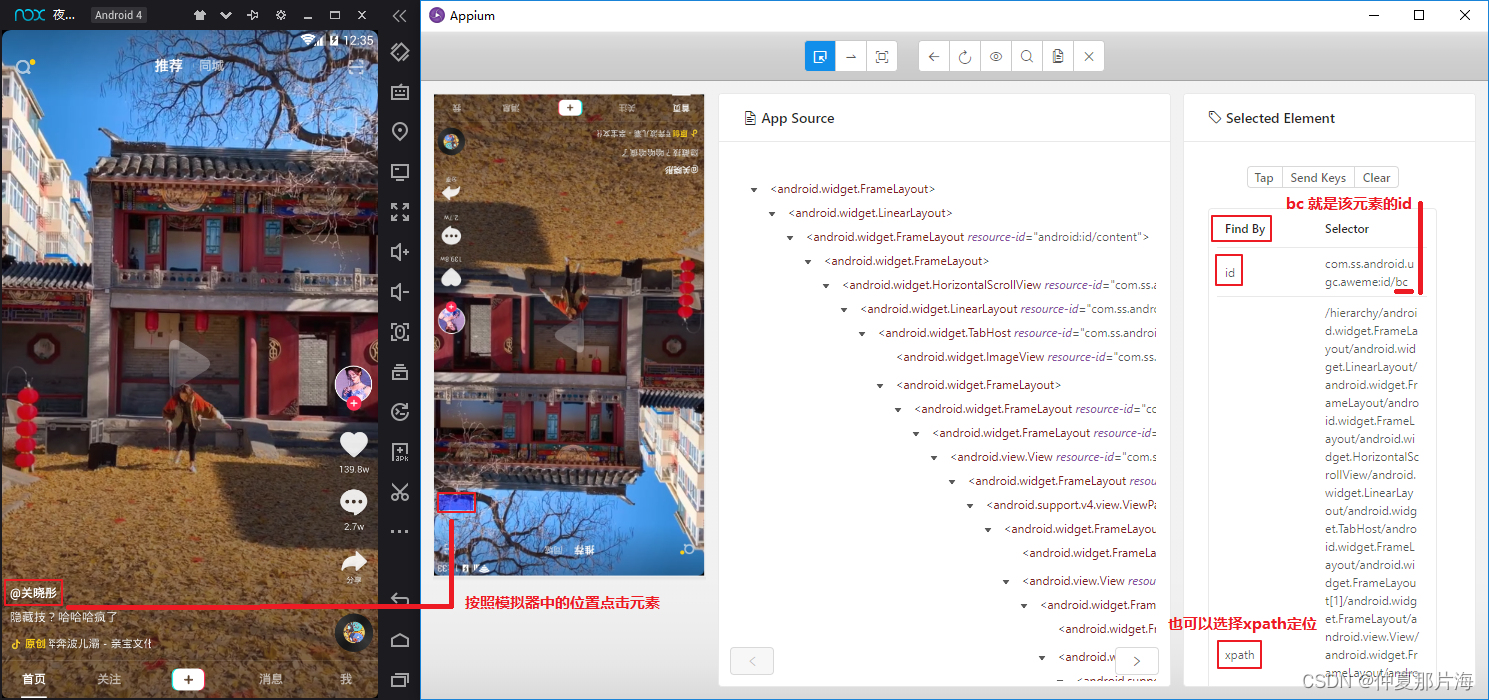
利用appium自动控制移动设备并提取数据
安装appium-python-client模块并启动已安装好的环境 安装appium-python-client模块 在window的虚拟环境下执行pip install appium-python-client 启动夜神模拟器,进入夜神模拟器所在的安装路径的bin目录下,进入cmd终端,使用adb命令建立adb…...
)
day22_236二叉树最近公共祖先_235二叉搜索树(最近公共祖先_701插入一个节点_450删除一个节点)
文章目录 [236 二叉树的最近公共祖先](https://programmercarl.com/0236.%E4%BA%8C%E5%8F%89%E6%A0%91%E7%9A%84%E6%9C%80%E8%BF%91%E5%85%AC%E5%85%B1%E7%A5%96%E5%85%88.html#%E7%AE%97%E6%B3%95%E5%85%AC%E5%BC%80%E8%AF%BE)[235 二叉搜索树的最近公共祖先](https://program…...

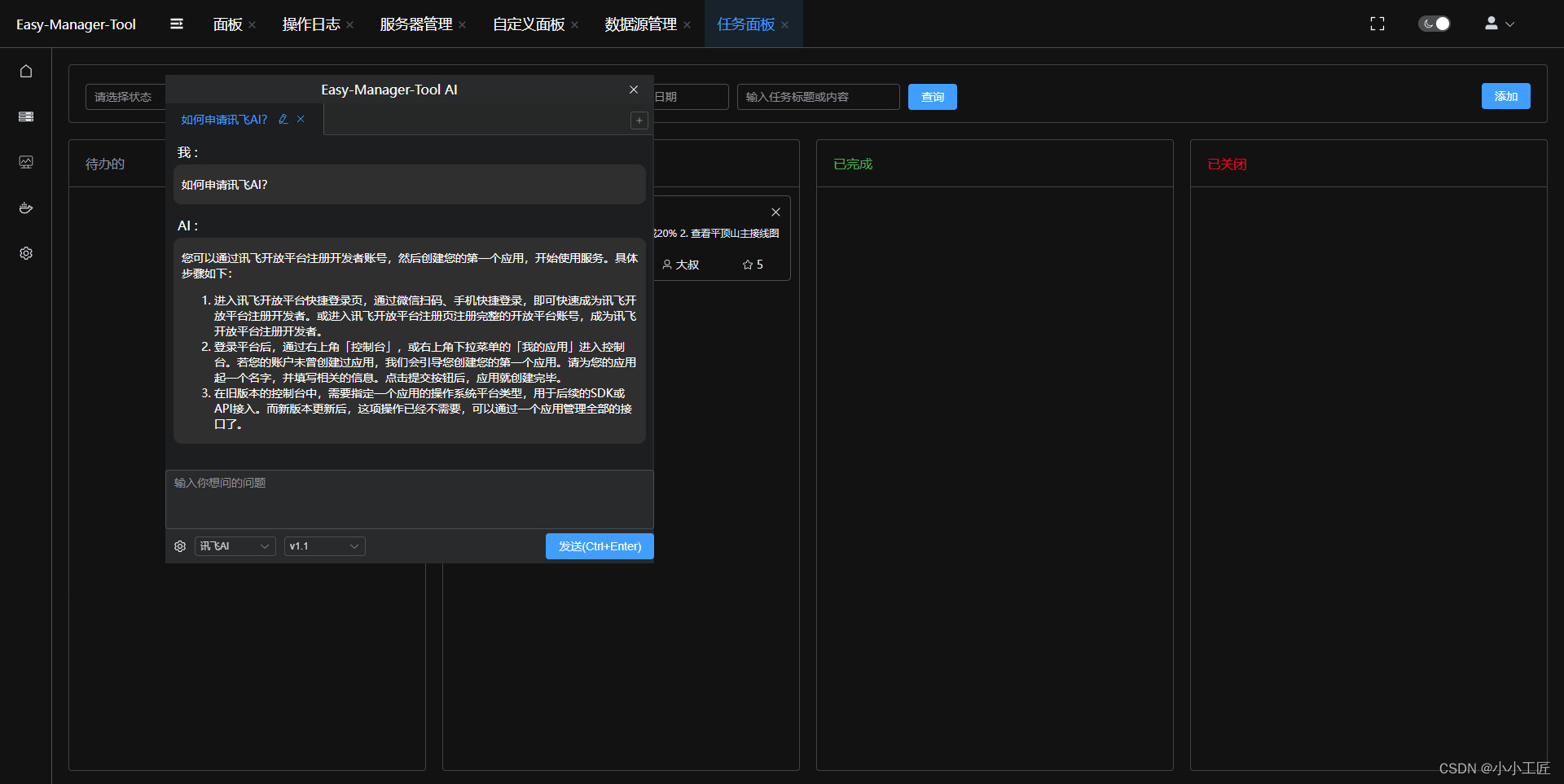
OpenSource - 工具管理器easy-manager-tool
文章目录 功能说明运行配置环境配置启动docker部署 项目安全UI展示 Easy-Manager-Tool 打造软件行业首款集成工具,不管你是程序员,测试,运维等都可以使用该软件来提升自己的工作效率。 Easy-Manager-Tool 的诞生是为了解决软件行业众多参与者…...

Laravel7 + easyWeChat 实现微信公众号支付功能
注册服务号,需进行微信认证,此时需缴费 300 元/年,必须是认证成功的服务号才能开通微信支付。 注册微信支付商户号 1、登录 https://pay.weixin.qq.com/index.php/core/home/login?return_urlhttps%3A%2F%2Fpay.weixin.qq.com%2Findex.php%…...

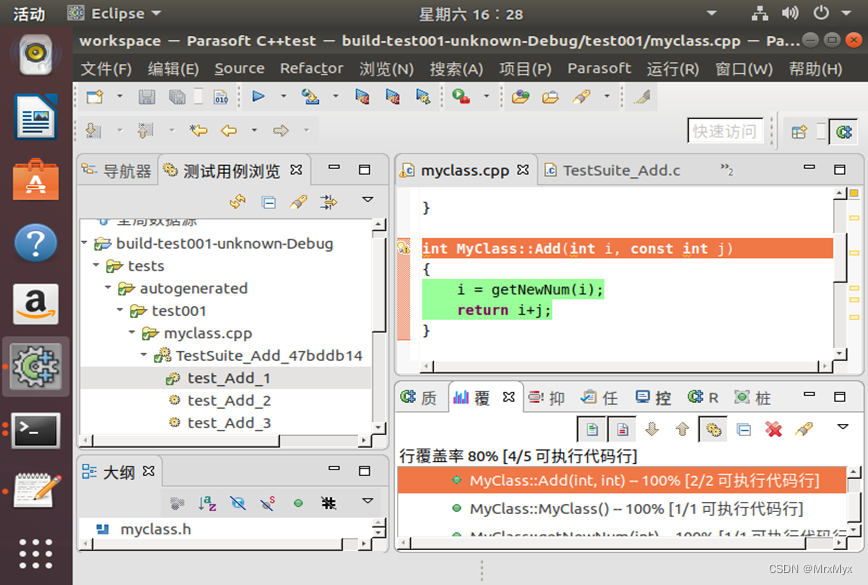
Linux环境下,针对QT软件工程搭建C++Test单元测试环境的操作指南
文章目录 前言一、安装QT二、安装CTest三、使用QT生成.bdf文件四、创建CTest工程注意事项 前言 CTest是Parasoft公司出品的一款可以针对C/C源代码进行静态分析、单元测试、集成测试的测试工具。本文主要讲解如何在Linux环境下,搭建QT插件版的CTest测试环境。 一、…...

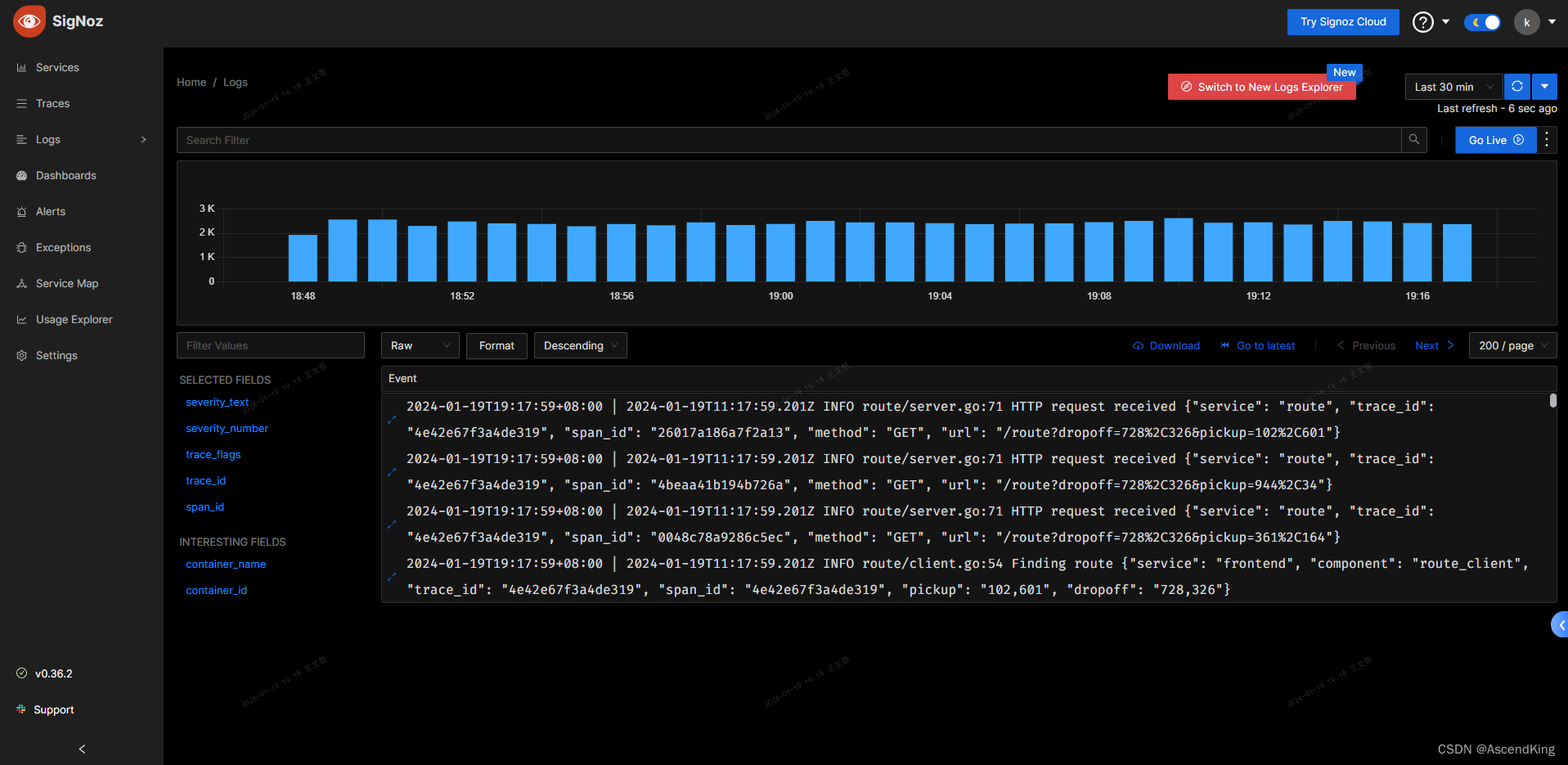
16k+ start 一个开源的的监控系统部署教程
安装条件 Linux或macOS系统 4GB内存 开放 33014、33174、3183端口 1.安装 1、下载源码 首先使用 git 克隆源码到本地 git clone -b main https://github.com/SigNoz/signoz.git && cd signoz/deploy/ 方式1:运行 install.sh 脚本一键安装 ./install.s…...

Mermaid使用教程(绘制各种图)
Mermaid使用教程(绘制各种图) 文章目录 Mermaid使用教程(绘制各种图)简介饼状图简单的例子应用案例 序列图简单案例应用案例另一个应用案例 甘特图简单案例应用案例一个更为复杂的应用案例 Git图简单案例 总结 简介 本文将主要介…...

OpenAI/ChatGPT Plus 支持的虚拟卡有哪些
最近,有关 OpenAI/ChatGPT Plus 需要信用卡的讨论越来越多。在这篇文章中,我将分享一些我在绑定信用卡过程中得到的经验和教训,以及 OpenAI/ChatGPT Plus 支持的卡类型。 不支持的卡 根据 OpenAI 的地区限制,国内和香港的卡都不…...

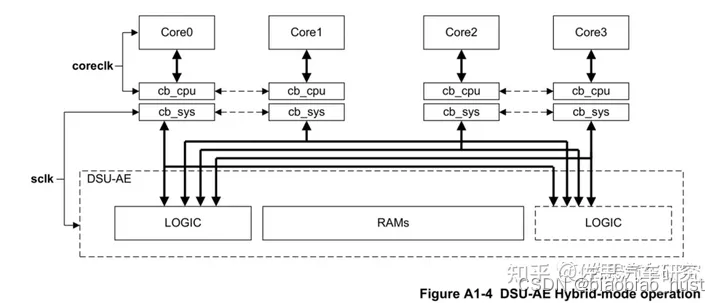
ARM多核调度器DSU
1. 背景 从A75开始,ARM提出了一个新的多核心管理系统单元,叫做DSU(DynamIQ Shared Unit)。DSU的核心功能是控制CPU内核,使其成簇Cluster使用,簇内每一个核心可以单独开关、调整频率/电压,能效表现更佳,甚至…...

vue解决部署文件缓存方式
问题:系统上线后,除了bug。紧急修复后,发现安卓正常,ios上海市有问题。通过debug后发现,ios上缓存严重。于是想到了打包文件加时间戳的方式来去除缓存。 vue2 配置打包输出文件名方式: const baseUrl &qu…...
游戏开发中的噪声算法
一、噪声 噪声是游戏编程的常见技术,广泛应用于地形生成,图形学等多方面。 那么为什么要引入噪声这个概念呢?在程序中,我们经常使用直接使用最简单的rand()生成随机值,但它的问题在于生成的随机值太“随机”了…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
