小程序样例1:简单待办列表
基本功能:
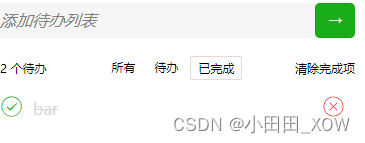
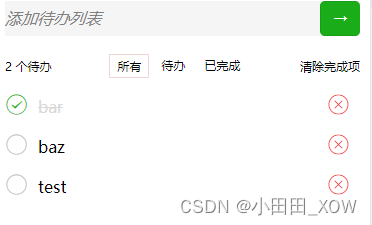
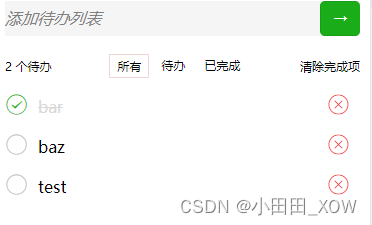
显示所有待办列表(点击不同的文本进行显示)

没完成的待办

已完成的待办

新建待办test

清除待办foo

代码js文件:
//index.js
//获取应用实例
const app = getApp();
Page({data: {todo: '',todos: [{"id": 1474894720002,"todo": "foo","completed": false},{"id": 1474894720922,"todo": "bar","completed": true},{"id": 1474894723594,"todo": "baz","completed": false}],filterTodos: [],filter: 'all',activeCount: 0,},bindTodoInput(e) {this.setData({todo: e.detail.value});},saveTodo(e) {if (this.data.todo.trim().length === 0) {return;}const newTodo = {id: new Date().getTime(),todo: this.data.todo,completed: false,};this.setData({todo: '',todos: this.data.todos.concat(newTodo),filterTodos: this.data.filterTodos.concat(newTodo), activeCount: this.data.activeCount + 1,});},todoFilter(filter, todos) {return filter === 'all' ? todos: todos.filter(x => x.completed === (filter !== 'active'));},toggleTodo(e) {const { todoId } = e.currentTarget.dataset;const { filter, activeCount } = this.data;let { todos } = this.data;let completed = false;todos = todos.map(todo => {if (Number(todoId) === todo.id) {todo.completed = !todo.completed;completed = todo.completed;}return todo;});const filterTodos = this.todoFilter(filter, todos);this.setData({todos,filterTodos,activeCount: completed ? activeCount - 1 : activeCount + 1,});},useFilter(e) {const { filter } = e.currentTarget.dataset;const { todos } = this.data;const filterTodos = this.todoFilter(filter, todos);this.setData({filter,filterTodos,});},clearCompleted() {const { filter } = this.data;let { todos } = this.data;todos = todos.filter(x => !x.completed);this.setData({todos,filterTodos: this.todoFilter(filter, todos),});},todoDel(e) {const { todoId } = e.currentTarget.dataset;const { filter, activeCount } = this.data;let { todos } = this.data;const todo = todos.find(x => Number(todoId) === x.id);todos = todos.filter(x => Number(todoId) !== x.id);this.setData({todos,filterTodos: this.todoFilter(filter, todos),activeCount: todo.completed ? activeCount : activeCount - 1,});},onLoad() {console.log('onLoad');const that = this;const activeCount = this.data.todos.map(x => x.completed ? 0 : 1).reduce((a, b) => a + b, 0);that.setData({activeCount,filterTodos: this.data.todos});}
});
wxml:
<scroll-view class="container" scroll-y="true"><view class="todo"><input class="new-todo"placeholder="添加待办列表"value="{{todo}}"bindinput="bindTodoInput"/><button type="primary" class="new-todo-save" bindtap="saveTodo">→</button></view><view class="todo-footer"><text class="total">{{activeCount}} 个待办</text><view class="filter"><text bindtap="useFilter"data-filter="all"class="{{ filter === 'all' ? 'filter-item filter-active' : 'filter-item'}}">所有</text><text bindtap="useFilter"data-filter="active"class="{{ filter === 'active' ? 'filter-item filter-active' : 'filter-item'}}" >待办</text><text bindtap="useFilter"data-filter="completed"class="{{ filter === 'completed' ? 'filter-item filter-active' : 'filter-item'}}">已完成</text></view><text wx:if="{{ todos.length - activeCount != 0 }}" class="clear" bindtap="clearCompleted">清除完成项</text><text wx:else class="clear-empty"></text></view><view class="todo-list"><view class="todo-item" wx:for="{{filterTodos}}" wx:key="id"><icon bindtap="toggleTodo" class="todo-check"data-todo-id="{{item.id}}"type="{{ item.completed ? 'success_circle' : 'circle'}}" /><text class="{{ item.completed ? 'todo-content todo-completed' : 'todo-content'}}">{{item.todo}}</text><icon bindtap="todoDel" class="todo-del" data-todo-id="{{item.id}}" type="cancel" /></view></view>
</scroll-view>
wxss:
/**index.wxss**/
.todo {margin: 20rpx;display: flex;align-items: center;background: #F5F5F5;height: 70rpx;
}.new-todo {border: none;font-style: italic;width: 100%;
}.new-todo-save {font-size: 28rpx
}.todo-list {margin: 20rpx;display: flex;flex-direction: column;flex-grow: 2;
}.todo-item {display: flex;height: 80rpx;position: relative;
}.todo-check {margin-top: -6rpx;
}.todo-del {margin-top: -6rpx;position: absolute;right: 20rpx;
}.todo-content {margin-left: 20rpx;
}.todo-completed {color: #d9d9d9;text-decoration: line-through;
}.todo-footer {display: flex;align-items: center;justify-content: space-between;height: 80rpx;margin-left: 20rpx;margin-right: 20rpx;font-size: 24rpx;
}.filter {display: flex;flex-direction: row;
}.filter-item {margin-left: 10rpx;padding: 6rpx 14rpx;
}.filter-active {border: 1px solid;border-color: rgba(175, 47, 47, 0.2);
}.clear-empty {width: 120rpx;height: 24rpx;
}
相关文章:

小程序样例1:简单待办列表
基本功能: 显示所有待办列表(点击不同的文本进行显示) 没完成的待办 已完成的待办 新建待办test 清除待办foo 代码js文件: //index.js //获取应用实例 const app getApp(); Page({data: {todo: ,todos: [{"id": 1474…...

Jvm相关知识(面试高级必备)
类的实例化顺序 先静态、先父后子 先静态:父静态>子静态 优先级:父类>子类 静态代码块>非静态代码块>构造函数 一个类的实例化过程: ①.父类的static代码块,当前类的static; ②.顺序执行…...

android 常规log的查看与抓取
ProtoLog开关 在代码中我们经常看见ProtoLog打印的log,如下: ProtoLog.i(WM_DEBUG_ANIM, "Animation start delayed for %s", mAnimatable);这种log正常情况不会显示,因此我们需要打开开关,其格式为: adb …...

【SpringBoot】—— 如何创建SpringBoot工程
SpringBoot简化了Spring应用的初始搭建和开发过程。 工程创建 新建模块 出现java: 错误: 无效的源发行版:18这样的错误, 修改pom.xml文件 出现以下信息,即运行成功 修改默认端口 创建application.yml文件 内容: server:port:…...

2018年认证杯SPSSPRO杯数学建模A题(第二阶段)海豚与沙丁鱼全过程文档及程序
2018年认证杯SPSSPRO杯数学建模 基于聚类分析的海豚捕食合作策略 A题 海豚与沙丁鱼 原题再现: 沙丁鱼以聚成大群的方式来对抗海豚的捕食。由于水下光线很暗,所以在距离较远时,海豚只能使用回声定位方法来判断鱼群的整体位置,难…...
+ 图片数据打包,发送到服务端;服务端接收到数据后解析数据包)
C# tcp客户端字符串(图片名称)+ 图片数据打包,发送到服务端;服务端接收到数据后解析数据包
在C#中,要将字符串和图片数据打包发送到服务端,并在服务端解析这些数据,可以按照以下步骤进行: 客户端打包数据 1、创建一个自定义的数据结构来保存字符串和图片数据。 2、将字符串转换为字节数组。 3、将图片数据转换为字节数组。…...

【机组】算术逻辑单元带进位运算实验的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《机组 | 模块单元实验》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌺一、 实验目…...

axios query传数组参数的格式
在 Axios 中,当你需要传递数组参数时,可以使用以下几种方式进行格式化: 使用 paramsSerializer 将数组转换为逗号分隔的字符串: import axios from axios;import qs from qs;const arrayParams [param1, param2, param3];axios.…...

2018年认证杯SPSSPRO杯数学建模B题(第一阶段)动态模糊图像全过程文档及程序
2018年认证杯SPSSPRO杯数学建模 B题 动态模糊图像 原题再现: 人眼由于存在视觉暂留效应,所以看运动的物体时,看到的每一帧画面都包含了一段时间内 (大约 1/24 秒) 的运动过程,所以这帧画面事实上是模糊的。对电影的截图来说&…...

qt学习:Qfile文件类
目录 功能 读接口 参数说明 返回值 例子 写接口 参数说明 QString转为QByteArray 其他接口 功能 该类是一个用户读写文件io口,它继承于QFileDevice 读接口 qint64 read(char *data,qint64 maxSize)// 一次读取maxSize大小的数据存放在以data…...

从 GPT1 - GPT4 拆解
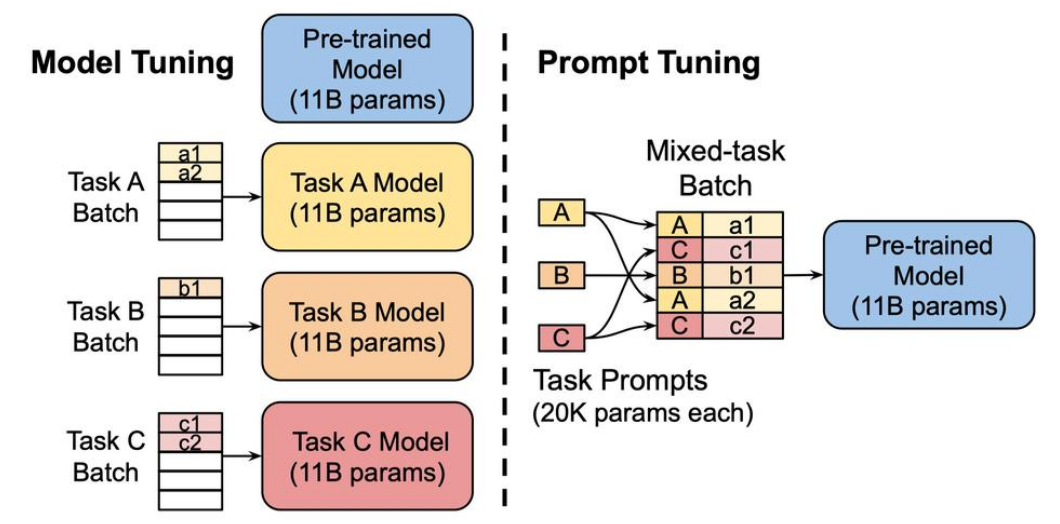
从 GPT1 - GPT4 拆解 从 GPT1 - GPT4GPT1:更适用于文本生成领域GPT2:扩展数据集、模型参数,实现一脑多用(多个任务)GPT3:元学习 大力出奇迹InstructGPT:指示和提示学习 人工反馈强化学习 RLHF…...

Python项目——计算器(PySide6+Pyinstaller)
1、介绍 使用python编写一个计算器,可以实现基本的运算。【注】该项目最终还有一些细小的bug没有完善,例如符号可以一直输入。 2、实现 使用pyCharm创建一个新的项目。 2.1、设计UI 使用Qt designer设计一个UI界面,保存ui文件࿰…...

ChatGPT 和文心一言哪个更好用?
根据提供的搜索结果,ChatGPT和文心一言各有特点和优势,选择哪一个更好用取决于具体的应用场景和个人需求。以下是两者的对比: ChatGPT: 适用场景:适合需要生成大量知识性文本的任务,如问答系统、知识图谱…...

数据备份与恢复
备份概述 一、备份方式 按照数据库服务状态分为: 冷备份:在备份时暂停数据库运行和服务,将整个数据库复制到备份设备中 热备份:在备份时不停止数据库的运行和服务 按照备份的数据分为: 物理备份:备份…...

数据库原理及数据库的优化
1、数据库的原理 数据库:持久化存储,存到硬盘 性能:oracl>db2>sqlserver>mysql oracl,db2,sqlserver性能差不多,几十万次每秒,myslq性能差很多,几千次每秒,都…...

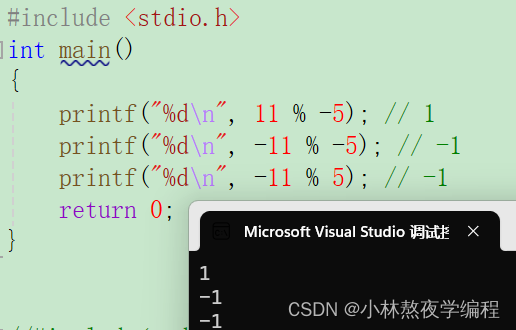
C语言第三弹---数据类型和变量
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 数据类型和变量 1、数据类型介绍1.1、整型1.2、浮点型1.3、字符型1.4、布尔类型1.5、各种数据类型的长度1.5.1、sizeof操作符1.5.2、数据类型的长度1.5.3、sizeo…...

[通知]rust跟我学:文件时间属性获得方法文章已上线
大家好,我是带剑书生,开源库get_local_info的作者。目前我的付费专栏已经上线第七篇文章,用于介绍在实现get_local_info过程中,遇到该问题所使用的解决方法,喜欢的朋友可以去订阅了,19.9元,非常…...

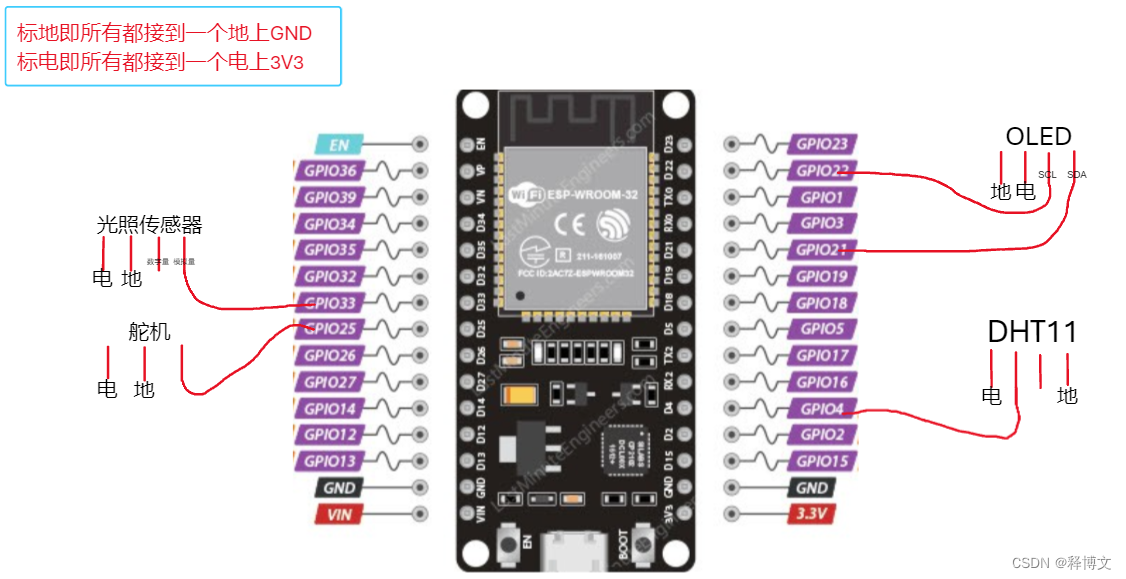
基于嵌入式的智能智能通风系统
基于嵌入式的智能智能通风系统 功能说明 通过微信小程序控制窗户的开关状体以及倒计时开关和定时开关,小程序上实时显示当前温度湿度和光照强度。 功能展示 02智能通风系统 Mqtt服务器 http://www.yoyolife.fun/iot:Mqtt服务器,我是在这里注…...

如何编写一个好的测试用例?才能防止背黑锅
如何编写一个好的测试用例?才能防止背黑锅 什么是测试用例?一个好的测试用例包含什么?测试用例的编写思路总结 什么是测试用例? 在这之前,思考一个问题,下面这个简单的QQ登录页面,一共又多少条…...

笨蛋学设计模式行为型模式-观察者模式【14】
行为型模式-观察者模式 8.1观察者模式:arrow_up::arrow_up::arrow_up:8.1.1概念8.1.2场景8.1.3优势 / 劣势8.1.4观察者模式可分为观察者的基本结构: 8.1.5观察者模式8.1.6实战8.1.6.1题目描述8.1.6.2输入描述8.1.6.3输出描述8.1.6.4代码 8.1.7总结 8.1观察者模式⬆️…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...
