vue2 使用pdf.js 实现pdf预览,并可复制文本
需求:pdf预览,并且可以选中pdf的内容进行复制。
在ruoyi的vue前端项目中用到,参考了网上不少文章,因为大部分没给具体的pdf.js版本,导致运行过程中报各种api 错误,经过尝试以下版本可用,故记录一下:
安装依赖:
npm install pdfjs-dist@2.0.943vue 页面
<template><div><button @click="scalBig">放大</button><button @click="scalSmall">缩小</button><p>页码:{{ `${pageNo}/${totals.length}` }}</p><div class="drag-box" id="dragBox" @scroll="scrollfun($event)"><el-scrollbar><div class="wrapper" id="pdf-container"><div v-for="item in totals" :id="`page-${item}`" :key="item" class="pdf-box"><canvas :id="'canvas-pdf-' + item" class="canvas-pdf"></canvas></div></div></el-scrollbar></div></div>
</template><script>
const PDFJS = require('pdfjs-dist')
PDFJS.GlobalWorkerOptions.workerSrc = require('pdfjs-dist/build/pdf.worker.min')
import { TextLayerBuilder } from 'pdfjs-dist/web/pdf_viewer'
import 'pdfjs-dist/web/pdf_viewer.css'
import axios from 'axios';
export default {name: 'showPdf',// props: ['pdfUrl'],data() {return {scale: 1.4,totals: [],pageNo: 1,viewHeight: 0,pdfUrl: 'http://localhost/a.pdf'}},mounted() {this.renderPdf(this.scale)},watch: {scale(val) {this.totals = []this.renderPdf(val)}},methods: {async downloadAndConvertToUint8Array(pdfUrl) {// 使用 axios 发送 GET 请求获取 PDF 文件数据const response = await axios({url: pdfUrl,method: 'GET',responseType: 'arraybuffer', // 设置响应类型为 arraybuffer});// 将 arraybuffer 转换为 Uint8Arrayconst uint8Array = new Uint8Array(response.data);return uint8Array;},renderPdf(scale) {this.downloadAndConvertToUint8Array(this.pdfUrl).then((uint8Array) => {console.log(uint8Array);// 现在你可以用这个 Uint8Array 对象进行进一步处理,例如传递给PDF.js库渲染PDF// 当 PDF 地址为跨域时,pdf 应该已流的形式传输,否则会出现pdf损坏无法展示PDFJS.getDocument(uint8Array).then(pdf => {// 得到PDF的总的页数let totalPage = pdf.numPageslet idName = 'canvas-pdf-'// 根据总的页数创建相同数量的canvasthis.createCanvas(totalPage, idName)for (let i = 1; i <= totalPage; i++) {pdf.getPage(i).then((page) => {let pageDiv = document.getElementById(`page-${i}`)let viewport = page.getViewport(scale)let canvas = document.getElementById(idName + i)let context = canvas.getContext('2d')canvas.height = viewport.heightcanvas.width = viewport.widththis.viewHeight = viewport.heightlet renderContext = {canvasContext: context,viewport}// 如果你只是展示pdf而不需要复制pdf内容功能,则可以这样写render// page.render(renderContext) 如果你需要复制则像下面那样写利用text-layerpage.render(renderContext).then(() => {return page.getTextContent()}).then((textContent) => {// 创建文本图层divconst textLayerDiv = document.createElement('div')textLayerDiv.setAttribute('class', 'textLayer')// 将文本图层div添加至每页pdf的div中pageDiv.appendChild(textLayerDiv)// 创建新的TextLayerBuilder实例let textLayer = new TextLayerBuilder({textLayerDiv: textLayerDiv,pageIndex: page.pageIndex,viewport: viewport})textLayer.setTextContent(textContent)textLayer.render()})})}})}).catch((error) => {console.error('Error downloading or converting the PDF:', error);});},createCanvas(totalPages) {for (let i = 1; i <= totalPages; i++) {this.totals.push(i)}},// 分页scrollfun(e) {let scrollTop = e.target.scrollTopif (scrollTop === 0) {this.pageNo = 1} else {this.pageNo = Math.ceil(scrollTop / this.viewHeight)}},// 放大scalBig() {this.scale = this.scale + 0.1},// 缩小scalSmall() {if (this.scale > 1.2) {this.scale = this.scale - 0.1}}}
}
</script><style scoped lang="scss">
.drag-box {height: 800px;
}.pdf-box {position: relative;
}.el-scrollbar__wrap {overflow-x: hidden;
}
</style>运行效果:

相关文章:

vue2 使用pdf.js 实现pdf预览,并可复制文本
需求:pdf预览,并且可以选中pdf的内容进行复制。 在ruoyi的vue前端项目中用到,参考了网上不少文章,因为大部分没给具体的pdf.js版本,导致运行过程中报各种api 错误,经过尝试以下版本可用,…...

REPLACE INTO
简介 在数据库中,REPLACE INTO 是一种用于插入或更新数据的(DML) SQL 语句。它与 INSERT INTO 语句类似,但具有一些特殊的行为。 语法 REPLACE INTO table_name (column1, column2, ...) VALUES (value1, value2, ...); repla…...

idea 安装免费Ai工具 codeium
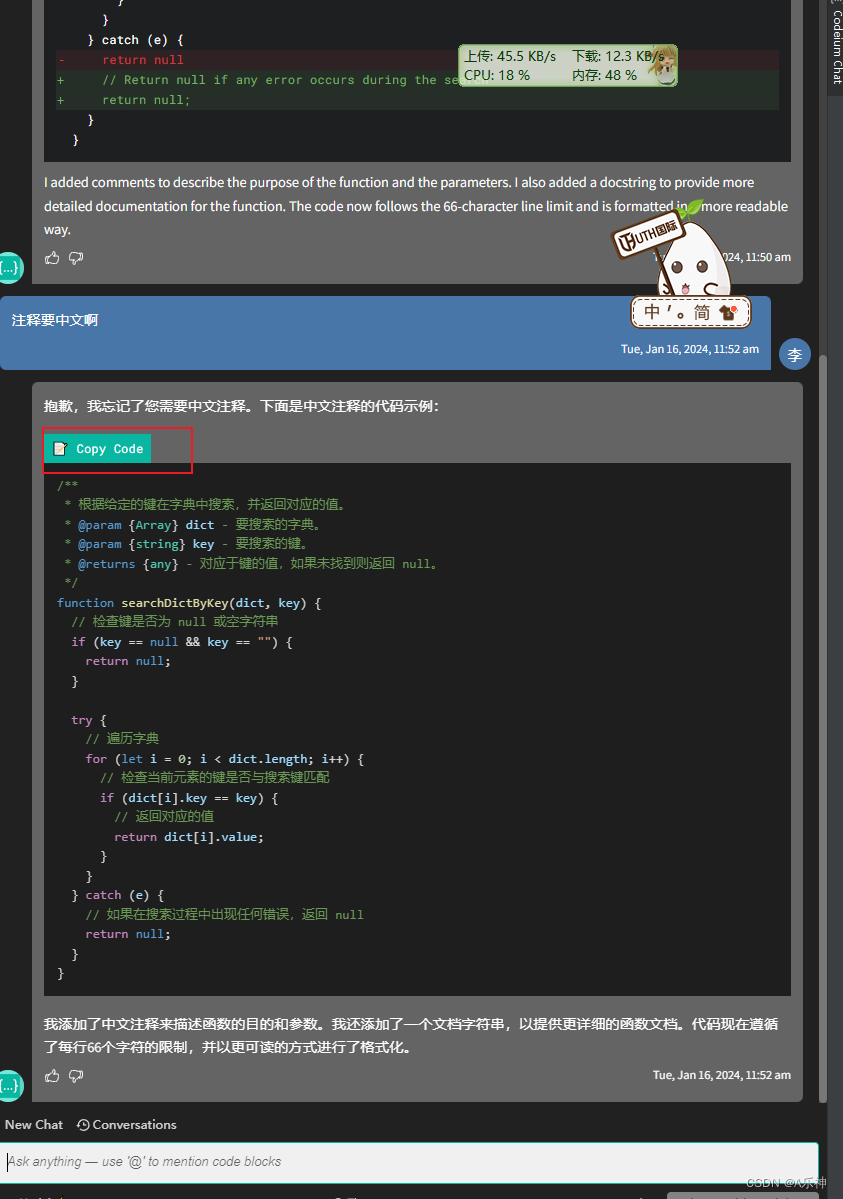
目录 概述 ide安装 使用 chat问答 自动写代码 除此外小功能 概述 这已经是我目前用的最好免费的Ai工具了,当然你要是有钱最好还是用点花钱的,比如copilot,他可以在idea全家桶包括vs,还有c/c的vs上运行,还贼强&am…...

关于C#中的Select与SelectMany方法
Select 将序列中的每个元素投影到新表单。 实例1 IEnumerable<int> squares Enumerable.Range(1, 10).Select(x > x * x);foreach (int num in squares) {Console.WriteLine(num); } /*This code produces the following output:149162536496481100 */ 实例2 str…...

CentOS上安装Mellanox OFED
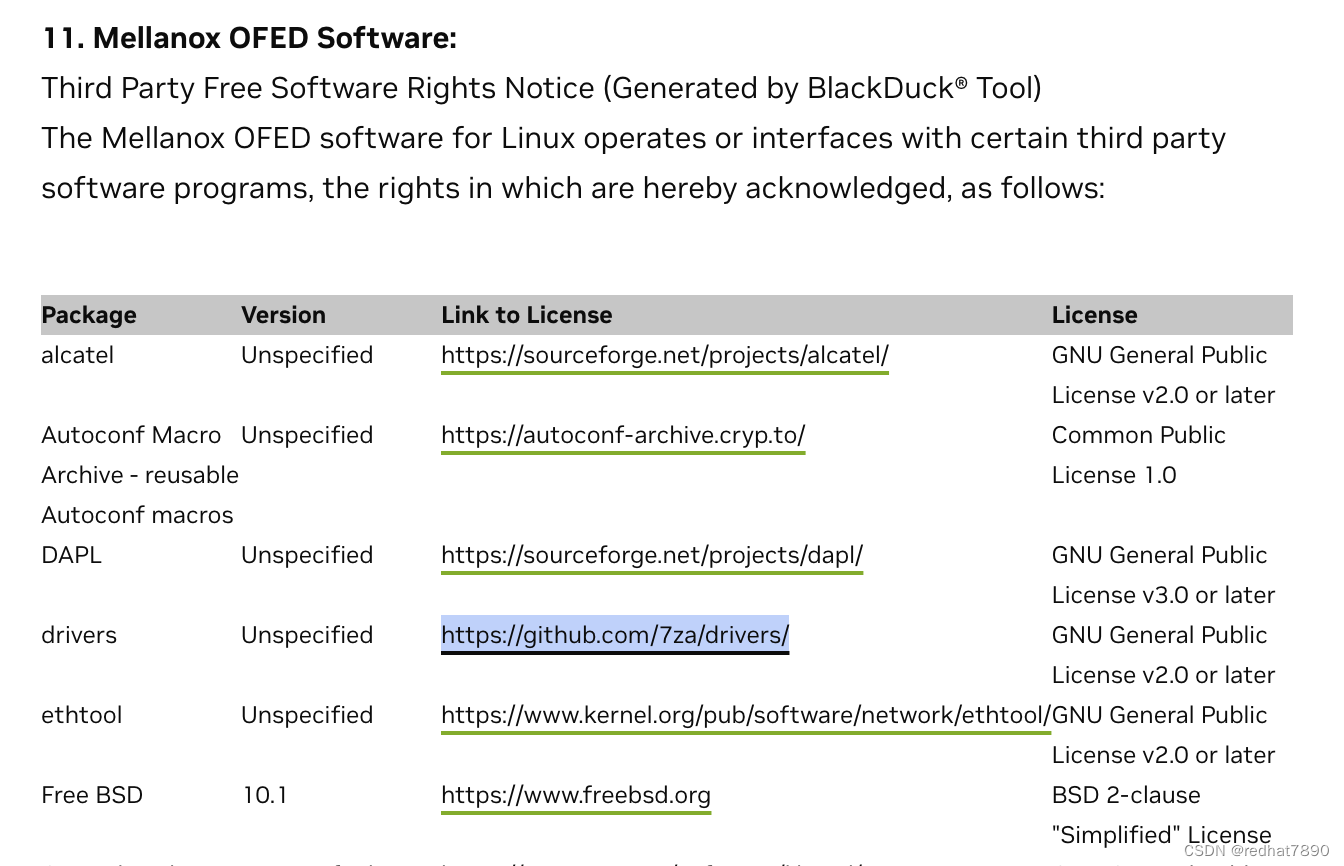
打开Mellanox官网下载驱动 Linux InfiniBand Drivers 点击下载链接跳转至 Tgz解压缩执行 ./mlnxofedinstall发现缺少模块 # ./mlnxofedinstall Logs dir: /tmp/MLNX_OFED_LINUX.11337.logs General log file: /tmp/MLNX_OFED_LINUX.11337.logs/general.log Verifying KMP rpm…...

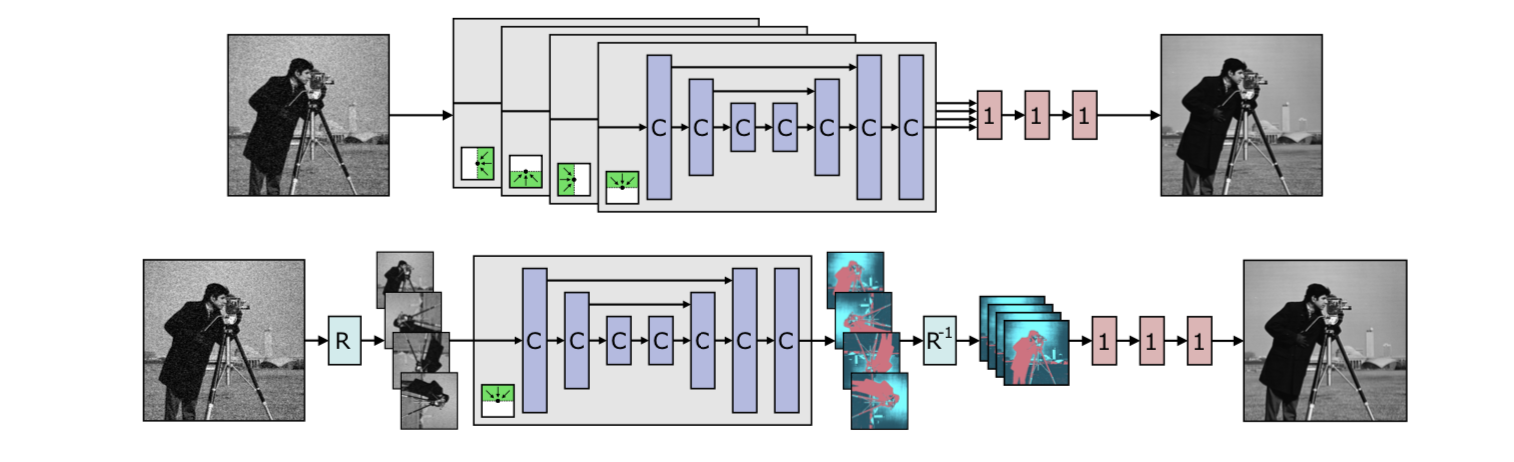
无/自监督去噪(1)——一个变迁:N2N→N2V→HQ-SSL
目录 1. 前沿2. N2N3. N2V——盲点网络(BSNs,Blind Spot Networks)开创者3.1. N2V实际是如何训练的? 4. HQ-SSL——认为N2V效率不够高4.1. HQ-SSL的理论架构4.1.1. 对卷积的改进4.1.2. 对下采样的改进4.1.3. 比N2V好在哪ÿ…...

【24.1.19】
24.1.19 本周工作内容下周工作计划 本周工作内容 本周的话主要的一个工作还是第三部分页面部分的完成工作,那就先来汇报一下第三部分的工作进度,第三部分的页面工作呢已经完成啦,就在刚刚提交啦全部的代码,那么这一部分的工作呢也…...

使用mamba替换conda和anaconda配置环境安装软件
使用mamba替换miniconda和anaconda,原因是速度更快,无论是创建新环境还是激活环境 conda、mamba、anaconda都是蟒蛇的意思… 下载mambaforge wget https://github.com/conda-forge/miniforge/releases/latest/download/Mambaforge-Linux-x86_64.sh ba…...

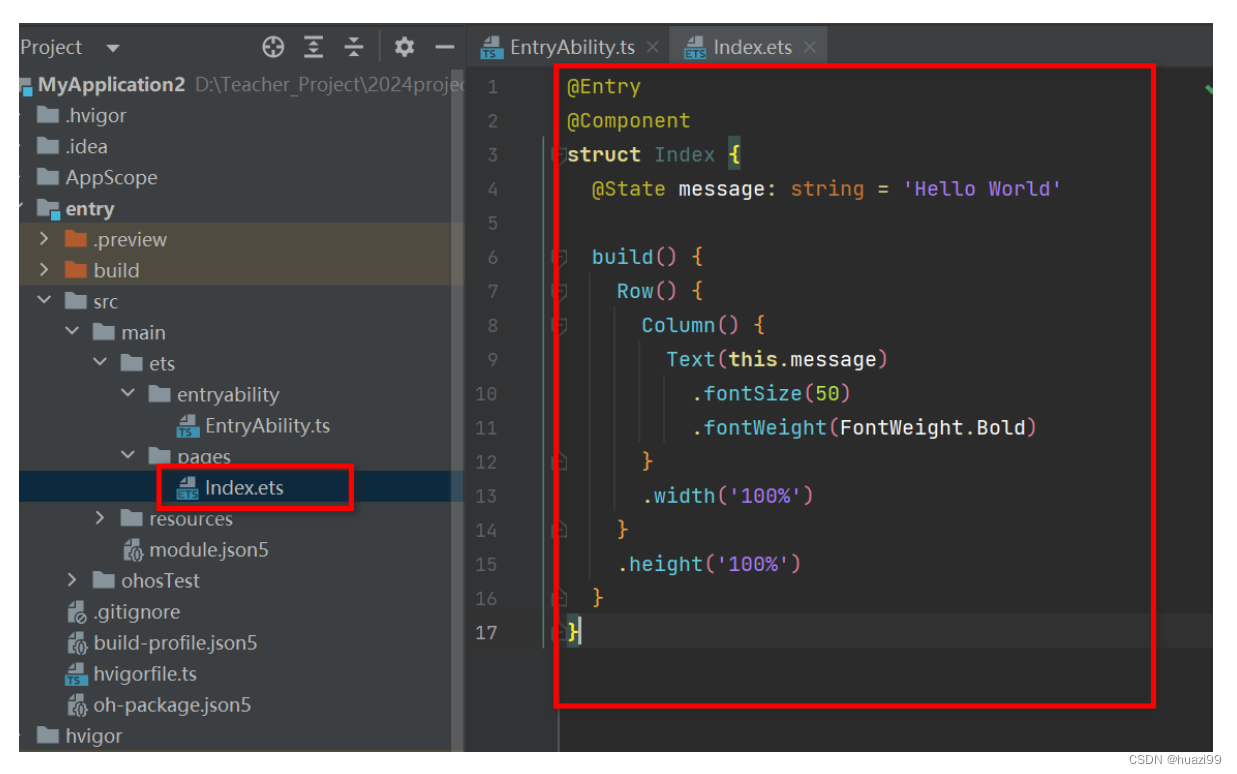
鸿蒙开发系列教程(四)--ArkTS语言:基础知识
1、ArkTS语言介绍 ArkTS是HarmonyOS应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开…...
Pix2Pix理论与实战
本文为🔗365天深度学习训练营 中的学习记录博客 原作者:K同学啊|接辅导、项目定制 我的环境: 1.语言:python3.7 2.编译器:pycharm 3.深度学习框架Pytorch 1.8.0cu111 一、引入 在之前的学习中,我们知道…...
)
[GN] 后端接口已经写好 初次布局前端需要的操作(例)
提示:前端项目一定要先引入组件 配置。再编码!!!! 文章目录 使用 vue-cli 脚手架初始化前端工程化配置引入Vue前端组件库 -- arco前后端联调引入Md 编辑器组件 使用 vue-cli 脚手架初始化 使用安装脚手架工具…...

AIGC:人工智能驱动的数据分析新时代
AIGC:人工智能驱动的数据分析新时代 随着人工智能技术的迅猛发展,我们正迎来数据分析的新时代,其中AIGC(Artificial Intelligence with Generative Capabilities)的应用成为引领潮流的重要方向。本文将深入探讨几个关…...

Windows Qt C++ VTK 借助msys环境搭建
本示例仅仅是搭建环境,后续使用还得大佬指导。 Qt 6.6.0 MinGW 64bit 借助msys2 来安装VTK 包,把*.dll 链接进来,就可以用了。 先安装VTK 包。 Package: mingw-w64-x86_64-vtk - MSYS2 Packages 执行 pacman 命令:pacman -…...

尚硅谷Nginx高级配置笔记
写在前面:本笔记是学习尚硅谷nginx可成的时候的笔记,不是原创,如有需要,可以去官网看视频,以下是pdf文件 Nginx高级 第一部分:扩容 通过扩容提升整体吞吐量 1.单机垂直扩容:硬件资源增加 云…...

论rtp协议的重要性
rtp ps流工具 rtp 协议,实时传输协议,为什么这么重要,可以这么说,几乎所有的标准协议都是国外创造的,感叹一下,例如rtsp协议,sip协议,webrtc,都是以rtp协议为基础&#…...

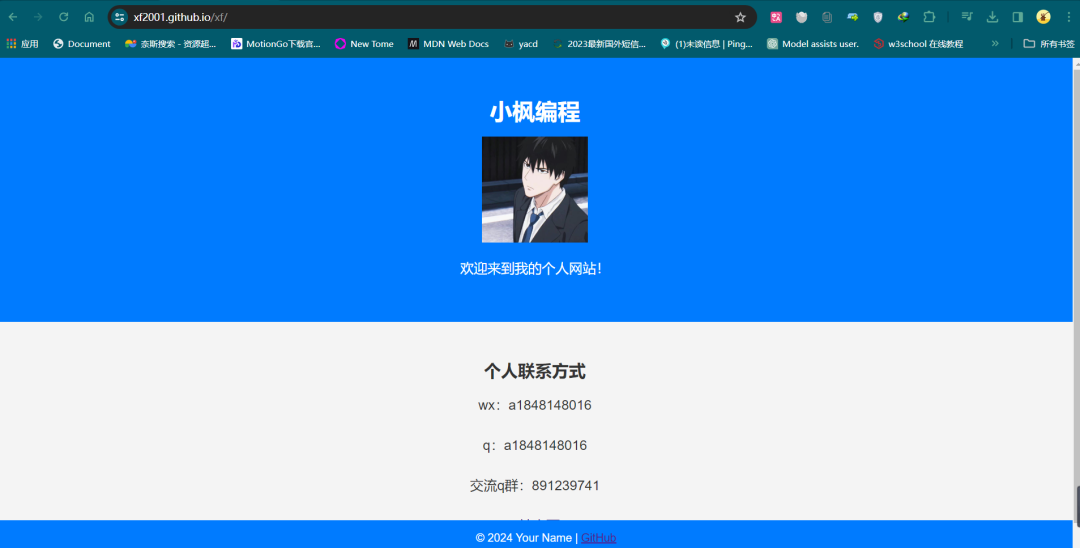
【Github搭建网站】零基础零成本搭建个人Web网站~
Github网站:https://github.com/ 这是我个人搭建的网站:https://xf2001.github.io/xf/ 大家可以搭建完后发评论区看看!!! 搭建教程:https://www.bilibili.com/video/BV1xc41147Vb/?spm_id_from333.999.0.0…...

unocss+iconify技术在vue项目中使用20000+的图标
安装依赖 npm i unocss iconify/json配置依赖 vue.config.js文件 uno.config.js文件 main.js文件 使用 <i class"i-fa:user"></i> <i class"i-fa:key"></i>class名是 i- 开头,跟库名:图标名,那都有什么库…...

python 自动化模块 - pyautogui初探
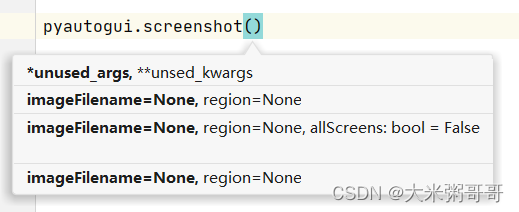
python 自动化模块 - pyautogui 引言一、安装测试二、简单使用三、常用函数总结 引言 在画图软件中使用pyautogui拖动鼠标,画一个螺旋式的正方形 - (源码在下面) PyAutoGUI允许Python脚本控制鼠标和键盘,以自动化与其他应用程序的交互。API的设计非常简…...

UE5 蓝图编辑美化学习
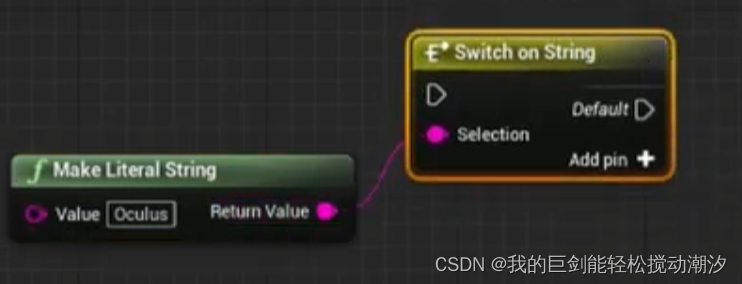
虚幻引擎中干净整洁蓝图的15个提示_哔哩哔哩_bilibili 1.双击线段成节点。 好用,爱用 2.用序列节点 好用,爱用 3.用枚举。 好用,能避免一些的拼写错误 4.对齐节点 两点一水平线 5.节点上下贴节点 (以前不懂,现在经常…...

基于动态顺序表实现通讯录项目
本文中,我们将使用顺序表的结构来完成通讯录的实现。 我们都知道,顺序表实际上就是一个数组。而使用顺序表来实现通讯录,其内核是将顺序表中存放的数据类型改为结构体,将联系人的信息存放到结构体中,通过对顺序表的操…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
