VUE 中的 v-for 和 v-if 是否可以共存
VUE 中的 v-for 和 v-if 是否可以共存
- 前言
- 1、面试经
- 2、正确回答
- 3、总结
- 总结:
前言
要成功,先发疯,头脑简单往前冲!
三金四银,金九银十,多学知识,也不能埋头苦干,
要成功,先发疯,头脑简单往前冲!
最近发现很多人也在问我v-for 和 v-if的面试问题,那么下面我就个大家分析一下!

1、面试经
提到这个问题,很多人肯定会脱口而出:1. Vue2 中 不可以2. Vue3 中 可以再往深问,可能少部分人会回答出:1. Vue2 中 v-for 优先级比 v-if 高
2. Vue3 中 v-if 优先级比 v-for 高但是其实很多人都是背的,具体为啥会这样,很多人都没搞清楚,稍微再往深一问,95%的人就回答不出来了~
分析Vue2:
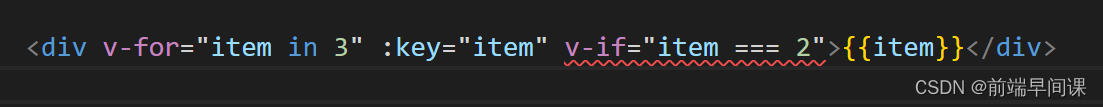
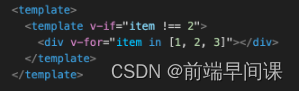
在项目中使用 v-for 和 v-if 共存与一个标签上,Vue2 中肯定会警告我们,不建议这么做,但是为啥不建议,根本没几个人知道~

可以看到在 Vue2 中,会先循环,然后在循环中去判断,判断为真则正常渲染,判断为假则执行 _e 函数,_e函数就是注释的意思,就是把判断为假的节点注释掉,也就是:1、先走 v-for 循环 3 次2、在循环体中走 v-if 判断3、判断 item === 2 则正常渲染,item === 2 则把这个节点注释掉所以最终选出出来 1、3 两个节点
因为其实我们只需要渲染2个节点,但是最终还是循环了3次,造成了性能浪费,
也就是 v-for 优先级高于 v-if,共存时会造成性能浪费
分析Vue3:
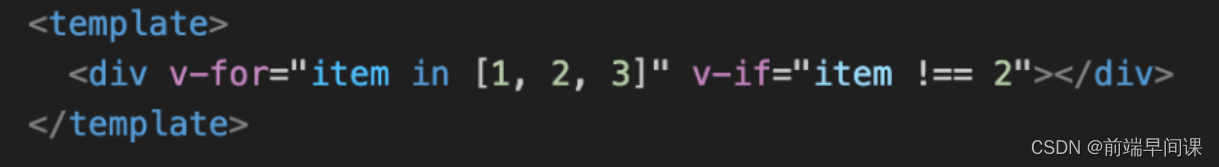
但是在 Vue3 中,v-for 和 v-if 却是可以共存的,为什么呢?我们还是拿最简单的代码来分析

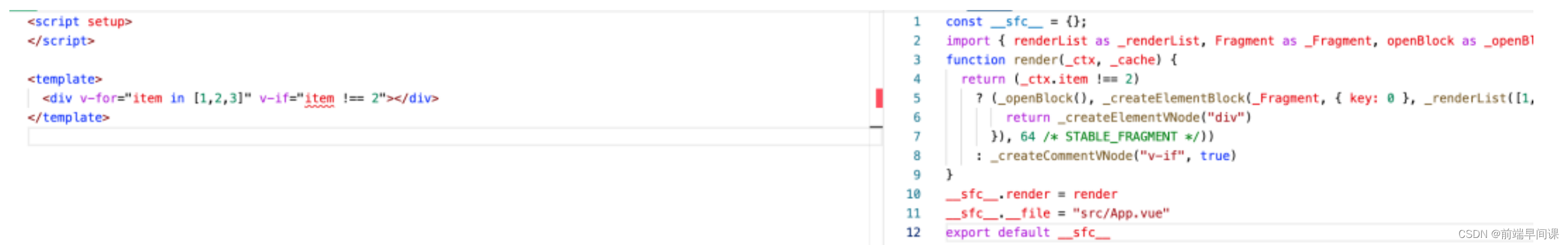
可以到这个网站:**https://play.vuejs.org/**,看到解析后的代码


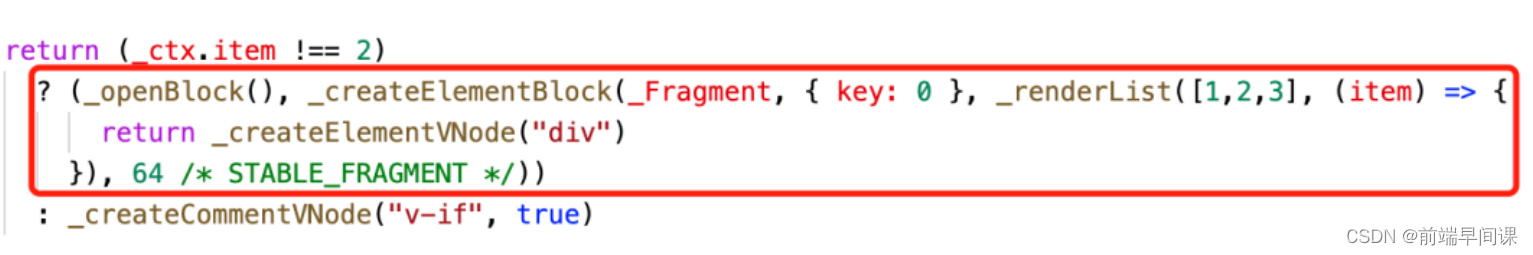
可以看到,跟 Vue2 不同的是,Vue3 中是先走判断,然后再走循环的,也就是:1、先走 v-if 判断2、如果 item !== 2,就去走循环也就是 v-for3、如果 item == 2,就执行 createCommandVNode,创建一个注释节点也就是在 Vue3 中,v-if 优先级是高于 v-for 的,真正循环的只有1、3这两个节点,这提高了性能!因为在 v-for 和 v-if 共存的时候,Vue3 会在底层帮我们转换成

2、正确回答
1、首先解答完vue2和vue3后的利和弊2、给出如何解决这个问题的思路,如使用computed处理
3、总结
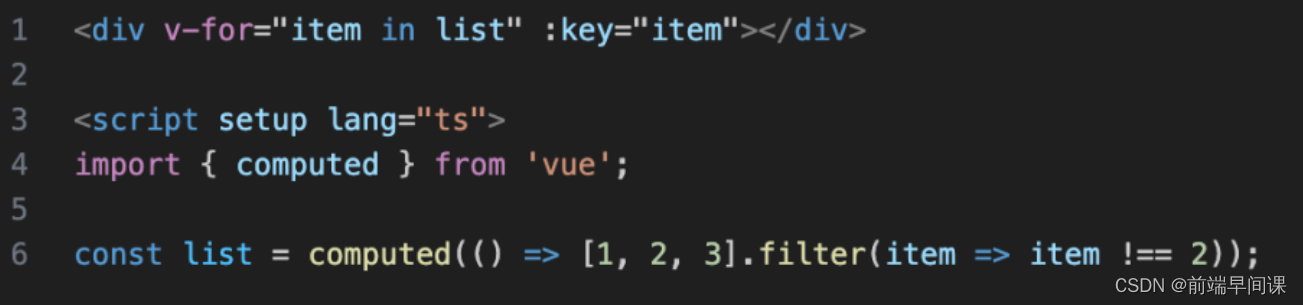
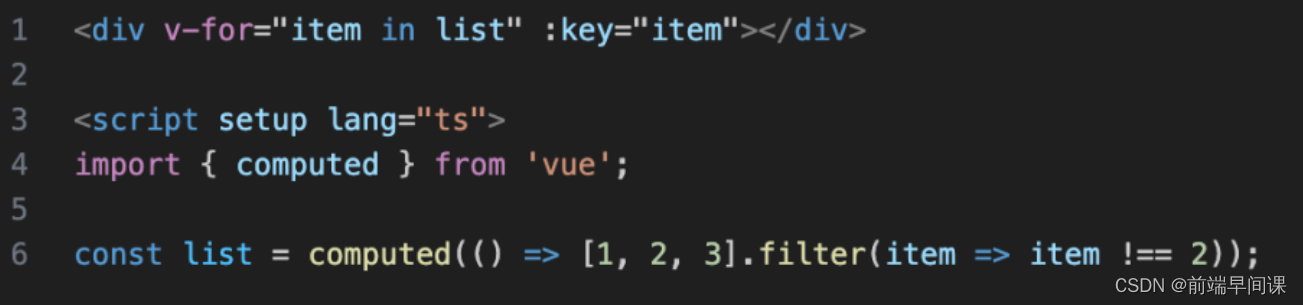
总结就是不要让 v-if 和 v-for 共存在同一个标签中,遇到这种情况需要使用 computed 去计算,然后再去渲染!

总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。
— 关注我:前端路上不迷路 —
相关文章:

VUE 中的 v-for 和 v-if 是否可以共存
VUE 中的 v-for 和 v-if 是否可以共存 前言1、面试经2、正确回答3、总结总结: 前言 要成功,先发疯,头脑简单往前冲! 三金四银,金九银十,多学知识,也不能埋头苦干,要成功,…...

kubernetes 权限控制
RBAC引入了4个顶级资源对象:Role、ClusterRole:角色,用于指定一组权限;RoleBinding、ClusterRoleBinding:角色绑定,用于将角色(权限)赋予给对象 咱们通过Role可以配置命名空间下资源…...

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

新品发布 | 多通道总线记录仪TLog1004,是你期待的吗?
新品发布 2024年1月12日,同星智能又发布一款多通道 CAN (FD)总线、LIN 总线接口logger设备,此款产品在TLog1002基础上进行了升级,同时内置 3 路数字输入和 2 路数字输出,便于多种信号测量和系统集成。可以满…...

Double数据类型保留3位小数
Double scrapGrn scrapQty * Double.parseDouble(lot.getCnvrsnFctr()) / 1000 ; // 保留3位小数 DecimalFormat decimalFormat new DecimalFormat("#.###"); String scrapGrnStr decimalFormat.format(scrapGrn); 345.12344 处理后 为 345.123 34…...

08- OpenCV:形态学操作(膨胀与腐蚀 、提取水平与垂直线)
目录 前言 一、膨胀(Dilation)与 腐蚀(Erosion) 二、形态学操作 1、开操作(Opening) 2、闭操作(Closing) 3、形态学梯度(Morphological Gradient) 4、…...

基于JavaWeb+SSM+Vue停车场微信小程序系统的设计和实现
基于JavaWebSSMVue停车场微信小程序系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关…...

VUE---自定义指令
自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与 局部注册。 全局注册(main.js中注册): Vue.directive(指令名称,{ bind(ele,binding) {}, // 只执…...
 漏洞)
开发安全之:Cross-Site Scripting (XSS) 漏洞
近期,我会结合研发云陆续发布开发安全相关的文章,欢迎大家关注! Overview echo json_encode($arr):向一个 Web 浏览器发送了未验证的数据,从而导致该浏览器执行恶意代码。 Details Cross-Site Scripting (XSS) 漏洞…...

代码随想录算法训练营第二十四天| 77. 组合
77.组合 public List<List<Integer>> combine(int n, int k) {if (n < k) {return null;}List<List<Integer>> list new ArrayList<>();List<Integer> path new ArrayList<>();backSource(n, path, list, k);return list;}pu…...

虚拟歌姬学习:DiffSinger,让GitHub下载快的方法!
《三分钟上手DiffSinger》系列 ——基础篇https://www.bilibili.com/video/BV1ug4y1S7Dk/?spm_id_from333.337.search-card.all.click&vd_source124076d7d88eee393a1d8bf6fc787efa 下载DiffSinger 建议用edge浏览器还有steam,有时只是慢,但是还是…...

What is `StringEscapeUtils.escapeHtml4` does?
StringEscapeUtils.escapeHtml4 作用是将特殊字符转换为它们对应的HTML实体形式,从而防止这些字符在网页中被解析为HTML标签或脚本,有助于防止跨站脚本攻击(XSS, Cross-Site Scripting) 依赖 <!--org.apache.commons.text.St…...

Dubbo 的心脏:理解和应用多种协议【十三】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Dubbo 的心脏:理解和应用多种协议【十三】 前言<dubbo:protocol> 基础<dubbo:protocol> 的定义和作用微服务中协议的重要性支持的协议类型配置示例 配置基本配置参数高级配置选…...

操作系统实验报告
目录 目录 实验一 一、实验结果 实验二 使用信号量实现进程互斥与同步 一、实验结果 1. 使用信号量实现有限缓冲区的生产者和消费者问题 2. 使用信号量实现读进程具有优先权的读者和写者问题 实验三 死锁和预防 一、实验要求 二、实验内容 三、实验结果 实验四 内…...

IPv6--ACL6(IPv6访问控制列表--基本ACL6配置)
ACL基本原理 ACL由一系列规则组成,通过将报文与ACL规则进行匹配,设备可以过滤出特定的报文。 ACL的组成 ACL编号: 在网络设备上配置ACL时,每个ACL都需要分配一个编号,称为ACL编号,用来标识ACL。不同分类的ACL编号范围不同,这个后面具体讲。 规则: 前面提到了,一个AC…...

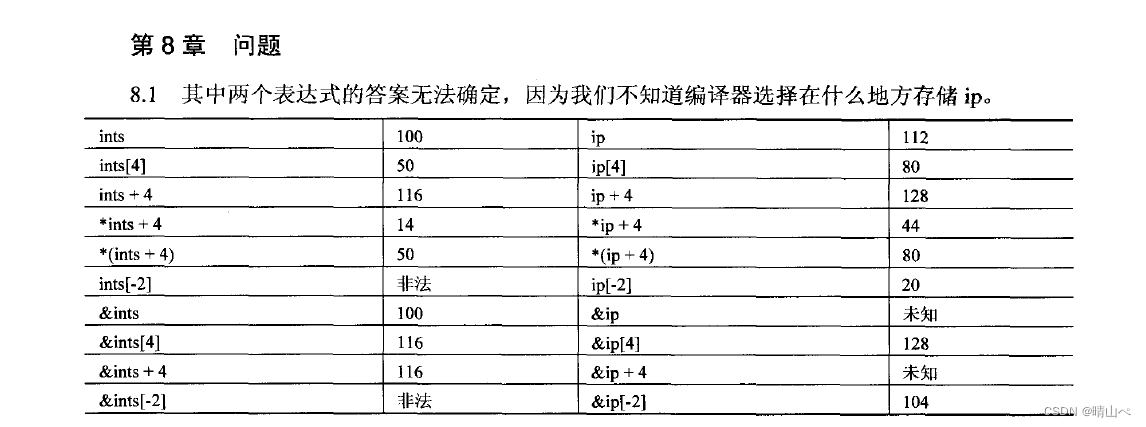
C和指针课后答案
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 第八章课后答案 提示:以下是本篇文章正文内容,下面案例可供参…...

C语言——大头记单词
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 每一发奋努力的背后,必有加…...

根据自己修改后的容器制作镜像并上传docker hub
要将自己的镜像上传到Docker Hub,可以按照以下步骤进行操作: 首先,确保已经在本地构建好了需要上传的 Docker 镜像。如果还没有构建,可以使用 docker build 命令来创建镜像。 登录到 Docker Hub 账号。打开终端或命令提示符&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
