【AI接口】语音版、文心一言大模型和AI绘图、图片检测API
文章目录
- 一、语音版大模型AI
- 1、接口
- 2、请求参数
- 3、请求参数示例
- 4、接口返回示例
- 二、AI图片鉴黄合规检测API
- 1、接口
- 2、请求参数
- 3、请求参数示例
- 4、接口返回示例
- 5、报错说明
- 6、代码开源
- 三、人工智能AI绘画API
- 1、接口
- 2、请求参数
- 3、请求参数示例
- 4、接口返回示例
- 5、AI绘画成果展示
- 四、百度文心一言API(高级版)
- 1、接口
- 2、请求参数
- 3、请求参数示例
- 4、接口返回示例
一、语音版大模型AI
基于国内主流AI大模型如阿里通义千问、百度文心一言等的语音版智能对话AI机器人API。该API支持多种功能,包括聊天对话、行业咨询、语言学习等,并且可以自定义真人音色。
1、接口
重要提示:建议使用https协议,当https协议无法使用时再尝试使用http协议。请求方式:POST
https://luckycola.com.cn/voice/vaiV1
2、请求参数
| 序号 | 参数 | 是否必须 | 说明 |
|---|---|---|---|
| 1 | ques | 是 | 你的问题 |
| 2 | appKey | 是 | 6510f04a64f84d2bd1e1b574 |
| 3 | uid | 是 | 6tKNwN1695608881881H1QZe1gEnt |
| 4 | isLongChat | 否 | 是否支持上下文(值为1或者0),1表示支持上下文,默认值0不支持 |
| 5 | voiceType | 否 | 自定义语音真人音色,可选值是: 0(活泼男声)、1(俏皮女声)、2(醇厚男声)、3(亲切女声),默认值是0 |
注意:如果您还没有appKey和uid,请先前往官网获取 [官网地址](http(s): //luckycola.com.cn/)
3、请求参数示例
{"ques": "hello","appKey": "6510f04a64f84d2bd1e1b574","uid": "6tKNwN1695608881881H1QZe1gEnt","voiceType": 0,"isLongChat": 0
}
4、接口返回示例
{"code": 0,"msg": "ai回答返回成功","data": {"code": 0,"speaker": "zh_female_qingxin","voicepath": "https://luckycola.com.cn/public/tempSource/1703605173199_audio.mp3","publicpath": "public/tempSource/1703605173199_audio.mp3","tip": "语音文件将5分钟后自动删除,请及时自行下载"}
}
二、AI图片鉴黄合规检测API
人工智能鉴黄是通过深度学习目标检测、图像分类、特征检索等技术对图像中的局部和全局信息进行分析,捕获不同类型的色情内容,此外系统还会通过OCR、标志识别、水印检测等技术手段协助判断隐藏在图像视频中的敏感内容,包括色情微信推广、色情APP、个人联系方式等
1、接口
重要提示: 建议使用https协议,当https协议无法使用时再尝试使用http协议。请求方式: POST
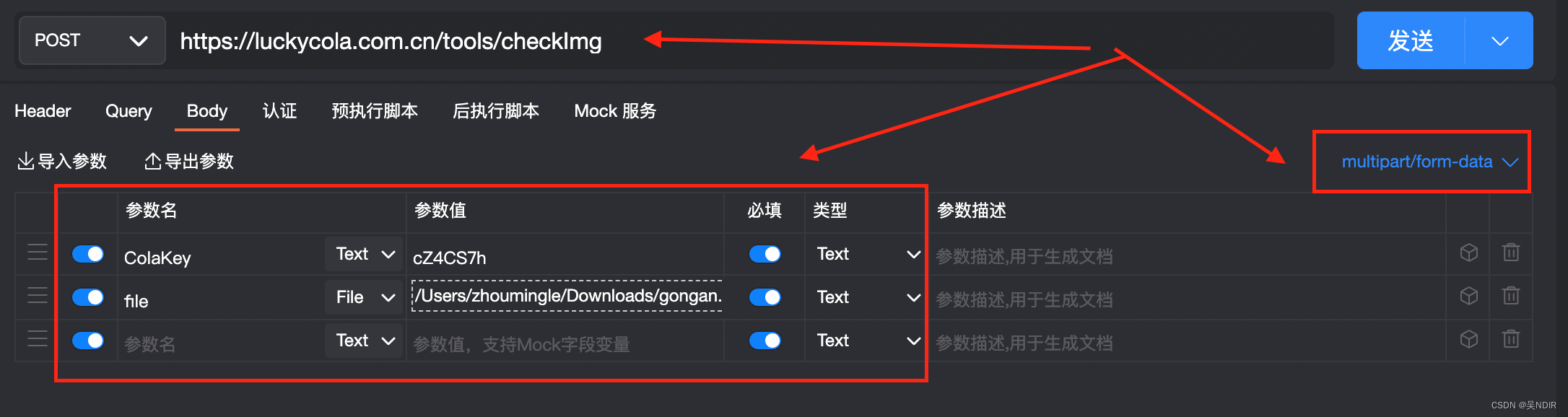
https://luckycola.com.cn/tools/checkImg
2、请求参数
重要提醒⚠️: 该接口请求参数是multipart/form-data格式⚠️
| 序号 | 参数 | 是否必须 | 说明 |
|---|---|---|---|
| 1 | ColaKey | 是 | 6510f04a64f84d2bd1e1b574 |
| 2 | file | 是 | 需要鉴别的图片资源 (png、jpg、jpeg、png格式),注意: 该接口请求参数是multipart/form-data格式 |
3、请求参数示例
重要提醒⚠️: 该接口请求参数是multipart/form-data格式⚠️

4、接口返回示例
{"code": 0,"msg": "图片合规","data": {"isSafe": true,"imgType": "中性的","predictions": [{"className": "Neutral","probability": 0.9218649864196777},{"className": "Drawing","probability": 0.02236325852572918},{"className": "Sexy","probability": 0.02040712907910347},{ "className": "Hentai","probability": 0.018754659220576286},{"className": "Porn","probability": 0.016609955579042435}]}
}
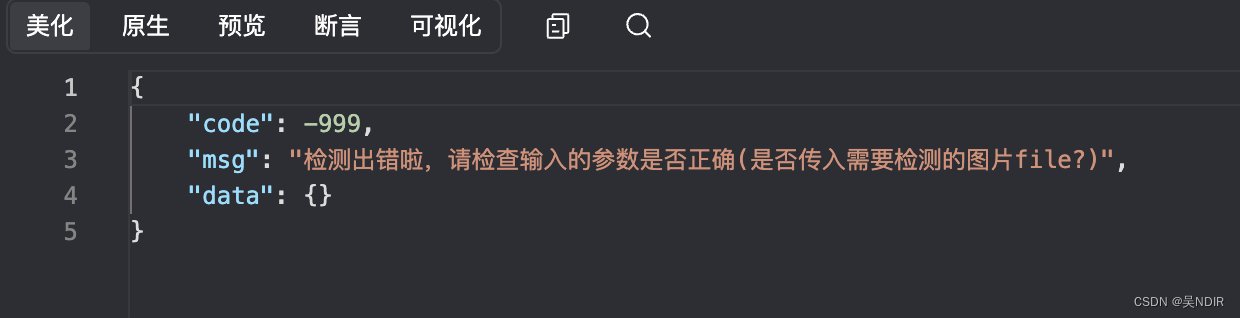
5、报错说明
返回以下报错说明你没有正确传入检测是图片的参数(file参数),且请求参数是multipart/form-data格式⚠️

6、代码开源
代码仓库地址:https://gitee.com/xiaoz_xiansen/nsfwjs-img-check
三、人工智能AI绘画API
AI作画,用户可以在平台上输入各种与风格、主题、氛围有关的关键词,AI根据这些关键词在互联网巨量的资源和素材中搜索、学习,最后糅合与拼接成一些符合要求的画作.
1、接口
重要提示: 建议使用https协议,当https协议无法使用时再尝试使用http协议,请求方式: POST
https://luckycola.com.cn/aiImg/getAiImage
2、请求参数
| 序号 | 参数 | 是否必须 | 说明 |
|---|---|---|---|
| 1 | imgTxt | 是 | 需要生成的AI绘画的描述,描述越准确,生成的图片越精美 |
| 2 | appKey | 是 | 6510f04a64f84d2bd1e1b574 |
| 3 | uid | 是 | 6tKNwN1695608881881H1QZe1gEnt |
| 4 | style | 是 | 需要指定的绘画风格,现在可填写的值有以下几种: [‘探索无限’、 ‘古风’,、‘二次元’、‘写实风格’、‘浮世绘’、 ‘low poly’ ,、‘未来主义’、 ‘像素风格’,、‘概念艺术’、‘赛博朋克’、‘洛丽塔风格’、 ‘巴洛克风格’、‘超现实主义’、 ‘水彩画’、‘蒸汽波艺术’、 ‘油画’、‘卡通画’] |
| 5 | ratio | 是 | 需要生成图片的宽高比,现在可以填写的有以下几种:(“1:1”、“3:2”、“2:3”) |
3、请求参数示例
{"imgTxt": "一张二次元的可爱的科技感的男神头像","appKey": "6510f04a64f84d2bd1e1b574","uid": "6tKNwN1695608881881H1QZe1gEnt","style": "探索无限","ratio": "1:1"
}
4、接口返回示例
温馨提示: AI绘画需要时间–接口返回平均10秒左右
{"code": 0,"msg": "AI绘图返回成功","data": {"result": {"img": "https://wenxin.baidu.com/younger/file/ERNIE-ViLG/bd619f4b81e2de0bca1d96aef96cf60cex","imgUrls": [{"image": "https://wenxin.baidu.com/younger/file/ERNIE-ViLG/bd619f4b81e2de0bca1d96aef96cf60cex"}]}}
}
5、AI绘画成果展示

这段文本描述了基于百度文心一言语言大模型的智能文本对话AI机器人API,支持聊天对话、行业咨询、语言学习、代码编写等功能。
四、百度文心一言API(高级版)
1、接口
重要提示: 建议使用https协议,当https协议无法使用时再尝试使用http协议。请求方式: POST
https://luckycola.com.cn/ai/wxChatV2
2、请求参数
| 序号 | 参数 | 是否必须 | 说明 |
|---|---|---|---|
| 1 | ques | 是 | 你的问题 |
| 2 | appKey | 是 | 6510f04a64f84d2bd1e1b574 |
| 3 | uid | 是 | 账号等唯一标识,可前往官网“个人中心”获取 (http(s): //luckycola.com.cn) |
| 4 | isLongChat | 否 | 是否支持上下文(值为1或者0),1表示支持上下文,默认值0不支持 |
| 5 | chatModel | 否 | 自定义使用的模型,可以传值“botChat“、“bot7bChat“、“turboChat”,不传默认值是“turboChat“ |
| 6 | isStream | 否 | 是否使用流响应格式,默认false |
3、请求参数示例
{"ques": "hello","appKey": "6510f04a64f84d2bd1e1b574","uid": "6tKNwN1695608881881H1QZe1gEnt","isLongChat": 0,"chatModel": "bot7bChat","isStream": false
}
4、接口返回示例
{"code": 0,"msg": "AI V2接口返回成功","data": {"result": "您好,如果您需要帮助或有任何问题,请随时告诉我,我将竭诚为您服务。","countMsg": "无穷","longChat": 0}
}
相关文章:

【AI接口】语音版、文心一言大模型和AI绘图、图片检测API
文章目录 一、语音版大模型AI1、接口2、请求参数3、请求参数示例4、接口返回示例 二、AI图片鉴黄合规检测API1、接口2、请求参数3、请求参数示例4、接口返回示例5、报错说明6、代码开源 三、人工智能AI绘画API1、接口2、请求参数3、请求参数示例4、接口返回示例5、AI绘画成果展…...

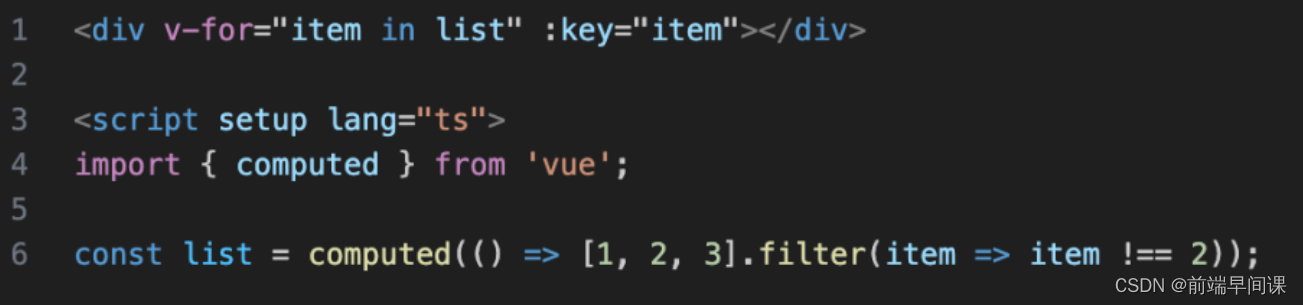
VUE 中的 v-for 和 v-if 是否可以共存
VUE 中的 v-for 和 v-if 是否可以共存 前言1、面试经2、正确回答3、总结总结: 前言 要成功,先发疯,头脑简单往前冲! 三金四银,金九银十,多学知识,也不能埋头苦干,要成功,…...

kubernetes 权限控制
RBAC引入了4个顶级资源对象:Role、ClusterRole:角色,用于指定一组权限;RoleBinding、ClusterRoleBinding:角色绑定,用于将角色(权限)赋予给对象 咱们通过Role可以配置命名空间下资源…...

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

新品发布 | 多通道总线记录仪TLog1004,是你期待的吗?
新品发布 2024年1月12日,同星智能又发布一款多通道 CAN (FD)总线、LIN 总线接口logger设备,此款产品在TLog1002基础上进行了升级,同时内置 3 路数字输入和 2 路数字输出,便于多种信号测量和系统集成。可以满…...

Double数据类型保留3位小数
Double scrapGrn scrapQty * Double.parseDouble(lot.getCnvrsnFctr()) / 1000 ; // 保留3位小数 DecimalFormat decimalFormat new DecimalFormat("#.###"); String scrapGrnStr decimalFormat.format(scrapGrn); 345.12344 处理后 为 345.123 34…...

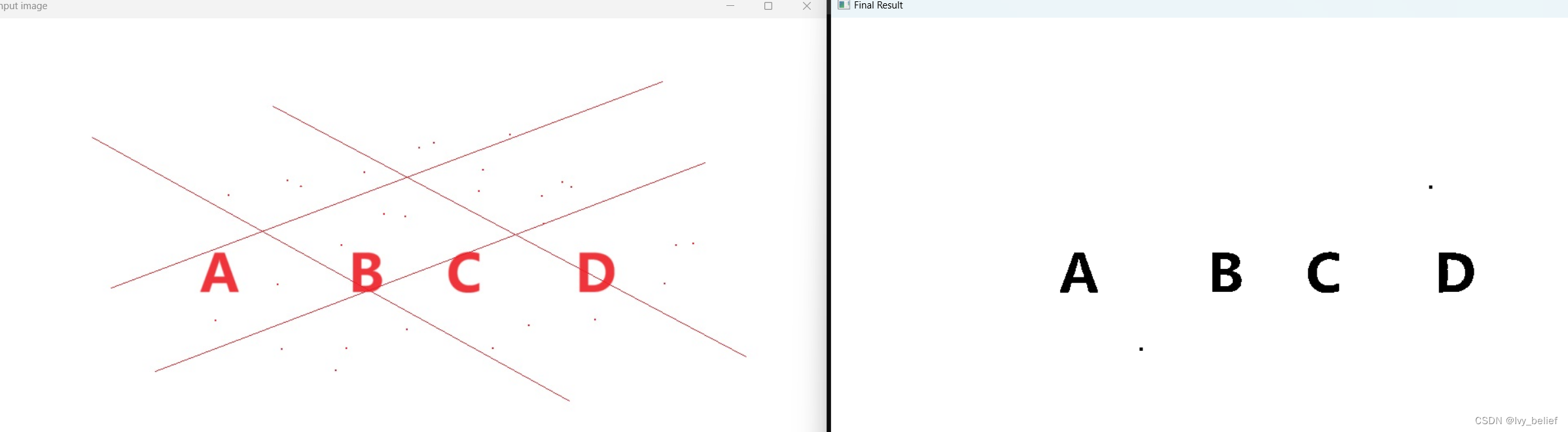
08- OpenCV:形态学操作(膨胀与腐蚀 、提取水平与垂直线)
目录 前言 一、膨胀(Dilation)与 腐蚀(Erosion) 二、形态学操作 1、开操作(Opening) 2、闭操作(Closing) 3、形态学梯度(Morphological Gradient) 4、…...

基于JavaWeb+SSM+Vue停车场微信小程序系统的设计和实现
基于JavaWebSSMVue停车场微信小程序系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关…...

VUE---自定义指令
自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与 局部注册。 全局注册(main.js中注册): Vue.directive(指令名称,{ bind(ele,binding) {}, // 只执…...
 漏洞)
开发安全之:Cross-Site Scripting (XSS) 漏洞
近期,我会结合研发云陆续发布开发安全相关的文章,欢迎大家关注! Overview echo json_encode($arr):向一个 Web 浏览器发送了未验证的数据,从而导致该浏览器执行恶意代码。 Details Cross-Site Scripting (XSS) 漏洞…...

代码随想录算法训练营第二十四天| 77. 组合
77.组合 public List<List<Integer>> combine(int n, int k) {if (n < k) {return null;}List<List<Integer>> list new ArrayList<>();List<Integer> path new ArrayList<>();backSource(n, path, list, k);return list;}pu…...

虚拟歌姬学习:DiffSinger,让GitHub下载快的方法!
《三分钟上手DiffSinger》系列 ——基础篇https://www.bilibili.com/video/BV1ug4y1S7Dk/?spm_id_from333.337.search-card.all.click&vd_source124076d7d88eee393a1d8bf6fc787efa 下载DiffSinger 建议用edge浏览器还有steam,有时只是慢,但是还是…...

What is `StringEscapeUtils.escapeHtml4` does?
StringEscapeUtils.escapeHtml4 作用是将特殊字符转换为它们对应的HTML实体形式,从而防止这些字符在网页中被解析为HTML标签或脚本,有助于防止跨站脚本攻击(XSS, Cross-Site Scripting) 依赖 <!--org.apache.commons.text.St…...

Dubbo 的心脏:理解和应用多种协议【十三】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Dubbo 的心脏:理解和应用多种协议【十三】 前言<dubbo:protocol> 基础<dubbo:protocol> 的定义和作用微服务中协议的重要性支持的协议类型配置示例 配置基本配置参数高级配置选…...

操作系统实验报告
目录 目录 实验一 一、实验结果 实验二 使用信号量实现进程互斥与同步 一、实验结果 1. 使用信号量实现有限缓冲区的生产者和消费者问题 2. 使用信号量实现读进程具有优先权的读者和写者问题 实验三 死锁和预防 一、实验要求 二、实验内容 三、实验结果 实验四 内…...

IPv6--ACL6(IPv6访问控制列表--基本ACL6配置)
ACL基本原理 ACL由一系列规则组成,通过将报文与ACL规则进行匹配,设备可以过滤出特定的报文。 ACL的组成 ACL编号: 在网络设备上配置ACL时,每个ACL都需要分配一个编号,称为ACL编号,用来标识ACL。不同分类的ACL编号范围不同,这个后面具体讲。 规则: 前面提到了,一个AC…...

C和指针课后答案
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 第八章课后答案 提示:以下是本篇文章正文内容,下面案例可供参…...

C语言——大头记单词
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 每一发奋努力的背后,必有加…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
