第二百七十八回
文章目录
- 1. 概念介绍
- 2. 使用方法
- 2.1 DropdownMenu
- 2.1 DropdownMenuEntry
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了"如何禁止页面跟随手机自动旋转"相关的内容,本章回中将介绍DropdownMenu组件.闲话休提,让我们一起Talk Flutter吧。

1. 概念介绍
我们在本章回中介绍的DropdownMenu组件就是常用的下拉菜单,它表面上看只显示一个内容,但是点击菜单上的倒三角后会弹出一个菜单,菜单中包含多个菜单项供选
择。本章回中将详细介绍该组件的使用方法。
2. 使用方法
下拉菜单通过DropdownMenu组件和DropdownMenuEntry组件一起配合实现,DropdownMenu组件主要控制菜单的外观和响应点击事件,DropdownMenuEntry组件
主要控制菜单中显示的内容。接下来我们分别介绍这两种组件的用法。
2.1 DropdownMenu
该组件提供了相关的属性来控制下拉菜单的外观和功能,下面是常用的属性:
- width属性:主要用来控制下拉菜单的宽度;
- menuHeight属性:主要用来控制下拉菜单的高度;
- dropdownMenuEntries属性:主要用来控制下拉菜单中显示的内容;
- leadingIcon属性:主要用来显示在内容前面的图标;
- trailingIcon属性:主要用来显示在下拉菜单右侧的图标,默认显示实心的倒三角;
- label属性:表示下拉时菜单中没有选择内容时默认显示的内容;
- onSelected属性:该属性得方法类型,用来响应下拉菜单的点击事件;
上面介绍的这些属性中几乎都会用到,此外该组件还提供了其它的属性,大家可以参考官方文档的介绍;此外,我们重点介绍一下dropdownMenuEntries属性,它的类
型是DropdownMenuEntry,而且是List类型,也就是说它可以存放多个菜单项。
2.1 DropdownMenuEntry
该组件提供了相关的属性来控制菜单项的相关内容与风格,下面是常用的属性:
- value属性:表示菜单项的值,它不会出现在菜单中;
- label属性:表示菜单项的内容,它会显示在菜单项中;
- leadingIcon属性:用来控制label前面的图标;
- trailingIcon属性:用来控制label后面的图标;
- style属性:用来控制菜单项的风格;
上面介绍的这些属性中前两个属性是必选属性,其它属性主要用来控制菜单项的风格,都是可选属性。
3. 示例代码
List<DropdownMenuEntry<String>> list = [const DropdownMenuEntry<String>(value:"1", label: "One"),const DropdownMenuEntry<String>(value:"2", label: "Two"),const DropdownMenuEntry<String>(value:"3", label: "Three"),];String selectedValue = "default";DropdownMenu(width: 300,menuHeight: 400,///下拉菜单中显示的内容dropdownMenuEntries: list,///在显示内容前面的图标leadingIcon: const Icon(Icons.numbers),///没有下拉时菜单中显示的内容label: Text(selectedValue),///菜单右侧显示的图标,默认是一个实心的倒三角trailingIcon: const Icon(Icons.arrow_downward),///下拉菜单时回调该方法onSelected: (value) {setState(() {selectedValue = value.toString();});},
),
上面的示例代码演示了DropdownMenu和DropdownMenuEntry组件的用法,我们创建了一个包含三个菜单项的下拉菜单,点击菜单右侧的图标就会弹出菜单项供我们
选择,选择某个菜单项目后菜单消失,同时把被选择的菜单项显示在菜单上面。下面是该程序的运行效果图。032
4. 内容总结
最后,我们对本章回的内容做一个全面的总结:
- 下拉菜单通过DropdownMenu和DropdownMenuEntry组件一起实现;
- DropdownMenu组件主要控制下拉菜单的外观和响应点击事件;
- DropdownMenuEntry组件主要控制菜单项的内容和风格;
- DropdownMenu和DropdownMenuEntry组件都提供了相关的属性来控制下拉菜单;
看官们,与"DropdownMenu组件"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第二百七十八回
文章目录 1. 概念介绍2. 使用方法2.1 DropdownMenu2.1 DropdownMenuEntry 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何禁止页面跟随手机自动旋转"相关的内容,本章回中将介绍DropdownMenu组件.闲话休提,让我们一起Talk Flutter吧。 1.…...

Java 内存模型深度解析
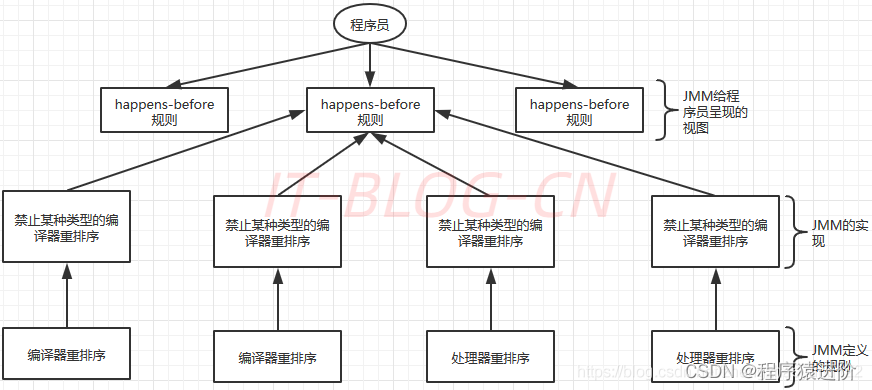
优质博文:IT-BLOG-CN 一、并发编程模型的两个关键问题 【1】并发中常见的两个问题:线程之间如何通信及线程之间如何同步。通信是指线程之间以何种机制来交换信息。在命令式编程中,线程之间的通信机制有两种:内存共享和消息传递&…...

python爬取图片(thumbURL和html文件标签分别爬取)
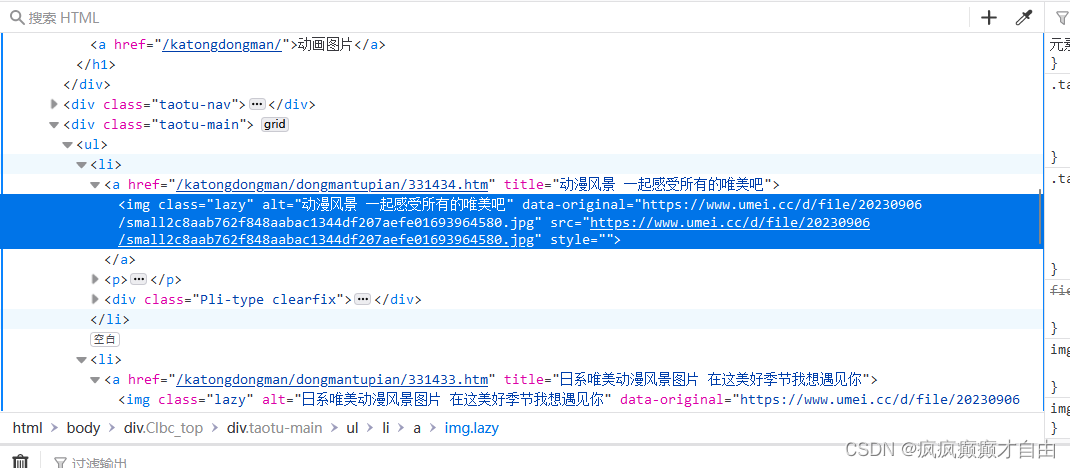
当查看源代码,发现网址在thumbURL之后时,用此代码: # 当查看源代码,发现网址在thumbURL之后时,用此代码:import requestsheaders {User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:121.0) Gecko/20100101 Firefox/121…...

MySQL、Oracle 常用SQL:建表、建视图、数据增删改查、常用condition
目录 1 MySQL、Oracle 建表语句整理1.1 MySQL 建表1.2 Oracle 建表1.3 补充1.3.1 主键:新增、删除1.3.2 字段:新增、修改、删除 2 MySQL、Oracle 建视图3 数据:增删改查3.1 插入数据3.1.1 MySQL、Oracle 插入一条数据3.1.2 MySQL、Oracle 插入…...

Docker(八)高级网络配置
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! 高级网络配置 注意:本章属于 Docker 高级配置,如果您是初学者,您可以暂时跳过本章节,直接学习…...

VUE--- ref refs
ref & refs 的作用:用于获取dom元素或组件实例,也可用于组件组件间数据的获取和修改 ref & refs 与querySelector的区别: ● ref & refs 查找的范围是当前组件内,更加精确稳定 ● querySelector 查找的范围是整个页面…...

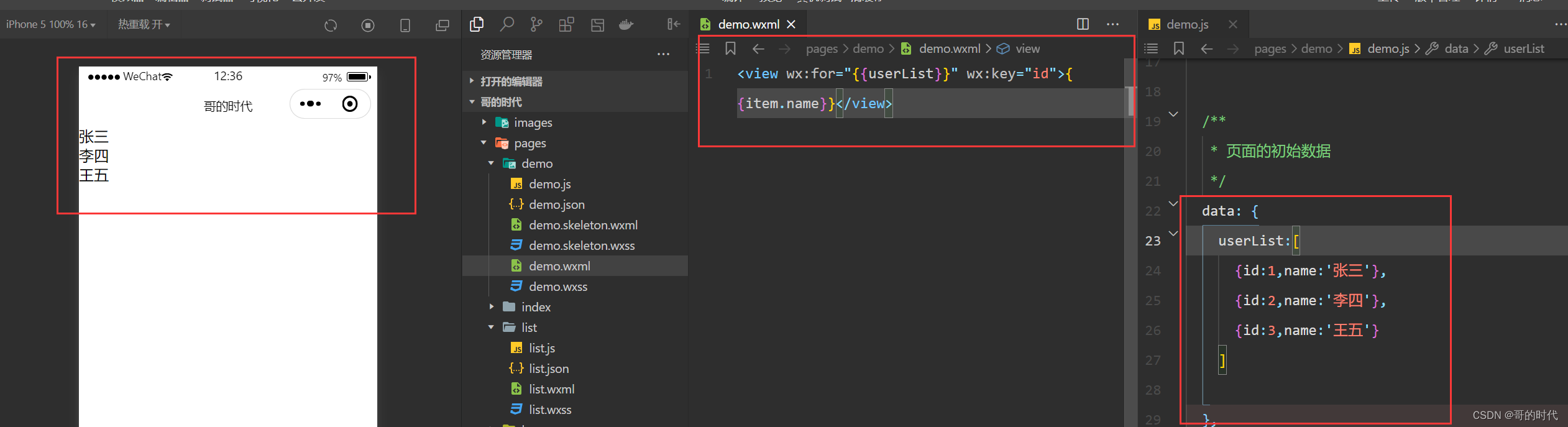
微信小程序之WXML 模板语法之数据绑定、事件绑定、wx:if和列表渲染
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

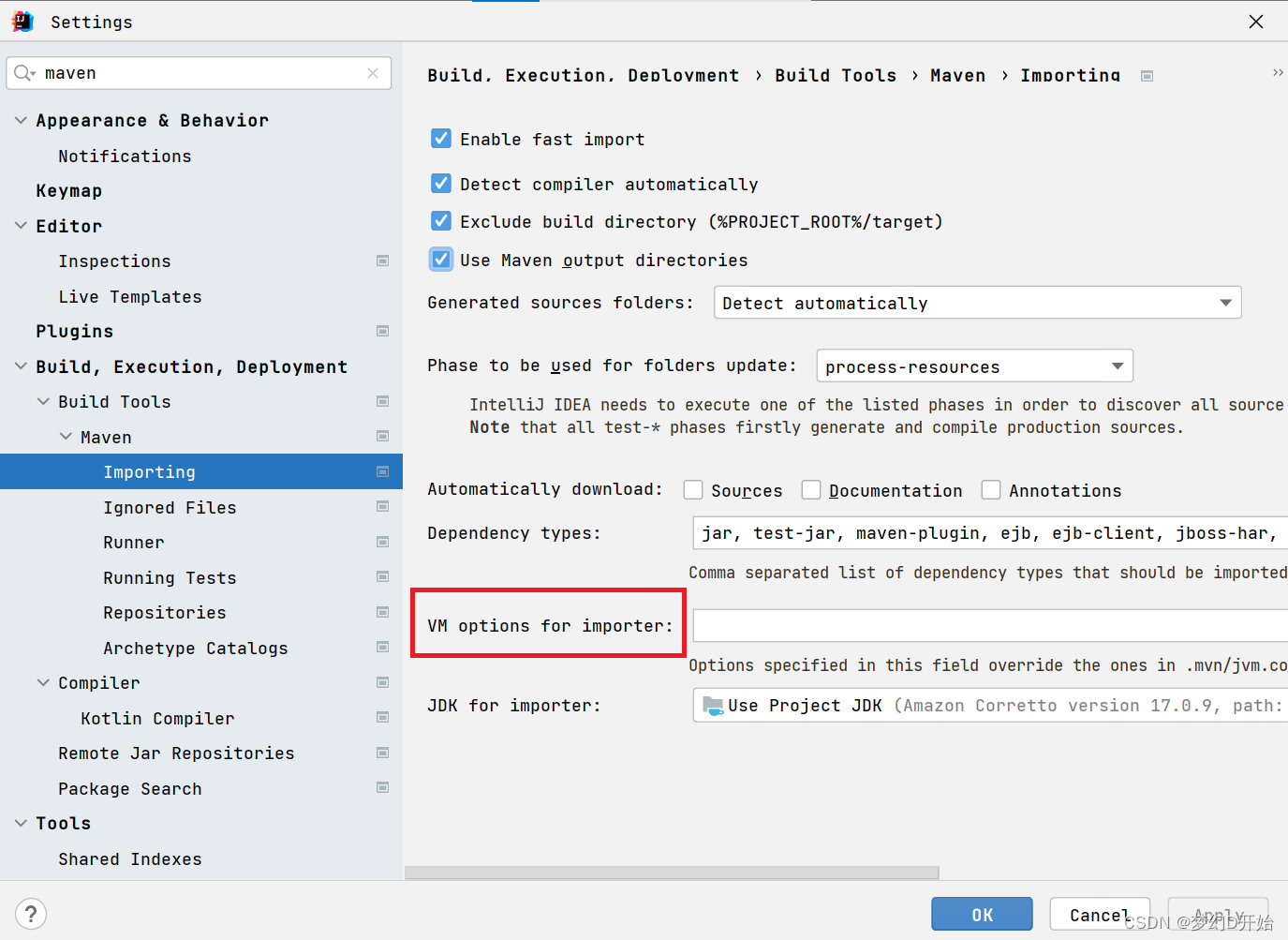
maven导入无法拉取所需依赖
maven导入无法拉取所需依赖 1.原因2.解决搞定收工! 1.原因 公司使用的是gradle,配置的私有云,maven里面配置私有云完全使用不了,无论配置国内还是国外的,导入的项目报错拉不到jar包。 <mirror><id>mirro…...

【2023-08-20】字节跳动秋招笔试四道编程题解
恭喜发现宝藏!搜索公众号【TechGuide】回复公司名,解锁更多新鲜好文和互联网大厂的笔经面经。 作者@TechGuide【全网同名】 订阅专栏【进阶版】2023最新大厂笔试真题 & 题解,不容错过的宝藏资源! 第一题:最小交换次数 题目描述 小盖将n个珠子排成一排,然后将它们串…...

VPS网站发布-个人网站搭建与部署-个人简历网站示例-个人简历网站案例-网站推广
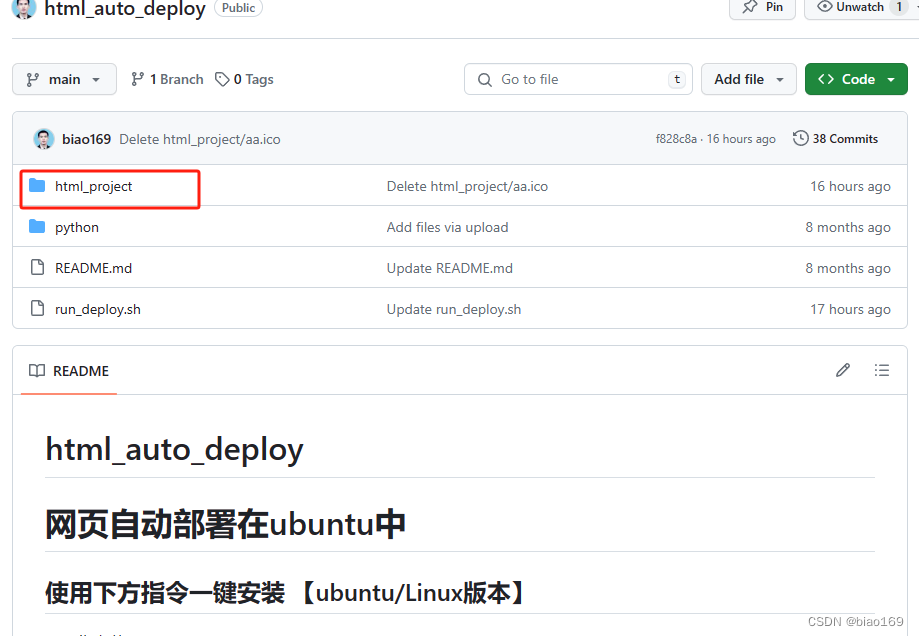
文章目录 1. 个人网站搭建指南1.1 网站示例 | 个人网站 | 个人简历模版 | 个人简历网站 | 网站案例1.2 准备工具 2. 网页部署教程(ubuntu)2.1 购买域名2.2 购买VPS2.3 部署工具 Apache || Nginx2.1.1 网页相关文件上传到github库2.1.2 在VPS中执行一键部…...

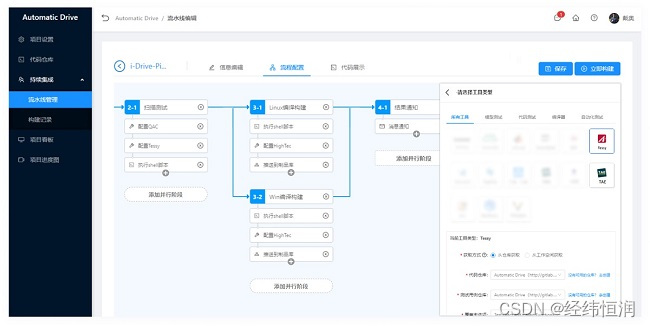
INTEWORK—PET 汽车软件持续集成平台
产品概述 INTEWORK-PET-CI是经纬恒润自主研发的汽车软件持续集成&持续交付平台,在传统的持续集成基础上深化了研运一体化(DevOps)的概念,将嵌入式软件中的拉取代码、检查、构建、测试、版本管理以及发布交付等环节串联起来&am…...

【Git】 取消上一次commit或push
一、取消上一次commit 如果你需要取消上一次的 Git 提交,有几个不同的方法可以实现。其中包括撤消提交、提交到新的分支、使用 Git 回滚等等。 下面介绍三种方法: 方法1:使用 Git reset 使用 Git reset 命令来取消上一次提交: …...

回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测
回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测 目录 回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测预测效果基本描述程序设计参考资料 预测效果 基本描述 1.Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据…...

Spring Boot整合MyBatis
引言 在现代Java开发中,Spring Boot和MyBatis被广泛使用,它们分别代表了轻量级的企业级开发框架和优秀的持久化框架。本文将探讨如何在Spring Boot项目中整合MyBatis,以构建高效、灵活且易于维护的持久层。通过这一完美结合,开发…...

MySQL语句 | 在MySQL中解析JSON或将表中字段值合并为JSON
MySQL提供了一系列的JSON函数来处理JSON数据,包括从JSON字符串中提取值和将表中字段值合并为JSON等。 在MySQL中解析JSON 可使用JSON_EXTRACT函数提取JSON字符串中指定字段的值,使用JSON_UNQUOTE函数去除提取的字符串值周围的引号,以得到原…...

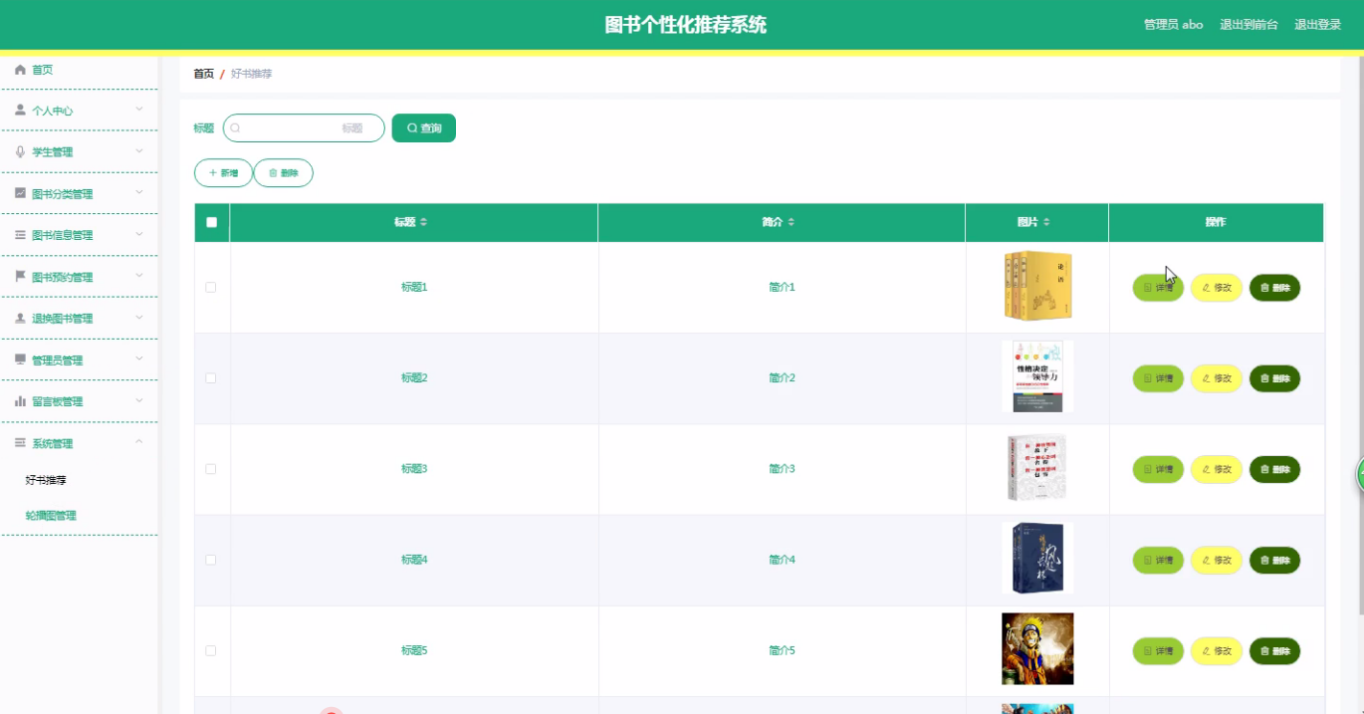
基于springboot+vue的图书个性化推荐系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...
个数是什么)
将自然数序列剔除掉包含4的数字,求第k(1e12)个数是什么
题目 思路:将k转化为九进制,然后将大于等于4的数字加一 #include <bits/stdc.h> using namespace std; #define int long long #define pb push_back const int maxn 1e6 5, inf 1e9, maxm 5e3 5; int a[maxn], b[maxn]; string s; int n, …...

用Photoshop来制作GIF动画
录了个GIF格式的录屏文件,领导让再剪辑下,于是用Photoshop2023(PS版本低至CS6操作方式一样)进行剪辑,录屏文件有约1400帧,由于我处理的帧数太多,PS保存为GIF格式时,还是挺耗时的&…...
)
原地swap(inplace_swap)
inplace_swap algorithm based on exclusive-or (^) void inplace_swap(int *x, int *y) {*y *x ^ *y;*x *x ^ *y;*y *x ^ *y; }原理(展开为二进制计算异或即可): 0 ^ 0 0 0 ^ 1 1 1 ^ 0 1 1 ^ 1 0 reverse_array algorithm based on inplace_swap void re…...

《JVM由浅入深学习九】 2024-01-15》JVM由简入深学习提升分(生产项目内存飙升分析)
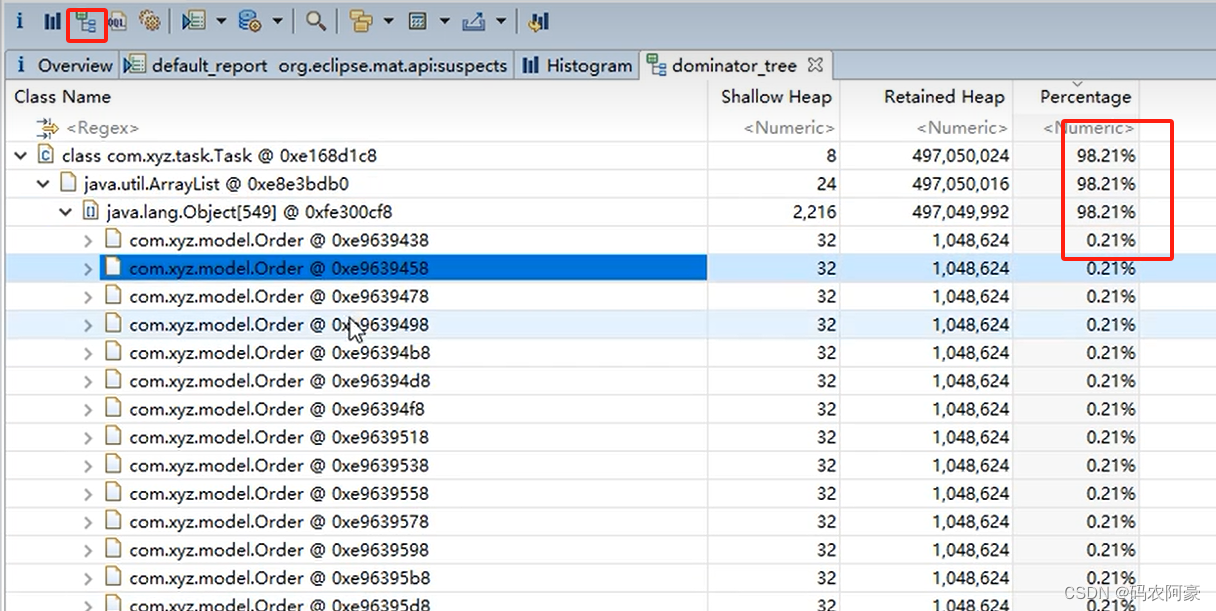
目录 开头语内存飙升问题分析与案例问题背景:我华为云的一个服务器运行我的一个项目“csdn-automatic-triplet-0.0.1-SNAPSHOT.jar”,由于只是用来测试的服务器,只有2G,所以分配给堆的内存1024M查询内存使用(top指令&a…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

边缘计算设备全解析:边缘盒子在各大行业的落地应用场景
随着工业物联网、AI、5G的发展,数据量呈爆炸式增长。但你有没有想过,我们生成的数据,真的都要发回云端处理吗?其实不一定。特别是在一些对响应时间、网络带宽、数据隐私要求高的行业里,边缘计算开始“火”了起来&#…...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...
