electron-vite中的ipc通信
1. 概述
再electron中,进程间的通信通过ipcMain和ipcRenderer模块,这些通道是任意和双向的
1.1. 什么是上下文隔离进程
ipc通道是通过预加载脚本绑定到window对象的electron对象属性上的
2. 通信方式
2.1. ipcMain(也就是渲染进程向主进程的通信 单向)
- 如果要将渲染器进程发送的主进程,我们使用ipcRenderer.send()在渲染进程中发送信息,然后在主进程中通过ipcMain.on来接收到渲染进程所发送的信息
2.2. 渲染器进程到主进程(双向)
- 双向 IPC 的一个常见应用是从渲染器进程代码调用主进程模块并等待结果。 这可以通过将 ipcRenderer.invoke 与 ipcMain.handle 搭配使用来完成。
2.3. 主进程到渲染进程
- 将消息从主进程发送到渲染器进程时,需要指定是哪一个渲染器接收消息。 消息需要通过其 WebContents 实例发送到渲染器进程。 此 WebContents 实例包含一个 send 方法,其使用方式与 ipcRenderer.send 相同。
3. 在electron-vite脚手架中进行统一使用
当用electron-vite脚手架搭建完项目之后在src文件夹下有三个文件夹
他们分别是:
- main 主进程
- preload 预加载脚本
- renderer ui界面/渲染进程
3.1. ipcMain(也就是渲染进程向主进程的通信 单向)
- 首先在main.ts中新建ipc.ts文件来写入ipc通道和src目录在新建common(和main文件夹同级)来绑定ipc事件信息

//我们在这个中定义ipc的事件名称,翻遍后续的事件管理
export enum IpcEvents{SAYHELLO="sayhello"
}
//引入相关的事件名称
import {ipcMain} from 'electron'
import {IpcEvents} from "../common/ipcEvents";//ipc事件注册函数
const register=async ():Promise<void>=>{ipcMain.on(IpcEvents.SAYHELLO,async (e)=>{console.log('hello')})}
export default {register}
最后一步我们需要再main/index.ts主进程文件中注册ipc通道事件
//首先引入我们的ipc文件
import ipc from './ipc'//然后我们找到这个函数
app.whenReady().then(async () => {// Set app user model id for windows......await ipc.register() //需要注意的是我们要在这儿createWindwo()函数之前注册ipc事件(也就是在创建窗口之前注册)createWindow()......})
在渲染进程中使用
<template><div class="home"><n-button @click="clickHandler">点击</n-button></div>
</template>
<script lang="ts" setup>
import {IpcEvents} from "../../../../../common/ipcEvents";
//在此处点击事件
const clickHandler=()=>{window.electron.ipcRenderer.send(IpcEvents.SAYHELLO) //此处调用事件
}
</script>
<style lang="scss" scoped>
.home{height: 100%;padding: 16px;
}
</style>
当我们点击后发现控制台出现相应的打印输出后表示注册成功

3.1.1. 如何进行传参
- 我们在ipc通道中进行参数/数据传递的时候,建议使用JSON序列化
<template><div class="home"><n-button @click="clickHandler">点击</n-button></div>
</template>
<script lang="ts" setup>
import {IpcEvents} from "../../../../../common/ipcEvents";
const datalist=[{name:"yu",age:23,sex:"男"},{name:"chao",age:23,sex:"女"},{name:"zhi",age:23,sex:"未知"},{name:"wang",age:24,sex:"男"},
]
const clickHandler=()=>{const data=JSON.stringify(datalist)window.electron.ipcRenderer.send(IpcEvents.SAYHELLO,data)
}
</script>
<style lang="scss" scoped>
.home{height: 100%;padding: 16px;
}
</style>
import {ipcMain} from 'electron'
import {IpcEvents} from "../common/ipcEvents";const register=async ():Promise<void>=>{ipcMain.on(IpcEvents.SAYHELLO,async (e,data)=>{const dataList=JSON.parse(data)console.log(dataList)})
}export default {register}
点击后会发现在控制台中中文会乱码

electron中中文乱码解决方案
在启动命令之前添加chcp 65001解决electron控制台下打印中文乱码
"dev": "chcp 65001 && electron-vite dev",

现在我们重新启动项目,可以清除的看到中文不会乱码

3.2. 主进程向渲染进程通信
我们首先在src/renderer/src下新建文件夹名hook
然后新建文件useIpcRendererOn.ts
import { onUnmounted } from 'vue'//这儿要注意引入的ipc事件的地址,然后无脑粘贴
import { IpcEvents } from '../../../common/ipcEvents'type IpcRendererListener = (event: any, ...args: any[]) => void//用于监听主进程向渲染进行双向的通信
export default function useIpcRendererOn(channel: IpcEvents,listener: IpcRendererListener
): any {const ipc = (window as any).electron.ipcRendereronUnmounted(() => {ipc.removeListener(channel, listener)})return (window as any).electron.ipcRenderer.on(channel, listener)
}
重新定义新的事件名称
//我们在这个中定义ipc的事件名称,翻遍后续的事件管理
export enum IpcEvents{SAYHELLO="sayhello",SAYWORLD="sayworld"
}
住进程向渲染进程发送消息
import {ipcMain} from 'electron'
import {IpcEvents} from "../common/ipcEvents";const register=async ():Promise<void>=>{ipcMain.on(IpcEvents.SAYHELLO,async (e,data)=>{const dataList=JSON.parse(data)console.log(dataList)const world=JSON.stringify([{name:"这个是主进程传递过来的",value:1}])//在这儿向渲染进程发送信息e.sender.send(IpcEvents.SAYWORLD,world)})
}export default {register}
我们在渲染进程中来监听主程序的发送的数据
<template><div class="home"><n-button @click="clickHandler">点击</n-button></div>
</template>
<script lang="ts" setup>
import {IpcEvents} from "../../../../../common/ipcEvents";
import useIpcRendererOn from "../../../hook/useIpcRendererOn";
const datalist=[{name:"yu",age:23,sex:"男"},{name:"chao",age:23,sex:"女"},{name:"zhi",age:23,sex:"未知"},{name:"wang",age:24,sex:"男"},
]
const clickHandler=()=>{const data=JSON.stringify(datalist)window.electron.ipcRenderer.send(IpcEvents.SAYHELLO,data)
}
//用来监听渲染进程发送的信息
useIpcRendererOn(IpcEvents.SAYWORLD,async (_,data)=>{const list=JSON.parse(data)console.log(list)
})
</script>
<style lang="scss" scoped>
.home{height: 100%;padding: 16px;
}
</style>
当我们点击按钮后回清晰看到在页面的开发者工具中打印出来主进程中传递过来的数据

上述行为整体剖析
- 我们首先通过在页面中进行点击来触发window.electron.ipcRenderer.send(IpcEvents.SAYHELLO,data)中的SAYHELLO事件
- 然后在住进程中通过 ipcMain.on(IpcEvents.SAYHELLO)接收到相对应的点击事件并打印(打印在控制台)
- 然后再通过e.sender.send(IpcEvents.SAYWORLD)向渲染进程发送信息
- 渲染进程通过useIpcRendererOn(IpcEvents.SAYWORLD),来监听SAYWORLD主进程发送的事件
由以上四步在住进程中形成了统一的闭环操作。
以上情况几乎能够完成所有的ipc通信操作,还有一种情况后续再说
3.3. 择日不如撞日(最后一种方式)双向奔赴
首先在ipcEvents.ts中注册一个事件名称
export enum IpcEvents{SAYHELLO="sayhello",SAYWORLD="sayworld",SAYTHANKYOU='Thankyou'
}
我们首先在渲染界面发送消息
<template><div class="home"><n-button @click="clickHandler">点击</n-button><n-button @click="sayTankyouHandler">说谢谢</n-button></div>
</template>
<script lang="ts" setup>
import {IpcEvents} from "../../../../../common/ipcEvents";
import useIpcRendererOn from "../../../hook/useIpcRendererOn";
const datalist=[{name:"yu",age:23,sex:"男"},{name:"chao",age:23,sex:"女"},{name:"zhi",age:23,sex:"未知"},{name:"wang",age:24,sex:"男"},
]
const clickHandler=()=>{const data=JSON.stringify(datalist)window.electron.ipcRenderer.send(IpcEvents.SAYHELLO,data)
}
useIpcRendererOn(IpcEvents.SAYWORLD,async (_,data)=>{const list=JSON.parse(data)console.log(list)
})
const sayTankyouHandler=async ()=>{//这儿发送消息,向主进程await window.electron.ipcRenderer.invoke(IpcEvents.SAYTHANKYOU).then((data: string) => {//data便是渲染进程中然会过来的数据console.log(data)})
}
</script>
<style lang="scss" scoped>
.home{height: 100%;padding: 16px;
}
</style>
住进程中接收并返回
import {ipcMain} from 'electron'
import {IpcEvents} from "../common/ipcEvents";const register=async ():Promise<void>=>{ipcMain.on(IpcEvents.EVPLAY,async (e,data)=>{const dataList=JSON.parse(data)console.log(dataList)const world=JSON.stringify([{name:"这个是主进程传递过来的",value:1}])e.sender.send(IpcEvents.SAYWORLD,world)})//这个便是进行的双向通信说谢谢ipcMain.handle(IpcEvents.SAYTHANKYOU,()=>{return '谢谢'})
}export default {register}

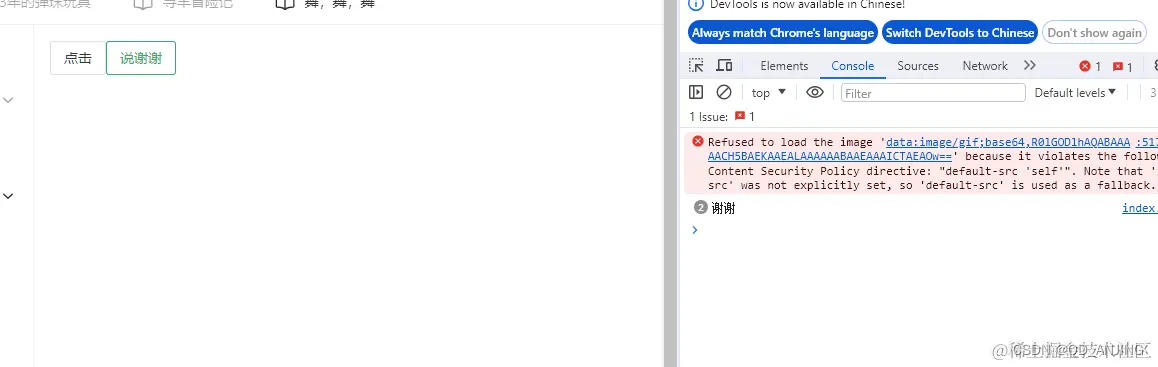
我们可以看见非常的有礼貌,那你呢?
值得注意的是:
- 以上操作我们都是在electron-vite的脚手架下完成的,electron-vite已经完成了文件预加载的任务(也就是说已经把electron的对象绑定到了window对象上)
- 如果您自己搭建electron那么需要自己创建预加载文件。
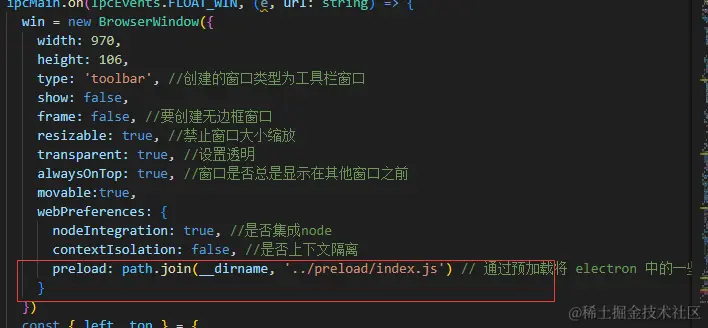
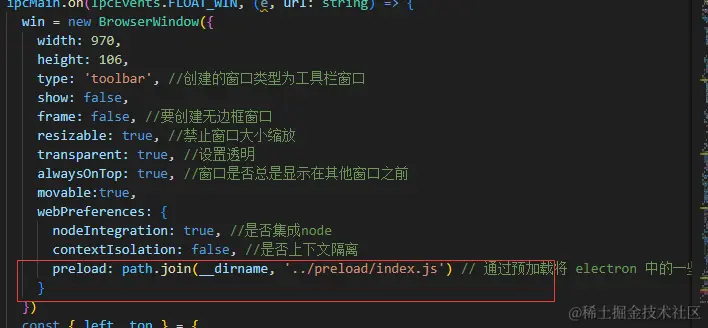
- 还有另外一种情况就是,我们此预加载文件是在主窗口下引入,如果新打开窗口不是主窗口那么需要在新打开窗口中重新引入预加载文件,否则Ipc通信不可使用
为了解决红色方框的第三个问题,以示诚意贴张图片

以上便是完整的ipc通信,说谢谢
相关文章:

electron-vite中的ipc通信
1. 概述 再electron中,进程间的通信通过ipcMain和ipcRenderer模块,这些通道是任意和双向的 1.1. 什么是上下文隔离进程 ipc通道是通过预加载脚本绑定到window对象的electron对象属性上的 2. 通信方式 2.1. ipcMain(也就是渲染进程向主进…...

探秘网络爬虫的基本原理与实例应用
1. 基本原理 网络爬虫是一种用于自动化获取互联网信息的程序,其基本原理包括URL获取、HTTP请求、HTML解析、数据提取和数据存储等步骤。 URL获取: 确定需要访问的目标网页,通过人工指定、站点地图或之前的抓取结果获取URL。 HTTP请求&#…...

音视频编解码学习记录
目录 学习资料个人git仓库 文章 学习资料 个人git仓库 标准,资料,笔记: https://gitee.com/fedorayang/video_and_audio_codec.git 文章 理解低延迟视频编码的正确姿势: https://cloud.tencent.com/developer/article/1358721...

零基础小白刚刚入门Python的注意点总结~
文章目录 一、注意你的Python版本1.print()函数2.raw_input()与input()3.比较符号,使用!替换<>4.repr函数5.exec()函数 二、新手常遇到的问题1、如何写多行程序?2、如何执行.py文件?3、and,or,not4、True和False…...

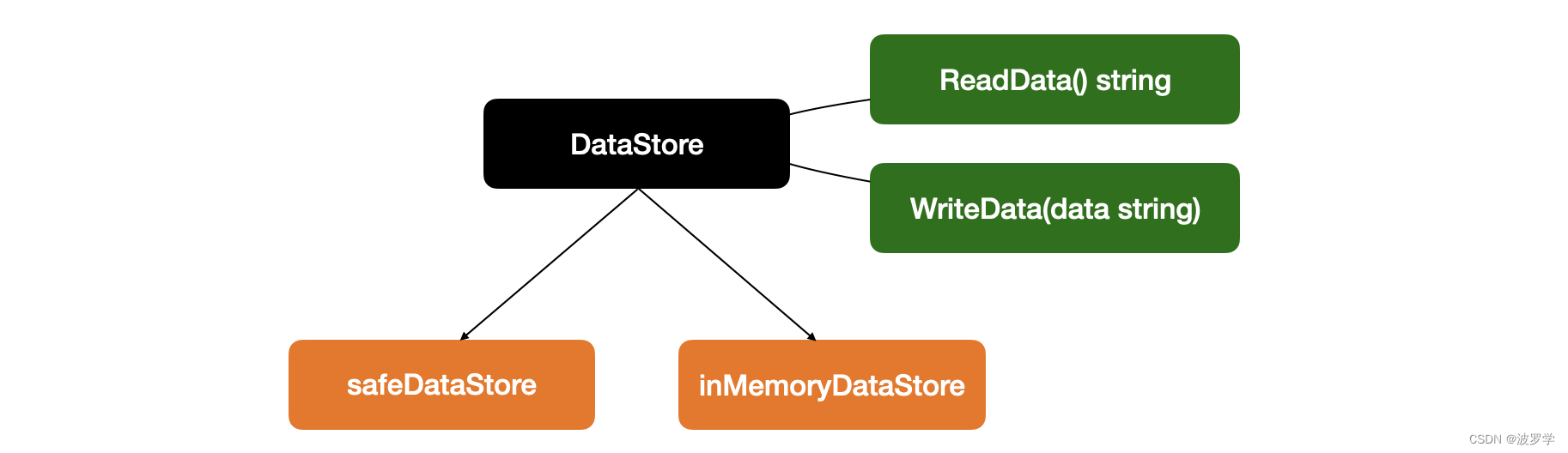
从 Context 看 Go 设计模式:接口、封装和并发控制
文章目录 Context 的基本结构Context 的实现和传递机制为什么 Context 不直接传递指针案例:DataStore结论 在 Go 语言中, context 包是并发编程的核心,用于传递取消信号和请求范围的值。但其传值机制,特别是为什么不通过指针传递…...

微信小程序字体大小
微信小程序中可以使用以下CSS样式来设置字体大小: font-size: 12px; // 设置字体大小为12像素在小程序中,可以直接在WXML文件和WXSS文件中使用这个样式。...
)
L1-062 幸运彩票(Java)
彩票的号码有 6 位数字,若一张彩票的前 3 位上的数之和等于后 3 位上的数之和,则称这张彩票是幸运的。本题就请你判断给定的彩票是不是幸运的。 输入格式: 输入在第一行中给出一个正整数 N(≤ 100)。随后 N 行&#…...

【计算机网络】2、传输介质、通信方向、通信方式、交换方式、IP地址表示、子网划分
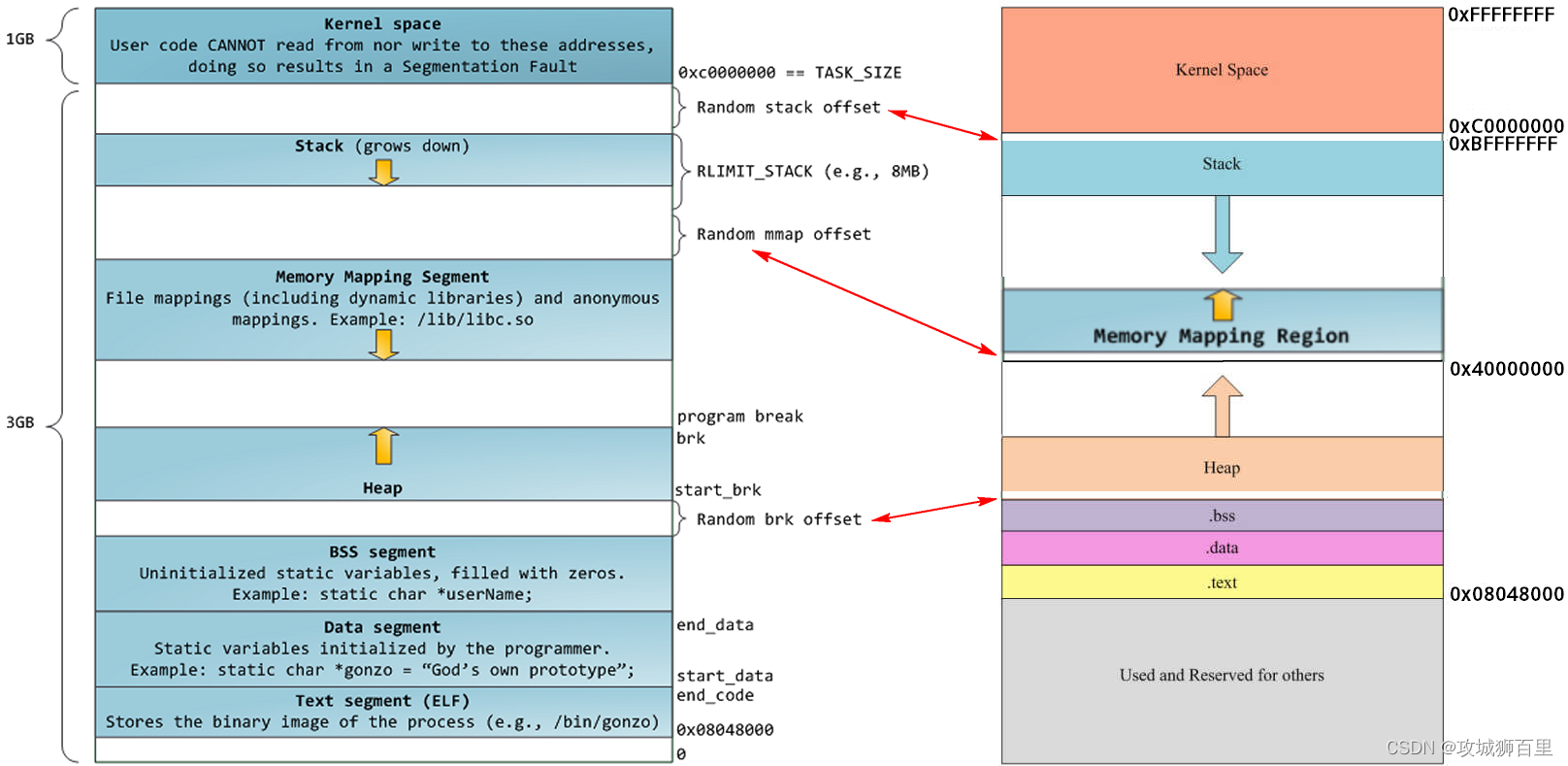
文章目录 传输介质双绞线无屏蔽双绞线UTP屏蔽双绞线STP 网线光纤多模光纤MMF单模光纤SMF 无线信道无线电波红外光波 通信方向单工半双工全双工 通信方式异步传输同步传输串行传输并行传输 交换方式电路交换报文交换分组交换 IP地址表示IP地址的定义IP地址的分类无分类编址特殊I…...

【Linux 内核源码分析】堆内存管理
堆 堆是一种动态分配内存的数据结构,用于存储和管理动态分配的对象。它是一块连续的内存空间,用于存储程序运行时动态申请的内存。 堆可以被看作是一个由各个内存块组成的堆栈,其中每个内存块都有一个地址指针,指向下一个内存块…...

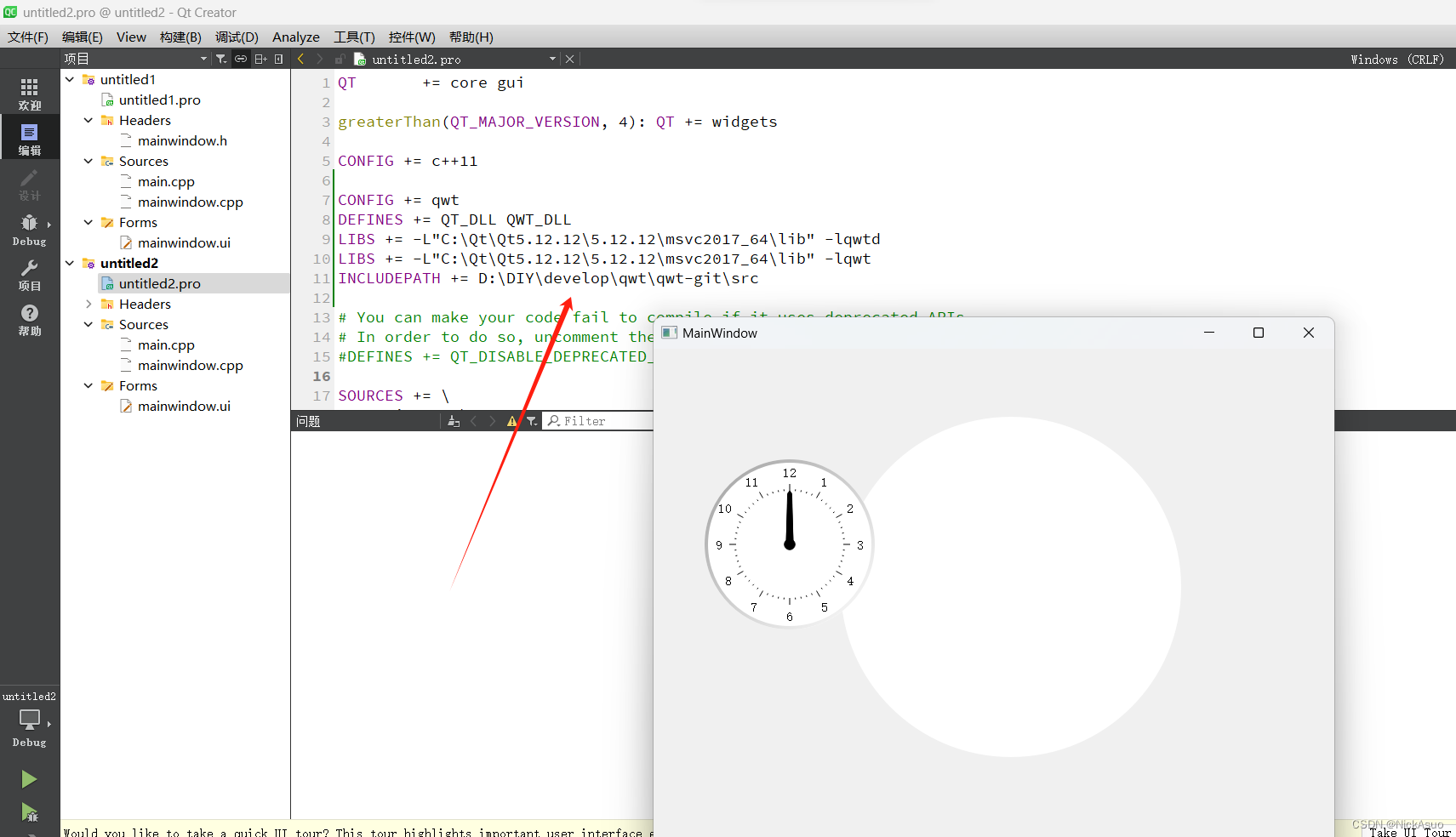
Qt 5.15.2 (MSVC 2019)编译 QWT 6.2.0 : 编译MingW或MSVC遇到的坑
MingW下编译QWt 6.2.0 下载qwt最新版本,用git工具 git clone下载源码 git clone https://git.code.sf.net/p/qwt/git qwt-git 或者使用我下载的 qwt 2.6.0 链接:https://pan.baidu.com/s/1KZI-L10N90TJobeqqPYBqw?pwdpq1o 提取码:pq1o 下载…...

模具制造企业ERP系统有哪些?企业怎么选型适配的软件
模具的生产管理过程比较繁琐,涵盖接单报价、车间排期、班组负荷评估、库存盘点、材料采购、供应商选择、工艺流转、品质检验等诸多环节。 有些采用传统管理手段的模具制造企业存在各业务数据传递不畅、信息滞后、不能及时掌握订单和车间生产情况,难以对…...

管理信息系统知识点复习
目录 一、名词解释题1.企业资源规划(ERP)2.面向对象方法:3.电子健康:4.供应链5.数据挖掘6.“自上而下”的开发策略:7.业务流程重组8.面向对象:9.决策支持系统10.聚类11.集成开发环境:12.供应商协同13.数据仓库14.深度学…...

【Bug】.net6 cap总线+rabbitmq延时消息收不到
文章目录 问题问题代码原因解决处理Bug的具体步骤 问题 我有两个服务一个叫05一个叫15 然后用的cap总线rabbitmq 05消息队列发了一条延时消息,到时间了05服务的订阅者能收到 15服务订阅同一个消息的没收到(cap的cashboard)(手动requeue05和15都能收到&a…...

在 Python 中检查一个数字是否是同构数
更多资料获取 📚 个人网站:ipengtao.com 同构数,又称为自守数或自同构数,是一类特殊的数字,它们具有一种有趣的性质:将其平方后的数字,可以通过某种方式重新排列得到原来的数字。本文将详细介绍…...

【 Qt 快速上手】-①- Qt 背景介绍与发展前景
文章目录 1.1 什么是 Qt1.2 Qt 的发展史1.3 Qt 支持的平台1.4 Qt 版本1.5 Qt 的优点1.6 Qt的应用场景1.7 Qt的成功案例1.8 Qt的发展前景及就业分析行业发展方向就业方面的发展前景 1.1 什么是 Qt Qt 是一个跨平台的 C 图形用户界面应用程序框架。它为应用程序开发者提供了建立…...

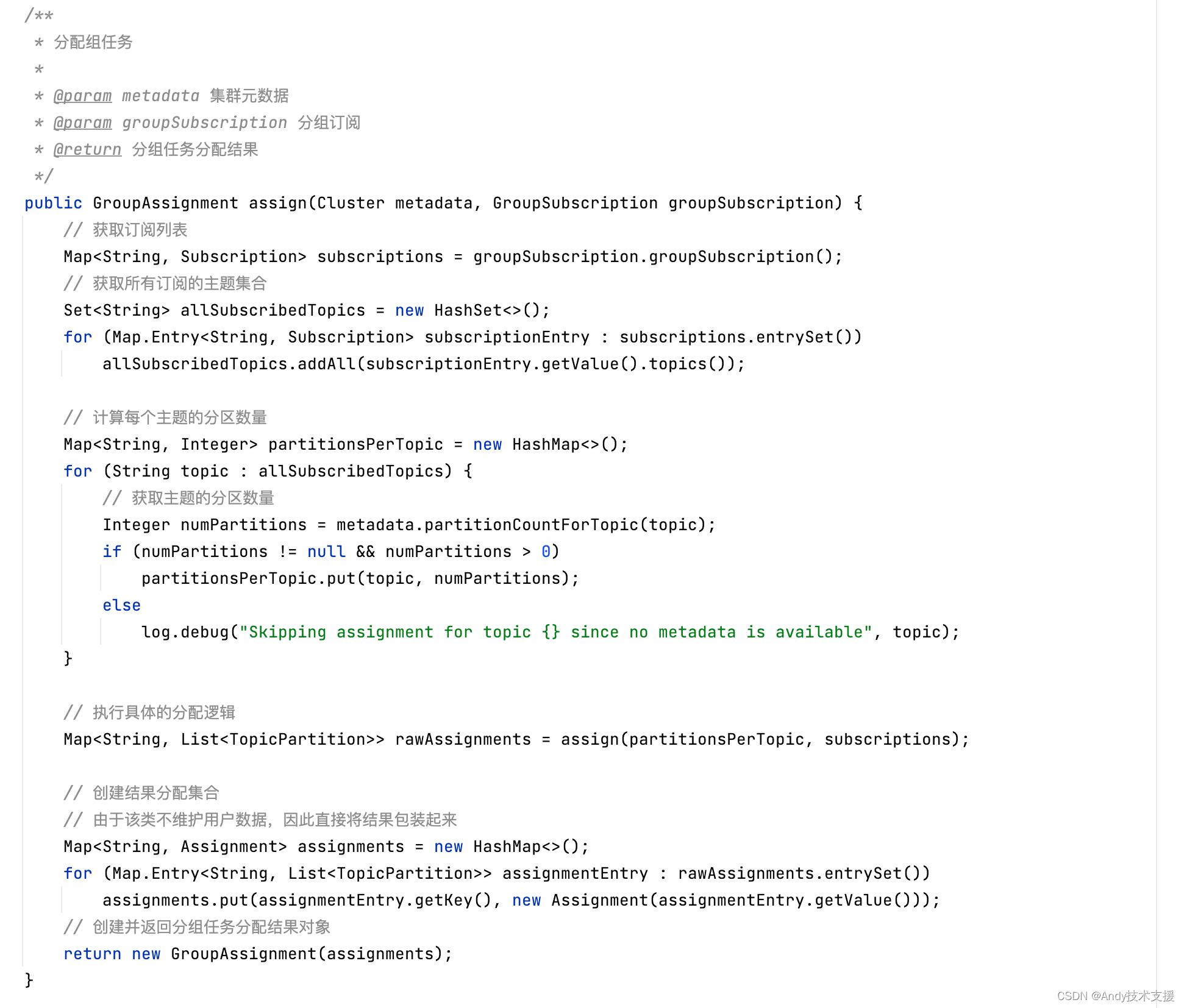
Kafka-消费者-KafkaConsumer分析-PartitionAssignor
Leader消费者在收到JoinGroupResponse后,会按照其中指定的分区分配策略进行分区分配,每个分区分配策略就是一个PartitionAssignor接口的实现。图是PartitionAssignor的继承结构及其中的组件。 PartitionAssignor接口中定义了Assignment和Subscription两个…...

【办公软件篇】软件启动器Lucy打造自己的工具箱
【办公软件篇】软件启动器Lucy打造自己的工具箱 自从Rolan改为订阅制后就弃用了,本次推荐一款快速启动器Lucy,不联网,不写注册表,体积小,绿色免安装,免费无广告,风格简洁但不简单,目…...

C#MQTT编程08--MQTT服务器和客户端(cmd版)
1、前言 前面完成了winform版,wpf版,为什么要搞个cmd版,因为前面介绍了mqtt的报文结构,重点分析了【连接报文】,【订阅报文】,【发布报文】,这节就要就看看实际报文是怎么组装的,这…...

【高等数学之牛莱公式】
一、深入挖掘定积分 二、变限积分 三、变限积分的"天然"连续性 四、微积分基本定理 五、定积分基本方法 5.1、换元法 5.2、分部积分法 六、定积分经典结论 七、区间再现公式 八、三角函数积分变换公式 九、周期函数积分变换公式 十、分段函数求定积分...

基于HFSS的微带线特性阻抗仿真-与基于FDTD的计算电磁学方法对比(Matlab)
基于HFSS的微带线特性阻抗仿真-与基于FDTD的计算电磁学方法对比(Matlab) 工程下载: HFSS的微带线特性阻抗仿真工程文件(注意版本:HFSS2023R2): https://download.csdn.net/download/weixin_445…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
