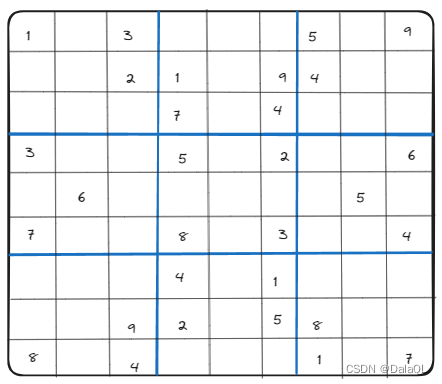
搜索经典题——填充 9*9矩阵
题目:给定一个九行九列矩阵,填充矩阵元素,要求:
1、每一行每一列,每个小九宫格(图片画粗的地方就是)不能包含相同元素
2、每一行,每一列,每个小九宫格均会完整出现1-9的数字
思路:DFS回溯填充数字,一行一行填充,当填充到第十行说明填充成功,每填充一个位置,都需要用"istrue"函数验证一下该位置是否合法(需要判断每一行,每一列,每个小九宫格是否包含了相同元素,唯一难点就是判断当前填充位置的小九宫格起点位置)
//分治回溯 回溯的应用 之 数独问题
/*
判断填入的数据是否满足条件 一行中没有相同的 并且 一列中没有相同的 并且 当前方格所在的子方块中没有相同的
虽然数独问题只有一个解 但是我们解决数独问题时 是向多个解的方向去求解的*/
public class SudoKu {//表示第count个解private static int count = 0;//表示存放数独数据的矩阵容器private static int[][] board= new int[9][9];public static void main(String[] args) throws IOException {readFile("SudoKu_data"); //读取数独文件solve(0, 0); //向数独矩阵中添加元素}//向数独矩阵中添加元素/*向下一个位置递归的 列的更新为:col=(col+1)%9行的更新:更新行必须将col递归到当前行的末尾时才能更新 更新为:row=row+(col+1)/9先判断递归临界条件 当行row递归到9时 则表示已经出现了一个解了否则判断指定位置(row,col)是否已经有数字了如果已经有数字了 直接跳过当前位置 向下一个位置继续递归即可否则 循环数字1-9 判断指定位置能够填入的数字(1-9中的哪个数字) 将其填入再向下一个位置继续递归即可当一种填法行不通时 必须要将当前位置填入的数字清空后 再向上回溯*/private static void solve(int row, int col) {if(row == 9){ //判断递归临界条件count++;System.out.println("第" + count + "个解");printBoard();}else{//如果当前位置没有数字if(board[row][col] == 0){//就要填入1-9中满足条件的数字for(int num = 1; num <= 9; num++){//判断当前位置要填入的数字 是否满足条件/*条件:一行中没有与要填入的数字num相同的 并且 一列中没有与要填入的数字num相同的并且 当前方格所在的子方块中没有与要填入的数字num相同的*/if(!isExist(row, col, num)){//将满足条件的数字填入到指定位置board[row][col] = num;//向下递归 解决下一个格子solve(row + (col + 1) / 9, (col + 1) % 9);}board[row][col] = 0; //如果此处没解 必须清零此处的数字}}else{//已经存在一个已知数字 直接跳过去解决下一个格子solve(row + (col + 1) / 9, (col + 1) % 9);}}}/*判断当前位置要填入的数字 是否满足条件 如果指定范围中包含要添加的数字 则返回true若没有包含 表示可以将数字添加到指定方格中 返回false*/private static boolean isExist(int row, int col, int num) {//同一行中是否包含指定元素numfor(int c = 0; c < 9; c++){if(board[row][c] == num){return true;}}//同一列中是否包含指定元素numfor(int r = 0; r < 9; r++){if(board[r][col] == num){return true;}}//在子方格(九宫格)中是否包含指定元素num 若总共是9*9 则就有九个3*3的子方格int rowMin = 0; //子方格中最小行的编号,默认值为0int colMin = 0; //子方格中最小列的编号,默认值为0int rowMax = 0; //子方格中最大行的编号,默认值为0int colMax = 0; //子方格中最大列的编号,默认值为0//设置子方格中的最小行,最小列,最大行,最大列的值 即子方格的行 列范围if(row >= 0 && row <= 2){rowMin = 0;rowMax = 2;}if(row >= 3 && row <= 5){rowMin = 3;rowMax = 5;}if(row >= 6 && row <= 8){rowMin = 6;rowMax = 8;}if(col >= 0 && col <= 2){colMin = 0;colMax = 2;}if(col >= 3 && col <= 5){colMin = 3;colMax = 5;}if(col >= 6 && col <= 8){colMin = 6;colMax = 8;}//遍历子方格 判断其中是否包含指定元素numfor(int r = rowMin; r <= rowMax; r++){for(int c = colMin; c < colMax; c++){if(board[r][c] == num){return true;}}}//若以上条件都不满足 则返回false 表示指定位置可以填入数字return false;}//读取文件中的数独矩阵private static void readFile(String fileName) throws IOException {File file = new File(fileName);FileReader fr = new FileReader(file);BufferedReader br = new BufferedReader(fr);int row = 0;String line = null;while ((line = br.readLine()) != null){for(int col = 0; col < line.length(); col++){board[row][col] = Integer.parseInt(line.charAt(col) + "");}row++;}}//打印数独矩阵private static void printBoard() {for(int i = 0; i < 9; i++){for(int j = 0; j < 9; j++){System.out.print(board[i][j] + " ");}System.out.println();}}
}相关文章:

搜索经典题——填充 9*9矩阵
题目:给定一个九行九列矩阵,填充矩阵元素,要求: 1、每一行每一列,每个小九宫格(图片画粗的地方就是)不能包含相同元素 2、每一行,每一列,每个小九宫格均会完整出现1-9的数…...
)
Vue待办事项(组件,模块化)
//html页面代码 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title></title> <style> * { padding: 0; margin: 0; }…...

Vue中的组件
在应用程序的开发中,组件是不可缺少的。在Vue的使用中,同样也会用到组件。 vue组件的一般知识点: 1、组件的名字唯一; 2、组件以Html形式书写; 3、组件可以复用; 4、组件可以嵌套&…...

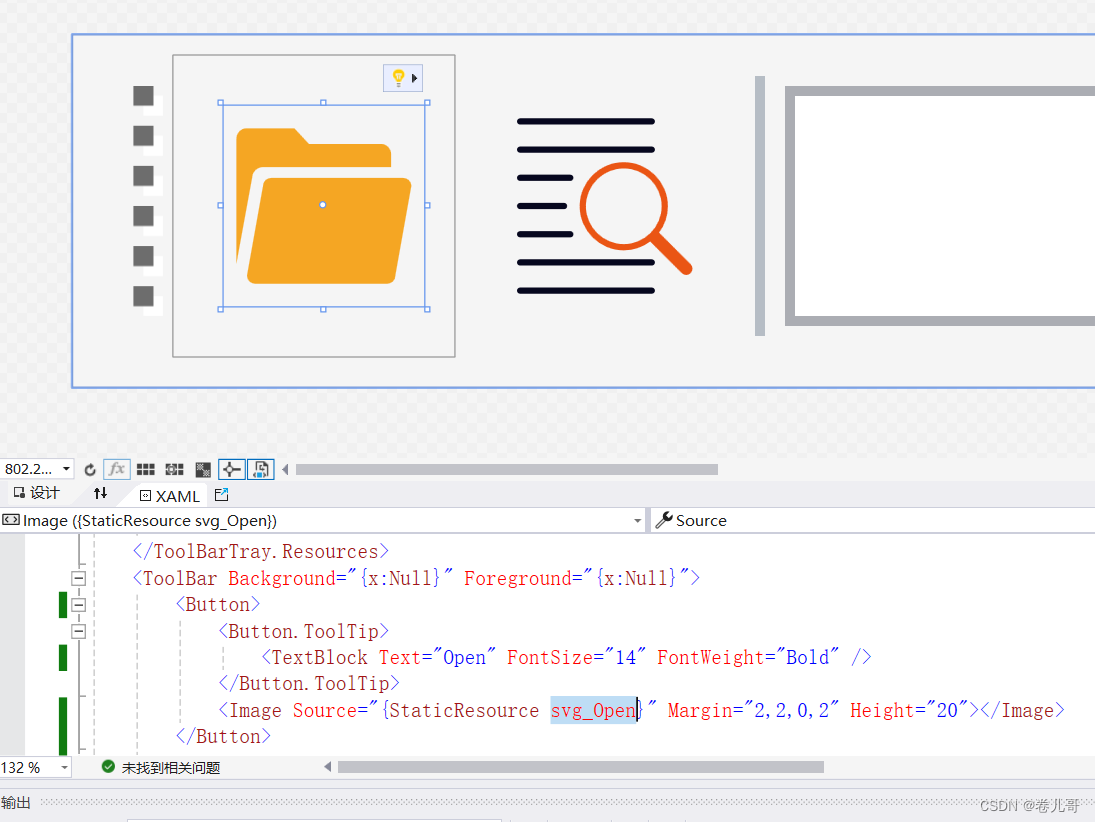
svg矢量图标在wpf中的使用
在wpf应用程序开发中,为支持图标的矢量缩放,及在不同分辨率下界面中图标元素的矢量无损缩放,所以常常用到svg图标,那么如果完 美的将svg图标运用到wpf日常的项目开发中呢,这里分享一下我的个人使用经验和详细步骤。 步…...

如何在云端加速缓存构建
缓存是指将某类数据存储起来以便以后重复使用的过程,它的运用在开发场景中非常普遍。类似于你习惯把最常用的调料放在厨房台面上,而不是橱柜里,这样你在准备大餐时就可以轻松取用。 但对于一个更为技术性、更精确的用例,比如像谷…...

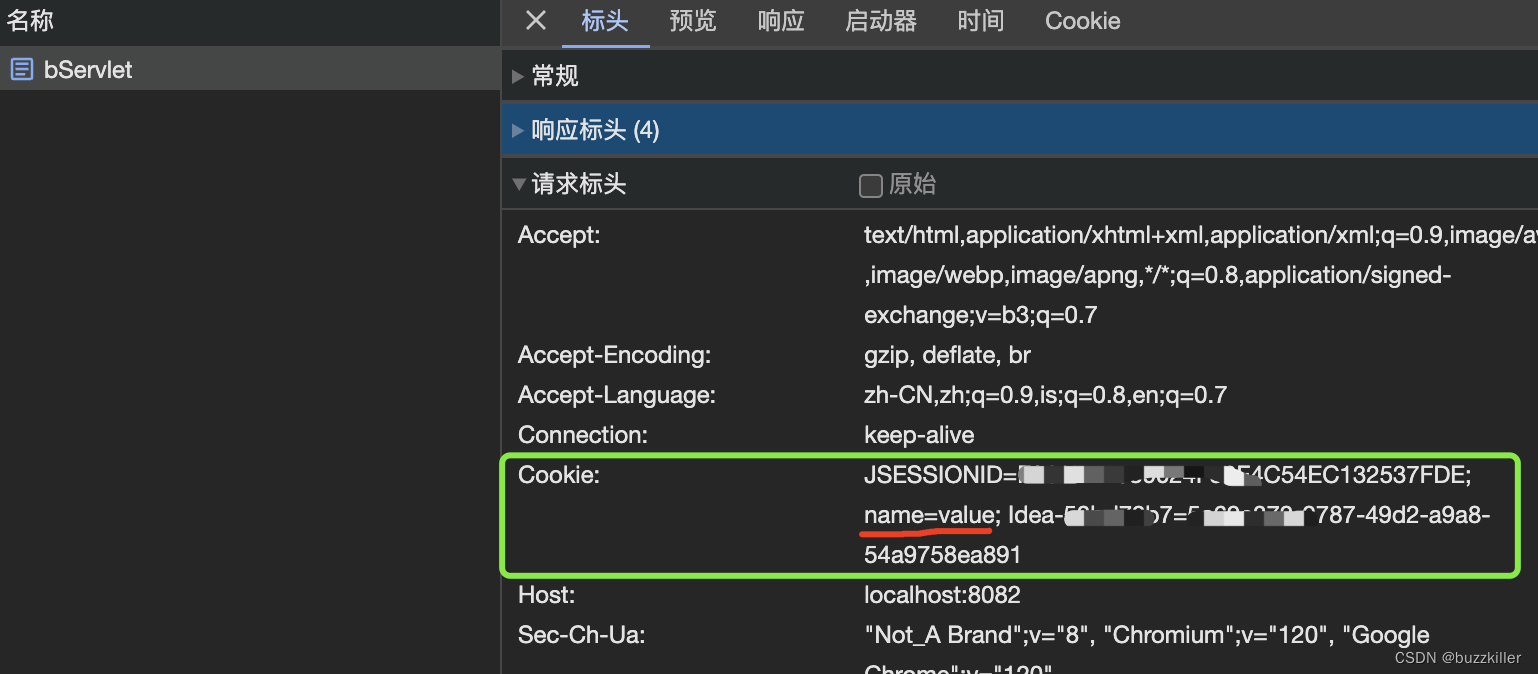
JavaWeb-Cookie与Session
一、概念 是否还记得我们在HTTP概念中提到:HTTP的一大特点是无状态,这意味着多次HTTP请求之间是无法共享数据的。而在请求之间共享一些数据又是我们期望达到的效果。(例如登录的记住我功能)于是便有了会话跟踪技术,而…...

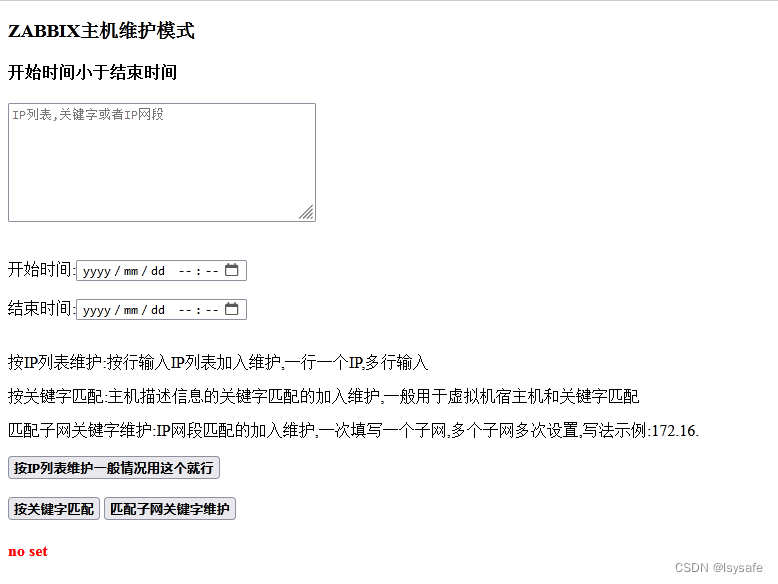
ZABBIX根据IP列表,主机描述,或IP子网批量创建主机的维护任务
有时候被ZABBIX监控的主机可能需要关机重启等维护操作,为了在此期间不触发告警,需要创建主机的维护任务,以免出现误告警 ZABBIX本身有这个API可供调用(不同版本细节略有不同,本次用的ZABBIX6.*),实现批量化建立主机的维护任务 无论哪种方式(IP列表,主机描述,或IP子网)创建维护…...

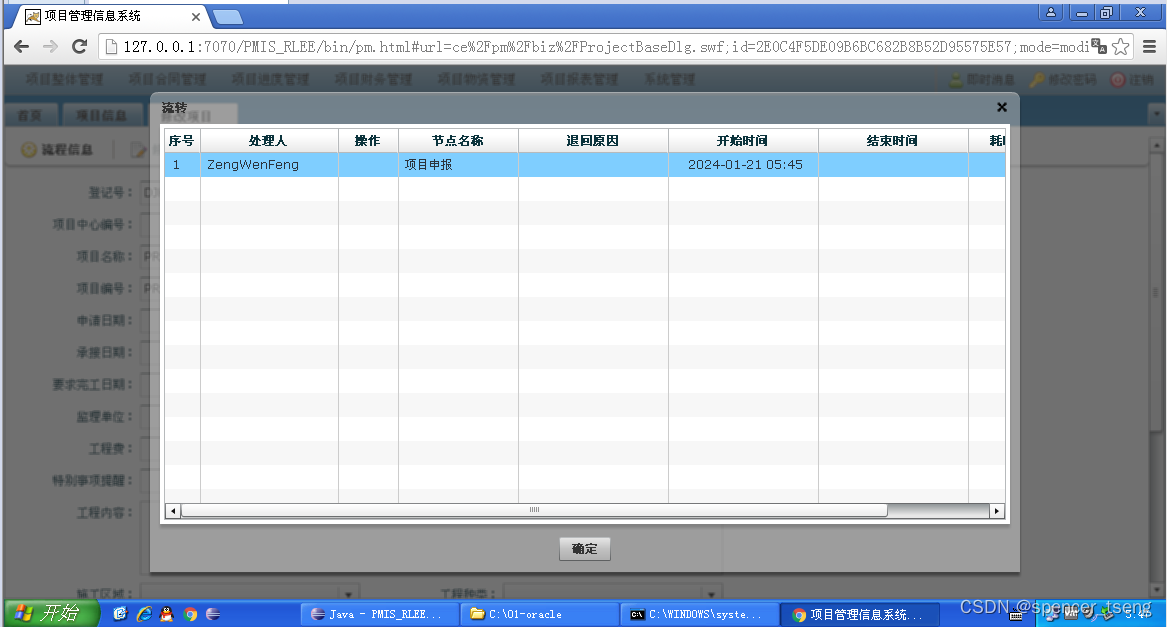
PMIS_ENT_STD
...

32 登录页组件
效果演示 实现了一个登录页面的样式,包括一个容器、左侧和右侧部分。左侧部分是一个背景图片,右侧部分是一个表单,包括输入框、复选框、按钮和忘记密码链接。整个页面的背景色为白色,容器为一个圆角矩形,表单为一个半透…...

Docker(一)简介和基本概念:什么是 Docker?用它会带来什么样的好处?
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! 一、简介 本章将带领你进入 Docker 的世界。 什么是 Docker? 用它会带来什么样的好处? 好吧,让我们带…...

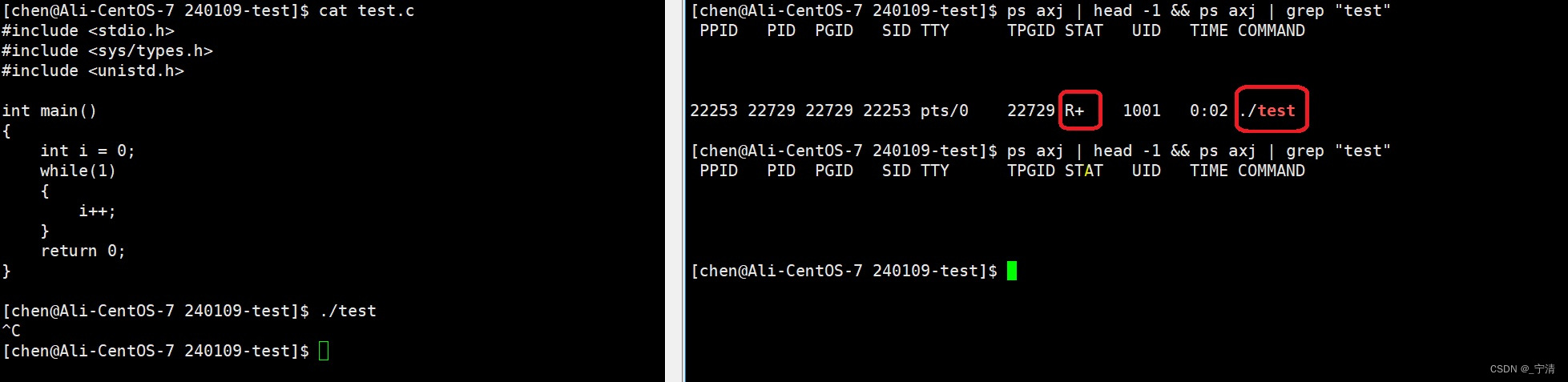
【Linux】进程的概念 进程状态 进程优先级
Content 一、什么是进程1. 进程的概念2. 进程的描述 - 进程控制块(PCB)3. Linux下的进程 二、进程状态1. 教科书中的进程状态运行状态阻塞状态挂起状态 2. Linux下的进程状态R(running)- 运行状态S(sleeping) - 睡眠状…...

Go语言热重载和优雅地关闭程序
Go语言热重载和优雅地关闭程序 我们有时会因不同的目的去关闭服务,一种关闭服务是终止操作系统,一种关闭服务是用来更新配置。 我们希望优雅地关闭服务和通过热重载重新加载配置,而这两种方式可以通过信号包来完成。 1、代码实现 package…...

Python实现两个列表相加的方法汇总
1. 使用 “” 运算符 通过 “” 运算符将两个列表相加,得到一个新的列表。例如: list1 [1, 2, 3] list2 [4, 5, 6] result list1 list2 print(result) # [1, 2, 3, 4, 5, 6]2. 使用 extend 方法 使用 extend 方法将一个列表中的元素逐个添加到另…...

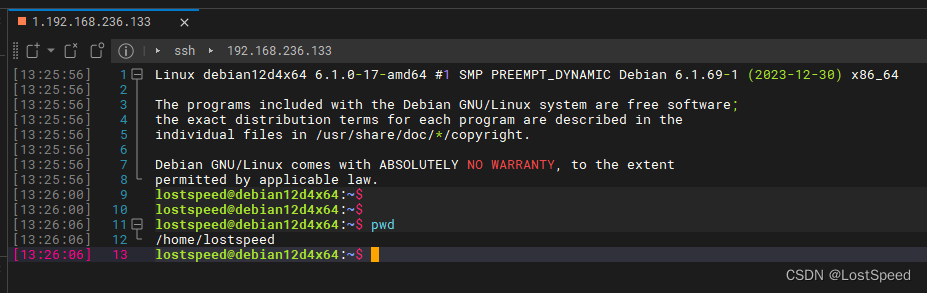
debian12.4配置
文章目录 debian12.4配置概述笔记将非root用户添加到sudo组更换国内源配置ssh的客户端访问END debian12.4配置 概述 在虚拟机中装了一个debian12.4, 想配置ssh客户端连接, 出了问题. 配置乱了, 还好长了个心眼, 做了快照. 发现2个问题: debian12.4默认安装完, 有ssh, 先检查…...

linux切换root用户su - root和su root的区别
这里说一下login shell和 no login shell的区别 通过tty客户端登陆的shell就是login shell,通过在图形界面使用ctrlshiftt的方式新建的shell是no login shell login shell 主要读取两个配置文件/etc/profile和~/.bash_profile no login shell 读取的文件和顺序为&am…...

SQL Server Management Studio创建数据表
文章目录 一、建表注意事项1.1 数据类型1.2 建立数据表的基本SQL语法 二、实例说明2.1 创建数据表2.2 实例2 三、标识列和主键示例: 一、建表注意事项 1.1 数据类型 可以看这个去了解数据类型: 1.2 建立数据表的基本SQL语法 建立数据表的基本 SQL 语…...

【AI的未来 - AI Agent系列】【MetaGPT】4.1 细说我在ActionNode实战中踩的那些坑
文章目录 1. MetaGPT 0.5.2 版本的坑1.1 坑一:cannot import name "ActionNode" from "metagpt.actions.action"1.2 坑二:simple_fill 没有参数 schema1.3 坑三:ActionNode一直在循环执行, 2. 升级成 MetaGP…...
:常用控件)
Android学习(五):常用控件
Android学习(五):常用控件 常用控件 TextViewEditTextButtonRadioButtonImageView 1、TextView控件 1.1、简介 TextView是用于显示文字(字符串)的控件,可在代码中通过设置属性改变文字的大小、颜色、样式等功能。 1.2、示例…...

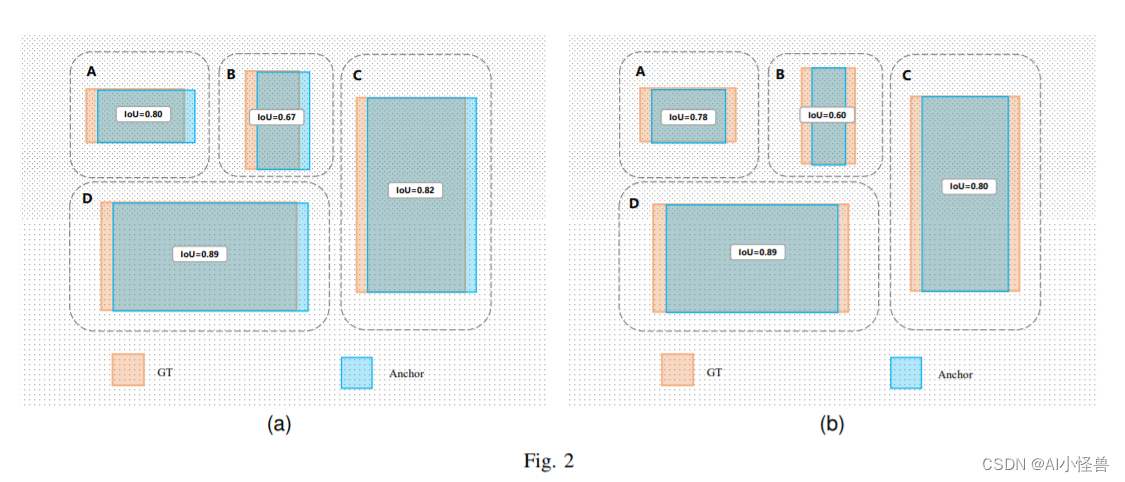
基于YOLOv8的学生课堂行为检测,引入BRA注意力和Shape IoU改进提升检测能力
💡💡💡本文摘要:介绍了学生课堂行为检测,并使用YOLOv8进行训练模型,以及引入BRA注意力和最新的Shape IoU提升检测能力 1.SCB介绍 摘要:利用深度学习方法自动检测学生的课堂行为是分析学生课堂表…...

【前后端分离与不分离的区别】
Web 应用的开发主要有两种模式: 前后端不分离 前后端分离 理解它们的区别有助于我们进行对应产品的测试工作。 前后端不分离 在早期,Web 应用开发主要采用前后端不分离的方式,它是以后端直接渲染模板完成响应为主的一种开发模式。以前后端不…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

华为云Flexus+DeepSeek征文 | MaaS平台避坑指南:DeepSeek商用服务开通与成本控制
作者简介 我是摘星,一名专注于云计算和AI技术的开发者。本次通过华为云MaaS平台体验DeepSeek系列模型,将实际使用经验分享给大家,希望能帮助开发者快速掌握华为云AI服务的核心能力。 目录 作者简介 前言 一、技术架构概览 1.1 整体架构设…...
