【HarmonyOS】掌握布局组件,提升应用体验
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?
抱着这样的疑问和对鸿蒙开发的好奇,让我们开始今天对布局组件的掌握吧!
目录
布局组件
Column与Row组件(排列布局)
Stack组件(层叠布局)
Flex组件(弹性布局)
RelativeContainer组件(相对布局)
List组件(创建列表)
Grid组件(创建网格)
布局组件
在 ArkTS 中,布局组件是一种用于管理和布置其他组件的特殊组件。它们用于定义用户界面的结构和排列方式。以下是ArkTS的通用属性:
| 名称 | 参数说明 | 描述 |
|---|---|---|
| width | Length | 设置组件自身的宽度 |
| height | Length | 设置组件自身的高度 |
| size | Length | 设置高宽尺寸 |
| padding | Padding | Length | 设置内边距属性 |
| margin | Margin | Length | 设置外边距属性 |
| constraintSize | Length | 设置约束尺寸,组件布局时进行尺寸范围限制 |
Column与Row组件(排列布局)
Column与Row是鸿蒙开发中最最常用的布局组件,它们分别用于垂直和水平方向上的排列和布局子组件,下面是该两个组件的使用区别:
Column(列):
Column 组件将子组件在垂直方向上依次排列。子组件按照从上到下的顺序布局,每个子组件占据一行。Column 组件会根据子组件的大小自动调整自身的高度以适应内容。
Row(行):
Row 组件将子组件在水平方向上依次排列。子组件按照从左到右的顺序布局,每个子组件占据一列。Row 组件会根据子组件的大小自动调整自身的宽度以适应内容。
因此,Column 和 Row 的主要区别在于排列方向和布局方式。如果你想要在垂直方向上依次排列子组件,可以使用 Column 组件;如果你想要在水平方向上依次排列子组件,可以使用 Row 组件。以下是使用Column和Row的基本用法:
@Entry
@Component
struct TEST {build() {Column({ space: 10 }){Row({ space: 10 }){Row(){}.width('33%').height(160).backgroundColor('red').layoutWeight(1)Row(){}.width('33%').height(160).backgroundColor('green').layoutWeight(1)Row(){}.width(100).height(160).backgroundColor('blue')}.width('100%').height(160)Column({ space: 10 }){Row().width('100%').backgroundColor(Color.Gray).layoutWeight(1)Row().width('100%').backgroundColor(Color.Red).layoutWeight(2)}.width('100%').height(160)}.width('100%').height('100%').justifyContent(FlexAlign.Center)}
}呈现的结果如下:

Stack组件(层叠布局)
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
层叠布局具有较强的页面层叠、位置定位能力,其使用场景有广告、卡片层叠效果等。如下:

Stack组件通过alignContent参数实现位置的相对移动。如下表所示,支持九种对齐方式:
| 名称 | 描述 |
|---|---|
| TopStart | 顶部起始端。 |
| Top | 顶部横向居中。 |
| TopEnd | 顶部尾端。 |
| Start | 起始端纵向居中。 |
| Center | 横向和纵向居中。 |
| End | 尾端纵向居中。 |
| BottomStart | 底部起始端。 |
| Bottom | 底部横向居中。 |
| BottomEnd | 底部尾端。 |
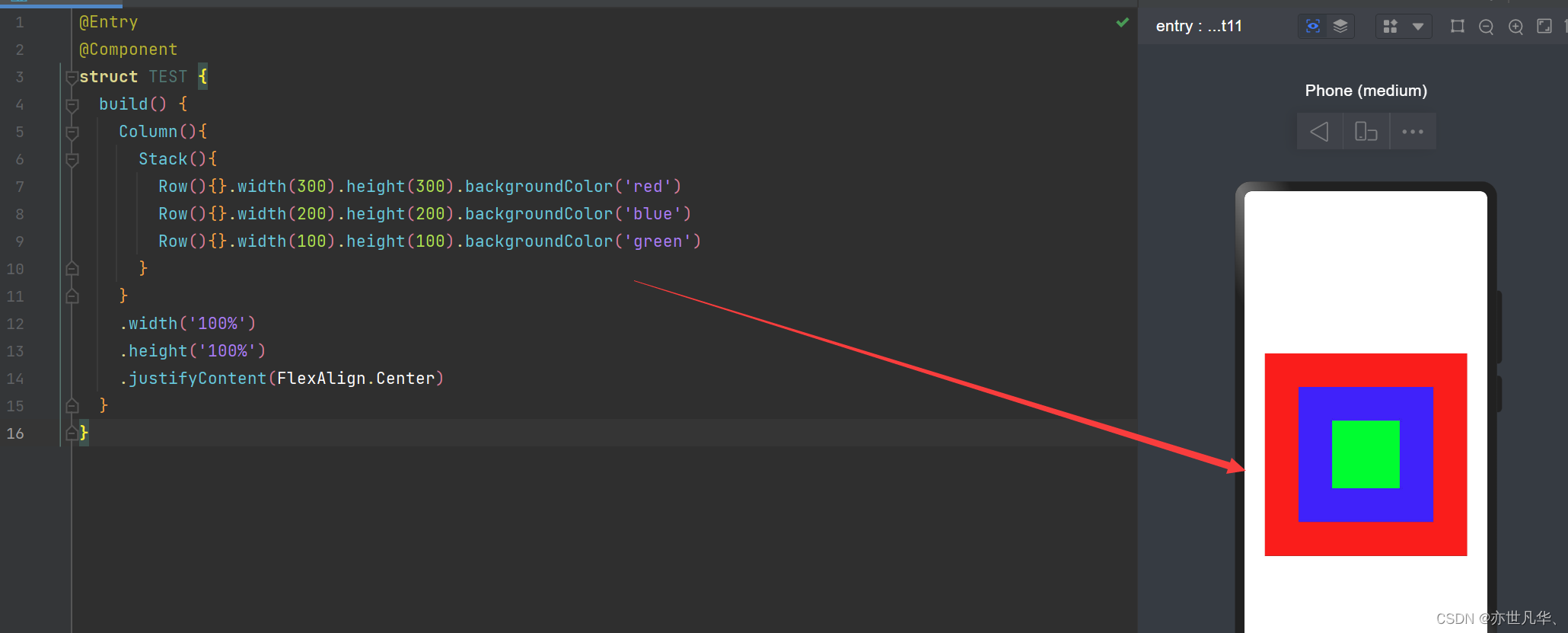
以下是借助Stack组件进行的案例,代码如下:
@Entry
@Component
struct TEST {@State list: number[] = [1, 2, 3]build() {Column(){Stack({ alignContent: Alignment.BottomEnd }){Stack({ alignContent: Alignment.TopStart}){Column(){List({ space: 10 }){ForEach(this.list,(item)=>{ListItem(){Text(`${item}`).fontSize(30).width('100%').backgroundColor('#eee').height(50).textAlign(TextAlign.Center)}})}.margin({ bottom: 70 })}.margin({ top: 60 }).height('100%')Row(){Text('HarmonyOS').fontSize(30).fontColor(Color.White).width('100%').textAlign(TextAlign.Center)}.width('100%').backgroundColor(Color.Orange).height(50)}Button(){Text('+').fontSize(40).fontColor(Color.White)}.width(80).height(80).onClick( ()=> {this.list.push(this.list[this.list.length - 1] + 1)}).margin({ right: 10, bottom: 10 })}}.width('100%').height('100%')}
}最终呈现的结果如下:

Flex组件(弹性布局)
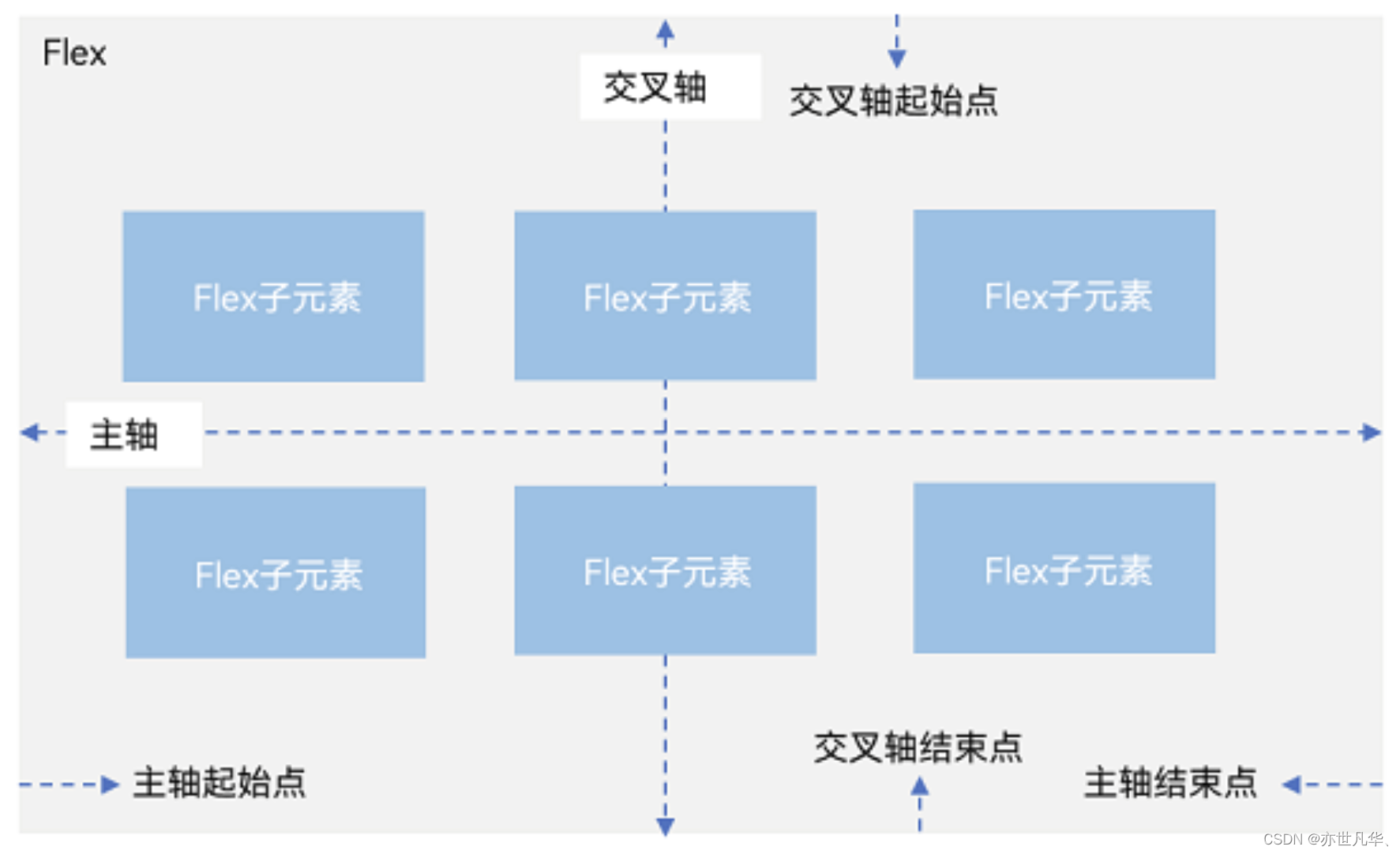
弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。
主轴:Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点。
交叉轴:垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。

以下是flex常见的使用参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| direction | FlexDirection | 否 | FlexDirection.Row | 主轴方向 |
| wrap | FlexWrap | 否 | FlexWrap.NoWrap | 确认容器是单行/列还是多行 |
| justifyContent | FlexAlign | 否 | FlexAlign.Start | 子组件在flex容器主轴上对齐格式 |
| alignItems | ItemAlign | 否 | ItemAlign.Start | 子组件在flex容器交叉轴上对齐格式 |
| alignContent | FlexAlign | 否 | FlexAlign.Start | 多行内容的对齐格式。wrap多行下生效 |
以下是通过 FlexDirection 来更改方向的操作:
@Entry
@Component
struct TEST {build() {Column({ space: 20 }){// 主轴为水平方向,子组件从起始端沿着水平方向开始排布。Flex({ direction: FlexDirection.Row }) {Text('1').width('33%').height(50).backgroundColor(0xF5DEB3)Text('2').width('33%').height(50).backgroundColor(0xD2B48C)Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)// 主轴为水平方向,子组件从终点端沿着FlexDirection. Row相反的方向开始排布。Flex({ direction: FlexDirection.RowReverse }) {Text('1').width('33%').height(50).backgroundColor(0xF5DEB3)Text('2').width('33%').height(50).backgroundColor(0xD2B48C)Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)// 主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。Flex({ direction: FlexDirection.Column }) {Text('1').width('100%').height(50).backgroundColor(0xF5DEB3)Text('2').width('100%').height(50).backgroundColor(0xD2B48C)Text('3').width('100%').height(50).backgroundColor(0xF5DEB3)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)// 主轴为垂直方向,子组件从终点端沿着FlexDirection. Column相反的方向开始排布。Flex({ direction: FlexDirection.ColumnReverse }) {Text('1').width('100%').height(50).backgroundColor(0xF5DEB3)Text('2').width('100%').height(50).backgroundColor(0xD2B48C)Text('3').width('100%').height(50).backgroundColor(0xF5DEB3)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)}.width('100%').height('100%')}
}最终呈现的结果如下:

当然弹性布局方面还有许多其他的操作,这里就不再赘述了,详情请参考 文档
RelativeContainer组件(相对布局)
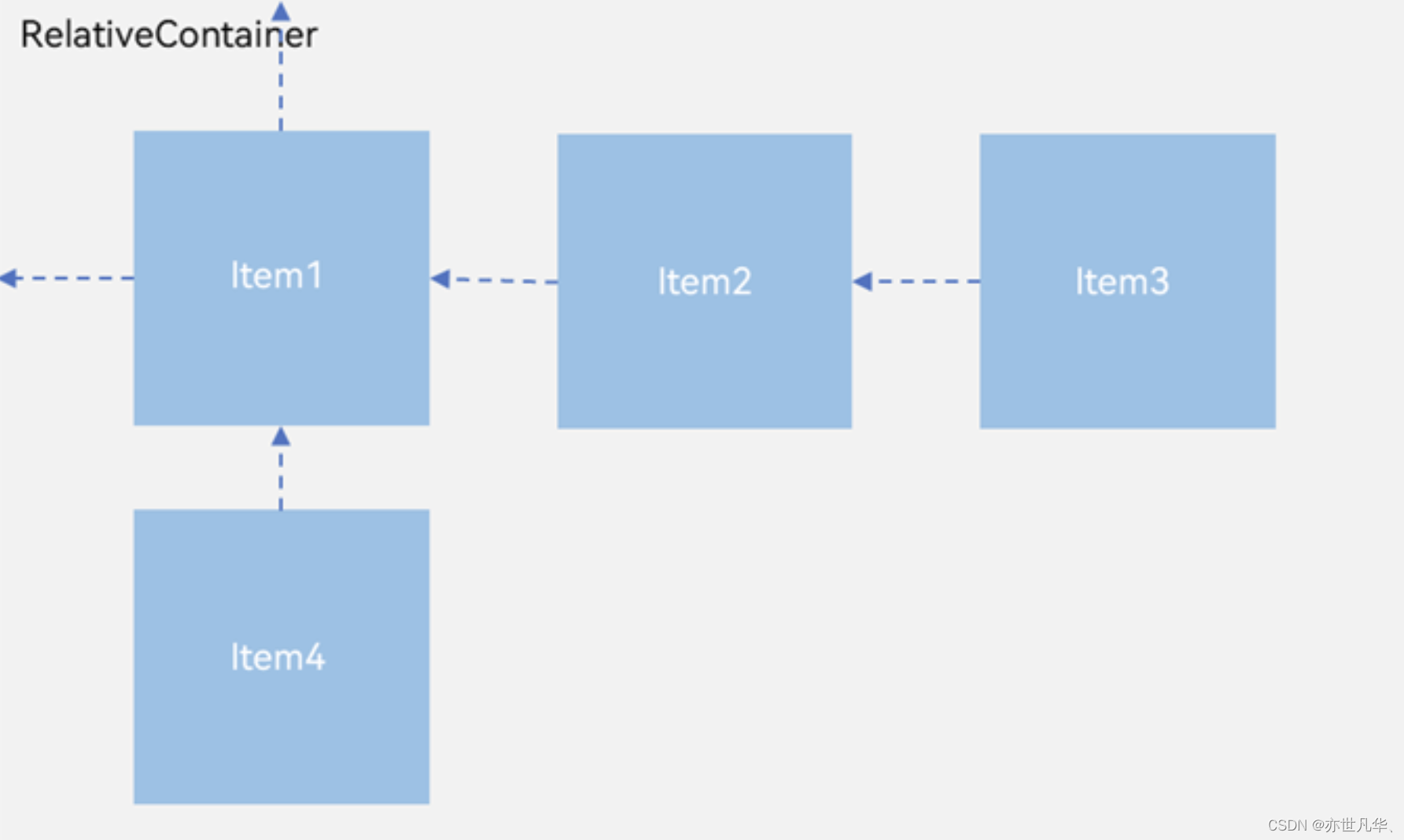
相对布局组件用于复杂场景中元素对齐的布局,支持容器内的子元素设置相对位置关系,子元素支持指定兄弟元素作为锚点,也支持指定父容器作为锚点,基于锚点做相对位置布局,下图表示相对布局的概念图,虚线表示位置的依赖关系:

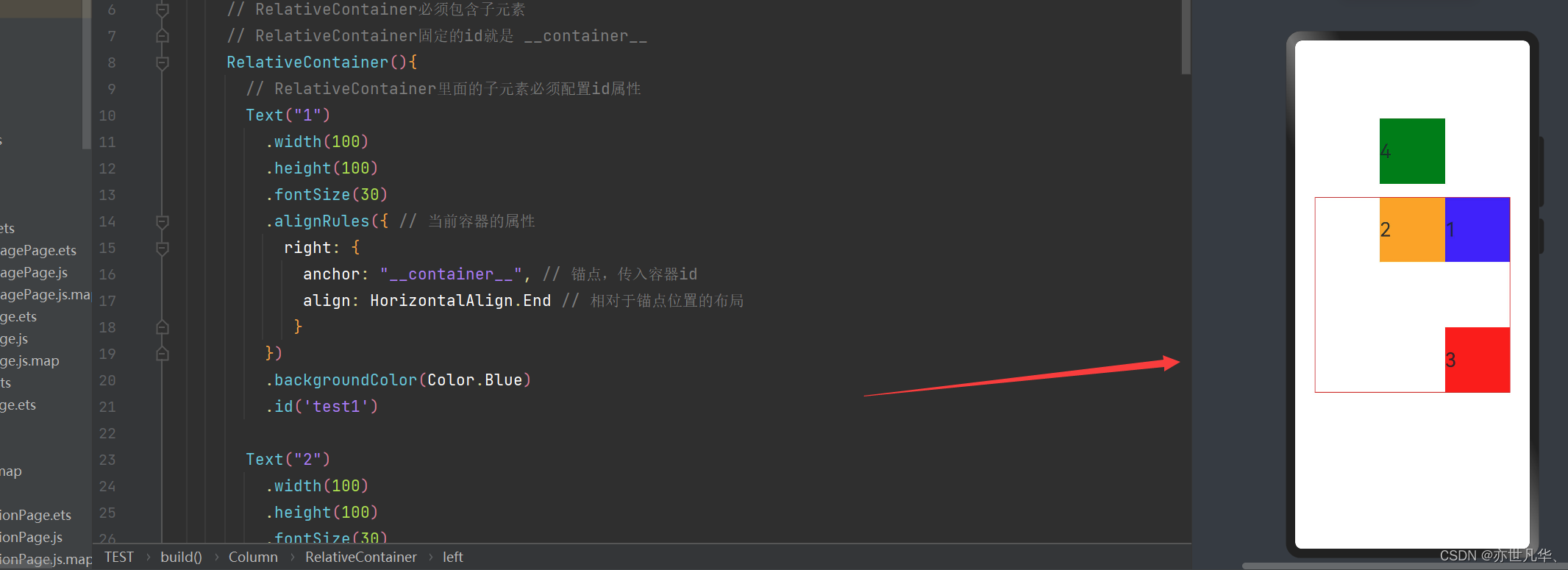
通过以下的案例代码来学习相对布局的形成:
@Entry
@Component
struct TEST {build() {Column(){// RelativeContainer必须包含子元素// RelativeContainer固定的id就是 __container__RelativeContainer(){// RelativeContainer里面的子元素必须配置id属性Text("1").width(100).height(100).fontSize(30).alignRules({ // 当前容器的属性right: {anchor: "__container__", // 锚点,传入容器idalign: HorizontalAlign.End // 相对于锚点位置的布局}}).backgroundColor(Color.Blue).id('test1')Text("2").width(100).height(100).fontSize(30).alignRules({ // 当前容器的属性middle: {anchor: "__container__", // 锚点,传入容器idalign: HorizontalAlign.Center // 相对于锚点位置的布局}}).backgroundColor(Color.Orange).id('test2')Text("3").width(100).height(100).fontSize(30).alignRules({ // 当前容器的属性bottom: {anchor: "__container__", // 锚点,传入容器idalign: VerticalAlign.Bottom // 相对于锚点位置的布局},right: {anchor: "__container__", // 锚点,传入容器idalign: HorizontalAlign.End // 相对于锚点位置的布局}}).backgroundColor(Color.Red).id('test3')// 相对于 2 进行布局,使其在2的正上方Text("4").width(100).height(100).fontSize(30).alignRules({ // 当前容器的属性bottom: {anchor: "test2", // 锚点,传入容器idalign: VerticalAlign.Top // 相对于锚点位置的布局},left: {anchor: "test2", // 锚点,传入容器idalign: HorizontalAlign.Start // 相对于锚点位置的布局}}).backgroundColor(Color.Green).id('test4').offset({ // 微调位置y: -20,x: 0})}.width(300).height(300).border({width: 1,color: Color.Red})}.width('100%').height('100%').justifyContent(FlexAlign.Center)}
}最终呈现的结果如下:

List组件(创建列表)
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列表、购物清单等)。其主要使用的参数如下:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| space | number | string | 否 | 子组件主轴方向的间隔。 |
| initialIndex | number | 否 | 设置当前List初次加载时视口起始位置显示的item的索引值。 |
| scroller | Scroller | 否 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
以下是使用List组件的案例:
@Entry
@Component
struct TEST {list: number[] = [1, 2, 3, 4, 5, 6, 7]build() {Column(){List({ space: 20 }){ForEach(this.list,(item) => {ListItem(){Text(`${item}`).textAlign(TextAlign.Center).width('100%').height(100).fontSize(30)}.backgroundColor(0xffffff)})}.listDirection(Axis.Vertical) // 配置list显示方向.scrollBar(BarState.Auto) // 显示滚动条.padding(10).divider({strokeWidth: 5,color: Color.Red,startMargin: 20,endMargin: 20})}.backgroundColor('#cccccc').width('100%').height('100%')}
}最终呈现的效果如下:

Grid组件(创建网格)
网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器等。
| 名称 | 描述 | 名称 | 描述 |
|---|---|---|---|
| columnsTemplate | 设置当前网格布局列的数量 | rowsTemplate | 设置当前网格布局行的数量 |
| columnsGap | 设置列与列的间距。 | rowsGap | 设置行与行的间距。 |
| scrollBar | 设置滚动条状态。 | scrollBarColor | 设置滚动条的颜色。 |
| scrollBarWidth | 设置滚动条的宽度。 | cachedCount | 设置预加载的GridItem的数量,只在LazyForEach中生效。 |
| editMode | 设置Grid是否进入编辑模式 | layoutDirection | 设置布局的主轴方向。 |
| minCount | 示可显示的最小行/列数。 | cellLength | 表示一行的高度/一列的宽度 |
| multiSelectable | 是否开启鼠标框选。 | supportAnimation | 是否支持动画。 |
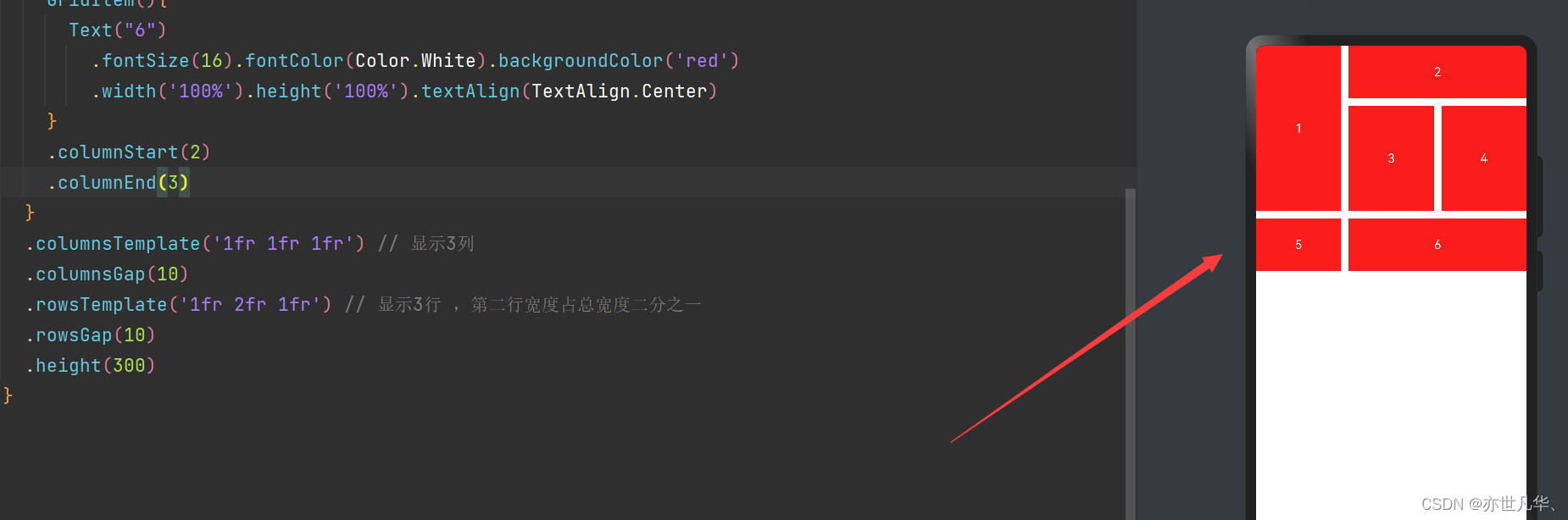
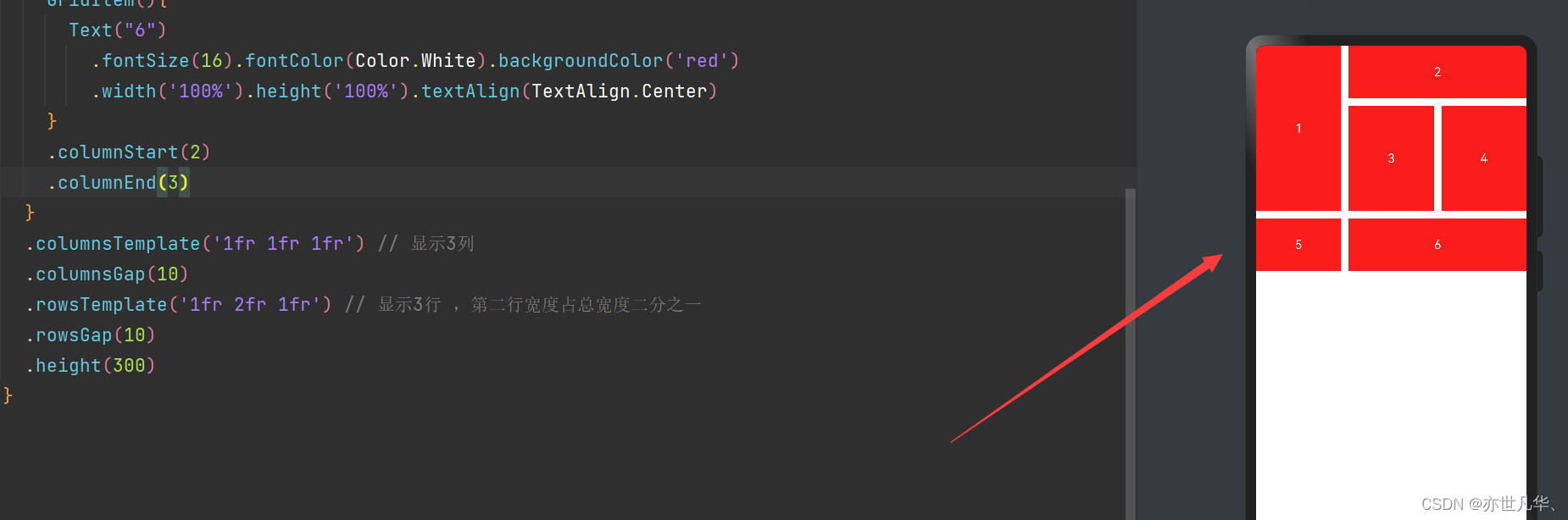
基础按钮如下:
@Entry
@Component
struct TEST {build() {Column(){Grid(){GridItem(){Text("1").fontSize(16).fontColor(Color.White).backgroundColor('red').width('100%').height('100%').textAlign(TextAlign.Center)}.rowStart(1).rowEnd(2)GridItem(){Text("2").fontSize(16).fontColor(Color.White).backgroundColor('red').width('100%').height('100%').textAlign(TextAlign.Center)}.columnStart(2).columnEnd(3)GridItem(){Text("3").fontSize(16).fontColor(Color.White).backgroundColor('red').width('100%').height('100%').textAlign(TextAlign.Center)}GridItem(){Text("4").fontSize(16).fontColor(Color.White).backgroundColor('red').width('100%').height('100%').textAlign(TextAlign.Center)}GridItem(){Text("5").fontSize(16).fontColor(Color.White).backgroundColor('red').width('100%').height('100%').textAlign(TextAlign.Center)}GridItem(){Text("6").fontSize(16).fontColor(Color.White).backgroundColor('red').width('100%').height('100%').textAlign(TextAlign.Center)}.columnStart(2).columnEnd(3)}.columnsTemplate('1fr 1fr 1fr') // 显示3列.columnsGap(10).rowsTemplate('1fr 2fr 1fr') // 显示3行 ,第二行宽度占总宽度二分之一.rowsGap(10).height(300)}}
}呈现的效果如下所示:

相关文章:

【HarmonyOS】掌握布局组件,提升应用体验
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

第4周:Pytorch——综合应用和实战项目 Day 28-30: 学习资源和社区参与
第4周:综合应用和实战项目 Day 28-30: 学习资源和社区参与 在这个阶段,我们将探索更多的学习资源并鼓励参与PyTorch和TensorFlow的社区,以进一步提升技术和融入开发者社群。 学习资源: 论文:阅读最新的机器学习和深度…...

TypeScript教程(一)在vscode中的配置TypeScript环境
TypeScript教程(一)在vscode中的配置TypeScript环境 文章目录 TypeScript教程(一)在vscode中的配置TypeScript环境一、前言二、具体步骤1、Node.js安装2、TypeScript安装3、helloworld 一、前言 未来的开发者们请上座,…...

sshpass的安装与使用
一.简介 1.定义: ssh 登陆不能在命令行中指定密码,sshpass 的出现则解决了这一问题。它允许你用 -p 参数指定明文密码,然后直接登录远程服务器,它支持密码从命令行、文件、环境变量中读取。 2.使用 sshpass 原因 使用 sshpass…...

Excel·VBA合并工作簿2
其他合并工作簿的方法,见之前的文章《ExcelVBA合并工作簿》 目录 8,合并文件夹下所有工作簿中所有工作表,按表头汇总举例 8,合并文件夹下所有工作簿中所有工作表,按表头汇总 与之前的文章《ExcelVBA合并工作簿&#x…...

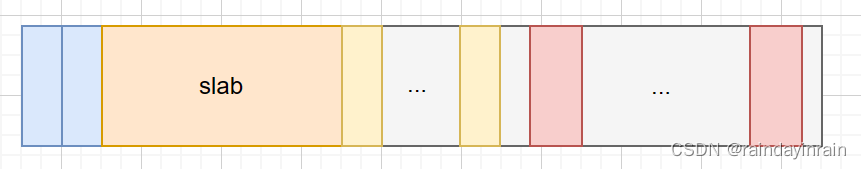
linux内核原理--分页,页表,内核线性地址空间,伙伴系统,内核不连续页框分配,内核态小块内存分配器
1.分页,页表 linux启动阶段,最初运行于实模式,此阶段利用段寄存器,段内偏移,计算得到物理地址直接访问物理内存。 内核启动后期会切换到保护模式,此阶段会开启分页机制。一旦开启分页机制后,内…...

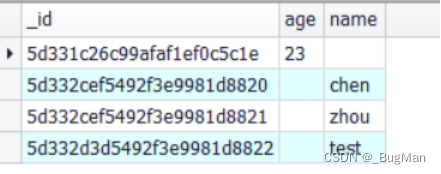
【MongoDB】下载安装、指令操作
目录 1.下载安装 2.指令 2.1.基础操作指令 2.2.增加 2.3.查询 2.4.修改 2.5.删除 前言: 关于MongoDB的核心概念请移步: 【文档数据库】ES和MongoDB的对比-CSDN博客 1.下载安装 本文以安装Windows版本的mongodb为例,Linux版本的其实…...

k8s-pvc/pv扩容记录
背景 一次聊天过程中,对方提及pvc的扩容,虽然有注意过 storageclass 有个AllowVolumeExpansion的配置(有些csi插件是不支持该配置的,比如local-volume-provisoner),但是没有实际用过,所以还是心…...

关于Unity插件TriLib使用的一点儿心得
最近做一个项目的时候,由于要求动态加载fbx或者glb等格式文件,而我们自己开发加载插件难度又有点大,所以最后使用了TriLib这个插件,现在说一点使用心得。 由于文件加载之后要对加载的内容进行复制,比如加载一个柱子&am…...
)
计算机二级Python基本排序题-序号45(补充)
1. 文件"singup.txt”中保存了若干条参加运动会学生的报名记录,每条记录的形式为“班级号_学号”,例如"A1_12”,将每个班级报名情按参加运动会人数从多到少排列(假设不存在人数相同的情况)并输出,…...

响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例4-6 fieldset
代码 <!doctype html> <html> <head> <meta charset"utf-8"> <title>fieldset</title> </head><body> <form action"#"><fieldset><legend>学生信息</legend>姓名:&…...

html渲染优先级
在前端开发中,优先布局是指在设计和构建页面时,将页面的各个部分按照其重要性和优先级进行排序,并依次进行布局和开发。这种方法可以帮助开发团队在项目初期就确定页面结构的核心部分,从而更好地掌控项目的整体进度和优先级。且确…...

linux 更新镜像源
打开终端,备份一下旧的 源 文件,以防万一 cd /etc/apt/ ls sudo cp sources.list sources.list.bak ls然后打开清华大学开源软件镜像站 搜索一下你的linux发行版本,我这里是ubuntu发行版本 点击这个上面图中的问号 查看一下自己的版本号&a…...

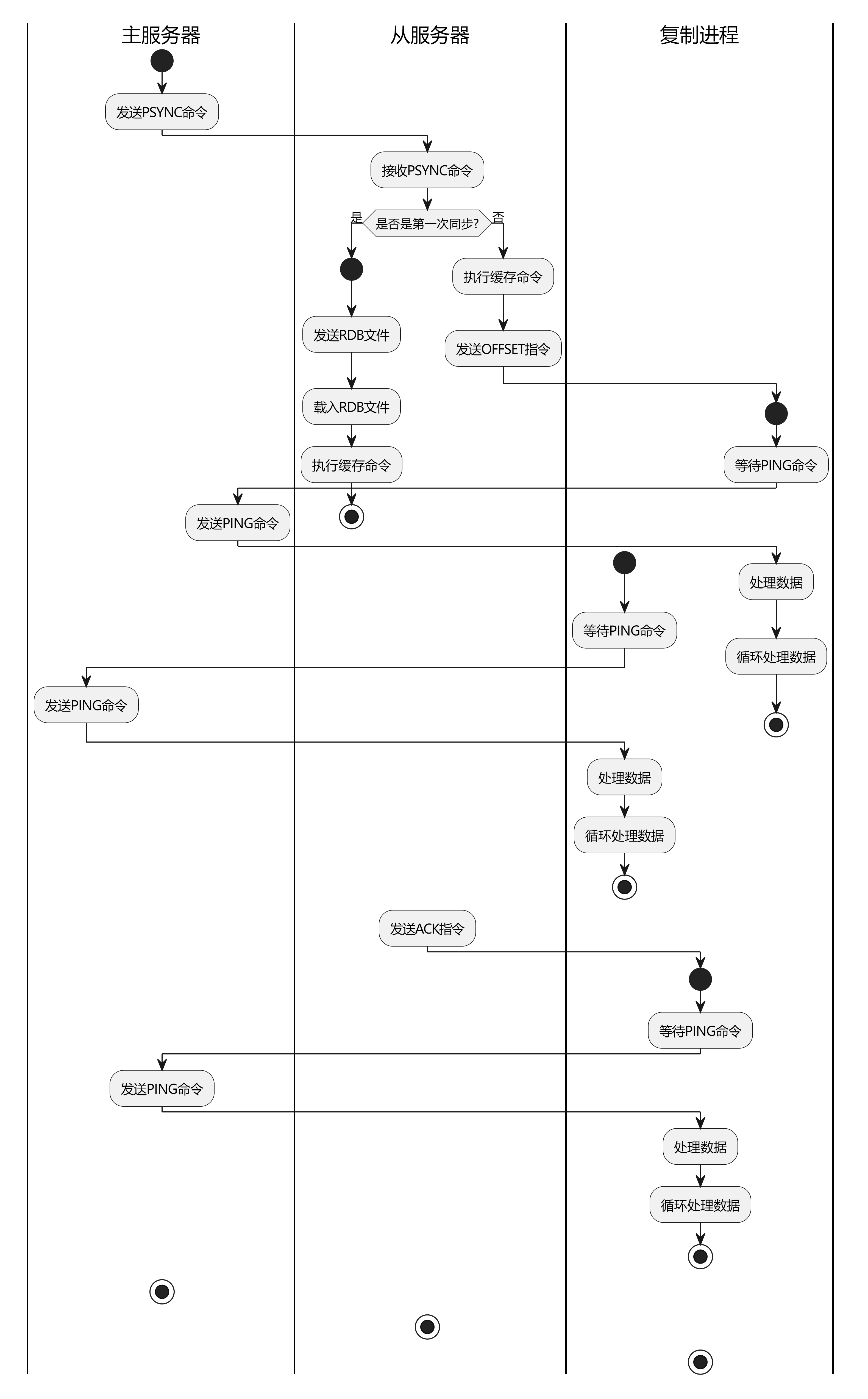
【征服Redis12】redis的主从复制问题
从现在开始,我们来讨论redis集群的问题,在前面我们介绍了RDB和AOF两种同步机制,那你是否考虑过这两个机制有什么用呢?其中的一个重要作用就是为了集群同步设计的。 Redis是一个高性能的键值存储系统,广泛应用于Web应用…...

php函数 一
一 自动加载 1.1 __autoload(string $class) 类自动加载,7.2版本之后废弃。可使用sql_autoload_register()注册方法实现。 类自动加载,无返回值。 #php7.2之前function __autoload($class) {if(strpos($class, CI_) ! 0){if (file_exists(APPPATH . …...
)
监督学习 - 梯度提升回归(Gradient Boosting Regression)
什么是机器学习 梯度提升回归(Gradient Boosting Regression)是一种集成学习方法,用于解决回归问题。它通过迭代地训练一系列弱学习器(通常是决策树)来逐步提升模型的性能。梯度提升回归的基本思想是通过拟合前一轮模…...

【工具】使用ssh进行socket5代理
文章目录 shellssh命令详解正向代理:反向代理:本地 socks5 代理 shell ssh -D 3333 root192.168.0.11 #输入密码 #3333端口已经使用远程机进行转发设置Windows全局代理转发 socks127.0.0.1 3333如果远程机为公网ip,可通过搜索引擎查询出网…...
 Object Pascal 学习笔记---第2章第六节(类型转换))
(delphi11最新学习资料) Object Pascal 学习笔记---第2章第六节(类型转换)
Object Pascal 学习笔记,Delphi 11 编程语言的完整介绍 作者: Marco Cantu 笔记:豆豆爸 2.6 类型转换和类型转换 正如我们所见,不能将一种数据类型的变量赋值给另一种类型的变量。原因在于,根据数据的实际表示,你…...

计算机服务器中了mallox勒索病毒怎么办,mallox勒索病毒解密数据恢复
企业的计算机服务器存储着企业重要的信息数据,为企业的生产运营提供了极大便利,但网络安全威胁随着技术的不断发展也在不断增加,近期,云天数据恢复中心接到许多企业的求助,企业的计算机服务器中了mallox勒索病毒&#…...

CPU相关专业名词介绍
CPU相关专业名词 1、CPU 中央处理器CPU(Central Processing Unit)是计算机的运算和控制核心,可以理解为PC及服务器的大脑CPU与内部存储器和输入/输出设备合称为电子计算机三大核心部件CPU的本质是一块超大规模的集成电路,主要功…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
