高性能前端UI库 SolidJS | 超棒 NPM 库

SolidJS是一个声明式的、高效的、编译时优化的JavaScript库,用于构建用户界面。它的核心特点是让你能够编写的代码既接近原生JavaScript,又能够享受到现代响应式框架提供的便利。
SolidJS的设计哲学强调了性能与简洁性。它不使用虚拟DOM(Virtual DOM),而是通过编译时的静态分析生成高效的真实DOM更新指令。这种方法使得SolidJS在性能方面非常出色,尤其是在渲染和更新视图方面。
SolidJS的响应式系统基于细粒度的响应式原语。这意味着它能够精确地知道哪些部分的状态(state)发生了变化,并且只更新依赖于这些变化的组件,而不需要重新渲染整个组件树。
1. 关键特性
-
细粒度的响应式系统:SolidJS使用细粒度的反应性原理。这意味着只有当数据实际发生变化时,依赖于这些数据的UI部分才会更新,从而提高了性能。
-
编译时优化:SolidJS在构建过程中进行编译时优化。它通过静态分析和编译时间的转换来优化组件和响应式代码,生成最小化的、高效的指令集来直接操作DOM。
-
不使用虚拟DOM:与React等使用虚拟DOM的框架不同,SolidJS直接操作真实DOM。这减少了内存的使用,同时减少了与虚拟DOM对比的额外计算,从而提升了性能。
-
JSX支持:SolidJS使用JSX语法来定义组件的结构,这使得代码更易读、易写,并且让开发者可以利用编译时优化。
-
非侵入式响应性:SolidJS的响应式系统允许你编写看起来像是普通JavaScript的代码。它不要求使用特殊的函数或方法来创建响应式数据,而是在编译时处理响应式。
-
首次渲染优化:SolidJS特别注重首次加载性能。通过减少首次渲染时的工作量,SolidJS确保了快速的加载和渲染时间。
-
服务器端渲染(SSR)和静态站点生成(SSG):SolidJS支持服务器端渲染和静态站点生成,这有助于提升网站的加载速度和搜索引擎优化。
-
近乎原生的包大小:由于编译时优化,SolidJS生成的代码非常接近原生的JavaScript,这意味着最终打包的大小更小,加载时间更短。
-
类似于React的开发体验:对于熟悉React的开发人员来说,SolidJS提供了类似的API和概念,比如组件、Props、Hooks等,这使得从React迁移到SolidJS比较容易。
-
TypeScript支持:SolidJS从一开始就内建了对TypeScript的支持,这样就能够在编码时提供类型检查和自动补全等特性,帮助提升开发效率。

2. 示例代码
import { createSignal } from "solid-js";
import { render } from "solid-js/web";
// 组件只是一个返回DOM节点的函数
function Counter() {// 创建一个响应式状态,给我们一个访问器 count() 和一个设置器 setCount()const [count, setCount] = createSignal(0);// 要创建派生状态,只需将表达式包裹在一个函数中const doubleCount = () => count() * 2;console.log("函数体只运行一次...");// JSX允许你在JavaScript函数中编写HTML,并使用 { } 语法包含动态表达式// 这里唯一会重新渲染的部分是 count() 文本。return (<><button onClick={() => setCount(c => c + 1)}>Increment: {doubleCount()}</button></>);
}
// render函数将一个组件挂载到你的页面上
render(Counter, document.getElementById("app")!);
Solid 将您的 JSX 编译为高效的真实 DOM 更新。它在运行时使用相同的反应原语(createSignal),但确保尽可能少的重新渲染。本例中的内容如下:
import { template as _$template } from "solid-js/web";
import { delegateEvents as _$delegateEvents } from "solid-js/web";
import { insert as _$insert } from "solid-js/web";
// 编译器提取出所有静态的HTML
const _tmpl$ = /*#__PURE__*/_$template(`<button>Increment: `);
import { createSignal, createEffect } from "solid-js";
import { render } from "solid-js/web";
function Counter() {const [count, setCount] = createSignal(0);const doubleCount = () => count() * 2;console.log("函数体只运行一次...");return (() => {//_el$ 是一个真实的DOM节点!const _el$ = _tmpl$();_el$.$$click = () => setCount(c => c + 1);// 这样插入count作为按钮的子元素,允许count更新而不需要重新渲染整个按钮_$insert(_el$, doubleCount);return _el$;})();
}
render(Counter, document.getElementById("app"));
// 委托事件处理(如点击事件)
_$delegateEvents(["click"]);
3. React 用户友好

SolidJS 设计时考虑了对 React 用户的友好性,它借鉴了 React 的一些核心概念,使得对于熟悉 React 的开发者来说,学习和使用 SolidJS 相对容易。包括:
-
相似的 JSX 语法:SolidJS 使用 JSX,这对于 React 用户来说非常熟悉。你可以像在 React 中那样使用 JSX 来构建用户界面。
-
组件模型:SolidJS 的组件模型与 React 类似,都是基于函数的组件。React 用户可以使用他们已经熟悉的组件编写方式来构建 SolidJS 应用。
-
响应式状态管理:SolidJS 中的
createSignal类似于 React 的useStateHook。尽管背后的响应式机制不同,概念上的相似性有助于 React 用户更快地适应使用 SolidJS 进行状态管理。 -
生命周期管理:SolidJS 提供了生命周期函数,类似于 React 中的生命周期方法和
useEffectHook,让开发者能够在组件的不同生命周期阶段执行逻辑。 -
TypeScript 支持:SolidJS 和 React 都支持 TypeScript,这对于习惯使用类型系统的 React 开发者转移到 SolidJS 非常便利。
-
官方文档和资源:SolidJS 提供了详细的文档和示例,这有助于 React 用户理解 SolidJS 的工作方式及其与 React 的区别。
然而,也有一些不同之处需要注意:
-
响应式系统:SolidJS 使用一种不同于 React 的响应式系统,它基于细粒度的依赖跟踪,而不是基于虚拟 DOM 的比较和更新。React 用户需要理解这种新的更新机制。
-
没有虚拟 DOM:SolidJS 直接操作实际的 DOM,而不使用虚拟 DOM。这使得性能更优,但对于习惯于 React 虚拟 DOM 模型的开发者来说,可能需要一些调整。
-
API 差异:尽管有许多相似之处,SolidJS 的 API 仍然存在一些与 React 不同的地方。这些差异可能需要开发者投入时间去适应。
3. Solidjs 高性能原因
SolidJS 的性能之所以出色,主要归功于其设计哲学和实现策略,特别是在响应式系统和编译时优化方面。包括:
-
编译时优化:
- SolidJS 在构建阶段进行编译时优化,它会分析组件代码,并生成最佳的、针对性的更新逻辑。
- 编译器能够检测静态内容,并在构建时将其提取出来,减少了运行时的工作量。
- 通过静态分析,SolidJS 可以预先确定哪些部分的DOM需要动态更新,而不需要在运行时进行虚拟 DOM 的比较。
-
细粒度响应式系统:
- SolidJS 使用了一种细粒度的响应式系统。它跟踪每个独立的响应式值(通过
createSignal创建)和依赖它们的计算。 - 只有当某个响应式值发生变化时,依赖于这个值的具体部分才会更新。这意味着不需要重新渲染整个组件,只更新实际改变的部分。
- SolidJS 使用了一种细粒度的响应式系统。它跟踪每个独立的响应式值(通过
-
不使用虚拟 DOM:
- SolidJS 直接操作实际的 DOM 节点,避免了虚拟 DOM 带来的额外开销,如创建虚拟节点和进行 DOM 差异比较。
- 这种方法减少了内存使用并加快了更新速度,因为操作是针对性的并且高效执行。
-
按需更新:
- 由于细粒度的响应式系统,SolidJS 可以精确地更新所需的 DOM 元素而不会影响其他元素。
- 对于列表渲染等常见的性能瓶颈,SolidJS 可以仅更新变化的部分,而不是重新渲染整个列表。
-
内置优化:
- SolidJS 内置了一些优化措施,例如在适当的时机批量更新,减少浏览器的重绘和重排次数。
4. SolidJS 生态

SolidJS 是一个相对较新的前端框架,其生态系统正在快速发展。虽然它的生态可能不像 React 或 Vue 那样成熟和庞大,但 SolidJS 社区正积极地构建和维护一系列工具和资源,以支持开发者构建高效的应用程序。
5. 适合场景
SolidJS由于其优异的性能和简洁的设计,在一些特定场景下可能是一个合适的选择。包括:
-
性能敏感型应用:
- 如果你正在构建一个对性能要求极高的应用,如需要快速响应的用户界面或动画密集型的应用,SolidJS的高效更新策略和细粒度响应式系统可能会带来显著的性能优势。
-
大型动态应用:
- 对于大型的动态应用,SolidJS的细粒度响应式可以确保只有真正需要变更的部分才会被重绘,这可以提高复杂界面的渲染效率。
-
静态站点生成(SSG)和服务器端渲染(SSR)应用:
- SolidJS支持SSG和SSR,如果你希望提高SEO效率或首屏加载速度,SolidJS可以成为一个很好的选择。
-
具有复杂状态管理需求的应用:
- SolidJS的响应式系统可以简化复杂状态管理,适用于那些需要精细控制状态更新逻辑的应用。
-
迁移现有项目:
- 对于想要从React等库迁移但又不希望完全重写应用的团队,SolidJS由于其相似的开发体验,可以作为一个平滑过渡的选项。
-
小型到中型项目:
- 对于新项目,特别是小到中型规模的项目,SolidJS的简单API和小的运行时体积可以加速开发和加载时间。
-
实验性和学习项目:
- 如果你是一名开发者,想要探索最新的前端技术,或者对响应式编程感兴趣,那么尝试SolidJS也是一个很好的学习机会。
-
内部工具和仪表盘:
- 对于需要快速开发和拥有复杂交互性的内部工具和仪表盘,SolidJS的简洁性和性能优势可能会非常有用。
选择SolidJS或任何其他前端框架时,需要考虑多种因素,包括团队的熟悉度、社区支持、生态系统的成熟度以及特定项目的需求。
- https://www.solidjs.com/
- https://github.com/solidjs/solid

原文Github地址
相关文章:

高性能前端UI库 SolidJS | 超棒 NPM 库
SolidJS是一个声明式的、高效的、编译时优化的JavaScript库,用于构建用户界面。它的核心特点是让你能够编写的代码既接近原生JavaScript,又能够享受到现代响应式框架提供的便利。 SolidJS的设计哲学强调了性能与简洁性。它不使用虚拟DOM(Vir…...

聊聊PowerJob的AliOssService
序 本文主要研究一下PowerJob的AliOssService DFsService tech/powerjob/server/extension/dfs/DFsService.java public interface DFsService {/*** 存储文件* param storeRequest 存储请求* throws IOException 异常*/void store(StoreRequest storeRequest) throws IOEx…...

【VRTK】【Unity】【PICO】PICO项目打包后闪退的根本原因
【背景】 一开始打包运行好好的PICO项目,中途用Preview模式开发了一阵后,再次打包就闪退了。 【分析】 项目设置没有动过,那么可能是Preview开发过程中引入的包导致的问题。 【答案】 千万不要在PICO项目中导入Oculus包。我原本想用一些…...

《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(21)
接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(20) 2.4 PCI总线的配置 PCI总线定义了两类配置请求,一个是Type 00h配置请求,另一个是Type 01h配置请求。PCI总线使用这些配置请求…...

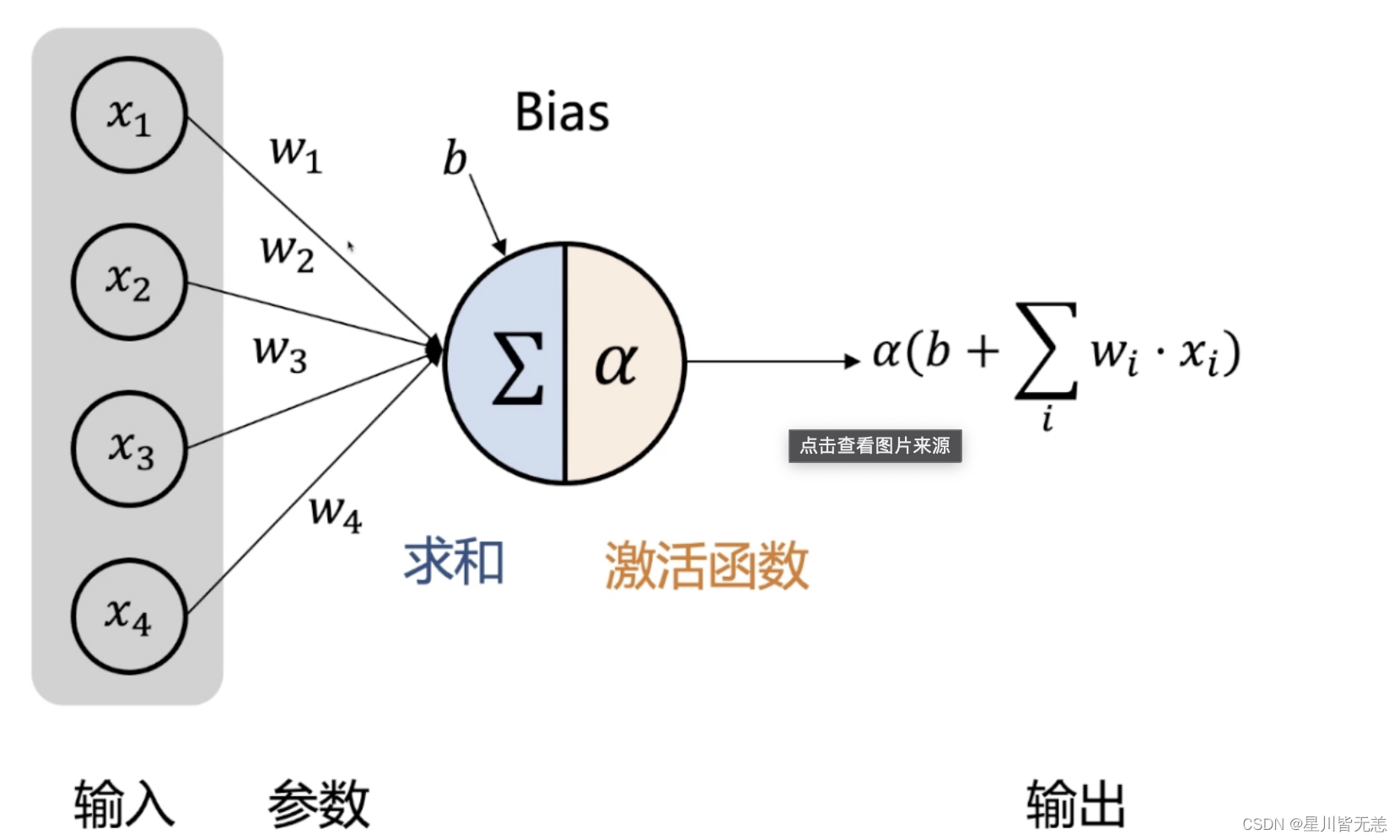
大数据前馈神经网络解密:深入理解人工智能的基石
文章目录 大数据前馈神经网络解密:深入理解人工智能的基石一、前馈神经网络概述什么是前馈神经网络前馈神经网络的工作原理应用场景及优缺点 二、前馈神经网络的基本结构输入层、隐藏层和输出层激活函数的选择与作用网络权重和偏置 三、前馈神经网络的训练方法损失函…...

【新书推荐】Web3.0应用开发实战(从Web 2.0到Web 3.0)
第一部分 Flask简介 第1章 安装 1.1 创建应用目录 1.2 虚拟环境 1.2.1 创建虚拟环境 1.2.2 使用虚拟环境 1.3 使用pip安装Python包 1.4 使用pipregs输出包 1.5 使用requirements.txt 1.6 使用pipenv管理包 第2章 应用的基本结构 2.1 网页显示过程 2.2 初始化 2.3 路由和视图函数…...

vue3中状态管理库pinia的安装和使用方法介绍及和vuex的区别
文章目录 Pinia 的主要特点:如何使用:1.安装2.定义3.使用 pinia和vuex的对比 Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的…...

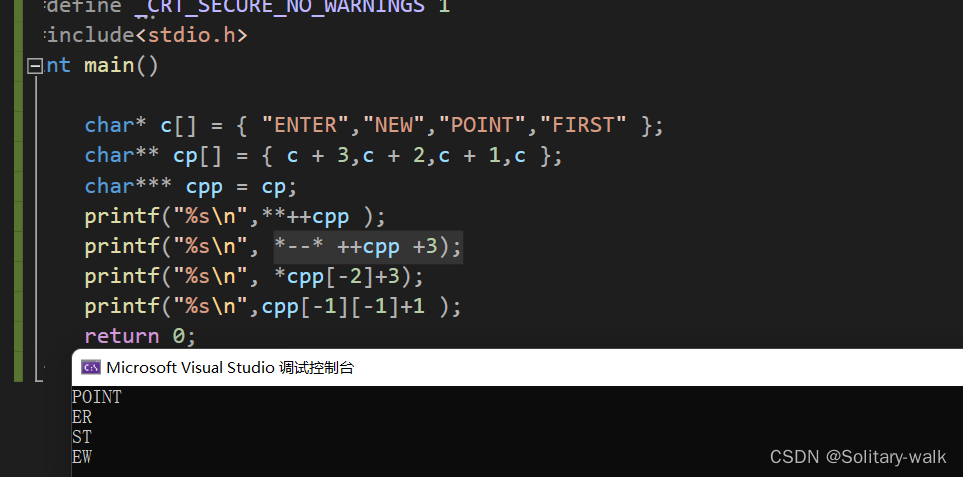
领略指针之妙
𝙉𝙞𝙘𝙚!!👏🏻‧✧̣̥̇‧✦👏🏻‧✧̣̥̇‧✦ 👏🏻‧✧̣̥̇:Solitary-walk ⸝⋆ ━━━┓ - 个性标签 - :来于“云”的“羽球人”。…...

迭代器模式介绍
目录 一、迭代器模式介绍 1.1 迭代器模式定义 1.2 迭代器模式原理 1.2.1 迭代器模式类图 1.2.2 模式角色说明 1.2.3 示例代码 二、迭代模式的应用 2.1 需求说明 2.2 需求实现 2.2.1 抽象迭代类 2.2.2 抽象集合类 2.2.3 主题类 2.2.4 具体迭代类 2.2.5 具体集合类 …...

算法每日一题: 最大字符串匹配数目 | 哈希 | 哈希表 | 题意分析
hello 大家好,我是星恒 今天给大家带来的是hash,思路有好几种,需要注意的是这中简单的题目需要仔细看条件,往往他们有对应题目的特殊的解法 题目:leetcode 2744给你一个下标从 0 开始的数组 words ,数组中包…...

自然语言处理(Natural Language Processing,NLP)解密
专栏集锦,大佬们可以收藏以备不时之需: Spring Cloud 专栏:http://t.csdnimg.cn/WDmJ9 Python 专栏:http://t.csdnimg.cn/hMwPR Redis 专栏:http://t.csdnimg.cn/Qq0Xc TensorFlow 专栏:http://t.csdni…...

【DevOps-08-5】目标服务器准备脚本,并基于Harbor的最终部署
一、简要描述 告知目标服务器拉取哪个镜像判断当前服务器是否正在运行容器,停止并删除如果目标服务器已经存在当前镜像,删除当前版本的镜像目标服务器拉取Harbor上的镜像将拉取下来的镜像运行成容器二、准备目标服务器脚本文件 1、在部署的目标服务器准备deploy.sh部署脚本 …...

用Java实现01背包问题 用贪心算法
贪心算法不是解决01背包问题的有效方法,因为贪心算法只能保证得到一个近似最优解,而无法保证得到最优解。因此,我们需要使用动态规划来解决01背包问题。以下是使用Java实现的动态规划解法: public class KnapsackProblem {public…...

JUC并发编程-8锁现象
5. 8锁现象 如何判断锁的是谁!锁到底锁的是谁? 锁会锁住:对象、Class 深刻理解我们的锁 问题1 两个同步方法,先执行发短信还是打电话 public class dome01 {public static void main(String[] args) {Phone phone new Phon…...

集美大学“第15届蓝桥杯大赛(软件类)“校内选拔赛 D矩阵选数
经典的状态压缩DP int dp[15][(1<<14)10]; int a[15][15]; void solve() {//dp[i][st]考虑到了第i行 并且当前考虑完第i行以后的选择状态是st的所有方案中的最大值for(int i1;i<13;i)for(int j1;j<13;j)cin>>a[i][j];for(int i1;i<13;i){for(int j0;j<…...

Android System Service系统服务--1
因为工作中经常需要解决一些framework层的问题,而framework层功能一般都是system service 的代理stub,然后封装相关接口,并提供给APP层使用,system service则在不同的进程中运行,这样实现了分层,隔离&#…...

【RT-DETR有效改进】华为 | Ghostnetv1一种专为移动端设计的特征提取网络
前言 大家好,这里是RT-DETR有效涨点专栏。 本专栏的内容为根据ultralytics版本的RT-DETR进行改进,内容持续更新,每周更新文章数量3-10篇。 专栏以ResNet18、ResNet50为基础修改版本,同时修改内容也支持ResNet32、ResNet101和PP…...

45个经典Linux面试题!赶紧收藏!
问题一: 绝对路径用什么符号表示?当前目录、上层目录用什么表示?主目录用什么表示? 切换目录用什么命令? 答案:绝对路径:如/etc/init.d当前目录和上层目录:./ …/主目录:~/切换目…...

将字符串中可能被视为正则表达式的特殊字符进行转义re.escape()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 将字符串中可能被视为 正则表达式的特殊字符 进行转义 re.escape() [太阳]选择题 请问以下代码最后输出的结果是? import re s [a-z] print("【显示】s ",s) print(&q…...

C语言:函数指针的使用
在C语言中,函数指针是指向函数的指针变量。它可以存储函数的地址,使得可以通过该指针来调用函数。以下是函数指针的基本概念和用法: 一、基本概念: 声明函数指针: returnType (*pointerName)(parameterTypes); 这里 r…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
