vue3中状态管理库pinia的安装和使用方法介绍及和vuex的区别
文章目录
- Pinia 的主要特点:
- 如何使用:
- 1.安装
- 2.定义
- 3.使用
- pinia和vuex的对比
Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state = reactive({}) 来共享一个全局状态。
当该数据、方法在很多地方都需要使用或需要通过页面保存的数据,如显示在导航栏中用户信息,一个多步骤表单页面等,这时我们就可以使用Store了。
Pinia 的主要特点:
- 简单易用:Pinia 的 API 简洁明了,易于学习和使用。它提供了一些基本的操作方法,如设置状态、获取状态、删除状态等。
- 适用于 Vue 3:Pinia 是专门为 Vue 3 设计的,它充分利用了 Vue 3 的新特性,如 Composition API、Teleport 等。
- 可扩展性:Pinia 是一个可扩展的状态管理库,你可以根据自己的需求来添加更多的功能和操作方法。
- 持久化支持:Pinia 支持状态持久化,你可以轻松地将状态保存到本地存储中,并在需要时恢复状态。
- 插件化:Pinia 支持插件化,你可以通过插件来添加更多的功能,如日志记录、状态监控等。
如何使用:
- 安装 Pinia:使用 npm 或 yarn 安装 Pinia 库。
- 创建存储:在 Vue 应用中创建一个存储对象,用于存储所有共享状态。
- 设置状态:使用 defineState 方法来定义状态,并使用 setup 方法将状态注入到组件中。
- 操作状态:使用 useStore 钩子函数来获取存储对象,并使用其提供的方法来操作状态。
- 持久化状态:使用 persist 插件来将状态保存到本地存储中,并在需要时恢复状态。
1.安装
npm install pinia
2.定义
/ stores/counter.jsimport { defineStore } from 'pinia'
//defineStore 接受一个 id,不同数据源的 id 必须是不同的
export const useCounterStore = defineStore('counter', {//相当于data,数据state: () => {return { count: 0 }},//相当于methods,方法actions: {increment() {this.count++},},//相当于computed,计算属性getters: {getCount(state) {// 自动完成!return state.count},},
})在上面的代码中,我们通过 defineStore 方法创建了一个名为 counter 的 Store。其中,id 是一个唯一的标识符,可以用来跨 Store 之间进行通信。
在 Store 中,我们定义了一个名为 count 的状态,以及名为 increment 的操作。这个操作可以通过 this 来访问当前 Store 中的状态,从而实现对状态的变更。
我们还定义了一个名为 getCount 的 getter,它可以返回 count 的值。
参数:
-
state:状态的初始值,推荐使用的是一个 箭头函数,方便进行类型推断。
-
getters:状态的获取,是一个对象格式;推荐配置为每个 getters 的对象属性为 箭头函数,方便进行类型推断;在使用时等同于获取该函数处理后的 state 状态结果;并且与 Vue 的计算属性一样,该方法也是惰性的,具有缓存效果。
-
actions:类似 Vue 中的 methods 配置项,支持异步操作,主要作用是 处理业务逻辑并更新状态数据;另外,此时的 actions 是一个 函数集合对象,与 getters 不同的是 不建议使用箭头函数。并且函数内部的 this 就指向当前 store 的 state。
3.使用
然后你在一个组件中使用它:
import { useCounterStore } from '@/stores/counter'const counter = useCounterStore()counter.count++// 或使用 actioncounter.increment()<template>
{{counter.getCount}}
</template>
在上面的代码中,我们通过 useCounterStore 方法获取到了 useCounterStore Store 的实例。然后我们可以通过 counter.count 访问到当前 Store 中的状态,以及通过 counter.increment() 和 counter.getCount() 来调用相应的操作。
pinia和vuex的对比
| 特性 | Vuex (Vue2) | Pinia (Vue3) |
|---|---|---|
| 数据存储 | State 存储在 Store 中 | State 存储在 Store 中 |
| 数据修改 | commit/mutation | action |
| 响应式 | 使用 Vue 响应式系统实 | 使用 Vue 3 的响应式系统实现 |
| 数据获取 | getters | getters |
| 模块化 | 模块按照功能划分,每个模块有自己的 state、mutation、action 和 getter | 模块按照功能划分,每个模块有自己的 state、action 和 getter |
| TypeScript 支持 | 需要额外安装 @vue/cli-plugin-typescript 插件,并在 store 中进行类型定义 | 内置 TypeScript 支持,使用起来更加方便 |
相关文章:

vue3中状态管理库pinia的安装和使用方法介绍及和vuex的区别
文章目录 Pinia 的主要特点:如何使用:1.安装2.定义3.使用 pinia和vuex的对比 Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的…...

领略指针之妙
𝙉𝙞𝙘𝙚!!👏🏻‧✧̣̥̇‧✦👏🏻‧✧̣̥̇‧✦ 👏🏻‧✧̣̥̇:Solitary-walk ⸝⋆ ━━━┓ - 个性标签 - :来于“云”的“羽球人”。…...

迭代器模式介绍
目录 一、迭代器模式介绍 1.1 迭代器模式定义 1.2 迭代器模式原理 1.2.1 迭代器模式类图 1.2.2 模式角色说明 1.2.3 示例代码 二、迭代模式的应用 2.1 需求说明 2.2 需求实现 2.2.1 抽象迭代类 2.2.2 抽象集合类 2.2.3 主题类 2.2.4 具体迭代类 2.2.5 具体集合类 …...

算法每日一题: 最大字符串匹配数目 | 哈希 | 哈希表 | 题意分析
hello 大家好,我是星恒 今天给大家带来的是hash,思路有好几种,需要注意的是这中简单的题目需要仔细看条件,往往他们有对应题目的特殊的解法 题目:leetcode 2744给你一个下标从 0 开始的数组 words ,数组中包…...

自然语言处理(Natural Language Processing,NLP)解密
专栏集锦,大佬们可以收藏以备不时之需: Spring Cloud 专栏:http://t.csdnimg.cn/WDmJ9 Python 专栏:http://t.csdnimg.cn/hMwPR Redis 专栏:http://t.csdnimg.cn/Qq0Xc TensorFlow 专栏:http://t.csdni…...

【DevOps-08-5】目标服务器准备脚本,并基于Harbor的最终部署
一、简要描述 告知目标服务器拉取哪个镜像判断当前服务器是否正在运行容器,停止并删除如果目标服务器已经存在当前镜像,删除当前版本的镜像目标服务器拉取Harbor上的镜像将拉取下来的镜像运行成容器二、准备目标服务器脚本文件 1、在部署的目标服务器准备deploy.sh部署脚本 …...

用Java实现01背包问题 用贪心算法
贪心算法不是解决01背包问题的有效方法,因为贪心算法只能保证得到一个近似最优解,而无法保证得到最优解。因此,我们需要使用动态规划来解决01背包问题。以下是使用Java实现的动态规划解法: public class KnapsackProblem {public…...

JUC并发编程-8锁现象
5. 8锁现象 如何判断锁的是谁!锁到底锁的是谁? 锁会锁住:对象、Class 深刻理解我们的锁 问题1 两个同步方法,先执行发短信还是打电话 public class dome01 {public static void main(String[] args) {Phone phone new Phon…...

集美大学“第15届蓝桥杯大赛(软件类)“校内选拔赛 D矩阵选数
经典的状态压缩DP int dp[15][(1<<14)10]; int a[15][15]; void solve() {//dp[i][st]考虑到了第i行 并且当前考虑完第i行以后的选择状态是st的所有方案中的最大值for(int i1;i<13;i)for(int j1;j<13;j)cin>>a[i][j];for(int i1;i<13;i){for(int j0;j<…...

Android System Service系统服务--1
因为工作中经常需要解决一些framework层的问题,而framework层功能一般都是system service 的代理stub,然后封装相关接口,并提供给APP层使用,system service则在不同的进程中运行,这样实现了分层,隔离&#…...

【RT-DETR有效改进】华为 | Ghostnetv1一种专为移动端设计的特征提取网络
前言 大家好,这里是RT-DETR有效涨点专栏。 本专栏的内容为根据ultralytics版本的RT-DETR进行改进,内容持续更新,每周更新文章数量3-10篇。 专栏以ResNet18、ResNet50为基础修改版本,同时修改内容也支持ResNet32、ResNet101和PP…...

45个经典Linux面试题!赶紧收藏!
问题一: 绝对路径用什么符号表示?当前目录、上层目录用什么表示?主目录用什么表示? 切换目录用什么命令? 答案:绝对路径:如/etc/init.d当前目录和上层目录:./ …/主目录:~/切换目…...

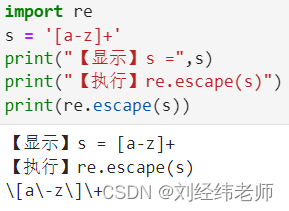
将字符串中可能被视为正则表达式的特殊字符进行转义re.escape()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 将字符串中可能被视为 正则表达式的特殊字符 进行转义 re.escape() [太阳]选择题 请问以下代码最后输出的结果是? import re s [a-z] print("【显示】s ",s) print(&q…...

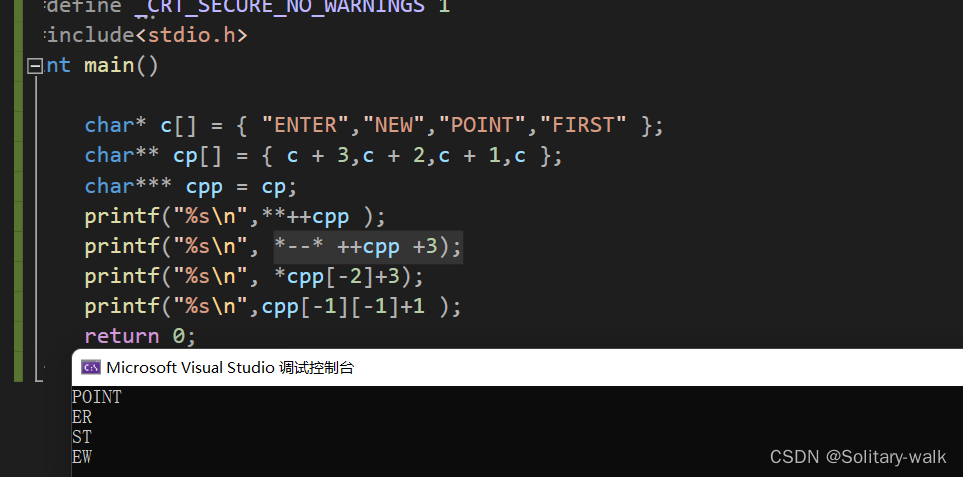
C语言:函数指针的使用
在C语言中,函数指针是指向函数的指针变量。它可以存储函数的地址,使得可以通过该指针来调用函数。以下是函数指针的基本概念和用法: 一、基本概念: 声明函数指针: returnType (*pointerName)(parameterTypes); 这里 r…...
)
「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(二)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 在web项目中使用DHTMLX Gantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的…...

Webpack5入门到原理18:Plugin 原理
Plugin 的作用 通过插件我们可以扩展 webpack,加入自定义的构建行为,使 webpack 可以执行更广泛的任务,拥有更强的构建能力。 Plugin 工作原理 webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条…...

PWM之舵机
舵机又称直流电机,如下图 本节承接上节,具体的PWM技术已经在上一节讲的很详细了,本节就不再讲了,那么我们的重点就放在直流电机的工作原理上了。 一、工作原理 我们研究直流电机,主要式研究直流电机旋转速度的调节&a…...
)
Python并发与多线程:IO并发(阻塞IO、非阻塞IO、IO多路复用、异步IO)
在Python中,有多种处理并发的方式,其中之一就是使用多线程进行IO并发操作。在IO操作中,有四种常见的方式:阻塞IO、非阻塞IO、IO多路复用和异步IO。 阻塞IO(Blocking IO):当执行一个IO操作时&…...

React16源码: React中的IndeterminateComponent的源码实现
IndeterminateComponent 1 )概述 这是一个比较特殊的component的类型, 就是还没有被指定类型的component在一个fibrer被创建的时候,它的tag可能会是 IndeterminateComponent在 packages/react-reconciler/src/ReactFiber.js 中,有…...

SpringBoot:详解Bean生命周期和作用域
🏡浩泽学编程:个人主页 🔥 推荐专栏:《深入浅出SpringBoot》《java项目分享》 《RabbitMQ》《Spring》《SpringMVC》 🛸学无止境,不骄不躁,知行合一 文章目录 前言一、生命周期二…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...

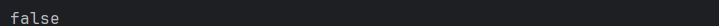
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...
