「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(二)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
在web项目中使用DHTMLX Gantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLX Gantt的自定义用例。
DHTMLX Gantt v8.0正式版下载
在这个系列的文章中,您将学习如何使用DHTMLX Gantt组件构建类似jira的项目路线图。在上文中(点击这里回顾>>)主要介绍了项目路线图的用例、时间刻度和Today标记定制等,本文将继续讲解如何实现定制,持续关注我们哦~
定制指南
工作项的自定义图标
在路线图时间线中显示的工作项自定义图标可能是这个场景中最奇怪的元素,我们在之前的文章中解释了它们的含义,现在想揭开这些图标是如何实现的。
在实践中,这些方形图标被添加到时间轴区域的任务中,并使用addTaskLayer方法添加了一个带有自定义元素的附加层。为了确保这些元素在重新初始化后不会消失,您需要在ongantready事件处理程序中添加代码。
gantt.attachEvent("onGanttReady", function () {
gantt.addTaskLayer(function (task) {addTaskLayer方法适用于所有项目任务,因此您应该首先检查特定任务属性(项)中是否存在已保存的值。
if (task.items) {对于这样保存的值,您必须为任务创建附加层的主元素。该元素将在函数结束时返回,并且工作项的自定义图标将被添加到其中。
const mainEl = document.createElement('div');之后,需要遍历task.items中的所有值:
for (timestamp in task.items) {下一步是获取unix时间戳值并将其转换为日期,结果值应该存储在一个单独的变量中。
const itemDate = new Date(+timestamp);
const value = task.items[timestamp];使用getTaskPosition方法来指定任务对象和应该显示自定义图标的日期,需要确定图标方块在时间轴上的坐标。
const sizes = gantt.getTaskPosition(task, itemDate, itemDate);然后需要创建一个HTML元素,在其中指定一个特定的类名和一个值(数字),并添加一个带有任务ID的属性。
const el = document.createElement('div');
el.className = 'work_item';
el.innerHTML = value;
el.setAttribute("data-taskId", task.id);自定义图标必须显示在单元格的中心,默认情况下,元素宽度为15px。
let elWidth = 15;因此,如果时间轴单元格宽度的一半小于自定义元素的宽度,则该元素将自动缩小。
let cellWidth = gantt.getScale().col_width;if (elWidth > cellWidth / 2) {
elWidth = cellWidth / 2
}考虑到元素的宽度和时间轴单元格的宽度,计算将元素放置在单元格中心所需的左边距的数量:
let marginLeft = (cellWidth - elWidth) / 2;元素的位置(坐标)是用styles指定的:
el.style.left = sizes.left + 'px';
el.style.top = sizes.top + 'px';
el.style.marginLeft = marginLeft + 'px';
el.style.width = elWidth + "px"工作项的自定义图标默认颜色是灰色的,此选项在未为任务指定其他颜色时使用。如果图标的日期不包括在任务的日期范围内,它将以红色突出显示。
let background = "Gray";
if (+itemDate < +task.start_date || +itemDate > +task.end_date) {
background = "DarkRed";
}如果自定义图标放置在时间轴上的任务日期内,则其颜色必须取自此任务的父任务。在单个任务和父任务中,自定义图标将具有这些任务的颜色。
else {
if (task.parent) {
const parent = gantt.getTask(task.parent);
background = parent.color || background;
}
else {
background = task.color || background;
}
}之后使用样式设置图标的颜色,并将其附加到任务附加图层的主要元素上:
el.style.background = background;
el.style.color = "#eee"mainEl.appendChild(el);为了使自定义图标看起来与任务栏有所不同,我们添加了一个样式规则,使颜色更饱和:
filter: saturate(180%);这样无论文本的颜色是白色、黑色还是灰色,它都不会影响文本的颜色。
然后,您必须为onEmptyClick事件添加一个事件处理程序。当单击任何时间轴单元格以及没有与任务(如任务栏和任务行)相关联的元素的路线图界面的任何点时,将调用此事件。
gantt.attachEvent("onEmptyClick", function (e) {首先,尝试使用close()方法获取任务行或自定义图标元素:
const taskRow = e.target.closest(".gantt_task_row");
const customElement = e.target.closest(".work_item");相对于时间轴的点击位置被保存到一个变量中。
const position = gantt.utils.dom.getRelativeEventPosition(e, gantt.$task_data).x单击任务行或自定义图标后,您将从HTML元素获得任务ID,然后使用getTask()方法获得任务本身。
const taskId = targetElement.dataset.taskId || targetElement.dataset.taskid;
const task = gantt.getTask(taskId);之后,需要使用dateFromPos()方法获取点击位置的时间轴日期。日期带有时间参数,因此使用gantt.date.day_start()方法将时间四舍五入到一天的开始会更方便。这一步使得在addTaskLayer()方法中迭代日期元素变得更加容易。
const clickDate = +gantt.date.day_start(gantt.dateFromPos(position));更多教程内容请下期再见,记得点赞关注收藏哦!
相关文章:
)
「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(二)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 在web项目中使用DHTMLX Gantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的…...

Webpack5入门到原理18:Plugin 原理
Plugin 的作用 通过插件我们可以扩展 webpack,加入自定义的构建行为,使 webpack 可以执行更广泛的任务,拥有更强的构建能力。 Plugin 工作原理 webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条…...

PWM之舵机
舵机又称直流电机,如下图 本节承接上节,具体的PWM技术已经在上一节讲的很详细了,本节就不再讲了,那么我们的重点就放在直流电机的工作原理上了。 一、工作原理 我们研究直流电机,主要式研究直流电机旋转速度的调节&a…...
)
Python并发与多线程:IO并发(阻塞IO、非阻塞IO、IO多路复用、异步IO)
在Python中,有多种处理并发的方式,其中之一就是使用多线程进行IO并发操作。在IO操作中,有四种常见的方式:阻塞IO、非阻塞IO、IO多路复用和异步IO。 阻塞IO(Blocking IO):当执行一个IO操作时&…...

React16源码: React中的IndeterminateComponent的源码实现
IndeterminateComponent 1 )概述 这是一个比较特殊的component的类型, 就是还没有被指定类型的component在一个fibrer被创建的时候,它的tag可能会是 IndeterminateComponent在 packages/react-reconciler/src/ReactFiber.js 中,有…...

SpringBoot:详解Bean生命周期和作用域
🏡浩泽学编程:个人主页 🔥 推荐专栏:《深入浅出SpringBoot》《java项目分享》 《RabbitMQ》《Spring》《SpringMVC》 🛸学无止境,不骄不躁,知行合一 文章目录 前言一、生命周期二…...

【图解数据结构】顺序表实战指南:手把手教你详细实现(超详细解析)
🌈个人主页:聆风吟 🔥系列专栏:图解数据结构、算法模板 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 一. ⛳️线性表1.1 🔔线性表的定义1.2 🔔线性表的存储结构 二. ⛳️顺序表…...

WordPress怎么禁用文章和页面古腾堡块编辑器?如何恢复经典小工具?
现在下载WordPress最新版来搭建网站,默认的文章和页面编辑器,以及小工具都是使用古腾堡编辑器(Gutenberg块编辑器)。虽然有很多站长说这个编辑器很好用,但是仍然有很多站长用不习惯,觉得操作太难了…...

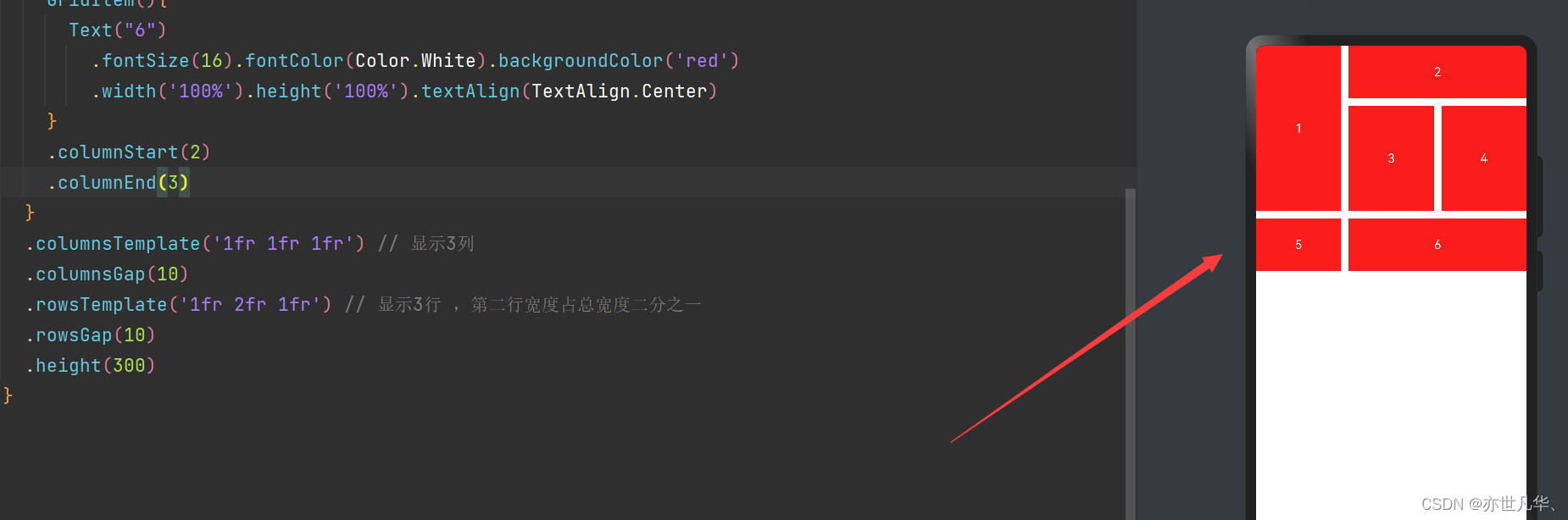
【HarmonyOS】掌握布局组件,提升应用体验
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

第4周:Pytorch——综合应用和实战项目 Day 28-30: 学习资源和社区参与
第4周:综合应用和实战项目 Day 28-30: 学习资源和社区参与 在这个阶段,我们将探索更多的学习资源并鼓励参与PyTorch和TensorFlow的社区,以进一步提升技术和融入开发者社群。 学习资源: 论文:阅读最新的机器学习和深度…...

TypeScript教程(一)在vscode中的配置TypeScript环境
TypeScript教程(一)在vscode中的配置TypeScript环境 文章目录 TypeScript教程(一)在vscode中的配置TypeScript环境一、前言二、具体步骤1、Node.js安装2、TypeScript安装3、helloworld 一、前言 未来的开发者们请上座,…...

sshpass的安装与使用
一.简介 1.定义: ssh 登陆不能在命令行中指定密码,sshpass 的出现则解决了这一问题。它允许你用 -p 参数指定明文密码,然后直接登录远程服务器,它支持密码从命令行、文件、环境变量中读取。 2.使用 sshpass 原因 使用 sshpass…...

Excel·VBA合并工作簿2
其他合并工作簿的方法,见之前的文章《ExcelVBA合并工作簿》 目录 8,合并文件夹下所有工作簿中所有工作表,按表头汇总举例 8,合并文件夹下所有工作簿中所有工作表,按表头汇总 与之前的文章《ExcelVBA合并工作簿&#x…...

linux内核原理--分页,页表,内核线性地址空间,伙伴系统,内核不连续页框分配,内核态小块内存分配器
1.分页,页表 linux启动阶段,最初运行于实模式,此阶段利用段寄存器,段内偏移,计算得到物理地址直接访问物理内存。 内核启动后期会切换到保护模式,此阶段会开启分页机制。一旦开启分页机制后,内…...

【MongoDB】下载安装、指令操作
目录 1.下载安装 2.指令 2.1.基础操作指令 2.2.增加 2.3.查询 2.4.修改 2.5.删除 前言: 关于MongoDB的核心概念请移步: 【文档数据库】ES和MongoDB的对比-CSDN博客 1.下载安装 本文以安装Windows版本的mongodb为例,Linux版本的其实…...

k8s-pvc/pv扩容记录
背景 一次聊天过程中,对方提及pvc的扩容,虽然有注意过 storageclass 有个AllowVolumeExpansion的配置(有些csi插件是不支持该配置的,比如local-volume-provisoner),但是没有实际用过,所以还是心…...

关于Unity插件TriLib使用的一点儿心得
最近做一个项目的时候,由于要求动态加载fbx或者glb等格式文件,而我们自己开发加载插件难度又有点大,所以最后使用了TriLib这个插件,现在说一点使用心得。 由于文件加载之后要对加载的内容进行复制,比如加载一个柱子&am…...
)
计算机二级Python基本排序题-序号45(补充)
1. 文件"singup.txt”中保存了若干条参加运动会学生的报名记录,每条记录的形式为“班级号_学号”,例如"A1_12”,将每个班级报名情按参加运动会人数从多到少排列(假设不存在人数相同的情况)并输出,…...

响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例4-6 fieldset
代码 <!doctype html> <html> <head> <meta charset"utf-8"> <title>fieldset</title> </head><body> <form action"#"><fieldset><legend>学生信息</legend>姓名:&…...

html渲染优先级
在前端开发中,优先布局是指在设计和构建页面时,将页面的各个部分按照其重要性和优先级进行排序,并依次进行布局和开发。这种方法可以帮助开发团队在项目初期就确定页面结构的核心部分,从而更好地掌控项目的整体进度和优先级。且确…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
