React16源码: React中的IndeterminateComponent的源码实现
IndeterminateComponent
1 )概述
- 这是一个比较特殊的component的类型, 就是还没有被指定类型的component
- 在一个fibrer被创建的时候,它的tag可能会是
IndeterminateComponent - 在 packages/react-reconciler/src/ReactFiber.js 中,有一个方法
createFiberFromTypeAndProps中,一开始就声明了let fiberTag = IndeterminateComponent; let resolvedType = type; // 一开始 if (typeof type === 'function') {// 在 function 下只是判断了 constructor是否存在// 在不存在的时候,是否认为它是一个 FunctionComponent 呢,实际上并没有// 实际上我们写的任何一个 function component 一开始就是 IndeterminateComponent 类型if (shouldConstruct(type)) {// 存在,则赋值为 ClassComponentfiberTag = ClassComponent;} } else if (typeof type === 'string') {fiberTag = HostComponent; } else {// 省略 }- 在最终调用
createFiber创建 Fiber 对象
2 )源码
定位到 packages/react-reconciler/src/ReactFiber.js
进入 mountIndeterminateComponent 方法
//
function mountIndeterminateComponent(_current,workInProgress,Component,renderExpirationTime,
) {// 首先判断 _current 是否存在,存在则进行初始化操作// 因为只有在第一次渲染的时候,才有 indeterminate component 这种情况// 经过第一次渲染之后,我们就会发现 indeterminate component 的具体的类型// 这种情况,可能是中途抛出一个 error 或 promise 等情况,比如 Suspense 组件// 这时候初始化是为了 去除 _current 和 workInProgress 相关联系,因为需要重新进行初次渲染的流程if (_current !== null) {// An indeterminate component only mounts if it suspended inside a non-// concurrent tree, in an inconsistent state. We want to treat it like// a new mount, even though an empty version of it already committed.// Disconnect the alternate pointers._current.alternate = null;workInProgress.alternate = null;// Since this is conceptually a new fiber, schedule a Placement effectworkInProgress.effectTag |= Placement;}const props = workInProgress.pendingProps;const unmaskedContext = getUnmaskedContext(workInProgress, Component, false);const context = getMaskedContext(workInProgress, unmaskedContext);prepareToReadContext(workInProgress, renderExpirationTime);prepareToUseHooks(null, workInProgress, renderExpirationTime);let value;if (__DEV__) {if (Component.prototype &&typeof Component.prototype.render === 'function') {const componentName = getComponentName(Component) || 'Unknown';if (!didWarnAboutBadClass[componentName]) {warningWithoutStack(false,"The <%s /> component appears to have a render method, but doesn't extend React.Component. " +'This is likely to cause errors. Change %s to extend React.Component instead.',componentName,componentName,);didWarnAboutBadClass[componentName] = true;}}if (workInProgress.mode & StrictMode) {ReactStrictModeWarnings.recordLegacyContextWarning(workInProgress, null);}ReactCurrentOwner.current = workInProgress;value = Component(props, context); } else {value = Component(props, context); // 调用 Component 方法}// React DevTools reads this flag.workInProgress.effectTag |= PerformedWork;// 符合这个条件,认为是 ClassComponent, 具有 render 方法if (typeof value === 'object' &&value !== null &&typeof value.render === 'function' &&value.$$typeof === undefined) {// Proceed under the assumption that this is a class instanceworkInProgress.tag = ClassComponent; // 这里认为它是一个 ClassComponent// Throw out any hooks that were used.resetHooks();// Push context providers early to prevent context stack mismatches.// During mounting we don't know the child context yet as the instance doesn't exist.// We will invalidate the child context in finishClassComponent() right after rendering.let hasContext = false;if (isLegacyContextProvider(Component)) {hasContext = true;pushLegacyContextProvider(workInProgress);} else {hasContext = false;}workInProgress.memoizedState =value.state !== null && value.state !== undefined ? value.state : null;const getDerivedStateFromProps = Component.getDerivedStateFromProps;if (typeof getDerivedStateFromProps === 'function') {applyDerivedStateFromProps(workInProgress,Component,getDerivedStateFromProps,props,);}adoptClassInstance(workInProgress, value);mountClassInstance(workInProgress, Component, props, renderExpirationTime);return finishClassComponent(null,workInProgress,Component,true,hasContext,renderExpirationTime,);} else {// 否则按照 FunctionComponent 来渲染// Proceed under the assumption that this is a function componentworkInProgress.tag = FunctionComponent; value = finishHooks(Component, props, value, context);if (__DEV__) {if (Component) {warningWithoutStack(!Component.childContextTypes,'%s(...): childContextTypes cannot be defined on a function component.',Component.displayName || Component.name || 'Component',);}if (workInProgress.ref !== null) {let info = '';const ownerName = ReactCurrentFiber.getCurrentFiberOwnerNameInDevOrNull();if (ownerName) {info += '\n\nCheck the render method of `' + ownerName + '`.';}let warningKey = ownerName || workInProgress._debugID || '';const debugSource = workInProgress._debugSource;if (debugSource) {warningKey = debugSource.fileName + ':' + debugSource.lineNumber;}if (!didWarnAboutFunctionRefs[warningKey]) {didWarnAboutFunctionRefs[warningKey] = true;warning(false,'Function components cannot be given refs. ' +'Attempts to access this ref will fail.%s',info,);}}if (typeof Component.getDerivedStateFromProps === 'function') {const componentName = getComponentName(Component) || 'Unknown';if (!didWarnAboutGetDerivedStateOnFunctionComponent[componentName]) {warningWithoutStack(false,'%s: Function components do not support getDerivedStateFromProps.',componentName,);didWarnAboutGetDerivedStateOnFunctionComponent[componentName] = true;}}if (typeof Component.contextType === 'object' &&Component.contextType !== null) {const componentName = getComponentName(Component) || 'Unknown';if (!didWarnAboutContextTypeOnFunctionComponent[componentName]) {warningWithoutStack(false,'%s: Function components do not support contextType.',componentName,);didWarnAboutContextTypeOnFunctionComponent[componentName] = true;}}}reconcileChildren(null, workInProgress, value, renderExpirationTime);return workInProgress.child;}
}
- 基于上述判断条件 能认定是一个 ClassComponent,后续渲染一定会按照 ClassComponent 进行
if ( typeof value === 'object' && value !== null && typeof value.render === 'function' && value.$$typeof === undefined ){}
- 现在来测试一下,看下 function component 是否可以执行
import React from 'react'export default function TestIndeterminationComponent() {return {componentDidMount() {console.log('invoker')},render() {return <span>aaa</span>}} }- 上述都能正常显示,以及打印 console 输出
- 也就是说,对于一个 function component, 如果里面 return 的对象,具有 render 方法
- 就认为它是一个 class component 一样的类型,去使用它
- 并且在里面声明的生命周期方法都会被它调用
- 这是
IndeterminateComponent的特性
- 在最初我们渲染的时候,所有的 function component 都是
IndeterminateComponent的类型 - 在第一次渲染之后,我们根据渲染类型的返回,最终得到具体类型
- 可以通过 function component 返回一个对象的方式去渲染一个类似 classComponent 这样的类型
- 注意,一般不推荐这么写
相关文章:

React16源码: React中的IndeterminateComponent的源码实现
IndeterminateComponent 1 )概述 这是一个比较特殊的component的类型, 就是还没有被指定类型的component在一个fibrer被创建的时候,它的tag可能会是 IndeterminateComponent在 packages/react-reconciler/src/ReactFiber.js 中,有…...

SpringBoot:详解Bean生命周期和作用域
🏡浩泽学编程:个人主页 🔥 推荐专栏:《深入浅出SpringBoot》《java项目分享》 《RabbitMQ》《Spring》《SpringMVC》 🛸学无止境,不骄不躁,知行合一 文章目录 前言一、生命周期二…...

【图解数据结构】顺序表实战指南:手把手教你详细实现(超详细解析)
🌈个人主页:聆风吟 🔥系列专栏:图解数据结构、算法模板 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 一. ⛳️线性表1.1 🔔线性表的定义1.2 🔔线性表的存储结构 二. ⛳️顺序表…...

WordPress怎么禁用文章和页面古腾堡块编辑器?如何恢复经典小工具?
现在下载WordPress最新版来搭建网站,默认的文章和页面编辑器,以及小工具都是使用古腾堡编辑器(Gutenberg块编辑器)。虽然有很多站长说这个编辑器很好用,但是仍然有很多站长用不习惯,觉得操作太难了…...

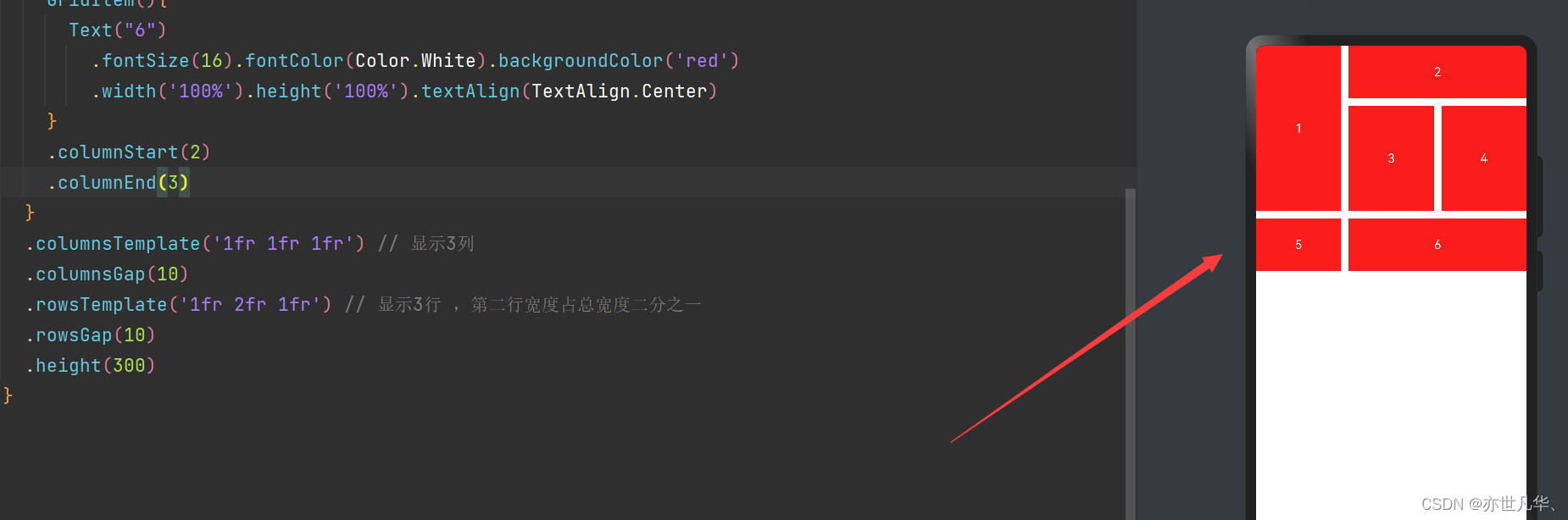
【HarmonyOS】掌握布局组件,提升应用体验
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

第4周:Pytorch——综合应用和实战项目 Day 28-30: 学习资源和社区参与
第4周:综合应用和实战项目 Day 28-30: 学习资源和社区参与 在这个阶段,我们将探索更多的学习资源并鼓励参与PyTorch和TensorFlow的社区,以进一步提升技术和融入开发者社群。 学习资源: 论文:阅读最新的机器学习和深度…...

TypeScript教程(一)在vscode中的配置TypeScript环境
TypeScript教程(一)在vscode中的配置TypeScript环境 文章目录 TypeScript教程(一)在vscode中的配置TypeScript环境一、前言二、具体步骤1、Node.js安装2、TypeScript安装3、helloworld 一、前言 未来的开发者们请上座,…...

sshpass的安装与使用
一.简介 1.定义: ssh 登陆不能在命令行中指定密码,sshpass 的出现则解决了这一问题。它允许你用 -p 参数指定明文密码,然后直接登录远程服务器,它支持密码从命令行、文件、环境变量中读取。 2.使用 sshpass 原因 使用 sshpass…...

Excel·VBA合并工作簿2
其他合并工作簿的方法,见之前的文章《ExcelVBA合并工作簿》 目录 8,合并文件夹下所有工作簿中所有工作表,按表头汇总举例 8,合并文件夹下所有工作簿中所有工作表,按表头汇总 与之前的文章《ExcelVBA合并工作簿&#x…...

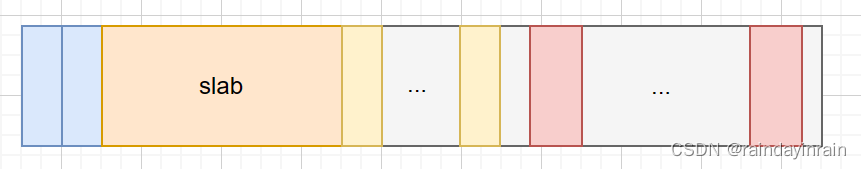
linux内核原理--分页,页表,内核线性地址空间,伙伴系统,内核不连续页框分配,内核态小块内存分配器
1.分页,页表 linux启动阶段,最初运行于实模式,此阶段利用段寄存器,段内偏移,计算得到物理地址直接访问物理内存。 内核启动后期会切换到保护模式,此阶段会开启分页机制。一旦开启分页机制后,内…...

【MongoDB】下载安装、指令操作
目录 1.下载安装 2.指令 2.1.基础操作指令 2.2.增加 2.3.查询 2.4.修改 2.5.删除 前言: 关于MongoDB的核心概念请移步: 【文档数据库】ES和MongoDB的对比-CSDN博客 1.下载安装 本文以安装Windows版本的mongodb为例,Linux版本的其实…...

k8s-pvc/pv扩容记录
背景 一次聊天过程中,对方提及pvc的扩容,虽然有注意过 storageclass 有个AllowVolumeExpansion的配置(有些csi插件是不支持该配置的,比如local-volume-provisoner),但是没有实际用过,所以还是心…...

关于Unity插件TriLib使用的一点儿心得
最近做一个项目的时候,由于要求动态加载fbx或者glb等格式文件,而我们自己开发加载插件难度又有点大,所以最后使用了TriLib这个插件,现在说一点使用心得。 由于文件加载之后要对加载的内容进行复制,比如加载一个柱子&am…...
)
计算机二级Python基本排序题-序号45(补充)
1. 文件"singup.txt”中保存了若干条参加运动会学生的报名记录,每条记录的形式为“班级号_学号”,例如"A1_12”,将每个班级报名情按参加运动会人数从多到少排列(假设不存在人数相同的情况)并输出,…...

响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例4-6 fieldset
代码 <!doctype html> <html> <head> <meta charset"utf-8"> <title>fieldset</title> </head><body> <form action"#"><fieldset><legend>学生信息</legend>姓名:&…...

html渲染优先级
在前端开发中,优先布局是指在设计和构建页面时,将页面的各个部分按照其重要性和优先级进行排序,并依次进行布局和开发。这种方法可以帮助开发团队在项目初期就确定页面结构的核心部分,从而更好地掌控项目的整体进度和优先级。且确…...

linux 更新镜像源
打开终端,备份一下旧的 源 文件,以防万一 cd /etc/apt/ ls sudo cp sources.list sources.list.bak ls然后打开清华大学开源软件镜像站 搜索一下你的linux发行版本,我这里是ubuntu发行版本 点击这个上面图中的问号 查看一下自己的版本号&a…...

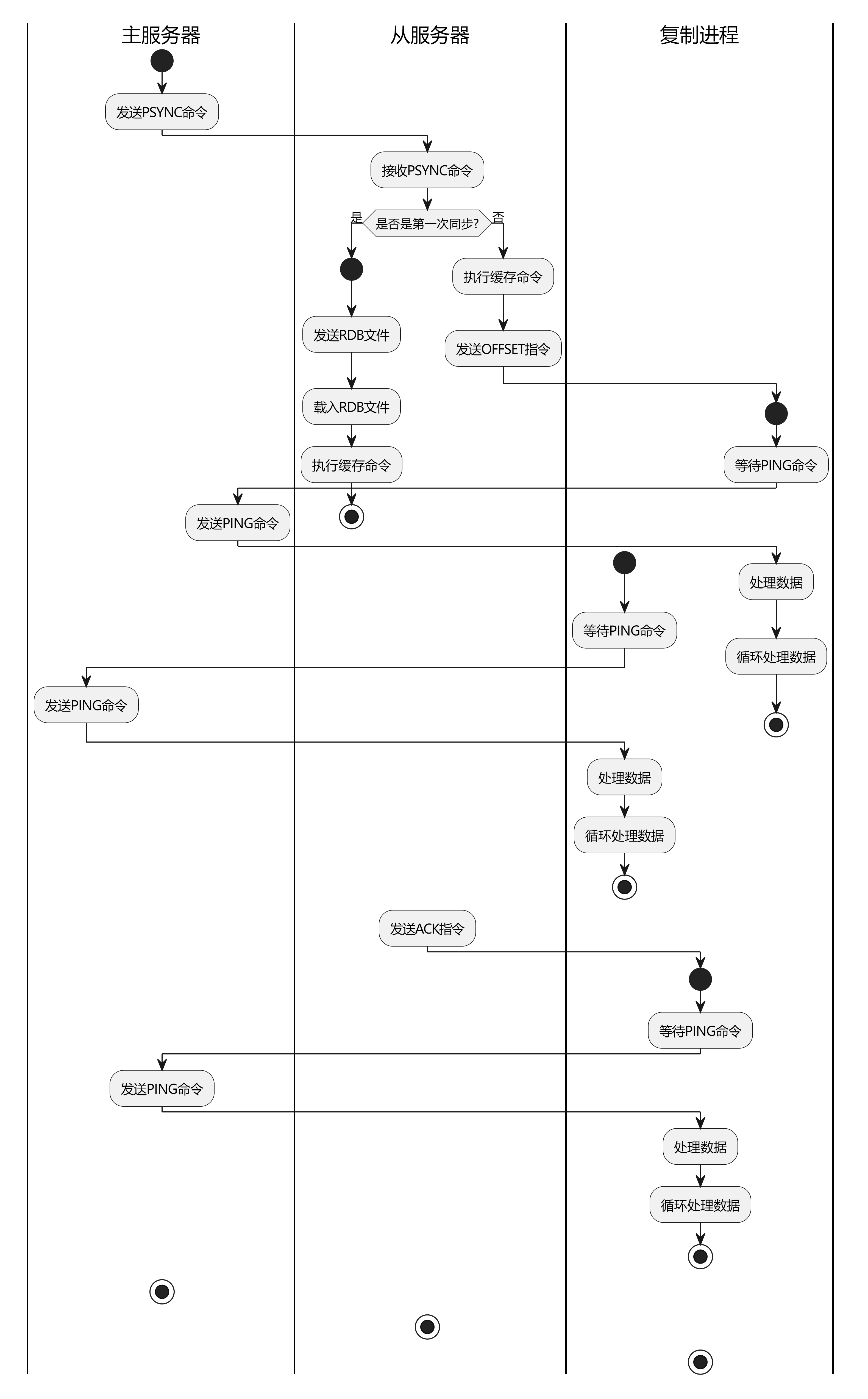
【征服Redis12】redis的主从复制问题
从现在开始,我们来讨论redis集群的问题,在前面我们介绍了RDB和AOF两种同步机制,那你是否考虑过这两个机制有什么用呢?其中的一个重要作用就是为了集群同步设计的。 Redis是一个高性能的键值存储系统,广泛应用于Web应用…...

php函数 一
一 自动加载 1.1 __autoload(string $class) 类自动加载,7.2版本之后废弃。可使用sql_autoload_register()注册方法实现。 类自动加载,无返回值。 #php7.2之前function __autoload($class) {if(strpos($class, CI_) ! 0){if (file_exists(APPPATH . …...
)
监督学习 - 梯度提升回归(Gradient Boosting Regression)
什么是机器学习 梯度提升回归(Gradient Boosting Regression)是一种集成学习方法,用于解决回归问题。它通过迭代地训练一系列弱学习器(通常是决策树)来逐步提升模型的性能。梯度提升回归的基本思想是通过拟合前一轮模…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
